JavaScript im Studio
Einführung
JavaScript kann nur in Skripten verwendet werden, die als Projektkomponente erstellt wurden (nicht in Skripten, die innerhalb einer Transformation verwendet werden). Diese Seite bietet Informationen zur JavaScript-Unterstützung in Harmony sowie einige Beispiele, um Ihnen den Einstieg zu erleichtern. Siehe auch verwandte Seiten zum Erstellen eines Skripts, Verwenden des Skripteditors und Testen eines Skripts.
Wichtig
Für eine verbesserte Leistung empfehlen wir, JavaScript nur zu verwenden, wenn ein Jitterbit-Skript Äquivalent nicht verfügbar ist.
JavaScript-Unterstützung in Harmony
Die JavaScript-Engine von Harmony unterstützt den ECMA-262 v5.1 Standard, wie er bei ECMA International spezifiziert ist. Diese Version von JavaScript hat native Unterstützung für JSON sowie die Definition und Verwendung von Funktionen innerhalb von Skripten. Jitterbit's JavaScript entspricht der Standard-JavaScript-Objektmanipulation und -verhalten.
Warnung
Während Jitterbit JavaScript basierend auf dem Standard unterstützt, sind nicht alle JavaScript-Funktionalitäten verfügbar. Jitterbit unterstützt nicht diese JavaScript-Funktionen:
- Document Object Model (DOM) Web-APIs
- Eingebaute Funktionen und Objekte von Mozilla
- Bestimmte JavaScript-Typen wie
SetundMap - Zugriff auf Java-Objekte
Einfache Datentypen, Arrays und JSON-Objekte werden vollständig unterstützt. Jitterbit-Karten werden auch innerhalb von JavaScript unterstützt. JavaScript behandelt Jitterbit-Karten als JSON-Objekte, und Jitterbit-Skripte behandeln JSON-Objekte als Jitterbit-Karten. JSON-Eigenschaften werden mit Kartenschlüsseln zugegriffen.
Zum Beispiel, gegeben dieses JSON-Objekt, das in JavaScript definiert ist:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
In einem Jitterbit-Skript wird das Objekt über eine Map zugegriffen. Greifen Sie auf die Eigenschaft "car3" wie folgt zu:
$mycar = $myObj["cars"]["car3"];
Nachdem Sie ein neues JavaScript im Studio erstellt haben, können Sie das Skript direkt im Skripteditor eingeben. In JavaScripts, die im Studio verwendet werden, müssen Skripte innerhalb eines <javascript>-Öffnungstags und eines </javascript>-Schlussstags eingeschlossen sein.
Schleifeniterationen
Die maximale Anzahl an Schleifeniterationen, die in Harmony erlaubt ist, beträgt 50.000. Die maximale Anzahl an Schleifeniterationen in JavaScript gilt pro Skript, nicht pro Schleife.
Zum Beispiel würde ein JavaScript-Skript mit drei Schleifen, bei denen jede Schleife 25.000 Iterationen ausführt, insgesamt 75.000 Iterationen innerhalb des einen Skripts ausführen.
Um die maximale Anzahl an Iterationen, die in einem JavaScript-Skript erlaubt sind, zu erhöhen, fügen Sie manuell JavaScriptMaxIterations=X hinzu, wobei X größer als 50000 ist.
Für weitere Informationen zur Erhöhung der maximalen Anzahl an erlaubten Schleifen siehe [Settings] unter Bearbeiten der Konfigurationsdatei (jitterbit.conf).
Für ein Beispiel einer Schleife siehe JavaScript-Schleife weiter unten auf dieser Seite unter Beispiele.
Komponentenpalette
Die Skriptkomponentenpalette bietet Zugriff auf verschiedene Komponenten, die innerhalb eines Skripts verwendet werden können. Sie können Komponenten innerhalb eines Skripts verwenden, indem Sie sie aus der Komponentenpalette ziehen oder doppelklicken, die Autovervollständigungsfunktion nutzen oder die korrekte Syntax manuell eingeben oder einfügen.
Hinweis
Wenn ein Skript auf andere Projektkomponenten zugreift, die noch nicht bereitgestellt wurden, müssen diese Komponenten bereitgestellt werden, bevor Sie das Skript erfolgreich ausführen können.
Sie können die Skriptkomponentenpalette auf der rechten Seite des Projektdesigners und des Skripteditors aufrufen:

Einige der in der Skriptkomponentenpalette angezeigten Registerkarten zeigen Komponenten, die in einem in JavaScript geschriebenen Skript nicht verwendet werden können. Insbesondere wird das Referenzieren von Plugins, Operationen, Benachrichtigungen und anderen Skripten in einem in JavaScript geschriebenen Skript nicht unterstützt. Die Registerkarten, die Funktionen oder Komponenten enthalten, die in einem in JavaScript geschriebenen Skript verwendbar sind, werden im Folgenden beschrieben.
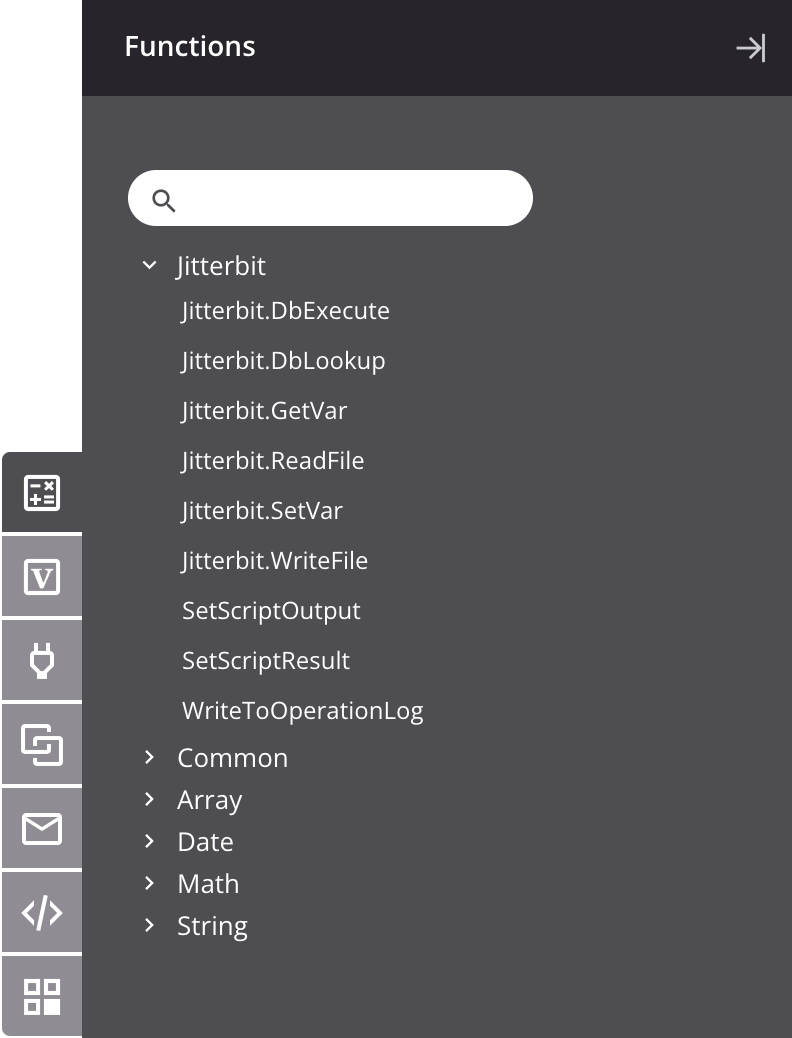
Funktionen
Die Funktionen-Registerkarte bietet eine Liste von Funktionen, die in einem Skript verwendet werden können.
Innerhalb eines Skripts können Funktionen durch Einfügen der Funktionssyntax verwendet werden.
Um die Funktionssyntax in ein Skript (Jitterbit-Skript oder JavaScript) einzufügen, verwenden Sie eine dieser Methoden:
- Ziehen Sie die Funktion aus der Palette in das Skript, um die Funktionssyntax einzufügen.
- Doppelklicken Sie auf die Funktion in der Palette, um die Funktionssyntax an der Position des Cursors im Skript einzufügen. Beim Einfügen der Funktionssyntax wird das erste Funktionsargument hervorgehoben und der Cursor wird an das Ende des Arguments verschoben.
- Beginnen Sie mit der Eingabe des Funktionsnamens und drücken Sie dann
Control+Space, um eine Liste von Autovervollständigungsvorschlägen anzuzeigen. Wählen Sie eine Funktion aus, um die Funktionssyntax einzufügen. - Geben Sie die Funktionssyntax manuell ein.
Die in einem JavaScript verfügbaren Funktionen sind in vier Kategorien unterteilt: Jitterbit, Schlüsselwörter, Allgemeine Funktionen und Mathematik. Für detaillierte Informationen zu jeder Funktion, die in JavaScript in Harmony verfügbar ist, verweisen Sie auf diese Seiten:
Variablen
Die Variablen-Registerkarte bietet Zugriff auf Variablen, die global in einem Projekt referenziert werden können, einschließlich globaler Variablen, Projektvariablen und Jitterbit-Variablen.
Innerhalb eines Skripts können Variablen durch Einfügen der Variablensyntax verwendet werden (siehe die Dokumentation für jeden Variablentyp unter Variablen).
Um die Variablen-Syntax in ein Skript (Jitterbit Script oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
- Ziehen Sie die Variable aus der Palette in das Skript, um die Variablen-Syntax einzufügen.
- Doppelklicken Sie auf die Variable in der Palette, um die Variablen-Syntax an der Position des Cursors im Skript einzufügen.
- Beginnen Sie, den Variablennamen einzugeben, und drücken Sie dann
Control+Space, um eine Liste von Autocomplete-Vorschlägen anzuzeigen. Wählen Sie eine Variable aus, um die Variablen-Syntax einzufügen. - Geben Sie die Variablen-Syntax manuell ein.
Lokale Variablen werden nicht aufgelistet, da sie nicht global verfügbar sind; Sie können sie jedoch weiterhin lokal innerhalb eines Skripts verwenden.
Globale Variablen
Alle Jitterbit globalen Variablen können von einem JavaScript aus zugegriffen und aktualisiert werden. Alle neu definierten JavaScript globalen Variablen werden zu Jitterbit globalen Variablen.
Die Syntax, die zum Setzen und Abrufen einer globalen Variablen verwendet wird, hängt davon ab, ob der Name der globalen Variablen einen Punkt enthält.
Warnung
Die Funktionen Jitterbit.SetVar und Jitterbit.GetVar sind so konzipiert, dass sie die Verwendung von Variablen ermöglichen, die Punkte im Variablennamen enthalten. Es wird jedoch nicht empfohlen, Punkte in einem Variablennamen zu verwenden. Da der Wert beim Setzen der Variablen in eine Zeichenkette umgewandelt wird, können diese Funktionen nicht mit komplexen Datentypen wie Arrays, Dictionaries oder JSON-Objekten verwendet werden. Stattdessen wird empfohlen, globale Variablen ohne Punkte zu erstellen und stattdessen Unterstriche anstelle von Punkten zu verwenden und die standardmäßige Dollarzeichen $-Syntax wie unten beschrieben zu verwenden.
Tipp
Weitere Informationen zu den Funktionen Jitterbit.GetVar und Jitterbit.SetVar finden Sie im nächsten Abschnitt unter Funktionen.
Setzen einer globalen Variablen
-
Namen ohne Punkte (empfohlen): Eine globale Variable, die keinen Punkt in ihrem Namen enthält, kann zunächst erstellt oder aktualisiert werden, indem der Befehl
var $verwendet wird, oder sie kann mit einem Dollarzeichen$ohnevaraktualisiert werden. -
var $: Mitvarund beginnend mit einem Dollarzeichen$erstellt oder aktualisiert das Codebeispielvar $serverURL="https://www.example.com"eine globale Variable namensserverURLmit dem Werthttps://www.example.com. Neue globale Variablen, die initialisiert werden, müssen dem$mitvarvorangestellt werden. -
$: Mit einem Dollarzeichen$vorangestellt, aktualisiert das Codebeispiel$serverURL="https://www.example.com"dieselbe globale Variable namensserverURLmit derselben URL. Dies funktioniert nur für globale Variablen, die bereits initialisiert sind. -
Namen mit Punkten (nicht empfohlen): Eine globale Variable, die Punkte in ihrem Namen enthält, kann zunächst erstellt oder nur mit der Funktion
Jitterbit.SetVaraktualisiert werden.Jitterbit.SetVar: MitJitterbit.SetVarerstellt das CodebeispielJitterbit.SetVar("$server.URL", "https://www.example.com")eine globale Variable namensserver.URLmit dem Werthttps://www.example.com, die als Zeichenfolge behandelt wird. Beachten Sie, dass das Dollarzeichen$muss innerhalb des Variablennamens enthalten sein, da die Variable sonst nicht global im Harmony-System ist.
Holen Sie sich eine globale Variable
-
Namen ohne Punkte: Der Wert einer globalen Variable, die keine Punkte in ihrem Namen enthält, kann abgerufen werden, indem man mit einem Dollarzeichen
$voranstellt.$: Mit einem Dollarzeichen$vorangestellt, ruft das Codebeispiel$serverURLden Wert der globalen VariableserverURLab.
-
Namen mit Punkten: Der Wert einer globalen Variable, die Punkte in ihrem Namen enthält, kann nur mit der Funktion
Jitterbit.GetVarabgerufen werden.Jitterbit.GetVar: MitJitterbit.GetVargibt das CodebeispielJitterbit.GetVar("$server.URL")den Zeichenwert der globalen Variable namensserver.URLzurück. Beachten Sie, dass das Dollarzeichen$muss innerhalb des Variablennamens enthalten sein, um den globalen Wert aus dem Harmony-System zu lesen.
Projektvariablen
Projektvariablen werden zunächst als Projektkomponente innerhalb von Studio erstellt. Sobald eine Projektvariable erstellt wurde, können Sie Werte dafür über Studio, die Management-Konsole oder Citizen Integrator festlegen. Erfahren Sie mehr über das Erstellen und Aktualisieren von Projektvariablen unter Projektvariablen.
In Jitterbit JavaScript hängt die Syntax zur Abfrage des Wertes einer Projektvariablen davon ab, ob der Name der Projektvariablen einen Punkt enthält.
-
Namen ohne Punkte: Der Wert einer Projektvariablen, die keinen Punkt im Namen enthält, kann abgerufen werden, indem mit einem Dollarzeichen
$begonnen wird.$: Mit einem Dollarzeichen$vorangestellt, ruft das Codebeispiel$org_netsuite_auth_usernameden Wert der Projektvariablenorg_netsuite_auth_usernameab.
-
Namen mit Punkten: Der Wert einer Projektvariablen, die Punkte im Namen enthält, kann nur mit der Funktion
Jitterbit.GetVarabgerufen werden.Jitterbit.GetVar: MitJitterbit.GetVargibt das CodebeispielJitterbit.GetVar("$server.URL")den Wert der Projektvariablenserver.URLzurück. Beachten Sie, dass das Dollarzeichen$muss innerhalb des Variablennamens enthalten sein.
Jitterbit-Variablen
Das Harmony-System definiert bestimmte globale Variablen, die im gesamten Projekt immer verfügbar sind, bekannt als Jitterbit-Variablen (oder als vordefinierte globale Variablen). Diese können verwendet werden, um globale Informationen wie den Namen der aktuellen Quelldatei oder den Namen der aktuellen Operation abzurufen. Erfahren Sie mehr unter Jitterbit-Variablen.
In Jitterbit JavaScript sind die von Harmony vordefinierten Jitterbit-Variablen nur mit der Funktion Jitterbit.GetVar zugänglich. Dies liegt daran, dass alle von Jitterbit vordefinierten Jitterbit-Variablen Punkte im Variablennamen enthalten.
Jitterbit.GetVar: MitJitterbit.GetVarruft das CodebeispielJitterbit.GetVar("$jitterbit.operation.error")den Wert der Jitterbit-Variablenjitterbit.operation.errorab. Beachten Sie, dass das Dollarzeichen$muss innerhalb des Variablennamens enthalten sein.
Endpunkte
Der Endpunkte-Tab bietet eine Liste von Endpunkten im Projekt, die in einem Skript referenziert werden können.
Innerhalb eines Skripts können Endpunkte als Argument für Funktionen referenziert werden, indem der Verbindungs- oder Aktivitätsreferenzpfad eingefügt wird.
Um einen Verbindungs- oder Aktivitätsreferenzpfad zu einem Skript (Jitterbit-Skript oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
- Ziehen Sie die Verbindung oder Aktivität aus der Palette in das Skript, um die entsprechende Referenz einzufügen.
- Doppelklicken Sie auf die Verbindung oder Aktivität in der Palette, um die entsprechende Referenz an der Position des Cursors im Skript einzufügen.
- Beginnen Sie, den Namen der Verbindung oder Aktivität einzugeben, und drücken Sie dann
Control+Space, um eine Liste von Autovervollständigungsvorschlägen anzuzeigen. Wählen Sie eine Verbindung oder Aktivität aus, um die entsprechende Referenz einzufügen. - Geben Sie die Verbindungs- oder Aktivitätsreferenz manuell ein.
Die Arten von Endpunkten, die innerhalb von Skripten verwendet werden können, hängen davon ab, ob es Funktionen gibt, die den spezifischen Typ der Verbindungs- oder Aktivitätsreferenz als Argument unterstützen. Die Endpunktreferenzen müssen in Verbindung mit diesen Funktionen verwendet werden, um im Skript gültig zu sein.
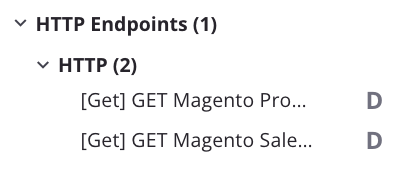
Verbindungen und Aktivitäten, die im Skript verwendet werden können, erscheinen innerhalb von Kategorien, die die Anzahl jedes verfügbaren Elements unter jeder Kategorie auflisten. Aktivitätsnamen werden von eckigen Klammern begleitet, die die Art der Interaktion mit der Datenressource enthalten, die spezifisch für den Aktivitätstyp ist (zum Beispiel, Lesen, Schreiben, Abfragen, Upsert, GET, POST usw.). Um hier angezeigt zu werden, müssen Verbindungen und Aktivitäten bereits im Projekt konfiguriert sein. Wenn es beispielsweise eine einzelne konfigurierte HTTP-Verbindung im Projekt gibt, mit zwei Aktivitäten, die diese Verbindung verwenden, erscheinen sie gruppiert wie folgt:

Verweis auf Verbindungen sind innerhalb von <TAG> und </TAG>-Tags enthalten und bestehen aus dem Typ der Projektkomponente (connection), gefolgt von einem Doppelpunkt (:), gefolgt vom Typ der Verbindung, gefolgt vom vom Benutzer bereitgestellten Verbindungsnamen.
Aktivitätsreferenzen sind länger, da die Verbindungsreferenz, mit der sie verknüpft sind, ebenfalls im Pfad enthalten sein muss. Aktivitätsreferenzen sind in den <TAG> und </TAG>-Tags enthalten und bestehen aus dem Typ der Projektkomponente (activity), gefolgt von einem Doppelpunkt (:), gefolgt vom Typ der Verbindung, gefolgt vom Typ der Aktivität, gefolgt vom vom Benutzer bereitgestellten Aktivitätsnamen.
Je nach spezifischer Verbindung oder Aktivitätstyp, wie unten aufgeführt, können Sie Funktionen aus dem Functions-Tab verwenden, die eine Connector-Referenz als Argument annehmen. Die unten beschriebenen Funktionen können mit den aufgeführten Verbindungen und Aktivitäten verwendet werden.
| Kategorie | Beschreibung | Verwendung von Komponenten als Funktionsparameter |
|---|---|---|
| Datenbank-Endpunkte | Diese Kategorie umfasst alle konfigurierten Datenbank Verbindungen (die in einem Skript verwendet werden können) und zugehörige Aktivitäten (die nicht in einem in JavaScript geschriebenen Skript verwendet werden können). | Datenbankverbindungen können mit allen Funktionen verwendet werden, die in JavaScript Jitterbit und gängigen Funktionen aufgeführt sind und die
|
| Dateifreigabe-Endpunkte FTP-Endpunkte HTTP-Endpunkte Lokale Speicher-Endpunkte Temporäre Speicher-Endpunkte |
Diese Kategorien umfassen alle konfigurierten Dateifreigabe, FTP, HTTP, Lokale Speicher und Temporäre Speicher Verbindungen (die nicht in einem Skript verwendet werden können) und zugehörige Aktivitäten (die in einem Skript verwendet werden können). Hinweis Obwohl eine Kategorie API-Endpunkte ebenfalls enthalten ist, können API Verbindungen und Aktivitäten nicht in einem Skript verwendet werden. |
Die enthaltenen Aktivitäten (außer API-Aktivitäten) können mit allen Funktionen verwendet werden, die in JavaScript Jitterbit und gängigen Funktionen aufgeführt sind und die
|
| Salesforce-Endpunkte | Diese Kategorie umfasst alle konfigurierten Salesforce Verbindungen. Salesforce-Verbindungen können nicht in einem in JavaScript geschriebenen Skript verwendet werden. | Nicht anwendbar. |
| NetSuite-Endpunkte | Diese Kategorie umfasst alle konfigurierten NetSuite Verbindungen. NetSuite-Verbindungen können nicht in einem in JavaScript geschriebenen Skript verwendet werden. | Nicht anwendbar. |
Engine debug logs
Setze $javascript.debug auf true in einem Jitterbit-Skript vor jeglichem JavaScript, um die Ausführungszeiten und Größen der an die Verarbeitungssysteme gesendeten Daten zu protokollieren. Dieses Protokoll wird in $javascript.debugoutput gespeichert:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Examples
Diese JavaScript-Beispiele werden zur Referenz bereitgestellt.
JavaScript file functions
<javascript>
// This script:
// * Generates some random numbers
// * Writes them to a target file
// * Then reads them back in
// * Writes output to the Operation Log
// ************************************************
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_write/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
</javascript>
JavaScript math functions
<javascript>
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
</javascript>
JavaScript loop
<javascript>
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
</javascript>
JavaScript JSON example 1
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
</javascript>
JavaScript JSON example 2
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes are reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
</javascript>
JavaScript JSON example 3
<javascript>
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>activity:http/HTTP Endpoint/http_post/Example HTTP POST</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);
</javascript>