Schnellstartanleitung für Jitterbit App Builder
Einführung
Die geschätzte Zeit für den Abschluss dieser App beträgt 10 Minuten
Diese Schnellstartanleitung für den App Builder führt durch den Aufbau einer einfachen Einkaufs-App, die es Benutzern ermöglicht, ihre App auf einem Smartphone beim Einkaufen von Lebensmitteln anzuzeigen und die Artikel auf der Liste abzuhaken, während sie einkaufen. Der Aufbau dieser Einkaufs-App bietet einen grundlegenden Überblick über die Arbeit im App Builder und führt in wichtige Funktionen und Merkmale ein. Für einen tiefergehenden Einblick in den App Builder melden Sie sich für unseren Kurs "Einführung in den App Builder" an, der auf Jitterbit University verfügbar ist.

Voraussetzungen
-
Moderner Webbrowser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
-
Überblick über den App Builder
Der App Builder ist eine Low-Code-Anwendung, die für große Unternehmen entwickelt wurde, um komplexe Geschäftsprobleme in großem Maßstab zu lösen. Der App Builder ermöglicht es sowohl Full-Stack- als auch Citizen-Entwicklern, leistungsstarke, End-to-End-Anwendungen in Unternehmensqualität mit ausgeklügelter Logik, Workflows, Sicherheit und Integrationen zu erstellen. Es ist kein Code erforderlich.
Die Plattform des App Builders ist mit einfachen und intuitiven Layout- und Navigationselementen gestaltet. Die Anwendungen des App Builders und die Plattform selbst bestehen aus den folgenden Kernelementen:
-
Panel - der grundlegende Baustein einer Seite. Ein Panel fungiert als Container, der Informationen dem Benutzer präsentiert.
-
Seite - eine Seite besteht aus mindestens einem Panel und kann eine Sammlung von Panels enthalten.
-
Steuerelement - repräsentiert, was das Panel anzeigt. Beispiele sind Text, ein Button, ein Bild usw.
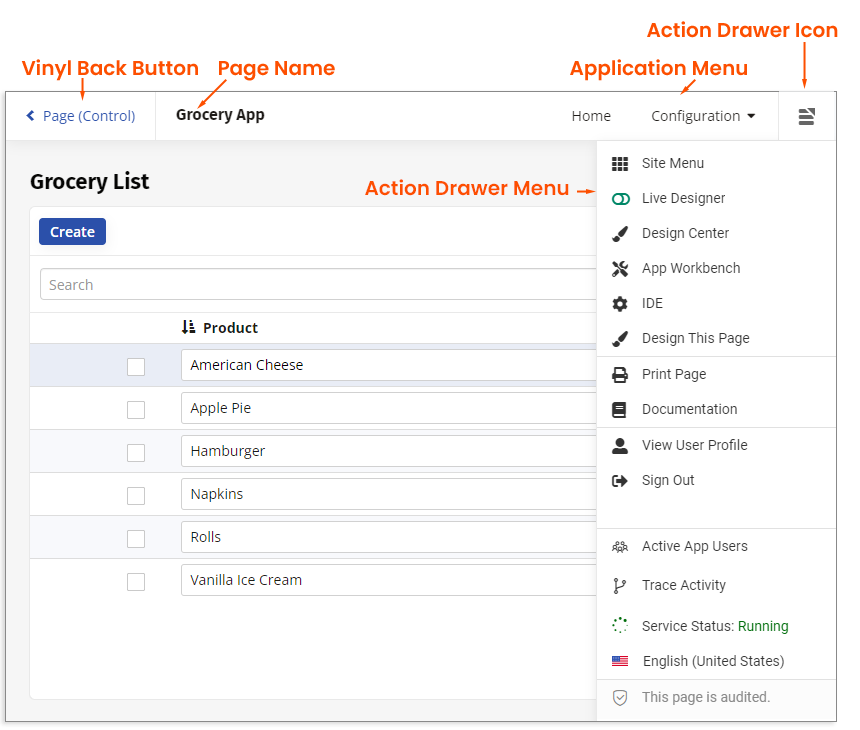
Die Navigation im App Builder ist sowohl für Entwickler als auch für Endbenutzer von Anwendungen ähnlich, mit der Ausnahme, dass ein Entwicklerbenutzer mehr verfügbare Optionen sieht. Das folgende Diagramm veranschaulicht die wichtigsten Möglichkeiten, im App Builder zu navigieren.

App Builder ist plattformunabhängig. Das bedeutet, dass es in jedem modernen Browser ausgeführt werden kann und vollständig mobilkompatibel ist. Es kann auf jedem Betriebssystem zugegriffen werden und kann sich mit Datenquellen von nahezu jedem großen Datenbankdienstanbieter verbinden. Darüber hinaus ist die App Builder-Plattform mit einem responsiven Design entwickelt. Das bedeutet, dass die Plattform auf jedem Bildschirm oder in jeder Auflösung ausgeführt und angezeigt werden kann und automatisch für mobile Geräte optimiert ist.
Für weitere Informationen siehe das App Builder-Benutzerhandbuch.
Erstellen einer neuen Anwendung
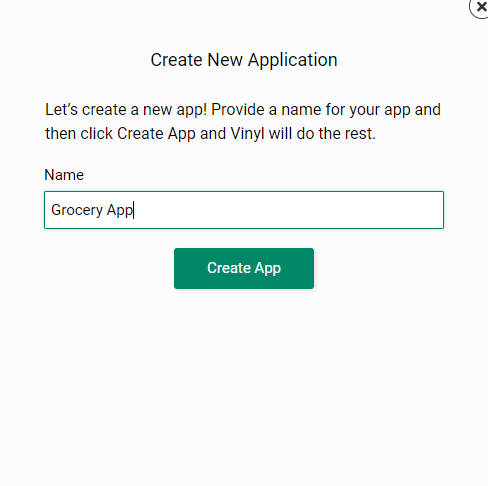
Um zu beginnen, verwenden wir den Assistenten "Neue Anwendung erstellen", einen fortschrittlichen intelligenten Assistenten, der Sie durch den Prozess führt.

-
Melden Sie sich mit Ihren bereitgestellten Anmeldeinformationen in Ihrer App Builder-Umgebung an.
-
Klicken Sie auf die Schaltfläche + App im Site-Menü.
-
Geben Sie einen Namen für die App an. Zum Beispiel: Grocery App.
Hinweis
Der Name muss innerhalb einer App Builder-Umgebung eindeutig sein.
-
Klicken Sie auf die Schaltfläche App erstellen.
App Builder wird nun im Hintergrund ausgeführt und erstellt die benötigte Struktur für eine Anwendung. Nach Abschluss werden Sie zur Startseite der Anwendung weitergeleitet. Die erstellte Struktur umfasst:
-
Microsoft SQL Server-Datenquelle
-
Parametertabelle zur Speicherung variabler Daten
-
Startseite
-
Parameterseite
-
Parameter (Business Object)
-
Navigationsmenü
Erstellen einer Produkttabelle und Seiten
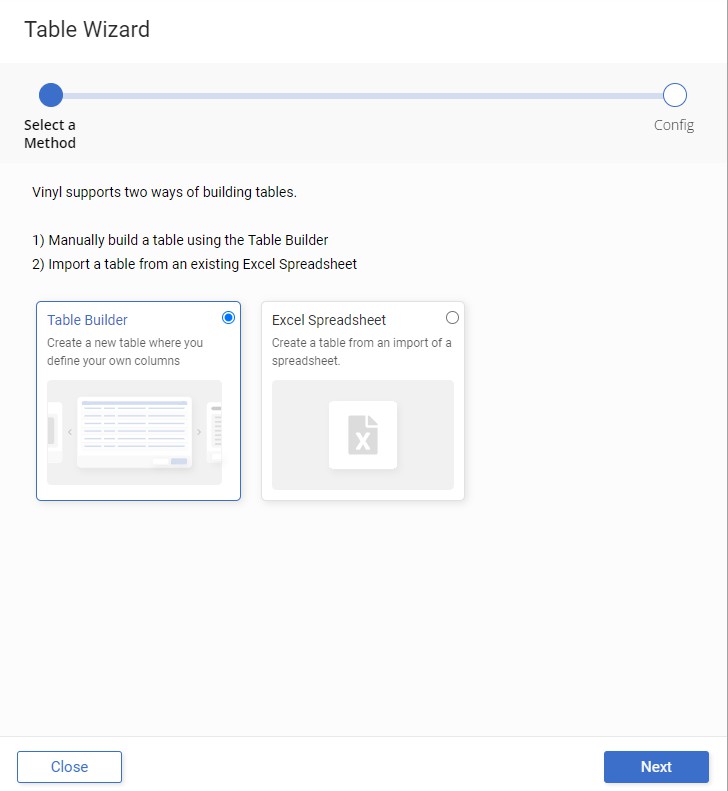
Zuerst erstellen wir eine Produkttabelle, um unsere Produktinformationen zu speichern. In diesem Abschnitt verwenden wir den Tabellen-Assistenten und den Seiten-Assistenten, fortschrittliche intelligente Assistenten, die darauf ausgelegt sind, Prozesse zu vereinfachen.

-
Gehen Sie von der Startseite der App zum Action Drawer > Design Center.
-
Klicken Sie auf + Tabelle im Datenablageschicht.
-
Wählen Sie den Table Builder aus und klicken Sie auf Weiter
-
Geben Sie einen Tabellennamen ein und klicken Sie auf Weiter. Zum Beispiel Produkt
-
Klicken Sie auf die Schaltfläche Titel hinzufügen und klicken Sie auf Fortfahren
-
Klicken Sie auf die Schaltfläche Spalte hinzufügen
-
Geben Sie einen Namen für die Spalte an. Zum Beispiel Gekauft
-
Legen Sie den logischen Datentyp für die Spalte fest. Zum Beispiel Boolean
-
Klicken Sie auf das Häkchen-Symbol, um zu speichern
-
Klicken Sie auf die Schaltfläche Spalte hinzufügen
-
Geben Sie einen Namen für die Spalte an. Zum Beispiel Menge
-
Legen Sie den logischen Datentyp für die Spalte fest. Zum Beispiel Zahl
-
Klicken Sie auf das Häkchen-Symbol, um zu speichern
-
Klicken Sie auf Weiter
-
Überprüfen Sie die vorgeschlagenen Updates und klicken Sie auf Seiten generieren
Hinweis
Der App Builder fügt automatisch Systemspalten hinzu und erstellt Ansichten, um Ihre Daten zu verwalten
-
Wählen Sie Startseite als das Menü, von dem die neue Seite verlinkt wird, und klicken Sie auf Weiter
-
Wählen Sie Grid und Formular als die Seitentypen und klicken Sie auf Weiter
-
Überprüfen Sie die vorgeschlagenen Updates und klicken Sie auf Seiten erstellen
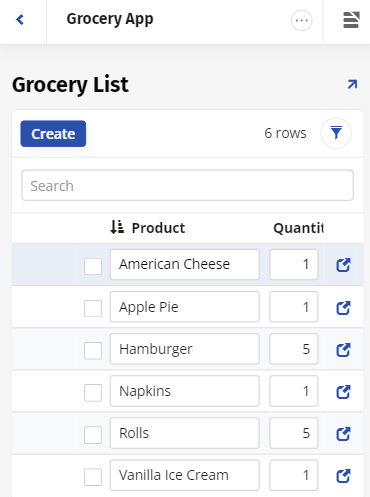
Produktdatensätze erstellen
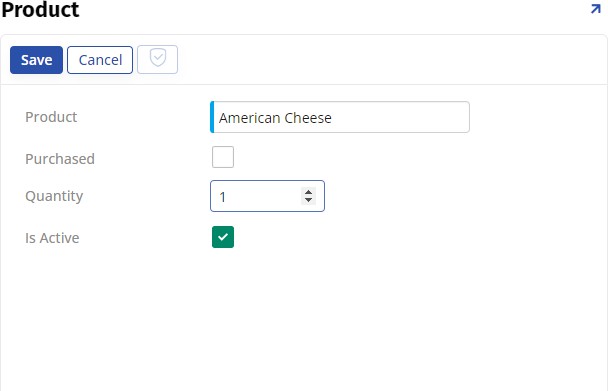
Nachdem Sie die Produkttabelle und die entsprechenden Seiten erstellt haben, bringt Sie der App Builder zur Produktformularseite, auf der Sie Datensätze eingeben können, die in der Produkttabelle gespeichert und von der App verwendet werden.

-
Geben Sie auf der Produktseite einen Produktnamen ein. Zum Beispiel Amerikanischer Käse
-
Lassen Sie das Feld Gekauft nicht angekreuzt
-
Geben Sie einen numerischen Mengenwert ein. Zum Beispiel 1
-
Lassen Sie Ist aktiv angekreuzt, um anzuzeigen, dass das Produkt verfügbar ist
-
Klicken Sie auf die Schaltfläche Speichern
-
Klicken Sie auf das Panel x, um den Produktbildschirm zu verlassen
-
Klicken Sie auf die Schaltfläche Erstellen, um weitere Datensätze hinzuzufügen
-
Befolgen Sie die Schritte, um Produktdatensätze für die folgenden Artikel zu erstellen, wobei Sie Mengenwerte Ihrer Wahl verwenden: Apfelkuchen, Hamburger, Brötchen, Servietten, Vanilleeis
Benutzeroberfläche der App ändern
Typische Apps enthalten mehrere Tabellen, Geschäftsregeln, Tabellen und viele weitere Daten, aber wir vereinfachen diesen App-Bau, um eine schnelle Veranschaulichung der Fähigkeiten des App Builders zu bieten. Bei der Überprüfung der definierten App-Anforderungen möchten wir die App auf einem Smartphone beim Einkaufen von Lebensmitteln anzeigen und die Artikel auf der Liste abhaken, während wir vorankommen. Hier werden wir einige Updates der Standardinformationen vornehmen, um unsere App noch benutzerfreundlicher zu gestalten.
-
Gehe von der Produktseite zum Action Drawer > Live Designer
-
Wähle die gekaufte Steuerung aus der Seitenansicht aus
-
Klicke auf die Registerkarte Position & Breite im Live Designer
-
Klicke auf das linke Pfeil-Symbol neben Position ändern, um die Steuerung nach links zum Produkt zu verschieben
-
Klicke auf die Registerkarte Label und wähle Ausgeblendet für Label-Sichtbarkeit, um das Steuerungslabel auszublenden
-
Klicke auf Speichern
-
Wähle die Ist Aktiv-Steuerung aus der Seitenansicht aus
-
Klicke auf die Registerkarte Steuereigenschaften im Live Designer
-
Deaktiviere das Feld Aktiv und klicke auf Speichern, um diese Steuerung aus der Panelansicht auszublenden
-
Klicke, um das Produktpanel aus der Seitenansicht auszuwählen
-
Ändere den Panelnamen in Einkaufszettel (oder einen anderen aussagekräftigen Namen)
-
Klicke auf die Registerkarte Update-Methoden im Live Designer
-
Wähle Excel für Bearbeitungsmethode, um die direkte Bearbeitung von Datensätzen zu unterstützen
-
Wähle Inline für Einfügemethode, um neue Datensätze zur Produktseite hinzuzufügen
-
Wähle Letzte Zeile als Einfügeposition, um zu definieren, wo der neue Datensatz erscheinen wird
-
Wähle Nein für Löschen unterstützt, um zu verhindern, dass Datensätze gelöscht werden
-
Klicke auf Speichern, um die Änderungen anzuwenden
-
Wähle das Start-Panel aus der Seitenansicht aus
-
Klicke auf die Registerkarte Edge Case im Live Designer
-
Erweitere den Abschnitt Allgemein, deaktiviere das Feld Aktiv und klicke auf Speichern, um dieses Panel auszublenden
-
Klicke auf das x, um den Live Designer zu schließen
Setze die Startseite der App
Der App Builder setzt automatisch eine Startseite der App auf die erste Seite, die ein Entwickler hinzufügt. Um diese Einstellung zu ändern, gehen wir durch das App Workbench, einen zentralen Ort, der schnelle Verknüpfungen zu alltäglichen Aufgaben bietet, die zum Erstellen und Warten von Apps erforderlich sind.
-
Navigiere zum Action Drawer > App Workbench
-
Klicke auf die Schaltfläche Mehr aus App-Einstellungen
-
Wähle Edge Case
-
Klicke auf die Registerkarte Regionen - Steuerungen
-
Setze die Startseite auf die Seite, die deine Einkaufs-App enthält
-
Klicke auf das x, um das Popup zu schließen
-
Bestätigen Sie das Update, indem Sie zu Action Drawer > Site Menu navigieren und doppelt klicken, um Ihre App aus dem Site Menu zu starten.
Sie haben Ihre erste einfache App erfolgreich erstellt! In diesem Stadium können Sie die Grocery App auf einem Smartphone oder einem anderen Gerät ausführen. Es gibt viele Möglichkeiten, wie diese einfache App erweitert werden kann. Beispiele sind das Hinzufügen einer Abteilungstabelle und das Zuordnen von Produkten zu Abteilungen, das Hinzufügen einer Preisspalte zur Produkttabelle und das Verfolgen von Preisen über die Zeit sowie das Hinzufügen einer Listentabelle zum Speichern und Wiederverwenden von Listen.
Um mehr über den App Builder zu erfahren, besuchen Sie App Builder und nehmen Sie an unserem Einführungskurs zum App Builder teil, der an der Jitterbit University verfügbar ist.