Intercom-Integration mit Jitterbit App Builder
Intercom mit App Builder Apps integrieren
Diese Anleitung beschreibt die einfachen Schritte zum Hinzufügen von Intercom, einer Messaging-Anwendung eines Drittanbieters, zu jeder App Builder App. Dadurch wird Ihre App Builder-Anwendung mit Intercom verbunden, und Sie können direkt über die App mit Benutzern chatten. Sie können auf Benutzernachrichten antworten, wenn Sie auf der Intercom-Website angemeldet sind, Email-Antworten in deren Chatfenster senden oder sogar über Slack antworten. Die gesamte Konfigurationszeit beträgt ca. 10 Minuten.
Weitere Intercom-Dokumentation oder Hilfe finden Sie im Intercom Developer Hub, Intercom-Hilfecenter oder Community-Forum.

So konfigurieren Sie die App Builder App-Integration
-
Melden Sie sich mit Ihren Intercom-Zugangsdaten auf der Intercom-Website an.
-
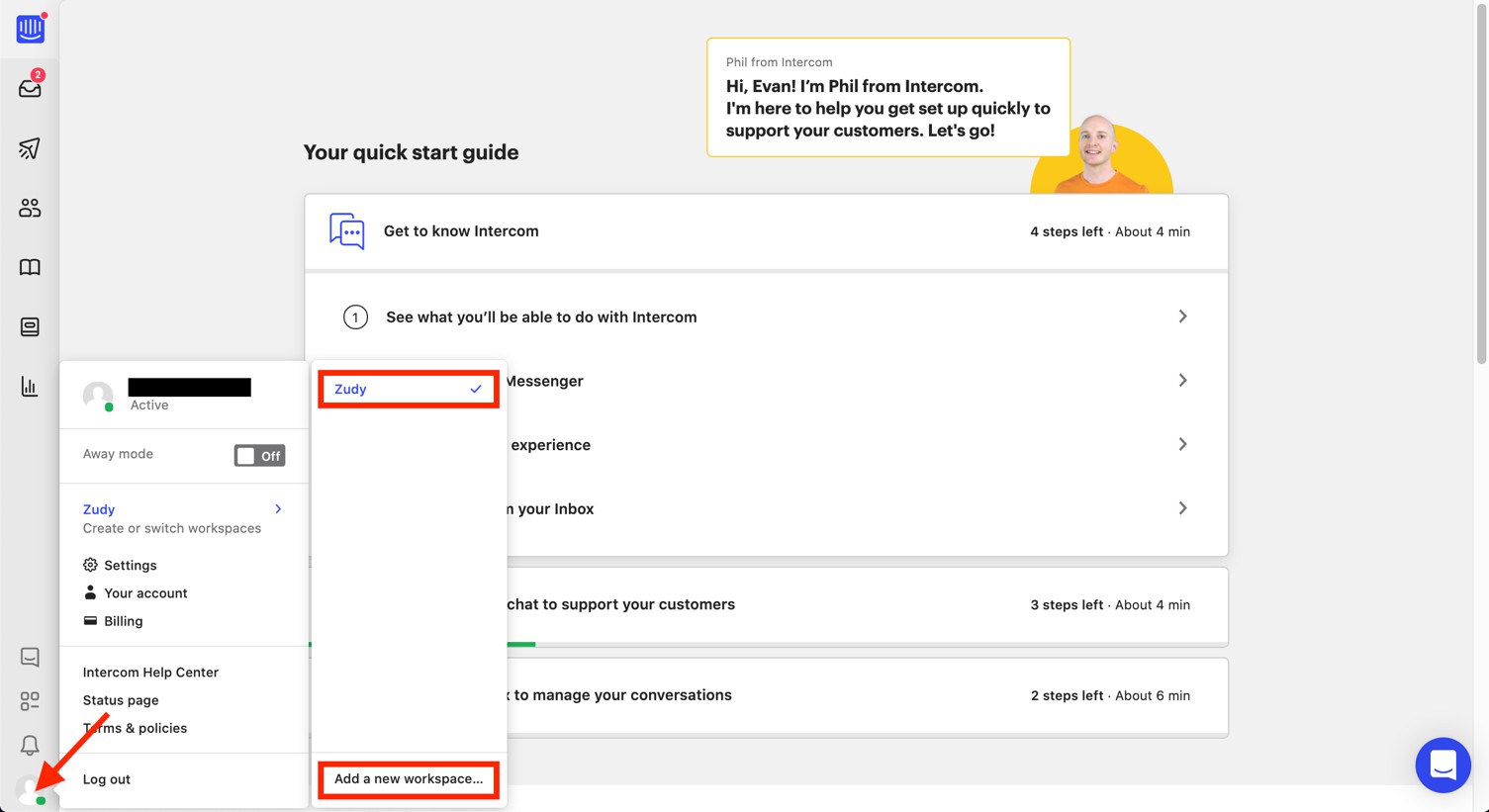
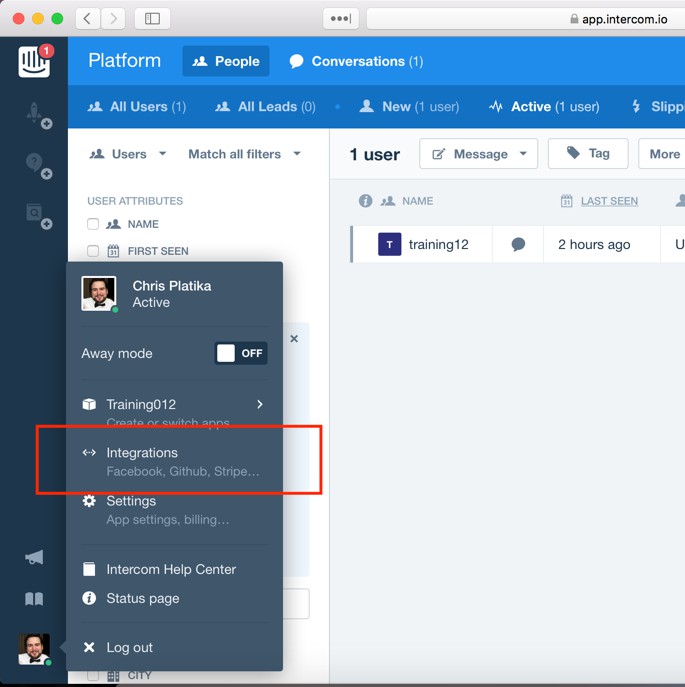
Klicken Sie unten links auf das Profilsymbol -> Jitterbit (oder Ihren Kontonamen) -> Neuen Arbeitsbereich hinzufügen…
Notiz
-
Sie sollten eine „Prod“-Version (für die Prod-Umfeld) und eine „Test“-Version (für Dev- und QA-Umgebungen) erstellen.
-
Sie müssen die Einrichtung des Arbeitsbereichs abschließen, einschließlich des Hinzufügens einer Kreditkarte, damit die Integration funktioniert und das Intercom-Symbol im App Builder richtig angezeigt wird.

-
-
Stellen Sie sicher, dass Ihre App „aktiviert“ ist.
-
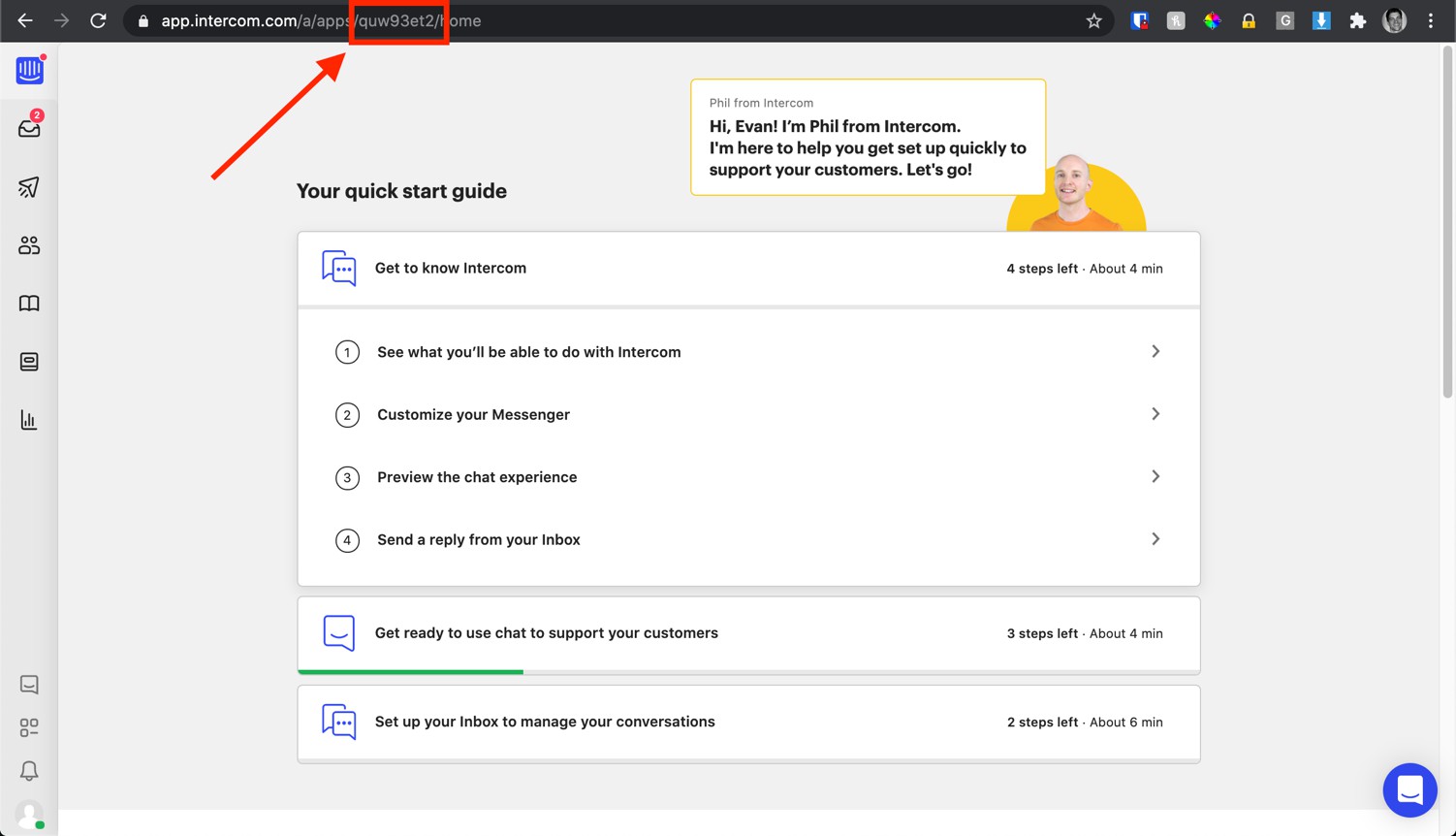
Notieren Sie sich die AppID in der Arbeitsbereichs URL (die AppID finden Sie auch im Javascript-Codeblock des vorgefertigten Widgets).

-
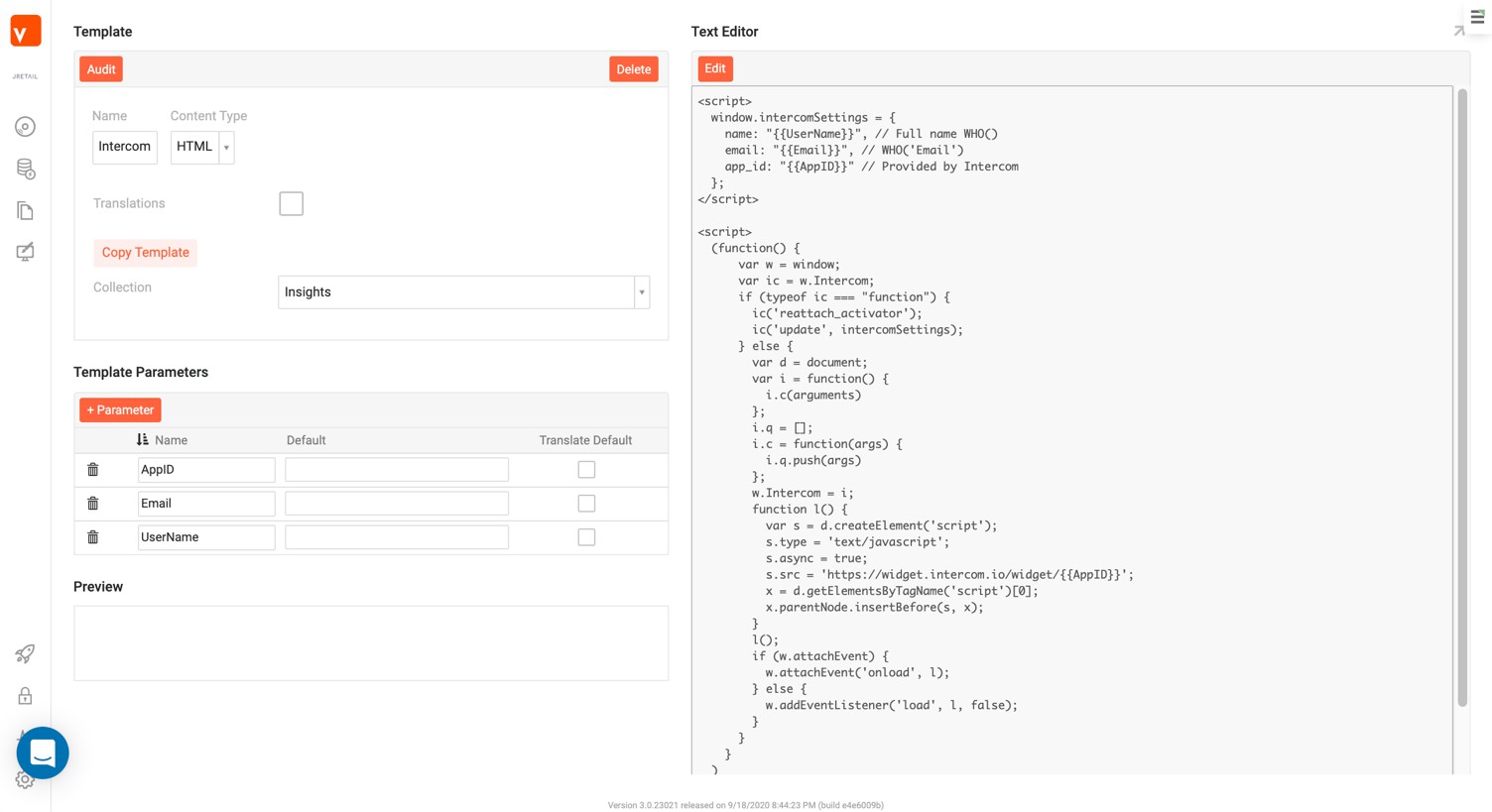
Erstellen Sie im App Builder eine neue HTML-Vorlage für Intercom, die mit einer Sammlung verbunden ist, auf die die App Zugriff hat, und erstellen Sie Einträge für die folgenden drei Parameter:
-
AppID
-
Email
-
Benutzername

-
-
Fügen Sie den folgenden Code in den Bereich Inhalt (Text) der Vorlage ein:
<script> window.intercomSettings = { name: "<UserName>", // Full name WHO() email: "<Email>", // WHO('Email') app_id: "<AppID>" // Provided by Intercom }; </script> <script> ( function(){ var w=window; var ic=w.Intercom; if(typeof ic==="function"){ ic('reattach_activator'); ic('update',intercomSettings); } else{ var d=document; var i=function(){i.c(arguments)}; i.q=[]; i.c=function(args){i.q.push(args)}; w.Intercom=i; function l(){ var s=d.createElement('script'); s.type='text/javascript'; s.async=true; s.src='https://widget.intercom.io/widget/<AppID>'; x=d.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s,x); } l(); if(w.attachEvent){ w.attachEvent('onload',l); } else{ w.addEventListener('load',l,false); } } } ) () //Manually Call the Listener if the page is loaded </script> -
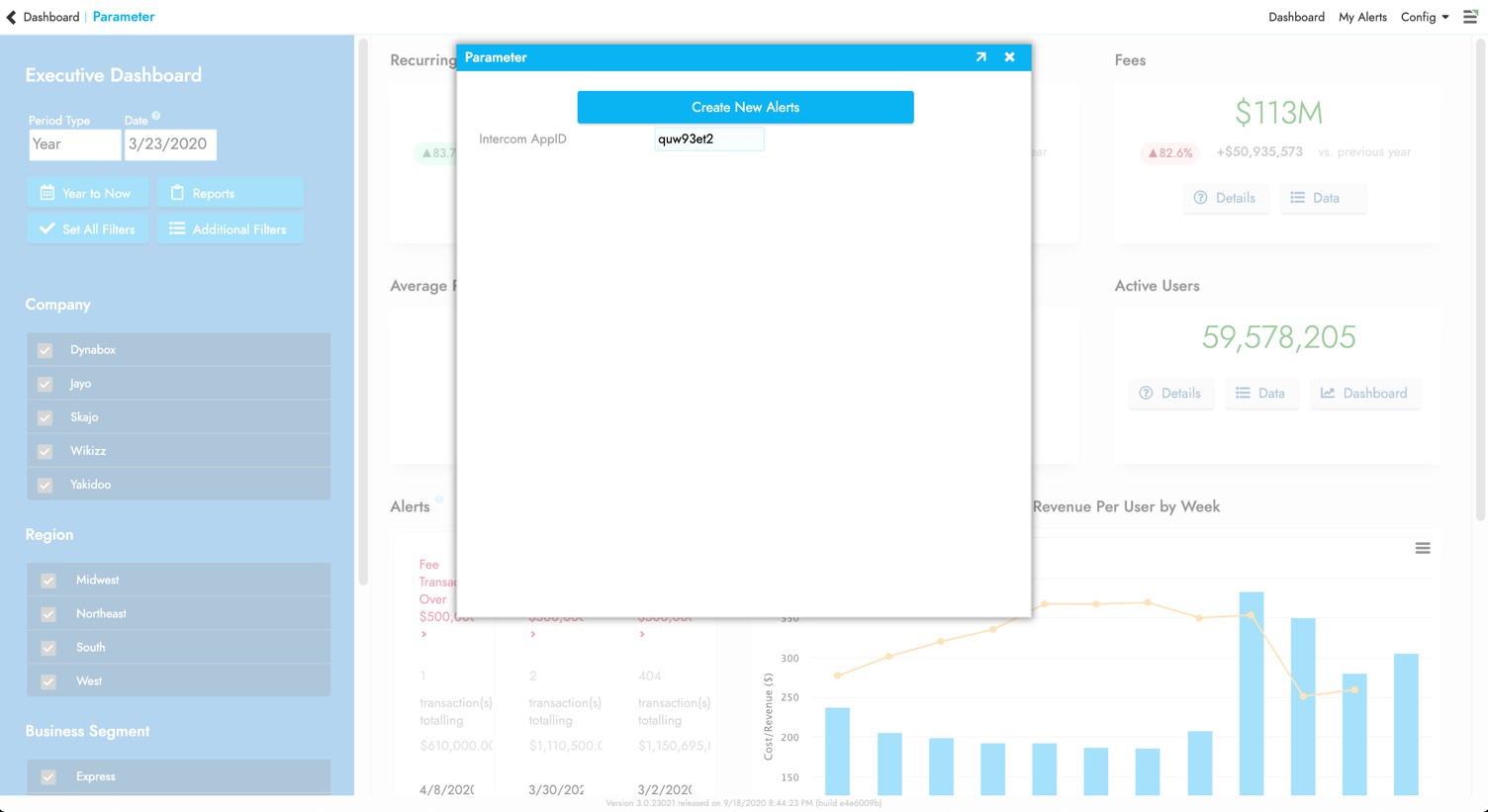
Fügen Sie Ihrer Parameter-Tabelle ein Feld hinzu, um die Intercom-App-ID zu speichern. Fügen Sie den in Intercom erstellten String-Wert an dieser Stelle ein.

-
Fügen Sie die Param-Felder IntercomAppID, WHO() und WHO(' Email') zum zugrunde liegenden Datenobjekt hinzu, das auf der Home- oder Splash-Seite der Anwendung und an jedem anderen „Einstiegspunkt“ der App verwendet wird.
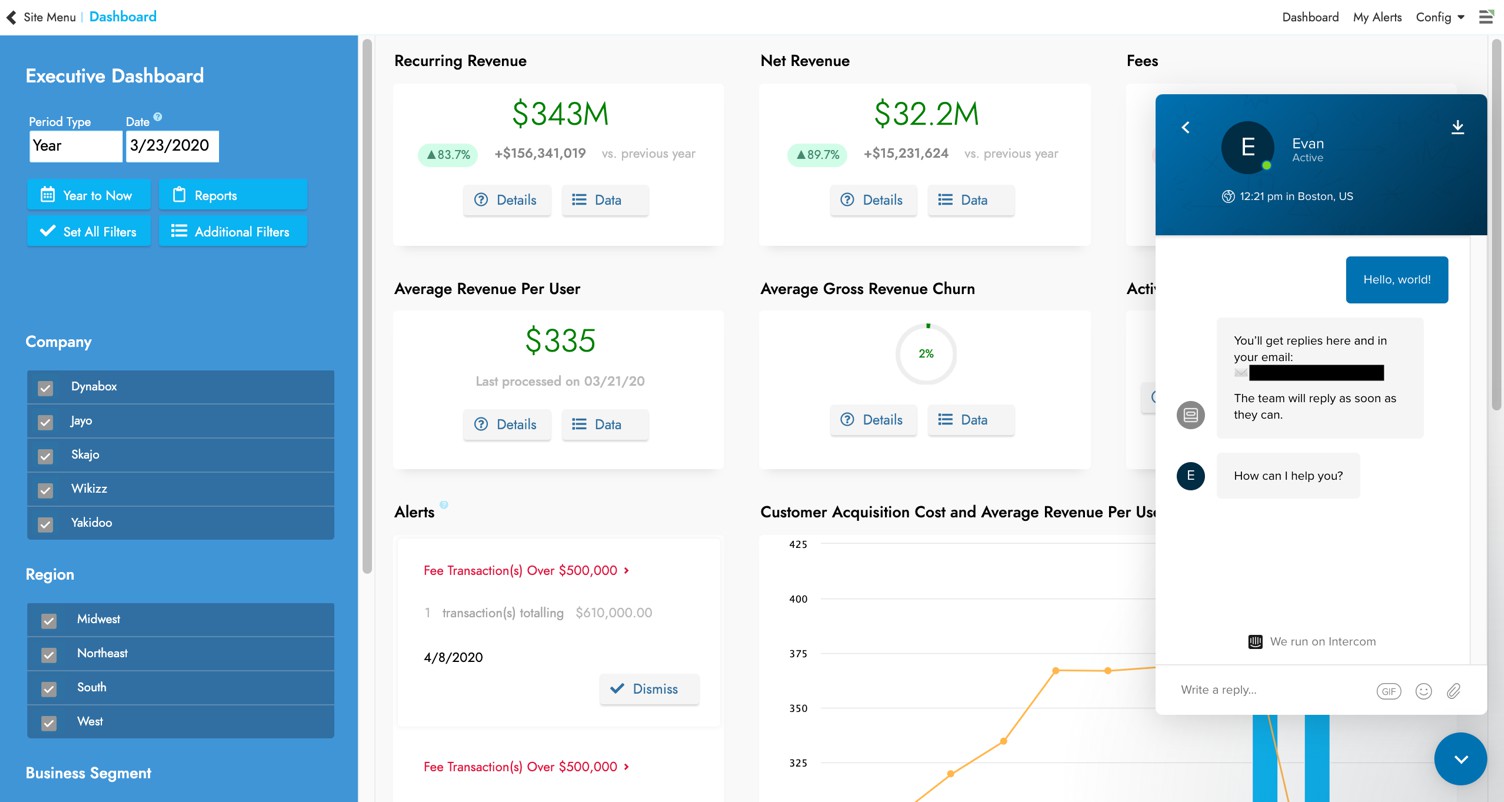
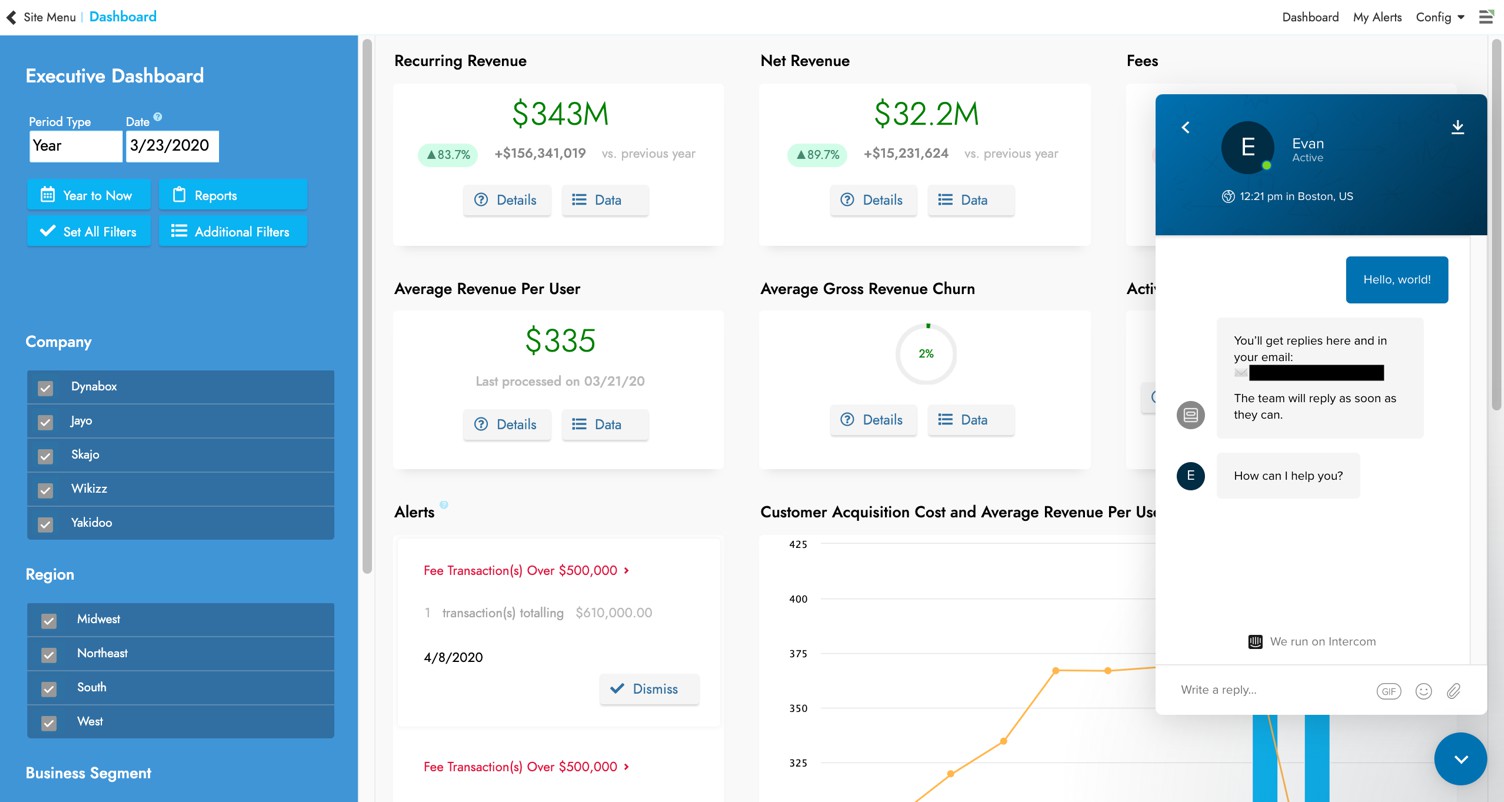
Wenn der Benutzer über eine Seite mit dieser Intercom-Vorlage auf die App zugreift, wird auf jeder Folgeseite unten rechts das Chat-Symbol angezeigt. Wenn der Benutzer die App jedoch über eine Seite ohne die HTML-Vorlage aufruft, wird weder das Symbol noch die Intercom-Funktion angezeigt.
Wichtig
Benutzer Email ist ein Pflichtfeld - Die Intercom-Integration funktioniert nicht, wenn der Benutzer keine E-Mail in seinen Profileinstellungen hat
-
Fügen Sie der Seite, auf der Sie die Intercom-Integration konfigurieren (normalerweise der Start- oder Splash-Seite), ein HTML-Steuerelement hinzu. Verbinden Sie die Vorlageninformationen > Vorlage mit der erstellten HTML-Vorlage.
-
Klicken Sie auf das Symbol Bindung für die HTML-Vorlage (im Steuerelementdetail) und erstellen Sie eine Eintragszuordnung:
Vorlagenparameter Steuerelement- oder Spaltenname AppID IntercomAppID Email Benutzer-E-Mail Benutzername Benutzername -
Aktualisieren Sie Ihre Seite. Das Intercom-Symbol sollte nun angezeigt werden.

Slack-Integration
Sie können Intercom sofort so konfigurieren, dass Benachrichtigungen an einen Slack-Kanal gesendet werden.

-
Klicken Sie im Intercom-Konto unten links auf das Profilbild-Symbol. Stellen Sie sicher, dass Ihre App aktiviert ist, und klicken Sie anschließend auf Integrationen.

-
Scrollen Sie nach unten, suchen Sie die Slack-Option und klicken Sie auf Integrieren
-
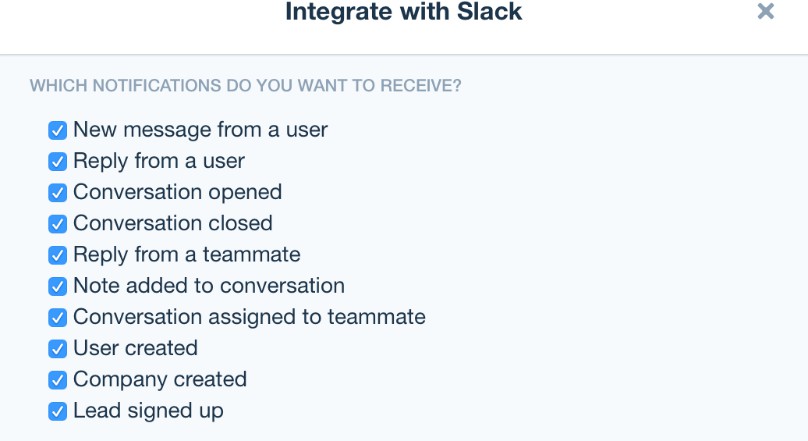
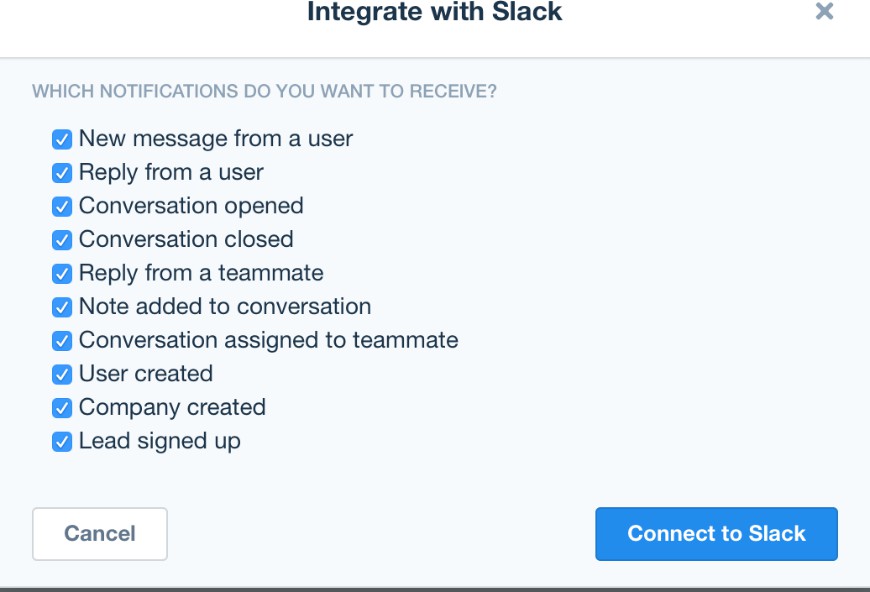
Wählen Sie aus, welche Benachrichtigungen an den Slack-Kanal weitergeleitet werden sollen, und klicken Sie dann auf die Schaltfläche Mit Slack verbinden.

-
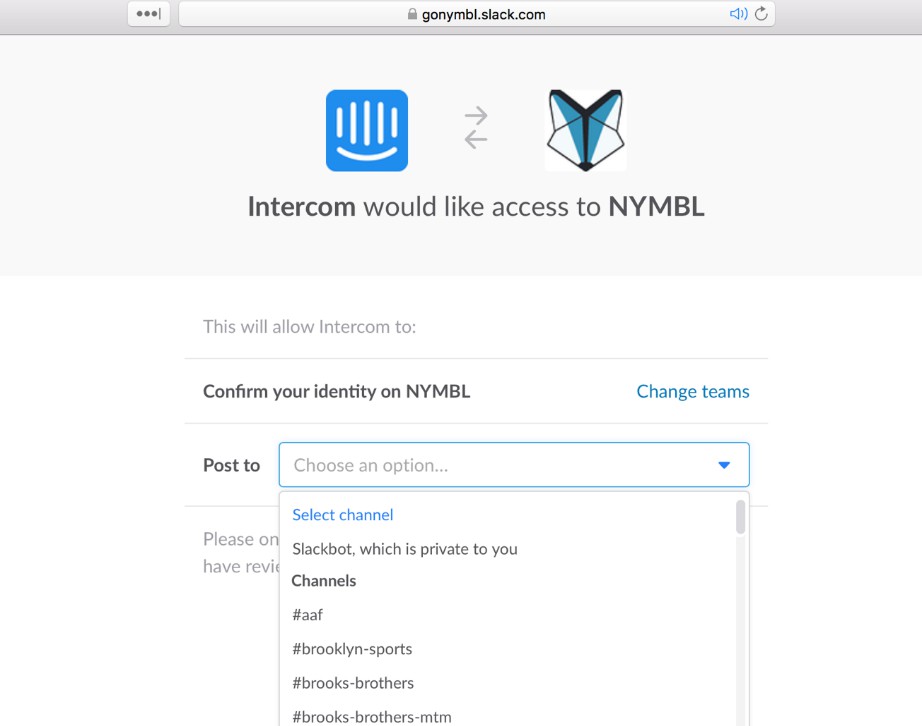
Melde dich im Slack-Kanal des Teams an. Wähle den Kanal aus, an den die Benachrichtigungen gesendet werden sollen. Wähle zu Testzwecken die Option Slackbot. Die Benachrichtigungen werden dann nur dir angezeigt.

-
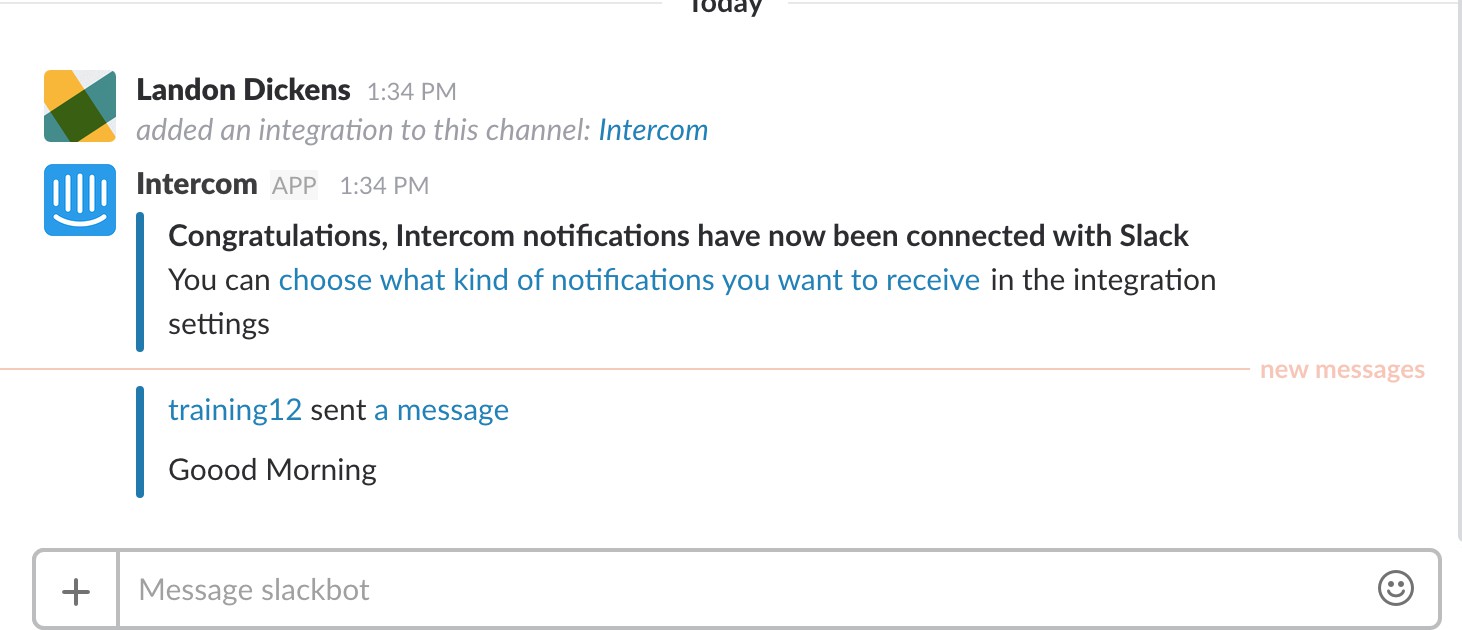
Sie sollten nun eine Benachrichtigung erhalten, dass Intercom hinzugefügt wurde. Alle neuen Nachrichten werden im ausgewählten Kanal angezeigt.

-
Um zu antworten, klicken Sie in der App auf den Link „Eine Nachricht“. Dieser führt Sie zur Intercom-Website. Derzeit benötigen Sie zusätzliche Software, um direkt aus Slack antworten zu können.
Tipps und Fehlerbehebung
- Generell empfiehlt es sich, sich in das Intercom-Website-Konto einzuloggen und die Nachrichtenfunktion zwischen Intercom und Ihrer App zu testen. Das Intercom-Dashboard und die Website bieten zahlreiche Statistiken und relevante Daten, z. B. wer aktiv in der App angemeldet ist, den Nachrichtenverlauf usw.
Bitte beachten Sie, dass die Intercom-Schaltfläche in Chrome unter Windows und Mac grundsätzlich einwandfrei funktioniert. Safari auf dem Mac scheint hingegen sehr inkonsistent zu sein. Testen Sie Ihre Implementierung unbedingt mit mehreren Browsern und idealerweise auch mit unterschiedlichen Betriebssystemen.
- Wie bei allen App Builder-Apps empfehlen wir Ihnen, eine „Prod“-Version (für die Prod-Umfeld) und eine „Test“-Version (für Dev- und QA-Umgebungen) zu erstellen.