Frame-Panel im Jitterbit App Builder
Ein Frame-Panel ermöglicht es einer Seite, einen Bereich auf dem Bildschirm zu reservieren, in den ein ausgewählter Seitenlink geladen wird. Frames sind Paneltypen ohne eigenen Inhalt. Wenn ein Frame auf einem Bildschirm vorhanden ist, wird jede Seitennavigation in den Frame-Bereich geleitet, anstatt den gesamten Bildschirm zu ersetzen. Diese Funktion ermöglicht es, ein seitliches Navigationsmenü anzuzeigen, und der Frame-Container rendert den zugehörigen Seiteninhalt basierend auf dem ausgewählten Navigationslink aus dem seitlichen Navigationsmenü.

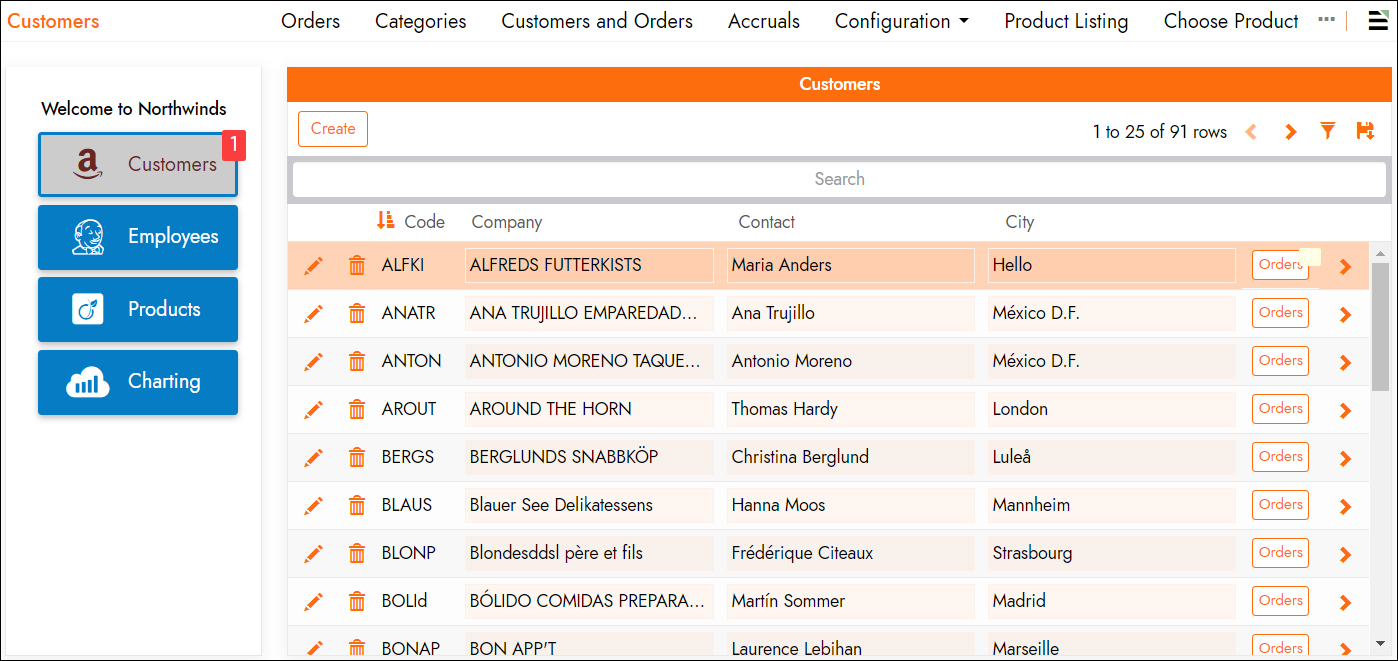
Beispielseite mit seitlichem Navigationsmenü auf der linken Seite und einem Frame-Panel auf der rechten Seite
So erstellen Sie einen Frame
Um einen Frame zu erstellen, können Sie entweder eine neue Seite erstellen oder ihn zu einer bestehenden Seite in einer App hinzufügen. Für den Paneltyp wählen Sie Frame.
Frames werden vom Panel-Layout-Service wie jedes andere Panel behandelt. Das bedeutet, dass Sie Position, Elternteil und Größe festlegen können, sodass Sie den Frame überall dort platzieren können, wo Panels typischerweise positioniert werden.
Wenn Sie den Benutzer beim Verlinken zu einer Seite innerhalb der Anwendung außerhalb des Panelrahmens navigieren möchten, können Sie entweder Link zu Seite (aus Aktualisierungsmethoden) verwenden oder ein Popup nutzen, um den Frame zu verlassen.
Damit ein Frame funktional ist, muss er mit einem anderen Panel gekoppelt sein, das den Inhalt steuert, der in ihn geladen werden soll. Zum Beispiel: ein Formularpanel, das Navigationsmenü-Schaltflächen anzeigt.
Beispielseite mit Frame

Diese Seite ist ein Frame oben und ein Formularpanel darunter. Kategorien sind die ersten PageLinks, die definiert sind. Das Formularpanel hat zwei Symbolfelder, die zu den Seiten Produkte und Kategorien verlinken. Verwendete Techniken:
- Verwendung von Tabs, mit einer minimalen Panelgröße von 1, sodass das Frame- und das Formularpanel immer zusammen angezeigt werden
- Kleines Formularpanel
- Bedingte Formatierung, um das Seitenicon, das derzeit im Frame angezeigt wird, hervorzuheben
- Benutzerdefiniertes Thema, um die seitlich angeordneten Symbollinks horizontal und gleichmäßig verteilt zu gestalten
Seite im Verlauf ersetzen
Das Feld Link zur Seite kann Seite im Verlauf ersetzen in einem Frame verwenden. Wenn es in einer Seitenleiste verwendet wird, ersetzt das Klicken auf mehrere Links den Inhalt des Frames, aber das Drücken der Zurück-Taste bringt den Benutzer zur vorherigen Seite zurück.
Standardseite
Der App Builder betrachtet den Link zur Seite, der im Frame-Panel festgelegt ist, um eine Seite darzustellen, bevor der Benutzer auf etwas geklickt hat. Beachten Sie, dass nur Links von einem datengestützten Panel Kriterien unterstützen. Sie können den Link zur Seite leer lassen, wenn Sie darauf warten möchten, dass die Schaltfläche im Formular-Panel die Standardseite des Frames bereitstellt.
mvSQL-Laufzeitfunktion namens page()
Dieses Feature bietet eine mvSQL-Funktion namens Page(). Ohne Parameter wird die UUID der obersten Seite bereitgestellt. Wenn eine Seite in einem Frame gerendert wird, können ihre Datenobjekte den "Kontext" erkennen, aus dem sie ausgeführt wird. Dies kann verwendet werden, um Dinge wie das Hervorheben des aktiven Links zu tun oder sich mit der Regel App_Page zu verbinden, um den Seitennamen für ein benutzerdefiniertes Seitenlabel zu erhalten.
Die Funktion akzeptiert auch einen einzelnen String-Parameter 'frame', um zu bestimmen, welche Seite derzeit im Frame geladen ist.
Hinweis
Dieses Konzept funktioniert jetzt auf allen Seiten, selbst ohne die Verwendung von Frames
Datenaktualisierung
Wenn ein Link von einem Frame verarbeitet wird, löst der App Builder ein globales Neuladen der Containerseite aus. Dies ist nützlich, wenn die oberste Containerseite ein Einzelzeilen-Panel als Menü verwendet. Das Datenobjekt kann sich selbst aktualisieren, um Dinge wie den Titel, das Symbol der gerahmten Seite zu laden oder bedingte Formatierungen zu verwenden, um den aktiven Menülink in einer anderen Farbe darzustellen (bei Verwendung der Funktion Page()).
URL
Wenn Sie zuerst auf eine Seite verlinken ("ContainerPage" zum Beispiel), wird die URL sein: /app/MyApplication/ContainerPage
Der App Builder wird die Adressleiste sofort auf: /app/MyApplication/ContainerPage/**PageInFrame** aktualisieren
Eingehende Links können angepasst werden, um dieses Format vorab einzuschließen, wenn Sie steuern möchten, welche Seiten in einem Frame geladen werden. Das Filtern einer Spalte in einem Frame erfolgt durch die Verwendung von &Framed.{{ColumnName}}={{ColumnValue}} nach den App- und Seitennamen im ersten Teil der URL:
app/MyApplication/OuterPage/MyApplication/InnerPage?OuterPageCriteria=123&Framed.InnerPageCriteria=456