Integration Studio descripción general para usuarios de Design Studio
Introducción
Si utiliza Jitterbit Design Studio (también llamado Jitterbit Studio), ya sabe que hay muchas piezas móviles en las integraciones. Design Studio ofrece la flexibilidad de diseñar proyectos de diversas maneras, creando soluciones poderosas para una amplia gama de problemas de integración. Desde su primer lanzamiento hace más de 10 años, nuestra aplicación de diseño se ha mejorado innumerables veces para agregar más capacidades y ofrecer la mejor funcionalidad para los desafíos de integración en evolución.
Hoy, hemos reinventado la experiencia del usuario al diseñar integraciones desde cero. Basado en la sólida base de la plataforma en la nube Harmony, que incluye los agentes Jitterbit que ejecutan los procesos que admiten integraciones, Jitterbit Integration Studio acelera el diseño de integración al siguiente nivel. Integration Studio ofrece una experiencia moderna basada en la web, optimizada para facilitar su uso y acceso por parte de los diseñadores de integración.
El propósito de este documento es ayudar a los usuarios existentes de Design Studio a realizar la transición a Integration Studio e incluye una comparación de las características principales.
Acceda a la aplicación de diseño
Design Studio es una aplicación cliente que debe descargarse e instalarse en un sistema operativo compatible (Windows o macOS) con los requisitos de hardware específicos que se enumeran en Requisitos del sistema para Design Studio.
Con Integration Studio, ya no es necesario instalar la aplicación de diseño en una máquina. En su lugar, Integration Studio ofrece acceso independiente de la plataforma y la ubicación desde cualquier lugar con conexión a Internet a través del portal Harmony. Los navegadores compatibles incluyen Chrome, Firefox y Safari (solo para macOS). Además, puedes navegar sin problemas hacia y desde el otro portal de Harmony aplicaciones durante el diseño de un proyecto.

P: ¿Puedo usar ambas aplicaciones de diseño al mismo tiempo?_
R: Puedes usar Integration Studio y Design Studio al mismo tiempo para proyectos diferentes. Sin embargo, no es posible utilizarlos para el mismo proyecto.
Crear e importar proyectos
Cuando abre Design Studio, aparece una pantalla de introducción en la que puede crear un proyecto nuevo, abrir un proyecto existente o importar un proyecto de Design Studio. Después de abrir un proyecto, se pueden realizar las mismas acciones desde el menú Archivo en la barra de menú.
En Integration Studio, estas acciones se toman de los Proyectos página, que muestra un repositorio de todos sus Integration Studio proyectos en la vista de ficha de proyectos o en la vista de lista. La función de importación le permite importar proyectos que se han exportado desde Integration Studio.

P: ¿Puedo exportar un proyecto de Design Studio e importarlo a Integration Studio?_
R: Actualmente, esta función no está disponible. Sin embargo, estamos desarrollando una herramienta de importación que le permitirá importar proyectos de Design Studio a Integration Studio en el futuro.
P: ¿Puedo exportar an Integration Studio proyecto e importarlo a Design Studio?
A: Integration Studio los proyectos no son compatibles con versiones anteriores de Design Studio. Sin embargo, puedes exportar Integration Studio proyectos e importarlos en Integration Studio. Integration Studio Los proyectos están en formato de archivo JSON.
P: ¿Existen plantillas para no tener que crear proyectos desde cero?
A: Marketplace Jitterbit ofrece cientos de proyectos prediseñados al ofrecer Integration Studio recetas de integración y Integration Studio plantillas de proceso, y se desarrollan más continuamente. Para comenzar con una receta o modelo existente, consulte Iniciar un proyecto de receta o modelo. Un número limitado de Citizen Integrator También están disponibles recetas que son exclusivas de Design Studio.
Interfaz de diseño
En Design Studio, el área principal en la que trabaja y donde crea operaciones se denomina ventana de diseño o espacio de trabajo de diseño. A medida que crea su proyecto, los elementos del proyecto se enumeran a la izquierda dentro del panel de lista de elementos del proyecto, donde puede organizarlos en carpetas. También tiene acceso a una barra de herramientas y menús que ofrecen opciones adicionales.
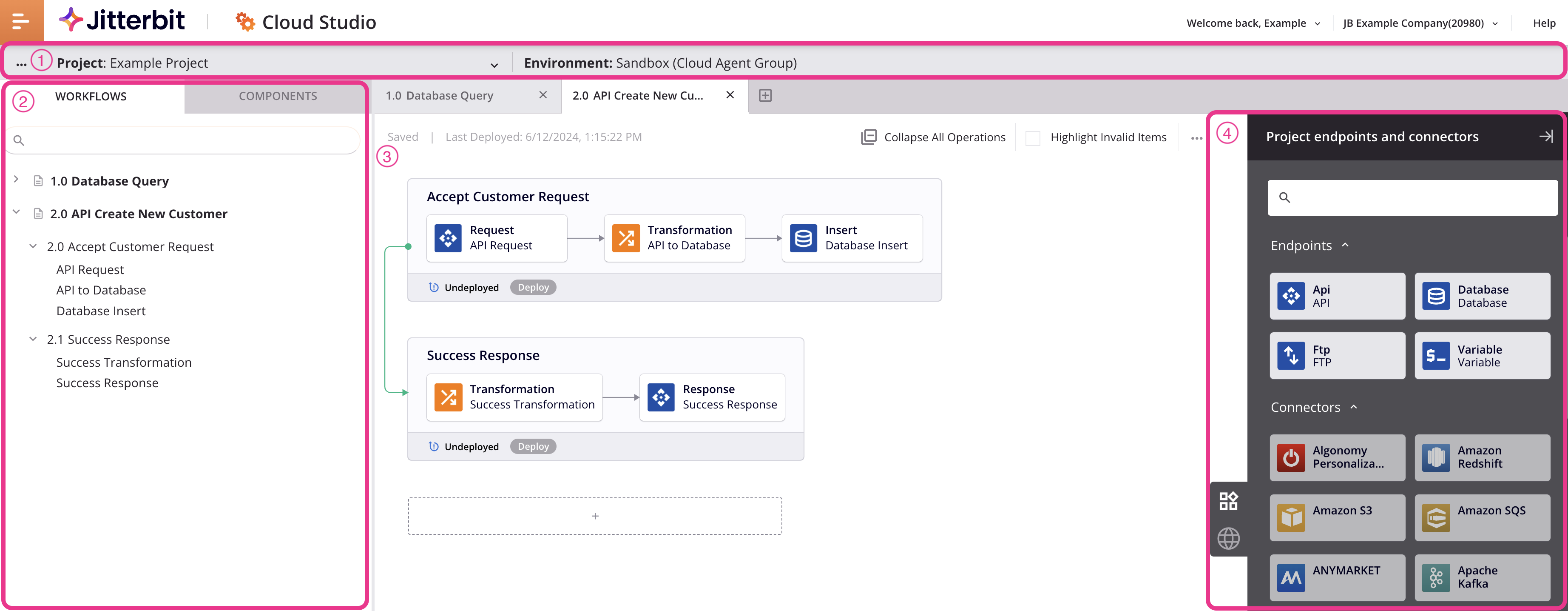
Integration Studio ofrece un diseño de flujo de trabajo intuitivo y moderno mediante su diseñador de proyectos. Al abrir un proyecto, se muestran estas partes del diseñador de proyectos:
- Barra de herramientas del proyecto: La barra de herramientas del proyecto en la parte superior le permite acceder a las acciones del proyecto y navegar a proyectos recientes.
- Panel del proyecto: El panel del proyecto a la izquierda proporciona navegación a lo largo de su proyecto.
- Tela de diseño: El tela de diseño es el espacio de trabajo principal donde se diseñan flujos de trabajo.
- Paleta de componentes: A la derecha, la paleta de componentes de diseño proporciona acceso a recursos de conectividad.

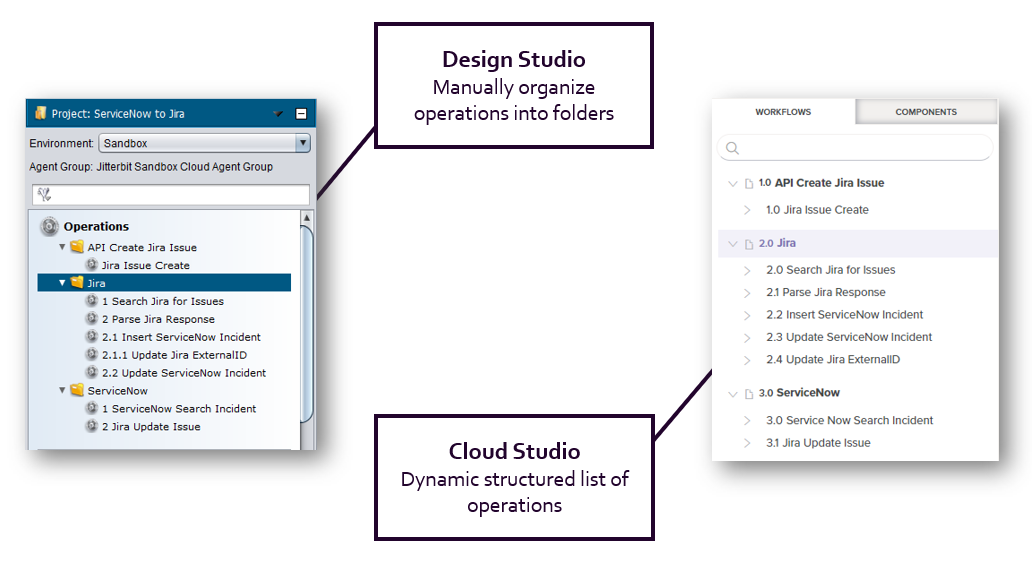
En lugar de carpetas, las operaciones se organizan en flujos de trabajo para ayudar a separar las distintas partes del proyecto. Puede navegar por su proyecto utilizando el panel del proyecto en dos vistas diferentes:
- Flujos de trabajo: Esta pestaña muestra las operaciones dentro de cada flujo de trabajo y los pasos discretos que componen cada operación, que consisten en actividades, transformaciones o secuencias de comandos.
- Componentes: Esta pestaña muestra todos los componentes que existen dentro del proyecto. Al igual que con las carpetas, también puedes organizar los componentes en grupos personalizados.
Dentro de la pestaña Flujos de trabajo, la estructura de cada flujo de trabajo se representa dinámicamente y cada operación se numera automáticamente en función de su ubicación en la jerarquía del flujo de trabajo.

Establecer conectividad
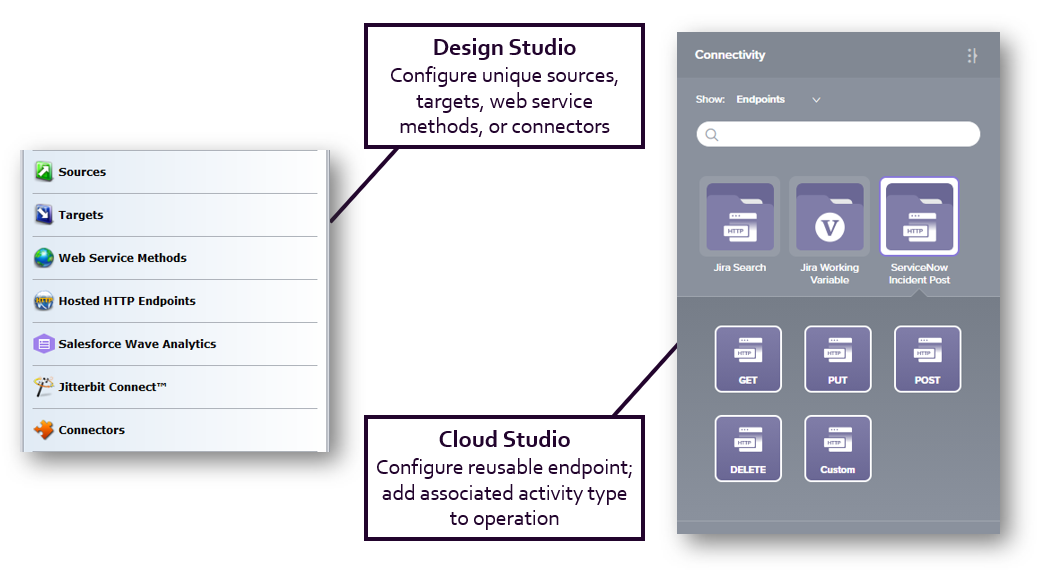
En Design Studio, las conexiones a los datos consisten en conectores nativos, orígenes, destinos, métodos de servicios web y otras entidades, muchas de las cuales tienen configuraciones y comportamientos únicos. Por ejemplo, las estructuras de datos se heredan de los conectores, pero se definen en transformaciones para orígenes y destinos.
Integration Studio ofrece importantes avances en conectividad. No sólo Integration Studio hay nuevos conectores, pero la arquitectura de los conectores se ha redefinido desde cero. El desarrollo de conectores se ha estandarizado para que sea más rápido y más fácil para cualquier persona desarrollar nuevos conectores.
El SDK de conectores que Jitterbit utiliza para desarrollar nuevas plataformas de conectividad ahora se ofrece a los desarrolladores para crear nuevos conectores para su organización. Esto también nos ha permitido crear Connector Builder, una interfaz de apuntar y hacer clic para que los no desarrolladores creen rápidamente una nueva conectividad de marca con interfaces basadas en REST.
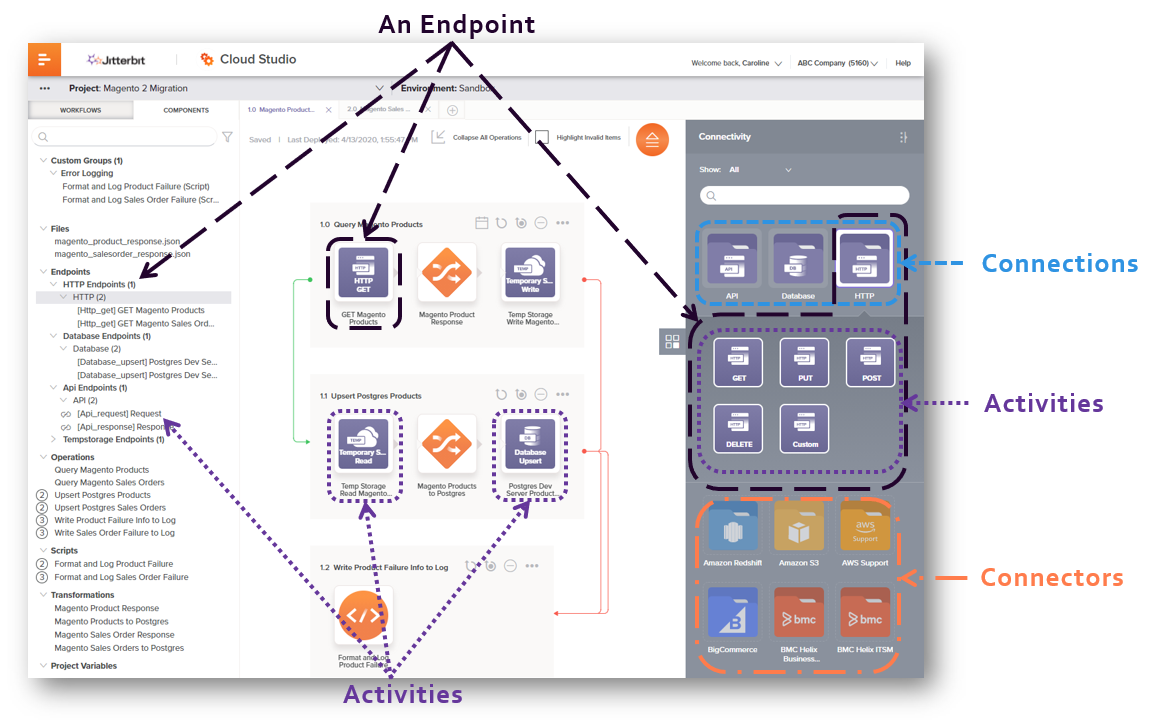
Los conectores que usted crea, así como los conectores estándar proporcionados por Jitterbit, ahora son consistentes, y todas las conexiones se configuran mediante conectores a los que se accede desde la paleta de componentes de diseño. Vea Conectores para todos los conectores que están disponibles en Integration Studio.

Para establecer la conectividad, se comienza por usar un conector para crear una conexión con el recurso. Una vez que se configura una conexión, los tipos de actividad asociados con esas conexiones se pueden colocar en operaciones en el tela de diseño y configurar como orígenes o destinos en un proyecto. Un extremo hace referencia a una conexión específica y sus actividades.

Definir esquemas
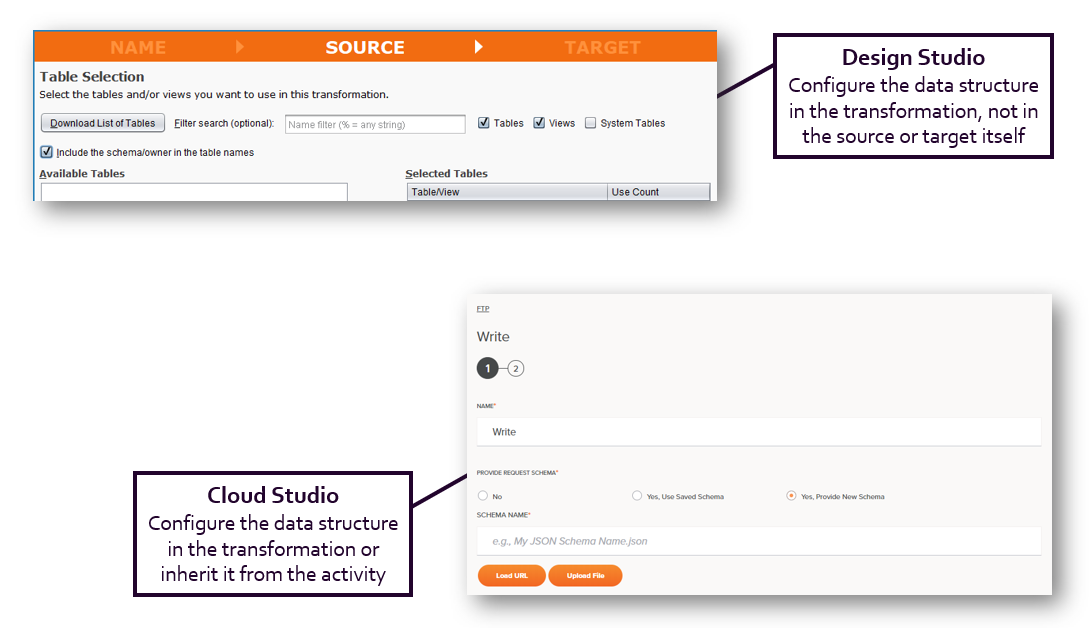
En Design Studio, las estructuras de datos de origen y destino se definen directamente en una transformación, y no dentro del origen o el destino en sí (excepto en el caso de conectores de aplicación y métodos de servicio web SOAP).
Con Integration Studio ahora tiene la opción de definir un esquema ya sea en una actividad, que será heredado automáticamente por la transformación, o dentro de la transformación misma.

Es importante reconocer que, si bien en Design Studio las fuentes y los objetivos se denominan actividades, Integration Studio, el concepto de si una actividad se utiliza como origen o como destino aún existe. Es decir, una actividad de origen es cualquier actividad que proporciona datos a una operación, mientras que una actividad de destino es cualquier actividad que recibe datos dentro de una operación. En última instancia, si se requiere un esquema depende de si la actividad se utiliza como origen o como destino de una transformación.
Crear operaciones
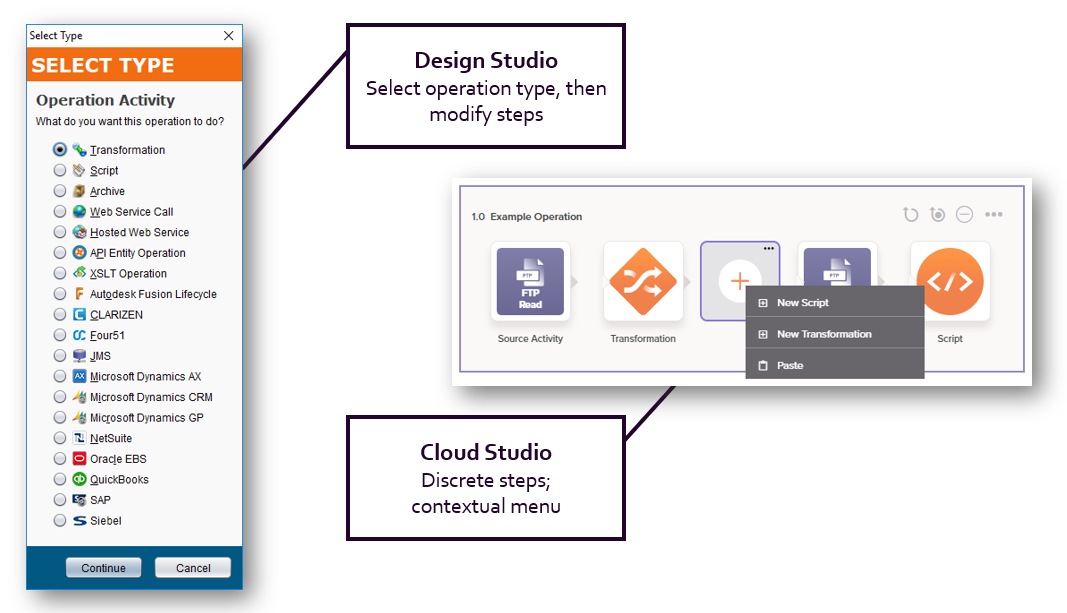
Para crear operaciones en Design Studio, debe seleccionar un tipo de operación, que luego crea una operación con ciertos componentes que están previamente colocados para la configuración. Si bien son fáciles de usar, los tipos de operación tienen una flexibilidad limitada.
Con Integration Studio ahora puede completar cada operación directamente con las actividades, secuencias de comandos y transformaciones adecuadas. Esto brinda más flexibilidad para crear operaciones que cumplan con el caso de uso comercial. Los menús contextuales lo guían para agregar componentes en el orden correcto.

Tanto en Design Studio como en Integration Studio, puede encadenar operaciones mediante condiciones de éxito y fracaso. Integration Studio, estas se conocen como acciones de operación. Las operaciones se pueden encadenar a través de flujos de trabajo.
Mapeo de Transformación
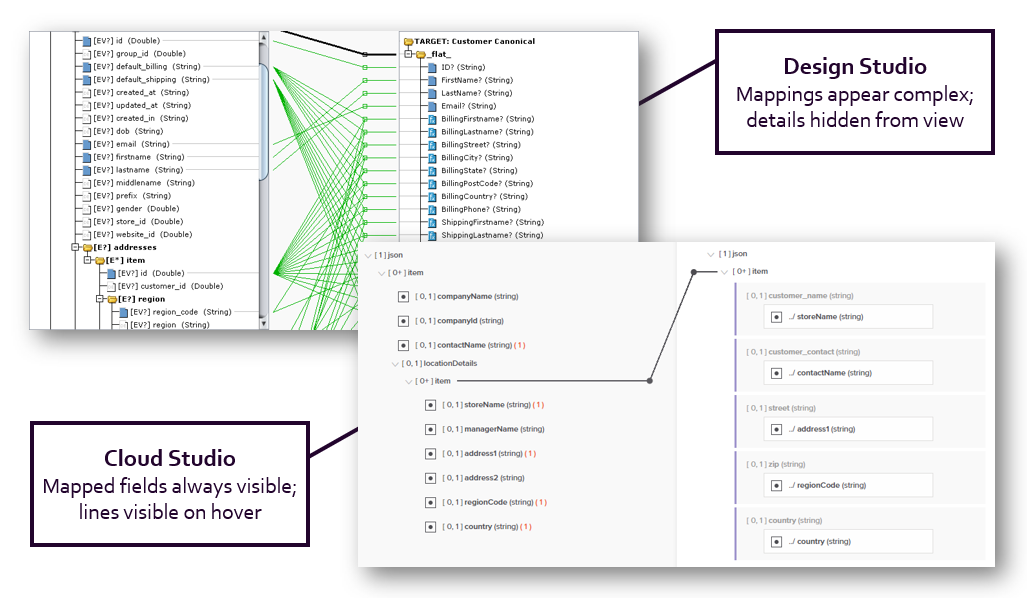
En Design Studio, las transformaciones consisten en asignaciones visuales entre los campos de origen y destino. Para identificar la lógica de destino, las variables y los campos de origen asignados es necesario profundizar en cada campo, y para identificar qué campos de origen están asignados a un destino se requiere un esfuerzo adicional.
Integration Studio presenta una exploración más sencilla de las asignaciones, lo que le permite ver fácilmente los detalles de la asignación de todos los campos de un vistazo, incluidos los campos de origen, las variables y la lógica de secuencia de comandos, sin necesidad de hacer clics adicionales. Cada campo de origen indica la cantidad de campos de destino asignados y brinda acceso directo a esos campos.

Además, todavía tienes acceso a los mismos tipos de funciones robustas proporcionadas por Design Studio, incluida vista previa de una transformación y crear asignaciones condicionales. Funciones adicionales que solo están disponibles en Integration Studio incluir duplicar un esquema de un lado de la transformación al otro, y la exportación e importación de asignaciones con la posibilidad de seleccionar qué asignaciones utilizar en caso de conflictos.
Utilizar secuencias de comandos
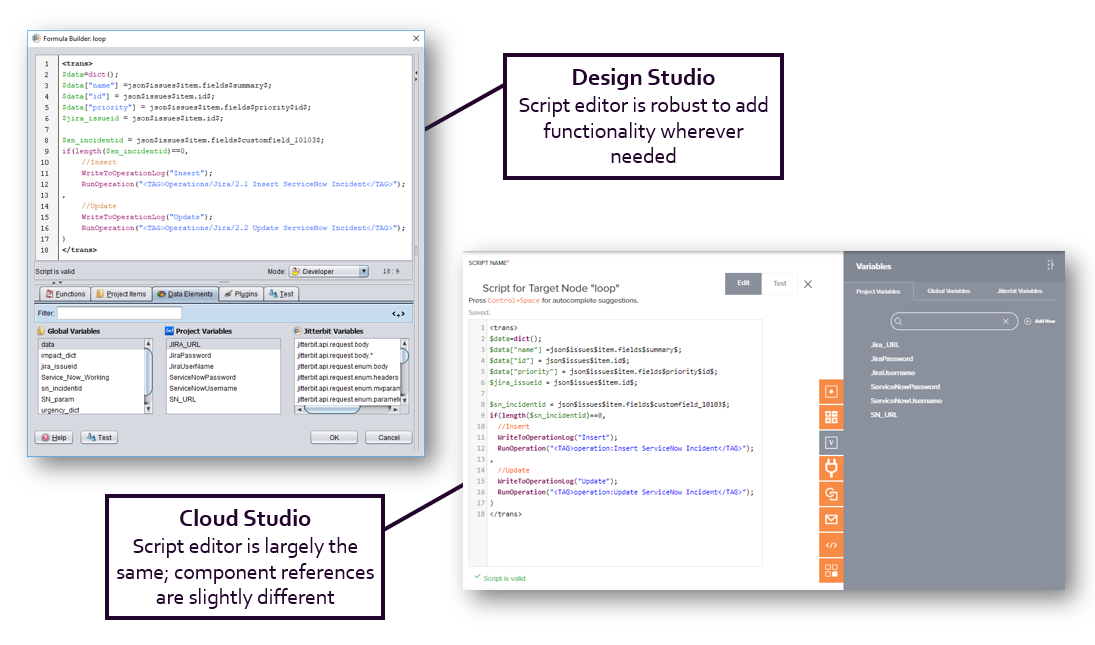
En Design Studio, puede usar secuencias de comandos en todo su proyecto para agregar funcionalidad donde sea necesario, ya sea que el secuencia de comandos se use como un paso dentro de una operación, como lógica dentro de un campo de destino mapeado o como una condición en un nodo de destino para filtrar qué registros se procesan.
Integration Studio tiene el mismo uso de tipos de secuencia de comandos y continúa usando el Jitterbit Script lenguaje, con el mismo soporte para JavaScript como Design Studio. En general, los secuencias de comandos se tratan en gran medida de la misma manera, con algunas diferencias menores.
La mayor diferencia es la sintaxis con la que se hace referencia a los componentes del proyecto en un secuencia de comandos. Por ejemplo, en Design Studio, una referencia a una fuente FTP tendría esta sintaxis:
<TAG>Sources/My FTP Source Name<TAG>
En Integration Studio, el componente correspondiente sería una actividad de lectura FTP con esta sintaxis:
<TAG>activity:ftp/My FTP Endpoint Name/ftp_read/My FTP Read Activity Name<TAG>
Esta diferencia es importante si estás copiando manualmente un secuencia de comandos desde un proyecto de Design Studio a Integration Studio, ya que sería necesario reemplazar estas referencias (para obtener más detalles, consulte Extremos en Jitterbit Script).

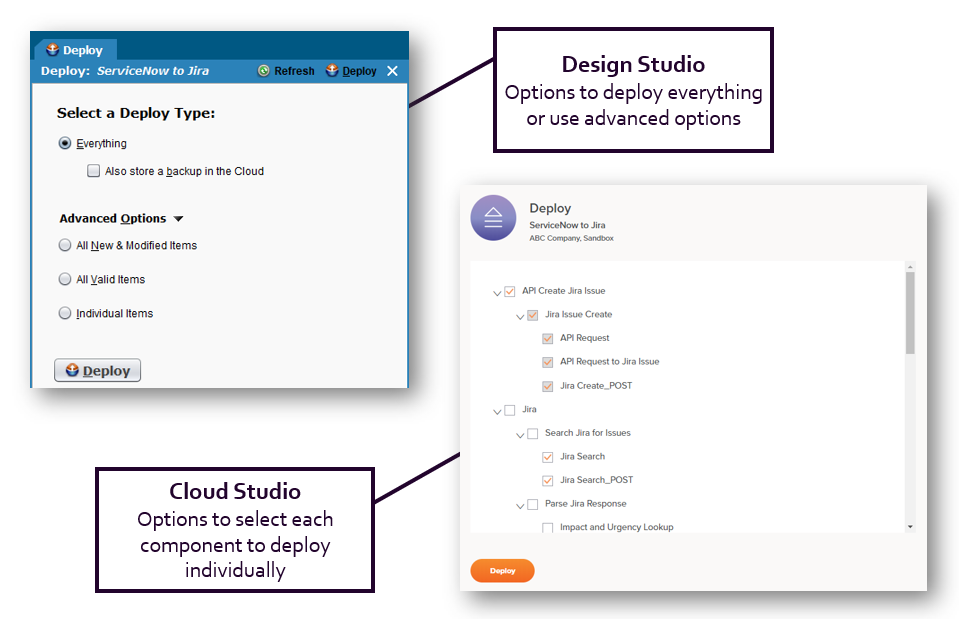
Desplegar y migrar
Mientras diseña un proyecto en Design Studio, puede desplegar elementos de proyecto seleccionados o el proyecto completo y migrar proyectos de un ambiente a otro.
Estos conceptos son los mismos en Integration Studio:puede seleccionar ciertos componentes del proyecto para desplegar o desplegar todo el proyecto (consulte Despliegue del proyecto). Los proyectos también se pueden migrar entre ambientes (consulte Migración de proyectos).
(El término "migración" se refiere a mover un proyecto de un ambiente a otro. Si en cambio desea importar un proyecto exportado Integration Studio proyecto en Integration Studio, consulte Crear e importar proyectos anteriormente en esta página.)

Capacitación práctica
Hemos preparado un curso de formación introductorio sobre Integration Studio, que se ofrece a través de nuestro sistema de aprendizaje en línea en Jitterbit University. Con el tiempo, desarrollaremos material de cursos avanzados sobre Integration Studio, tal como lo hicimos con Design Studio. Obtenga más información en Cómo obtener capacitación.
Mejoras futuras
Nuestro Integration Studio los desarrolladores trabajan en un ciclo rápido que ofrece actualizaciones frecuentes. Integration Studio, con funcionalidad adicional ofrecida a través de nuevas funciones, mejoras de funciones existentes y solución de defectos.
¡Agradecemos cualquier idea que pueda tener para futuras mejoras! Si tiene sugerencias, envíe una solicitud a nuestro equipo de productos y un miembro del equipo se comunicará con usted para informarle sobre el estado de su solicitud.