Skripteditor in Jitterbit Studio
Einführung
In einem Projekt wird der vollständige Skripteditor für Skripte angezeigt, die als Projektkomponente erstellt wurden. Der Inline-Skripteditor ist in Transformationen vorhanden und kann durch Klicken auf das Pop-out-Symbol in der oberen rechten Ecke eines Skripts auf den vollständigen Skripteditor erweitert werden.
Der vollständige Skripteditor enthält alle Optionen, die auf dieser Seite behandelt werden, während der Inline-Editor eine vereinfachte Version für schnelles Bearbeiten bietet.
Für weitere Informationen zu Skripttypen siehe Skripttypen und Erstellung.
Zugriff auf den Skripteditor
Der vollständige Skripteditor ist der Standard-Skripteditor für Skripte, die als Projektkomponente erstellt wurden:

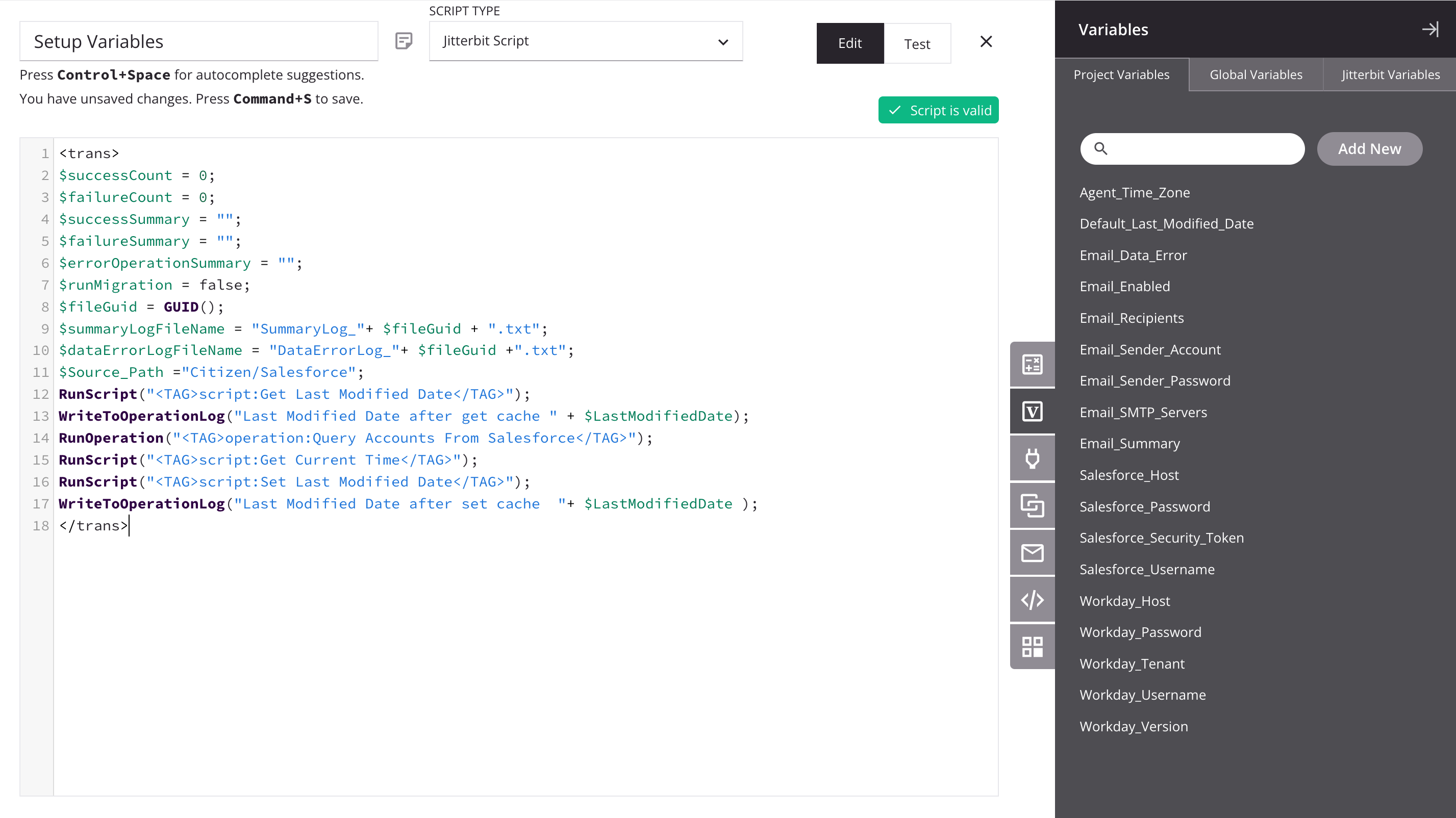
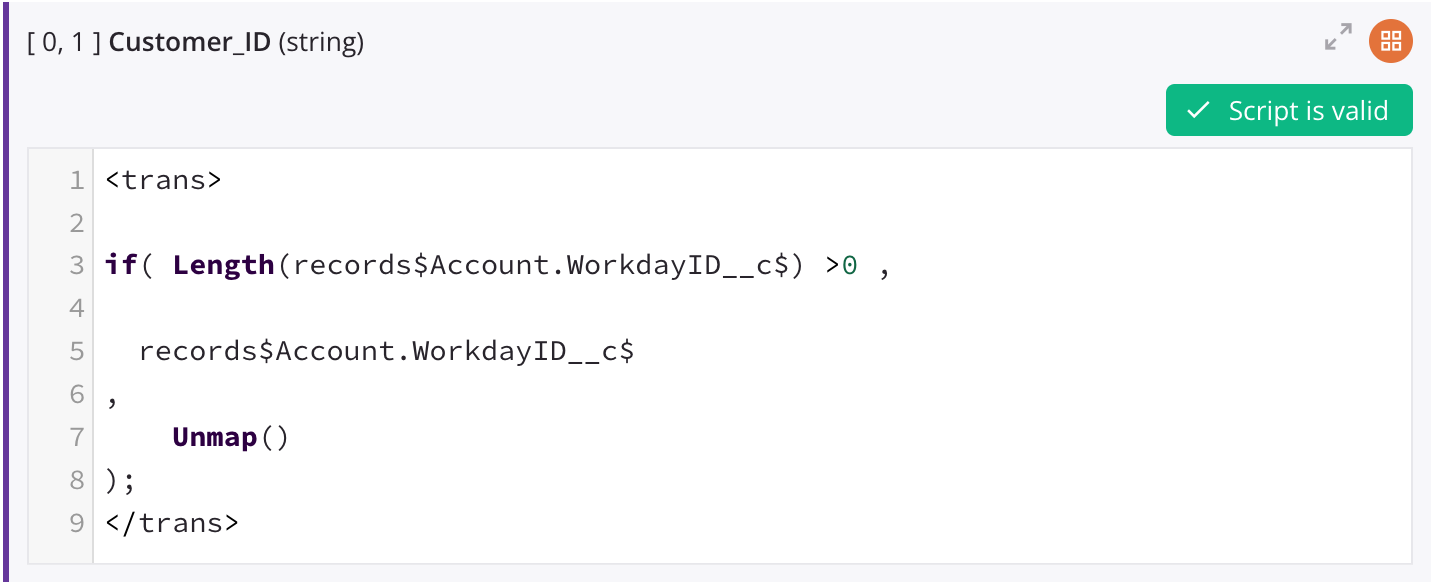
Um auf den vollständigen Skripteditor von der im Inline-Format vorhandenen Version innerhalb von Transformationen zuzugreifen, klicken Sie auf das Pop-out-Symbol in der oberen rechten Ecke des Skripts:

Ein vollständiger Skripteditor wird auch im Skriptbereich angezeigt, wenn er über die Projektwerkzeugleiste geöffnet wird.
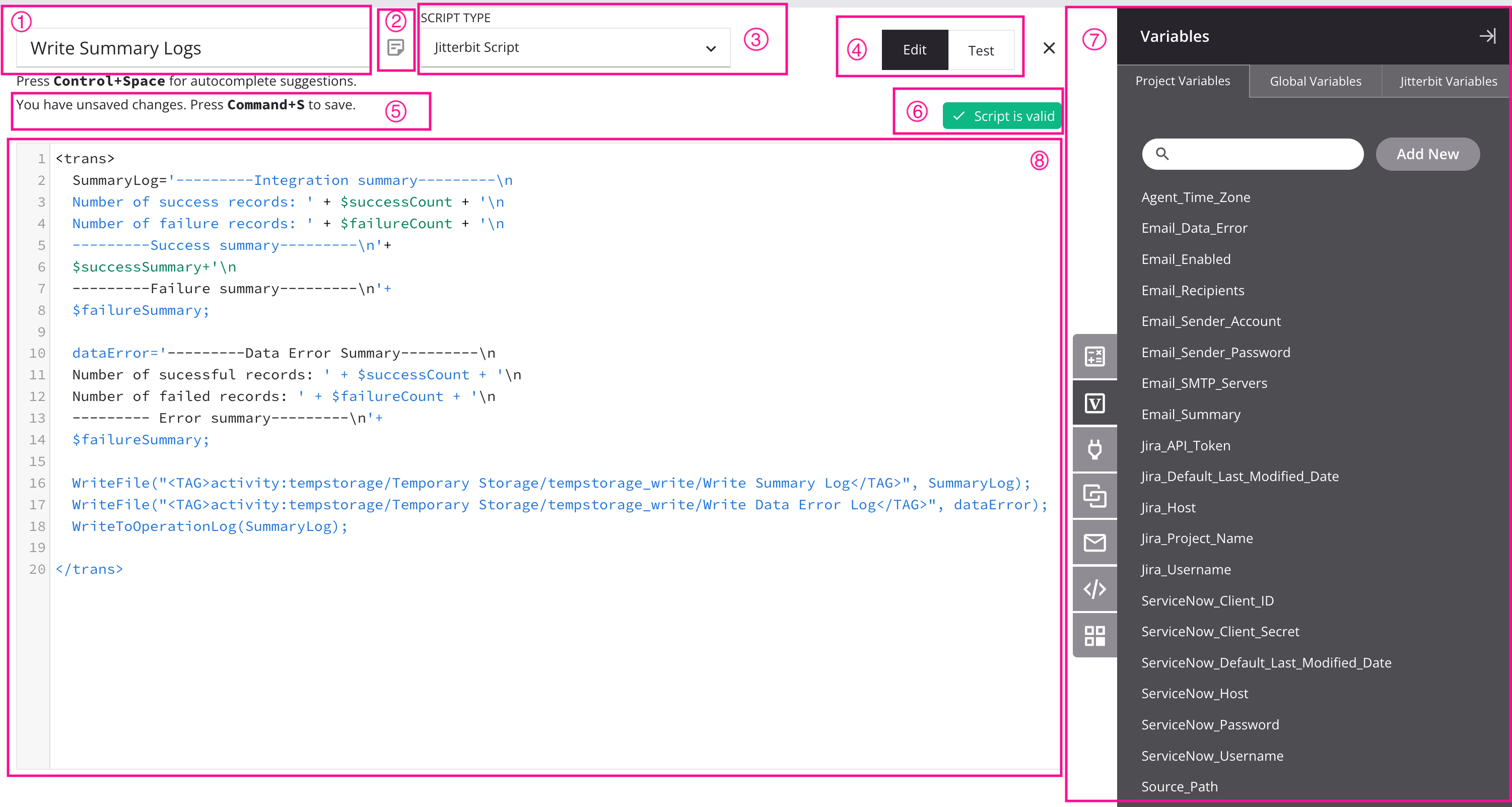
Die Werkzeuge und Bereiche der Seite werden auf dieser Seite erwähnt. Sie sind im folgenden Bild gekennzeichnet:

Legende
① Skript umbenennen
② Speicherstatus
③ Notizen hinzufügen
④ Skriptsprache auswählen
⑤ Skriptmodi umschalten
⑥ Suchen und Ersetzen
⑦ Änderungen zurücksetzen
⑧ Skriptvalidierung
⑨ Skriptkomponentenpalette
⑩ Skript
Skript umbenennen
Wenn Sie ein neues Skript erstellen, lautet der Standardname Neues Skript. Nachfolgende neue Skripte mit Standardnamen werden mit einer hochgezählten Zahl in Klammern ergänzt. Skriptnamen müssen eindeutig sein und dürfen keine Schrägstriche (/) oder Doppelpunkte (:) enthalten, um gültig zu sein.
Um ein Skript im Skripteditor umzubenennen, klicken Sie auf das Namensfeld oben links und bearbeiten Sie es. Skripte können auch von diesen Orten aus umbenannt werden:
- Der Workflows-Tab im Projektbereich (siehe Komponentenaktionsmenü im Projektbereich Workflows-Tab).
- Der Komponenten-Tab im Projektbereich (siehe Komponentenaktionsmenü im Projektbereich Komponenten-Tab).
- Die Entwurfskanvas (siehe Umbenennen von Workflows, Operationen und Operationsschritten in Entwurfskanvas).
Speicherstatus
Nachdem Sie Änderungen an einem Skript vorgenommen haben, speichern Sie das Skript mit Control + S (Windows oder Linux) oder Command + S (macOS).
Wenn es nicht gespeicherte Änderungen gibt, wird ein * Sternchen neben dem Skriptnamen angezeigt.
Um mehr über die automatische Speicherung zu erfahren, siehe Studio-Berechtigungen, Zusammenarbeit und Speichern.
Notizen hinzufügen
Sie können benutzerdefinierte Notizen zu einem Skript hinzufügen, die als Dokumentation oder Erinnerungen für sich selbst oder Projektmitarbeiter dienen.
Um eine Notiz hinzuzufügen, klicken Sie auf das Notikons neben den Feldern für den Skriptnamen und den Speicherstatus. Ein bearbeitbarer Bereich öffnet sich, in dem Sie den Text Ihrer Notiz eingeben können. Klicken Sie auf Posten, um die Notiz zum Skript hinzuzufügen.
Ihre gepostete Notiz wird zusammen mit Ihrem Namen und einem Zeitstempel angezeigt. Jeder mit Bearbeitungszugriff auf das Skript kann Notizen entfernen, indem er auf das Entfernen-Symbol klickt. Um die Notiz zu schließen, klicken Sie auf einen anderen Teil der Benutzeroberfläche. Wenn eine oder mehrere Notizen vorhanden sind, wird ein orangefarbener Punkt auf dem Notikons angezeigt:
Wählen Sie die Skriptsprache
Skripte, die als Projektkomponente erstellt wurden, öffnen sich standardmäßig in der Jitterbit Script Sprache. Die Sprache kann über das Menü Skripttyp in JavaScript geändert werden.
Skripte, die innerhalb einer Transformation erstellt werden, entweder in einem Ziel-Feld oder auf einem Knoten, sind auf die Jitterbit Script Sprache beschränkt.
Skriptmodi umschalten
Skripte werden standardmäßig im Bearbeitungsmodus geöffnet. Um das Skript im Testmodus zu öffnen, verwenden Sie den Umschalter Bearbeiten/Testen, um Test auszuwählen.
Für weitere Details siehe Skript-Testen.
Suchen und Ersetzen
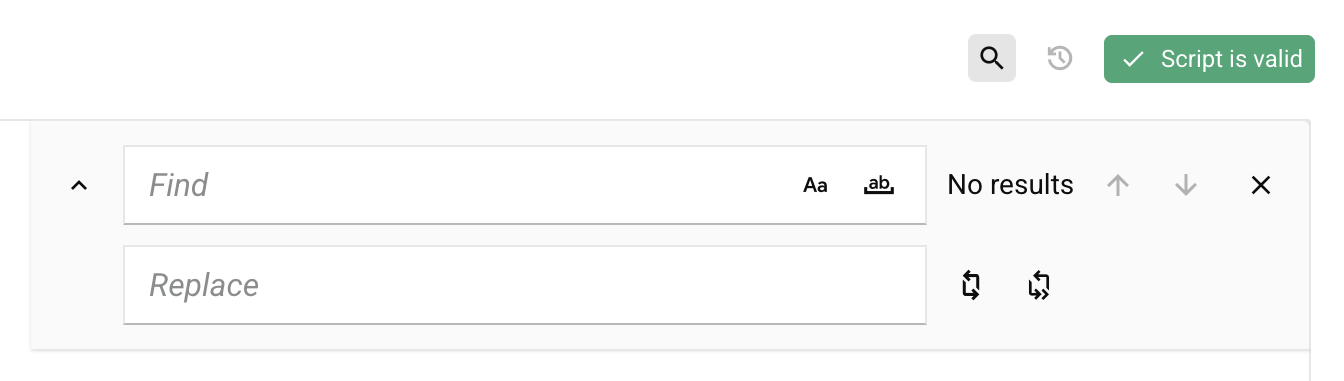
Sie können Text im Skriptbereich des aktuell geöffneten Skripts mit dem Suchen- und Ersetzen-Tool finden und ersetzen. Klicken Sie auf Suchen oder drücken Sie Control + F (Windows oder Linux) oder Command + F (macOS), um das Tool zu öffnen:

- Erweitern: Klicken Sie, um die Ersetzen-Optionen unter den Suchen-Optionen zu erweitern. Control + H (Windows oder Linux) oder Command + H (macOS) öffnet das Suchen- und Ersetzen-Tool automatisch in diesem erweiterten Zustand.
-
Suchen: Geben Sie eine Zeichenfolge ein, nach der im Skriptbereich gesucht werden soll. Die Suchzeichenfolge wird je nach ausgewählten Modifikatoren unterschiedlich behandelt:
- Groß-/Kleinschreibung beachten: Klicken Sie, um die Groß-/Kleinschreibung zu berücksichtigen.
- Wort beachten: Klicken Sie, um die Wortübereinstimmung zu aktivieren, die partielle Wortübereinstimmungen von den Ergebnissen ausschließt.
-
Beim Suchen zeigt der Ergebnisnavigator die Anzahl der übereinstimmenden Ergebnisse im Skriptbereich an. Er enthält Vorherige und Nächste Schaltflächen zur Navigation durch die Suchergebnisse.
-
Ersetzen: Geben Sie eine Zeichenfolge ein, um die übereinstimmenden Ergebnisse zu ersetzen. Die folgenden Schaltflächen steuern, wie die Ersetzungszeichenfolge angewendet wird:
- Ersetzen: Klicken Sie, um das aktuell im Ergebnisnavigator ausgewählte Suchergebnis zu ersetzen.
- Alle ersetzen: Klicken Sie, um alle Suchergebnisse auf einmal zu ersetzen.
-
Schließen: Klicken Sie, um das Such- und Ersetzungstool zu schließen.
Änderungen zurücksetzen
Sie können alle Änderungen, die im aktuell geöffneten Skript vorgenommen wurden, auf einen Rollback-Punkt zurücksetzen, der erstellt wurde, als der Skripteditor in der aktuellen Sitzung zuletzt geöffnet wurde, unabhängig vom Speicherstatus. Das Schließen und erneute Öffnen eines Skripteditors für ein Skript erstellt einen neuen Rollback-Punkt.
Dies ist nützlich, um Skriptmöglichkeiten zu testen und das Skript dann in seinen Zustand vor der Bearbeitung zurückzusetzen.
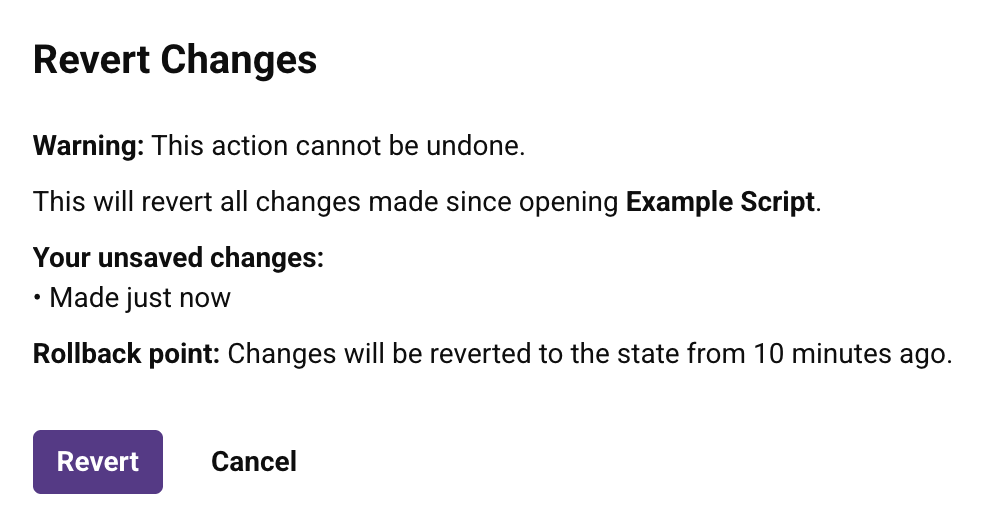
Klicken Sie auf Wiederherstellen, um den Dialog Änderungen zurücksetzen zu öffnen:

Klicken Sie auf Zurücksetzen, um die Änderungen auf den identifizierten Rollback-Punkt zurückzusetzen, oder auf Abbrechen, um den Dialog zu schließen.
Skriptvalidierung
Die Validierung eines Skripts wird mit jedem Tastendruck überprüft.
Wenn ein Skript gültig ist, wird eine Skript ist gültig-Nachricht in grün angezeigt:

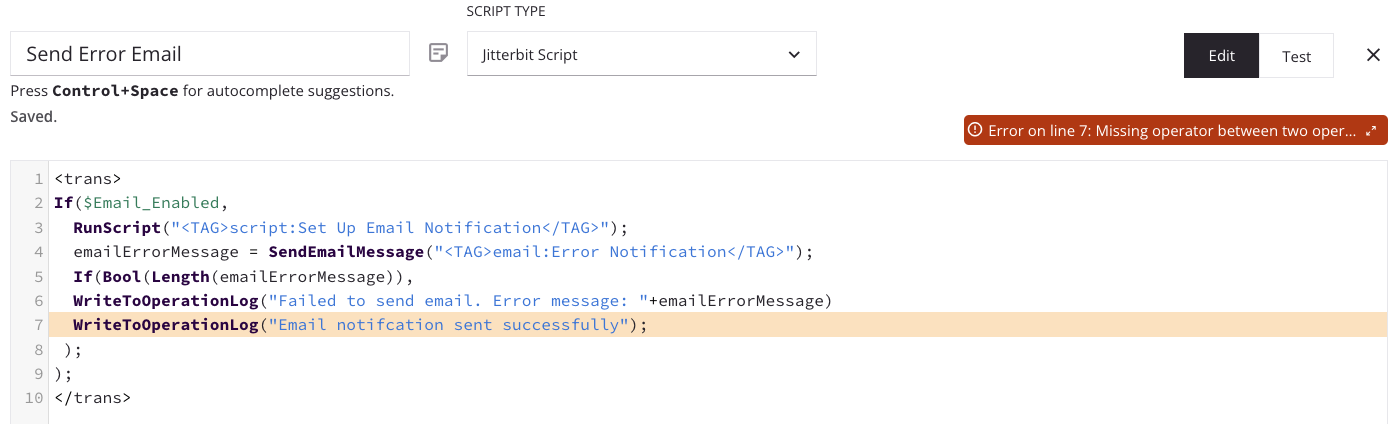
Wenn ein Fehler erkannt wird, wird eine verkürzte Fehlermeldung in rot angezeigt, wobei die Skriptzeile, die den Fehler enthält, hervorgehoben ist. Um die gesamte Fehlermeldung anzuzeigen, klicken Sie auf das Erweiterungssymbol . Die vollständige Fehlermeldung öffnet sich in einem Dialog:

Der Fehlermeldungsdialog kann durch Klicken und Ziehen der unteren linken Ecke des Dialogs in der Größe verändert werden.
Skriptkomponentenpalette
Die Skriptkomponentenpalette ist eine von zwei Arten von Komponentenpaletten. (Die andere Art ist die Design-Komponentenpalette.)
Die Registerkarten der Skriptkomponentenpalette bieten Zugriff auf verschiedene Komponenten, die innerhalb eines Skripts verwendet werden können:

Um die Palette der Skriptkomponenten zu minimieren, klicken Sie auf das Minimieren-Symbol , das sich oben rechts in der Palette befindet. Wenn die Palette minimiert ist, können Sie die Palette der Skriptkomponenten erweitern, indem Sie auf einen der Tabs der Palette klicken.
Um innerhalb eines Tabs zu suchen, verwenden Sie das Suchfeld, um ein einzelnes Schlüsselwort oder eine Schlüsselwortzeichenfolge einzugeben. Um die Suche zu löschen, klicken Sie auf das Entfernen-Symbol .
Jeder Tab der Palette für Skriptkomponenten wird im Folgenden zusammengefasst, mit zusätzlichen Details in Jitterbit Script oder JavaScript, je nach Sprache.
| Tab | Beschreibung |
|---|---|
| Quellobjekte | Der Tab Quellobjekte ist nur für Skripte vorhanden, die innerhalb einer Transformation erstellt wurden. Da dieser Skripttyp auf solche beschränkt ist, die die Sprache Jitterbit Script verwenden, ist das Referenzieren von Quellobjekten in Skripten, die in JavaScript geschrieben sind, nicht anwendbar. Innerhalb eines Transformationsskripts können Sie auf Quelldaten zugreifen, indem Sie den Referenzpfad eines Feldes einfügen, oder Sie können auf Quelldatenknoten zugreifen, indem Sie den Referenzpfad eines Knotens einfügen. Um einen Feld- oder Knotenreferenzpfad zu einem Transformationsskript (Jitterbit Script nur) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
| Funktionen | Der Tab Funktionen bietet eine Liste von Funktionen, die in einem Skript für die im Skript ausgewählte Sprache (entweder Jitterbit Script oder JavaScript) verwendet werden können. Innerhalb eines Skripts können Sie Funktionen verwenden, indem Sie die für die Skriptsprache geeignete Funktionssyntax einfügen. Um die Funktionssyntax zu einem Skript (Jitterbit Script oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
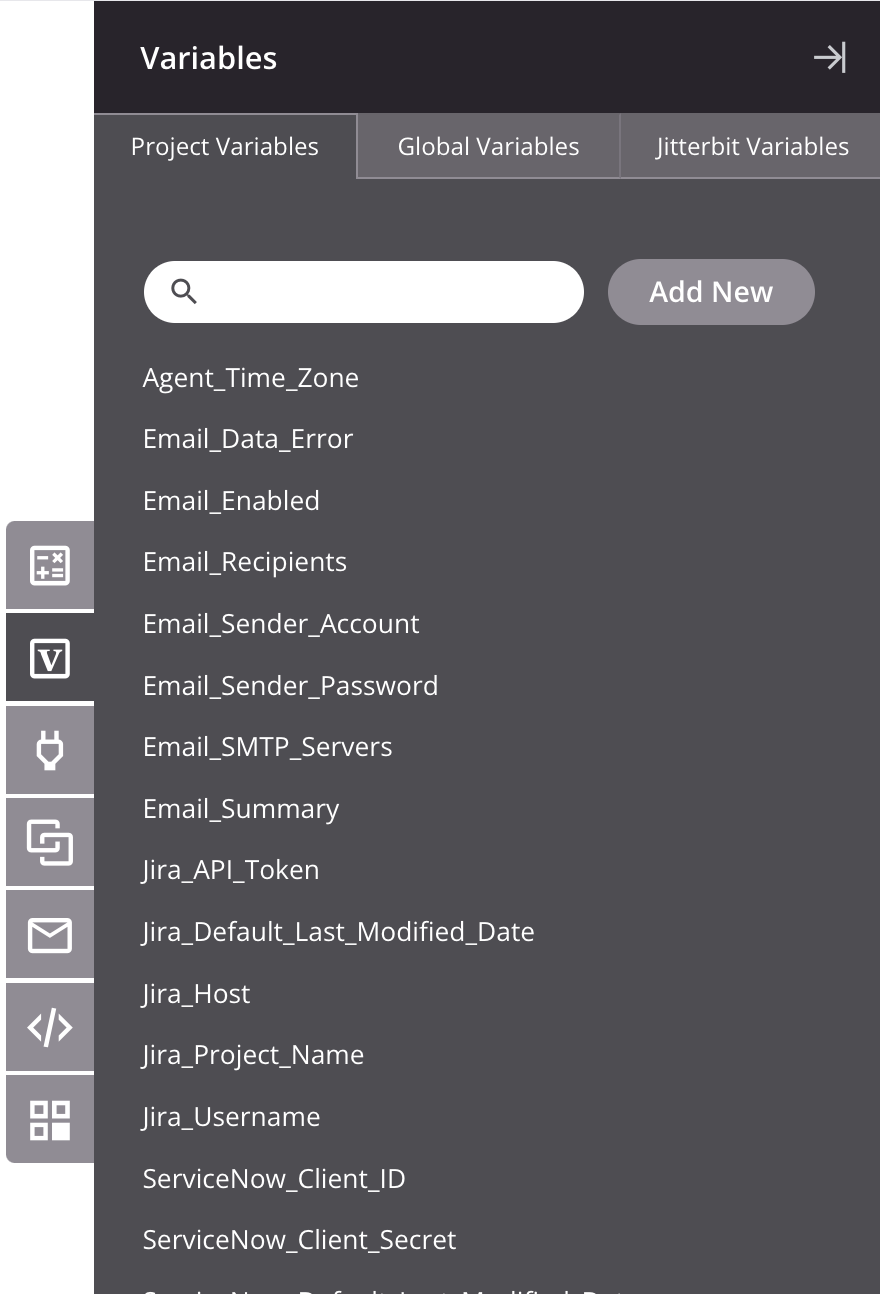
| Variablen | Der Tab Variablen bietet Zugriff auf Variablen, die global im gesamten Projekt referenziert werden können, einschließlich globaler Variablen, Projektvariablen und Jitterbit-Variablen. Je nach Variable sind die folgenden Symbole verfügbar:
Sie können auf den Namen einer beliebigen Komponente klicken, um deren Konfigurationsbildschirm zu öffnen, während Sie den aktuellen Kontext der Komponentenpalette beibehalten. Innerhalb eines Skripts können Sie Variablen verwenden, indem Sie die Variablensyntax einfügen. Um die Variablensyntax zu einem Skript (Jitterbit Script oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
| Plugins | Der Tab Plugins bietet eine Liste von Plugins, die innerhalb eines Skripts ausgeführt werden können. Innerhalb eines Skripts können Sie ein Plugin als Argument für die Funktion RunPlugin verwenden, indem Sie den Referenzpfad des Plugins einfügen. Um einen Plugin-Referenzpfad zu einem Skript (Jitterbit Script nur) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
| Operationen | Dieser Tab bietet eine Liste von Operationen im Projekt, die in einem Skript referenziert werden können. Innerhalb eines Skripts können Sie eine Operation als Argument für Funktionen verwenden, indem Sie den Referenzpfad der Operation einfügen. Um einen Operation-Referenzpfad zu einem Skript (Jitterbit Script nur) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
| Benachrichtigungen | Der Tab Benachrichtigungen bietet eine Liste von Benachrichtigungen im Projekt, die in einem Skript referenziert werden können. Innerhalb eines Skripts können Sie eine Benachrichtigung als Argument für die Funktion SendEmailMessage verwenden, indem Sie den Referenzpfad der Benachrichtigung einfügen. Um einen Benachrichtigungsreferenzpfad zu einem Skript (Jitterbit Script nur) hinzuzufügen, verwenden Sie eine dieser Methoden:
|
| Skripte | Der Tab Skripte bietet eine Liste aller anderen eigenständigen Projektkomponenten-Skripte im Projekt – geschrieben in entweder Jitterbit Script oder JavaScript – die in einem Skript referenziert werden können. Innerhalb eines Skripts können Sie ein anderes Skript als Argument für die Funktion RunScript verwenden, indem Sie den Skriptreferenzpfad einfügen. Wenn ein Skript Projekt- oder globale Variablen enthält, wird eine Erweitern/Reduzieren-Schaltfläche sichtbar sein. Klicken Sie, um die Liste der im Skript vorhandenen Projekt- und globalen Variablen anzuzeigen oder auszublenden. Um einen Skriptreferenzpfad zu einem Skript (Jitterbit Script nur) hinzuzufügen, verwenden Sie eine dieser Methoden:
Hinweis Während ein Jitterbit-Skript ein JavaScript aufrufen kann, ist das umgekehrt nicht möglich. Ein Jitterbit-JavaScript kann kein anderes Skript einer Sprache aufrufen. |
| Endpunkte | Der Tab Endpunkte bietet eine Liste von Endpunkten im Projekt, die in einem Skript referenziert werden können. Innerhalb eines Skripts können Sie Endpunkte als Argument für Funktionen verwenden, indem Sie den Verbindungs- oder Aktivitätsreferenzpfad einfügen. Um einen Verbindungs- oder Aktivitätsreferenzpfad zu einem Skript (Jitterbit Script oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
Für zusätzliche Details siehe Endpunkte in Jitterbit Script oder Endpunkte in JavaScript. |
Skriptbereich
Der Skriptbereich ist der Textbereich, in dem Sie ein Skript in der entsprechenden Sprache eingeben: Jitterbit Script oder JavaScript.
In Jitterbit Script müssen Skripte innerhalb eines <trans>-Öffnungstags und eines </trans>-Schlussstags eingeschlossen werden, es sei denn, es werden Funktionen verwendet, die speziell verlangen, dass Code außerhalb dieser Tags platziert wird, wie mehrere Datenbankfunktionen.
In JavaScript müssen Skripte innerhalb eines <javascript>-Öffnungstags und eines </javascript>-Schlussstags eingeschlossen werden.
Dies sind die Hauptmerkmale des Skriptbereichs:
-
Zeilennummerierung: Zeilennummern werden am linken Rand des Skriptbereichs angezeigt.
-
Syntaxhervorhebung: Verschiedene Farben werden verwendet, um die verschiedenen Teile eines Ausdrucks zu unterscheiden, wie Funktionsnamen, Zeichenfolgen und Variablen. Bei der Verwendung von Jitterbit Script basieren die Farben der Variablen auf ihrem Typ:
-
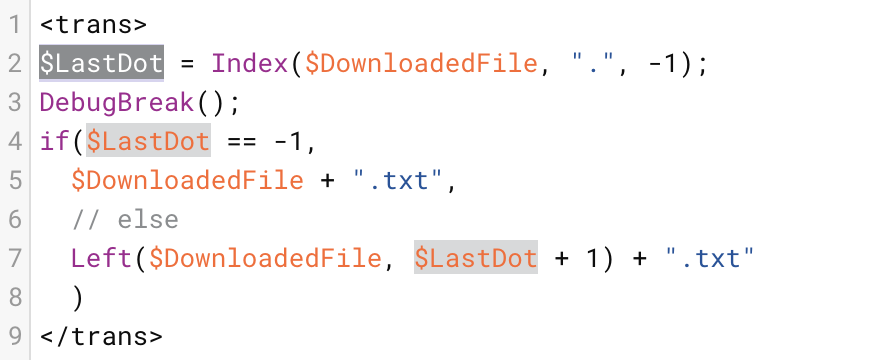
Hervorhebung von Variablennamen: Wenn Sie auf den Namen einer Variablen im Skriptbereich doppelklicken, werden alle Verweise darauf zur besseren Sichtbarkeit hervorgehoben:

-
Hervorhebung von Klammern: Wenn Sie den Cursor unmittelbar vor oder nach einer Klammer platzieren, die Teil eines Satzes von öffnenden und schließenden Klammern ist, wird jede Klammer des Satzes mit einem Rand um die Klammer angezeigt, um den Satz hervorzuheben. Diese Sätze von Klammern werden hervorgehoben:
(),[],{}. -
Drag-and-drop: Ziehen Sie Komponenten aus der Komponentenpalette und lassen Sie sie im Skriptbereich oder in ein Ziel-Feld fallen, um sie automatisch mit der richtigen Syntax einzufügen. Visuelle Indikatoren zeigen, wo Sie die Komponente ablegen können.
-
Auto-validation: Harmony bietet eine grundlegende Syntaxprüfung und hebt Zeilen mit Fehlern hervor. Wenn das Skript die grundlegende Syntaxvalidierung besteht, wird unter dem Skriptbereich die Zeile Skript ist gültig angezeigt. Wenn das Skript die grundlegende Syntaxvalidierung nicht besteht, werden spezifische Fehlermeldungen hier zeilenweise bereitgestellt. Das bedeutet, dass nach der Behebung eines Fehlers in einer Zeile zusätzliche Syntaxfehler für nachfolgende Zeilen gemeldet werden können.
-
Auto-completion: Während Sie tippen, werden Autovervollständigungsvorschläge angezeigt. Wenn die Vorschläge ausgeblendet sind, drücken Sie Control + Space, um sie erneut anzuzeigen. Sie können durch die Liste mit den Pfeiltasten der Tastatur navigieren und Enter oder Tab drücken, um den Vorschlag in den Skriptbereich einzufügen.
-
Code commenting: Wenn eine vollständige Zeile oder mehrere Zeilen Code ausgewählt sind, drücken Sie Control + / (Windows oder Linux) oder Command + / (macOS), um das Kommentarformat (
//) auf die ausgewählten Zeilen anzuwenden. -
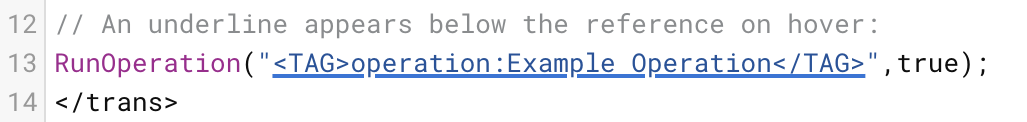
Reference navigation: Wenn Skript- oder Betriebsreferenzen im Skriptbereich vorhanden sind, die Funktionen wie
RunScriptoderRunOperationverwenden, klicken Sie mit Control (Windows oder Linux) oder Command (macOS) auf die Referenz, um direkt im Designbereich zu navigieren:
Hinweis
Die Referenznavigation im Skriptbereich speichert automatisch den aktuellen Zustand des Skripts.
-
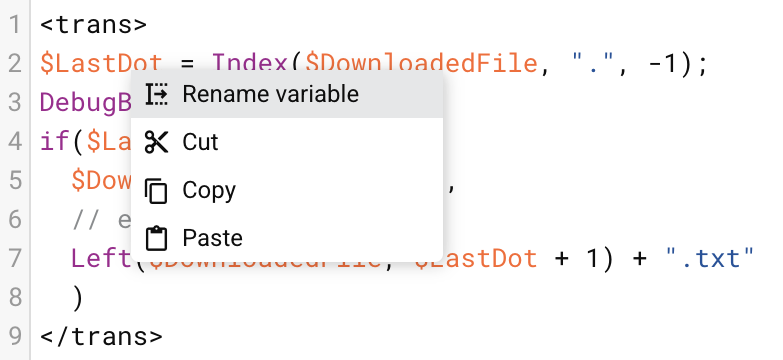
Smart variable renaming: Klicken Sie mit der rechten Maustaste auf den Namen einer Projekt oder globalen Variablen im Skriptbereich, um die ausgewählte Variable und alle bestehenden Referenzen mit der Variable umbenennen-Option im Kontextmenü, das erscheint, umzubenennen:

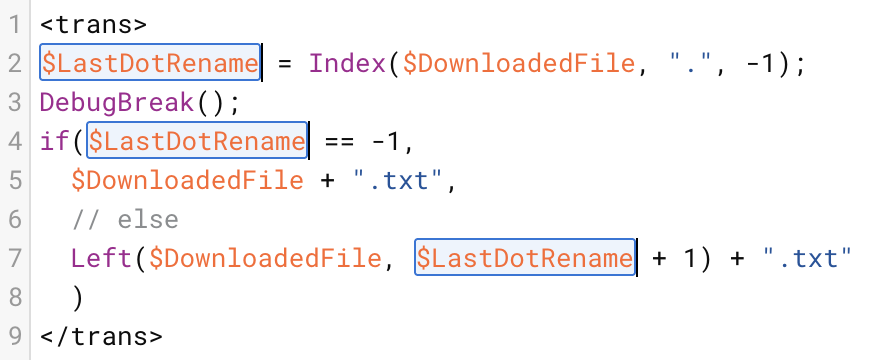
Klicken Sie auf Variable umbenennen, um den Umbenennungsmodus zu aktivieren, wobei alle Verweise auf die ausgewählte Variable zum Umbenennen hervorgehoben werden:

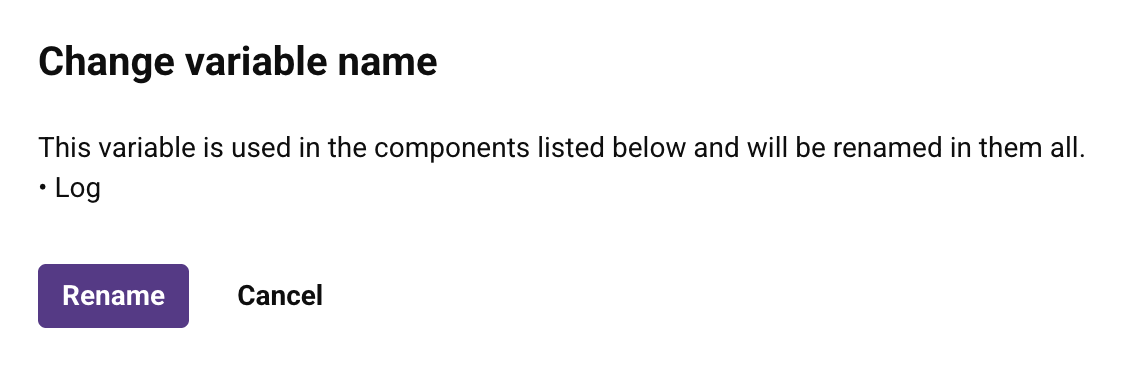
Drücken Sie Enter, nachdem Sie die ausgewählte Variable in einen gültigen Namen umbenannt haben, um den Bestätigungsdialog Variablenname ändern anzuzeigen:

Klicken Sie auf Umbenennen, um alle Verweise im aktuell geöffneten Skript und in den anderen Komponenten, die im Bestätigungsdialog aufgeführt sind, zu aktualisieren. Diese Liste kann andere Skripte sowie Verbindungen und Aktivitäten von Konnektoren umfassen.
Klicken Sie auf Abbrechen, um in den Umbenennungsmodus zurückzukehren, ohne Änderungen zu übernehmen. Um den Umbenennungsmodus zu verlassen und den vorherigen Namen der Variable wiederherzustellen, klicken Sie irgendwo im Skriptbereich und drücken Sie Escape.
-
Tastenkombinationen: Drücken Sie Control + Shift + / (Windows oder Linux) oder Command + Shift + / (macOS), um ein Popup mit einer Übersicht über die Tastenkombinationen anzuzeigen, die auf dieser Seite erklärt werden.
Zusätzlich können die standardmäßigen Browserfunktionen zur Steuerung der Schriftgröße für die Barrierefreiheit verwendet werden.