MongoDB-Verbindungsanleitung für Jitterbit App Builder
Übersicht
Diese Anleitung beschreibt die Systemanforderungen und Anweisungen zur Verbindung des App Builders mit einem Mongo-Datenbankserver.
Systemanforderungen
Datenbankserver
Mongo-Datenbankserver
Client-Webbrowser
-
Chrome TM 60 oder neuer
-
Firefox ® 55 oder neuer
-
Safari ® 11.0.2 oder neuer
Verbindungsanweisungen
Hinzufügen eines Servers
-
Navigieren Sie zum App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf die Schaltfläche Datenserver
-
Klicken Sie auf die Schaltfläche + Server oben links im Datenserver-Panel. Dies öffnet die Seite Server hinzufügen.
-
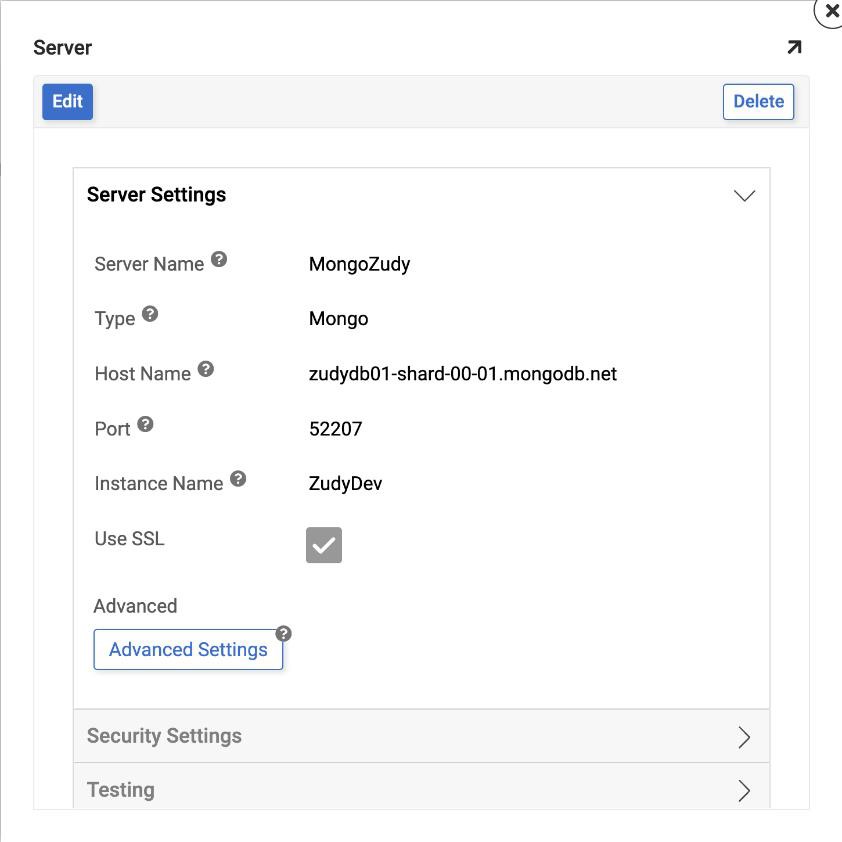
Servername: Identifizierbarer Name für die Serververbindung
-
Typ: Mongo
-
Hostname: Host-URL, die mit der MongoDB-Datenbankinstanz verbunden ist
-
Port: Wird mit 27017 ausgefüllt, aber überprüfen Sie die Servereinstellungen, um zu sehen, ob es von dem Standardport abweicht (in diesem Beispiel verwendet objectrocket.com 52207 anstelle des Standardports)
-
Instanzname: Name Ihrer Mongo-Instanz
-
SSL verwenden: Überprüfen Sie die Servereinstellungen, wie Port, dies kann variieren
-
Benutzername/Passwort: Anmeldeinformationen, die mit der MongoDB-Datenbankinstanz verbunden sind

-
-
Klicken Sie auf Speichern, um die Serververbindung abzuschließen
-
Klicken Sie im Testbereich auf Verbindung testen, um sicherzustellen, dass die Verbindung ordnungsgemäß funktioniert
Importieren der Datenbank
-
Navigieren Sie zum App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf die Schaltfläche Datenserver
-
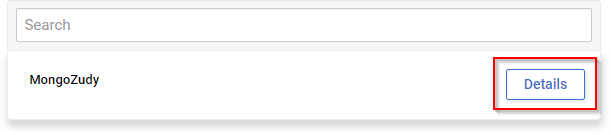
Suchen Sie die erstellte Mongo-Datenserververbindung und wählen Sie sie aus
-
Klicken Sie auf die Schaltfläche Details im Mongo-Datenservereintrag im rechten Panel

-
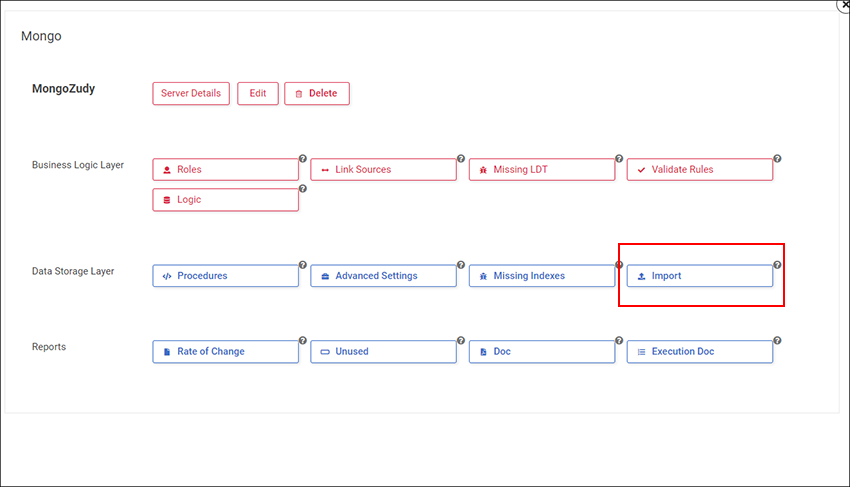
Klicken Sie auf die Schaltfläche Importieren

Erstellen Sie einen Seed-Datensatz für die Datenbank
-
Fügen Sie im Dev Mongo-Datenbank-Instance einen Seed-Datensatz hinzu und füllen Sie alle Spalten vollständig aus.
-
RDP auf dem App-Server und erstellen Sie einen Ordner, der nicht gelöscht wird, um die Ausgabe Ihres Schemas zu speichern.
-
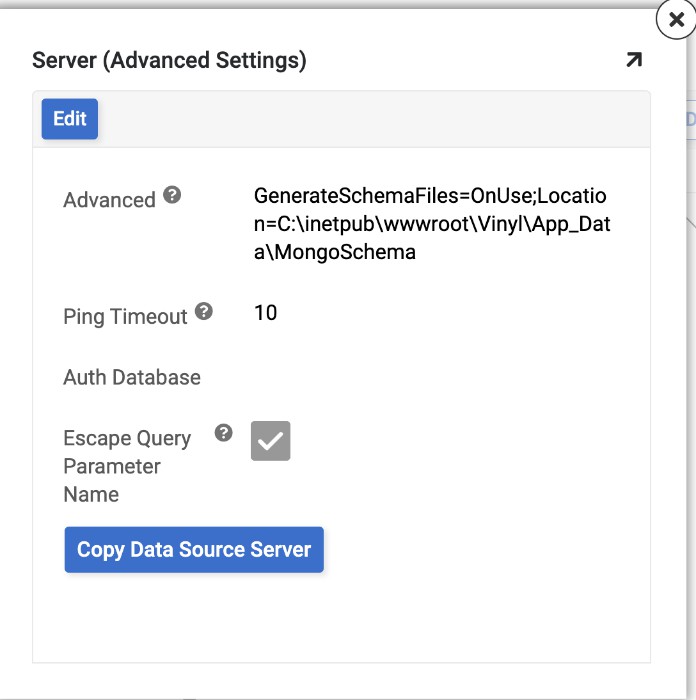
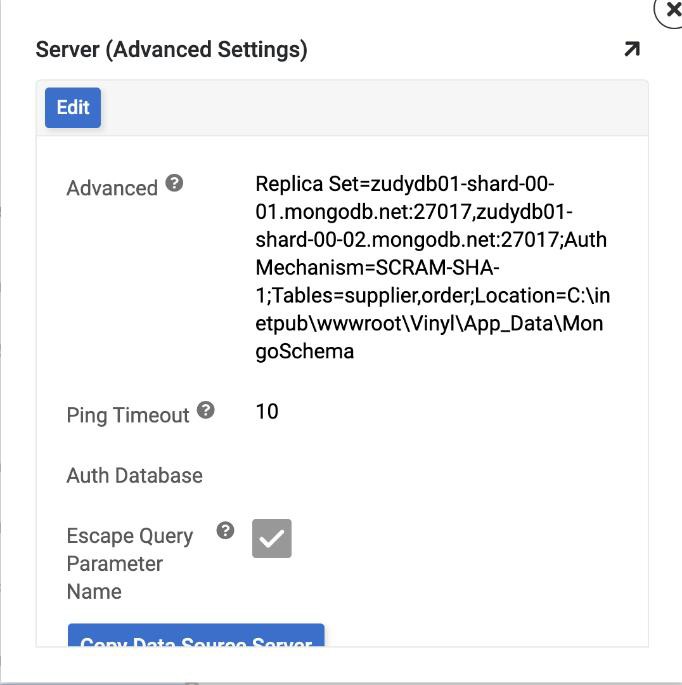
Gehen Sie in App Builder Dev zu IDE > Datenserver und suchen Sie den Eintrag für den Mongo-Datenserver. Klicken Sie auf Details > Erweiterte Einstellungen und fügen Sie die folgenden Parameter in das Feld Erweitert ein, wobei Sie sicherstellen, dass Sie auf den in Schritt 2 erstellten Ordner verweisen: GenerateSchemaFiles=OnUse;Location={{YourFilePath}}

-
Stoppen und starten Sie IIS.
-
Führen Sie in App Builder die Ergebnisse jeder der Sammlungen aus. In Ihrem App-Server-Ordner sollten Sie eine {{collectionname}}.rsd-Datei sehen, die generiert wurde.
-
Öffnen Sie die {{collectionname}}.rsd-Datei in Ihrem bevorzugten Texteditor und überprüfen Sie, ob das Schema korrekt aussieht.
-
Kehren Sie nun zu App Builder zurück, entfernen Sie die in Schritt 3 hinzugefügten zusätzlichen Parameter und ersetzen Sie sie durch die folgenden: Tables={{CollectionName}};Location={{YourFilePath}}
- Wenn Sie mehr als eine Sammlung haben, stellen Sie sicher, dass Sie diese im Parameter Table= durch ein Komma trennen.

-
Stoppen und starten Sie IIS.
Fehlersuche
Wenn Sie Probleme mit dem Mongo-Server haben, werden die folgenden Schritte zur Fehlersuche empfohlen:
-
Aktivieren Sie Datenprotokollierung, um Protokolldateien und Daten zu generieren, die Sie herunterladen und überprüfen können.
-
Konsultieren Sie die CData ADO.NET Provider für MongoDB-Dokumentation für detaillierte Informationen.