Panel-Sichtbarkeit im Jitterbit App Builder
Die Panelsichtbarkeit ermöglicht die Steuerung der Panelanzeige für gebundene Panels (zwei Panels, die durch Bindungskriterien miteinander verknüpft sind). Die Panelsichtbarkeit wird über den Wert einer übergeordneten Spalte definiert, und die zugehörige Logik bestimmt, ob ein Panel angezeigt wird oder nicht. Es gibt entsprechende Einstellungen, um die Darstellung des ausgeblendeten Panelinhalts auf der Seite zu optimieren.
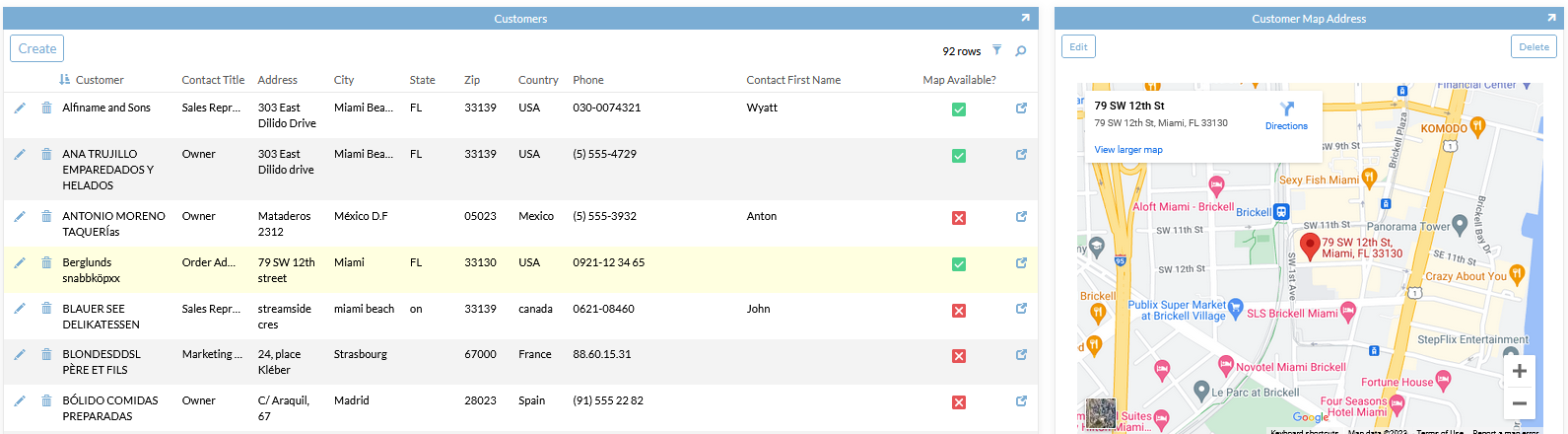
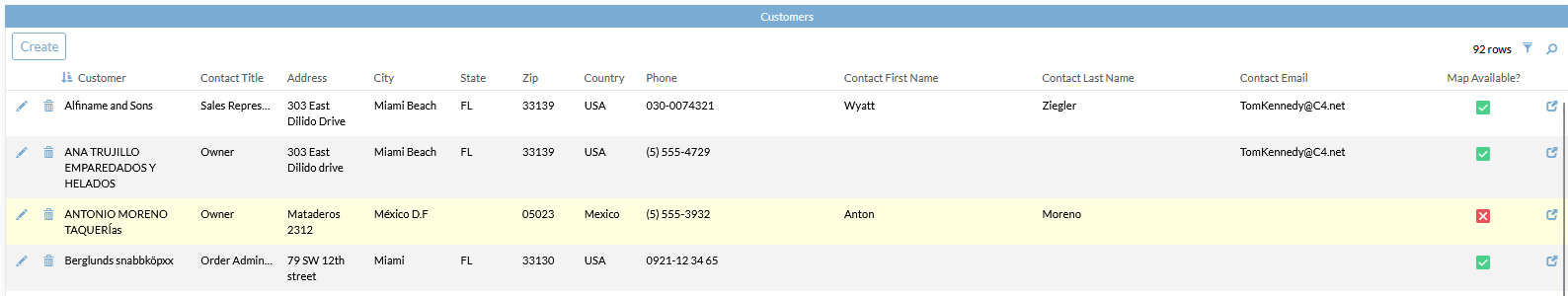
Im Beispiel dieses Artikels zeigt die Panelsichtbarkeit eine Kundenkarte an, wenn ein ausgewählter Kundendatensatz aus den USA stammt. Bei Auswahl von Kunden aus anderen Ländern wird keine Kundenkarte angezeigt.


So konfigurieren Sie die Panel-Sichtbarkeit
Ein Anwendungsfall für die Panelsichtbarkeit ist, wenn Sie ein Kundenpanel und ein entsprechendes Kundenkartenpanel haben. Möglicherweise möchten Sie das Kundenkartenpanel nur anzeigen, wenn der Kundendatensatz aus den USA stammt. Wenn ein Datensatz aus einem anderen Land ausgewählt wird, soll die Karte ausgeblendet werden. Dies lässt sich mithilfe der Panelsichtbarkeit erreichen.
In diesem Beispiel wird davon ausgegangen, dass Sie über zwei Bedienfelder verfügen, denen bereits eine Bindungslogik zugeordnet ist.
- Navigieren Sie zu der Seite mit den Panels, die Sie konfigurieren möchten
- Gehen Sie zu Action Drawer > Diese Seite gestalten
- Wählen Sie das Panel aus dem Seitenansichtsbereich
- Klicken Sie auf das Zahnradsymbol, um die Panelquelle zu bearbeiten
- Klicken Sie auf die Registerkarte Tab
-
Fügen Sie die entsprechende bedingte Logik hinzu
- Zum Beispiel:
IIF(C.Country = 'USA', 1, 0) - Weisen Sie einen Alias zu
- Zum Beispiel:
-
Aktivieren, um den Datensatz zu speichern
- Klicken Sie auf die Schaltfläche Ergebnisse, um sicherzustellen, dass Daten zurückgegeben werden
- Klicken Sie auf die Schaltfläche App Builder zurück, um zum Seitendesign zu gelangen
- Klicken Sie in dem Bereich, den Sie in der Logik ausblenden möchten, auf die Tab Edge Case
- Erweitern Sie Allgemein und legen Sie Folgendes fest:
- Sichtbarkeitsspalte - ordnen Sie diese dem Alias-Wert zu, der in der Logik der Geschäftsregel des Panels definiert ist
- Anfänglicher Sichtbarkeitsstatus - legt fest, wie das Panel auf der Seite Platz einnimmt. Weitere Informationen finden Sie im folgenden Abschnitt.
Anfänglicher Sichtbarkeitsstatus
Wenn im zugrunde liegenden übergeordneten Element keine Daten vorhanden sind, werden ausgeblendete Panels möglicherweise nicht korrekt angezeigt, wenn die Seite vollständig gerendert ist. Dies kann zu Problemen mit Layout und Ausrichtung führen. Um in solchen Fällen eine bessere Kontrolle über das Layout zu ermöglichen, gibt es bei der Verwendung der Spaltensichtbarkeit folgende Einstellung für die Panel-Edge-Case-Einstellungen:
- Ausgeblendet - Nicht sichtbar und kein Platz reserviert
- Ausgeblendet (Platz reserviert) - Nicht sichtbar und Platz reserviert
- Sichtbar - Die Einstellung wird angezeigt
Beispiel: Wenn Sie für die Sichtbarkeitsspalte die Werte 1 (Sichtbar) und 3 (Ausgeblendet und Platz reserviert) verwenden, setzen Sie den anfänglichen Sichtbarkeitsstatus auf Ausgeblendet (Platz reserviert). Dadurch wird verhindert, dass die Panels auf der Seite ihre Größe unerwartet ändern, wenn keine Daten verfügbar sind.