Erstellen Sie ein Dateisystem für eine Jitterbit App Builder App
App Builder wird ohne vorkonfiguriertes Standarddateisystem ausgeliefert. Dieses muss manuell von einem Benutzer mit Zugriff auf den Anwendungsserver konfiguriert werden, auf dem sich die App Builder App befindet. Je nachdem, was Sie mit den zu speichernden Dateien vorhaben, richten Sie entweder ein lokales Dateisystem oder ein Netzwerkdateisystem ein. Ein lokales Dateisystem speichert Dateien nur lokal auf dem App-Server. Wenn Sie Dateien computerübergreifend nutzen möchten, empfiehlt sich ein Netzwerkdateisystem.
Lokales Dateisystem
Ein lokales Dateisystem für eine App Builder App ist sinnvoll, wenn eine lokale Installation oder ein permanenter App-Server verwendet wird. Lokale Dateisysteme sollten auf einem von IIS und der App Builder Anwendung getrennten Laufwerk konfiguriert werden. Der App Builder App-Pool benötigt Zugriff auf alle erstellten Dateisysteme, damit App Builder mit ihnen interagieren kann.
Wichtig
Das lokale Dateisystem wird für Hochverfügbarkeitslösungen nicht empfohlen.
So konfigurieren Sie ein lokales Dateisystem
Um ein lokales Dateisystem zu konfigurieren, müssen Sie ein Benutzer mit der Berechtigung sein, auf dem App-Server zu arbeiten, auf dem sich die App Builder-App befindet.
Einrichten des Ordners auf dem App-Server
- Navigieren Sie auf dem App-Server zum Speicherort des lokalen Dateisystems. Beispiel:
C: - Erstellen Sie einen neuen Ordner mit dem gewünschten Namen. Beispiel:
FileTest - Klicken Sie mit der rechten Maustaste auf den neuen Ordner und wählen Sie Eigenschaften. Das Dialogfeld Eigenschaften sollte angezeigt werden.
- Wählen Sie die Tab Sicherheit
-
Klicken Sie auf Bearbeiten

-
Klicken Sie auf Hinzufügen…
- Suchen Sie nach dem App Builder IIS App Pool, indem Sie IIS AppPool\ App Builder in das Feld Geben Sie die Objektnamen ein eingeben (HINWEIS: Wenn Sie App Builder nicht über IIS finden können
AppPool\App BuilderEs kann sein, dass es aufgrund des Erstellungsprozesses einen anderen Namen hat. Versuchen Sie es mit IISAppPool\DefaultAppPool) - Klicken Sie auf Namen überprüfen
- Klicken Sie auf OK
- Wählen Sie den App Builder Benutzer
- Aktivieren Sie Vollzugriff zulassen für diesen Benutzer, um ihm die vollen Berechtigungen zu gewähren
- Klicken Sie auf Übernehmen und OK
- Jetzt hat die App Builder Anwendung die Kontrolle über den erstellten Ordner
Konfiguration im App Builder
- Navigieren Sie zu IDE > Datenserver.
- Klicken Sie im Bereich „Datenserver“ auf die Schaltfläche + Server.
- Weisen Sie einen Servernamen zu. Beispiel: Lokales Dateisystem.
- Wählen Sie Lokales Dateisystem als Typ.
- Klicken Sie auf die Schaltfläche Speichern.
- Klicken Sie im Bereich „Datenquellen“ auf die Schaltfläche Details.
- Klicken Sie auf die Schaltfläche Bearbeiten.
- Erweitern Sie den Bereich „Datei“ und geben Sie den entsprechenden Pfad zum Ordner auf dem App-Server an. Beispiel:
C:\FileTest\9. Klicken Sie auf Speichern
Netzwerkdateisystem
Beim Einrichten eines Netzwerkdateisystems (NFS) müssen Sie einen S3-Bucket oder ein EBS-Laufwerk verknüpfen, um die Daten vom eigentlichen Server zu trennen. Dabei handelt es sich um einen cloudbasierten Dateispeicher, der von der virtuellen Maschine getrennt ist.
Einrichten des Ordners auf dem App-Server
- Navigieren Sie auf dem App-Server zu dem Speicherort, an dem Sie das Netzwerkdateisystem speichern möchten - unabhängig davon, wo das Netzwerklaufwerk angeschlossen ist. Beispiel:
D: - Erstellen Sie einen neuen Ordner mit dem gewünschten Ordnernamen
- Klicken Sie mit der rechten Maustaste auf den neuen Ordner und wählen Sie Eigenschaften. Das Dialogfeld Eigenschaften sollte angezeigt werden.
- Wählen Sie die Tab Sicherheit
- Klicken Sie auf Bearbeiten
- Klicken Sie auf Hinzufügen…
- Suchen Sie nach dem App Builder IIS-App-Pool, indem Sie IIS AppPool\ App Builder in das Feld Geben Sie die Objektnamen ein eingeben.
- Klicken Sie auf Namen überprüfen
- Klicken Sie auf OK
- Wählen Sie den App Builder Benutzer
- Aktivieren Sie Vollzugriff zulassen für diesen Benutzer, um ihm die vollen Berechtigungen zu gewähren
- Klicken Sie auf Übernehmen und OK
- Jetzt hat die App Builder Anwendung die Kontrolle über den erstellten Ordner
Konfiguration im App Builder
- Navigieren Sie zu IDE > Datenserver.
- Klicken Sie im Bereich „Datenserver“ auf die Schaltfläche + Server.
- Weisen Sie einen Servernamen zu. Beispiel: Netzwerkdateisystem.
- Wählen Sie Netzwerkdateisystem als Typ.
- Geben Sie den Wert für Host ein.
- Klicken Sie auf die Schaltfläche Speichern.
- Klicken Sie im Bereich „Datenquellen“ auf die Schaltfläche Details.
- Klicken Sie auf die Schaltfläche Bearbeiten.
- Wählen Sie den Datenquellenserver aus, der das lokale Dateisystem darstellt. Beispiel: Netzwerkdateisystem.
- Geben Sie den entsprechenden Pfad zum Ordner auf dem App-Server an. Beispiel:
D:\FileTest\
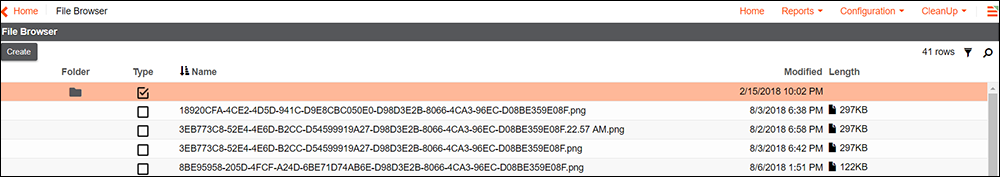
Konfigurieren einer Dateibrowserseite in der App Builder App
Optional können Sie in Ihrer Vinal-App eine Dateibrowser-Seite konfigurieren, um Endbenutzern Sichtbarkeit und Zugriff auf die im Dateisystem enthaltenen Dateien zu ermöglichen.

Beispiel einer Dateibrowserseite in einer App mit UI/UX für den Dateisysteminhalt
So konfigurieren Sie eine Dateibrowserseite
-
Fügen Sie Ihrer App Builder App eine neue Grid-Panel-Seite hinzu, um diesen Inhalt zu speichern, und weisen Sie ihr einen wiedererkennbaren Namen zu. Beispiel: Dateibrowser
- Die Quellregel für die Seite sollte die Dateitabelle des Dateisystems sein, mit dem Sie arbeiten. Beispiel: Datei
- Fügen Sie die Steuerelemente hinzu, die auf der Seite angezeigt werden sollen. Beispiel: Ordner, Typ, Name, Größe, Geändert, Länge
- Die Spalte, die die eigentliche Datei enthält, sollte den Steuerelementtyp Datei verwenden.
- Positionieren Sie die Seite in einem Navigationsbereich, der für Ihre App logisch ist. Zum Beispiel: unter Konfiguration
Ressourcen
- Lokale Dateisysteme (Microsoft) https://msdn.microsoft.com/en-us/library/windows/desktop/aa364407(v=vs.85).aspx
- Netzwerkdateisystem (Microsoft) https://docs.microsoft.com/en-us/windows-server/storage/nfs/nfs-overview