Konfigurieren Sie Google Fonts für die Verwendung im Jitterbit App Builder
Diese Anleitung erklärt Ihnen Schritt für Schritt die Verwendung von Google Fonts in einer App Builder Anwendung. Wenn Sie für die in Ihrer Anwendung verwendeten Google Fonts unterschiedliche Schriftstärken festlegen möchten, sind möglicherweise zusätzliche Konfigurationsschritte erforderlich, um das gewünschte Ergebnis zu erzielen. Um verschiedene Google Font-Schriftstärken im App Builder nutzen zu können, müssen Sie den Importcode aktualisieren und bei der Konfiguration der Site-Widget-Parameter vor jeder in der Google API -Syntax angegebenen Schriftstärke eine „0“ einfügen.
Es müssen zwei Hauptbereiche konfiguriert werden. Der erste umfasst die Konfiguration eines Site-Widgets. Anschließend müssen Sie das App-Design anpassen, um die über die Anwendungsebene ausgewählte Schriftart zu verwenden.
Konfigurieren Sie ein Site-Widget für die Verbindung mit Google Fonts
- Navigieren Sie zu IDE > Zusätzliche Einstellungen
- Klicken Sie auf Site-Widgets
- Klicken Sie unter Site-Widgets auf + Widget-Registrierung
- Klicken Sie auf das Dropdown-Menü für die Widget-Spalte und wählen Sie Web Font Loader
- Klicken Sie auf das Häkchen-Symbol, um zu speichern
- Klicken Sie unter Site-Widget-Parameter auf + Parameter
- Wählen Sie WebFontName als Parameterwert
-
Geben Sie die Google Font API Informationen für die gewünschte Google-Schriftart in das Feld Wert ein. In diesem Schritt ändern Sie die bereitgestellte Google API Syntax, um Folgendes einzuschließen:
0,vor den angegebenen Schriftstärken. Beispiel:- Google Font-Syntax:
Lato:wght@100;300;400;700&display=swap" - Geänderte Syntax für die Eingabe in das Wertefeld:
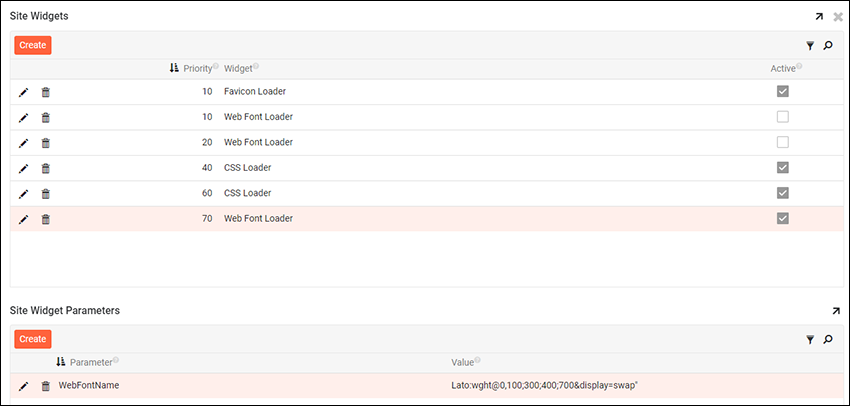
Lato:wght@0,100;300;400;700&display=swap"
- Google Font-Syntax:
-
Klicken Sie auf Speichern

Beispiel eines Web Font Loader-Widgets zur Angabe der Google-Schriftart
Ändern Sie Ihr Design, um den Schriftwert anzugeben
- Navigieren Sie zu App Workbench > Erscheinungsbild.
- Suchen Sie die Theme-Sammlung Ihrer App und klicken Sie auf das entsprechende Theme.
- Klicken Sie auf das Symbol Datensatz öffnen des Themes, um die Theme-Informationen zu erweitern.
- Wählen Sie die Komponente Seite aus und klicken Sie unter Stile auf + Stil.
- Wählen Sie den Container Seite als Bereich.
- Wählen Sie Schriftart als Stiltyp.
- Wählen Sie Alle Bundesländer als Bundesland.
- Geben Sie unter Wert 1 die Schriftfamilie an, um Informationen zur gewünschten Google-Schriftart bereitzustellen. Beispiel: Lato, sans-serif
- Geben Sie eine Beschreibung für die Technische Hilfe ein.
- Klicken Sie unter Stile auf + Stil.
- Wählen Sie den Container Site als Bereich.
- Wählen Sie Schriftart als Stiltyp.
- Geben Sie die Schriftfamilie Wert 1 entsprechend Schritt 8 an. Beispiel: Lato, sans-serif
- Klicken Sie auf Speichern.

Beispiel-Stile, die für die Google-Schriftart konfiguriert sind
Überprüfen Sie nach Abschluss der oben beschriebenen Schritte, ob Ihr Design mit Ihrer App verknüpft ist. Ist dies der Fall, können Sie nun Ihre Anwendung öffnen, den Webbrowser aktualisieren und die neue Schriftart sehen.