Sichtbarkeitsansichten im Jitterbit App Builder
Übersicht
Sichtbarkeitsansichten im App Builder dienen dazu, die Anzeige und die obligatorischen oder optionalen Attribute einzelner Steuerelemente in einem Panel festzulegen. Sichtbarkeitsansichten sind nur für Formularpanels verfügbar. Es gibt drei verschiedene Arten von Sichtbarkeitsansichten, die Sie konfigurieren können: Statisch, Regel und Plugin.
Ein Anwendungsfall für Sichtbarkeitsansichten ist, wenn Sie einem Benutzer ermöglichen möchten, zu ändern, wann etwas ausgeblendet oder aktiviert/deaktiviert ist, ohne die App selbst ändern zu müssen. Beispielsweise gibt es Spalten in einer OrderStatus-Tabelle, die angeben, dass OrderStatus=Shipped Dann Order.ShipRequired ist deaktiviert. Sie können dann eine Seite zur Verwaltung von Bestellstatus erstellen, ohne die Definition der gesamten App ändern zu müssen.
Statische Sichtbarkeitsansicht
Eine statische Sichtbarkeitsansicht ist immer aktiv und kann daher nicht geändert werden, es sei denn, ein Entwickler ändert sie.
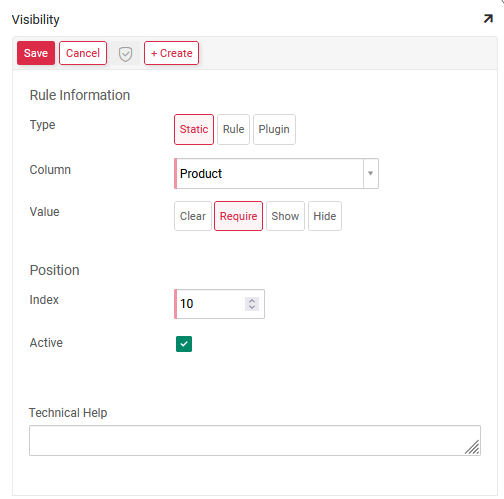
So konfigurieren Sie eine statische Sichtbarkeitsansicht
- Gehen Sie zum Formularbereich der Anwendungsseite, in dem Sie ein Feld ausblenden möchten.
- Gehen Sie zu Aktionsleiste > Live-Designer.
- Wählen Sie den Bereich zur Bearbeitung aus und gehen Sie zu Mehr > Sichtbarkeiten.
- Klicken Sie auf Erstellen und setzen Sie den Wert für Typ auf Statisch.
- Wählen Sie anschließend die Spalte aus, die Sie ausblenden möchten. Beispiel: Versender
-
Wählen Sie den gewünschten Wert aus:
- Löschen - Blendet das Feld aus und löscht den Feldwert.
- Erforderlich - Macht das Feld zu einem sichtbaren Pflichtfeld.
- Anzeigen - Macht das Feld zu einem sichtbaren optionalen Feld.
- Ausblenden - Blendet das Feld aus, der Feldwert bleibt erhalten.

-
Klicken Sie auf Speichern.
- Navigieren Sie zurück zur App-Ansicht und bestätigen Sie die Aktualisierung.
Sichtbarkeitsregel
Eine Sichtbarkeitsregel verwendet Geschäftslogik, um eine Sichtbarkeitsansicht auf ein Formularfeld anzuwenden. Sichtbarkeitsregeln müssen auf ein Datenobjekt und nicht auf eine Tabelle ausgerichtet sein. Um Sichtbarkeitsregeln zu verwenden, konfigurieren Sie zunächst eine Datenobjektregel.
- Navigieren Sie zu der App, in der Sie die Sichtbarkeitsansicht nutzen möchten.
- Klicken Sie auf Action Drawer > App Workbench.
- Klicken Sie auf + Regel.
- Geben Sie einen Namen für die Regel ein. Beispiel: Produktquelle (Sichtbarkeit von Einheitenfeldern).
- Legen Sie den Zweck auf Sichtbarkeit fest.
-
Legen Sie das Ziel auf das Datenobjekt fest, auf das Sie eine Sichtbarkeitsansicht anwenden möchten. Beispiel: Produkt (Quelle).
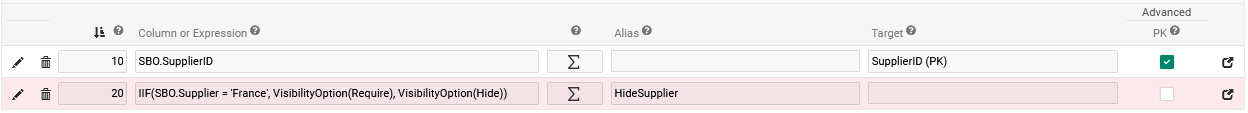
- Eine Sichtbarkeitsregel benötigt die Zieltabelle und deren Primärschlüssel. Zusätzlich fügen wir Spalten hinzu, die die Sichtbarkeitsansicht bestimmen. Wählen Sie dazu die gewünschte Spalte aus und geben Sie im Feld Ausdruck die Werte „Löschen“, „Erforderlich“, „Anzeigen“ oder „Ausblenden“ ein.
-
Fügen Sie die Zieltabelle für Ihre Regel hinzu.
- Fügen Sie den/die Primärschlüssel für Ihre Regel hinzu.
-
Fügen Sie alle Spalten hinzu, die für die Sichtbarkeitsansicht definiert werden müssen. Wählen Sie dazu die gewünschte Spalte aus und verwenden Sie
visibilityoption()Funktion, um im Feld „Ausdruck“ entweder „Löschen“, „Erforderlich“, „Anzeigen“ oder „Ausblenden“ anzugeben.
-
Navigieren Sie zurück zum Panel-Design und wählen Sie Sichtbarkeit.
- Klicken Sie auf Erstellen und legen Sie den Typ auf Regel fest.
- Wählen Sie die erstellte Regel aus.
- Speichern Sie und kehren Sie zur App-Ansicht zurück, um die Aktualisierung zu bestätigen.
Plugin-Sichtbarkeitsansichten
App Builder unterstützt die Möglichkeit, Sichtbarkeitsansichten mit Plugins zu erstellen. Hier würde das Plugin eine 0, 1, 2, oder 3 Den Rest konfigurieren Sie ähnlich wie den Regeltyp:
0= Löschen - Blendet das Feld aus und löscht den Feldwert.1= Erforderlich - Macht das Feld zu einem sichtbaren Pflichtfeld.2= Anzeigen - Macht das Feld zu einem optionalen sichtbaren Feld.3= Ausblenden - Blendet das Feld aus, der Feldwert bleibt erhalten.