Informationen zu Stilthemen im Jitterbit App Builder
Designs verfügen über eine Vorschau-Funktion, mit der Sie schnell visuell sehen können, wie verschiedene Bildschirme und Bedienfelder im App Builder mit dem ausgewählten Design aussehen. Diese Anleitung beschreibt die aktuelle Implementierung von Designs.
Hinweis
Kopieren Sie ein Design, wenn Sie Ihre Änderungen bei einem Upgrade beibehalten möchten. Wenn Sie ein Design für Seiten oder Bedienfelder verwenden, lassen Sie das Basisdesign leer. Wenn Sie es auf das App-Design setzen, wird das App-Design-CSS zweimal geladen.
Übersicht
App Builder ermöglicht die Anpassung der visuellen Darstellung einer App in der Anwendungsebene durch die Nutzung von Stilthemen. Themen im App Builder sind definierte Kombinationen aus Komponenten und Werttypen, mit denen Sie die Darstellung bestimmter Bereiche der Benutzeroberfläche und des Nutzererlebnisses der Anwendungsebene steuern können. Eine Komponente stellt hier einen Bereich in der Benutzeroberfläche der Anwendungsebene dar, dessen Eigenschaften geändert werden können, beispielsweise ist Seite eine Komponente. Werttypen stellen die spezifischen Eigenschaften dar, die geändert oder definiert werden können, beispielsweise ist Hintergrundfarbe ein Werttyp.
Beispiel: Legen Sie die Hintergrundfarbe fest [Value type] der Links [Interface] lila sein.
Mit dem App Builder werden mehrere vordefinierte Basisthemen mitgeliefert, die Sie in Ihrer Anwendung direkt verwenden oder als Basisthema nutzen und weiter anpassen können. Darüber hinaus stehen Ihnen über Themen folgende Optionen zur Verfügung:
- Themeneinstellungstypen sind verfügbar, um Ausrichtung, Abstand und CSS-Übergänge zu konfigurieren
- Die folgenden neuen Bereiche der Seiten von App Builder können über Designs angepasst werden:
- Diagramm, Karte und Kalender Immobilienbereiche
- Kachelrand auf Brettern/Bahnen, Kachelzentrierung in einem Panel
- Mehrzeilige Panel-Steuersätze, Überschriften und Zellen (ermöglichen größere MRP-Zeilen)
- Validierungen (dem Benutzer angezeigte Fehler, Warnungen, Eingabeaufforderungen und Ausnahmen)
- Zurück-Schaltfläche
- Schaltfläche „Weitere Zeilen laden“
- Möglichkeit, die Symbolleiste auszublenden, wenn alle internen Steuerelemente ausgeblendet sind, einschließlich der Deaktivierung der Zählung
- Die Schaltfläche „Schließen“ (‘x’) ist jetzt Teil des Panels und kann ähnlich gestaltet werden
- Unterstützt die Panelsichtbarkeit, die das Panel verbirgt, aber den Platz reserviert (Wert „3“)
- Panel-Header können jetzt ausgeblendet oder ihre Größe über Formate angepasst werden
- Schriftarten auf Site-Ebene können remote geladen werden
Themenloser Staat
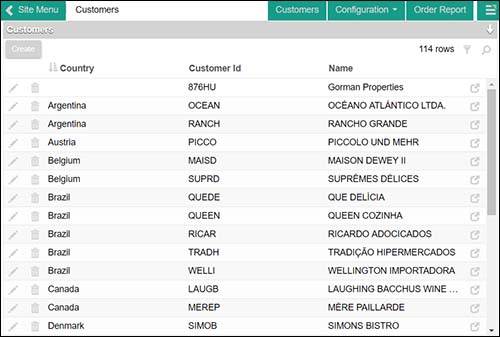
Ohne definierte und angewendete Designinformationen erscheint der App Builder auf Anwendungsebene in einem designlosen Zustand mit minimaler Stilisierung. Mithilfe von Designs kann ein Designer das allgemeine Erscheinungsbild einer App schnell verbessern.
Schnittstellen
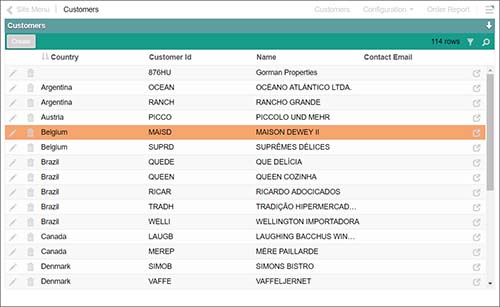
Das Erstellen eines neuen Designs und dessen Zuweisung zu einer Anwendung führt zu keinen sichtbaren Änderungen, da das neue Design keine Implementierungen enthält. Die auf Designebene gewählten Farben gelten nicht automatisch für Teile der Benutzeroberfläche der Anwendungsebene. Um benutzerdefinierte Farben in der Anwendungsebene anzuzeigen, müssen Sie die Komponenteneinstellungen konfigurieren. In Abbildung 2 ist die Hintergrundfarbe der Titelleistenkomponente Seite für den Bereich Links auf Lila eingestellt.
Komponenten sind Teile der Benutzeroberfläche, die Stilimplementierungen erhalten können.



Werttypen
Nachdem Sie eine Komponente angegeben haben, können Sie einen Werttyp auswählen, um eine Eigenschaft anzuwenden. Werttypen können sich auf Schriftfarben, Hintergrundfarben, Bilder, Ausrichtung, Farbverlauf, Größen usw. beziehen, je nachdem, welchen Immobilienbereich Sie anpassen möchten. Auf der Themenseite gibt es für jeden Werttyp einen entsprechenden Hilfetext mit hilfreichen Tipps und Hinweisen zu den anzugebenden Informationen.
Referenzieren von Farben durch reservierte Syntax
Beim Festlegen von Farben im Bereich „Designs“ des App Builder(Rahmenfarbe, Hintergrundfarbe usw.) können Sie auf den Namen einer der drei auf Designebene definierten Farben verweisen. Dies ermöglicht eine schnellere Anpassung mit der Kopierfunktion.
Die reservierten Syntaxbegriffe, die Sie angeben können, sind:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Farben anpassen
Bei Verwendung reservierter Namen können auch Helligkeit, Dunkelheit und Deckkraft der Farben angepasst werden.
Helligkeit, Dunkelheit und Deckkraft der Farben können angepasst werden. Diese Anpassung ist für die folgenden reservierten Begriffe verfügbar:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Um die Helligkeit und Dunkelheit der Farbe anzupassen, fügen Sie ein Pipe-Zeichen und einen numerischen Dezimalwert hinzu (positiver Wert erhöht, negativer Wert verdunkelt die Farbe). Erwartete Werte sind: -.9- .9.
Syntax: {PrimaryColor|.25} oder {PrimaryColor|-.25}
Um die Farbopazität anzupassen, fügen Sie das Tilde-Zeichen und einen Dezimalwert hinzu. Erwartete Werte sind .1- .9.
Syntax: {PrimaryColor~.25}
Schaltfläche „Kopieren“
Jedes Design kann kopiert werden. Nutzen Sie diese Funktion, wenn Sie schnell mit einem Design loslegen möchten. Legen Sie einfach die drei Farben für Primär-, Sekundär- und Komplementärfarbe fest. Es stehen zahlreiche vordefinierte Designs zur Verfügung, die Sie direkt verwenden oder für eine schnelle Einrichtung weiter anpassen können.
Vordefinierte Themen im App Builder
App Builder wird mit mehreren vordefinierten Designs ausgeliefert. Diese sind zwar technisch editierbar, bei einem Upgrade gehen jedoch alle Änderungen verloren.
Vorschläge
Wenn Sie eine dunkle Hintergrundfarbe wählen, achten Sie darauf, dass die Schriftfarbe für den gesamten Text gut lesbar ist. Nutzen Sie die in der Schriftfarbe enthaltene Textschatteneigenschaft für zusätzlichen Kontrast.
Anhang
Komponenten
| Immobilienbereich | Schnittstellenname | Beschreibung |
|---|---|---|
| Seite | Container - Seite | Der Container für die Seiten |
| Container - Site | Der gesamte Site-Text, modale Fenster, andere Popups | |
| Tab - Aktiv | Aktive Tabs auf einer Seite | |
| Tab - Inaktiv | Inaktive Tabs auf einer Seite | |
| Tabs-Container | Der Container für die Tabs, die in verkleinerten Ansichtsfenstern angezeigt werden | |
| Seite - Titelleiste | Links | Links in der oberen Seitenleiste |
| Dropdown-Menüs - Container | Die Dropdown-Menüelemente | |
| Dropdown-Menüs - Menüpunkte | Das Dropdown-Menü, geöffnet mit Menüpunkten | |
| Titelleiste - Zurück-Button | Der Zurück-Button, der zur vorherigen Seite navigiert | |
| Titelleiste - Container | Die obere Leiste enthält den Seitennamen, die Navigation und die Schaltfläche „Mehr“ | |
| Titelleiste - Seitentitel | Das enthaltene Element in der oberen Leiste für den Seitentitel allein | |
| Titelleiste - Splitter | Kleine Splitter zwischen Elementen | |
| Seite - Aktionsleiste | Elemente der Leiste | Schaltflächen der Aktionsleiste |
| Site-Menü | Der Home-Link, der zur Startseite der Site führt | |
| Dienststatus - Offline | Das Dreiecksymbol zeigt an, dass der Dienst nicht ausgeführt wird | |
| Dienststatus - Online | Das Dreiecksymbol zeigt an, dass der Dienst ausgeführt wird | |
| Dienststatus - Unbekannt | Das Dreiecksymbol zeigt an, dass sich der Dienst in einem unbekannten Status befindet | |
| Seiten-Popup | Schließen-Schaltfläche | Die X-Schaltfläche zum Schließen der modalen Bedienfelder |
| Container | Überlagerter Seitencontainer | |
| Container - Panel-Container | Panels, die als Overlay angezeigt werden | |
| Panel | Aktivitätsanzeige | Animierter Kreis zeigt die Netzwerkaktivität des Panels an |
| Panel - Container | Panel mit der Header und den Panelinhalten | |
| Panel - Inhalt | Panel-Inhaltscontainer | |
| Panel - Deaktiviert | Panels, die aufgrund unvollständiger Bindungen deaktiviert sind | |
| Panel - Panel-Container | Der äußere Container jedes Panels | |
| Panel - Titelleiste | Der Bereich über einem Panel enthält den Panelnamen | |
| Bedienfeld - Symbolleiste | Symbolleiste | Symbolleiste mit Schaltflächen und Steuerelementen auf Bedienfeldebene |
| Panel - Einzeiliges Panel | Steuerelementsatz - Container | Feldsatzcontainer mit Formularsteuerelementen |
| Steuerelementsatz - Bezeichnung | Der Legendenteil des Feldsatzcontainers | |
| Steuerelementsatz - Panelinhalt | Der Inhaltscontainer mit einem einzeiligen Panel | |
| Feld - Bezeichnung | Der Titel, der das Feld in einem Formular darstellt | |
| Feld - Wert | Der Anzeigestatuswert des Felds in einem Formular | |
| Panel - Tafel und Spur | Symbol „Link zur Seite“ | Das Symbol, das auf eine Seite verweist |
| Kachel - Container | Das enthaltene Fliese eines gekachelten Paneltyps | |
| Kachel - Füllelement | Ein Füllelement, das die linksbündige Ausrichtung von umschlossenen Tafeln sicherstellt. Dieses Element wird zusammen mit justify-content: center zentriert. | |
| Kachel - Bahntitel | Die Überschrift über Bahnen oder Kachelgruppen | |
| Kachel - Ausgewählt | Das enthaltene Fliese eines gekachelten Bedienfeldtyps, wenn aktiv | |
| Kachel - Kachelpaneel-Container | Ein zusätzlicher Container, der alle Kacheln umschließt | |
| Panel - Mehrzeilig | Feld - Gruppiert nach | Zellenwerte, die beim Gruppieren nach gerastert werden |
| Kopfzeile - Container | Header in einem Datenraster | |
| Kopfzeile - Steuerelementsatz | Gruppierte Spalten in einem Datenraster | |
| Kopfzeile - Steuerelementsatzbezeichnung | Die Bezeichnung über jeder Steuerelementsatzgruppe | |
| Kopfzeile - Beschriftung | Jede Header in einem Datenraster | |
| Zeile - Hinzufügen | Die hinzugefügte Zeile, die beim Einfügen in ein mehrzeiliges Panel angezeigt wird | |
| Zeile - Zellen | Zellen in einem mehrzeiligen Panel | |
| Zeile - Gerade | Jede gerade Zeile in einem Datenraster | |
| Zeile - Schaltfläche „Weitere Zeilen laden“ | Die Schaltfläche, die angezeigt wird, wenn Sie weitere Zeilen laden können | |
| Zeile - Ungerade | Jede ungerade Zeile in einem Datenraster | |
| Zeile - Ausgewählt | Die aktuell ausgewählte Zeile im Datenraster | |
| Zeile - Gesamt | Die Gesamtzeile eines Datenrasters | |
| Panel - Diagramm | Diagrammfarben - Farbe 1 | Die erste Reihe in einem Diagramm |
| Diagrammfarben - Farbe 2 | Die zweite Reihe in einem Diagramm | |
| Diagrammfarben - Farbe 3 | Die dritte Reihe in einem Diagramm | |
| Diagrammfarben - Farbe 4 | Die vierte Reihe in einem Diagramm | |
| Diagrammfarben - Farbe 5 | Die fünfte Reihe in einem Diagramm | |
| Diagrammfarben - Farbe 6 | Die sechste Reihe in einem Diagramm | |
| Diagrammfarben - Textfarbe | Der für verschiedene Teile eines Diagramms gerenderte Text | |
| Sonstiges - Flaggen | Die Flaggen auf einer Karte | |
| Sonstiges - Ausgewählt | Die hervorgehobene Diagrammfarbe | |
| Panel - Kalender | Container | Die Tage in einem Kalender |
| Ereignis - Container | Das Ereignisfeld in einem Kalender | |
| Ereignis - Ausgewählt | Das hervorgehobene Ereignisfeld in einem Kalender | |
| Heutiges Datum - Container | Die gesamte Box mit dem heutigen Datum | |
| Heutiges Datum - Tag | Der Zahlenteil des heutigen Datums | |
| Heutiges Datum - Ausgewählt | Der ausgewählte Tag des Monats | |
| Steuerelemente | Badge | Das Badge-Element, das sich an andere Steuerelemente anfügt |
| Symbolfelder | Steuerelementtypen für Symbolfelder | |
| Zeilensteuerung | Zeilensteuerungen zum Unterteilen von Inhalten in einem Panel | |
| Fortschrittsbalken | Fortschrittsbalkenelement | |
| Schaltfläche - Aktivitätsanzeige | Das sich drehende Symbol zeigt eine Aktivität an | |
| Schaltfläche - Container | Schaltflächen auf einem Bedienfeld | |
| Felder - Zusätzliche Feldcontainer | Zusätzlicher Inhalt von Formularfeldern, z. B. Listenfeldoptionen. | |
| Felder - Immer bearbeitbar | Der Hover-Effekt über einem immer bearbeitbaren Feld | |
| Felder - Automatische Bearbeitung | Der Hover-Effekt über einem Feld zur automatischen Bearbeitung | |
| Felder - Bearbeitungsstatus | Formularelemente auf der Seite | |
| Felder - Bearbeitungsstatus aktiv | Formularelemente auf der Seite, wenn fokussiert oder anderweitig aktiv | |
| Felder - Formularsteuerelement | Formularsteuerelement | |
| Felder - Nicht editierbar | Alle nicht editierbaren Textwerte aus einer Datenquelle | |
| Felder - Erforderlich | Das kleine Farbelement, das anzeigt, dass ein Feld erforderlich ist | |
| Felder - Ausgewählt | Verschiedene hervorgehobene Datenelemente wie Listen oder Tage in einem Datumsbereich | |
| Links - Chevron | Das Chevron, das nach einem Hyperlink erscheint | |
| Links - Container | Anwendungsweite Links | |
| Validierungen | Bestätigung | Bestätigungsaufforderungen für Ereignisse wie Löschen |
| Fehler | Validierungsergebnisse vom Typ Fehler | |
| Ausnahme | App Builder-Ausnahmen, die unten auf dem Bildschirm angezeigt werden | |
| Informationen | Validierungsergebnisse vom Typ „Informationen“ | |
| Warnung | Validierungsergebnisse vom Typ Warnung |
Werttypen
| Werttypname | Eingabebeschreibung | Hilfetext |
|---|---|---|
| 1 Hintergrundverlauf | Ein Farbverlauf von einem Farbwert zum anderen | Wert 1 und 2 werden für die Farben „Von“ und „Bis“ verwendet. Wert 3 ist für die Rahmenfarbe. |
| 2 Hintergrundfarbe | Farbcode oder benannter Wert, der zum Füllen des gesamten Elements verwendet wird | Wert1 wird für die Hintergrundfarbe verwendet. Kann ein HTML-Code sein oder {PrimaryColor} verwenden, um beispielsweise die Farbe des Designs zu verwenden. |
| 3 Hintergrundbild | URL oder Base64 Bildwert | Wert1 ist entweder eine URL oder ein Base64-kodiertes Bild. Klicken Sie mit der rechten Maustaste auf ein beliebiges App Builder-Bild und kopieren Sie die URL, um die im App Builder gehosteten Bilder zu verwenden. Wert2 dient dazu, das Bild entweder zu strecken oder zu wiederholen. Zum Strecken geben Sie „cover“ ein, andernfalls lassen Sie das Feld leer, um das Bild zu wiederholen (zu Fliese). |
| 4 Rahmenfarbe | Farbcode oder benannter Wert | Wert1 wird für die Rahmenfarbe verwendet. |
| 5 Symbol - Glyphe | Glyphicon-Code, nicht benannter Wert | Wert1 wird für den Glyphicon-Code verwendet. |
| 6 Schriftfarbe | Farbcode oder benannter Wert | Wert1 wird für die Schriftfarbe verwendet. Wert2 muss ein bestimmtes Format haben: 0 1px 1px #222. Ändern Sie den Farbcode, um die tatsächliche Farbe zu beeinflussen. |
| 7 Erweiterte Stile | Erweiterte CSS-Werte für Anzeige, Opazität und Übergangseigenschaften festlegen | Wert1 blendet Elemente aus, indem der Wert auf „keine“ gesetzt wird. Wert2 legt den Rand des Elements fest, Wert3 den Abstand. Opazität wird verwendet, um die Opazität bzw. Transparenz eines Elements festzulegen. Erwartete Werte sind 0,1 bis 0,9. Beispiel: 0,5 |
| 8 Hintergrund (erweitert) | Alle Hintergrundoptionen | Wert1 steht für die Kurzform des Hintergrunds. Hiermit können Sie alle Hintergrundoptionen gleichzeitig festlegen. Wert2 ist die Eigenschaft für die Hintergrundgröße. |
| 9 Box | Schatteneffekt auf Boxen | Wert1 stellt die Boxschattenwerte dar, während Wert2 für die Farbe des Schattens verwendet wird. |
| 10 Schriftart - Erweitert | Einstellen verschiedener Schriftarten wie Typ, Größe und Fettdruck | Wert1 steht für die Schriftartnamen. Verwenden Sie eine durch Kommas getrennte Liste. Wert2 steht für die Schriftgröße. Dies kann eine beliebige Maßeinheit sein. Wert3 steht für den Fettdruck. Sie können einen Wert eingeben oder „fett“ oder andere reservierte Wörter verwenden. |
| 11 Rahmenradius | Die Krümmung eines Rahmens. Verwenden Sie 100 %, um einen Kreis zu erstellen. | Wert1 wird verwendet, um die Ecken eines Elements abzurunden. |
| 12 Flexbox Fliese | Festlegen von Stilen, die sich auf Board-Panel-Kacheln auswirken. | Die Werte 1 und 2 steuern die Größe der Kacheln. |
| 13 Text - Erweitert | Textänderungen | Wert1 legt die Textdekoration fest, die zum Hinzufügen von Unterstreichungen und anderen Eigenschaften verwendet wird. Wert2 legt die Texttransformation fest, die zum Großschreiben von Text verwendet wird. Wert3 legt den Schriftstil fest, der für Kursivschrift verwendet wird. |
| 14 Ausrichtung | Legt die Ausrichtung verschiedener Elemente in einem bestimmten Bereich fest. | Wert1 legt die vertikale Ausrichtung eines Inline-Containers fest, z. B. „Mitte“. Wert2 legt die horizontale Ausrichtung von Text fest, z. B. „Mitte“. |
| 15 Schriftart | Legen Sie verschiedene Informationen zum Schriftstil fest, z. B. Schriftart, -größe und wie dick oder dünn (Fettdruck) Zeichen angezeigt werden sollen. | Wert 1 wird verwendet, um die Schriftart für ein Element anzugeben. Verwenden Sie eine durch Kommas getrennte Liste. Beispiel: Calibri, Arial, serifenlos. Wert 2 wird verwendet, um die Schriftgröße festzulegen. Die Optionen für die Schriftgröße reichen von xx-klein bis xx-groß. Beispiel: klein. Wert 3 wird verwendet, um die Schriftstärke festzulegen, d. h. wie dick oder dünn Schriftzeichen auf der Seite angezeigt werden sollen. Die Optionen für die Schriftstärke reichen von normal bis fetter. Eine Schriftstärke von 400 entspricht normal, 700 entspricht fett. Beispiel: fett. |
| 16 Abstand | Abstandswerte für in einem Container angezeigten Inhalt angeben | Wert 1 legt die Zeilenhöhe fest. Die Eigenschaft „Zeilenhöhe“ gibt die Höhe eines Elements an. Negative Werte sind nicht zulässig. Beispiel: 1,4em. Wert 2 wird zum Festlegen des Rands verwendet. Die Eigenschaft „Rand“ wird verwendet, um Platz um Elemente herum zu schaffen. Negative Werte sind nicht zulässig. Für 4 Seiten eines Elements kann ein Rand definiert werden: oben, rechts, unten, links. Wert 3 wird zum Festlegen des Innenabstands verwendet. Die Eigenschaft „Innenabstand“ wird verwendet, um Platz um den Inhalt eines Elements herum zu schaffen. Für 4 Seiten eines Elements kann ein Innenabstand definiert werden: oben, rechts, unten, links. |