Zeigen Sie eine App Builder Seite auf einer Website mit Iframe im Jitterbit App Builder an
Der folgende Artikel beschreibt die Konfigurationseinstellungen für die Arbeit mit Iframes und App Builder. Je nachdem, wie Sie den Iframe implementieren, können Sie optional das Widget iframe Resizer nutzen, um die Größe des Iframes automatisch an den entsprechenden Inhalt anzupassen. Konfigurationsinformationen zum Widget „iframe Resizer“ finden Sie in diesem Artikel.
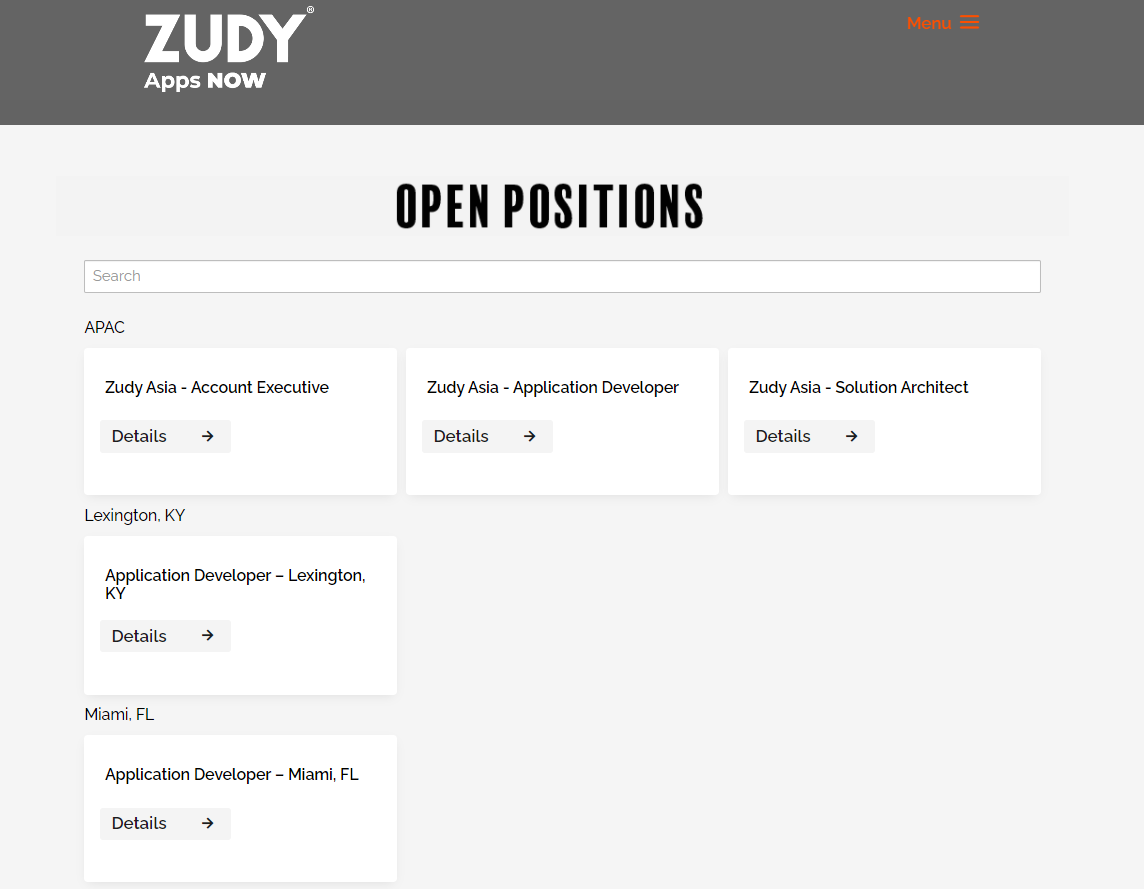
Dieser Artikel gibt einen Überblick darüber, wie Sie eine App Builder-Seite aus einer App auf einer Website anzeigen können. Dies geschieht durch die Verwendung eines <iframe> HTML-Tag auf der Website, mit dem ein weiteres Dokument in das aktuelle HTML-Dokument eingebettet wird. In diesem Szenario wird das Iframe-Tag verwendet, um den Inhalt der App Builder-Anwendung anzuzeigen.

Anforderungen an den Domänennamen
Damit eine App Builder-Anwendungsseite über einen Iframe auf einer Website angezeigt werden kann, müssen bestimmte Domänennamen-Anforderungen erfüllt sein, damit der Iframe den Inhalt der App Builder-Anwendung rendern und anzeigen kann. Die App Builder Anwendung und die Client-Website müssen dieselbe Top-Level-Domäne verwenden.
Beispiel: Die Website läuft auf www.example.com und eine App Builder Anwendung, die auf prod.example.com würden gut zusammenarbeiten und einem Iframe ermöglichen, App Builder-Anwendungsinhalte auf der Website anzuzeigen.
Um diese Anforderung zu erfüllen, empfiehlt es sich, den App Builder-Server entsprechend der Hauptdomäne der Website umzubenennen. Mit dieser Konfiguration läuft App Builder nun auf vinyl.{{Kunde}}.com vs. {{Kunde}}.zudy.host.
HTML-Iframe-Codebeispiele
Sie müssen einen HTML-Iframe-Codeausschnitt zur Website in der Region hinzufügen, in der die App Builder-Seite angezeigt werden soll. Beispiele für diesen Code sind die folgenden:
Beispiel 1
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
In diesem Beispiel ersetzen Sie die url Wert, abhängig von Ihrer Konfiguration. Dieses Beispiel verwendet Inline-Styling, um die Steuerung des im IFrame-Bereich angezeigten Inhalts zu ermöglichen.
Beispiel 2
<iframe class="JobsFormiframe" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>In diesem Beispiel ersetzen Sie src Der Wert hängt von Ihrer Konfiguration ab. Darüber hinaus wird CSS verwendet, um die angezeigte App Builder Seite so zu gestalten, dass sie den Informationen auf Ihrer Website entspricht. Hier ist dem Iframe die Klasse „JobsFormiframe“ zugewiesen, die alle für diese Klasse geschriebenen Stile auf den im Iframe dargestellten Inhalt anwenden kann.
Iframe-Resizer-Konfiguration
Die Größenänderung von Iframes macht Ihre Seiten komplexer und ist nur erforderlich, wenn Folgendes zutrifft:
- Der Iframe erscheint in der Mitte einer Seite und Sie möchten, dass der Bereich der Webseite darunter sichtbar ist, wenn der vom App Builder verwendete Bereich klein ist
- Die von App Builder gerenderten Seiten unterscheiden sich erheblich und Sie möchten, dass sich die Größe des Iframes an die Größe der App Builder-Seite anpasst.
Wenn Sie den iframe resizer verwenden-Widget erfordert dies im Allgemeinen die Konfiguration zweier Komponenten für die Verwendung mit einer App Builder App:
- Die externe Seite, die den App Builder in einem Iframe hostet
- Innerhalb des Iframes, in dem der App Builder ausgeführt wird. Dieser Schritt wird in der Dokumentation im Abschnitt „Anzeigen einer App Builder-Seite auf einer Website mit einem Iframe“ beschrieben.
Notiz
Zum Konfigurieren dieses Widgets benötigen Sie Administratorzugriff im App Builder sowie Zugriff und Berechtigung zum Bearbeiten der Website-Ressourcen, die das Iframe Host.
Konfiguration für die Außenseite
Die externe Webseite, die den App Builder in einem Iframe hostet, muss so konfiguriert werden, dass das Iframe Resizer-Widget ordnungsgemäß funktioniert. Folgen Sie den Anweisungen im Abschnitt Erste Schritte der Iframe Resizer Github-Bibliothek. Hier sollten Sie die normale Konfiguration aus dem Abschnitt „Typisches Setup“ der Dokumentation überprüfen und implementieren.
Im <script> Tag-Teil der Syntax aus der Kurzanleitung. Möglicherweise müssen Sie diese Informationen gegenüber dem bereitgestellten Beispiel leicht anpassen, damit sie für Ihre Implementierung geeignet sind.

Beispielsyntax für die typische Einrichtung des Iframe-Resizer-Widgets
Sie können die Syntax beispielsweise je nach Ihrer individuellen Einrichtung wie folgt anpassen:
iframeResize( { log:true, heightCalculationMethod: 'lowestElement', resizeFrom: 'child' }, '#myIframe');
Hinweis
Das iframe Resizer-Widget unterstützt zahlreiche Konfigurationsmöglichkeiten. Diese Konfigurationen sind im Abschnitt Optionen der iframe Resizer-Github-Bibliothek dokumentiert.
Konfiguration in der App Builder App
In der App Builder App installieren Sie das Iframe Resizer-Widget und konfigurieren es als Site-Widget.
Wir empfehlen, dass in der Anwendung, die Seiten im Iframe bereitstellt, in den mobilen App-Einstellungen das vertikale Scrollen aktiviert ist.
So aktivieren Sie das vertikale Scrollen
- Navigieren Sie zur App Workbench.
- Klicken Sie in den App-Einstellungen auf Mehr > Sonderfall.
- Klicken Sie auf die Schaltfläche Mobile Einstellungen.
- Wählen Sie Vertikales Scrollen.
Fehlerbehebung
HTTP-Antwortheader
Wenn ein Iframe keine Inhalte anzeigt, prüfen Sie, ob die Website HTTP-Antwortheader verwendet, die möglicherweise mit dem Ziel des Iframes in Konflikt stehen. Bei Verwendung von HTTP-Antwortheadern benötigen Sie möglicherweise einen Systemadministrator (oder eine Person mit Webserverzugriff und entsprechenden Berechtigungen), um die Header-Datensatzinformationen auf dem Webserver zu ändern, damit der Iframe wie vorgesehen funktioniert.
Ein Beispiel für einen HTTP- Header, der einen Konflikt verursachen kann, ist Content-Security-Policy. Der HTTP- Header „Content-Security-Policy“ reduziert XSS-Risiken in modernen Browsern, indem er angibt, welche dynamischen Ressourcen geladen werden dürfen. Dieser Header kann einen Konflikt mit dem eingebetteten Iframe verursachen, da er das Laden und Anzeigen von Inhalten durch den Iframe verhindert.
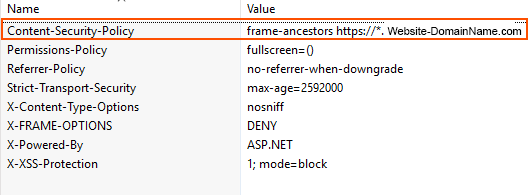
Hier ist ein Beispiel für einen HTTP- Header Datensatz, der die vorgenommene Änderung veranschaulicht, damit der Iframe Inhalte wie gewünscht laden kann. In diesem Beispiel wurde der Wert für Content-Security-Policy aktualisiert und enthält nun frame-ancestors https://*.Website-DomainName.com, wobei Sie den entsprechenden Wert für den Domänennamen Ihrer Website verwenden:

Beispiel für eine Änderung des HTTP- Header Datensatzes
Hinweis
Abhängig von Ihrer Hosting-Konfiguration sollten Sie auch das verwendete Basis-Image bearbeiten, damit diese Webserver-Änderungen bei einem Upgrade oder einer Neuerstellung nicht überschrieben werden.