Menü unterstützt Datenobjekte im Jitterbit App Builder
Menüs können über Datenobjekte gesteuert werden. Diese Funktion unterstützt Folgendes:
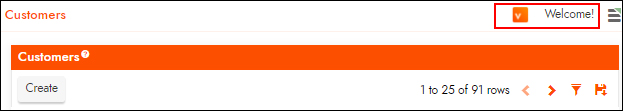
- Dynamische Beschriftungen, die beispielsweise „Willkommen“ ermöglichen. {{Username}}"
- Dynamische Links, einschließlich Bindungskriterien
- Dynamische Bilder wie Benutzerprofile
- Bedingte Designs
- Sichtbarkeitsregeln zur Steuerung der Sichtbarkeit von Menüelementen

So konfigurieren Sie ein vorhandenes Menü mit einem Datenobjekt
- Gehen Sie in der Anwendungsebene zu Aktionsleiste > Menü erstellen.
- Suchen Sie das vorhandene Menü im Menübereich und klicken Sie auf das entsprechende Popup-Symbol.
- Klicken Sie auf die Schaltfläche Bearbeiten.
- Wählen Sie das Datenobjekt aus, das als Quellregel-Wert verwendet werden soll.
- Klicken Sie auf Speichern.
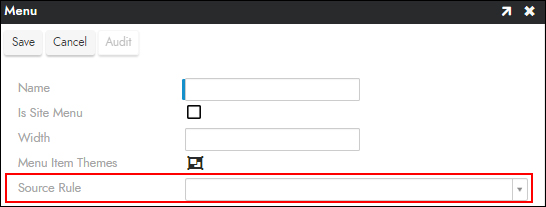
So konfigurieren Sie ein neues Menü mit einem Datenobjekt
- Gehen Sie in der Anwendungsebene zu Action Drawer > Menü entwerfen
- Klicken Sie im Menübereich auf Erstellen
- Vergeben Sie einen Namen für das Menü. Zum Beispiel: Nord-Verkaufsmenü
- Klicken Sie auf das Symbol Menüelement-Designs, um alle Designinformationen für das Menü zu konfigurieren
- Wählen Sie das entsprechende Datenobjekt aus dem Menü Quellregel
- Klicken Sie auf Speichern
Wenn Sie nach der Konfiguration der oben genannten Informationen ein neues Menü und nicht das Site-Menü verwenden, müssen Sie diese Informationen auch im Anwendungsdesign konfigurieren:
- Navigieren Sie zur App Builder IDE > Erstellen Sie Ihre Anwendung
- Klicken Sie im Anwendungsfenster auf das Zahnradsymbol Datensatz öffnen für die Anwendung
- Klicken Sie im Bereich Regionen auf das Bleistift-Bearbeitungssymbol für Menü
- Wählen Sie das neue Menü als Standardsteuerung
- Klicken Sie auf Weiter
So fügen Sie ein Bild in das Menü ein
Es gibt Anwendungsfälle, in denen Sie ein Bild innerhalb eines Menüs anzeigen möchten. Mit dieser neuen Funktion können Sie ein Bild im Menübereich anzeigen. Dieses Bild kann auf Informationen basieren, die im Datenobjekt gespeichert sind, mit dem Sie das Menü verknüpfen. Dieses Beispiel setzt voraus, dass Sie bereits ein Datenobjekt mit einer Spalte haben, die die UUID-Informationen des Bildes erfasst.
Hinweis
Bilder können im Datenobjekt als UUID, Base64-String oder Binär-Spaltentyp mit dem Bild selbst gespeichert werden.

So suchen Sie nach einer lokal gespeicherten Bild-UUID
- Navigieren Sie zur App Builder IDE > Gestalten Sie Ihr Erscheinungsbild
- Suchen Sie die Sammlung, in die Sie das Bild hochgeladen haben, um es lokal zu speichern
- Durchsuchen Sie die Bilder für die identifizierte Sammlung
- Doppelklicken Sie auf das Bild, für das Sie den UUID-Wert erhalten möchten
- Wählen Sie den Teil des Wertes Relative URL aus, der nach
/image/. Zum Beispiel:50e85d87-e283-4953-983f-0bc3e18b3a7e - Kopieren Sie den Wert in die Zwischenablage.
- Der UUID-Wert wird in einer Spalte des Datenobjekts oder der Regel gespeichert, auf die im Menü verwiesen wird.
So fügen Sie einem Menü ein Bild aus einem Datenobjekt hinzu
- Gehen Sie in der Anwendungsebene zu Action Drawer > Menü entwerfen
- Suchen Sie das Menü, um das Bild hinzuzufügen
- Klicken Sie unter Menüpunkte auf Erstellen
- Wählen Sie Bild als Steuerelementtyp
- Vergeben Sie einen Namen
- Klicken Sie auf die gewünschte Ausrichtung. Beispiel: Rechts
- Legen Sie unter „Andere Steuerelementtypen“ die Spalte „Quelle“ auf die Spalte mit der Bild URL fest. Beispiel: Avatar
- Navigieren Sie zurück zur Anwendungs-UI-Ebene, aktualisieren Sie Ihren Webbrowser und überprüfen Sie die Ergebnisse
Weitere Informationen
Wenn Sie einer App ein individuelles Logo hinzufügen möchten, lesen Sie bitte So fügen Sie einer App ein Logo hinzu