Dashboard-Optionen und Best Practices im Jitterbit App Builder
App Builder bietet verschiedene Dashboard-Optionen für die App-Entwicklung, je nach Ihren spezifischen Geschäftsanforderungen. Dashboards ermöglichen Ihnen die schnelle Visualisierung der wichtigsten Leistungsindikatoren und anderer strategischer Daten Ihres Unternehmens. Ein überzeugendes Dashboard-Design fasst große Datenmengen in prägnante, aussagekräftige und umsetzbare Visualisierungen zusammen. Dieser Leitfaden stellt die verschiedenen Dashboard-Optionen von App Builder sowie Best Practices für die Arbeit mit Dashboards in Apps vor.
Sammlung von Tafeln und/oder Diagrammen
Eine Möglichkeit, Dashboards im App Builder zu gestalten, ist die Verwendung verschiedener Paneltypen. Dashboards werden typischerweise mit einer Kombination aus Formular-, Raster- und/oder Diagrammpanels entwickelt. Bei diesem Ansatz kann jedes Panel eine andere Datenquelle verwenden. Für jedes im Dashboard angezeigte Panel kann auf Wunsch ein anderes Design angewendet werden.
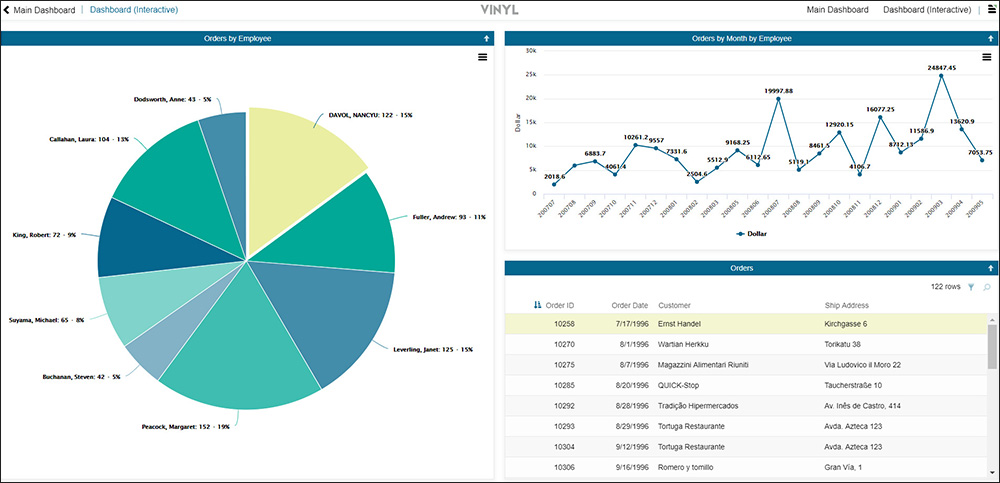
Das unten gezeigte Dashboard-Beispiel besteht aus zwei Diagrammfeldern und einem Rasterfeld. Das Kreisdiagramm links zeigt ein dynamisches Diagramm, das an die Informationen des Liniendiagramms oben rechts gebunden ist. Diese Diagramme sind an die Mitarbeiter-ID gebunden.

Beispiel für eine Sammlung von Diagrammen und ein MRP-Panel-Dashboard
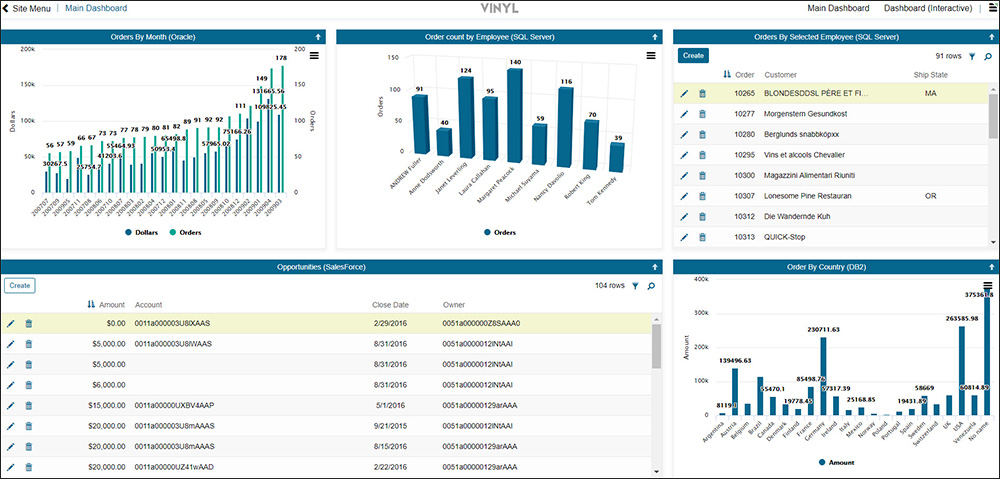
Im folgenden Dashboard-Beispiel verwenden wir drei verschiedene Diagramme sowie zwei mehrzeilige Panels:

Beispiel für eine Sammlung von Diagrammen und Rasterfeldern im Dashboard
Fliesenpaneele
Eine weitere Möglichkeit zur Entwicklung von Dashboards ist die Verwendung von Kachel-Panels (anstelle von Diagramm-Panels oder anderen Paneltypen wie Formularen und Rastern) zur Aufnahme und Anzeige der KPI-Daten. Je nach Ihren Geschäftsanforderungen bieten Kachel-Panels mehr Flexibilität bei der grafischen Darstellung der Daten als andere Paneltypen. Kachel-Panels sind im Wesentlichen definierte Inhaltscontainer, die in einem Rasterlayout auf der Anwendungsseite angezeigt werden.
Bei Kachel-Panels entspricht jede Zelle derselben Datenquelle und zeigt denselben Datentyp an. Bedingte Formatierung kann bei Kachel-Panels (und anderen Paneltypen) verwendet werden, um Farben basierend auf festgelegten Kriterien zu ändern, was für den Benutzer, der das Dashboard betrachtet, sehr hilfreich ist.

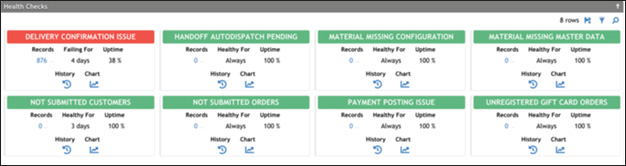
Beispiel für ein Dashboard mit Kachelpanels und bedingter Formatierung zum Ändern der Panel-Kopfzeilenfarbe
Widgets
Widgets können optional bei der Entwicklung eines Dashboards im App Builder verwendet werden. Widgets ermöglichen Entwicklern die Nutzung von Steuerelementen in der Benutzeroberfläche, die im App Builder nicht nativ verfügbar sind. Abhängig von Ihren Geschäftsanforderungen an Ihr Dashboard können Widgets Ihnen helfen, die Daten grafisch ansprechend darzustellen.
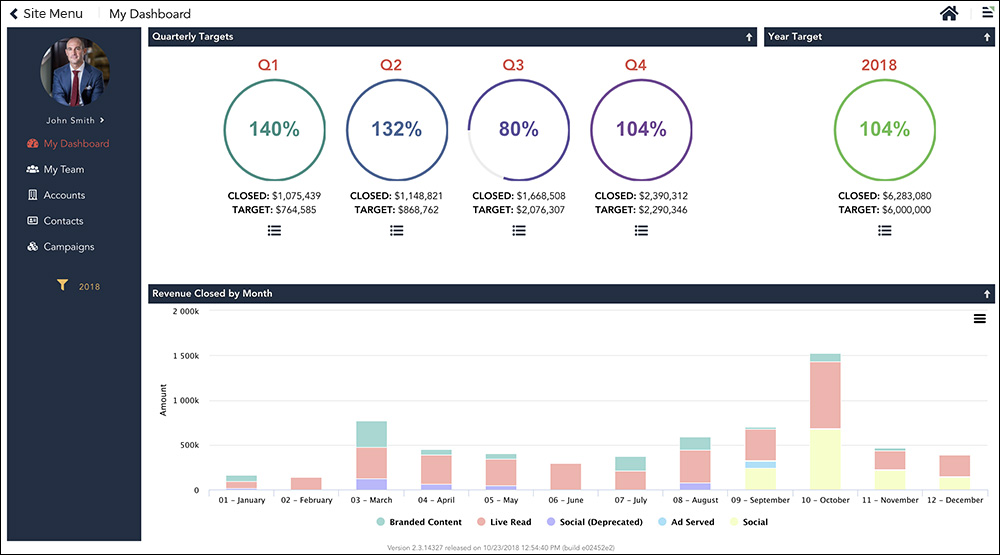
Wenn Sie beispielsweise Daten zu Quartals- und Jahreszielen in Ihrem Dashboard anzeigen möchten, könnten Sie anstelle eines Diagramms (z. B. Balkendiagramm) ein Drehknopf-Widget verwenden. Hier ist ein Screenshot, wie das aussehen könnte:

Beispiel für ein Widget-Dashboard mit dem Dial/Knopf-Widget für vierteljährliche und jährliche Zielfelder
Weitere Informationen zum Arbeiten mit Widgets im App Builder finden Sie unter Widgets.
Optionale Metriktabelle
Eine Option bei der Entwicklung von Dashboards im App Builder ist die Verwendung einer Metriktabelle. Dabei erstellen und verwenden Sie eine Metriktabelle in Ihrer App Builder App, um die in der Dashboard-Ansicht angezeigten Daten zu speichern. Zusätzlich werden Geschäftslogikregeln erstellt, um den App Builder über die in der Metriktabelle zu speichernden Daten zu informieren. Diese Option ist nützlich, wenn die Darstellung einiger Dashboard-Metriken zu langsam ist. Mit diesem Ansatz können Sie einen Hintergrundjob verwenden, um Werte in der Metriktabelle abzurufen und zu speichern.
Das folgende Dashboard-Beispiel verwendet eine im App Builder erstellte Metriktabelle zum Speichern der im Dashboard angezeigten Daten. Die Metriktabelle speichert Informationen zu den verschiedenen im Dashboard angezeigten Datenpunkten.
Die Metriktabelle erhält Daten aus verschiedenen CRUD-Geschäftsregeln, die dem App Builder vorgeben, welche Daten gespeichert werden sollen. Beispielsweise könnten Sie eine Reihe von CRUD-Regeln haben, die Datensätze in verschiedene Tabellen einfügen, die im Dashboard angezeigt werden. In diesem Beispiel haben wir CRUD-Update-Regeln konfiguriert, die Datensätze aus den Tabellen „Kunde“, „Lieferant“, „Bestellung“, „Mitarbeiter“, „Produkt“ und „Versender“ in die Metriktabelle einfügen.