Benutzerhandbuch zur Navigation durch die Benutzeroberfläche im Jitterbit App Builder
Übersicht
Dieses Benutzerhandbuch bietet einen detaillierten Überblick über die Benutzeroberfläche des App Builder. Hilfe zur erstmaligen Installation und Konfiguration des App Builder finden Sie in der Installationsanleitung. Bei weiteren Fragen wenden Sie sich bitte an vinylinfo@jitterbit.com.
App Builder ist eine browserbasierte Entwicklungsplattform, die es mehreren Benutzern ermöglicht, Webanwendungen mit beliebigen Datenquellen zu erstellen. Diese Anwendungen können eine Host unternehmensinterner und -externer Dienste ausführen. Von der Anzeige von Kundeninformationen und Inventarlisten über die Entwicklung eines automatisierten Lohn- und Gehaltsabrechnungssystems bis hin zur Erstellung individueller Kundenportale - App Builder kann nahezu jeden Aspekt der Geschäftsabwicklung verbessern.
App Builder ist plattformunabhängig. Das bedeutet, dass er in jedem modernen Browser ausgeführt werden kann und vollständig mobilkompatibel ist. Er ist von jedem Betriebssystem aus zugänglich und kann mit Datenquellen nahezu aller großen Datenbankanbieter verbunden werden. Darüber hinaus wurde die App Builder Plattform mit einem responsiven Design entwickelt. Das bedeutet, dass die Plattform auf Bildschirmen jeder Größe und Auflösung ausgeführt und angezeigt werden kann und automatisch für Mobilgeräte optimiert ist.
Panel-Layout-Service
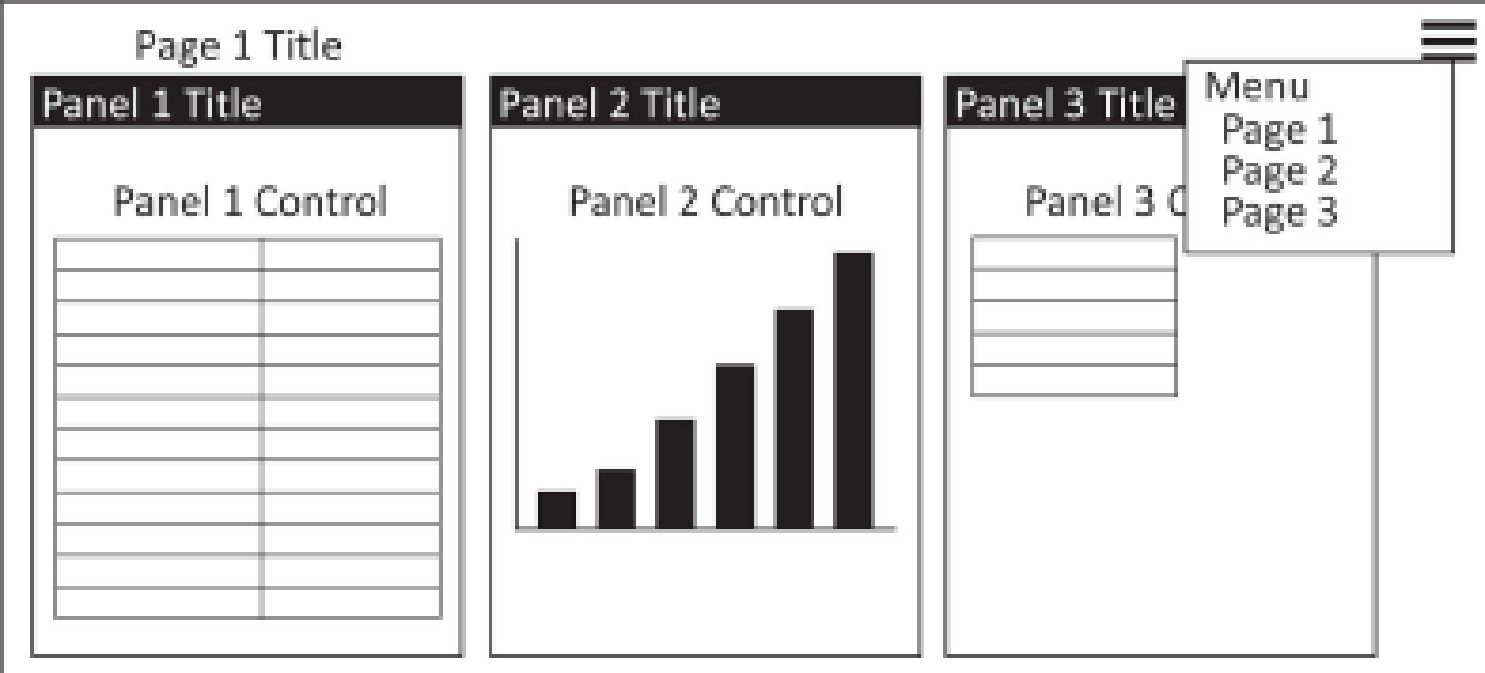
Der Panel Layout Service von App Builder ist die proprietäre Responsive-Design-Lösung von App Builder. Sie ermöglicht die einmalige Gestaltung einer Seite und stellt sie gleichzeitig benutzerfreundlich dar. Eine App Builder Anwendung besteht aus den folgenden Grundkomponenten, die vom Panel Layout Service angeordnet werden:
-
Panel: Ein Panel ist der grundlegende Baustein einer Seite. Kein Bildschirm ist zu klein, um ein Panel darzustellen. Das bedeutet, dass App Builder immer mindestens ein Panel anzeigt. Ein Panel enthält Informationen, die dem Benutzer präsentiert werden. Die Informationen können eine Sammlung von Datenzeilen oder ein einzelner Datensatz sein. Sie können strukturiert, tabellarisch (horizontal oder vertikal) oder unstrukturiert in einem benutzerdefinierten Format formatiert sein.
-
Seite: Eine Seite ist eine Sammlung von Panels. Eine einzelne Seite kann ein Panel enthalten oder aus mehreren Panels bestehen.
-
Layout: Das Layout einer Seite definiert, wie die Bedienfelder angezeigt werden, wenn sie alle auf dem Bildschirm sichtbar sind. Beispielsweise können Bedienfelder vertikal (Bedienfeld A über Bedienfeld B) oder horizontal (Bedienfeld A links von Bedienfeld B) gestapelt werden. App Builder ermöglicht auch die Gruppierung von Bedienfeldern, sodass Bedienfeld A und Bedienfeld B nebeneinander und über Bedienfeld C angeordnet sein können. In diesem Szenario würden Bedienfeld A und Bedienfeld B in einer eigenen Gruppierung angeordnet sein.
-
Folie: Eine Folie ist eine Teilmenge von Bedienfeldern, die auf einem Bildschirm dargestellt werden. Wenn nicht alle Bedienfelder auf den Bildschirm passen, stellt App Builder die richtige Teilmenge von Bedienfeldern als Folie dar und ermöglicht dem Endbenutzer das Umschalten zwischen Folien und Bedienfeldern.
-
Bildschirmgröße: Bildschirmgrößen werden traditionell in Pixelhöhe und Pixelbreite gemessen. App Builder rechnet Pixelhöhe und -breite in verfügbare Panels um. Wenn auf den Bildschirm ein Panel passt, ist dieser 1x1-Bildschirm (1 Panel hoch, 1 Panel breit). Ist der Bildschirm breiter und passt in die Breite von zwei Panels, aber nur in die Höhe, ist dieser 1x2-Bildschirm (1 Panel hoch, 2 Panel breit). Die Bildschirmgröße hilft bei der Bestimmung des optimalen Layouts für Panels und Gruppen.
-
Steuerelement: Ein Steuerelement ist die Anzeige eines Bedienfelds. Der Benutzer kann wählen, ob vollständige Datenraster, ein einzelner Eintrag, eine Schaltfläche oder eine Vielzahl anderer Optionen angezeigt werden sollen. Mit den Steuerelementen können Benutzer auswählen, welche Informationen in der Anwendung angezeigt und wie diese verwendet werden sollen.
App Builder verwendet eine Seite und deren Layout, um zu bestimmen, welche Panels auf dem Bildschirm dargestellt werden und wo sie dargestellt werden. Je nach Bildschirmgröße kann App Builder die Anzahl der dargestellten Panels reduzieren, wobei das Layout erhalten bleibt. Der Panel-Layout-Dienst entscheidet, welche Panels auf dem Bildschirm weggelassen werden und wie die verbleibenden Panels angeordnet werden.
Wenn der Panel-Layout-Dienst Panels auslässt, erstellt er eine Foliensammlung. Jede Folie enthält eine Teilmenge von Panels, die gemäß dem vom Designer definierten Layout angeordnet sind. Der Benutzer sieht möglicherweise zunächst die erste Folie und kann zu weiteren Folien navigieren, um weitere Panels anzuzeigen.

Navigieren im App Builder
App Builder verwendet responsives Webdesign für sein Layout, wodurch Anwendungen plattformübergreifend ein optimales interaktives Anzeigeerlebnis bieten. Dies geschieht durch flexible, proportionsbasierte Raster, die relative Einheiten basierend auf Prozentsätzen anstelle von festen Einheiten wie Pixeln verwenden. Panels werden basierend auf ihrer vom Anwendungsentwickler festgelegten Reihenfolge gruppiert und angezeigt, wobei niedrigere Zahlen eine höhere Priorität haben. Das bedeutet, dass bei der Anzeige von App Builder-Anwendungen auf einem Mobilgerät nur die Panels mit der höchsten Priorität auf dem Bildschirm angezeigt werden. Die übrigen Panels sind durch Scrollen mit den Pfeilen in der oberen rechten Ecke oder über die Aktionsleiste zugänglich. Wenn ein Anwendungsbenutzer auf einem kleineren Bildschirm arbeitet, kann zusätzliches Scrollen erforderlich sein, um auf alle Panels der Anwendung zuzugreifen.
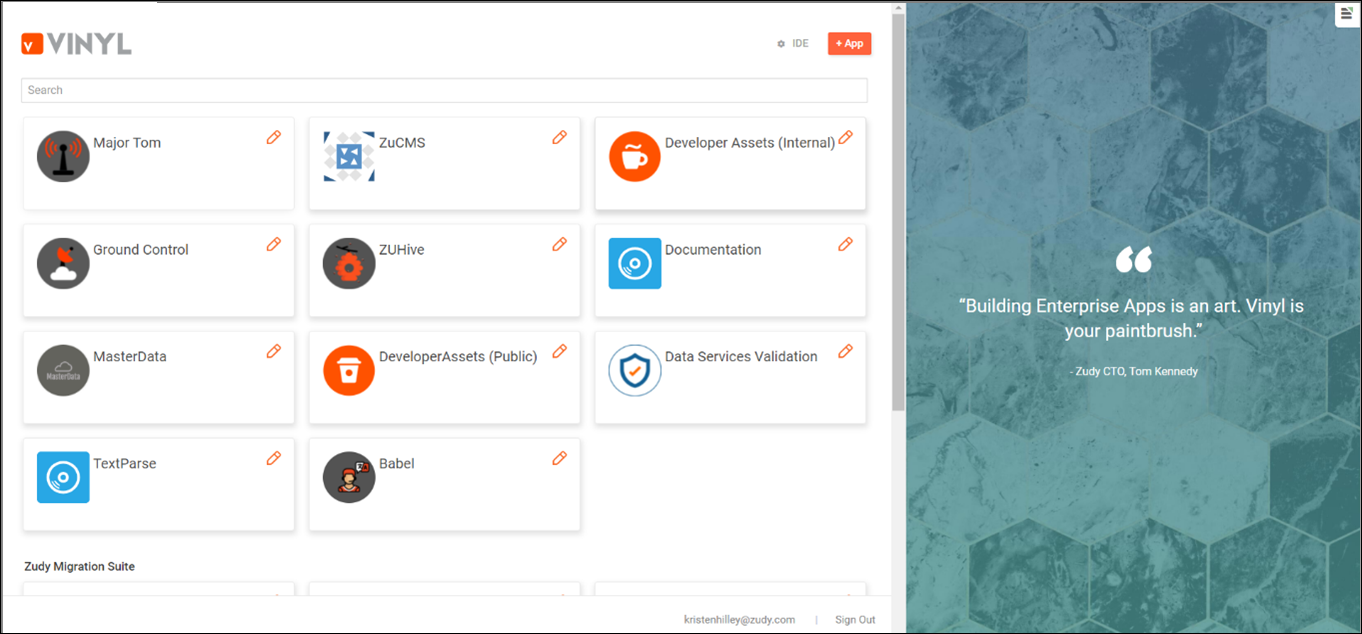
Um den App Builder zu verwenden, geben Sie im Anmeldebildschirm den entsprechenden Benutzernamen und das entsprechende Passwort ein (falls die Anmeldedaten unbekannt sind, wenden Sie sich an einen Administrator). Auf der App Builder Site-Menüseite werden alle Anwendungen angezeigt, auf die der Benutzer Zugriff hat, sortiert nach Menüpriorität.

Seiten
Eine App Builder-Anwendung umfasst alle Bedienfelder und Anzeigen, die mithilfe verfügbarer Daten einen bestimmten Bedarf decken. Anwendungen enthalten mindestens eine Seite, auf der die Daten angezeigt werden. Jede Seite ist innerhalb der Anwendung navigierbar, sofern sie über das Navigationsmenü oder als Link auf einer Seite navigiert werden kann und verschiedene Datenreferenzen und Anzeigen enthalten kann. Diese Seiten können außerdem über Textlinks und Popup-Seiten mit anderen Seiten innerhalb der Anwendung verknüpft werden.

Jede Seite besteht aus mehreren Bereichen. Eine Seite kann aus einem großen Bereich oder mehreren kleineren, gruppierten Bereichen bestehen. In jedem Fall ist das responsive Design des App Builders wichtig, da die Anzahl der gleichzeitig darstellbaren Bereiche je nach Bildschirmgröße und -auflösung von Gerät zu Gerät variiert. Ist ein Bildschirm zu klein, um alle Bereiche gleichzeitig anzuzeigen, skaliert und positioniert der App Builder die Informationen automatisch, um den Nutzern den Zugriff auf die Informationen zu erleichtern.

Assistentenseiten
Für die Anwendungsseiten des App Builder stehen drei Layoutoptionen zur Verfügung:
-
Nebeneinander - App Builder zeigt Bedienfelder basierend auf der Reihenfolge von links nach rechts an
-
Gestapelt - App Builder zeigt Bedienfelder basierend auf der Reihenfolge von oben nach unten an
-
Assistent - App Builder zeigt nacheinander Bedienfelder mit Schaltflächen zum Navigieren an
Die Layouts „Nebeneinander“ und „Gestapelt“ sind unkompliziert und beeinflussen die Anordnung der Bedienfelder auf der Seite. Assistentenlayouts hingegen beeinflussen die Darstellung der gesamten Seite. Auf Assistentenseiten werden die Bedienfelder einzeln angezeigt und verfügen auf jeder Seite über die Schaltflächen „Zurück“, „Weiter“ und/oder „Fertig“.

Bei den meisten Anwendungsseiten werden Teile einer Datentabelle üblicherweise durch Klicken auf die Schaltfläche Bearbeiten oder das Symbol Bleistift bearbeitet. Klicken Sie auf Assistentenseiten einfach auf ein Feld, um alle bearbeitbaren Felder anzuzeigen. Um Änderungen zu speichern, klicken Sie bis zum letzten Bereich und anschließend auf „Fertig“. Ein Klick auf das X in der oberen rechten Ecke schließt die Seite, ohne die Änderungen zu speichern.
Paneele
Alle Panels bestehen aus Steuerelementen. Ein Steuerelement ist ein definierter Datensatz, der in einem Panel angezeigt wird. Dies kann alles sein, von einer Teilmenge von Spalten in einer Datenbanktabelle über eine Schaltfläche bis hin zu den Werten in einem Diagramm. Der verwendete Paneltyp bestimmt die Darstellung des Steuerelements.
Manchmal enthält ein Panel mehr Steuerelemente, als auf dem Bildschirm angezeigt werden können. Um auf alle Steuerelemente zuzugreifen, können Panels maximiert werden, sodass sie den Bildschirm ausfüllen. Klicken Sie dazu auf den Pfeil nach oben in der oberen rechten Ecke des Panels. Klicken Sie erneut darauf, um das Panel auf seine Standardgröße zurückzusetzen.
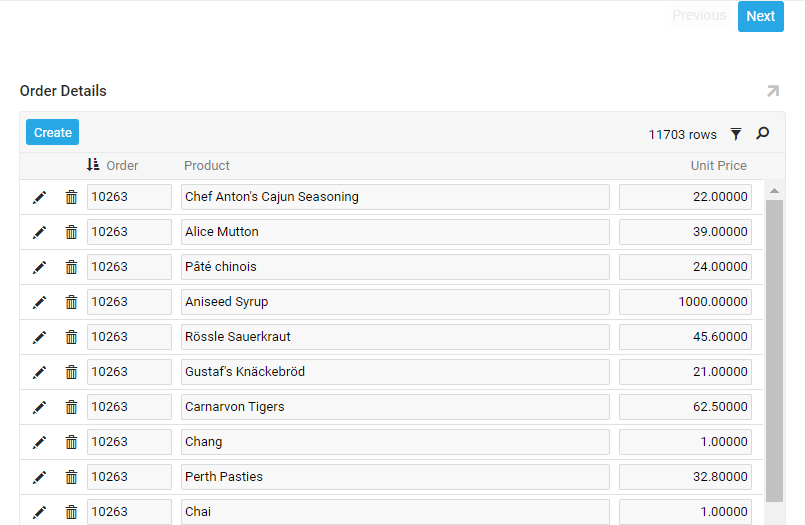
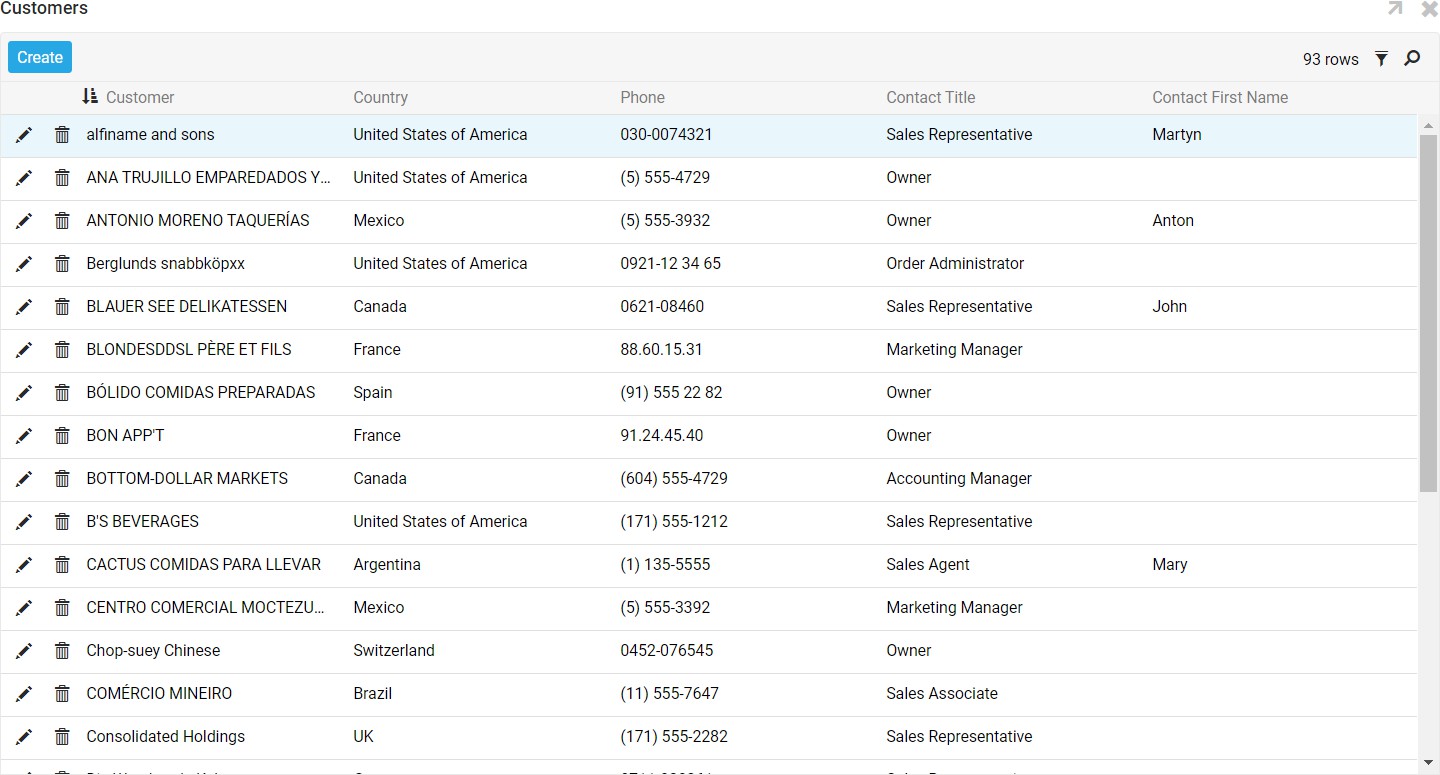
Netz
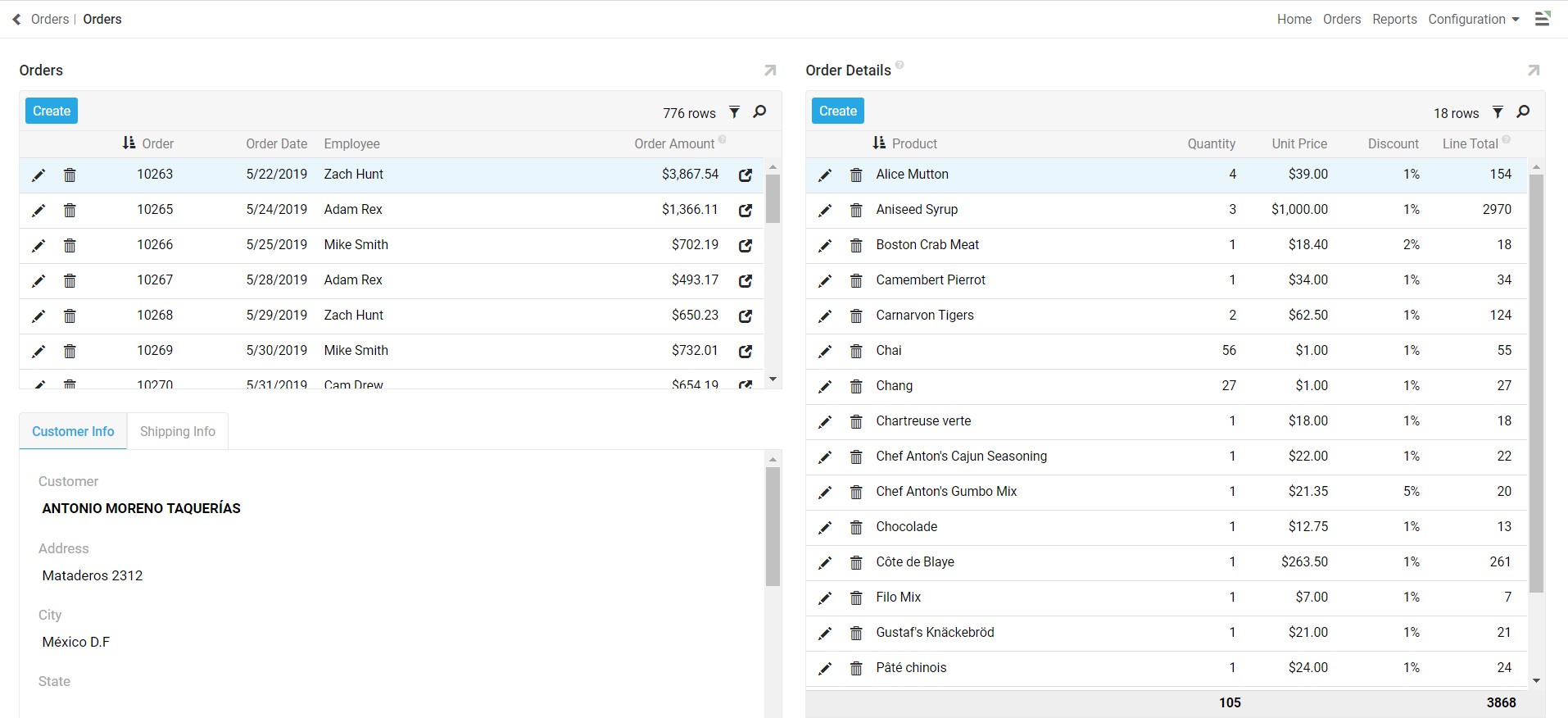
Raster sind der grundlegende Paneltyp für die gleichzeitige Anzeige mehrerer Datenzeilen. Dieser Paneltyp zeigt bestimmte Spalten aus der ausgewählten Datenquellentabelle oder dem ausgewählten Objekt an. Durch Klicken auf einen Spaltentitel können die Zeilen auf- oder absteigend sortiert werden.
Die Gesamtzahl der Zeilen eines Rasterpanels wird oben rechts über den Spaltentiteln angezeigt. Die Anzahl der gleichzeitig geladenen Zeilen (abhängig von der Gesamtzahl der Datensätze) kann für die Anzeige geringer sein. Um weitere Zeilen anzuzeigen, klicken Sie unten im Panel auf die Schaltfläche Weitere Zeilen laden.

Rasterfelder unterstützen das Speichern, Durchsuchen und Filtern von Datentabellen und erleichtern so die Interaktion mit bestimmten Zeilen. Um eine Datentabelle zu speichern, klicken Sie oben rechts im Feld auf das Symbol Speichern. Es öffnet sich ein Fenster zum Speichern des Verzeichnisses, in dem Sie die Dateien am gewünschten Ort speichern können. App Builder speichert diese Datentabellen als CSV-Datei (Comma Separated Value). CSV-Dateien ermöglichen die Speicherung von Daten in einem tabellenstrukturierten Format, indem sie als Textdatei mit durch Kommas getrennten Informationen vorliegen. CSV-Dateien können anschließend von fast allen Tabellenkalkulations- und Datenbankverwaltungsprogrammen geöffnet werden.
Wenn Sie auf das Symbol Suchen klicken, wird oben im Fenster eine Suchleiste angezeigt. Geben Sie zum Suchen das entsprechende Schlüsselwort ein und drücken Sie die Eingabetaste.
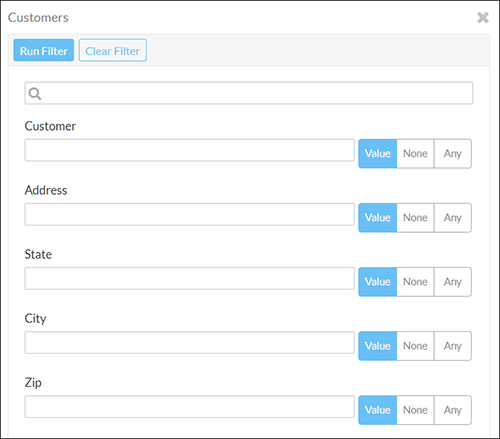
Durch das Filtern einer Datentabelle können Sie nur die Zeilen anzeigen, die einem bestimmten Kriterium entsprechen. Um eine Datentabelle zu filtern, klicken Sie auf das
Filter-Symbol in der oberen rechten Ecke des Bedienfelds. Eine Popup-Seite mit der Liste der Spaltentitel wird angezeigt.

Füllen Sie das Textfeld mit den Filterkriterien aus und klicken Sie anschließend auf Filter ausführen. Filter unterstützt die Filterfunktion, die nach mehreren Werten oder Kriterien filtert. Abhängig von der zugrunde liegenden Datenquelle werden bestimmte Platzhalterzeichen von der Filterfunktion unterstützt. Beispielsweise wird bei SQL Server das Prozentzeichen % als Platzhalterzeichen verwendet, während andere Datenquellen ein Sternchen (*) als Platzhalterzeichen unterstützen.
Es erscheint eine Überschrift mit den Filterkriterien und den entsprechenden Zeilen. Um den Filter zu entfernen, klicken Sie auf das X in der rechten Ecke der Header.
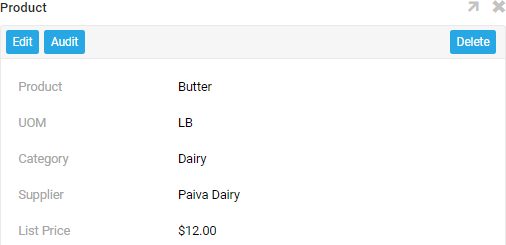
Bilden
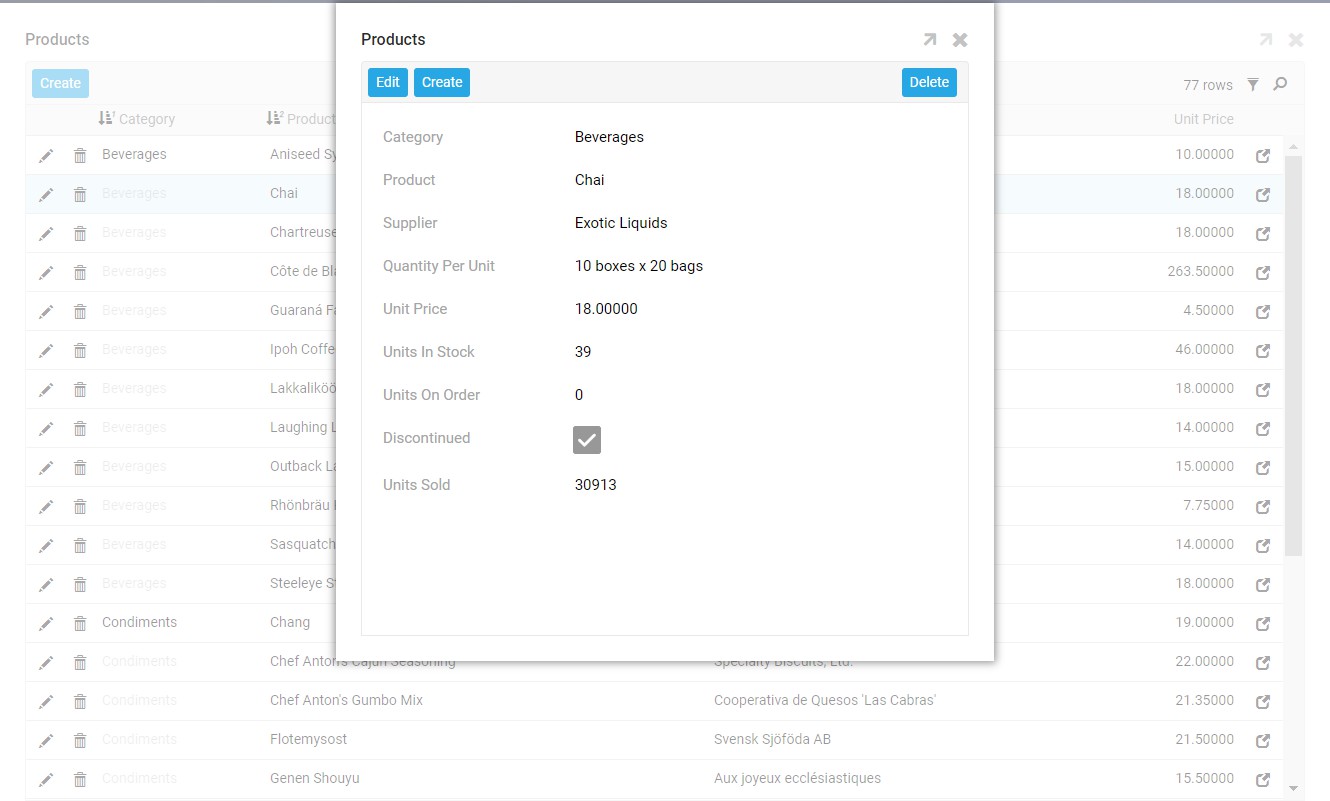
Formularfelder dienen zur Anzeige einer einzelnen Datenzeile aus der ausgewählten Datenquelle. Dieser Feldtyp eignet sich besonders gut als Popup-Fenster oder Detailseite in einer Anwendung. Wenn Formularfeldern mehrere Steuerelemente zugewiesen sind, wird jedes Steuerelement einzeln angezeigt.

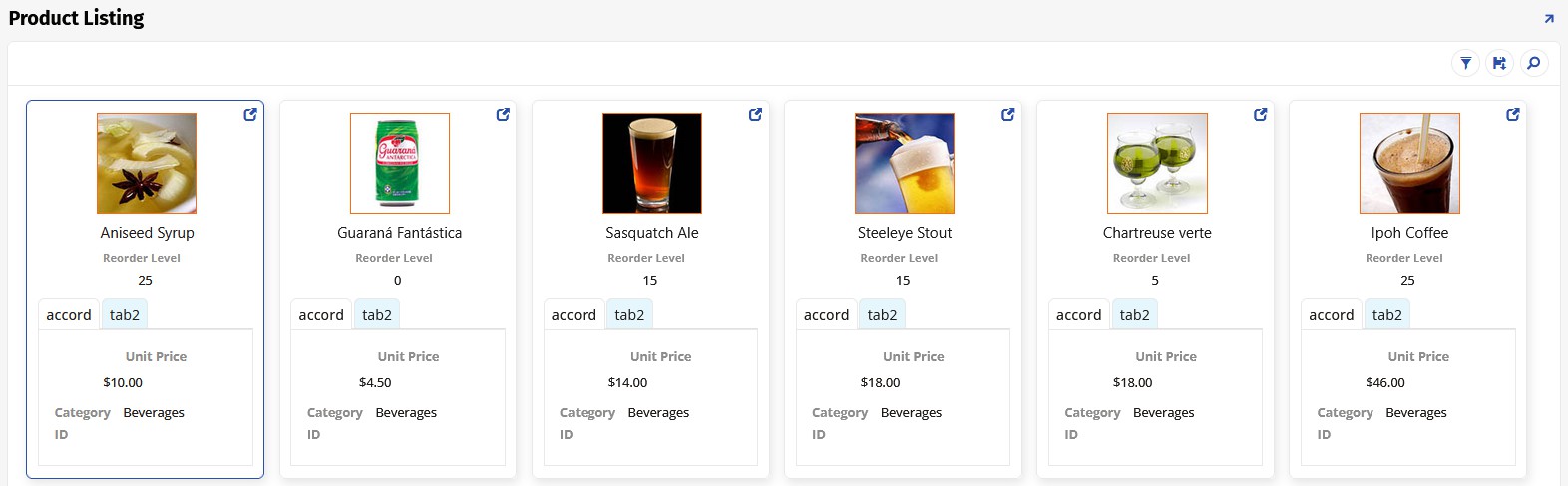
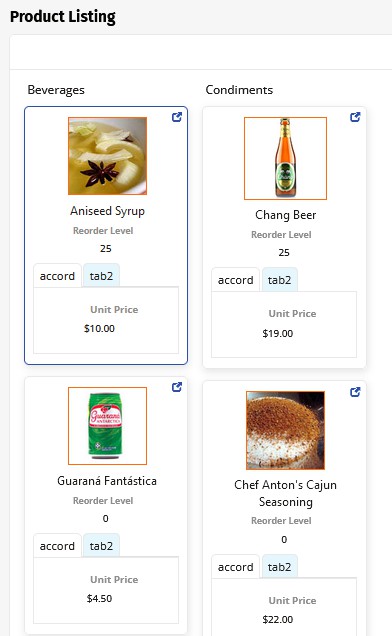
Fliese
Kachel-Panels sind im Wesentlichen eine Kombination aus Raster-Panels und Formular-Panels. Wie Raster-Panels zeigen Kacheln mehrere Informationssätze gleichzeitig an. Informationen aus Datenquellentabellen oder -objekten werden jedoch in Blöcken von links nach rechts statt in Spalten dargestellt. Wie bei Formular-Panels werden Steuerelemente mit anderen Steuerelementen an derselben Position in der Datentabelle gruppiert.

Dateibrowser
Dateibrowser-Panels sind mit einem lokalen oder Netzwerkdateisystem verknüpft und ähneln stark einem Dateiverzeichnis. Über den Dateibrowser-Bereich können Benutzer Dateien auf einen Server hochladen und/oder auf ein Gerät herunterladen. Die Navigation innerhalb dieser Panels ist ebenfalls möglich. Unterverzeichnisse werden durch ein Ordnersymbol gekennzeichnet.
Benutzerdefiniertes HTML
Benutzerdefinierte HTML-Panels nutzen HTML/CSS-Vorlagen zur Anzeige von Daten und Bildern. Benutzerdefinierte HTML-Panels sind hinsichtlich der Steuerung der Anzeige hochgradig anpassbar und ähneln stark einer Webseite.
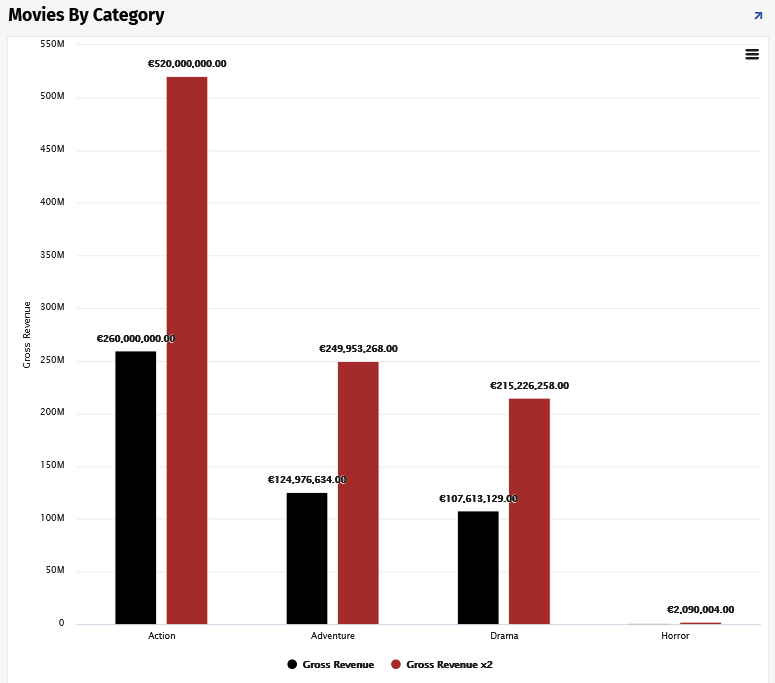
Diagramme
Diagrammfelder dienen im App Builder zur Anzeige von Daten in einer grafischen Darstellung. App Builder unterstützt verschiedene Diagrammtypen wie Balken-, Säulen-, Linien- und Flächendiagramme. Diagramme können mit den zugrunde liegenden Daten verknüpft werden, sodass Benutzer durch die Diagramme klicken und die zugehörigen Daten anzeigen können.
Für das Diagramm werden die folgenden Steuerelementtypen benötigt:
-
Kategorie: Erforderliches Steuerelement, stellt die x-Achse (horizontal) im Diagramm dar
-
Wert: Erforderliches Steuerelement, stellt die Y-Achse (vertikal) im Diagramm dar
Die folgenden Steuerelementtypen sind für Chart optional:
-
Farbe: Vom Diagramm verwendeter Farbwert
-
Sortieren: Ermöglicht das Sortieren auf ausgewählte Werte
-
Flagge: Wird verwendet, um ein Ereignis oder einen interessanten Punkt zu markieren
-
JSON-Optionsobjekt: JSON-Objekt, das Diagrammoptionen überschreibt
Zu den Diagrammtypoptionen gehören:
3D-Leiste
-
3D-Säule
-
3D-Donut
-
3D-Kuchen
-
Bereich
-
Gestapelter Bereich
-
Bar
-
Blase
-
Spalte
-
Trichter
-
Linie
-
Marimekko
-
Gemischt
-
Prozentuale Fläche
-
Kuchen
-
Pyramid
-
Halbkreis-Donut
-
Spline
-
Gestapelte Bar
-
Gestapelte Säule

Diagrammfelder können gedruckt werden, indem Sie auf das Aktionsmenü in der rechten Ecke des Felds klicken und im Dropdown-Menü „Diagramm drucken“ auswählen. Benutzer können das Diagramm als PNG-, JPEG-, PDF- oder SVG-Vektorbild herunterladen.
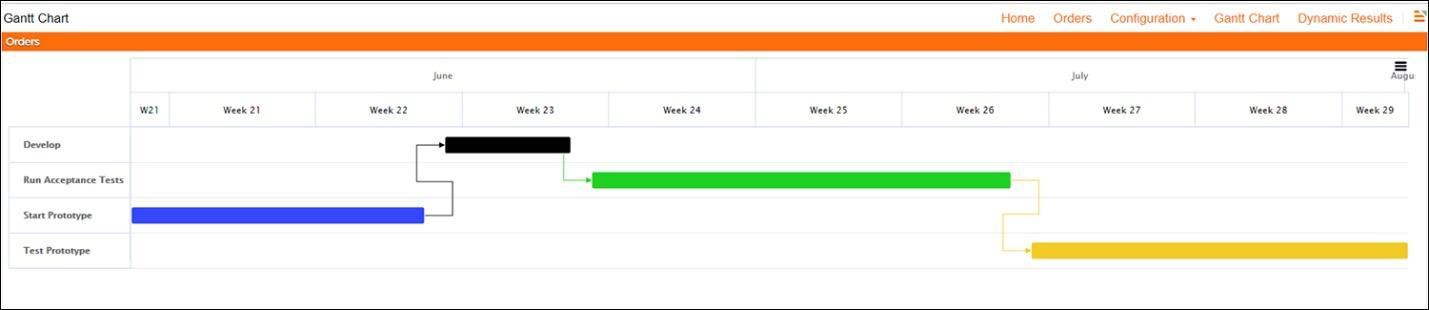
Gantt
Gantt ist ein Paneltyp, der die Anzeige von Gantt-Diagrammen unterstützt. Gantt-Diagramme eignen sich hervorragend für die Planung und Terminierung von Projekten. Sie helfen dabei, die voraussichtliche Projektdauer abzuschätzen, die benötigten Ressourcen zu bestimmen und die Reihenfolge der Aufgabenerledigung festzulegen. Gantt-Diagramme sind außerdem ein hilfreiches Tool für die Verwaltung von Aufgabenabhängigkeiten.
Um ein Gantt-Diagramm in einem Gantt-Panel zu nutzen, benötigen Sie ein Business-Objekt, das Informationen zu den erforderlichen Steuerelementen enthält.
Gantt-Diagramme können auch zur Darstellung von Aufgabenabhängigkeiten und Aufgabengruppen verwendet werden, sofern die Informationen zu diesen zusätzlichen Werten im Business-Objekt konfiguriert sind.
Für Gantt sind folgende Steuerungstypen erforderlich:
-
Aufgabe: Erforderliches Steuerelement, repräsentiert eine einzelne Projektaufgabe, die verfolgt wird.
-
Startdatum: Erforderliches Steuerelement, repräsentiert das Startdatum der Aufgabe. Folgende Steuerungstypen sind für Gantt optional:
-
Enddatum: Gibt das Enddatum der Aufgabe an.
-
Farbe: Farbwert für die Aufgabe im Diagramm.
-
Abhängigkeit: Bestimmt die Beziehung der Aufgabe zu den anderen Aufgaben, von denen sie abhängig ist.
-
Übergeordnete Aufgabe: Für die hierarchische Anordnung von Aufgaben. Referenziert eine andere Aufgabe aus dem Business Objekt.
-
Sortieren: Ermöglicht die Sortierung ausgewählter Werte.
-
Aufgabengruppe: Gruppiert oder platziert mehrere Aufgaben in derselben Zeile.

Rahmen
Mit Frame-Panels kann eine Seite einen Bereich auf dem Bildschirm reservieren, in den alle angeklickten Seitenlinks geladen werden. Der Frame-Paneltyp hat keinen eigenen Inhalt. Wenn ein Frame auf einem Bildschirm vorhanden ist, wird die Seitennavigation in den Frame geleitet, anstatt den gesamten Bildschirm zu ersetzen. Dieser Paneltyp wird am häufigsten verwendet, um ein permanentes Seitenmenü sichtbar zu halten, und der Frame-Container rendert die darin enthaltene Seite.

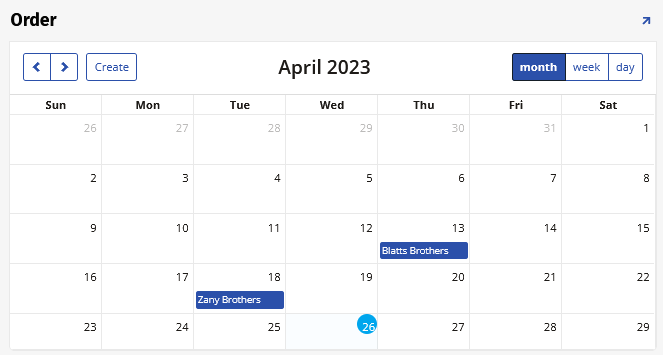
Kalender
Kalenderbereiche füllen einen Kalender mit Informationen aus der ausgewählten Datenquelle. Wie Diagrammbereiche können auch Kalenderbereiche mit anderen Bereichen verknüpft werden, um detailliertere Informationen zu einem Ereignis im Kalender anzuzeigen.
Für den Kalender sind folgende Steuerelementtypen erforderlich:
-
Beschreibung: Gibt an, was im Kalender angezeigt wird (in der Regel der Name des Ereignisses).
-
Ereignisbeginn: Gibt an, an welchem Tag das Ereignis beginnt und kann Zeitstempel enthalten, die neben der Ereignisbeschreibung angezeigt werden.
-
Ereignisende: Gibt an, an welchem Tag das Ereignis endet und kann Zeitstempel enthalten, die neben der Ereignisbeschreibung angezeigt werden.
Folgende Steuerelementtypen sind für den Kalender optional:
-
Farbe: Farbwert, der im Kalender zur Kennzeichnung von Ereignissen verwendet wird.
-
Sortieren: Ermöglicht die Sortierung ausgewählter Werte.
**So ändern Sie Datum und Uhrzeit eines Ereignisses:
-
Wählen Sie das Ereignis aus.
-
Klicken Sie im Bereich mit den Ereignisinformationen auf das Bleistiftsymbol.
-
Passen Sie Datum und Uhrzeit nach Bedarf an und klicken Sie anschließend auf das Häkchen, um zu speichern.
**So fügen Sie dem Kalender ein neues Ereignis hinzu:
-
Wählen Sie ein vorhandenes Ereignis aus und klicken Sie auf Hinzufügen. Schaltfläche
-
Geben Sie einen Titel für die Veranstaltung ein und wählen Sie ein Datum aus dem Dropdown-Menü des Kalenders.
-
Klicken Sie bei Steuerelementen mit aktivierter Uhrzeit und Datum auf das Symbol Uhrzeit, um eine Uhr anzuzeigen.
-
Klicken Sie zum Speichern auf das Häkchen.
-
Aktualisieren Sie die Seite nach allen Änderungen am Kalender, um die Aktualisierung durchzuführen.

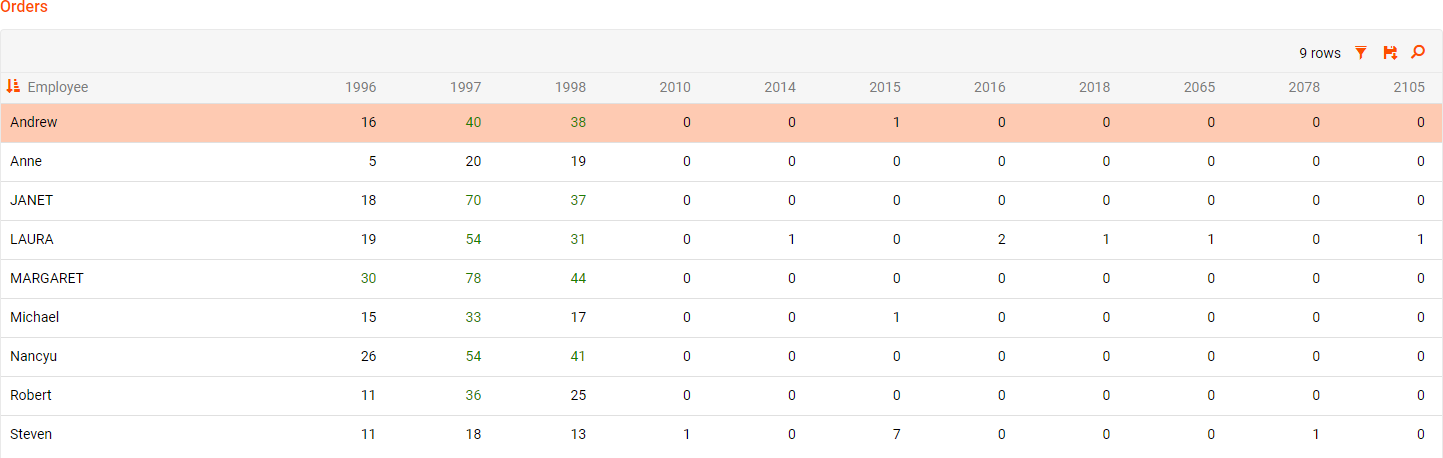
Drehpunkt
Pivot-Panels zeigen eine Pivot-Tabelle mit Informationen aus einer Datenquelle an. Für Pivot-Panels sind folgende Steuerelementtypen erforderlich:
-
Spalte: Füllt die Spaltenüberschriften aus
-
Zeile: Füllt die Zeilenüberschriften aus
-
Wert: Zeigt die relevanten Daten aus der Quelle an

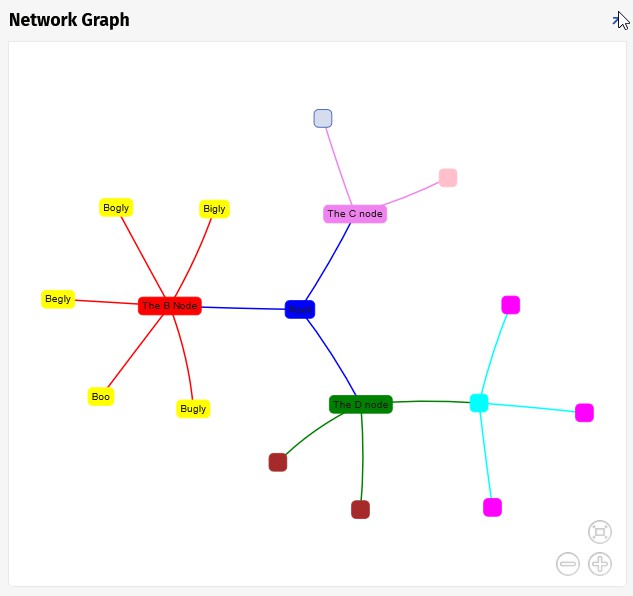
Netzwerkdiagramm
Netzwerkdiagramm-Panels zeigen die Verbindungen zwischen verschiedenen Entitäten an. Jede Entität wird durch einen Knoten repräsentiert. Verbindungen zwischen Knoten werden durch Links dargestellt. Für Netzwerkdiagramme sind folgende Steuerelementtypen erforderlich:
-
Von: Von-Knoten für diesen Link
-
Knoten: Netzwerkdiagramm-Knoten
-
Knotenbezeichnung: Bezeichnung des Netzwerkdiagramm-Knotens
-
JSON-Optionsobjekt: JSON-Objekt, das Diagrammoptionen überschreibt
-
Linkfarbe: Farbe des Netzwerkdiagramm-Links
-
Farbe: Farbwert für ein Ereignis oder eine Aufgabe

Fahrbahn
Fahrspur-Panels zeigen gruppierte Informationen an und ähneln Kachel-Panels, da sie Daten gruppiert im Formularformat anzeigen, jedoch vertikal oder horizontal konfiguriert werden können (nur bei Fahrspuren):

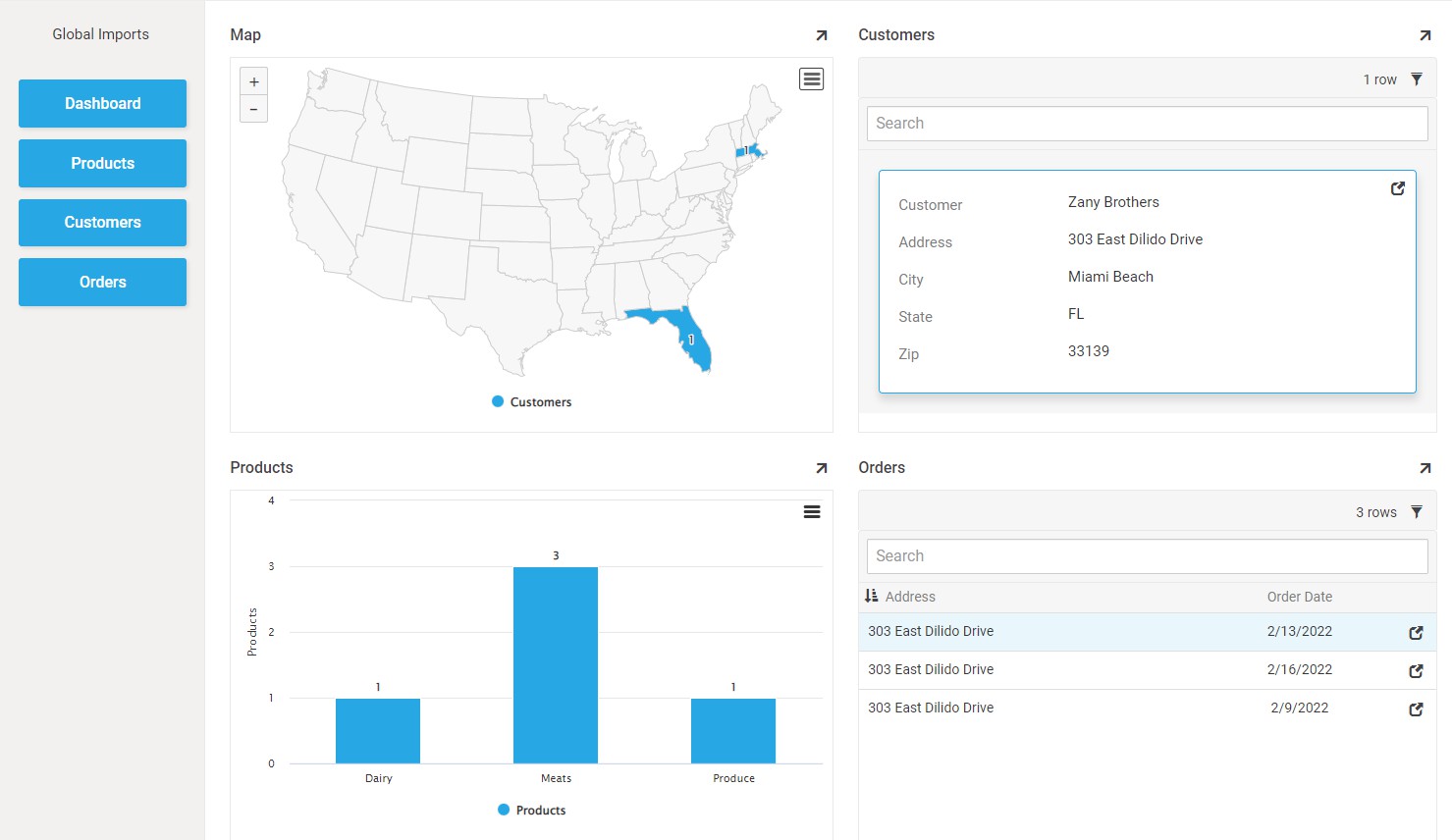
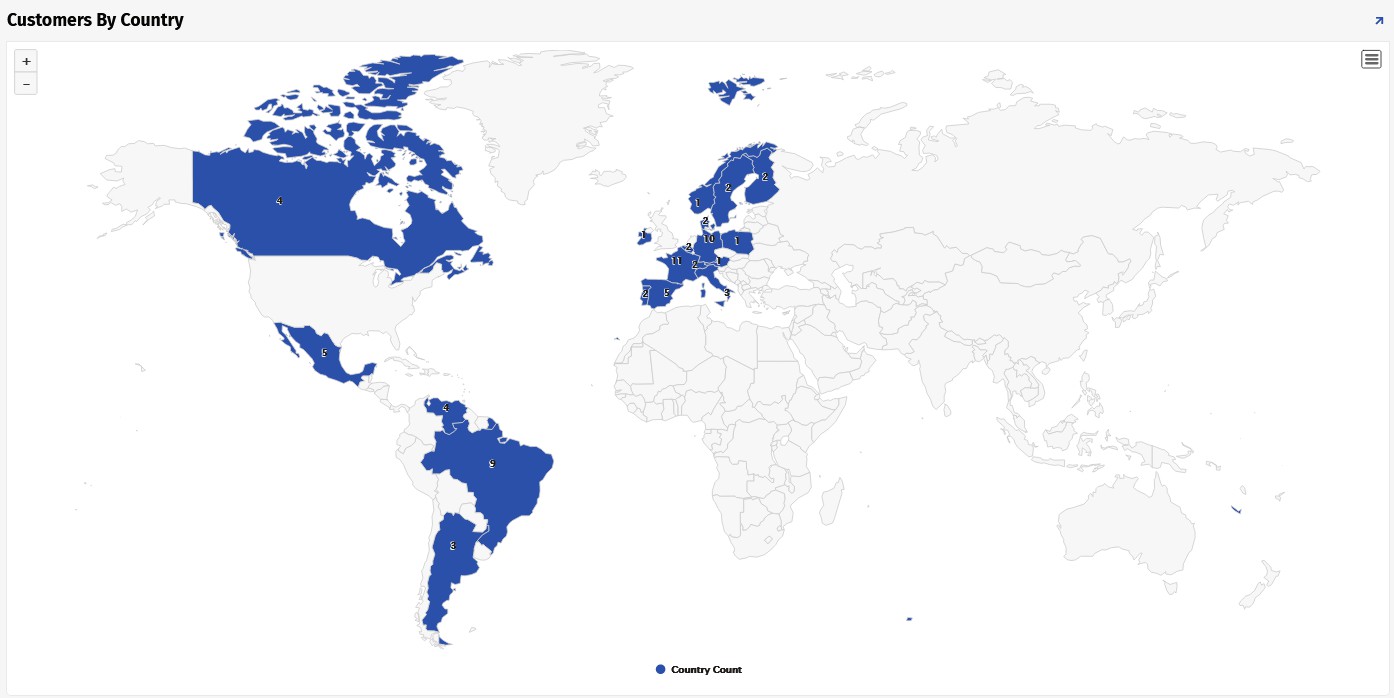
Karte
Kartenfelder zeigen eine Karte an, auf der Steuerelemente anhand des geografischen Standorts visualisiert werden können. Die Namen der Kartenregionen in Ihrem zugrunde liegenden Geschäftsobjekt müssen mit den Kennungen der Highmaps-Quellkarten übereinstimmen. Dies erfordert besondere Aufmerksamkeit, um sicherzustellen, dass Ihr Geschäftsobjektschlüssel von der Quellkarte erkannt wird. Wenn Sie beispielsweise ein Geschäftsobjekt mit US-County-Namen haben, sind die County-Namen möglicherweise nicht eindeutig. In diesem Fall benötigen Sie eine Spalte, die dem Schlüssel von Highmaps entspricht.
Abhängig von den anzuzeigenden Daten können Sie verschiedene Karten der Highmaps API auswählen. Für die Kartendarstellung werden folgende Steuerungstypen benötigt:
-
Kategorie: Land, Staat usw.
-
Wert: Mit der Kategorie verknüpfter Wert
-
JSON-Optionsobjekt: JSON-Objekt, das Diagrammoptionen überschreibt
-
Farbe: Farbwert für ein Ereignis oder eine Aufgabe
Weitere Informationen zu Kartenfeldern finden Sie im Kartenfeld Artikel. Bitte beziehen Sie sich auf Highcharts Maps für die Dokumentation zu den im Kartenbereich bereitgestellten Quellkarten.

Navigieren zwischen Seiten
Es gibt zwei Möglichkeiten, in Anwendungen zwischen Seiten zu navigieren. Auf Geräten mit großem Bildschirm werden die ersten fünf Seiten der Anwendung als Textlinks in der oberen rechten Ecke angezeigt. Dies ist zwar der schnellste und einfachste Weg, zwischen Seiten zu wechseln, ist jedoch auf kleineren Geräten wie Smartphones oder Tablets nicht möglich.
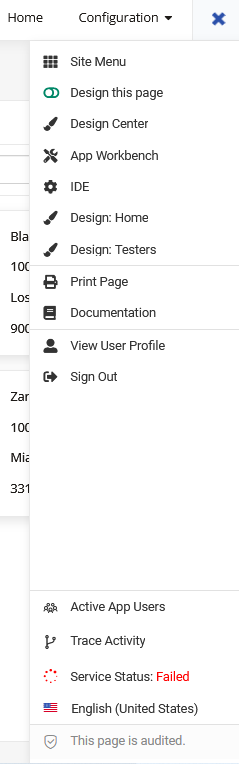
Sie können jedoch jederzeit auf alle Seiten zugreifen, indem Sie den Aktions-Drawer öffnen. Durch Anklicken verwandelt sich das Symbol des Aktions-Drawers in ein X, das Sie anschließend wieder schließen können. Es wird eine Überschrift mit der aktuell geöffneten Anwendung sowie allen darin enthaltenen Seiten angezeigt. Klicken Sie einfach auf die gewünschte Seite, um dorthin zu gelangen.

Seiten können so konfiguriert werden, dass sie direkt miteinander verknüpft sind. Ein Chevron-Symbol auf der rechten Seite der Seite kann eine weitere Seite öffnen, ebenso wie Schaltflächen, verknüpfte Bilder und Textlinks.
Verschachtelte Menüs
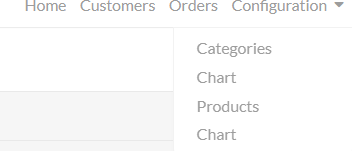
Navigationstextlinks oben auf einer Seite können verschachtelte Menüs enthalten. Diese verschachtelten Menüs sind eine erweiterte Liste von Links, die unter einer Überschrift gespeichert sind und durch Klicken auf den Dropdown-Pfeil neben der Header aufgerufen werden können.

Popup-Seiten
Manchmal benötigt eine Seite keine vollständige Weiterleitung (z. B. die Bearbeitungs- oder Detailansichtsseite), sondern kann stattdessen in einem Popup-Fenster über der Basisseite angezeigt werden. Diese Seiten werden üblicherweise über einen Link oder das Popup-Symbol aufgerufen. Sie können mehrere Seiten oder Bereiche enthalten, die ähnlich wie eine Standardseite durchgeblättert werden können. Um zum Hauptbildschirm zurückzukehren, klicken Sie auf das X in der oberen rechten Ecke.

Bearbeitungsbereiche
Bearbeitungsbereiche
App Builder-Entwickler haben die volle Kontrolle darüber, ob die Optionen Einfügen, Bearbeiten und Löschen in einem Panel verfügbar sind oder nicht, je nach Anwendungsfall. Es kann vorkommen, dass beim Bearbeiten eines Panels eine Validierungsmeldung angezeigt wird. Klicken Sie in diesem Fall auf Fortfahren, um fortzufahren, oder auf Abbrechen, um den Vorgang abzubrechen.
Um Informationen zu einem Panel hinzuzufügen, klicken Sie oben links auf die Schaltfläche Erstellen. Unten oder oben im Panel (diese Einstellung ist konfigurierbar) wird für jede Spalte ein Textfeld angezeigt. Füllen Sie die Felder entsprechend aus und klicken Sie zum Speichern auf das Häkchen. Zum Abbrechen klicken Sie auf das X.
Um Informationen aus einem Bereich zu löschen, wird Benutzern entweder ein Papierkorb-Symbol oder eine Schaltfläche mit der Bezeichnung Löschen angezeigt. Klicken Sie auf das entsprechende Symbol und anschließend auf Weiter, wenn eine Bestätigungsmeldung angezeigt wird.
Um Informationen in einem Bereich zu bearbeiten, wird Benutzern entweder ein Bleistiftsymbol oder eine Schaltfläche mit der Aufschrift Bearbeiten angezeigt. Klicken Sie auf die entsprechende Schaltfläche. In allen bearbeitbaren Spalten wird ein Textfeld angezeigt. Füllen Sie die Felder entsprechend aus und klicken Sie zum Speichern auf das Häkchen. Zum Abbrechen klicken Sie auf das X. Zusätzlich zu den beschriebenen Optionen kann ein Bereich so konfiguriert werden, dass er immer bearbeitbar ist. In diesem Fall klickt der Benutzer einfach in den gewünschten Bereich, nimmt die Änderung vor und klickt außerhalb, um die Änderung zu speichern.
Audit Lite
App Builder bietet zwei Möglichkeiten, Audit-Informationen innerhalb einer App Builder App zu verfolgen. Audit Lite wird in diesem Abschnitt beschrieben, und Full Audit ist eine weitere von App Builder unterstützte Audit-Funktion. Full Audit erfordert eine gewisse Konfiguration zur Aktivierung und wird im folgenden Abschnitt beschrieben.
Manchmal müssen Änderungen an einem Panel nachverfolgt werden, insbesondere wenn ein Projekt oder Update zeitkritisch ist. Diese Panels können eine Audit Lite-Schaltfläche enthalten. Audit Lite bietet eine Möglichkeit, Änderungen an einer Tabelle nachzuverfolgen. Insbesondere werden die folgenden Informationen nachverfolgt:
-
AddedBy: Der Benutzername der Person, die den Datensatz hinzugefügt hat.
-
AddedOn: Das Datum, an dem der Datensatz hinzugefügt wurde.
-
ChangedBy: Der Benutzername der Person, die den Datensatz zuletzt geändert hat.
-
ChangedOn: Das Datum, an dem der Datensatz geändert wurde.
Wenn Audit Lite aktiviert ist, werden in den Raster- und Formularfeldern einer Anwendung Tracking-Daten angezeigt. Benutzer, die zum Lesen von Daten aus einer Tabelle mit Audit-Informationen berechtigt sind, können Audit-Daten anzeigen, indem sie in einer laufenden Anwendung auf die Schaltfläche Audit klicken.
Vollständige Prüfung
Die vollständige Prüfung ist für neu erstellte Datenquellen und Tabellen standardmäßig aktiviert. Die vollständige Prüfung ist eine zusätzliche Prüfungsfunktion, die die Funktion „Audit Lite“ ergänzt. Sie zeichnet Änderungen an Ihren Daten auf Unternehmensebene auf und ermöglicht Ihnen die Anzeige dieser Änderungen. Bei aktivierter vollständiger Prüfung wird in Ihrer Datenquelle eine spezielle Prüfprotokolltabelle mit dem Namen App BuilderAuditLog erstellt. Änderungen werden in der Prüfprotokolltabelle für alle Tabellen erfasst, für die die vollständige Prüfung aktiviert ist.
Standardmäßig bereinigt oder löscht App Builder die in der Tabelle „Vollständiges Audit“ gespeicherten Datensätze nicht automatisch. Wenn Sie dieses Verhalten ändern möchten, nutzen Sie die Funktion „Auditkonfiguration“. Mit dieser Funktion können Administratoren einen festgelegten Zeitraum für die Datenaufbewahrung konfigurieren. Nach Ablauf dieses Zeitraums löscht App Builder die Audit-Datensätze. Weitere Informationen zum vollständigen Audit finden Sie im Abschnitt Vollständiges Audit Seite.
Fehlerbehebung
Eine Menüauswahl, Anwendungsseite oder ein Panel kann nicht gefunden werden, obwohl es definitiv an der richtigen Stelle hinzugefügt wurde.
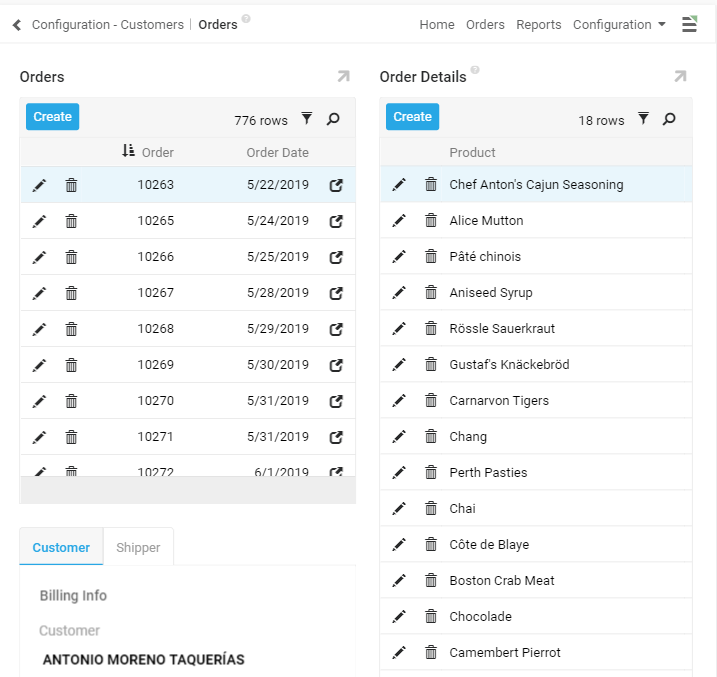
Beim Navigieren in einer Anwendung im App Builder ist es wichtig, die Bildschirmgröße zu berücksichtigen. Aufgrund des responsiven Designs der Plattform kann sich das Seitenformat auf kleineren Bildschirmen leicht ändern. Gestapelte Bedienfelder können in einem navigierbaren Menü angezeigt werden, oder eine Spalte kann ausgeblendet werden, um sicherzustellen, dass die wichtigsten Daten sichtbar sind. Die Seitennavigation wurde möglicherweise von der oberen Leiste in die Aktionsleiste verschoben.
Eine neue Anwendung fehlt in der Anwendungsliste des Hauptmenüs oder Änderungen an Menüelementen, Seiten, Bedienfeldern oder Steuerelementen werden beim Testen einer Anwendung nicht angezeigt.
Um Änderungen an Seiten, Bedienfeldern oder Steuerelementen aktualisierter Anwendungen anzuzeigen, muss der Browser möglicherweise aktualisiert werden (meistens F5). Sollten die Änderungen nach dem Aktualisieren des Browsers nicht aktualisiert werden, versuchen Sie die Änderung erneut und klicken Sie anschließend auf „Speichern“ oder „Fortfahren“.
Eine Anwendung ist geöffnet und wird ausgeführt, aber es gibt keine Möglichkeit, sie zu bearbeiten.
Die Möglichkeit, Daten in einer Anwendung zu bearbeiten, ist je nach Benutzer unterschiedlich und hängt von den vom Administrator erteilten Berechtigungen ab. Bestimmte Benutzer können möglicherweise keine Seiten bearbeiten. Wenden Sie sich an einen Administrator, um zu überprüfen, ob die Berechtigung zum Bearbeiten erteilt wurde.