JavaScript en Studio
Introducción
JavaScript está disponible para su uso en scripts creados como un componente de proyecto únicamente (no en scripts utilizados dentro de una transformación). Esta página proporciona información sobre el soporte de JavaScript en Harmony, así como algunos ejemplos para ayudarte a comenzar. También consulta páginas relacionadas sobre crear un script, usar el editor de scripts y probar un script.
Importante
Para un rendimiento mejorado, recomendamos usar JavaScript solo cuando no esté disponible un equivalente de Jitterbit Script.
Soporte de JavaScript en Harmony
El motor de JavaScript de Harmony soporta el estándar ECMA-262 v5.1 tal como se especifica en ECMA International. Esta versión de JavaScript tiene soporte nativo para JSON y la definición y uso de funciones dentro de scripts. El JavaScript de Jitterbit se ajusta a la manipulación y comportamiento de objetos de JavaScript estándar.
Advertencia
Aunque Jitterbit soporta JavaScript basado en el estándar, no todas las funcionalidades de JavaScript están disponibles. Jitterbit no soporta estas características de JavaScript:
- APIs web del Modelo de Objetos del Documento (DOM)
- Funciones y objetos integrados de Mozilla
- Ciertos tipos de JavaScript como
SetyMap - Acceso a objetos de Java
Los tipos de datos simples, arreglos y objetos JSON son totalmente compatibles. Los mapas de Jitterbit también son compatibles dentro de JavaScript. JavaScript trata los mapas de Jitterbit como objetos JSON, y los Scripts de Jitterbit tratan los objetos JSON como mapas de Jitterbit. Las propiedades JSON se acceden utilizando claves de mapa.
Por ejemplo, dado este objeto JSON definido en JavaScript:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
En un script de Jitterbit, el objeto se accedería a través de un mapa. Accede a la propiedad "car3" de esta manera:
$mycar = $myObj["cars"]["car3"];
Después de haber creado un nuevo JavaScript en Studio, puedes ingresar el script directamente dentro del editor de scripts. En los JavaScripts utilizados en Studio, los scripts deben estar encerrados dentro de una etiqueta de apertura <javascript> y una etiqueta de cierre </javascript>.
Iteraciones de bucle
El número máximo de iteraciones de bucle permitido en Harmony es 50,000. El número máximo de iteraciones de bucle en JavaScript es por script, no por bucle.
Por ejemplo, un script de JavaScript que contiene tres bucles, donde cada bucle ejecuta 25,000 iteraciones, tendría un total de 75,000 iteraciones ejecutándose dentro de un solo script.
Para aumentar el número máximo de iteraciones permitido en cualquier script de JavaScript, agrega manualmente JavaScriptMaxIterations=X donde X es mayor que 50000.
Para más información sobre cómo aumentar el número máximo de bucles permitidos, consulta [Settings] en Editar el archivo de configuración (jitterbit.conf).
Para un ejemplo de un bucle, consulta Bucle de JavaScript más adelante en esta página bajo Ejemplos.
Paleta de componentes
La paleta de componentes de script proporciona acceso a varios componentes que se pueden utilizar dentro de un script. Puedes usar componentes dentro de un script arrastrándolos o haciendo doble clic en ellos desde la paleta de componentes, utilizando la función de autocompletar, o escribiendo o pegando manualmente la sintaxis correcta.
Nota
Si un script llama a otros componentes del proyecto que aún no se han desplegado, esos componentes deben ser desplegados antes de que puedas ejecutar el script con éxito.
Puedes acceder a la paleta de componentes de script en el lado derecho del diseñador de proyectos y del editor de scripts:

Algunas de las pestañas mostradas en la paleta de componentes de script muestran componentes que no se pueden utilizar en un script escrito en JavaScript. Específicamente, hacer referencia a complementos, operaciones, notificaciones y otros scripts en un script escrito en JavaScript no está soportado. Las pestañas que contienen funciones o componentes que son utilizables en un script escrito en JavaScript se describen a continuación.
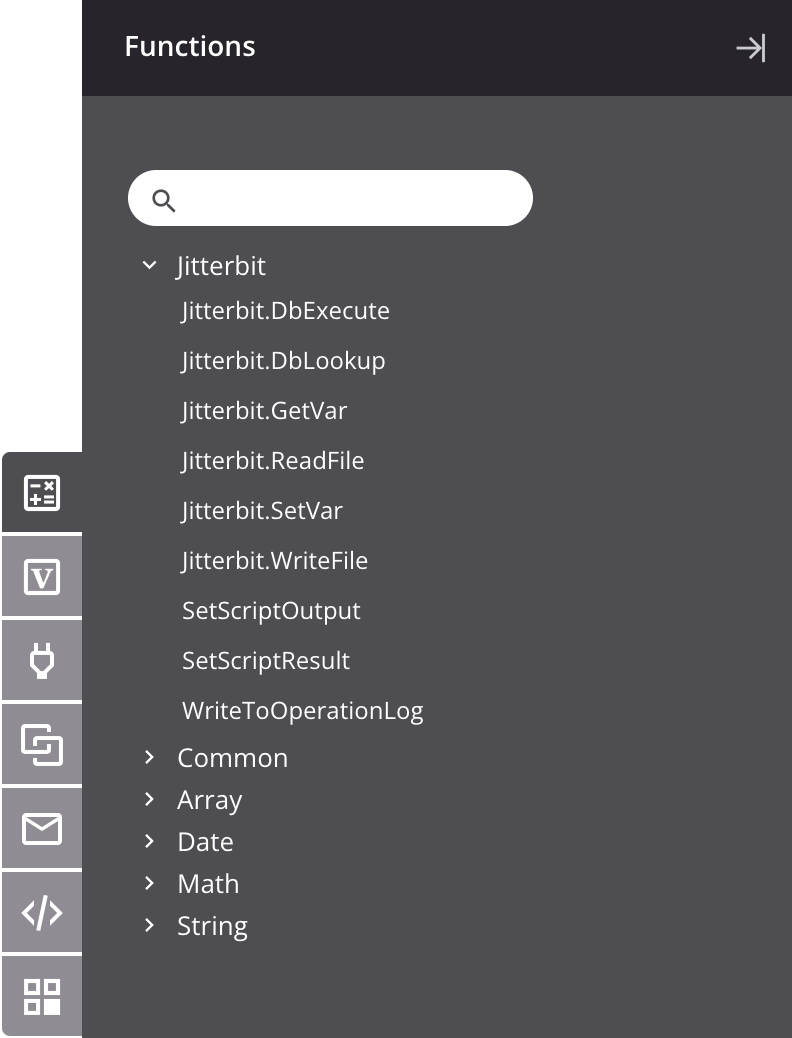
Funciones
La pestaña Funciones proporciona una lista de funciones disponibles para usar en un script.
Dentro de un script, se pueden usar funciones insertando la sintaxis de la función.
Para agregar la sintaxis de la función a un script (Jitterbit Script o JavaScript), utiliza uno de estos métodos:
- Arrastra la función desde la paleta al script para insertar la sintaxis de la función.
- Haz doble clic en la función en la paleta para insertar la sintaxis de la función en la ubicación del cursor dentro del script. Al insertar la sintaxis de la función, el primer argumento de la función se resalta y el cursor se mueve al final del argumento.
- Comienza a escribir el nombre de la función y luego presiona
Control+Spacepara mostrar una lista de sugerencias de autocompletado. Selecciona una función para insertar la sintaxis de la función. - Ingresa manualmente la sintaxis de la función.
Las funciones disponibles para usar en un JavaScript están disponibles en cuatro categorías: Jitterbit, Palabras clave, Funciones comunes y Matemáticas. Para obtener información detallada sobre cada función disponible en JavaScript en Harmony, consulta estas páginas:
Variables
La pestaña Variables proporciona acceso a variables que están disponibles para hacer referencia globalmente a lo largo de un proyecto, incluyendo variables globales, variables de proyecto y variables de Jitterbit.
Dentro de un script, se pueden usar variables insertando la sintaxis de la variable (consulta la documentación para cada tipo de variable en Variables).
Para agregar la sintaxis de variable a un script (Jitterbit Script o JavaScript), utiliza uno de estos métodos:
- Arrastra la variable desde la paleta al script para insertar la sintaxis de variable.
- Haz doble clic en la variable en la paleta para insertar la sintaxis de variable en la ubicación del cursor dentro del script.
- Comienza a escribir el nombre de la variable y luego presiona
Control+Espaciopara mostrar una lista de sugerencias de autocompletado. Selecciona una variable para insertar la sintaxis de variable. - Ingresa manualmente la sintaxis de variable.
Las variables locales no se enumeran porque no están disponibles globalmente; sin embargo, aún puedes usarlas localmente dentro de un script.
Variables globales
Todas las variables globales de Jitterbit se pueden acceder y actualizar desde un JavaScript. Cualquier variable global de JavaScript definida recientemente se convierte en una variable global de Jitterbit.
La sintaxis utilizada para establecer y recuperar una variable global depende de si el nombre de la variable global contiene un punto.
Advertencia
Las funciones Jitterbit.SetVar y Jitterbit.GetVar están diseñadas para permitir el uso de variables que contienen puntos dentro del nombre de la variable. Sin embargo, no se recomienda usar puntos en un nombre de variable. Como el valor se convierte en una cadena cuando se establece la variable, estas funciones no se pueden usar con tipos de datos complejos como arreglos, diccionarios u objetos JSON. En su lugar, se recomienda crear variables globales sin puntos y usar guiones bajos en lugar de puntos y utilizar la sintaxis estándar del signo de dólar $ como se describe a continuación.
Consejo
Información adicional sobre las funciones Jitterbit.GetVar y Jitterbit.SetVar se encuentra en la siguiente sección bajo Funciones.
Establecer una variable global
-
Nombres sin puntos (recomendado): Se puede crear inicialmente o actualizar una variable global que no contenga puntos en su nombre utilizando el comando
var $, o actualizar utilizando un signo de dólar$sinvar.var $: Usandovary comenzando con un signo de dólar$, el ejemplo de códigovar $serverURL="https://www.example.com"crea o actualiza una variable global llamadaserverURLcon un valor dehttps://www.example.com. Las nuevas variables globales que se están inicializando deben preceder el$convar.$: Prefijado con un signo de dólar$, el ejemplo de código$serverURL="https://www.example.com"actualiza la misma variable global llamadaserverURLcon la misma URL. Esto solo funciona para variables globales que ya están inicializadas.
-
Nombres con puntos (no recomendado): Una variable global que contiene puntos en su nombre puede ser creada inicialmente o actualizada solo con la función
Jitterbit.SetVar.Jitterbit.SetVar: UsandoJitterbit.SetVar, el ejemplo de códigoJitterbit.SetVar("$server.URL", "https://www.example.com")crea o actualiza una variable global llamadaserver.URLcon un valor dehttps://www.example.comque se trata como una cadena. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable, o la variable no será global para el sistema Harmony.
Obtener una variable global
-
Nombres sin puntos: El valor de una variable global que no contiene puntos en su nombre se puede recuperar prefijando con un signo de dólar
$.$: Prefijado con un signo de dólar$, el ejemplo de código$serverURLrecupera el valor de la variable globalserverURL.
-
Nombres con puntos: El valor de una variable global que contiene puntos en su nombre se puede recuperar solo con la función
Jitterbit.GetVar.Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de cadena de la variable global llamadaserver.URL. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable para leer el valor global del sistema Harmony.
Variables de proyecto
Las variables de proyecto se crean primero como un componente de proyecto dentro de Studio. Una vez que se crea una variable de proyecto, puede establecer valores para ellas a través de Studio, la Consola de Gestión o Citizen Integrator. Aprenda más sobre cómo crear y actualizar variables de proyecto en Variables de proyecto.
En Jitterbit JavaScript, la sintaxis utilizada para recuperar el valor de una variable de proyecto depende de si el nombre de la variable de proyecto contiene un punto.
-
Nombres sin puntos: El valor de una variable de proyecto que no contiene ningún punto en su nombre se puede recuperar comenzando con un signo de dólar
$.$: Con el prefijo de un signo de dólar$, el ejemplo de código$org_netsuite_auth_usernamerecupera el valor de la variable de proyecto llamadaorg_netsuite_auth_username.
-
Nombres con puntos: El valor de una variable de proyecto que contiene puntos en su nombre solo se puede recuperar con la función
Jitterbit.GetVar.Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de la variable de proyecto llamadaserver.URL. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable.
Variables de Jitterbit
El sistema Harmony define ciertas variables globales que siempre están disponibles a lo largo de un proyecto, conocidas como variables de Jitterbit (o conocidas como variables globales predefinidas). Estas se pueden usar para obtener información global, como el nombre del archivo fuente actual o el nombre de la operación actual. Aprenda más en variables de Jitterbit.
En Jitterbit JavaScript, las variables de Jitterbit predefinidas por Harmony son accesibles solo con la función Jitterbit.GetVar. Esto se debe a que todas las variables de Jitterbit predefinidas por Jitterbit contienen puntos dentro del nombre de la variable.
Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$jitterbit.operation.error")recupera el valor de la variable de Jitterbitjitterbit.operation.error. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable.
Endpoints
La pestaña Endpoints proporciona una lista de endpoints en el proyecto que están disponibles para hacer referencia en un script.
Dentro de un script, se pueden referenciar los endpoints como un argumento para funciones insertando la ruta de referencia de la conexión o actividad.
Para agregar una ruta de referencia de conexión o actividad a un script (Jitterbit Script o JavaScript), utiliza uno de estos métodos:
- Arrastra la conexión o actividad desde la paleta al script para insertar la referencia apropiada.
- Haz doble clic en la conexión o actividad en la paleta para insertar la referencia apropiada en la ubicación del cursor dentro del script.
- Comienza a escribir el nombre de la conexión o actividad y luego presiona
Control+Spacepara mostrar una lista de sugerencias de autocompletado. Selecciona una conexión o actividad para insertar la referencia apropiada. - Ingresa manualmente la referencia de la conexión o actividad.
Los tipos de endpoints que se pueden usar dentro de los scripts dependen de si hay funciones que admiten tomar el tipo específico de referencia de conexión o actividad como argumento. Las referencias de endpoint deben usarse en conjunto con esas funciones para ser válidas en el script.
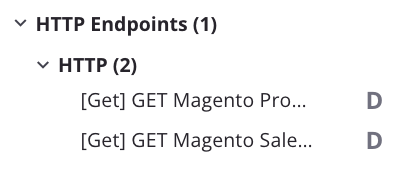
Las conexiones y actividades que se pueden usar en el script aparecen dentro de categorías que enumeran la cantidad de cada elemento disponible bajo cada categoría. Los nombres de las actividades están precedidos por corchetes cuadrados que contienen el tipo de interacción con el recurso de datos que es específico para el tipo de actividad (por ejemplo, Leer, Escribir, Consultar, Upsert, GET, POST, etc.). Para aparecer aquí, las conexiones y actividades deben estar ya configuradas dentro del proyecto. Por ejemplo, si hay una única conexión HTTP configurada en el proyecto, con dos actividades configuradas utilizando esa conexión, aparecen agrupadas de la siguiente manera:

Las referencias de conexión están contenidas dentro de las etiquetas <TAG> y </TAG> y se construyen con el tipo del componente del proyecto (connection), seguido de dos puntos (:), seguido del tipo de conexión, seguido del nombre de conexión proporcionado por el usuario.
Las referencias de actividad son más largas, ya que la referencia de conexión de la que están asociadas también debe incluirse en la ruta. Las referencias de actividad están contenidas dentro de las etiquetas <TAG> y </TAG> y se construyen con el tipo del componente del proyecto (activity), seguido de dos puntos (:), seguido del tipo de conexión, seguido del tipo de actividad, seguido del nombre de actividad proporcionado por el usuario.
Dependiendo del tipo de conexión o actividad específica que se enumera a continuación, se pueden utilizar funciones de la pestaña Funciones que toman una referencia de conector como argumento. Las funciones descritas a continuación están disponibles para ser utilizadas con las conexiones y actividades enumeradas.
| Categoría | Descripción | Uso de Componentes como Parámetros de Función |
|---|---|---|
| Puntos finales de base de datos | Esta categoría incluye cualquier conexión de Base de Datos configurada (que se puede utilizar en un script) y actividades asociadas (que no se pueden utilizar en un script escrito en JavaScript). | Las conexiones de base de datos se pueden utilizar con cualquier función enumerada en JavaScript Jitterbit y funciones comunes que utilicen un
|
| Puntos finales de compartición de archivos Puntos finales de FTP Puntos finales de HTTP Puntos finales de almacenamiento local Puntos finales de almacenamiento temporal |
Estas categorías incluyen cualquier conexión de Compartición de Archivos, FTP, HTTP, Almacenamiento Local, y Almacenamiento Temporal configurada (que no se puede utilizar en un script) y actividades asociadas (que se pueden utilizar en un script). Nota Aunque también se incluye una categoría de Puntos finales de API, las conexiones y actividades de API no se pueden utilizar en un script. |
Las actividades incluidas (excepto las actividades de API) se pueden utilizar con cualquier función enumerada en JavaScript Jitterbit y funciones comunes que utilicen un
|
| Puntos finales de Salesforce | Esta categoría incluye cualquier conexión de Salesforce configurada. Las conexiones de Salesforce no se pueden utilizar en un script escrito en JavaScript. | No aplicable. |
| Puntos finales de NetSuite | Esta categoría incluye cualquier conexión de NetSuite configurada. Las conexiones de NetSuite no se pueden utilizar en un script escrito en JavaScript. | No aplicable. |
Registros de depuración del motor
Establezca $javascript.debug en true en un script de Jitterbit antes de cualquier JavaScript para registrar las longitudes de ejecución y los tamaños de los datos enviados a los motores de procesamiento. Este registro se almacena en $javascript.debugoutput:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Ejemplos
Estos ejemplos de JavaScript se proporcionan como referencia.
Funciones de archivo JavaScript
<javascript>
// This script:
// * Generates some random numbers
// * Writes them to a target file
// * Then reads them back in
// * Writes output to the Operation Log
// ************************************************
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_write/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
</javascript>
Funciones matemáticas de JavaScript
<javascript>
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
</javascript>
Bucle de JavaScript
<javascript>
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
</javascript>
Ejemplo 1 de JSON de JavaScript
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
</javascript>
Ejemplo 2 de JSON de JavaScript
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes are reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
</javascript>
Ejemplo 3 de JSON de JavaScript
<javascript>
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>activity:http/HTTP Endpoint/http_post/Example HTTP POST</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);
</javascript>