Projektbereich in Jitterbit Studio
Übersicht
Der Projektbereich ist der Teil der Studio-Benutzeroberfläche, in dem Sie Workflows, Projektkomponenten und Projekt-APIs anzeigen und verwalten können.
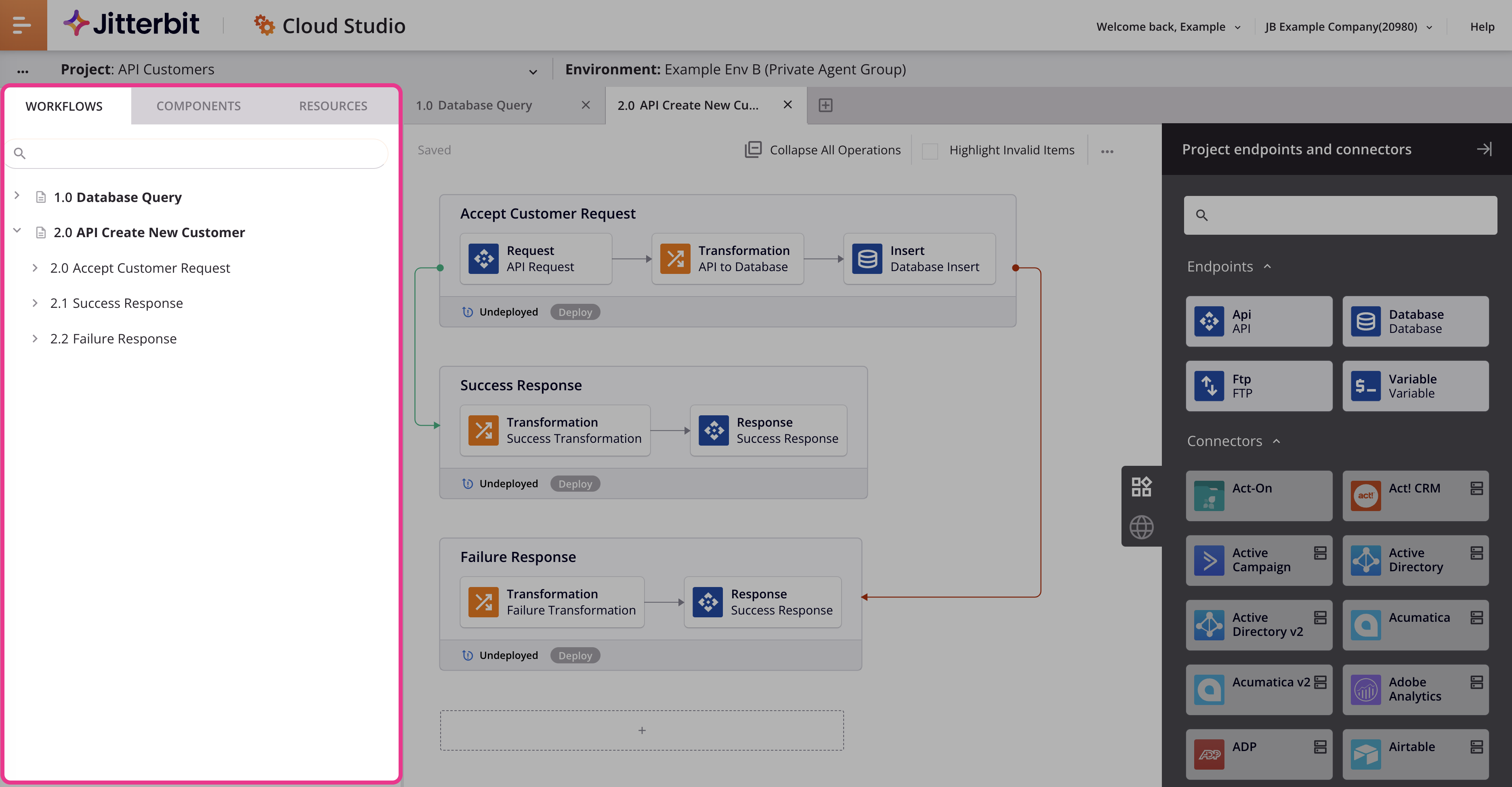
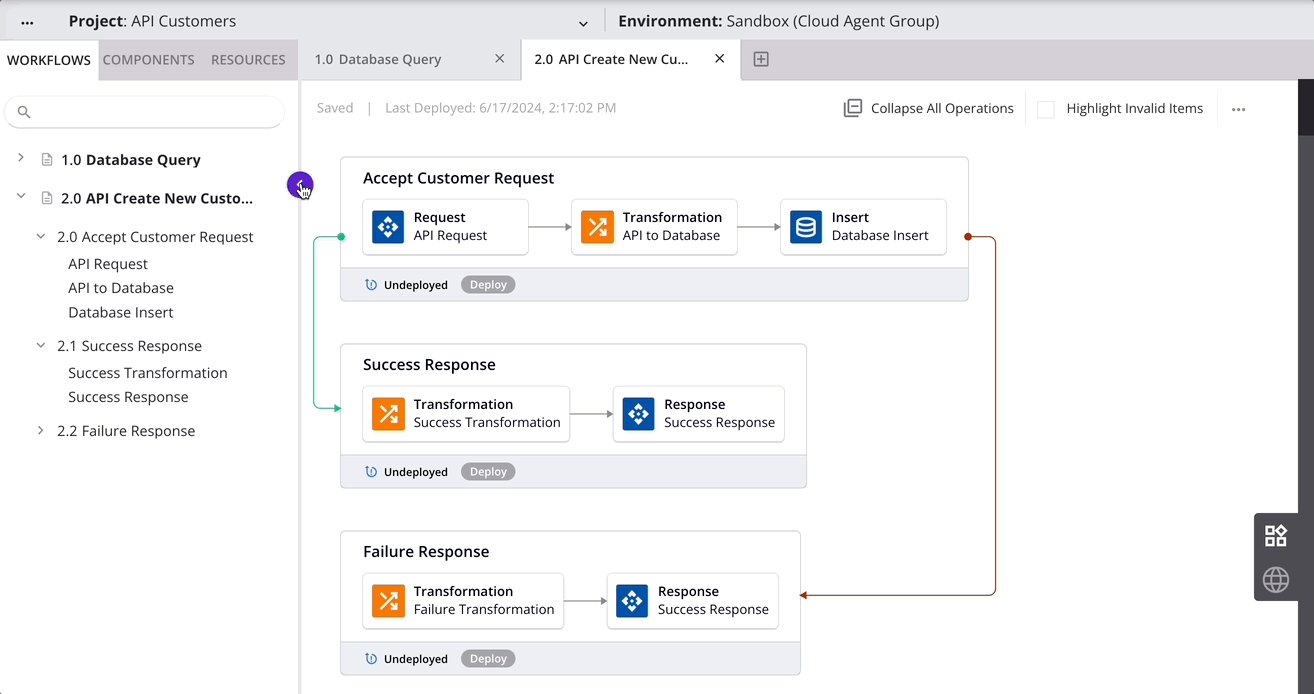
Um auf den Projektbereich zuzugreifen, öffnen Sie zunächst ein Projekt. In einem geöffneten Projekt wird der Projektbereich links vom Projekt-Designer angezeigt:

Registerkarten des Projektbereichs
Der Projektbereich enthält drei Registerkarten: Workflows, Komponenten und Ressourcen. Diese Registerkarten werden auf den Seiten beschrieben, die in diesem Thema enthalten sind:
- Registerkarte Workflows im Projektbereich
Die Registerkarte Workflows zeigt eine hierarchisch organisierte Ansicht der Workflows, Operationen und Komponenten eines geöffneten Projekts an, die innerhalb jeder Operation verwendet werden. - Registerkarte Komponenten im Projektbereich
Die Registerkarte Komponenten zeigt alle Komponenten eines geöffneten Projekts, gruppiert nach Kategorie. - Registerkarte Ressourcen im Projektbereich
Die Registerkarte Ressourcen zeigt die benutzerdefinierten APIs an, die Operationen zur Nutzung im aktuellen Projekt bereitstellen.
Ändern der Größe des Projektbereichs
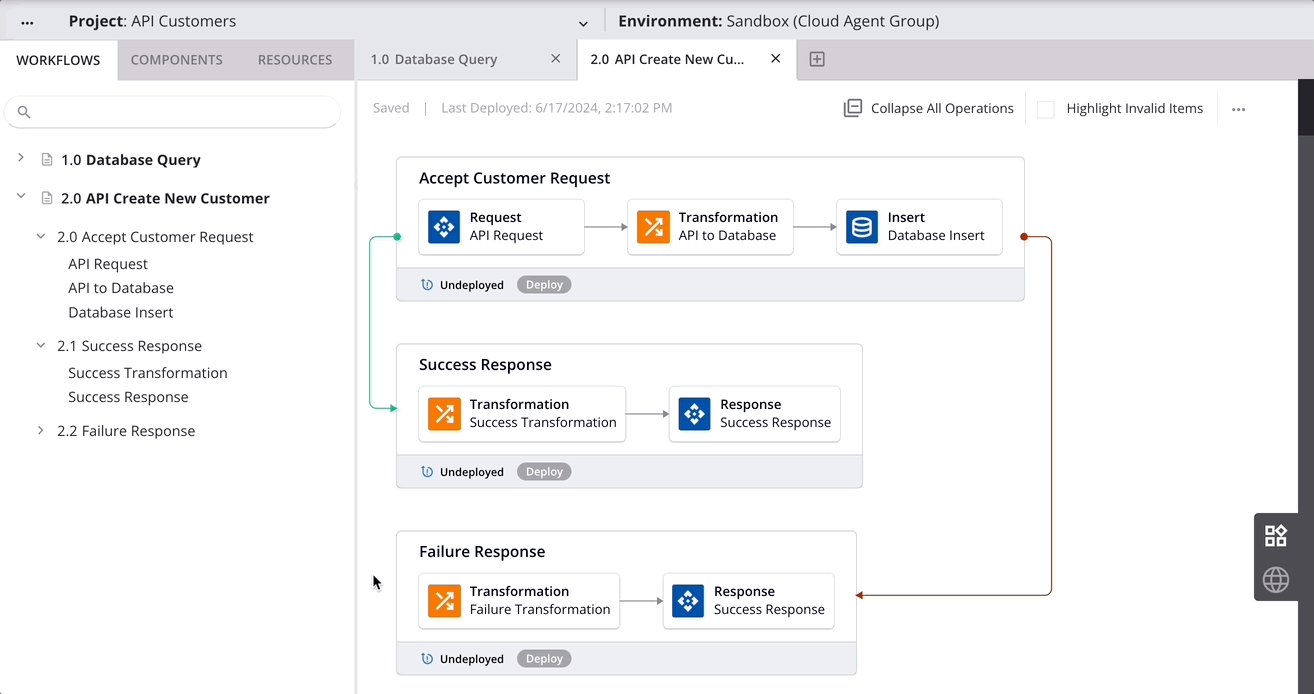
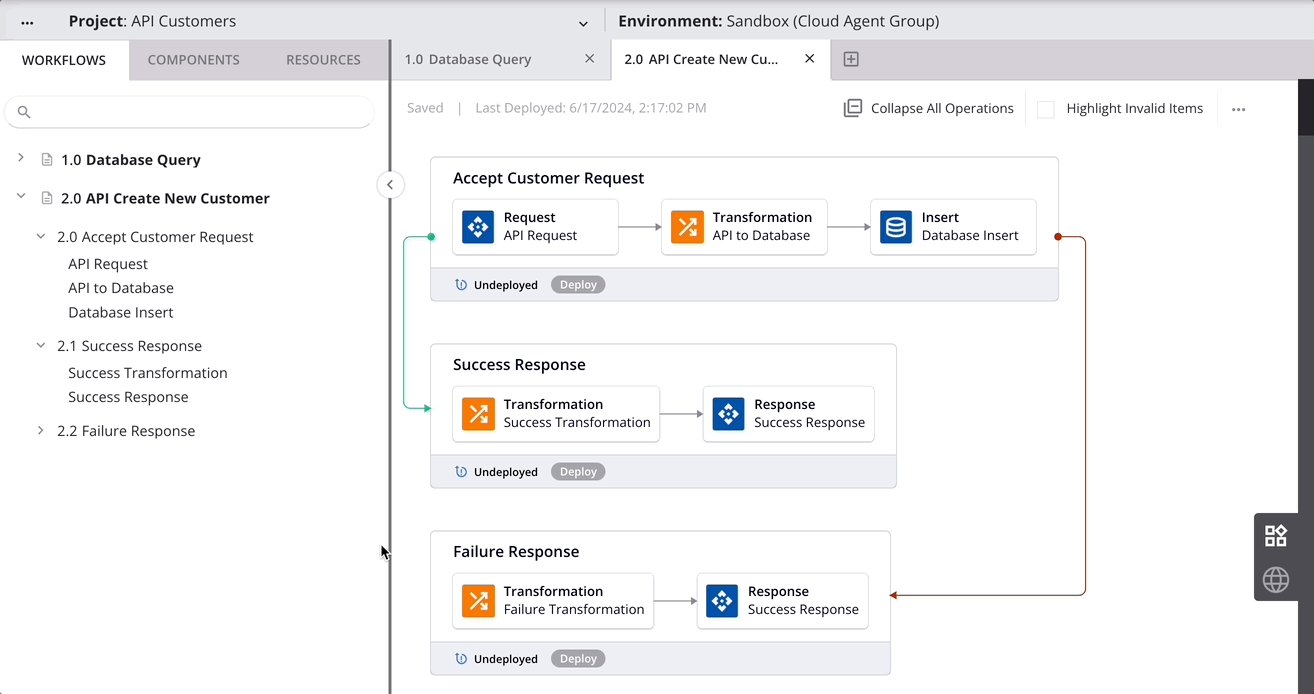
Um die Größe des Projektbereichs zu ändern, fahren Sie mit der Maus über die graue Linie zwischen dem Projektbereich und der Entwurfskanvas, bis ein Größenänderungscursor erscheint, und ziehen Sie dann nach links oder rechts:

Der Projektbereich wird automatisch minimiert, wenn er auf eine Breite kleiner als die Standardbreite geändert wird.
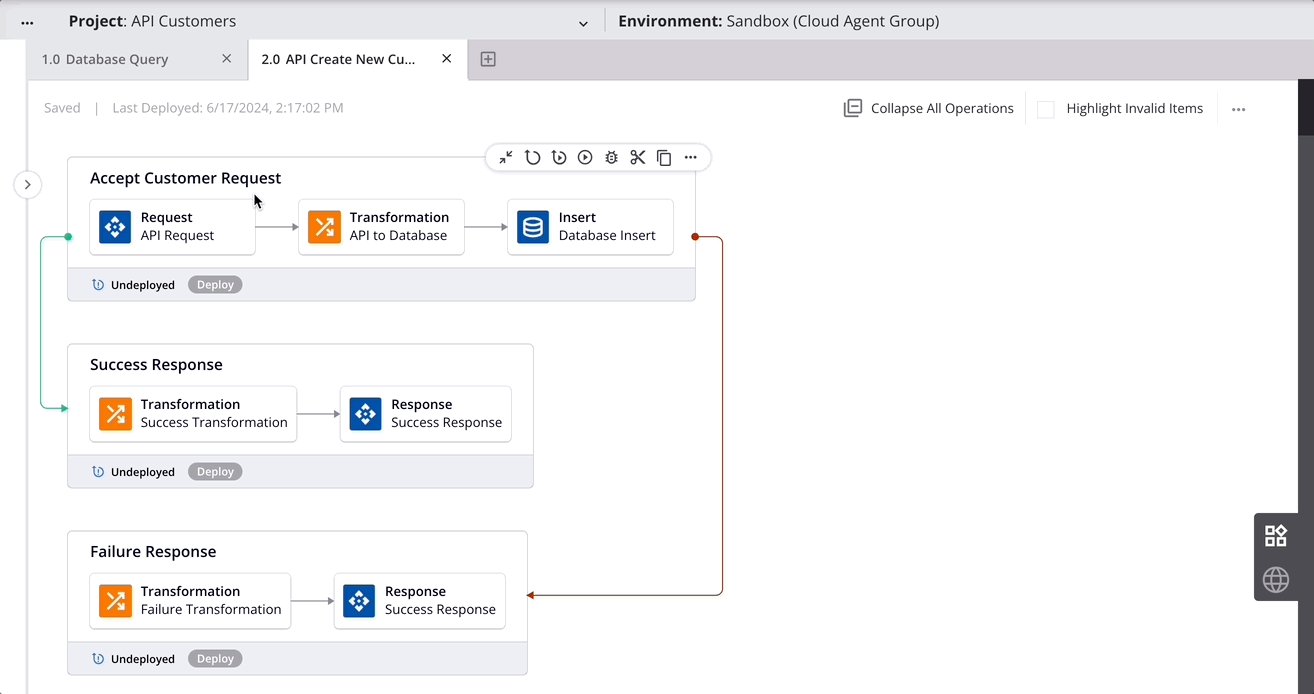
Um den Projektbereich manuell zu minimieren oder zu erweitern, fahren Sie mit der Maus über den Projektbereich und verwenden Sie die Erweiterungs- oder Minimierungsschaltflächen , die sich oben rechts im Projektbereich befinden. Wenn der Bereich minimiert ist, können Sie den Projektbereich vorübergehend erweitern, indem Sie in der Nähe der grauen Linie zwischen dem minimierten Projektbereich und der Entwurfskanvas fahren.
Alle Ansichtspräferenzen des Projektfensters werden für jeden Benutzer und jedes Projekt gespeichert.