Erstellen Sie einen Seitenassistenten im Jitterbit App Builder
Im App Builder sind Seiten Container, die Panel- oder andere Inhalte einer Anwendung enthalten. Eine App Builder Anwendung kann aus einer beliebigen Anzahl von Seiten bestehen.
App Builder bietet einen einfachen Assistenten zum Erstellen einer neuen Seite, wenn Sie Ihrer App eine Seite hinzufügen möchten. Mithilfe des Assistenten werden Sie durch einfache Bildschirme geführt und geben die erforderlichen Informationen zum Aussehen der neuen Seite ein.
Nachdem eine Seite zu einer App hinzugefügt wurde, können Sie Informationen über die Seite einfach ändern und sie bei Bedarf sogar löschen.

Anleitungen
So erstellen Sie eine neue Seite
- Gehen Sie in Ihrer App Builder App zu Action Drawer > Design Center
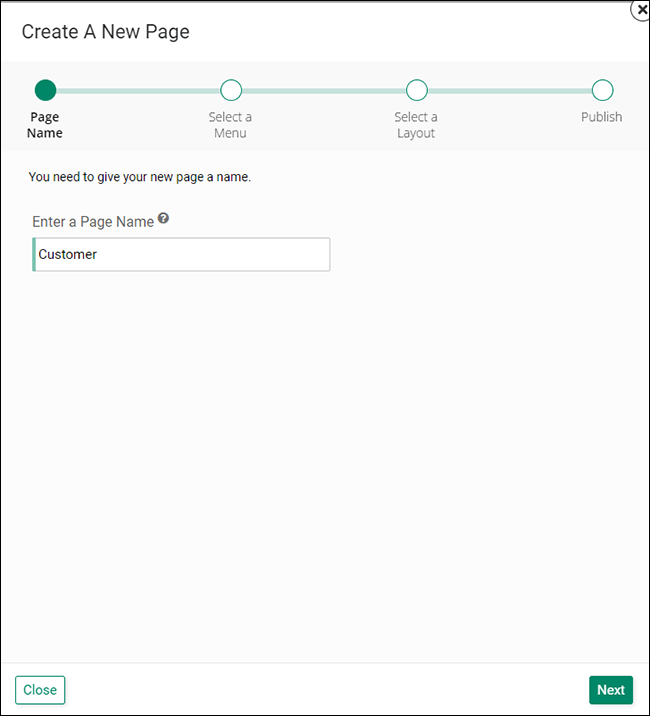
- Klicken Sie auf die Schaltfläche + Seite hinzufügen
- Geben Sie einen Seitennamen ein. Dieser Wert muss innerhalb einer Anwendung eindeutig sein und kann später geändert werden. Beispiel: Kunden
- Klicken Sie auf Weiter
-
Wählen Sie ein Menü aus, mit dem die neue Seite verknüpft werden soll. Optionen:
- Home = neue Seite wird von der Homepage verlinkt
- Konfiguration = neue Seite wird unter dem Konfigurationsmenü verlinkt
- Berichte = neue Seite wird unter dem Menü Berichte verlinkt
- Anwendung = neue Seite wird vom Anwendungsnavigationsmenü aus verlinkt
- Keine = Für die neue Seite wird kein Navigationslink generiert
-
Klicken Sie auf Weiter
-
Überprüfen Sie die Panel-Layout-Optionen und wählen Sie die gewünschte Option. Diese kann später geändert werden. Beispiel: Ganze Seite
- Klicken Sie auf Zurück, wenn Änderungen erforderlich sind
-
Klicken Sie auf Weiter, um fortzufahren
-
Überprüfen Sie die Aktualisierungen, die App Builder basierend auf den bereitgestellten Informationen vornimmt
- Klicken Sie auf Zurück, wenn Änderungen erforderlich sind
-
Klicken Sie auf Fertig
- Klicken Sie auf die Schaltfläche Weiter
- Wählen Sie einen Paneltyp zur Anzeige der Daten. Dieser kann später geändert werden. Beispiel: Raster
- Klicken Sie auf Weiter
- Wählen Sie ein vorhandenes Geschäftsobjekt mit den zugrunde liegenden Daten aus (falls bereits vorhanden) oder klicken Sie auf + Neue Quelle, falls eines erstellt werden muss. Beispiel: Kunden (Geschäftsobjekt)
- Klicken Sie auf Weiter
- Entscheiden Sie, ob Sie die Seite Automatisch erstellen oder Manuell auswählen möchten, um die hinzuzufügenden Steuerelemente manuell auszuwählen
- Klicken Sie auf Weiter
-
Überprüfen Sie die Aktualisierungen, die App Builder basierend auf den bereitgestellten Informationen vornimmt
- Klicken Sie auf Zurück, wenn Änderungen erforderlich sind
-
Klicken Sie auf Fertig und Fortfahren