Kalenderbereiche im Jitterbit App Builder

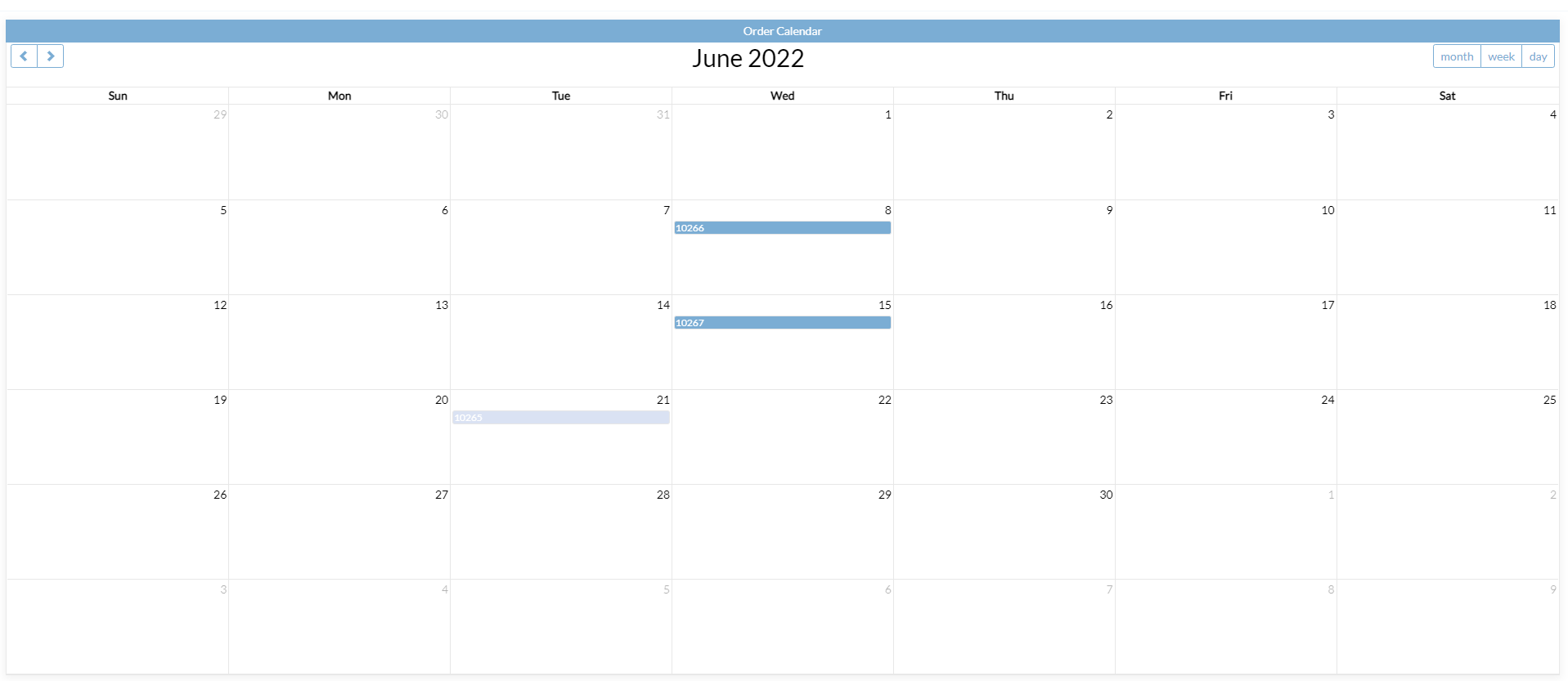
Ein Kalenderbereich
Kalenderbereiche füllen einen Kalender mit Informationen aus einer Datenquelle und nutzen dabei drei einzigartige Steuerelementtypen: Beschreibung, Ereignisbeginn und Ereignisende. Das Steuerelement „Beschreibung“ gibt an, was im Kalender angezeigt wird, und ist in der Regel der Name des Ereignisses. Die Steuerelemente „Ereignisbeginn“ und „Ereignisende“ geben an, an welchem Tag das Ereignis angezeigt wird, und können Zeitstempel enthalten, die neben der Ereignisbeschreibung angezeigt werden. Wie Diagrammbereiche können auch Kalenderbereiche mit anderen Bereichen verknüpft werden, um detailliertere Informationen zum Ereignis im Kalender anzuzeigen.
Standardmäßig wird der Kalenderbereich basierend auf den Daten der Geschäftsregel angezeigt und berücksichtigt die darin festgelegte Sortierung. Überprüfen Sie die Sortierung in Ihrer Geschäftsregel.
Wenn die Geschäftsregel keine Daten enthält, sollte der Kalender den aktuellen Monat, Tag oder das aktuelle Jahr anzeigen. Sobald Daten hinzugefügt werden, sollten Sie der Geschäftsregel eine Sortierung hinzufügen.
So zeigen Sie den aktuellen Monat im Kalender an
Um sicherzustellen, dass das Panel den aktuellen Monat, Tag oder das aktuelle Jahr zurückgibt, fügen Sie eine Spalte namens Sort mit dem logischen Typ „numerisch“ hinzu und sortieren Sie diese Spalte aufsteigend. Wenn Ihr Business-Objekt, das Ihr Kalenderpanel unterstützt, beispielsweise eine Spalte namens StartDate enthält, die Sie verwenden möchten und die eine SQL-Datenquelle ist, können Sie eine SQL-Escape-Funktion verwenden:
${ABS(DateDiff(day, getdate(), StartDate))}
oder eine App Builder IIF-Anweisung:
IIF(DateDiff(dd, Now(), StartDate) < 0, (DateDiff(dd, Now(), StartDate))*-1, DateDiff(dd, Now(), StartDate))
Hinweis
Die SQL-Escape-Methode ist programmatisch effizienter, aber IIF basiert nicht auf SQL-Syntax. Beide Ergebnisse sind identisch.
Um andere Monate anzuzeigen, klicken Sie auf die Pfeiltasten oben links im Panel. Um zwischen Tages-, Wochen- und Monatsansichten zu wechseln, klicken Sie auf die entsprechenden Schaltflächen oben rechts im Panel. Kalenderpanels können nicht bearbeitet werden; ein separates Panel mit den Ereignissteuerelementen ist jedoch möglich.
So ändern Sie Datum und Uhrzeit eines Ereignisses
- Wählen Sie die Veranstaltung aus.
- Klicken Sie im Bereich mit den Veranstaltungsinformationen auf das Bleistiftsymbol.
- Passen Sie Datum und Uhrzeit nach Bedarf an und klicken Sie anschließend auf das Häkchen, um zu speichern.
So fügen Sie dem Kalender ein neues Ereignis hinzu
- Wählen Sie eine bereits vorhandene Veranstaltung aus und klicken Sie auf die Schaltfläche Erstellen.
- Geben Sie einen Titel für die Veranstaltung ein und wählen Sie ein Datum aus dem Dropdown-Menü des Kalenders.
- Klicken Sie bei Steuerelementen mit aktivierter Uhrzeit und Datum auf das Zeitsymbol, um eine Uhr anzuzeigen.
- Klicken Sie zum Speichern auf das Häkchen.
- Aktualisieren Sie nach allen Änderungen am Kalender die Seite und bestätigen Sie die Aktualisierung(en).
So erstellen Sie einen Kalender mit der Northwinds-Datenbank
In diesem Beispiel fügen wir ein neues Kalenderfenster hinzu, um das Datum, an dem Bestellungen in Northwinds erfasst werden, visuell darzustellen.
Erstellen Sie ein Geschäftsobjekt zur Verwendung mit dem Kalenderbereich
- Erstellen Sie eine neue Geschäftsregel
- Geben Sie der Regel einen Namen. Zum Beispiel: Auftrag (Kalender)
- Setzen Sie den Zweck auf Kalender
- Zielen Sie auf die Tabelle Order
- Klicken Sie auf die Schaltfläche Speichern
- Klicken Sie in der Tabelle „Bestellung“ auf die Spalten „OrderID“ und „OrderDate“.
- Klicken Sie auf die Tab „Wo“. Fügen Sie die Spalte „Bestelldatum“ zum linken Feld hinzu. Wählen Sie als Operator „IST NICHT NULL“ aus. Lassen Sie das rechte Feld leer.
- Fügen Sie bei Bedarf der Tab“ eine Spalte hinzu, die die Sortierfunktion unterstützt. Beispiel:
DatePart(mm, O.OrderDate)
Erstellen des Kalenders
- Gehen Sie zu App Workbench > Seite hinzufügen.
- Benennen Sie die Seite Bestellkalender und klicken Sie auf Erstellen.
- Wählen Sie das einspaltige Layout aus und klicken Sie auf Panel hinzufügen.
- Wählen Sie den Kalender aus.
- Suchen Sie die Kalenderregel und klicken Sie auf Auswählen.
- Klicken Sie auf Seite anpassen.
- Geben Sie Bestellkalender als Namen ein, wählen Sie Kalenderpanel als Typ und Monatlich als Untertyp.
-
Fügen Sie zwei Steuerelemente mit den folgenden Einstellungen hinzu:
Spalte Name Verwendungstyp Steuerelement Nr. 1: Bestell-ID Bestellung Beschreibung Steuerelement Nr. 2: Bestelldatum Bestelldatum Ereignisbeginn -
Navigieren Sie zur App-Ansicht und bestätigen Sie, dass der Kalender nun angezeigt wird.
Konfigurieren Sie die Kalenderereignisse so, dass sie auf eine andere Seite verlinken
- Klicken Sie in Ihrer App auf der Kalenderseite auf Aktionsleiste > Live-Designer.
- Klicken Sie im Kalenderbereich auf die Schaltfläche Steuerelemente.
- Klicken Sie auf das Symbol Datensatz öffnen, um das Steuerelement zu verknüpfen.
- Setzen Sie unter Aktualisieren und Verknüpfen Link zur Seite auf Bestellungen.
- Überprüfen Sie, ob die Verknüpfung in den Kriterien an Bestell-ID gebunden ist.
- Navigieren Sie zur Anwendungsansicht und bestätigen Sie die Aktualisierung.
Verwenden Sie die Farbsteuerung, um die Farbe von Ereignissen zu ändern
- Fügen Sie der Kalender-Geschäftsregel eine neue Spalte hinzu. Beispiel: Geben Sie '#000343' in das Feld Spalte oder Ausdruck ein. Geben Sie im Feld Alias die Farbe ein.
- Navigieren Sie zur Kalenderseite Ihrer App und wählen Sie Aktionsleiste > Live-Designer.
-
Fügen Sie ein neues Steuerelement hinzu.
- Wählen Sie Farbe für die Spalte.
- Benennen Sie das Steuerelement mit Farbe.
- Wählen Sie Farbe für den Steuerelementtyp.
-
Navigieren Sie zur Anwendungsansicht und bestätigen Sie die Aktualisierung.