Widget-Downloadbibliothek im Jitterbit App Builder
Übersicht
Diese Seite enthält eine Bibliothek von Widget-Downloads zur Verwendung im App Builder. Widgets bieten einen Code-Hook in den App Builder, der es einem Designer ermöglicht, die Darstellung des Feldes vollständig zu steuern. Widgets können verwendet werden, um die Benutzeroberfläche für die Nutzer zu verbessern. (Siehe auch Widgets und Widget-Fehlerbehebung.)
Textformat
Download
Beschreibung
Erstellt eine Maske im Ziel-Textfeld basierend auf der Benutzereingabe und speichert die eingegebenen Daten.
Parameter
TextFormat: ZeichenfolgeTextPlaceholder: Zeichenfolge
Textformat
Wie Sie möchten, dass der Wert maskiert wird. Beispiel: "(999) 999-9999" oder "99/99/9999"
Hier sind die Maskendefinitionen:
- "a" steht für ein alphanumerisches Zeichen (A-Z, a-z)
- "9" steht für ein numerisches Zeichen (0-9)
- "*" steht für ein alphanumerisches Zeichen (A-Z, a-z, 0-9)
Wenn Sie eine Maskendefinition benötigen, die von den vordefinierten abweicht (z. B. Hex), können Sie Ihre eigene Definition im jQuery hinzufügen. Zum Beispiel:
$.mask.definitions['h'] = "[A-Fa-f0-9]";
Datumsauswahl mit aktivierten Daten
Download
Dokumentation
Beschreibung
Dieses Widget bietet Parameter für ein Datumsauswahlsteuerung, um spezifische Daten im Kalender zu aktivieren, die vom Benutzer ausgewählt werden können. Alle anderen Daten werden von der Auswahl ausgeschlossen.
Parameter
DatesToEnable: Zeichenfolge von Daten, die durch ein Leerzeichen getrennt und im FormatMM/DD/YYYYformatiert sind. Zum Beispiel:08/03/2022 08/12/2022 10/11/2022MinAvailableDate: Zeichenfolge und ist das Datum, das der Datumsauswähler verwendet, um abzuleiten, in welchem Monat er geöffnet werden soll. Zum Beispiel:08/03/2022SelectedDateString: Zeichenfolge und ist der Wert der Tabellen-Spalte, in der Sie in der Zeile speichern. Stellen Sie sicher, dass Sie die Datums-Spalte im Geschäftsobjekt in eine Zeichenfolge umwandeln, bevor Sie sie als Parameter übergeben. Zum Beispiel:08/12/2022
Implementierungsnotizen
Beim Hinzufügen und Definieren des Widgets innerhalb des App Builders setzen Sie den Wert für Unterstützte Modi auf Anzeigen und Bearbeiten.
Isdesktop
Download
Beschreibung
Das IsDesktop-Widget wird beim Laden der Seite ausgeführt und überprüft, ob der resultierende Viewport als Desktop-Browser betrachtet wird. Wenn das Widget feststellt, dass es sich um einen Desktop-Browser handelt, wird ein Boolean-Feld (IsDesktop) auf 1 gesetzt. Das Widget umschließt die Ausgabe in einer .widget-template-output-text-Klasse, die von einem Entwickler angesprochen werden kann, falls zusätzliche Kontrolle über das Aussehen und die Gestaltung der Elemente auf dem Bildschirm erforderlich ist.
Parameter
IsDesktop: Boolean
Implementierungsnotizen
- Fügen Sie eine IsDesktop-Boolean-Spalte zu einer Tabelle hinzu. Zum Beispiel: Sitzung
- Um es auf einem Panel zu implementieren, können Sie eine Checkbox-Steuerung hinzufügen, die die neue IsDesktop-Steuerung auf einem Panel anvisiert, das vollständig transparent mit einer Höhe von 0 eingestellt ist. Dies stellt sicher, dass die Steuerung keinen Platz auf der Seite einnimmt, aber geladen wird.
- Sobald es wie oben beschrieben konfiguriert ist, können Sie nun die Sichtbarkeits-Spalte verwenden, um die Sichtbarkeit des Panels zu steuern.
Ace-Editor
Download
Beschreibung und Parameter
Das Ace Editor-Widget ist ein Open-Source-Codebearbeitungswerkzeug, das in JavaScript geschrieben ist. Der App Builder verwendet diesen Editor innerhalb der IDE. Fügen Sie dieses Widget überall in Ihrer App Builder-App hinzu, wo Sie ein Codebearbeitungswerkzeug einbetten möchten.
Für weitere Informationen und Dokumentation siehe: Ace Code Editor v1.4.6
| Parametername | Standard | Übersetzbar |
|---|---|---|
autoComplete.mvSqlQueryId |
Nein | |
autoComplete.tableId |
Nein | |
bottom |
Nein | |
fontSize |
Nein | |
height |
Nein | |
left |
Nein | |
mode |
text | Nein |
position |
Nein | |
right |
Nein | |
singleLine |
0 | Nein |
theme |
tomorrow_night | Nein |
top |
Nein | |
width |
Nein |
Implementierungsnotizen
- Beim Hinzufügen und Definieren des Widgets im App Builder den Wert Unterstützte Modi auf Anzeigen und Bearbeiten setzen.
- Beim Hinzufügen von Widget-Parametern können Statische Werte definiert werden, zum Beispiel:
- fontSize, Statischer Wert, 14
- height, Statischer Wert, 500
- mode, Statischer Wert, xml
Dynamische Zeilenfarbe
Herunterladen
Beschreibung
Das Widget für die Dynamische Zeilenfarbe ermöglicht es, die Hintergrundfarbe für Zeilen in einem Mehrzeilen-Panel dynamisch festzulegen. Der Wert der Spalte, an die das Widget gebunden ist, bestimmt die Hintergrundfarbe für die jeweilige Zeile. Ein Spaltenwert von " oder null setzt den Zeilenhintergrund auf die Standardfarbe, die für MRP-Zeilen verwendet wird.
Die Farbe kann als Farbname oder CSS-Wert angegeben werden. Zum Beispiel: red, #f00 oder #ff0000.
Parameter
N/A
Implementierungsnotizen
- Beim Hinzufügen und Definieren des Widgets im App Builder den Wert Unterstützte Modi auf Anzeigen und Bearbeiten setzen.
- Die Zeilenfarbe wird basierend auf der Steuerung bestimmt, die dem Widget zugeordnet ist. Diese Steuerung muss einer Spalte zugeordnet sein, die den Farbwert definiert.
-
Fügen Sie eine abgeleitete Spalte zur Geschäftsregel des MRP-Panels hinzu, die den Farbwert definiert. Zum Beispiel: RowColor. Diese Spalte kann dynamische Logik enthalten, wie eine IIF-Anweisung, um den Farbwert zu bestimmen. Zum Beispiel:
IIF((C.CompanyName is null or C.ContactName is null, '#fee', '') -
Fügen Sie die abgeleitete Spalte aus der Geschäftsregel zum MRP als Steuerung vom Typ Text hinzu und setzen Sie den Widget-Wert, um dieses Widget zu verwenden.
- Setzen Sie die Priorität auf 1.
- Definieren Sie die Breite als 1.
- Setzen Sie die Sichtbarkeit des Labels auf Ausgeblendet.
-
Wenn das gewünschte Ergebnis nicht angezeigt wird, überprüfen Sie die Panel-Themen, um zu sehen, ob die aktive Zeile einen Farbwert definiert hat (einschließlich weiß). Möglicherweise müssen Sie die Hintergrundfarbe der aktiven Zeile auf transparent ändern.
Beispiel

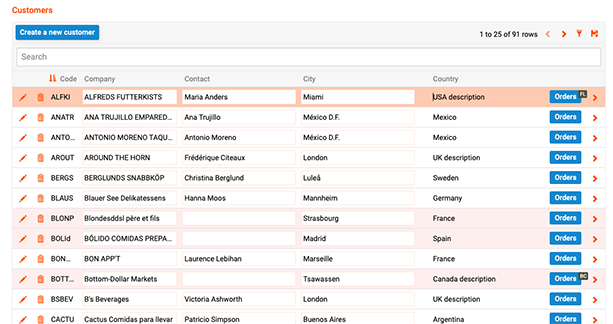
Zeichenanzahl
Herunterladen
Beschreibung
Dieses SRP/Form-Panel-Widget ermöglicht es Ihnen, einen oberen Zeichen Limit-Parameterwert zu konfigurieren und erfordert einen Parameter, der sowohl für CharLimit (Zeichenlimit) als auch für TextFieldID (ID für das Feld, in dem das Widget platziert wird) definiert ist. Sobald das Widget auf einem Textfeld aktiviert ist, zeigt das Widget sowohl den Zeichen Limit- als auch den Verbleibend-Wert im Bearbeitungsmodus an.
Um die TextFieldID zu finden, navigieren Sie im Anwendungs-UI-View zum Textfeld, öffnen Sie das Feld im Bearbeitungsmodus und verwenden Sie ein Entwickler-Tool des Webbrowsers, um das Feld zu inspizieren. Zum Beispiel: Text-Area_0aae73c8-2002-42a2-99c4-242dac4f84db
Optional können Sie einen Index-Parameter mit dem Widget konfigurieren, wenn Sie beabsichtigen, das Widget mehr als einmal auf einem Panel zu konfigurieren.
Parameter
| Parametername | Standard | Übersetzbar |
|---|---|---|
CharLimit |
32 | Ja |
TextFieldID |
Ja | |
Index |
Ja |
Implementierungsnotizen
-
Dieses Widget erfordert, dass Sie eine leere Vorlage erstellen und diese leere Vorlage auf ein Vorlagensteuerungselement auf der Seite anwenden. Fügen Sie einen Kommentar in die Vorlage ein, wie "Hallo Welt"
Wenn Sie das Zeichenanzahl-Widget auf das Vorlagensteuerungselement anwenden, stellen Sie sicher, dass Sie TextFieldID im Widget-Parameter angeben.
-
Wenn Sie die Zeichenanzahlinformationen außerhalb des Bearbeitungsmodus nicht sehen, deaktivieren Sie das Feld Zielcontainer in der Widget-Definition.
Beispiel

Barcode / QR-Code-Scanner
Hinweis
Seit 4.0.35771 (11.34) ist das QR-Reader-Widget in den App Builder integriert und wird ausgewählt, wenn ein Feld die Namen QRCode oder Barcode enthält.
Download
Beschreibung
Dieses Widget ist ein plattformübergreifender Barcode- und/oder QR-Code-Scanner.
Implementierungsnotizen
-
Beim Hinzufügen und Definieren des Widgets im App Builder setzen Sie den Wert für Unterstützte Modi auf Nur Ansicht. Nach dem Hinzufügen platzieren Sie das Widget über dem Steuerelement, dessen gescannter Wert populiert werden soll. Dieses Steuerelement sollte einer String/NVarchar-Spalte in einer zugrunde liegenden Tabelle zugeordnet sein. Wenn der Name dieses Steuerelements den Text
qrenthält, wird das QR-Code-Scanner-Widget automatisch darüber platziert. -
Bestätigen Sie, dass der Panelzustand, in dem das Widget erscheint, auf Standard gesetzt ist. Überprüfen Sie den Wert Panel > Edge Case > Anfangszustand des Panels = Standard.
-
Ziehen Sie in Betracht, ein zweites Textsteuerelement zum Panel hinzuzufügen mit Bearbeitungszustand = Nur lesen. Dieses Steuerelement zeigt den gescannten QR- oder Barcode-Ausgabewert an.
-
Wenn Sie einen
NotReadableErrorerhalten, bedeutet dies, dass die Kamera, die das Widget verwenden möchte, bereits in Benutzung ist. Zum Beispiel: Wenn Sie sich in einem Videoanruf befinden und Ihre Kamera für den Video-Feed verwenden, müssen Sie den Video-Feed stoppen, wenn Sie gleichzeitig eine App mit dem Barcode-/QR-Code-Scanner-Widget demonstrieren möchten.
Github-Bibliothekslink zur Ansicht der unterstützten Widget-Konfigurationen: HTML5 QR Code
Beispiel

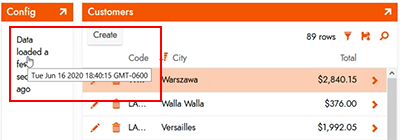
Auto-Event-Runner
Download
Beschreibung und Parameter
Dieses Widget aktualisiert die App Builder-Seite automatisch basierend auf dem angegebenen Intervallparameter.
Ein weiteres mögliches Anwendungsbeispiel für dieses Widget ist das Schließen eines Panels nach 10 Sekunden. Fügen Sie eine Schaltfläche zu Ihrer Seite hinzu, die ein Ereignis ausführt. Optional können Sie das Ereignis so einstellen, dass es Daten aktualisiert. Fügen Sie dieses Widget zum Schaltflächensteuerelement hinzu.
Wenn Sie Text auf leer und ShowTimestamp auf 0 setzen, kann es im Hintergrund ausgeführt werden. Die 90000 sind Millisekunden oder 90 Sekunden.
| Parameter Name | Default | Translatable |
|---|---|---|
Interval |
90000 | Nein |
ClassNames |
Nein | |
Text |
Daten geladen | Nein |
ShowTimestamp |
1 | Nein |
Clickable |
1 | Nein |
Beispiel

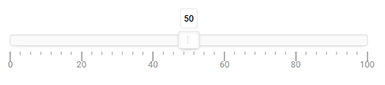
Bereichsregler
Download
Dokumentation
http://refreshless.com/nouislider
Beschreibung und Parameter
Dieser Regler ermöglicht es dem Benutzer, ein numerisches Feld mithilfe eines beweglichen Reglers über eine Linie zu bearbeiten.
Als Designer können Sie die Min-, Max- und Schrittwerte festlegen, die Sie unterstützen. Der Standardwert liegt bei 0 bis 100, mit einem Schritt von 1.
Das Widget setzt automatisch die "Pips", oder kleinen Punkte unter der Linie, um die Skala der Linie anzuzeigen.
| Parameter Name | Default | Translatable |
|---|---|---|
Max |
100 | Nein |
Min |
0 | Nein |
Step |
1 | Nein |
Beispiel

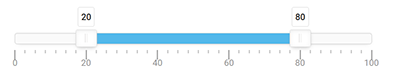
Zwei-Punkte-Regler
Download
Dokumentation
http://refreshless.com/nouislider
Beschreibung und Parameter
Dieser Regler ermöglicht es dem Benutzer, zwei numerische Felder mithilfe eines beweglichen Reglers über eine Linie zu bearbeiten.
Als Designer können Sie die Min-, Max- und Schrittwerte festlegen, die Sie unterstützen. Der Standardwert liegt bei 0 bis 100, mit einem Schritt von 1.
Das Widget setzt automatisch die "Pips", oder kleinen Punkte unter der Linie, um die Skala der Linie anzuzeigen.
Die Parameter LowColumn und HighColumn haben keine Standardwerte und müssen auf die Steuerungsnamen gesetzt werden, an die Sie die Reglerwerte binden möchten.
| Parameter Name | Default | Translatable |
|---|---|---|
Min |
0 | Nein |
Max |
100 | Nein |
Step |
1 | Nein |
LowColumn |
Nein | |
HighColumn |
Nein |
Beispiel

Google Analytics
Download
Beschreibung und Parameter
Verfolgt Seitenänderungen und Authentifizierung. Sendet an Google Analytics.
| Parameter Name | Default | Translatable |
|---|---|---|
Debug |
0 | Nein |
GA4Tag |
Nein | |
ObsoleteOptimizeCode |
Nein | |
ObsoleteTrackingCode |
Nein |
Beispiel

From now date formatter
Download
Parameter
| Parameter Name | Default | Translatable |
|---|---|---|
FromDate |
Nein | |
HideSuffix |
{false} | Nein |
Beispiel

Bildrotator
Download
Beschreibung
Rotiert ein Bild, das in einer binären Zelle gespeichert ist. Erstellt zwei Schaltflächen, eine dreht das Bild im Uhrzeigersinn und die andere gegen den Uhrzeigersinn.
Funktioniert nur im Bearbeitungsmodus, ist jedoch so konzipiert, dass es auch im Ansichtsmodus läuft, sodass der Ansichtsmodus überhaupt nichts rendert.
Beispiel

Widget API-Debugger
Download
Beschreibung und Parameter
Ein einfacher Widget, der die folgenden Widget-API-Werte ausgibt:
- Locale (CultureId)
- Sprache (UiCultureId)
- Alle Parameter
| Parametername | Standard | Übersetzbar |
|---|---|---|
TestBindingControlName |
Ja | |
TestBindingEmpty |
Ja | |
TestBindingStringBrace |
Ja | |
TestBindingStringQuoted |
Ja | |
TestDefault |
Mein Standardwert | Ja |
TestDefaultEmpty |
Ja |
Beispiel

Web-Schriftarten-Lader
Download
Beschreibung und Parameter
Lädt die über den Parameter angegebene Schriftart. Standardmäßig wird Roboto verwendet.
Das Widget lädt die angegebene Schriftart in den Browser. Dies geschieht, wenn die Seite zum ersten Mal geladen wird, sodass der Benutzer keinen Inhalt sieht, der nicht korrekt formatiert ist.
WebFontHostName: Hostname, um die Schriftarten zu erhalten. Kann Google oder einen anderen Schriftartenanbieter verwenden. Verwenden Sie // anstelle von http oder https, um eine Nichtübereinstimmung mit dem aktuellen Sicherheitsstatus zu vermeiden.WebFontName: Der Name der zu ladenden Schriftart. Dies wird an die URL angehängt, sodass Sie diesen Parameter auch verwenden können, um andere URL-Parameter zu laden, die dieser Host benötigt. (z. B. nur einen bestimmten Text über text=Hallo auswählen oder zwischen fetter und normaler Schriftartgewichtung wählen)LinkMediaString: Ein Wert, der die Bedingungen angibt, unter denen die Schriftart angewendet werden soll. Werte umfassen eine Mindestbreite, um mobile Geräte auszuschließen,screen and (min-width:500px)oder ausschließen beim Drucken,not print
| Parameter Name | Default | Translatable |
|---|---|---|
LinkMediaString |
alle | No |
WebFontHostName |
//fonts.googleapis.com/css?family= | No |
WebFontName |
Lato | No |
Beispiel

Telefonnummernformatierer
Herunterladen
telephone-number-formatter.zip
Beschreibung
Formatiert Telefonnummern und ermöglicht die Bearbeitung.
Bibliotheksdefinition
https://github.com/jackocnr/intl-tel-input
Parameter
-
AllowDropdown: bool
Zeigt das Symbol im Bearbeitungsmodus an -
InitialCountry: string
Einzelner Ländercode, der als Standard verwendet wird, wenn leer -
OnlyCountries: string
Beschränken Sie Ihre Länderauswahlliste. Im Format "us,gb,cz,mx" ohne Leerzeichen -
PreferredCountries: string
Diese Länder erscheinen oben in der Liste. Im Format "us,gb,cz,mx" ohne Leerzeichen -
UseNationalMode: bool
Ob das Widget den Ländercode anzeigen soll oder nicht
| Parameter Name | Default | Translatable |
|---|---|---|
AllowDropdown |
True | No |
InitialCountry |
us | No |
OnlyCountries |
No | |
PreferredCountries |
us,gb | No |
UseNationalMode |
true | No |
Beispiel

Favicon-Lader
Herunterladen
Beschreibung
Verwenden Sie, um ein benutzerdefiniertes Favicon-Symbol für die App Builder-Instanz anzuzeigen, das im Adressleistenbereich des Browser-Tabs angezeigt wird. Das Symbol wird auch auf dem Startbildschirm eines mobilen Geräts (iOS und Android) angezeigt, wenn die Seite zum Startbildschirm des mobilen Geräts hinzugefügt wird.
Beim Installieren des Favicon Loaders laden Sie zunächst die Zip-Datei in den Widgets-Bereich der Sammlung hoch, die von der App verwendet wird (in Themes), wählen Sie "Site level" für die unterstützten Modi aus und fügen Sie die 4 unten aufgeführten Parameterwerte hinzu. Gehen Sie dann zu App Builder IDE > Konfiguration > Site Widgets und fügen Sie das Favicon Loader-Widget hinzu. Fügen Sie den Parameter FaviconUrl mit einem der 3 akzeptierten URL-Formate (siehe unten) sowie Einträge für die anderen Parameter hinzu. Wenn Sie mehrere Favicon-Icons angeben, müssen Sie mehrere Instanzen des Favicon-Widgets hinzufügen (eine pro angegebenem Icon).
Parameter
FaviconRel: Erforderlicher Wert, fügen Sie den Parameter zur Konfiguration mit dem Wert hinzu. Beispiel: iconFaviconSizes: Wert nicht erforderlich, aber fügen Sie den Parameter zur Konfiguration hinzu. Beispiel: 16x16FaviconType: Wert nicht erforderlich, aber fügen Sie den Parameter zur Konfiguration hinzu. Beispiel: .png-
FaviconUrl: Erforderlicher Wert, fügen Sie den Parameter zur Konfiguration mit dem Wert hinzu. Beispiel:https://realfavicongenerator.net/blog/wp-content/uploads/fbrfg/apple-touch-icon.pngAkzeptierte URL-Werte:
- Vollständige URL (Beispiel:
https://example.com/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - Relative URL (Beispiel:
/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - Base64-kodierte Daten-URL (Beispiel:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABFCAYAAAD6pOBtAAAABmJLR0QA/...)
- Vollständige URL (Beispiel:
| Parametername | Standard | Übersetzbar |
|---|---|---|
FaviconRel |
icon | Nein |
FaviconSizes |
16x16 | Nein |
FaviconType |
image/png | Nein |
FaviconUrl |
Nein |
Beispiel
![]()
Dial
Download
Beschreibung
Erstellen Sie eine anpassbare UI-Dial-Steuerung zur Anzeige im App Builder.
Beim Installieren des Dial-Widgets laden Sie zunächst die Zip-Datei in den Widgets-Bereich der Sammlung hoch, die von der App verwendet wird (in Themes), wählen Sie "Site level" für unterstützte Modi und fügen Sie die benötigten Parameter-Einträge und Werte hinzu (unterstützte Parameter sind unten aufgeführt). Dies setzt voraus, dass Sie bereits eine Spalte in der Datenquelle haben, die die Daten enthält, die Sie mit dem Dial anzeigen möchten. Gehen Sie als Nächstes zu der Seite, auf der Sie den Dial für eine Steuerung anzeigen möchten. Geben Sie im Steuerungsdesigner im Abschnitt Widget-Informationen den Namen des Widgets an (z. B. Dial), legen Sie die Parameterinformationen fest, um eine Zuordnung zwischen DialValue und dem Steuerungsnamen, den Sie auf dem Dial anzeigen möchten, bereitzustellen. Legen Sie auch den Widget-Schnittstellenmodus (z. B. Always) und den aktiven Widget-Modus (z. B. View and Edit) fest.
Originalquelle Bibliotheksdefinition
https://github.com/aterrien/jQuery-Knob
Parameter
DialAngleArc: Numerischer Wert von 0-360, 360 ist ein voller Kreis, alles darunter macht es mehr zu einem Messgerät. Beispiel: 360DialAngleOffset: Numerischer Wert von 0-360, für den Punkt, an dem die 0% beginnen und dann herumgehen. Beispiel: 270DialColor: Wert nicht erforderlich, definieren Sie die Farbe des Dials im WidgetDialDisplayInput: Standard = true, wenn Sie die Eingabe ausblenden möchten, setzen Sie auf falseDialMax: Maximalwert, Standard = 100. Wenn Sie das Widget verwenden, um Prozentsätze darzustellen, und der Wert über 100% hinausgehen kann, ist es am besten, das Maximum in einem anderen Feld als 100 zu berechnen. Der Wert, den Sie übergeben, muss mit 100 multipliziert werden. Beispiel:IIF(Value>100, 100, Value) AS Max.DialMin: Minimalwert, Standard = 0DialReadOnly: Deaktiviert Eingaben und EreignisseDialStep: Schrittgröße, Standard = 1DialThickness: Dicke des MessgerätsDialValue: Numerischer Wert, der durch den Dial dargestellt werden soll. Beispiel: 98.1DialValueSuffix: Maßeinheit, die durch den Dial dargestellt wird, Standard ist Prozent. Beispiel: %DialWidth: Dial-Breite. Beispiel: 65%DialValuePrefix: Maßeinheit, die durch den Dial dargestellt wird, positioniert nach/vor dem Wert. Beispiel: $
| Parameter Name | Default | Translatable |
|---|---|---|
DialAngleArc |
360 | Nein |
DialAngleOffset |
270 | Nein |
DialColor |
Nein | |
DialDisplayInput |
true | Nein |
DialMax |
100 | Nein |
DialMin |
0 | Nein |
DialReadOnly |
true | Nein |
DialStep |
1 | Nein |
DialThickness |
.05 | Nein |
DialValue |
Nein | |
DialValueSuffix |
% | Nein |
DialWidth |
65% | Nein |
DialValuePrefix |
$ | Nein |
Beispiele


In die Zwischenablage kopieren (mit Symbol)
Download
Beschreibung
Verwenden Sie dies, um eine UI-Zwischenablage-Schaltflächensteuerung im App Builder zu erstellen, die es einem Benutzer ermöglicht, die konfigurierten Informationen/Daten in den Speicher der Zwischenablage seines Geräts zu kopieren (um sie an anderer Stelle einzufügen und zu verwenden). Es sind keine Parameter erforderlich, um dieses Widget zu verwenden; Sie geben den Wert an, den Sie als Steuerfeld kopieren möchten.
- Wenn Sie das Erscheinungsbild des Widgets von der Zwischenablage-Schaltfläche in etwas anderes ändern möchten, bearbeiten Sie den i class-Wert in der view.html-Datei.
- Der Tooltip-Text, der erscheint, wenn Sie kopieren, ist ebenfalls anpassbar, indem Sie den title-Wert in der view.html-Datei bearbeiten. Dieser Wert ist standardmäßig auf "Kopiert!" eingestellt.
Beispiel

In die Zwischenablage kopieren (mit Schaltfläche)
Download
Beschreibung
Verwenden Sie dies, um eine UI-Zwischenablage-Schaltflächensteuerung im App Builder zu erstellen, die es einem Benutzer ermöglicht, die konfigurierten Informationen/Daten in den Speicher der Zwischenablage seines Geräts zu kopieren (um sie an anderer Stelle einzufügen und zu verwenden). Dieses Widget ermöglicht es Ihnen, eine Schaltfläche anstelle eines Symbols zu verwenden. Es sind keine Parameter erforderlich, um dieses Widget zu verwenden; Sie geben den Wert an, den Sie als Steuerfeld kopieren möchten.
- Wenn Sie das Erscheinungsbild des Widgets vom Zwischenablage-Button in etwas anderes ändern möchten, bearbeiten Sie den i class Wert in der view.html Datei.
- Der Tooltip-Text, der erscheint, wenn Sie kopieren, ist ebenfalls anpassbar, indem Sie den title Wert in der view.html Datei bearbeiten. Dieser Wert ist standardmäßig auf "Kopiert!" gesetzt.
Beispiel

Mehrfachdatei-Upload
Download
Beschreibung und Parameter
Das Multi File Upload Widget verwendet die FilePond-Bibliothek, die unter https://github.com/pqina/filepond zu finden ist. Dieses Widget ermöglicht das gleichzeitige oder asynchrone Hochladen mehrerer Dateien, indem Dateien vorübergehend in einer einzelnen Spalte gespeichert und das Speicherevent genutzt wird, um die Datei-Binärdaten abzurufen und in eine separate Tabelle zu verschieben, wo sie weiterverarbeitet oder in ein lokales oder Netzwerk-Dateisystem verschoben werden können.
Das Widget ist erforderlich und enthält neue Parameter für allowFileSizeValidation und maxFileSize.
Das Widget der Version 3.0 kann so konfiguriert werden, dass Uploads, die eine bestimmte Größe überschreiten, eingeschränkt werden. Standardmäßig ist das Widget auf "256KB" eingestellt, und dieser Wert kann in der Datei binder.js auf eine beliebige MB- oder KB-Datei aus der Filepond-Dokumentation geändert werden. Weitere Informationen finden Sie unter Filepond Dateigrößenvalidierung.
Hinweis
Wenn Sie Dateien in ein Amazon S3-Bucket hochladen und eine gestufte Verzeichnisstruktur für die Dateien erstellen möchten, lesen Sie bitte den Artikel Amazon S3-Dateisystem.
| Parametername | Standard | Übersetzbar | Beschreibung |
|---|---|---|---|
allowImagePreview |
1 | Nein | Aktivieren (1) oder deaktivieren (0) der Vorschau für Bilddateitypen. |
allowMultiple |
1 | Nein | Aktivieren (1) oder deaktivieren (0) des Hinzufügens mehrerer Dateien. |
forceReload |
1 | Nein | Aktivieren (1) oder deaktivieren (0) eines globalen Refreshs, nachdem eine Gruppe von Dateien hochgeladen wurde. |
runSave |
1 | Nein | Aktivieren (1) oder deaktivieren (0) des Speicherevents für jede Datei, die in die Dateispalte des Business Objects hochgeladen wird. |
allowFileSizeValidation |
1 | Nein | Aktivieren (1) oder deaktivieren (0) der Verwendung der maxFileSize-Parameter-Einstellung. |
maxFileSize |
5000KB | Nein | Wert für die größte Dateigröße, die das Widget zulässt. Muss in Kilobyte angegeben werden und ist ein Stringwert. |
Zusätzlich zu den angegebenen Parametern müssen die folgenden Widget-Parameter konfiguriert werden, um die Dateigrößenbeschränkung zu nutzen:
allowFileSizeValidation: Standardwert von '1'maxFileSize: kein Standardwert
Weitere Parameter können basierend auf der FilePond-Dokumentation unter https://pqina.nl/filepond/docs/api/plugins/file-validate-size/ im Abschnitt "Properties" konfiguriert werden. Um zusätzliche Parameter/Eigenschaften hinzuzufügen, müssen Sie die Datei "binder.js" im Widget direkt bearbeiten. Bitte beachten Sie, dass zusätzliche hinzugefügte Parameter/Eigenschaften möglicherweise nicht wie erwartet funktionieren und nur die oben genannten Parameter getestet wurden.
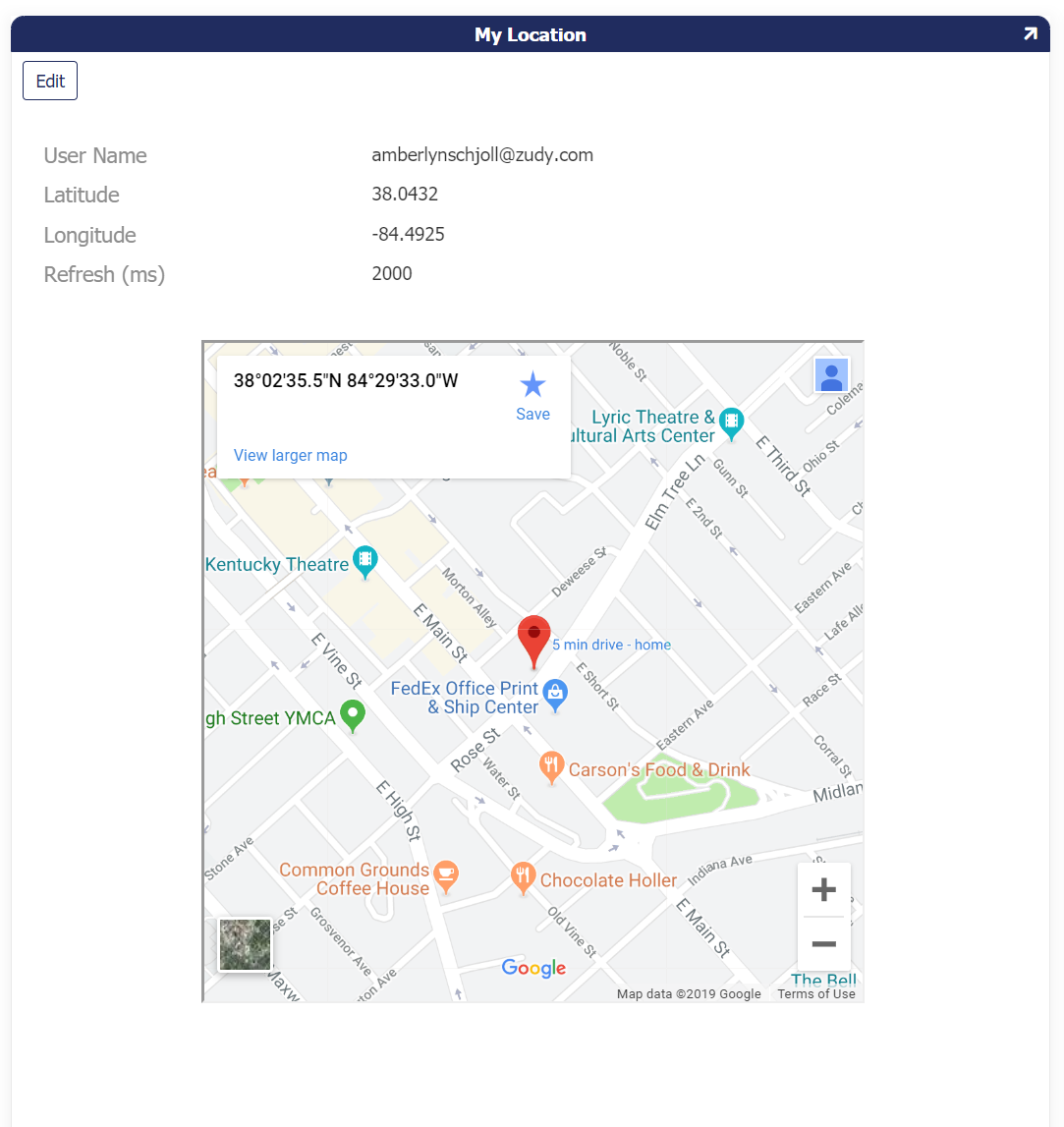
Geolocation
Download
Beschreibung
Dieses Widget erfasst den aktuellen Standort Ihres Geräts mithilfe von HTML5 Geolocation. Es speichert die Koordinaten in den Spalten, die mit den Namen "Latitude" und "Longitude" verknüpft sind. Diese können ausgeblendet werden.
Parameter
RefreshRate(in Millisekunden)
Der Standardwert des Widgets ist auf -1 (Deaktiviert) gesetzt. Der Datensatz wird nicht geändert/gespeichert, bis das System eine Änderung des Standorts erkennt, indem der Tabellen-Datensatz mit Ihrem aktuellen Standort verglichen wird.
Beispiel: RefreshRate=5000 überprüft Ihren Standort alle 5 Sekunden. Wenn eine Änderung festgestellt wird, wird der Datensatz geändert.
| Parametername | Standard | Übersetzbar |
|---|---|---|
RefreshRate |
-1 | Nein |
Beispiel

Signature
Download
Dokumentation
https://willowsystems.github.io/jSignature
Beschreibung
Dieses Widget ermöglicht es Ihnen, eine gezeichnete Unterschrift direkt im Browser anzuzeigen oder zu bearbeiten.
Es ist mit Touchscreen-Geräten kompatibel und speichert die Unterschrift als Bilddaten in einem Datenbankfeld.
Parameter
Width: Numerischer Wert für die Breite des SignaturfeldsHeight: Numerischer Wert für die Höhe des SignaturfeldsBackgroundColor: Hintergrundfarbe des SignaturfeldsColorImageFieldName: Parameter, der aus der Texteingabesteuerung übergeben wird. Ist der Steuerungsname des Bildes.LineWidth: Numerischer Wert für die Breite der Linie, auf der die Benutzer unterschreiben
| Parametername | Standard | Übersetzbar |
|---|---|---|
Width |
Keine | Nein |
Height |
Keine | Nein |
BackgroundColor |
#FFFFFF | Nein |
Color |
#000000 | Nein |
LineWidth |
1 | Nein |
ImageFieldName |
Leer (Festgelegt durch Datenfeld mit demselben Namen) | Nein |
Beispiel

Währungsformat
Download
Beschreibung
Dieses Widget ist für Steuerungen verfügbar und ändert eine Eingabe in das USD-Format, wobei die Cents optional sind.
Parameter
N/A
Beispiel

Bewertungsleisten
Download
Beschreibung
Dieses Widget ermöglicht es dem Benutzer, einen Wert durch Auswahl aus einer grafischen Bewertungsoberfläche einzugeben oder zu ändern.
Parameter
RatingTheme: Dieser Wert ist eine Zeichenfolge und ändert das Aussehen der BewertungsleisteRatingValueOptions: Dieser Wert ist eine Zeichenfolge und ändert die in der Bewertungsleiste verfügbaren Werte
| Parametername | Standard | Übersetzbar |
|---|---|---|
RatingTheme |
Nein | |
RatingValueOptions |
Nein |
Beispiel

Organigramm
Download
Beschreibung
Dieses Widget ermöglicht es, ein Organigramm auf einem Panel basierend auf zugrunde liegenden Daten zu generieren.
Parameter
ApiKey: Dieser Wert repräsentiert den API-Schlüssel, den der App Builder für die konfigurierte REST-API-Ressource ausgibt, die das Widget nutzen wird.jsonUrl: Dieser Wert repräsentiert den vollständig qualifizierten URL-Pfad zum Zugriff auf die JSON-Daten.property.id: Der Schlüsselwert des Geschäftsobjekts. Zum Beispiel:employeeIDproperty.items: Der Wert hierfür sollte 'items' sein.property.label: Dieser Wert sollte aus dem Geschäftsobjekt stammen und repräsentiert den Betreffwert, der im Organigramm erscheint. Zum Beispiel:FullNameproperty.parent: Dieser Wert sollte aus dem Geschäftsobjekt stammen und repräsentiert, wem der Betreff unterstellt ist. Zum Beispiel:reportsToproperty.subtitle: Dieser Wert sollte aus dem Geschäftsobjekt stammen und repräsentiert die Klassifizierung des Betreffs in der Hierarchie. Zum Beispiel:titlesupport.linktopage: Dieser Wert sollte '1' sein.support.wrapping: Dieser Wert sollte '1' sein.
| Parametername | Standard | Übersetzbar |
|---|---|---|
ApiKey |
Keine | Nein |
jsonUrl |
Keine | Nein |
property.id |
Keine | Nein |
property.items |
Keine | Nein |
property.label |
Keine | Nein |
property.parent |
Keine | Nein |
property.subtitle |
Keine | Nein |
support.linktopage |
1 | Nein |
support.wrapping |
1 | Nein |
Beispiel

iframe Resizer
Download
Beschreibung
Dieses Widget unterstützt das Halten eines iframes in der Größe seines jeweiligen Inhalts. Es behandelt das Größenänderung von Fenster und Inhalt, Seitenlinks, Verschachtelung und mehrere iframes.
Dokumentation
Parameter
Im Allgemeinen sind zwei Komponenten erforderlich, um das iframe Resizer-Widget für die Verwendung mit einer App Builder-App zu konfigurieren:
- Die externe Seite, die App Builder in einem iframe hostet
- Innerhalb des iframes, wo App Builder läuft
Für weitere Informationen zur Konfiguration siehe Eine App Builder-Seite auf einer Website mit iframe anzeigen
Site-Banner
Download
Beschreibung und Parameter
Der Site-Banner ist ein siteweites Widget, das ein Banner oben auf allen App-Seiten bereitstellt. Das Banner ist anpassbar und kann leicht so konfiguriert werden, dass es jeden gewünschten Text anzeigt. Das Widget unterstützt die folgenden 2 Parameter:
- BannerText: BannerText sollte den Text enthalten, der im Banner angezeigt werden soll. Zum Beispiel: "Dies ist die Sandbox-Umgebung"
- BannerStyle: BannerStyles enthalten das Inline-CSS, das das Banner gestaltet. Zum Beispiel: text-align:center;background-color:yellow
| Parametername | Standard | Übersetzbar |
|---|---|---|
BannerText |
Ich bin ein Site-Banner! | Nein |
BannerStyle |
text-align:center;background-color:yellow | Nein |
Beispiel