Google Calendar-Verbindungsanleitung für Jitterbit App Builder
Übersicht
Diese Anleitung beschreibt die Systemanforderungen und Anweisungen zur Verbindung des App Builders mit einem Google Calendar-Datenbankserver.
Systemanforderungen
Datenbankserver
Google Calendar Server
Client-Webbrowser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84+
Verbindungsanweisungen
Google Calendar über die Google Console konfigurieren
-
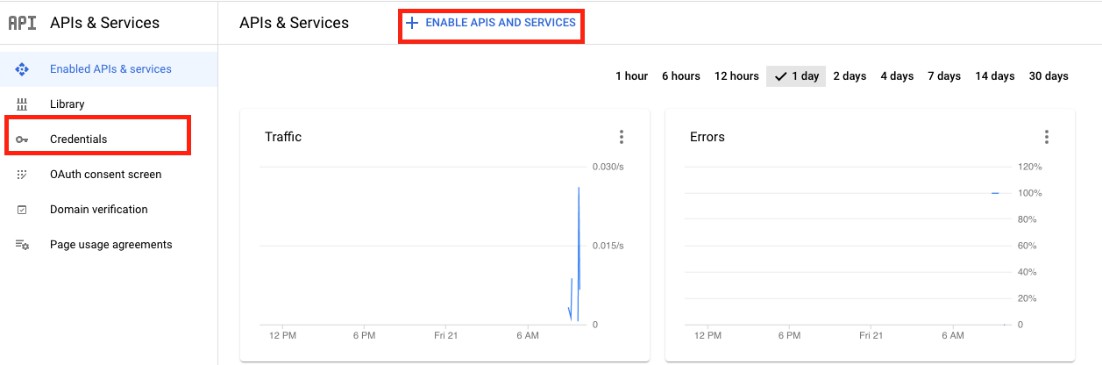
Navigieren Sie zur Google Console: https://console.cloud.google.com/apis/dashboard
-
Aktivieren Sie die Google Calendar API, indem Sie auf "APIs und Dienste aktivieren" klicken und nach Google Calendar suchen
-
Richten Sie im Dashboard OAuth unter "Anmeldedaten" ein

-
Klicken Sie oben auf dem Bildschirm auf "Anmeldedaten erstellen" und wählen Sie "OAuth-Client-ID"
-
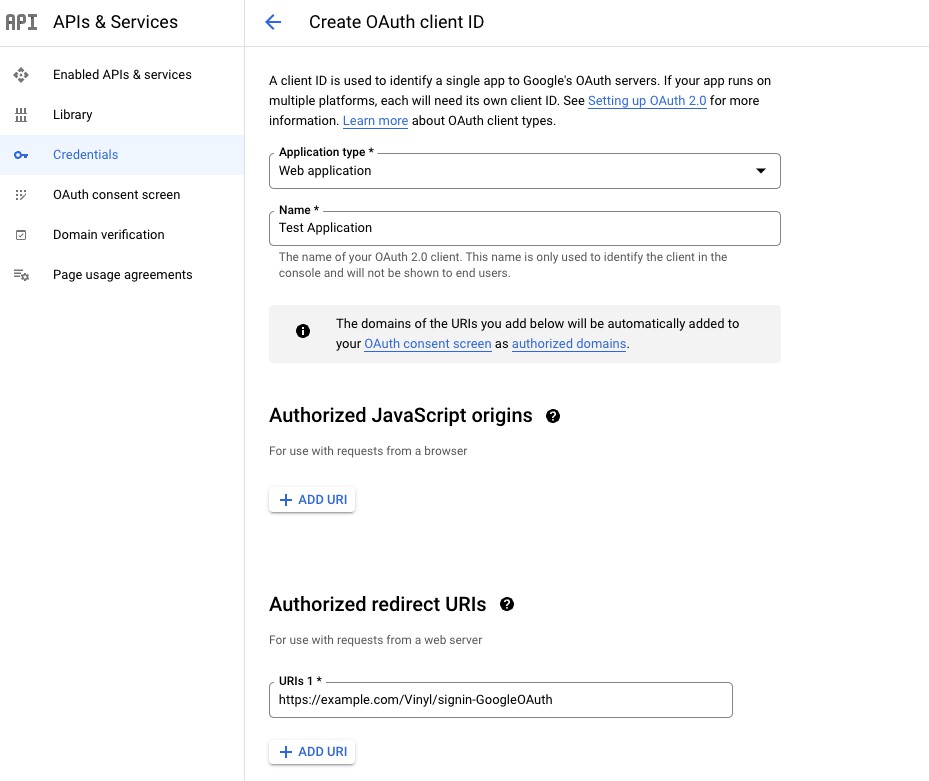
Wählen Sie den Anwendungstyp "Webanwendung" und geben Sie Ihrer Anwendung einen Namen
-
Fügen Sie eine Autorisierte Umleitungs-URI zurück zum nächsten erstellten Sicherheitsanbieter hinzu
-
Klicken Sie auf "Erstellen" und notieren Sie sich die Client-ID und das Client-Geheimnis

Hinweis
Die Umleitungs-URI in diesem Beispiel verwendet den Sicherheitsanbieter mit dem Namen GoogleOAuth.
Hinzufügen eines OAuth-Sicherheitsanbieters
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf die Schaltfläche Sicherheitsanbieter
-
Klicken Sie unter Benutzerauthentifizierung auf + Benutzeranmeldung
-
Geben Sie die folgenden Details an:
-
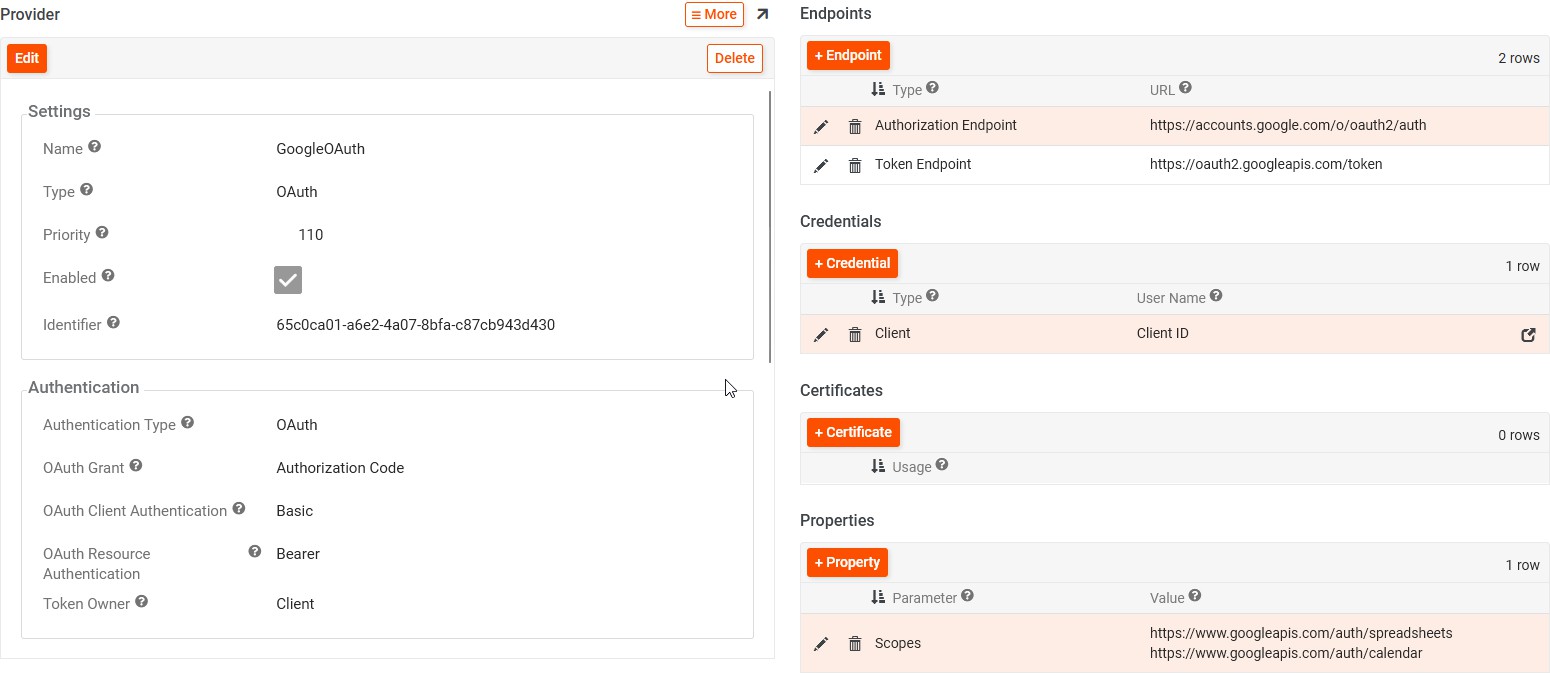
Name: GoogleOAuth (muss so benannt werden, um mit der Umleitung übereinzustimmen)
-
Typ: Wählen Sie Oauth aus dem Dropdown-Menü
-
Authentifizierungstyp: OAuth
-
OAuth-Berechtigung: Autorisierungscode
-
OAuth-Client-Authentifizierung: Basis
-
OAuth-Ressourcen-Authentifizierung: Träger
-
Token-Besitzer: Hängt von der beabsichtigten Nutzung ab. Verwenden Sie Client, wenn es sich um einen Kalender für die gesamte Organisation handelt, andernfalls verwenden Sie Benutzer, wenn der Kalender für einzelne Benutzer verbunden wird, die Ereignisse in ihren Google-Kalendern ändern müssen.
-
Umleitung bei Herausforderung: aktivieren, um zu ermöglichen
-
Endpunkte:
-
Autorisierungsendpunkt: https://accounts.google.com/o/oauth2/auth
-
Token-Endpunkt: https://oauth2.googleapis.com/token
-
-
Anmeldeinformationen:
-
Typ: Client
-
Benutzername: Client-ID aus der Google Console
-
Passwort: Client-Geheimnis aus der Google Console
-
-
Eigenschaften:
-
Andere Scopes sind in Googles Dokumentation aufgeführt. Mehrere Scopes können hinzugefügt werden und müssen durch ein Leerzeichen getrennt werden.

-
-
Klicken Sie auf Speichern.
Erstellen eines Google Kalender-Datenservers
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf die Schaltfläche Datenserver
-
Klicken Sie auf die Schaltfläche + Server
-
Geben Sie die folgenden Informationen ein:
-
Name: Erkennbarer Name
-
Typ: Wählen Sie Google Kalender aus dem Dropdown-Menü
-
Sicherheitsanbieter: Wählen Sie den im vorherigen Schritt erstellten Sicherheitsanbieter aus
-
-
Klicken Sie auf Speichern
-
Klicken Sie im Abschnitt "Testen" auf Verbindung testen, um die OAuth-Verbindung und die Umleitungs-URL zu testen
Datenquelle importieren
-
Navigieren Sie zur App Builder IDE.
-
Klicken Sie im Menü "Verbinden" auf Datenserver
-
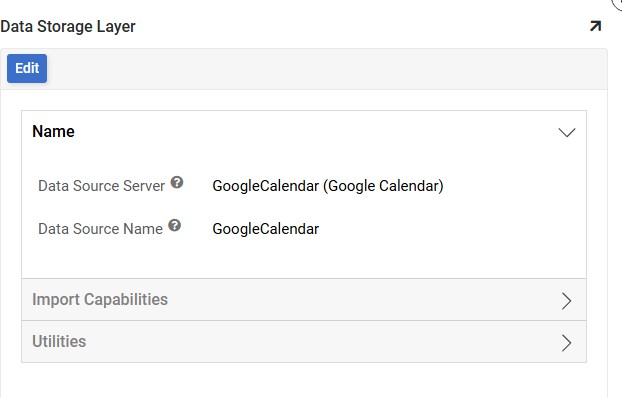
Suchen Sie unter Cloud-Datenbank die im vorherigen Schritt erstellte Google Kalender-Datenbank
-
Wählen Sie den Google Kalender aus und klicken Sie auf die Schaltfläche Details im rechten Bereich
-
Klicken Sie auf die Schaltfläche Importieren

-
Klicken Sie, um Importfähigkeiten zu erweitern
-
Optional können Sie auf die Schaltfläche Bearbeiten klicken und ein Importmuster definieren, um dem App Builder anzuzeigen, welche Datensätze aus dem Google Kalender importiert werden sollen
-
Klicken Sie auf die Schaltfläche Importieren, dann auf Fortfahren
-
Der App Builder führt den Import im Hintergrund aus
-
Nachdem der Import abgeschlossen ist, erweitern Sie die Dienstprogramme und klicken Sie auf Tabellen, um die importierten Daten vom Google Kalender-Server anzuzeigen
-
Die Tabellen, die von diesem Server importiert wurden, sind jetzt in Ihrer App Builder-Anwendung verfügbar
Erstellen Sie eine Google Kalender REST API-Verbindung
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Verbindungsmenü auf Datenserver
-
Wählen Sie unter Webdienste im Dropdown-Menü Typ die Option REST API
-
Geben Sie für URL
https://www.googleapis.com/calendar/v3ein -
Klicken Sie, um die Sicherheitseinstellungen zu erweitern, und wählen Sie den Google Kalender Sicherheitsanbieter aus, der in den vorherigen Schritten erstellt wurde
-
Klicken Sie, um Testen zu erweitern, und stellen Sie sicher, dass Herausforderung zulassen aktiviert ist
-
Klicken Sie auf Speichern und schließen Sie die Seite
-
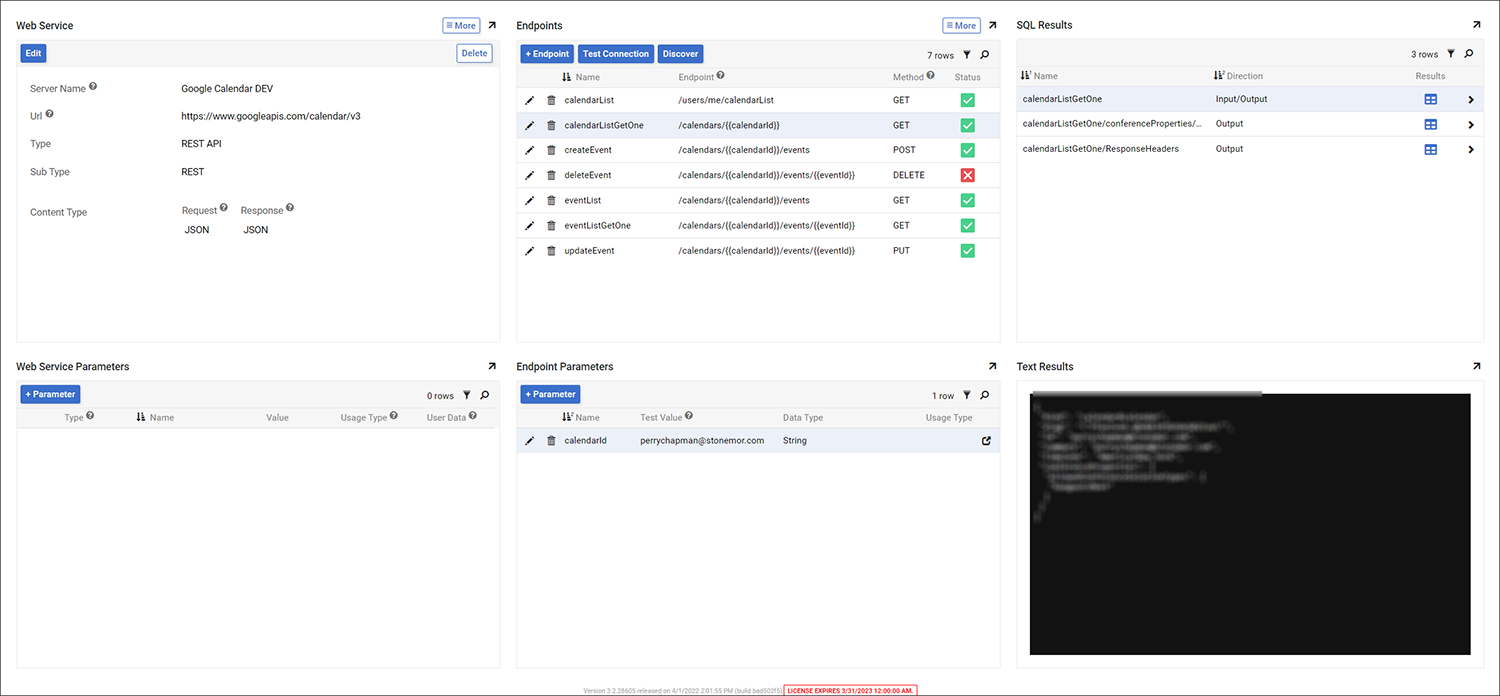
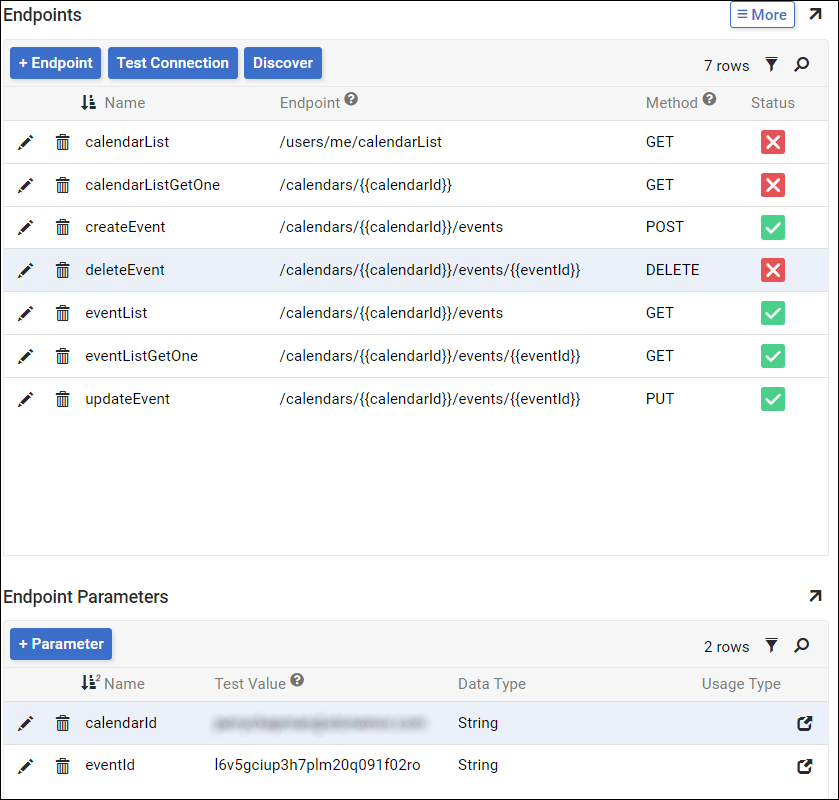
Klicken Sie für den Datenserver, den Sie gerade erstellt haben, auf Details. Dies führt Sie zu der unten gesehenen Seite:

-
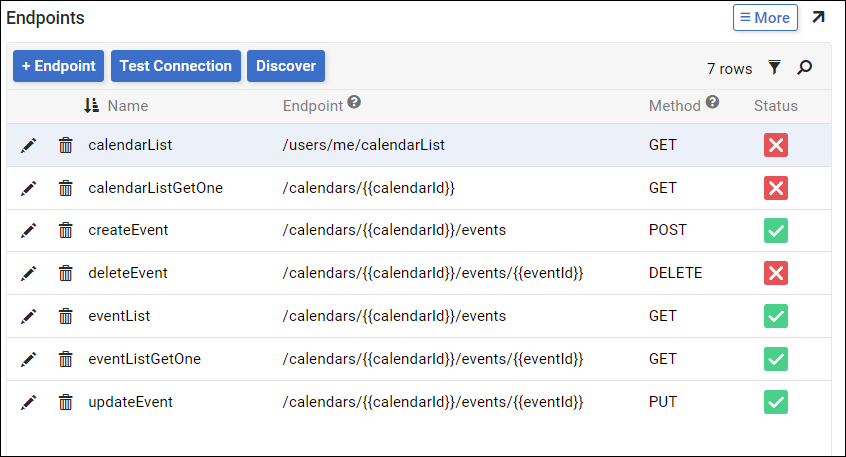
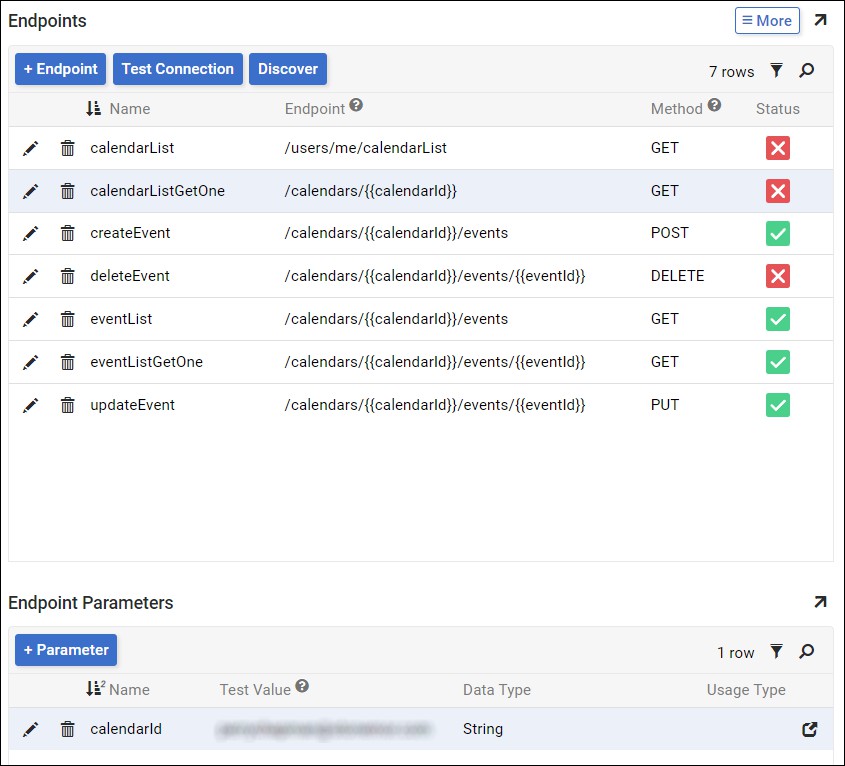
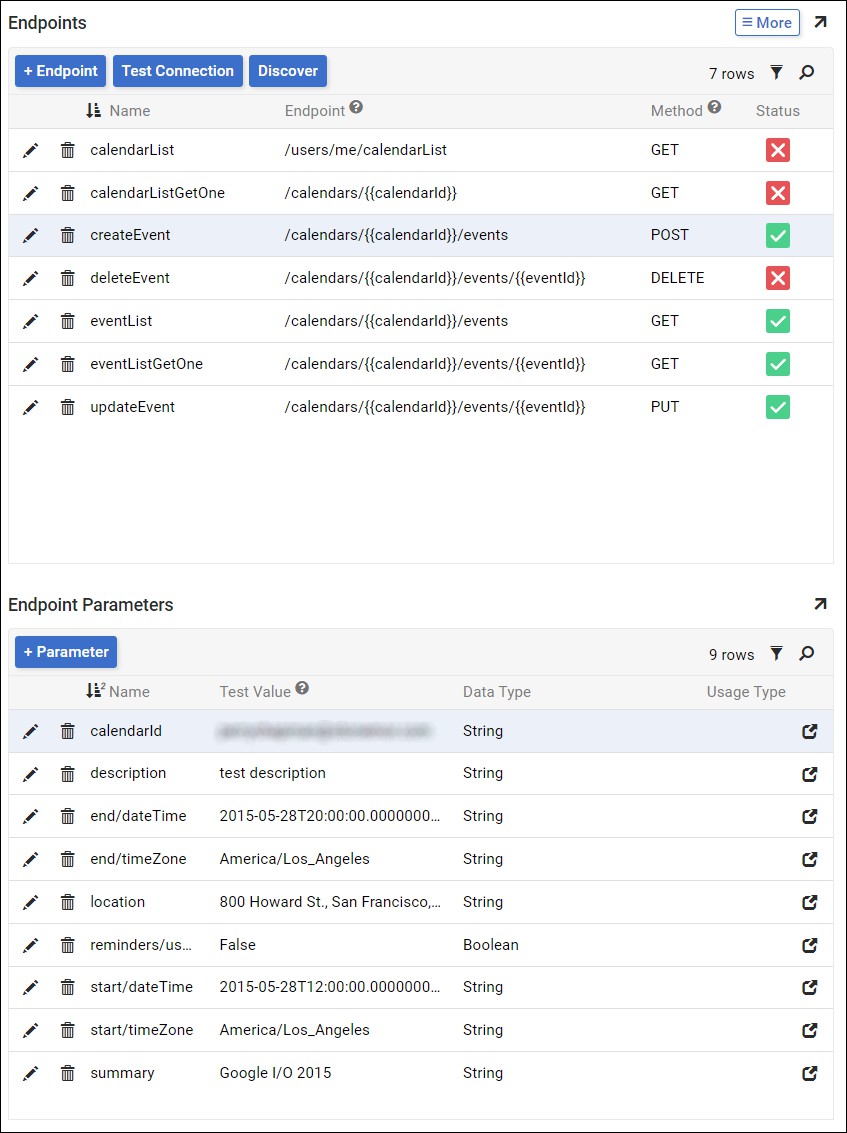
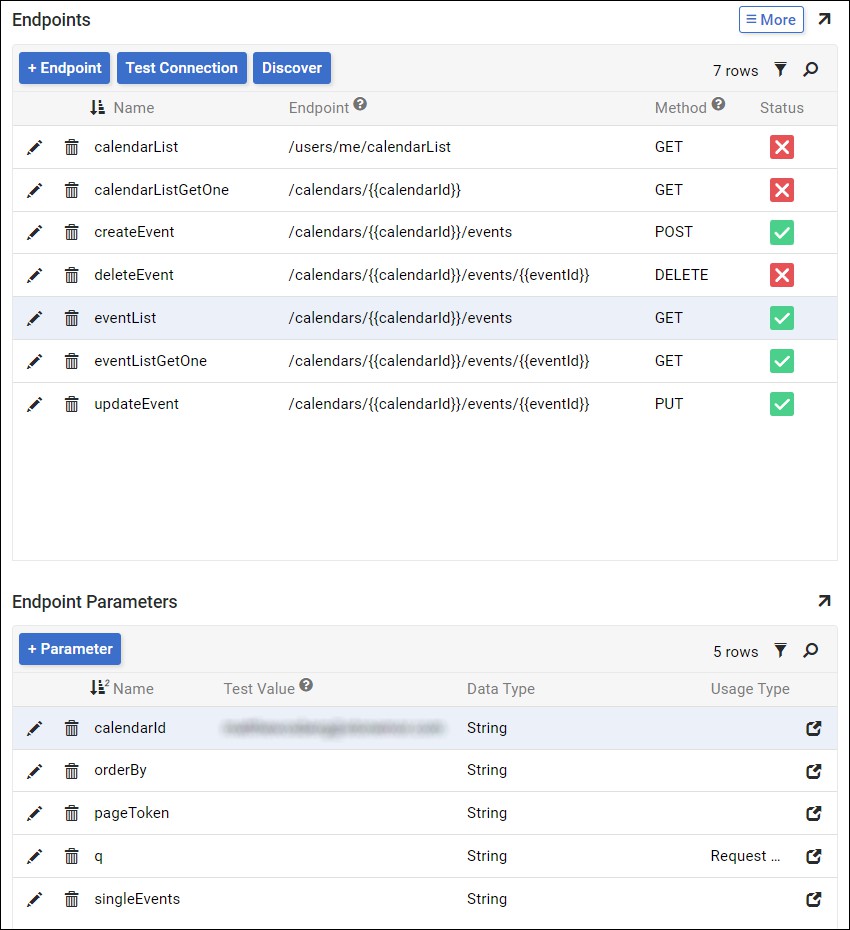
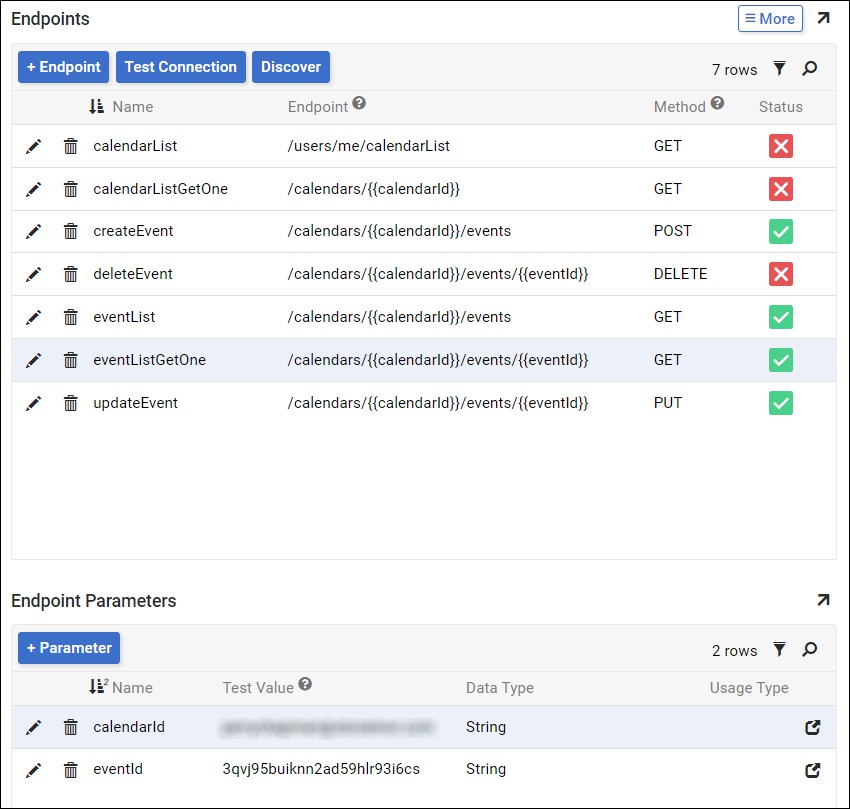
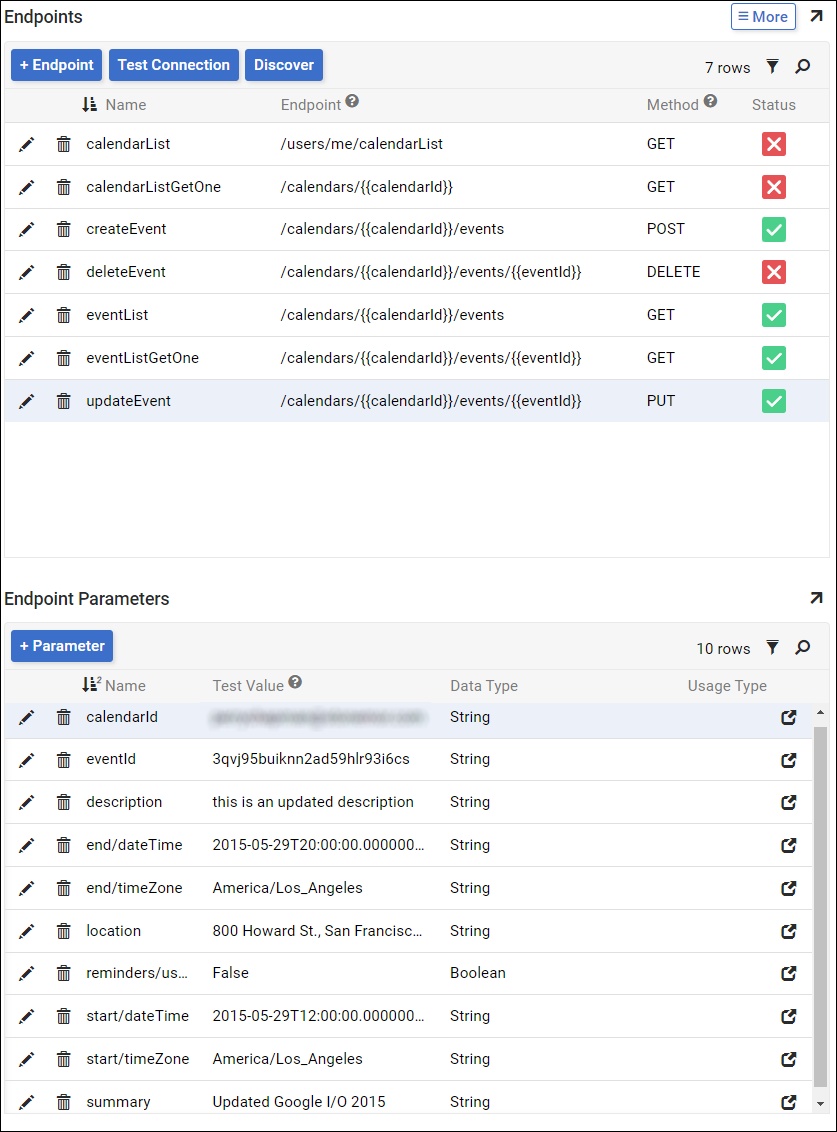
Fügen Sie die folgenden Endpunkte und Endpunktparameter hinzu:







-
Klicken Sie für jeden Endpunkt auf Testverbindung. Wenn dies das erste Mal ist, dass Sie dies durchführen, wird der App Builder zum Google Challenge Provider weitergeleitet. Melden Sie sich mit Ihrem Google-Konto an und klicken Sie auf Akzeptieren auf der folgenden Seite. Nach Abschluss dieser Schritte werden Sie zurück zum App Builder geleitet.
-
Klicken Sie für jeden Endpunkt auf Entdecken. Dadurch werden alle Tabellen für jeden Endpunkt in den App Builder importiert, um sie in Ihrer Anwendung zu verwenden.
Fehlerbehebung
Wenn Sie Probleme mit dem Google Kalender-Server haben, werden die folgenden Schritte zur Fehlerbehebung empfohlen:
-
Aktivieren Sie Datenprotokollierung, um Protokolldateien und Daten zu generieren, die Sie herunterladen und überprüfen können.
-
Konsultieren Sie die CData ADO.NET Provider für Google Kalender-Dokumentation für detaillierte Informationen.