Google OAuth-Konfigurationsanleitung für Jitterbit App Builder
Zweck des Dokuments
Um die Konfigurationsschritte zu beschreiben, die erforderlich sind, um den App Builder so zu konfigurieren, dass Google als OIDC/OAuth 2.0 externer Sicherheitsanbieter für die Benutzerauthentifizierung verwendet wird.
Einführung
Die Konfiguration der externen Authentifizierung erfordert eine Einrichtung sowohl beim Identitätsanbieter als auch in der App Builder-Instanz. In beiden Fällen sind administrative Rechte erforderlich.
Wichtig
Die in diesem Leitfaden angegebenen Beispielwerte sind repräsentativ, aber fiktiv und sollten nicht in einer realen Konfiguration verwendet werden. Wir verwenden https://example.zudy.com/Vinyl als Stamm der Instanz in dieser Dokumentation.
Schritte im App Builder
Erstellen eines Sicherheitsanbieters
- Melden Sie sich als Administrator im App Builder an
- Navigieren Sie zu IDE > Sicherheitsanbieter
- Klicken Sie im Abschnitt Benutzeranmeldung auf + Benutzeranmeldung, um einen neuen Sicherheitsanbieter hinzuzufügen
-
Füllen Sie die folgenden Werte aus:
- Name: kurzer, beschreibender Name für den Sicherheitsanbieter. Idealerweise keine Leerzeichen verwenden. Dies wird Teil des Authentifizierungspfads im App Builder.
- Typ: Externe Authentifizierung > OAuth
- Priorität: Standardvorschlag akzeptieren oder nach Ihren Wünschen aktualisieren
-
Aktiviert: Ankreuzen
- Authentifizierungstyp: OAuth
- OAuth Grant: Autorisierungscode
-
OAuth-Client-Authentifizierung: Basis
- OAuth-Ressourcen-Authentifizierung: Bearer
- Token-Besitzer: Benutzer
- Umleitung bei Herausforderung: Ankreuzen
- Im Anmeldeformular anzeigen: Ankreuzen
- Benutzerbereitstellung: Ankreuzen
- Ansprüche speichern: Ankreuzen. Dies ist wichtig, wenn Sie die Einrichtung und Fehlersuche initial durchführen, kann jedoch später entfernt werden, wenn gewünscht.
-
Klicken Sie auf Speichern
Schritte in Google Workspace/Google Cloud Platform
Hinweis
Beachten Sie, dass Sie Administratorzugriff auf das Google Workspace-Konto Ihrer Organisation benötigen, um ein neues Projekt zu erstellen, oder Berechtigungen, um OAuth 2.0-Anmeldeinformationen für ein bestehendes Projekt zu erstellen und zu konfigurieren.
Erstellen Sie ein neues Projekt
- Gehen Sie zur Seite Ressourcen verwalten in der Google Cloud Console
- Melden Sie sich als Administrator an, falls Sie dazu aufgefordert werden
- Wählen Sie im Dropdown-Menü Organisation auswählen oben auf der Seite die Organisation aus, in der Sie ein Projekt erstellen möchten. Wenn Sie ein kostenloser Testbenutzer sind, überspringen Sie diesen Schritt, da er nicht zutrifft.
- Klicken Sie auf Projekt erstellen
- Geben Sie im Fenster Neues Projekt, das erscheint, einen Projektnamen ein. Ein Projektname darf nur Buchstaben, Zahlen, einfache Anführungszeichen, Bindestriche, Leerzeichen oder Ausrufezeichen enthalten und muss zwischen 4 und 30 Zeichen lang sein. Es sollte ein beschreibender und einzigartiger Name sein, der das Projekt identifiziert. Zum Beispiel: vinyl-authentication
- Wählen Sie die übergeordnete Organisation im Feld Organisation
- Wählen Sie optional einen Ordner im Feld Standort aus. Diese Ressource wird der hierarchische übergeordnete Teil des neuen Projekts sein.
- Klicken Sie auf Erstellen
Für weitere Informationen zum Erstellen von Projekten siehe bitte die Google-Dokumentation unter: https://cloud.google.com/resource-manager/docs/creating-managing-projects
Konfigurieren Sie den OAuth-Zustimmungsbildschirm und erstellen Sie API-Anmeldeinformationen
- Nachdem Sie das Projekt erstellt haben, öffnen Sie die Anmeldeinformationen-Seite in der Google API-Konsole. Startseite > APIs und Dienste > Anmeldeinformationen
- Überprüfen Sie den Projektnamen, der oben links in der Nähe des Logos angezeigt wird, um sicherzustellen, dass Sie das richtige Projekt verwenden. Klicken Sie auf den Dropdown-Pfeil, um die Projekte bei Bedarf zu wechseln.
- Klicken Sie auf Anmeldeinformationen erstellen → OAuth-Client-ID
-
Es sei denn, Sie haben zuvor einen Zustimmungsbildschirm eingerichtet, werden Sie zuerst aufgefordert, Ihren Zustimmungsbildschirm zu konfigurieren. Der Zustimmungsbildschirm wird den Endbenutzern angezeigt, wenn sie zum ersten Mal auf die Anwendung (App Builder) mit ihren Google-Anmeldeinformationen zugreifen, und fordert sie auf, den Zugriff auf ihr Google-Konto zu akzeptieren. Wenn Sie bereits einen Zustimmungsbildschirm und Berechtigungen konfiguriert haben, überspringen Sie zu Schritt 29.

Beispiel zur Konfiguration des Zustimmungsbildschirms
-
Klicken Sie auf Zustimmungsbildschirm konfigurieren
- Wählen Sie Intern für den Benutzertyp und klicken Sie auf Erstellen
- Füllen Sie den Abschnitt App-Informationen wie folgt aus:
- App-Name: Geben Sie den Namen der benutzerdefinierten App ein. Zum Beispiel: App Builder Instanz. Typischerweise würden Sie Dev, QA oder Prod angeben oder den Zweck der Instanz, falls abweichend.
- E-Mail-Adresse für Benutzersupport: vervollständigen Sie mit der E-Mail-Adresse eines Administrators oder einer Gruppen-E-Mail-Adresse
- App-Logo: optional eine Datei hochladen, die als Logo verwendet werden soll
- Füllen Sie den Abschnitt App-Domain mit der URL der Startseite der Anwendung und einem Link zur Datenschutzrichtlinie und/oder zu den Nutzungsbedingungen Ihrer Organisation aus
- Unter Autorisierte Domains fügen Sie den Domainnamen hinzu, zu dem die App Builder Instanz gehört. Dies kann Ihre eigene Domain oder zudy.host sein. Fügen Sie mehrere Domains hinzu, falls zutreffend.
- Geben Sie eine Support-E-Mail-Adresse für Entwickler-Kontaktinformationen ein
- Klicken Sie auf Speichern und Weiter
-
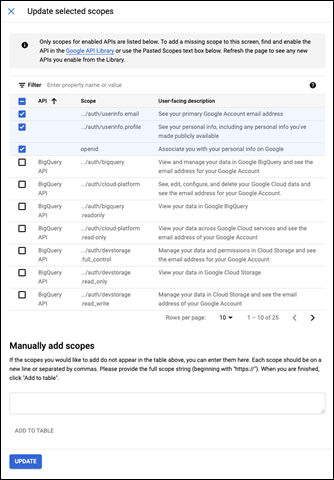
Identifizieren Sie auf dem Bildschirm Scopes die Informationen, die über den Benutzer von App Builder angefordert werden. Klicken Sie auf Scopes hinzufügen und wählen Sie die drei Scopes aus, die im folgenden Screenshot angezeigt werden.

Beispiel zur Konfiguration von Scopes
-
Klicken Sie auf Aktualisieren
Hinweis
Beachten Sie, dass diese als "nicht sensible Scopes" gelten. Keine weiteren Scopes werden von App Builder benötigt.
-
Klicken Sie auf Speichern und Weiter
- Überprüfen Sie die Zusammenfassungsseite und klicken Sie auf Zurück zum Dashboard
- Klicken Sie auf Anmeldeinformationen erstellen → OAuth-Client-ID
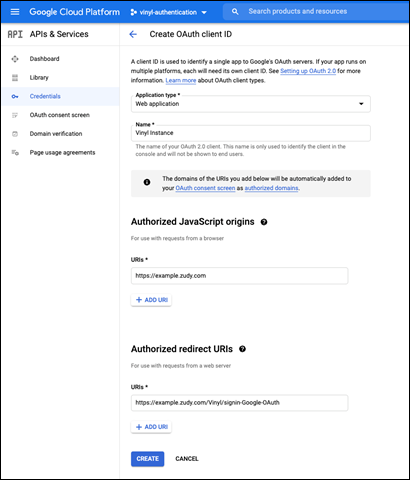
- Wählen Sie unter Anwendungstyp Webanwendung
- Geben Sie unter Name ein beschreibendes Label ein, das die Anwendung identifiziert. Dieser Wert wird an anderer Stelle nicht verwendet. Zum Beispiel: App Builder Instanz. Typischerweise würden Sie Dev, QA oder Prod angeben oder den Zweck der Instanz, falls abweichend.
- Geben Sie unter Autorisierte JavaScript-Ursprünge die URI an, die den FQDN (vollständig qualifizierter Domainname) Ihrer App Builder Instanz darstellt. Beachten Sie, dass dies keine Pfadinformationen enthalten sollte. Zum Beispiel:
https://example.zudy.com -
Der ausgefüllte Bildschirm sollte ähnlich wie dieses Beispiel aussehen:

Beispiel für die Konfiguration der OAuth-Client-ID
-
Ein Popup sollte erscheinen, das Ihre OAuth-Anmeldeinformationen enthält. Diese Anmeldeinformationen sollten geheim gehalten werden und ähneln in ihrem Format den fiktiven Beispielen unten. Lassen Sie dieses Popup geöffnet, um bereit für die nächsten Konfigurationsschritte zu sein.
- Beispiele:
- Ihre Client-ID:
825669012735-hd1oct8l1yeysoslrvtmf6b4gqkl12om.apps.googleusercontent.com - Ihr Client-Geheimnis:
CRZEXT-zd_Qa_MCZ3rArp5hkRD3B16PPDLN
-
Damit sind die Schritte in Google Workspace/Google Cloud Platform abgeschlossen.
Schritte im App Builder
Konfigurieren der Eigenschaften des Sicherheitsanbieters und der Anspruchstypen
- Kehren Sie zur Konfigurationsseite des Dienstanbieters zurück, die in den Schritten 1 bis 5 erstellt wurde.
-
Klicken Sie im Abschnitt Endpoints auf + Endpoint und Speichern Sie die folgenden 3 Eigenschaften wie unten angegeben:
- AuthorizationEndpoint: verwenden Sie den folgenden Wert:
https://accounts.google.com/o/oauth2/v2/auth- Hinweis: dies ist kein Beispiel, es ist universell für die Google OAuth v2-Konfiguration
- TokenEndpoint: verwenden Sie den folgenden Wert:
https://www.googleapis.com/oauth2/v4/token - UserInfoEndpoint: verwenden Sie den folgenden Wert:
https://openidconnect.googleapis.com/v1/userinfo
- AuthorizationEndpoint: verwenden Sie den folgenden Wert:
-
Klicken Sie im Abschnitt Credentials auf + Credential und Speichern Sie die folgenden Eigenschaften wie unten angegeben:
- Typ: Client
- Benutzername: verwenden Sie die Client-ID aus dem vorherigen Abschnitt, Schritt 32
- Passwort: verwenden Sie das Client-Geheimnis aus dem vorherigen Abschnitt, Schritt 32
-
Klicken Sie im Abschnitt Properties auf + Property und Speichern Sie die folgenden Eigenschaften:
- Scopes: verwenden Sie die 3 Scope-Werte, die unten angezeigt werden. Trennen Sie jeden String mit einem Leerzeichen:
- openid
https://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/userinfo.profile
- Scopes: verwenden Sie die 3 Scope-Werte, die unten angezeigt werden. Trennen Sie jeden String mit einem Leerzeichen:
-
Klicken Sie im Abschnitt Claims auf + Claim und speichern Sie die folgenden Anspruchstypen:
- Identifier: email (klein geschrieben, ohne Leerzeichen)
- Usage: Name
- Name: beschreibendes Label. Zum Beispiel: Name
-
Klicken Sie auf Speichern
-
Klicken Sie auf Erstellen
- Identifier: email
- Usage: E-Mail-Adresse
- Name: beschreibendes Label. Zum Beispiel: E-Mail-Adresse
-
Klicken Sie auf Speichern
Hinweis
Der E-Mail-Adresse Nutzungstyp ist optional, stellt jedoch sicher, dass das Attribut E-Mail-Adresse des App Builder-Benutzers ausgefüllt wird, wenn sich der Benutzer mit dem externen Authentifizierungsanbieter in den App Builder anmeldet.
-
Dies schließt die Konfigurationsschritte im App Builder ab
Testing
An diesem Punkt ist die Konfiguration bereit zum Testen. Es wird empfohlen, alle Tests in neuen Inkognito- oder privaten Browserfenstern oder in einem alternativen Browser durchzuführen.
Testing steps
-
Navigieren Sie zur Anmeldeseite der App Builder-Instanz und:
- Bestätigen Sie, dass die neue Authentifizierungsmethode auf der Anmeldeseite angemessen angezeigt wird.
- Versuchen Sie, sich mit der neuen Authentifizierungsmethode anzumelden, und überprüfen Sie das Ergebnis. (Dies sollte mit einem separaten Login erfolgen, das nicht für die Verwaltung des App Builders verwendet wird.)
-
Wenn Fehler gemeldet werden, überprüfen Sie die gesamte Konfiguration und bestätigen Sie, dass die erforderlichen Elemente übereinstimmen – insbesondere, dass das Client-Geheimnis und die Client-ID korrekt von Google in den App Builder kopiert wurden.
- Wenn alle Einstellungen vorhanden sind und korrekt erscheinen, die externe Authentifizierung jedoch weiterhin nicht funktioniert, wenden Sie sich bitte an Jitterbit-Support.