Entwurfscanvas in Jitterbit Studio
Einführung
Das Entwurfscanvas ist der zentrale Bereich, wenn Sie ein Projekt öffnen, das als primärer Arbeitsbereich dient, in dem Sie Integrationen visuell gestalten. Diese Seite behandelt die Elemente der Benutzeroberfläche, die im Entwurfscanvas vorhanden sind, sowie wichtige Konzepte, die beim Arbeiten im Entwurfscanvas zu verstehen sind.
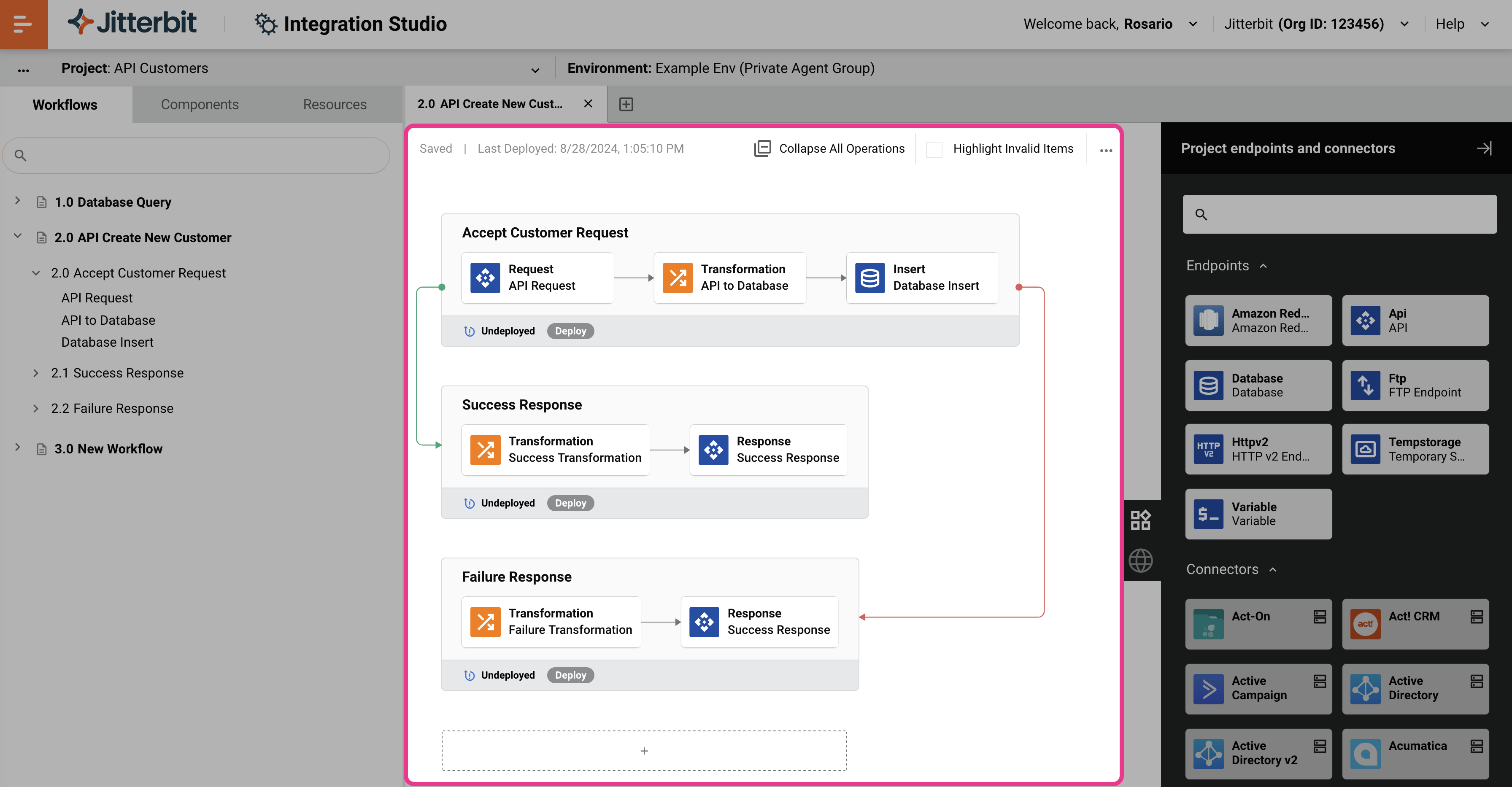
Um auf das Entwurfscanvas zuzugreifen, öffnen Sie zunächst ein Projekt. In einem geöffneten Projekt ist das Entwurfscanvas der zentrale Bereich, der sich rechts im Projektbereich und links von der Palette der Entwurfskomponenten befindet, unter der Projektwerkzeugleiste:

Kopfzeile des Entwurfscanvas
Diese Elemente sind oben im Entwurfscanvas vorhanden:

-
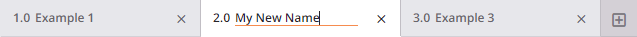
Workflow-Tabs: Workflows werden über Tabs oben im Entwurfscanvas aufgerufen. Zusätzliche Workflows können erstellt werden, indem Sie auf das Symbol für neuen Workflow klicken. Der neue Workflow öffnet sich in einem neuen Tab innerhalb des Entwurfscanvas. Workflows werden in der Reihenfolge ihrer Erstellung fortlaufend nummeriert, als 1.0, 2.0, 3.0 usw. Wenn Sie Workflows neu anordnen, passt sich diese numerische Reihenfolge entsprechend an (siehe Workflows neu anordnen in Workflow-Erstellung und -Design).
-
Speicherstatus: Der Auto-Speicherstatus wird oben links im Entwurfscanvas angezeigt. Diese Status sind verfügbar:
- Gespeichert: Alle Projektelemente sind wie aktuell konfiguriert gespeichert.
- Wird gespeichert: Das Projekt wird derzeit gespeichert. Dieser Status tritt nur auf, nachdem Änderungen vorgenommen wurden.
-
Letzte Bereitstellung: Das Datum und die Uhrzeit, zu der ein Teil des Projekts zuletzt bereitgestellt wurde, wird angezeigt. Wenn noch keine Teile des Projekts bereitgestellt wurden, wird hier nichts angezeigt.
-
Alle Operationen reduzieren oder Alle Operationen erweitern: Wechselt die Anzeige aller Operationen innerhalb des aktuellen Workflows zwischen einer kompakten und einer erweiterten Ansicht (siehe Operationen erweitern oder reduzieren in Operationserstellung und -konfiguration).
-
Ungültige Elemente hervorheben: Wechselt die Anzeige ungültiger Elemente (siehe Workflow-Gültigkeit, Operation-Gültigkeit oder Komponenten-Gültigkeit, jeweils).
-
Aktionen: Klicken Sie auf das Aktionsmenü-Symbol, um das Aktionsmenü für die Entwurfskanvas zu öffnen (siehe Aktionsmenü für die Entwurfskanvas weiter unten auf dieser Seite).
Elemente der Entwurfskanvas
Die Hauptfunktion der Entwurfskanvas besteht darin, einen Arbeitsbereich zu bieten, in dem Sie Workflows visuell gestalten. Jeder Workflow besteht aus einer Sammlung von Operationen, die als Werkzeug zu Ihrer Bequemlichkeit dienen, um verschiedene Teile des Projekts zu trennen.
Workflows werden erstellt, indem Operationen auf der Entwurfskanvas platziert und konfiguriert werden. Elemente der Entwurfskanvas sind die Elemente, die visuell auf der Entwurfskanvas erscheinen, um Ihnen bei der Gestaltung eines Workflows zu helfen, einschließlich dieser:
- Drop-Zonen für Operationen und für andere Komponenten, die als Operationselemente verwendet werden
- Operationen und die Komponenten, die als Operationselemente innerhalb dieser verwendet werden
- Benachrichtigungen, die von Operationen verknüpft sind
- Operationen-Referenzen, die außerhalb des aktuellen Workflows liegen und von einer Operation im aktuellen Workflow verknüpft sind
- Linien zwischen verknüpften Operationen, Skripten und Benachrichtigungen
Jedes dieser Elemente der Entwurfskanvas wird im Folgenden behandelt. Für zusätzliche Informationen zum Entwerfen von Workflows siehe Workflow-Erstellung und -Design.
Drop-Zonen
Eine Drop-Zone ist eine visuelle Darstellung, wo eine Operation oder ein anderes Element auf der Entwurfskanvas platziert werden kann. Es gibt zwei Arten von Drop-Zonen: Operations-Drop-Zonen und Komponenten-Drop-Zonen:
-
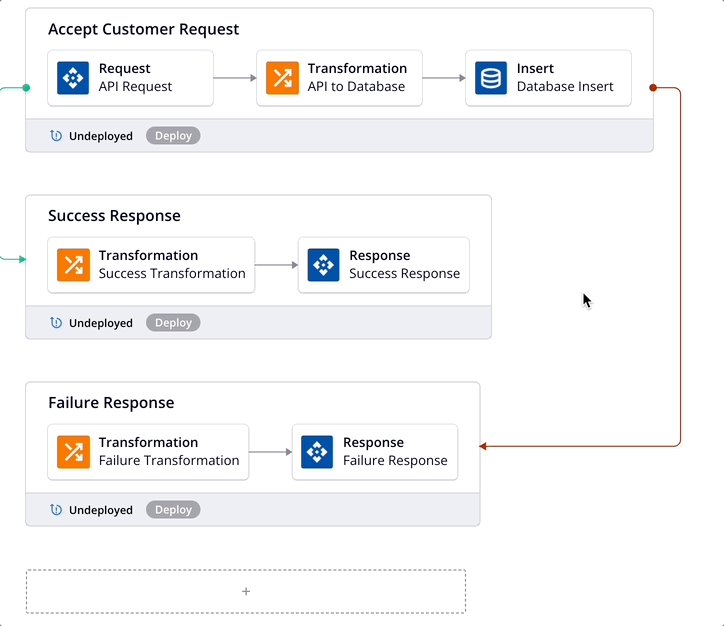
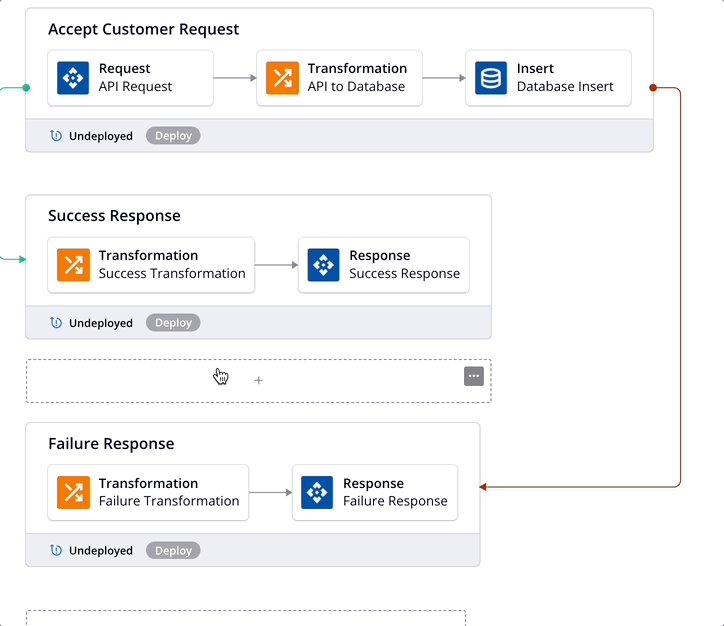
Operations-Drop-Zone: Operations-Drop-Zonen zeigen an, wo eine Operation platziert werden kann. Eine Operations-Drop-Zone wird dauerhaft am unteren Ende der Entwurfskanvas nach der letzten Operation angezeigt. Um zusätzliche Operations-Drop-Zonen anzuzeigen, fahren Sie mit der Maus über die vorhandenen Operationen. Wenn Sie auf eine Operations-Drop-Zone klicken, wird sie mit einem blauen Rand um die Drop-Zone angezeigt und bleibt ausgewählt, bis Sie den Fokus ändern:

-
Komponenten-Drop-Zone: Komponenten-Drop-Zonen zeigen an, wo andere Komponenten, die als Operationselemente verwendet werden können, in einer vorhandenen Operation platziert werden können. Um eine Komponenten-Drop-Zone anzuzeigen, fahren Sie links oder rechts von einem Operationselement in einer vorhandenen Operation auf der Entwurfskanvas mit der Maus. Wenn Sie auf eine Komponenten-Drop-Zone klicken, wird sie mit einem blauen Rand um die Drop-Zone angezeigt und bleibt ausgewählt, bis Sie den Fokus ändern:

Ein Aktionsmenü ist auf jeder Drop-Zone verfügbar. Sowohl Operations-Drop-Zonen als auch die Drop-Zonen für andere Komponenten zeigen die gleichen Menüelemente, wie später auf dieser Seite in Aktionen im Drop-Zonen-Menü beschrieben.
Operationen
Operationen werden auf der Entwurfskanvas durch einen dynamischen rechteckigen Bereich mit grauem Hintergrund visuell dargestellt.
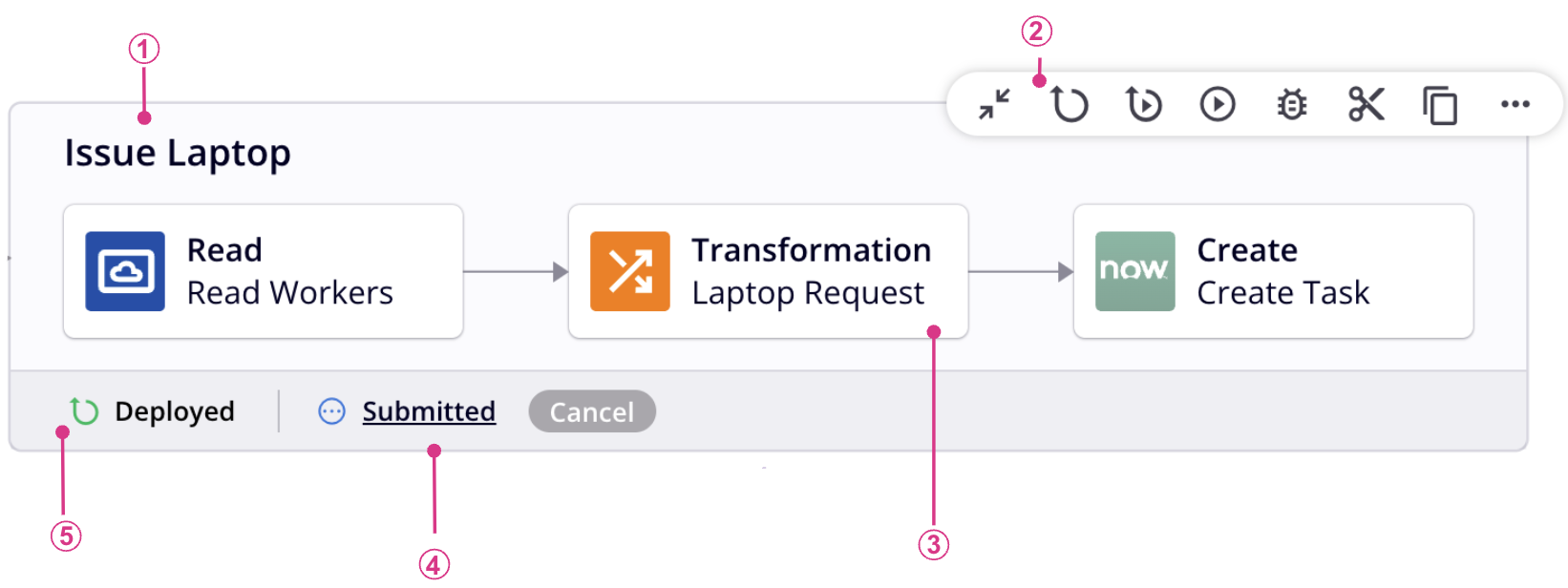
Eine Operation besteht aus diesen Elementen:

Legende
① Operationsname
② Gültigkeit der Operation
③ Aktionsleiste der Operation
④ Operationselemente
⑤ Statusleiste der Operation
⑥ und ⑦ Operationenaktionen
Operation name
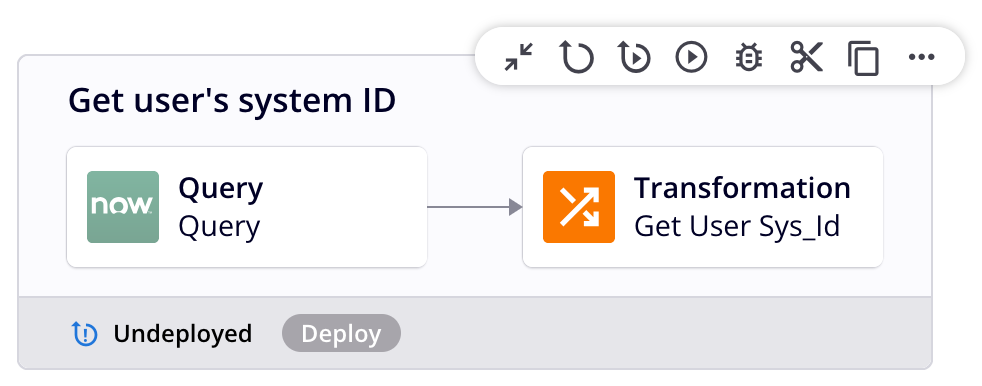
Der vom Benutzer bereitgestellte Name der Operation befindet sich oben links in der Operation. Wenn Sie eine neue Operation erstellen, lautet der Standardname Neue Operation. Subsequent neue Operationen mit Standardnamen werden mit einer hochgezählten Zahl in Klammern ergänzt. Die Namen der Operationen müssen eindeutig sein und dürfen keine Schrägstriche (/) oder Doppelpunkte (:) enthalten, um gültig zu sein. Um eine Operation umzubenennen, siehe Umbenennen von Workflows, Operationen und Operationselementen weiter unten auf dieser Seite.
Operation validity
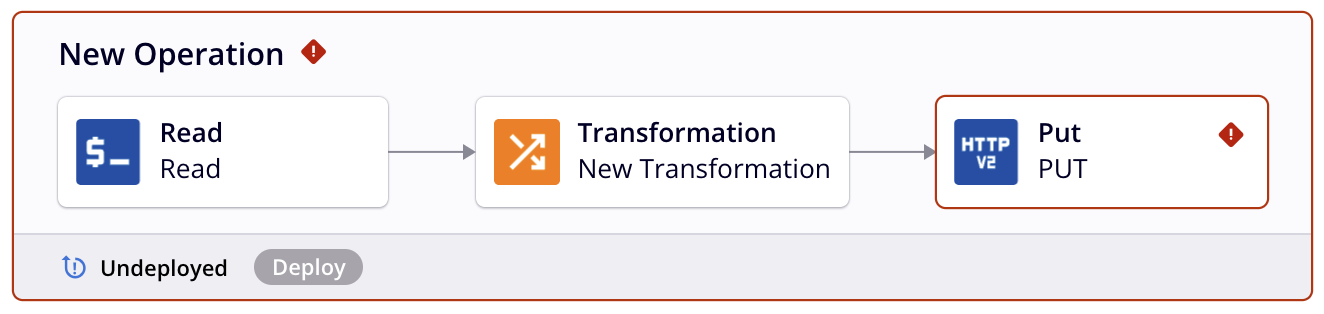
Wenn Ungültige Elemente hervorheben ausgewählt ist, werden alle ungültigen Komponenten und die Operationen, in denen sie sich befinden, rot umrandet und haben ein ungültiges Symbol neben ihrem Namen auf der Entwurfsoberfläche:

Klicken Sie auf das ungültige Symbol, um die Validierungsfehler für die Operation anzuzeigen.
Operation action bar
Die Aktionsleiste der Operation erscheint oben rechts in einer Operation, wenn Sie über die Operation fahren, und besteht aus diesem Satz von Symbolen:

| Icon | Beschreibung |
|---|---|
Faltet die Operation in eine kleinere, komprimierte Ansicht (siehe Erweitern oder Falten von Operationen in Erstellung und Konfiguration von Operationen). Dieses Symbol wird nur angezeigt, wenn die Operation erweitert ist. |
|
Erweitert die Operation in die Standardansicht (siehe Erweitern oder Falten von Operationen in Erstellung und Konfiguration von Operationen). Dieses Symbol wird nur angezeigt, wenn die Operation gefaltet ist. |
|
Stellt die Operation und ihre Abhängigkeiten bereit (siehe Bereitstellung in Bereitstellung und Ausführung von Operationen). |
|
| Stellt die Operation und alle nachgelagerten (Kind-)Operationen bereit und führt sie aus (siehe Bereitstellung und Ausführung von Operationen). | |
| Führt eine bereits bereitgestellte Operation und alle nachgelagerten (Kind-)Operationen aus (siehe Bereitstellung und Ausführung von Operationen). | |
Öffnet die Einstellungen der Operation auf der Registerkarte Optionen, wo Sie die Einstellung Debug-Protokollierung aktivieren bis konfigurieren können (siehe Optionen für Operationen).
|
|
| Platziert eine Kopie der Komponente in Ihrer Zwischenablage und löscht die ursprüngliche Komponente aus dem Projekt (siehe Komponentenwiederverwendung). | |
| Platziert eine Kopie der Komponente in Ihrer Zwischenablage (siehe Komponentenwiederverwendung). | |
| Öffnet das Aktionsmenü der Operation, das weiter unten auf dieser Seite beschrieben wird. |
Operation steps
Jede Operation, die bereits mit Operation-Schritten konfiguriert wurde, enthält eine visuelle Darstellung dieser Schritte. Jeder Schritt wird durch ein Rechteck dargestellt, das ein Symbol zeigt, das die Komponente repräsentiert, neben dem Komponentenname:

-
Aktionsleiste: Jeder Operation-Schritt hat eine Aktionsleiste, die durch Hovering über den Operation-Schritt zugänglich ist. Jedes Menüelement wird später auf dieser Seite in Komponenten-Aktionsleiste beschrieben.
-
Plugin-Symbol: Aktivitäten, die mit einem Plugin konfiguriert wurden, das bei der Ausführung der Operation läuft, zeigen ein Plugin-Symbol in der oberen rechten Ecke des Operation-Schrittes an. Weitere Informationen finden Sie unter Plugins, die zu einer Aktivität hinzugefügt wurden.
-
Listener-Symbol: Listener-Aktivitäten werden mit einem Symbol angezeigt, das den Listener-Status anzeigt. Weitere Informationen finden Sie auf der Seite Listening service.
-
Ein blaues Listener-Symbol zeigt an, dass das Lauschen für diese Aktivität aktiviert ist.
-
Ein graues Listener-Symbol zeigt an, dass das Lauschen für diese Aktivität nicht aktiviert ist.
-
-
Ereignisse aktiviert / Ereignisse deaktiviert: Nach der Bereitstellung einer Operation, die eine Listener-Aktivität enthält, erscheint ein Umschalter. Der Umschalter kann verwendet werden, um das Ereignislauschen für diese Operation zu aktivieren oder zu deaktivieren. Weitere Informationen finden Sie auf der Seite Listening service.
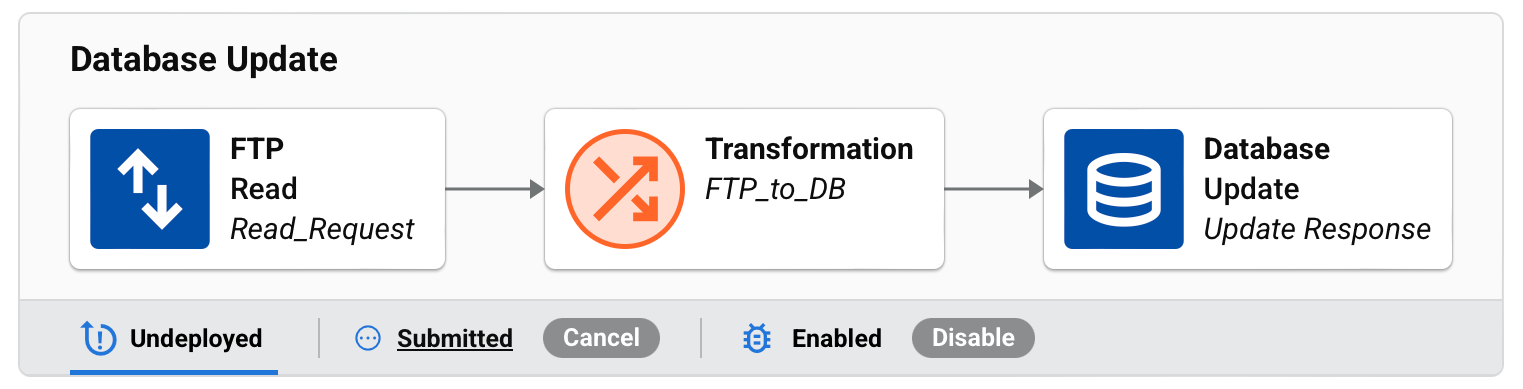
Operation status bar
Die Statusleiste der Operation befindet sich am unteren Rand der Operation und zeigt einen visuellen Indikator für Operationen mit nicht bereitgestellten Änderungen an. Unter bestimmten Umständen werden auch Laufzeit- und Debug-Protokollierungsstatus angezeigt:

Undeployed status
Wenn eine Operation nicht bereitgestellte Änderungen hat, wird ein Nicht bereitgestellt-Symbol in der Statusleiste der Operation angezeigt, das angeklickt werden kann, um Änderungen bereitzustellen.
Laufzeitstatus
Wenn eine Operation ausgeführt wird, wird ihr Laufzeitstatus angezeigt, mit der Option, die Ausführung abzubrechen. Für Details siehe Betriebsstatus in Betriebsbereitstellung und -ausführung:

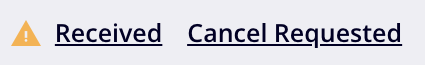
Die Option Abbrechen ist nur sichtbar, wenn der Betriebsstatus Eingereicht, Empfangen, Ausstehend oder Wird ausgeführt ist. Ein Klick auf Abbrechen sendet eine Anfrage an den Agenten, um die Operation zu stoppen, und ein Abbrechen angefordert-Status wird neben dem Echtzeit-Betriebsstatus angezeigt:

Hinweis
Operationen, die den Status Abbrechen angefordert haben, können weiterhin ausgeführt werden.
Debug-Protokollierungsstatus
Ein grünes Debug-Symbol wird für Operationen angezeigt, bei denen Debug-Protokollierung aktiviert ist.
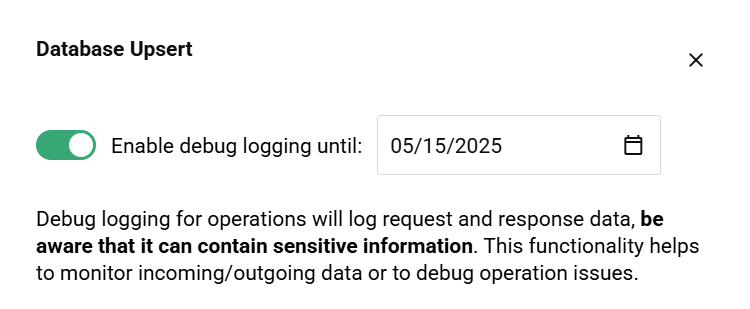
Wenn vorhanden, klicke auf das Debug-Symbol der Operation, um die Seitenleiste für die Debug-Protokollierung zu öffnen. In der Seitenleiste kannst du die Debug-Protokollierung deaktivieren oder das Datum bearbeiten, an dem die Debug-Protokollierung automatisch deaktiviert wird:

Betriebsaktionen
Du kannst über eine Operation nach links oder rechts fahren, um Aktionssymbole anzuzeigen (siehe das Diagramm weiter oben auf dieser Seite). Verwende das Fehler-Symbol (rechts) oder das Bei Erfolg-Symbol (links), um eine Betriebsaktion zu erstellen.
Fehler- und SOAP-Fehleraktionen konfigurieren
Um Aktionen zu konfigurieren, die ausgeführt werden, wenn eine Operation fehlschlägt oder ein SOAP-Fehler auftritt, führe die folgenden Schritte aus:
-
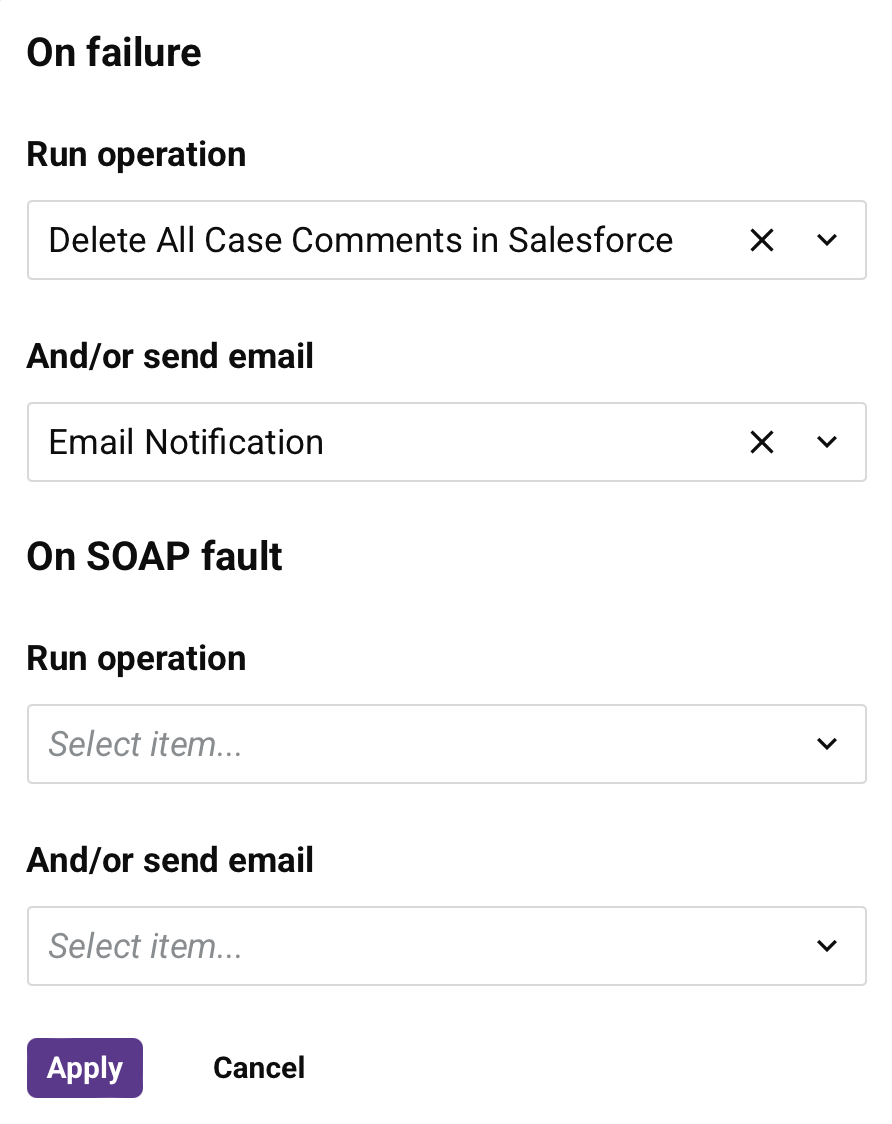
Klicken Sie auf das Fehler-Icon. Ein Konfigurationsdialog öffnet sich:

Der Dialog enthält die folgenden zwei Abschnitte:
-
Bei Fehler: Aktionen, die ausgeführt werden, wenn die Operation fehlschlägt.
-
Bei SOAP-Fehler: Aktionen, die ausgeführt werden, wenn ein SOAP-Fehler auftritt. Dieser Abschnitt ist nur verfügbar, wenn die Operation SOAP-bezogene Aktivitäten enthält.
-
-
Konfigurieren Sie die Aktionen. Sie können eine oder beide der folgenden Optionen ausführen:
-
Operation ausführen: Sie können jede Operation auswählen, die noch nicht mit einer Aktion verknüpft ist.
-
Und/oder eine Email senden: Wählen Sie eine vorhandene Email-Benachrichtigung.
-
-
Klicken Sie auf Übernehmen, um die Aktionsoperationen zu speichern, oder klicken Sie auf Abbrechen, um den Dialog ohne Speichern zu schließen.
Hinweis
Wenn Sie SOAP-bezogene Aktivitäten aus einer Operation entfernen, werden alle konfigurierten SOAP-Fehleraktionen automatisch entfernt. SOAP-Fehleraktionen werden wiederhergestellt, wenn Sie die Änderung rückgängig machen.
Erfolgsaktionen konfigurieren
Um Aktionen zu konfigurieren, die ausgeführt werden, wenn eine Operation erfolgreich ist, führen Sie die folgenden Schritte aus:
-
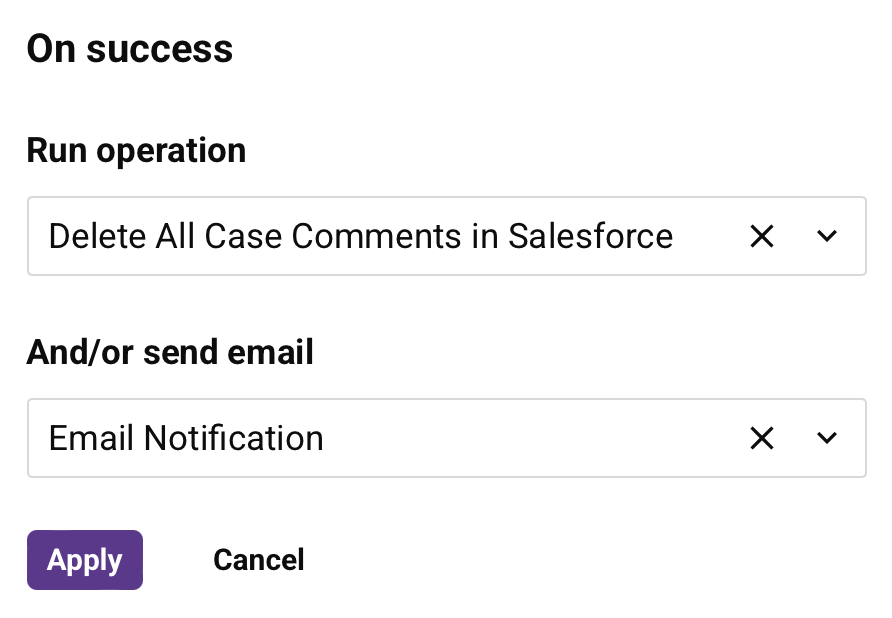
Klicken Sie auf das Bei Erfolg-Icon. Ein Konfigurationsdialog öffnet sich:

-
Konfigurieren Sie die Aktionen. Sie können eine oder beide der folgenden Optionen ausführen:
-
Operation ausführen: Wählen Sie eine Operation innerhalb des Projekts aus, die ausgeführt werden soll, wenn die Operation erfolgreich ist. Sie können jede Operation auswählen, die noch nicht mit einer Aktion verknüpft ist.
-
Und/oder eine Email senden: Wählen Sie eine vorhandene Email-Benachrichtigung.
-
-
Klicken Sie auf Übernehmen, um die Aktionsoperationen zu speichern, oder klicken Sie auf Abbrechen, um den Dialog ohne Speichern zu schließen.
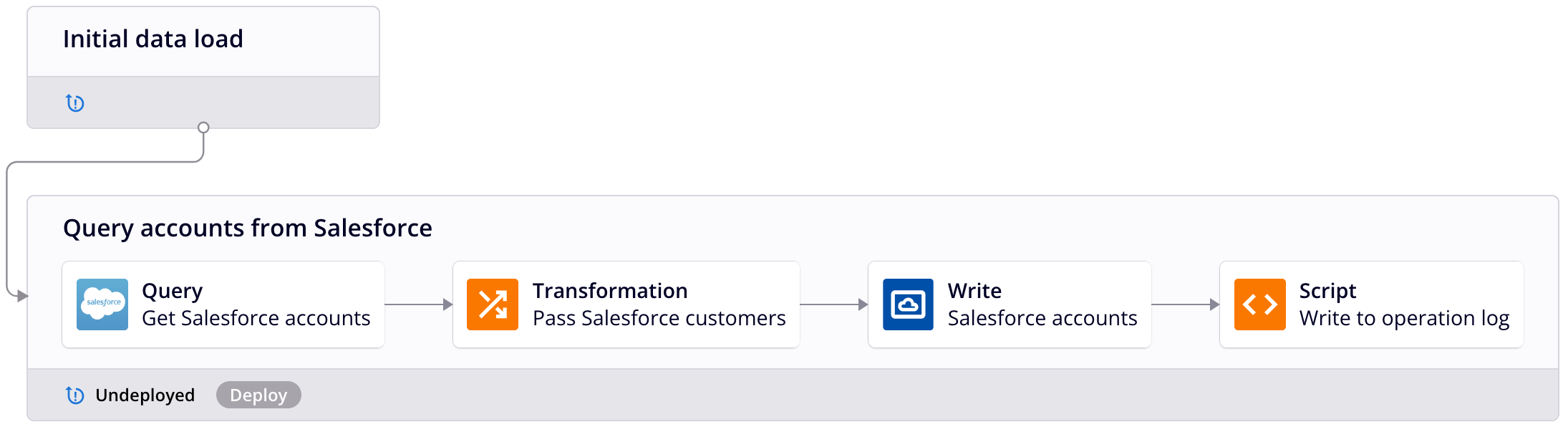
Nachdem Sie eine Aktionsoperation konfiguriert haben, erscheint eine Linie als visuelle Anzeige. Um eine Aktionsoperation zu bearbeiten, klicken Sie auf eine Linie und dann auf das Bearbeiten-Icon.
Wählen Sie Operationen und Operationsschritte
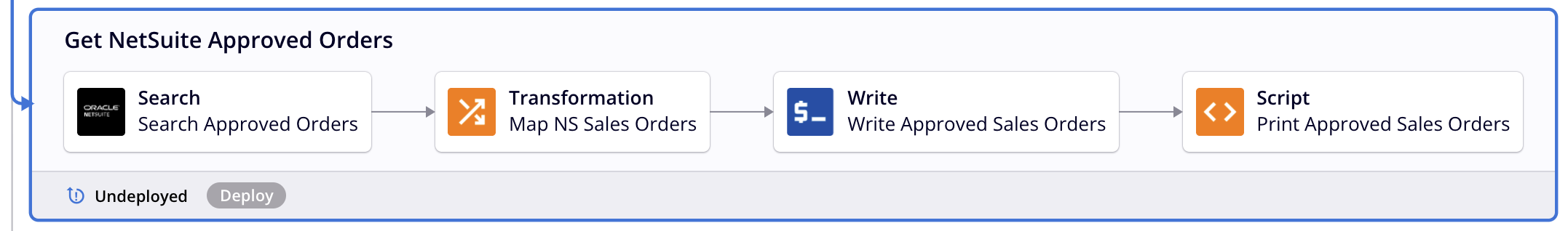
Um eine Operation auszuwählen, klicken Sie auf den Hintergrund der Operation. Eine ausgewählte Operation wird mit einem blauen Rand angezeigt, der die Operation umreißt. In diesem Beispiel wurde die gesamte Get NetSuite Approved Orders Operation ausgewählt:

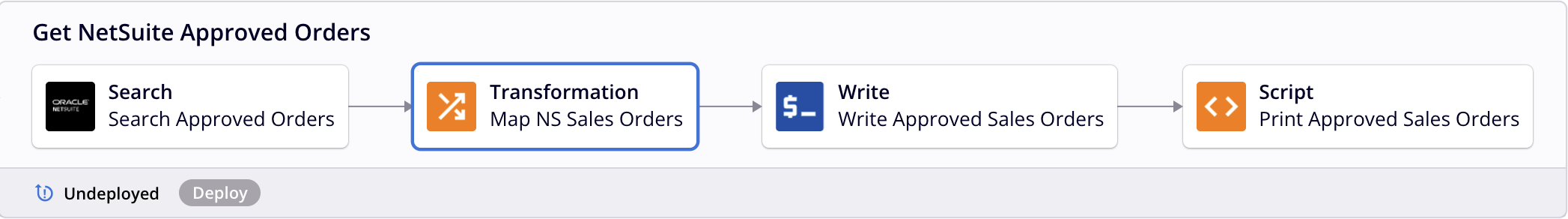
Um einen Operationsschritt auszuwählen, klicken Sie auf die visuelle Darstellung des Schrittes. Ein ausgewählter Operationsschritt wird mit einem blauen Rand angezeigt, der die Komponente umreißt. In diesem Beispiel ist die Map NS Sales Orders Transformation ausgewählt:

Benachrichtigungen
Eine visuelle Darstellung einer Benachrichtigung erscheint automatisch auf der Designfläche, wenn Sie eine Email-Benachrichtigung mit der Send Email Notification Operationsaktion verknüpfen. Weitere Informationen zur visuellen Darstellung von Links finden Sie weiter unten unter Linien.
Die Email-Benachrichtigung wird mit einem grauen Hintergrund angezeigt. Innerhalb des Hintergrundbereichs wird die Email-Benachrichtigung durch ein Rechteck dargestellt, das ein Symbol zeigt, unter dem der Name der Email-Benachrichtigung steht. Um eine Email-Benachrichtigung auszuwählen, klicken Sie auf die visuelle Darstellung davon. Eine ausgewählte Email-Benachrichtigung wird mit einem blauen Rand angezeigt, der die Komponente umreißt:

Für Menüaktionen, die auf einer Email-Benachrichtigung verfügbar sind, siehe Komponentenaktionsmenü weiter unten auf dieser Seite.
Operationsreferenzen
Operationen, die außerhalb des aktuellen Workflows existieren, können von einer Operation im aktuellen Workflow referenziert werden. Wenn eine solche Operation verkettet wird, erscheint automatisch eine visuelle Darstellung der externen Operation auf der Designfläche im aktuellen Workflow. Weitere Informationen zur visuellen Darstellung von Links finden Sie weiter unten unter Linien.
Die Betriebsreferenz enthält Symbolformen, die als allgemeine Darstellung von Betriebsabläufen dienen.
Ein Betrieb, der im aktuellen Projekt existiert, aber in einem anderen Workflow nicht vorhanden ist, wird mit einem Betriebsymbol und nur dem Namen des Betriebs angezeigt:

Ein Betrieb, der in einem anderen Workflow existiert, wird mit einem Workflow-Symbol und dem Namen des Workflows angezeigt, gefolgt von einem Betriebsymbol und dem Namen des Betriebs. Klicken Sie auf die Betriebsreferenz, um den Workflow zu öffnen, in dem der Betrieb existiert:

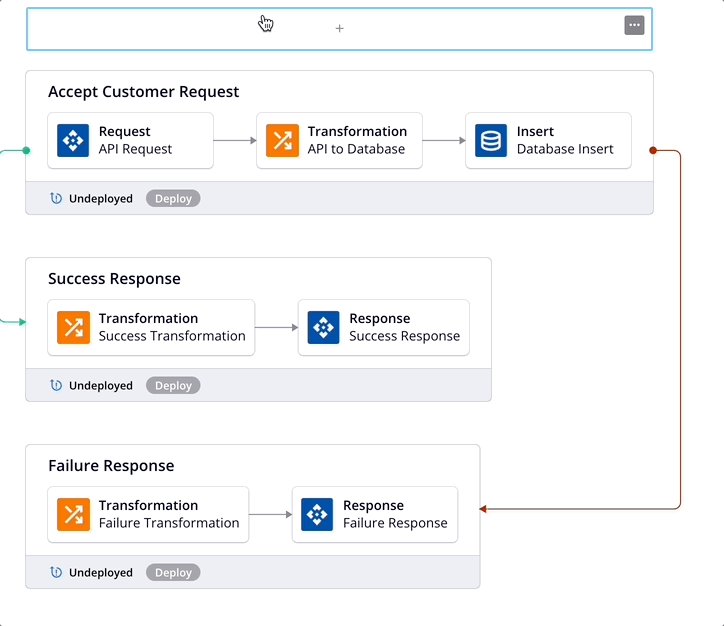
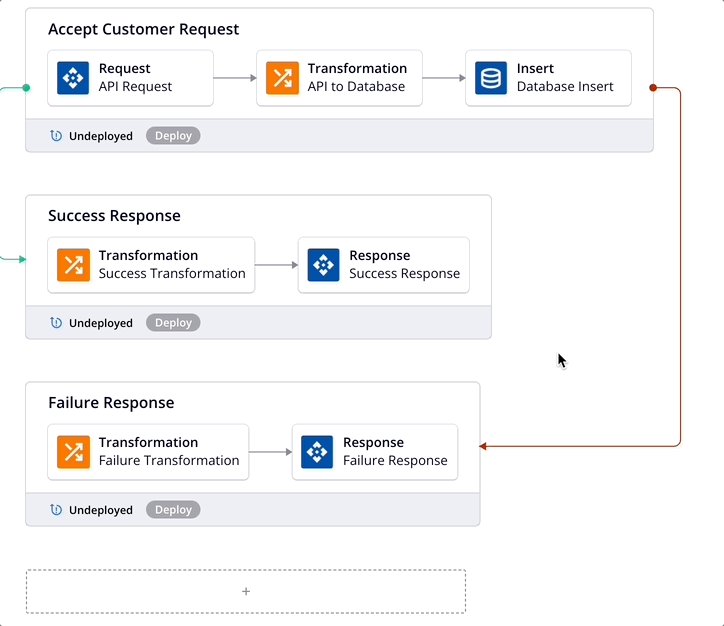
Linien
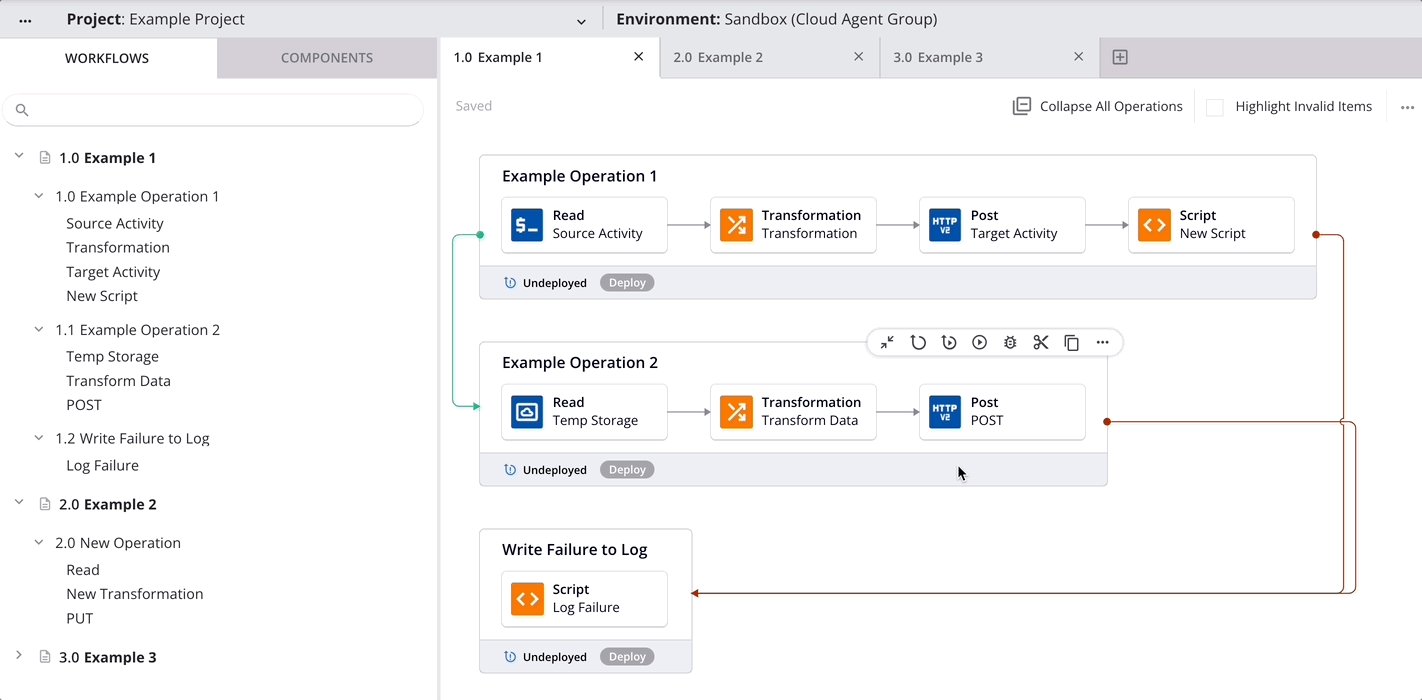
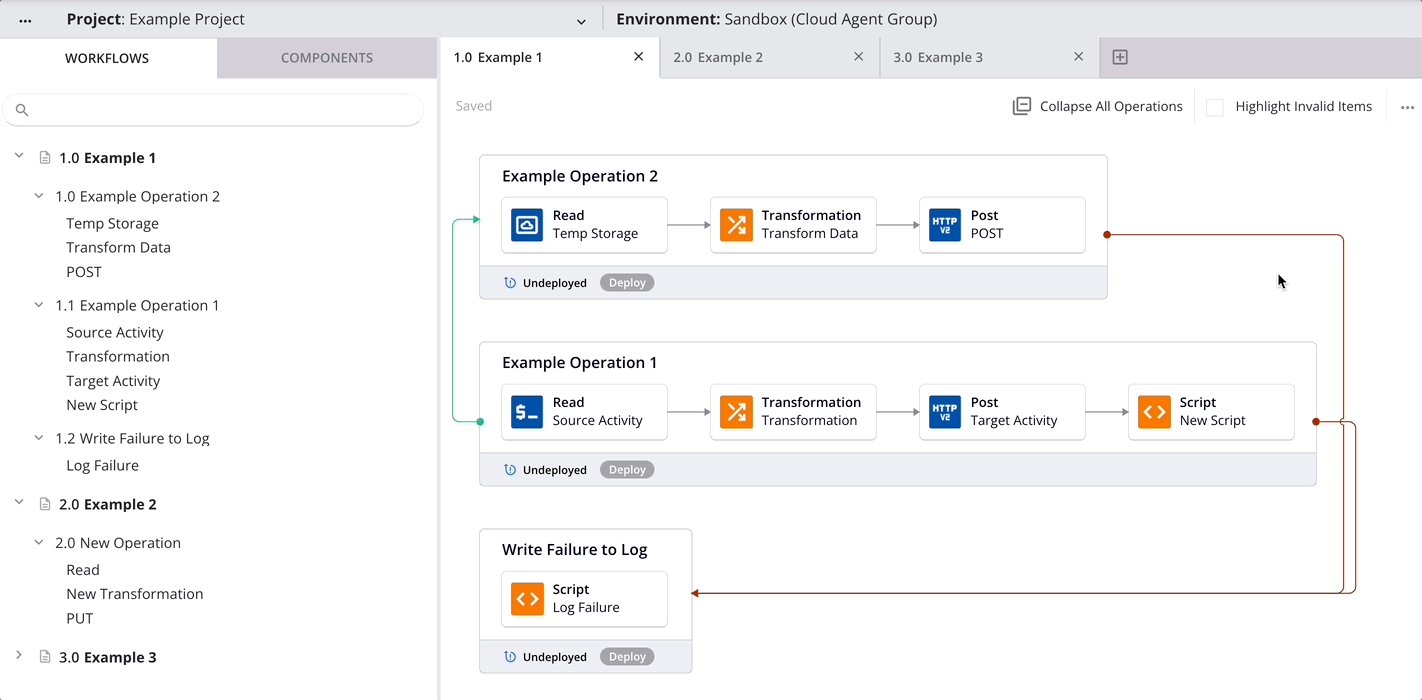
Linien zwischen Betrieben, Skripten und Benachrichtigungen erscheinen automatisch auf der Entwurfsoberfläche und stellen eine Betriebskette dar.
Bei der Verwendung von Betriebsaktionen oder der RunOperation-Funktion wird diese Beziehung visuell durch Linien angezeigt.
Hinweis
Nicht alle Betriebsketten werden mit Linien angezeigt. Beispielsweise erzeugen Betriebe, die mit dem Invoke Operation-Tool verbunden sind, keine Linien.
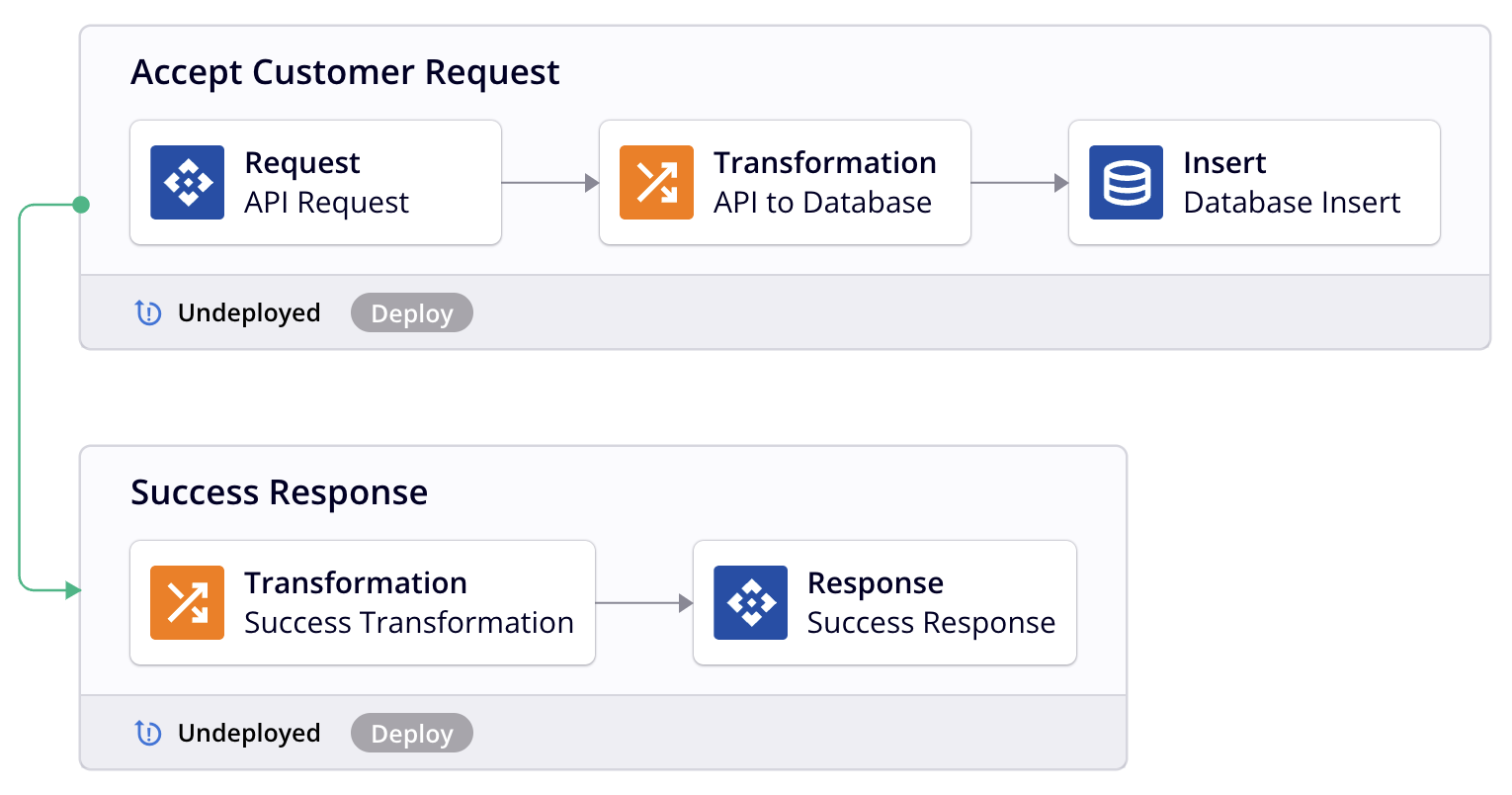
Bei Erfolgskondition
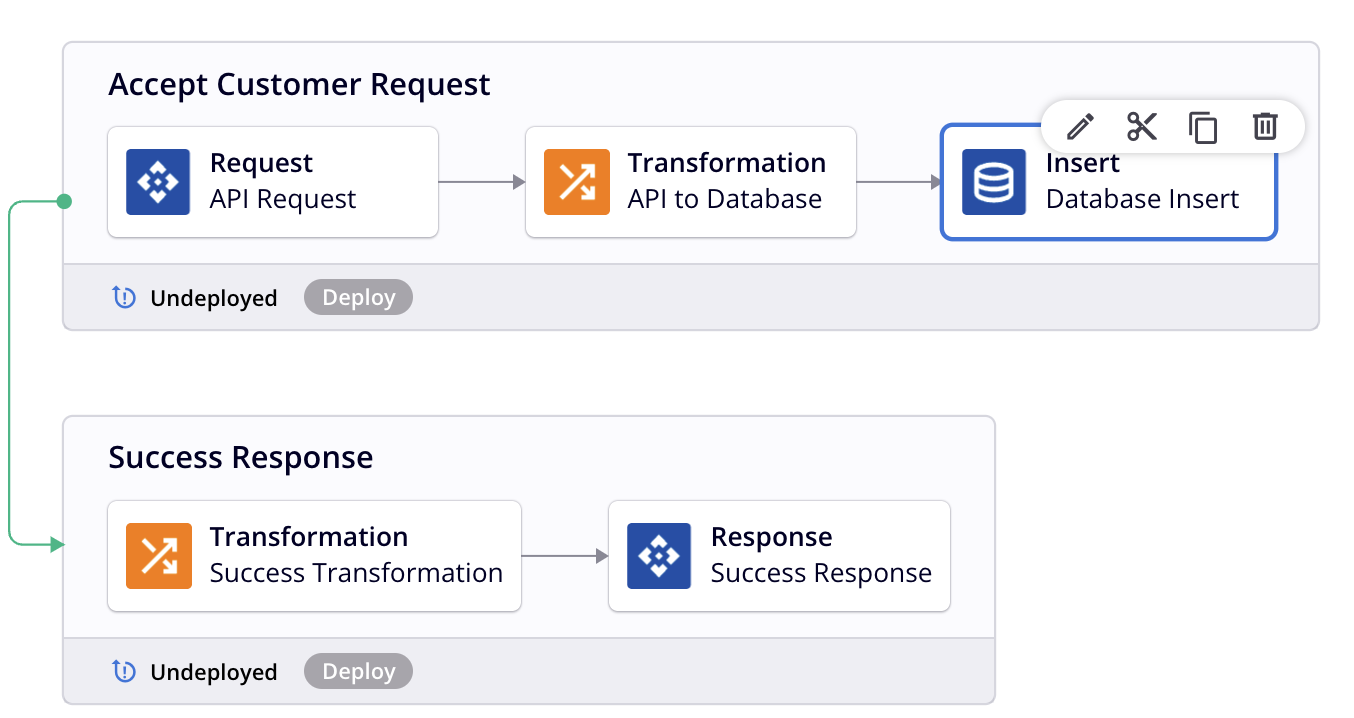
Eine grüne Linie wird für eine Bei Erfolg-Kondition angezeigt und erscheint links von verketteten Betrieben oder Emails:

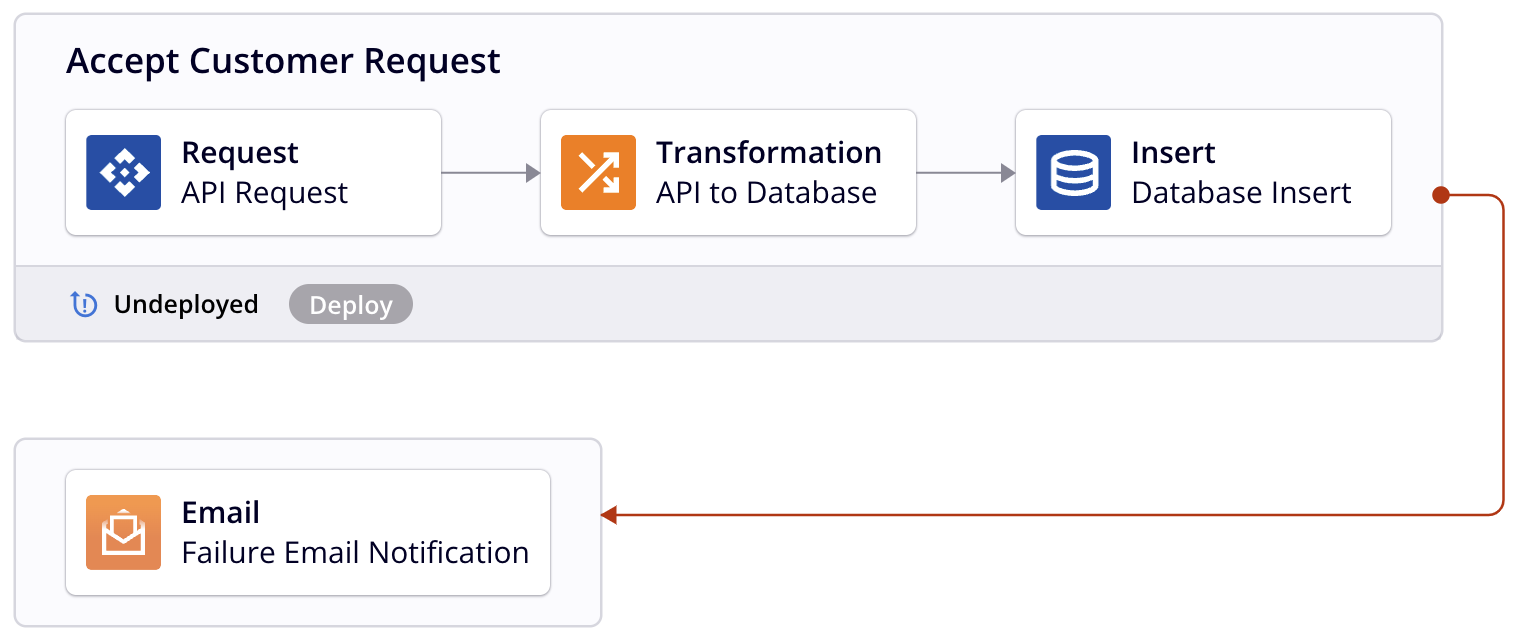
Bei Fehlkondition
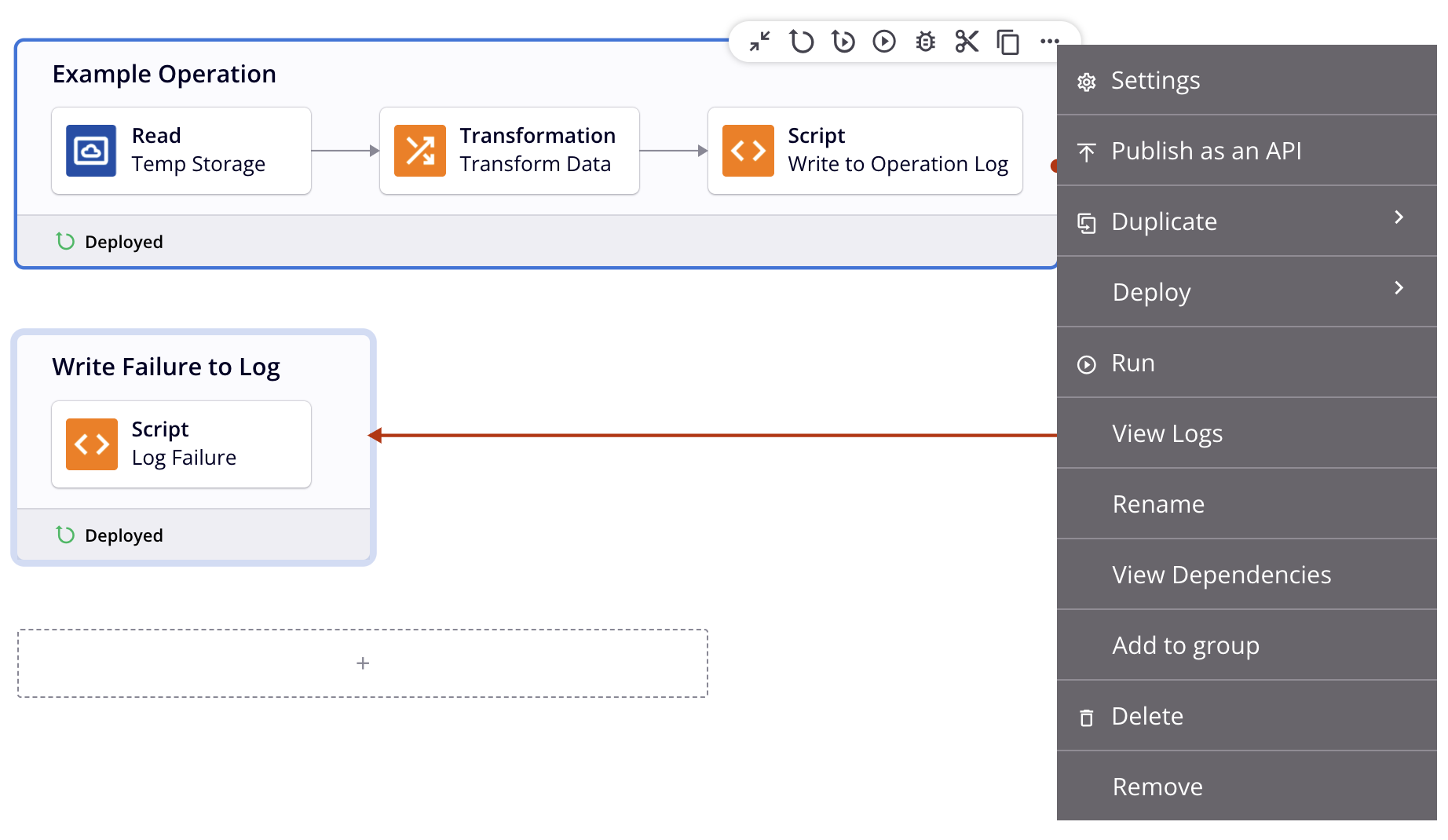
Eine rote Linie wird für eine Bei Fehler-Kondition angezeigt und erscheint rechts von verketteten Betrieben oder Emails:

Bei SOAP-Fehlerkondition
Eine orange Linie wird für eine On SOAP Fault-Bedingung angezeigt und erscheint rechts von verketteten Operationen oder Emails:

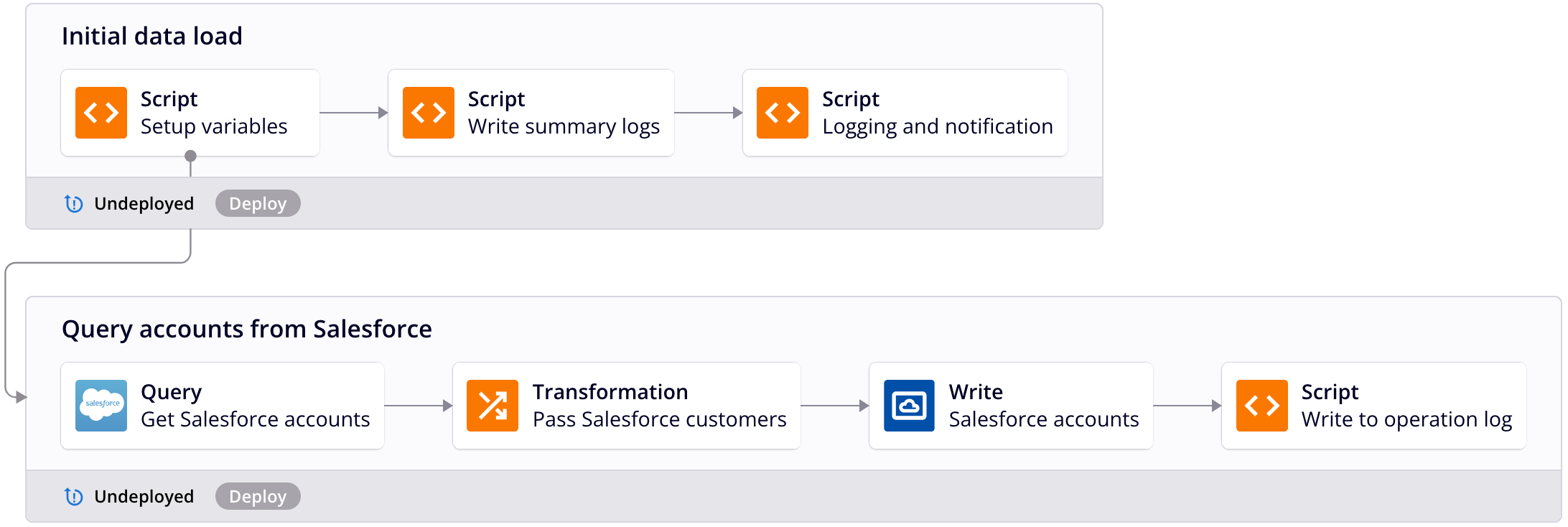
RunOperation-Funktion
Eine graue Linie wird für eine Operation angezeigt, die aus einem Skript unter Verwendung der RunOperation-Funktion aufgerufen wird und an dem Operation-Schritt beginnt, der die Funktion verwendet. Eine graue Linie erscheint links von verketteten Operationen oder Emails:

Ein offener Kreis wird bei einer zusammengeklappten Operation angezeigt, um visuell anzuzeigen, dass das Skript, das die verkettete Operation aufruft, von einer zusammengeklappten Komponente stammt:

Aktionsmenüs
Die von der Design-Leinwand zugänglichen Aktionsmenüs umfassen die für die Design-Leinwand, Komponenten und Ablagezonen.
Aktionsmenü der Design-Leinwand
Klicken Sie auf das Aktionsmenü-Symbol oben rechts auf der Design-Leinwand, um ein Menü mit diesen Aktionen zu öffnen:
| Menüpunkt | Beschreibung |
|---|---|
| Rückgängig macht Ihre letzte Aktion rückgängig (siehe Rückgängig und Wiederherstellen in Studio-Berechtigungen, Zusammenarbeit und Speichern). | |
| Wiederherstellen macht Ihre letzte Rückgängig-Aktion rückgängig (siehe Rückgängig und Wiederherstellen in Studio-Berechtigungen, Zusammenarbeit und Speichern). | |
|
Bereitstellen zeigt diese Menüaktionen an:
|
| Migrieren öffnet den Bildschirm zur Projektübertragung, auf dem Sie das gesamte Projekt in eine Umgebung übertragen können (siehe Projekt übertragen). | |
| Projektverlauf öffnet ein Panel auf der rechten Seite des Projektdesigners, in dem Sie Ereignisse des Projektverlaufs, Schnappschüsse, Tag-Ereignisse anzeigen und Projekte wiederherstellen können (siehe Projektverlauf). |
Komponentenaktionen
Um das Aktionsmenü einer Operation zu öffnen, führen Sie eine der folgenden Aktionen aus:
- Klicken Sie mit der rechten Maustaste irgendwo auf der Aktionsleiste der Operation.
- Klicken Sie auf das Aktionsmenü-Symbol in der oberen rechten Ecke einer Operation.
Fahren Sie mit der Maus über einen Operation-Schritt (Aktivitäten, Transformationen oder Skripte) und Email-Benachrichtigungen, um die Aktionsleiste anzuzeigen.
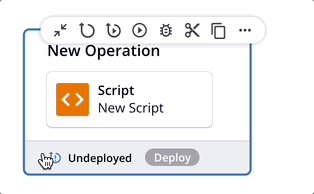
Einige Aktionen sind nur für bestimmte Arten von Komponenten verfügbar, wie in den nachfolgenden Unterabschnitten beschrieben:
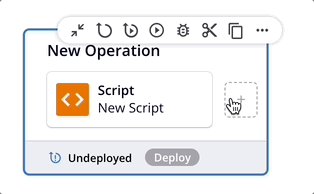
- Operationen: Das Aktionsmenü für Operationen (im linken Bild dargestellt) enthält einzigartige Elemente wie Einstellungen, Duplizieren, Ausführen, Protokolle anzeigen, Umbenennen, Abhängigkeiten anzeigen, Zur Gruppe hinzufügen und Löschen, sowie einzigartige Untermenüs für Bereitstellen. Es umfasst auch allgemeine Aktionen wie Ausschneiden, Kopieren und Entfernen.
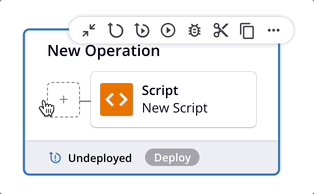
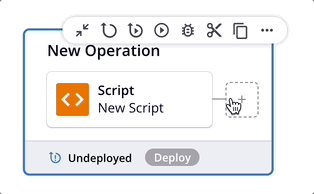
- Aktivitäten, Werkzeuge und Email-Benachrichtigungen: Das Aktionsmenü für diese Komponenten (im rechten Bild dargestellt) bietet die gleichen Aktionen, einschließlich Anzeigen/Bearbeiten, Ausschneiden, Kopieren, Umbenennen und Entfernen.
Aktionsmenü der Operation

Aktionsleiste für Aktivitäten und Werkzeuge

Operationen
Diese Elemente sind im Aktionsmenü einer Operation verfügbar:
| Menüelement | Beschreibung |
|---|---|
Einstellungen öffnet die Betriebseinstellungen, die drei Registerkarten enthalten:
|
|
| Als API veröffentlichen öffnet einen Dialog, um eine API-Manager benutzerdefinierte API zu konfigurieren und zu veröffentlichen, die verwendet wird, um die Operation zur Nutzung bereitzustellen (siehe Als API veröffentlichen). Die Anzahl der APIs, denen die Operation zugewiesen ist, wird neben diesem Menüelement angezeigt. Diese Aktion ist nur sichtbar, wenn die Operation keine nicht bereitgestellten Änderungen aufweist. | |
| Als API unter Verwendung von KI veröffentlichen öffnet den APIM KI-Assistenten, der Sie durch die Veröffentlichung der Operation als API mithilfe interaktiver Eingabeaufforderungen führt. Diese Aktion ist nur sichtbar, wenn die Operation keine nicht bereitgestellten Änderungen aufweist und die Organisation für den APIM KI-Assistenten lizenziert ist. | |
|
Duplizieren zeigt diese Menüaktionen an (siehe Wiederverwendung von Operationen):
|
|
Bereitstellen zeigt diese Menüaktionen an:
|
| Ausführen führt eine bereits bereitgestellte Operation und alle nachgelagerten (Kind-)Operationen aus (siehe Bereitstellung und Ausführung von Operationen). | |
| Protokolle anzeigen öffnet den Protokollbildschirm der Operation, der Protokolle für diese Operation und alle Kindoperationen enthält, die bereitgestellt und ausgeführt wurden (siehe Betriebsprotokolle). | |
| Umbenennen positioniert den Cursor auf dem Operationsnamen, damit Sie bei Bedarf Änderungen vornehmen können. | |
| Abhängigkeiten anzeigen ändert die Ansicht im Projektbereich, um andere Teile des Projekts anzuzeigen, von denen die spezifische Operation abhängig ist (siehe Betriebsabhängigkeiten, Löschung und Entfernung). | |
| Zur Gruppe hinzufügen öffnet einen Dialog, um eine neue benutzerdefinierte Gruppe zu erstellen oder die Komponente einer bestehenden Gruppe hinzuzufügen (siehe Komponentengruppen). | |
| Selektive Übertragung öffnet einen Konfigurationsbildschirm, auf dem Sie spezifische Komponenten auswählen können, die in eine andere Umgebung übertragen werden sollen. Weitere Informationen finden Sie unter Projektübertragung. | |
| Löschen löscht die Komponente dauerhaft (siehe Betriebsabhängigkeiten, Löschung und Entfernung). | |
| Entfernen entfernt die Operation von der Entwurfskanvas. Alle anderen Verweise auf die Operation, wie z. B. in Skripten, Transformationen oder Konfigurationseinstellungen, bleiben unberührt (siehe Betriebsabhängigkeiten, Löschung und Entfernung). |
Aktivitäten, Werkzeuge und Email-Benachrichtigungen
Die Aktionsleiste für Aktivitäten, Werkzeuge und Email-Benachrichtigungen bietet die gleichen Aktionen:
| Icon | Beschreibung |
|---|---|
| Bearbeiten öffnet den Konfigurationsbildschirm für die Komponente. Für Details zur Konfiguration siehe die jeweilige Komponente unter Connectoren, Skripte, oder Transformationen. | |
| Ausschneiden platziert eine Kopie der Komponente in Ihrer Zwischenablage und löscht die ursprüngliche Komponente aus dem Projekt (siehe Komponentenwiederverwendung). | |
| Kopieren platziert eine Kopie der Komponente in Ihrer Zwischenablage (siehe Komponentenwiederverwendung). | |
| Umbenennen positioniert den Cursor auf dem Namen der Aktivität oder des Werkzeugs, damit Sie bei Bedarf Änderungen vornehmen können. | |
| Entfernen entfernt die Komponente als Operation Schritt aus der Operation. Alle anderen Verweise auf die Komponente, wie innerhalb von Skripten, Transformationen oder Konfigurationseinstellungen, bleiben unberührt (siehe Komponentenabhängigkeiten, Löschung und Entfernung). |
Drop-Zonen-Aktionsmenü
Operations-Drop-Zonen sind immer auf der Entwurfskanvas sichtbar. Um die Drop-Zone für eine Komponente anzuzeigen, die als Operation Schritt verwendet werden kann, fahren Sie links oder rechts von einem Operation Schritt in einer bestehenden Operation auf der Entwurfskanvas.
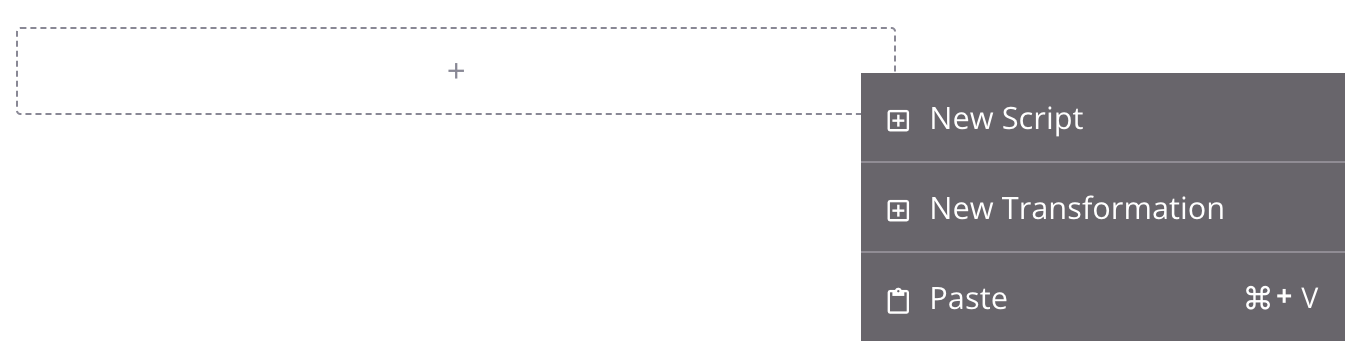
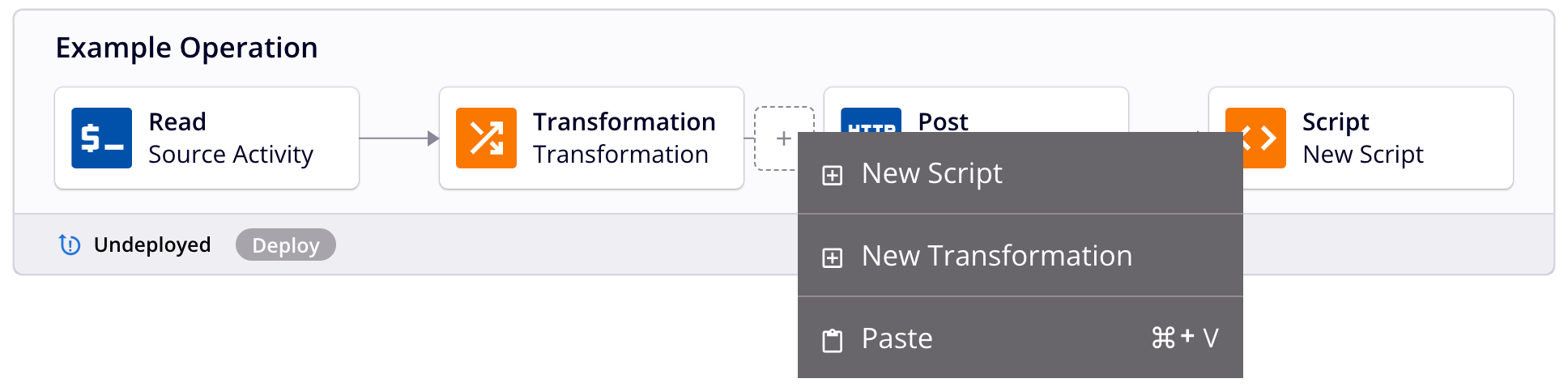
Klicken Sie auf eine Drop-Zone, um ihr Aktionsmenü zu öffnen. Sowohl Operations-Drop-Zonen als auch die Drop-Zonen für andere Komponenten zeigen die gleichen Menüelemente an:
Operations-Drop-Zonen-Aktionsmenü

Komponenten-Drop-Zonen-Aktionsmenü

| Menüelement | Beschreibung |
|---|---|
| Neues Skript erstellt ein neues Skript als Schritt in einer neuen oder bestehenden Operation (siehe Skripttypen und -erstellung). Wenn es in einer Operations-Drop-Zone verwendet wird, wird auch eine neue Operation erstellt. | |
| Neue Transformation erstellt eine neue Transformation als Schritt in einer neuen oder bestehenden Operation (siehe Erstellung und Konfiguration von Transformationen). Wenn es in einer Operations-Drop-Zone verwendet wird, wird auch eine neue Operation erstellt. | |
Einfügen erstellt eine Kopie einer Aktivität, eines Skripts, einer Operation oder einer Email-Benachrichtigung, die sich in Ihrer Zwischenablage befindet, als neue Komponente, die von einer neuen oder bestehenden Operation referenziert wird (siehe Komponentenwiederverwendung). Wenn es in einer Operations-Drop-Zone verwendet wird, wird auch eine neue Operation erstellt. Der Standardname der neuen Komponente verwendet den Namen der ursprünglichen Komponente, ergänzt um - Kopie. Nachfolgende Duplikate werden weiter mit einer inkrementierten Zahl in Klammern ergänzt. |
Workflows, Operationen und Operation Schritte umbenennen
Um einen Workflow im Designbereich umzubenennen, doppelklicken Sie auf den Namen im Workflow-Tab oben im Designbereich:

Sie können Operationen, Aktivitäten und Werkzeuge auf drei Arten umbenennen: über ihre individuellen Konfigurationsbildschirme, indem Sie die Umbenennen-Aktion aus ihren jeweiligen Aktionsmenüs verwenden oder indem Sie die Komponente auswählen und auf ihren Namen klicken.
Operationen neu anordnen
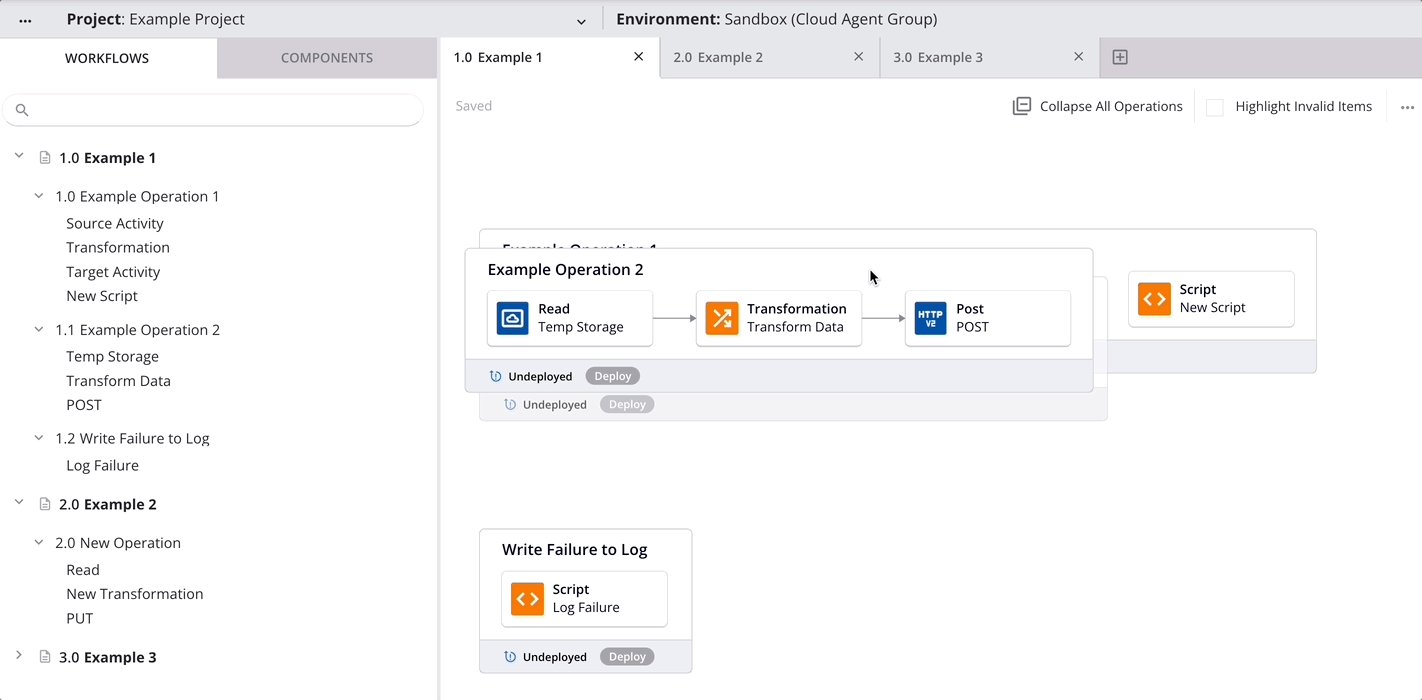
Operationen im selben Workflow können durch Ziehen und Ablegen im Designbereich neu angeordnet werden.
Klicken und halten Sie irgendwo auf einer Operation, um sie aufzuheben und über oder unter anderen Operationen im Workflow zu ziehen:

Diese Aktion hat einen kaskadierenden Effekt, der die Nummerierung der Operationen darüber oder darunter im Projektbaum ändert.
Tipp
Während Sie eine Operation über den Designbereich ziehen, können Sie die Escape-Taste (ESC) auf Ihrer Tastatur verwenden, um die Bewegung abzubrechen.