Fügen Sie einem Panel im Jitterbit App Builder eine Google Map hinzu
App Builder enthält vorformatierte HTML/CSS-Vorlagen, mit denen Sie Google Maps schnell in Street View oder Kartenansicht integrieren können. Außerdem gibt es eine Vorlage für LinkedIn-Inhalte. Für die Google Maps-Vorlagen benötigen Sie ein Business-Objekt mit Daten zu Adresse, Ort und Bundesland. Um eine dieser Vorlagen verwenden zu können, muss Ihre Anwendung über eine Sammlung mit diesen Vorlagen verfügen. Diese Anleitung führt Sie Schritt für Schritt durch die Arbeit mit Google Maps-Vorlagen im App Builder.

Ordnen Sie die Vorlagensammlung Ihrer App zu
- Navigieren Sie in Ihrer App zu App Workbench > Mehr > Edge Case.
- Klicken Sie auf App-Sammlungen.
- Klicken Sie auf die Schaltfläche Registrieren.
- Wählen Sie im Dropdown-Menü „Sammlungen“ die Option Drittanbieter aus.
- Klicken Sie auf das Häkchen, um den Eintrag zu speichern.
Fügen Sie ein Panel hinzu und konfigurieren Sie Google Maps
- Navigieren Sie zu der Seite in Ihrer App, auf der Sie das Google Maps-Panel hinzufügen möchten.
- Klicken Sie auf den Aktions-Drawer und wählen Sie Live Designer.
- Klicken Sie auf +Panel und wählen Sie Formular.
- Klicken Sie auf Weiter.
- Wählen Sie ein Geschäftsobjekt aus, das Daten für Adresse, Ort und Bundesland enthält. Beispiel: Kunde (Quelle).
- Klicken Sie auf Weiter.
- Wählen Sie Manuell auswählen.
- Klicken Sie auf Weiter.
- Wählen Sie ein hinzuzufügendes Steuerelement aus und klicken Sie auf Weiter. Beispiel: Kunde.
- Klicken Sie auf Fertig.
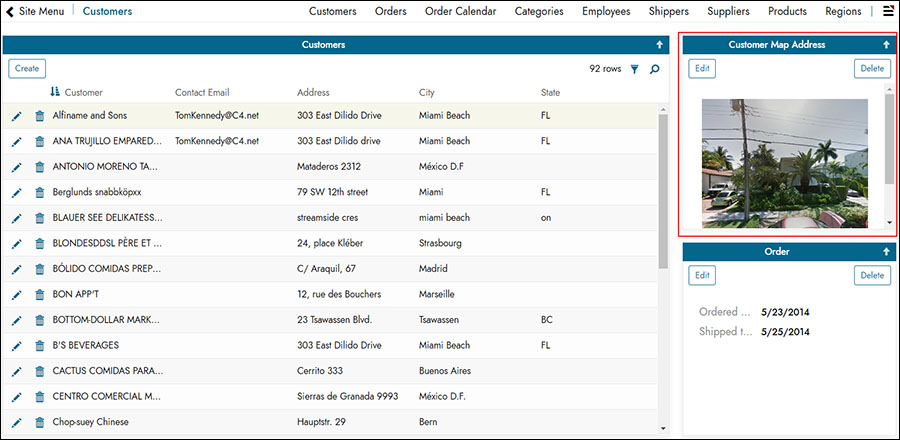
- Bearbeiten Sie den Wert für Panelname, falls gewünscht. Dies ist der Panelname, der angezeigt wird. Beispiel: Kundenadresse (Karte).
- Klicken Sie auf Speichern.
- Klicken Sie auf + Steuerelement.
- Legen Sie den Steuerelementtyp auf Vorlage fest.
- Geben Sie einen Namen ein. Beispiel: Kartenadresse.
- Klicken Sie auf das Dropdown-Menü für Vorlage und wählen Sie den gewünschten Google Maps-Vorlagenstil aus. Beispiel: Google Maps Street View nach Adresse (interaktiv)
- Klicken Sie auf Weiter.
- Überprüfen Sie die vorgeschlagenen Informationen und klicken Sie auf Fertig.
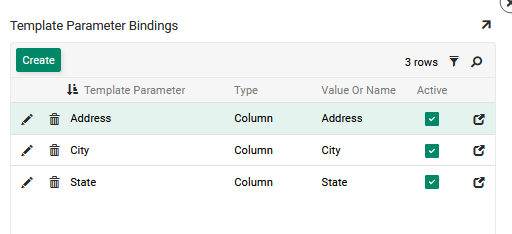
- Klicken Sie auf das Symbol für Vorlagenbindungen und bestätigen (oder erstellen) Sie die Einträge für Adresse, Ort und Bundesland. Ordnen Sie den Vorlagenparameterwert dem Steuerelement- oder Spaltennamenwert zu.

Sie sollten nun zu Ihrer App navigieren und die Seite aktualisieren können. Daraufhin wird das Google Maps-Fenster mit den zugehörigen Karteninformationen angezeigt.