Teradata-Verbindungshandbuch für Jitterbit App Builder
Übersicht
In diesem Handbuch werden die Systemanforderungen und Anweisungen zum Verbinden von App Builder mit einem Teradata-Datenbankserver beschrieben.
Systemanforderungen
Datenbankserver
Teradata-Datenbankserver
Client-Webbrowser
-
Chrome TM 60 oder neuer
-
Firefox ® 55 oder neuer
Safari ® 11.0.2 oder neuer
Anschlusshinweise
Hinzufügen eines Servers
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Menü „Verbinden“ auf den Link „Mit Ihrem Unternehmen verbinden“

-
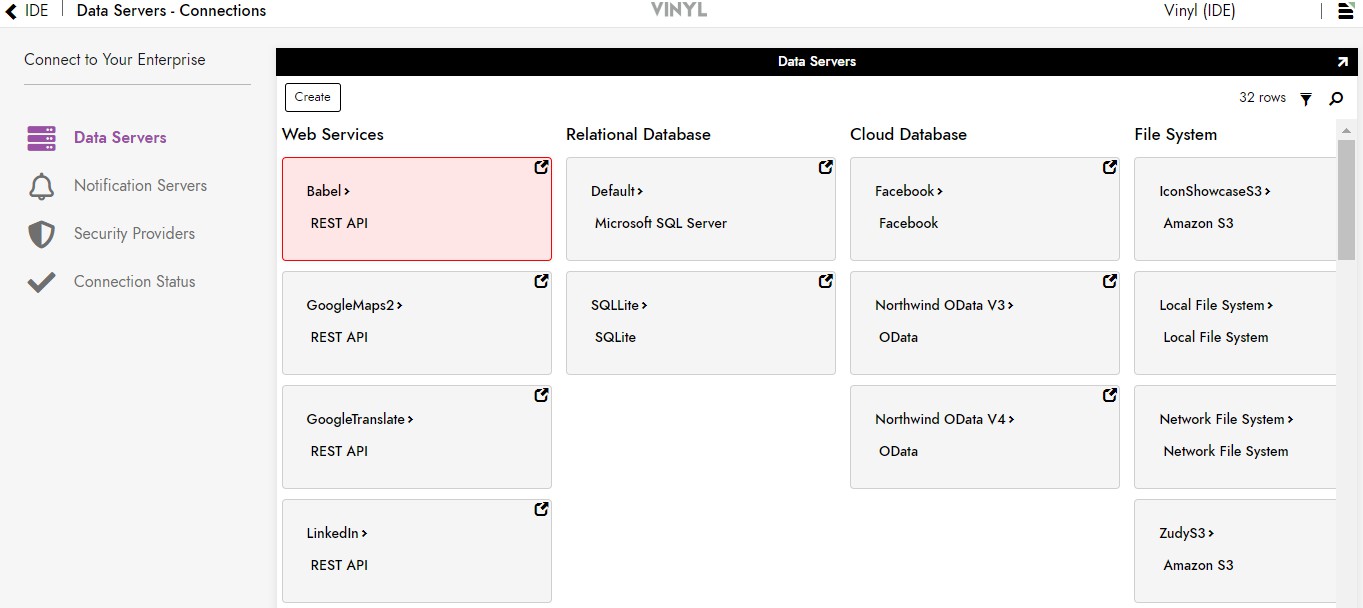
Klicken Sie oben links im Datenserver-Bereich auf die Schaltfläche Erstellen. Die Seite Server hinzufügen wird geöffnet.
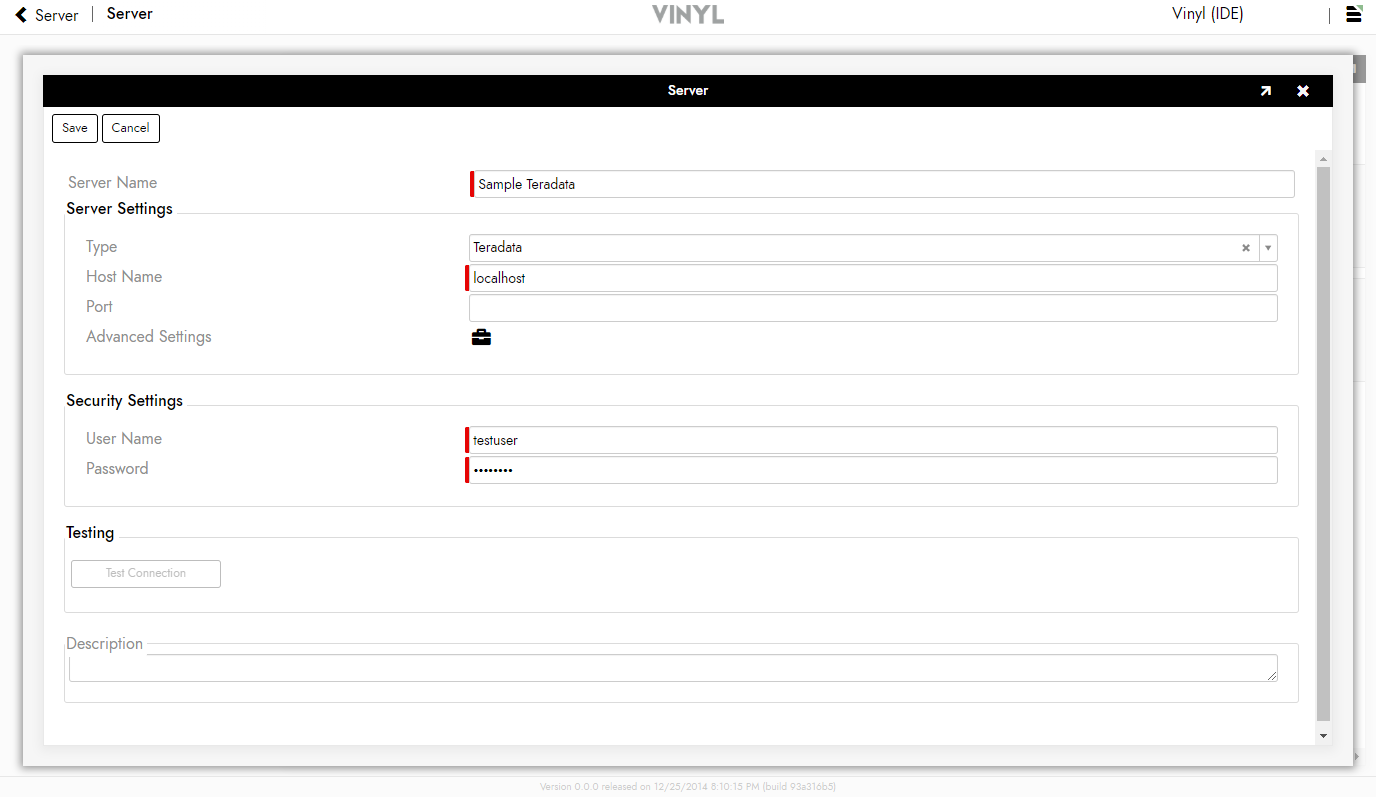
Ausfüllen der Anmeldeinformationen
Um eine Verbindung zu einem Teradata-Server herzustellen, geben Sie bitte die folgenden Informationen an:
-
Name: Ein eindeutiger Servername
-
Typ: Wählen Sie Teradata aus dem Dropdown-Menü.
-
Hostname: Geben Sie den Hostnamen der Teradata-Datenbank ein.
-
Benutzername: Der Benutzername für den Zugriff auf den Datenbankserver.
-
Passwort: Das zugehörige Passwort.

Nachdem Sie alle erforderlichen Anmeldedaten eingegeben haben, klicken Sie auf die Schaltfläche Speichern, um die Einstellungen zu speichern.
Testen der Verbindung
-
Klicken Sie unter den Serverinformationen auf die Schaltfläche Verbindung testen, um sicherzustellen, dass der Server ordnungsgemäß verbunden ist.
-
Klicken Sie nach erfolgreicher Verbindung oben auf der Seite auf die Menüüberschrift App Builder IDE, um zur App Builder IDE zurückzukehren.
Hinzufügen einer Datenquelle
Nachdem die Servereinstellungen gespeichert wurden, muss die Datenbank mit dem App Builder verbunden werden. Mit dem App Builder verbundene Datenbanken werden als Datenquelle bezeichnet.
-
Navigieren Sie zur App Builder IDE.
-
Klicken Sie im Menü „Erstellen“ auf den Link Erstellen Sie Ihre Anwendung.
-
Klicken Sie auf den Link Datenspeicherebene und dann auf Erstellen Sie einen neuen Datenquellendatensatz.
-
Einige Datenquellen werden automatisch in die Datenspeicherseite des App Builder importiert. Wenn die Datenquelle bereits hinzugefügt wurde, klicken Sie auf das zugehörige Popup-Symbol, um die Detailseite aufzurufen. Andernfalls klicken Sie oben links auf der Seite auf die Schaltfläche Erstellen.
-
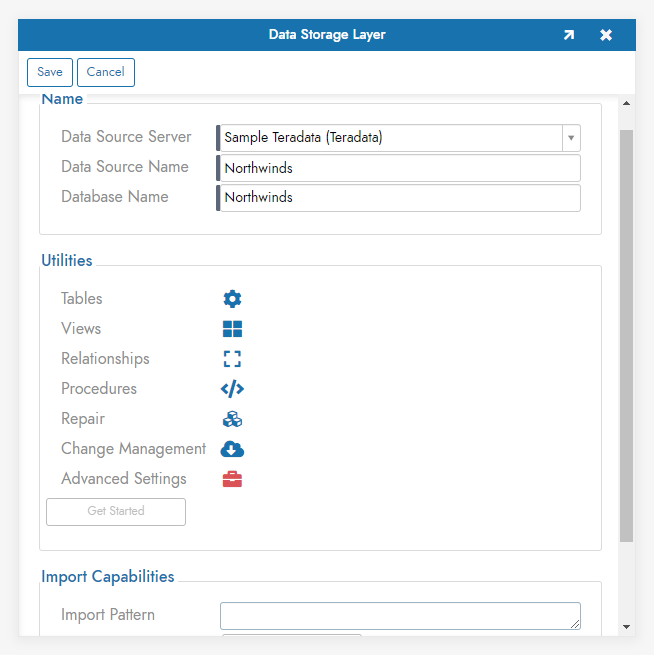
Geben Sie die folgenden Anmeldeinformationen für die Datenquelle ein:
-
Datenquellenserver: Der Name des Servers, von dem die Daten bezogen werden
-
Datenquellenname: Geben Sie der Datenquelle einen eindeutigen Anzeigenamen
-
Datenbankname: Geben Sie den Datenbanknamen ein, wie er im Datenbankserver angezeigt wird
-
Schemaname: Ermöglicht dem Benutzer, einen Schemanamen aus einem Dropdown-Menü auszuwählen
-
Importmuster: Hiermit können Benutzer bestimmte Tabellen importieren, indem sie diese im Feld auflisten. Präfixe können auch verwendet werden, um nur eine Teilmenge von Tabellen zu importieren (z. B. importiert MyApp_* nur Tabellen, die mit „MyApp_“ beginnen). Wenn das Feld leer bleibt, werden alle Tabellen importiert.

-
-
Klicken Sie auf Speichern, um die Datenquelleneinstellungen zu aktualisieren.
-
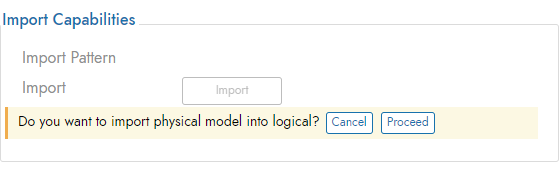
Klicken Sie nach dem Aktualisieren der Seite auf die Schaltfläche Importieren, die unter den Quellanmeldeinformationen angezeigt wird. Klicken Sie nach der entsprechenden Aufforderung auf Fortfahren. Der Import wird im Hintergrund ausgeführt.
-
Klicken Sie auf die Schaltfläche Importieren und nach der entsprechenden Aufforderung auf Fortfahren, um die Datenquelle Ihres Servers zu importieren.