Kartenbereich im Jitterbit App Builder
Der App Builder verfügt über eine Karten-Bedienfeldoption, die die Anzeige einer Karte unterstützt, auf der Steuerelemente anhand des geografischen Standorts visualisiert werden können. Verschiedene über die Highmaps API bereitgestellte Karten können basierend auf den anzuzeigenden Daten ausgewählt werden.
Die Namen der Kartenregionen in Ihrem zugrunde liegenden Business-Objekt müssen mit den Kennungen der Highmaps-Quellkarten übereinstimmen. Dies kann besondere Aufmerksamkeit erfordern, um sicherzustellen, dass Ihr Business-Objekt-Schlüssel von der Quellkarte erkannt werden kann.
Wenn Sie beispielsweise ein Geschäftsobjekt mit US-County-Namen haben, sind die County-Namen möglicherweise nicht eindeutig. In diesem Fall müssen Sie über eine Spalte verfügen, die mit dem Schlüssel von Highmaps übereinstimmt.
Im Folgenden sind die Daten der US-Counties aufgeführt, die aus der Highmaps API abgerufen wurden:
| Highmap API Eigenschaft | Wert |
|---|---|
| hc-key | us-mn-053 |
| Name | Hennepin |
Wenn Ihre Daten einen Bindestrich enthalten, wird die Quellkarte standardmäßig über hc-key verknüpft, andernfalls über name. Abhängig von der gewählten Quellkarte kann es in Ihren bereitgestellten Daten Zwischenstandards geben, mit denen die Quellkarte verknüpft.
Bitte beachten Sie https://api.highcharts.com/highmaps/ finden Sie Dokumentation zu den im Kartenbereich bereitgestellten Quellkarten. Sie können auch http://code.highcharts.com/mapdata/ besuchen für Demos der Datensätze.
Kartenfelder ermöglichen es dem Benutzer, in das Diagramm hineinzuzoomen und einen bestimmten Bereich mit Informationen aus dem Diagramm herauszuzoomen. Zum Zoomen klicken Sie mit der linken Maustaste und scrollen vorwärts. Klicken Sie anschließend mit der linken Maustaste und ziehen Sie die Karte in die gewünschte Richtung, um den gewünschten Bereich in die Bildschirmmitte zu ziehen. Zum Herauszoomen klicken Sie mit der linken Maustaste und scrollen rückwärts.
Um ein Kartenfeld zu erstellen, benötigen Sie ein Business-Objekt, das Informationen für die Steuerelemente des Diagramms enthält. Wie bei anderen Diagrammfeldern sind Kategorie und Wert erforderliche Steuerelemente; Farbe und JSON-Optionsobjekt sind optionale Werte, die ebenfalls gespeichert werden können.
Ein Beispiel-Business-Objekt enthält einen geografischen Standort als Kategorie und die Menge eines mit dem Standort verknüpften Attributs als Wert.

Beispieldaten
| Steuerelementtyp | Spalte | Datenwertbeispiel |
|---|---|---|
| Kategorie | Land | Argentinien |
| Wert | Länderanzahl | 3 |
| Farbe | N/A | N/A |
| JSON-Optionsobjekt | N/A | N/A |
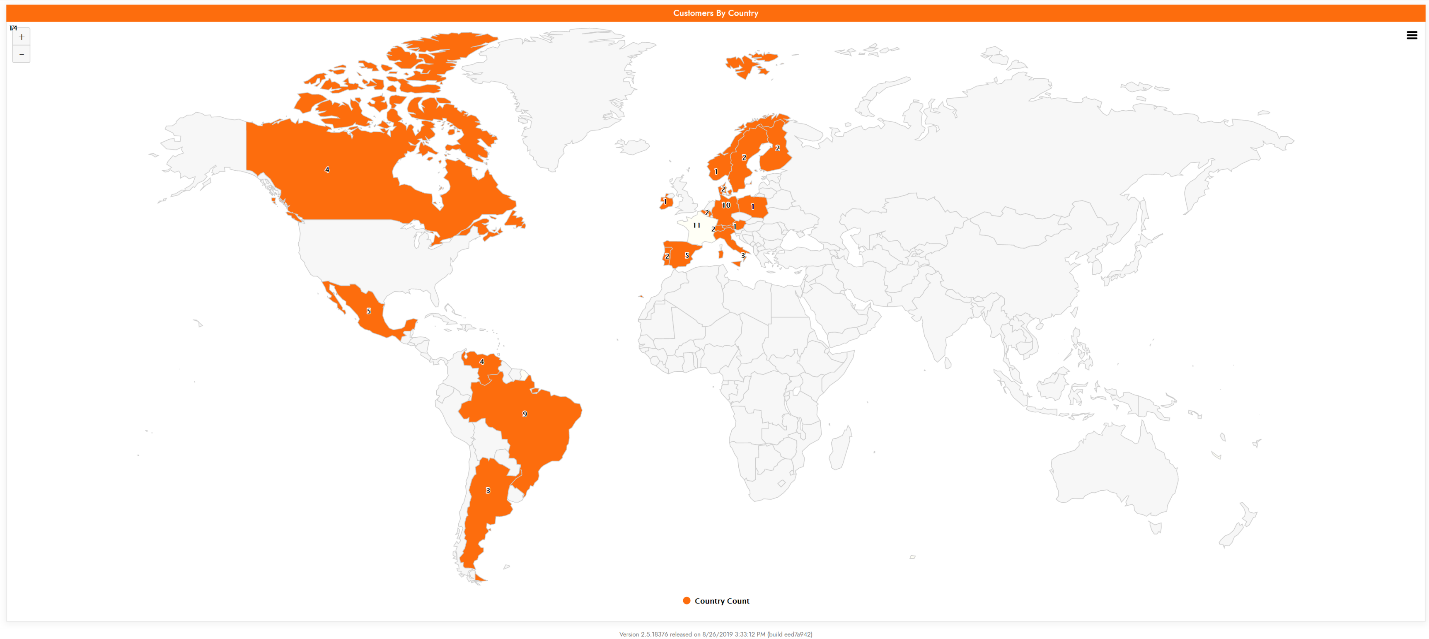
Das zum Erstellen dieser Karte verwendete Geschäftsobjekt nutzte die Northwinds-Tabelle Customers und verfügt nur über zwei Spalten: „Country“ und „CountryCount“ (mit dem Ausdruck „Count(1)“). Dadurch erhält das Kartenfenster den Ländernamen und die Anzahl der Kundendatensätze pro Land.
Die Länderspalte entspricht der Eigenschaft „Name“ aus der Highmaps-API, was in diesem Fall keine Probleme verursachte, da die Ländernamen eindeutig waren.
So erstellen Sie ein Kartenfeld
Dies setzt voraus, dass Sie bereits über ein Business-Objekt verfügen, das alle Steuerelemente enthält, die Sie für das Kartenfenster benötigen.
- Erstellen Sie eine dynamische Seite für das Kartenfenster.
- Fügen Sie der Seite ein Fenster hinzu und wählen Sie als Typ Karte.
- Wählen Sie als Quelle das für das Kartenfenster erstellte Business-Objekt.
-
Wählen Sie als Kartenquelle eine Karte aus, die Ihre Daten am besten darstellt.
- Beispiel:
custom/world/world
- Beispiel:
-
Fügen Sie die Steuerelemente hinzu, die für den Typ des zu erstellenden Kartenbereichs erforderlich sind:
- Kategorie ist erforderlich. Beispiel: Land
- Wert ist erforderlich. Beispiel: Länderanzahl
- JSON-Optionsobjekt ist optional Farbe ist optional
-
Starten Sie die Seite und testen Sie den Kartenbereich