Dynamisch ein Icon im Jitterbit App Builder ändern
Icons sind typischerweise statisch und unveränderlich, aber manchmal müssen Sie ein anderes Icon basierend auf Daten anzeigen. Zum Beispiel könnten Sie auf einer Seite, die die Personen zeigt, die zu einem Ereignis eingeladen wurden, ein Daumen-nach-unten- oder Daumen-nach-oben-Icon anzeigen, um anzuzeigen, ob sie teilnehmen oder nicht. Im Folgenden finden Sie Beispiele, wie Sie ein dynamisches Icon in Ihrer App implementieren können.
Für die Zwecke dieses Dokuments beziehen wir uns auf benannte Icons, die die Font Awesome-Bibliothek verwenden. Der App Builder wird mit Font Awesome geliefert. Eine Liste der verfügbaren benannten Icons finden Sie unter fontawesome.com.
Icon-Steuerelement
Der Icon-Steuerungstyp ermöglicht es Ihnen, den CSS-Namen eines Icons (wie times-circle-o) zu übergeben, und sucht in der Icon-Bibliothek danach, um es anzuzeigen. Es ist nicht möglich, die Icon-Bibliothek zu erweitern.
Wenn Sie nur 1 oder 2 Icons haben, können Sie wahrscheinlich eine IIF-Anweisung in Ihr Business Object einfügen und zulassen, dass diese bestimmt, welches Icon angezeigt wird. Wenn Sie beispielsweise die Teilnahme an einem Ereignis kennzeichnen möchten, hätten Sie etwas wie IIF(Status = Accept, 'thumbs-up', 'thumbs-down'). Dieses Szenario funktioniert gut, wenn Sie nur ein paar Optionen zur Auswahl haben, wird jedoch kompliziert, wenn Sie mehr Optionen berücksichtigen müssen. In unserem Beispiel möchten Sie möglicherweise auch ein Fragezeichen-Icon anzeigen, wenn die Person ihre Einladung noch nicht angenommen oder abgelehnt hat.
In dem obigen Fall müssen Sie entweder eine größere und kompliziertere IIF-Anweisung erstellen, um den dritten Zustand zu berücksichtigen, oder Sie können Ihr Datenmodell ändern, um eine Spalte hinzuzufügen, die das Icon speichert. Die folgenden Schritte führen Sie durch den Fall, in dem Sie Ihr Datenmodell ändern.
- Um mit dem obigen Beispiel fortzufahren, müssen Sie eine
Status-Tabelle mit den SpaltenStatusID,StatusundIconerstellen. - Stellen Sie sicher, dass Sie Informationen einschließlich der Icon-Titel in die
Status-Tabelle für jeden Status eingeben. Zum Beispiel: Ja, Nein, Vielleicht - Erstellen Sie als Nächstes ein Business Object, das mit der
Status-Tabelle verknüpft ist. Unseres heißt Employee (Status). Wir werden dieIcon-Spalte aus derStatus-Tabelle zur Verwendung einfügen. - Um diese Informationen in Ihrer App zu verwenden, stellen Sie sicher, dass Ihr Panel auf dem gerade erstellten Objekt basiert. Erstellen Sie ein Steuerelement namens Status als List Control Type, das
StatusIDundStatusvon Status (List) verwendet, um die Optionen anzuzeigen.
Die Verwendung einer Spalte ist fast immer überlegen gegenüber einer IIF-Anweisung, da eine IIF-Anweisung erfordert, dass Sie neue Logik implementieren, wenn Sie einen neuen Zustand berücksichtigen müssen. Wenn Sie jedoch eine Spalte in einer Status-Tabelle haben, können Sie einem Benutzer ermöglichen, die verwendeten Symbole zu konfigurieren.
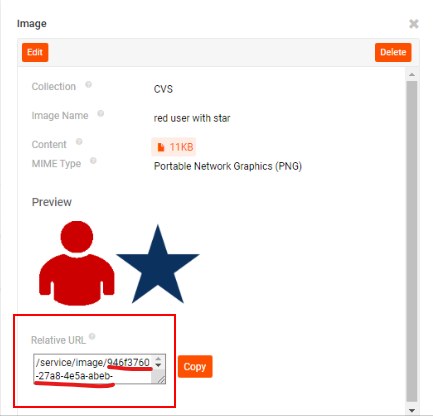
Bild relative URL GUID
Die IIF-Anweisung, die angibt, welches Symbol angezeigt werden soll, kann die Bild-relative URL GUID referenzieren. Um den Bild-GUID-Wert zu erhalten, sehen Sie sich das Bild im App Builder an und kopieren Sie den Wert aus dem Feld Relative URL, das nach .../image/ erscheint. Dieser Wert kann nun entsprechend in der IIF-Anweisung verwendet werden.

Beispiel einer Bild-relative URL GUID

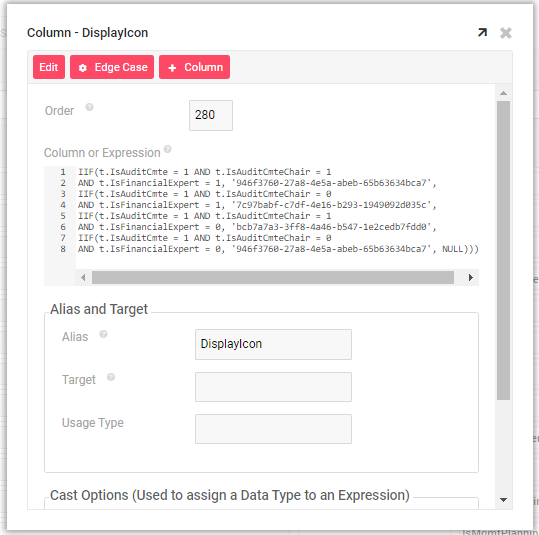
Beispiel einer IIF-Anweisung, die auf die Bild-relative URL GUID verweist
Listensteuerung
Die Listensteuerung wird typischerweise verwendet, um eine Liste von Textwerten anzuzeigen, kann jedoch auch ein Bild zusammen mit dem Text oder nur das Bild selbst anzeigen. Bei der Einrichtung der Listensteuerung müssen Sie einfach zu Zusätzliche Attribute gehen und die Spalte auswählen, die Ihre ImageID als Symbol-Wert speichert. Die Verwendung des Bildzwecks 'Symbol' ermöglicht es Ihnen effektiv, dynamische Symbole zu haben. Da ein Entwickler die Bildbibliothek einer Anwendung erweitern kann, ist diese Methode für ein dynamisches 'Symbol' etwas robuster als die Verwendung der Symbolsteuerung.
Um eine Listensteuerung für dynamische Symbole zu nutzen, benötigen Sie eine Spalte, um Ihre ImageID in der Tabelle zu speichern, die die Listenwerte bereitstellt. Auf diese Weise können Sie jeden der Listenwerte mit einem bestimmten Bild in der Sammlung Ihrer App verknüpfen. Auf die gleiche Weise, wie Sie einen Titelwert aus einem Listenobjekt abrufen, um ihn als Text in der Liste anzuzeigen, ziehen Sie auch eine ImageID aus dem Listenobjekt, um dieses Bild neben dem Text anzuzeigen.