Panel de proyecto en Jitterbit Studio
Descripción general
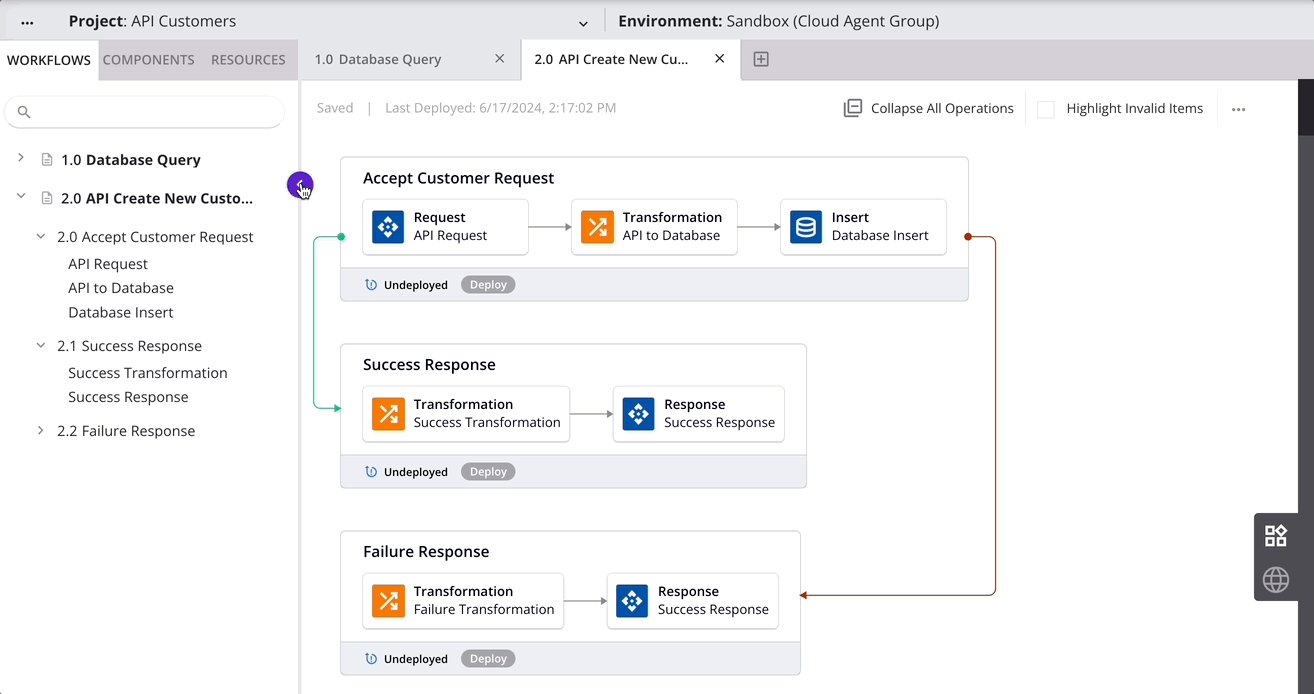
El panel de proyecto es la parte de la interfaz de usuario de Studio donde puedes ver y gestionar flujos de trabajo, componentes del proyecto y APIs del proyecto.
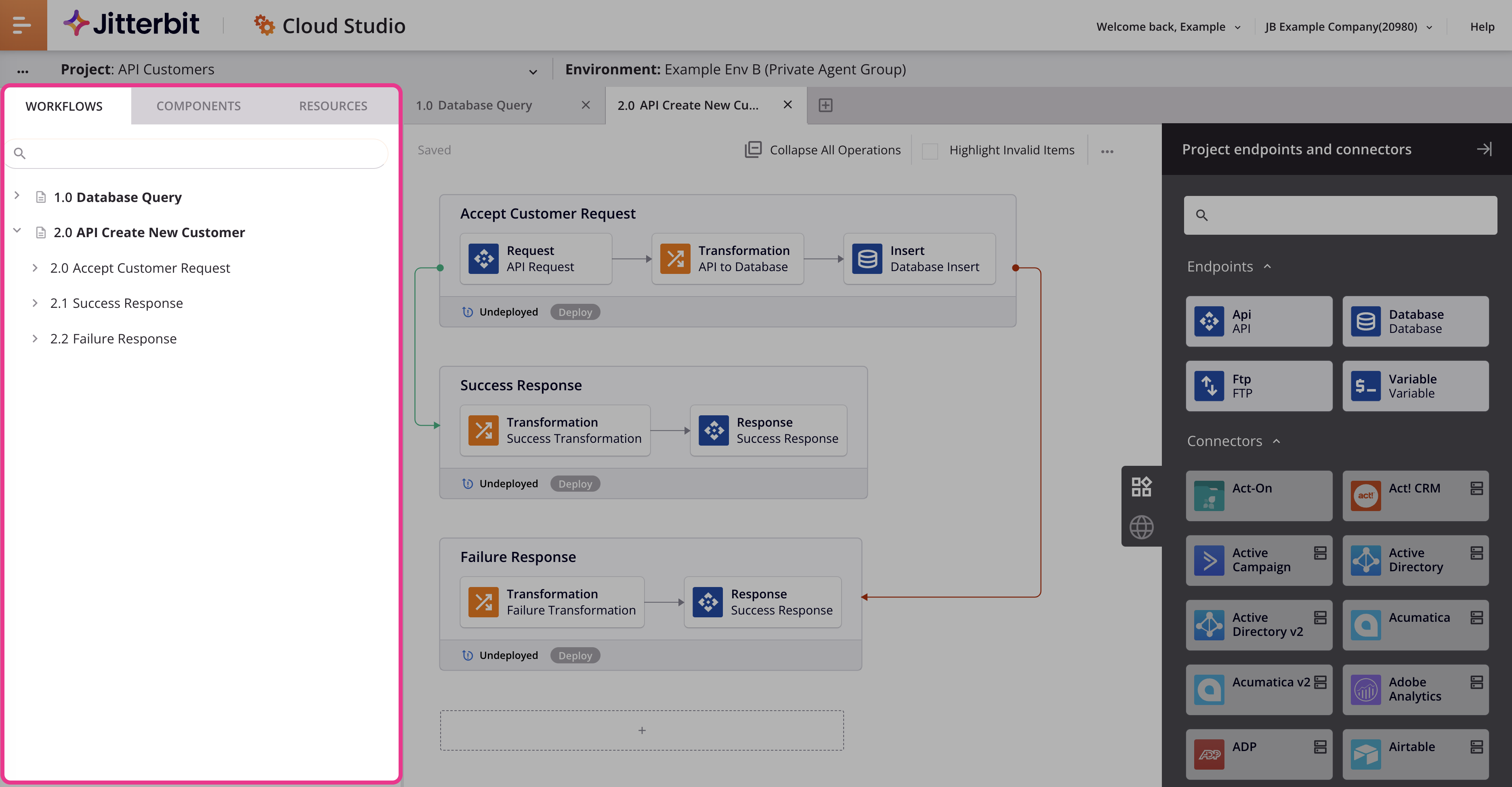
Para acceder al panel de proyecto, primero abre un proyecto. En un proyecto abierto, el panel de proyecto se muestra a la izquierda del diseñador de proyectos:

Pestañas del panel de proyecto
El panel de proyecto contiene tres pestañas: Flujos de trabajo, Componentes y Recursos. Estas pestañas se describen en las páginas incluidas en este tema:
- Pestaña Flujos de trabajo del panel de proyecto
La pestaña Flujos de trabajo muestra una vista organizada jerárquicamente de los flujos de trabajo, operaciones y componentes de un proyecto abierto utilizados dentro de cada operación. - Pestaña Componentes del panel de proyecto
La pestaña Componentes muestra todos los componentes de un proyecto abierto agrupados por categoría. - Pestaña Recursos del panel de proyecto
La pestaña Recursos muestra las APIs personalizadas que exponen operaciones para su consumo en el proyecto actual.
Cambiar el tamaño del panel de proyecto
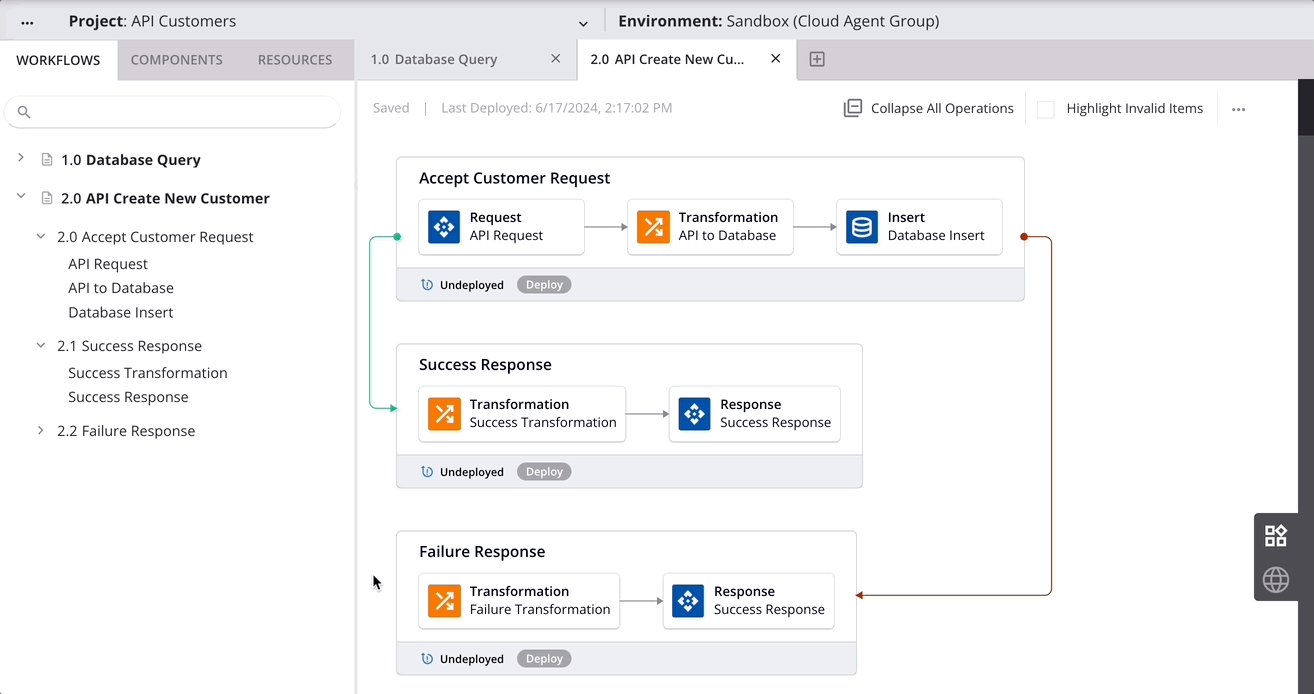
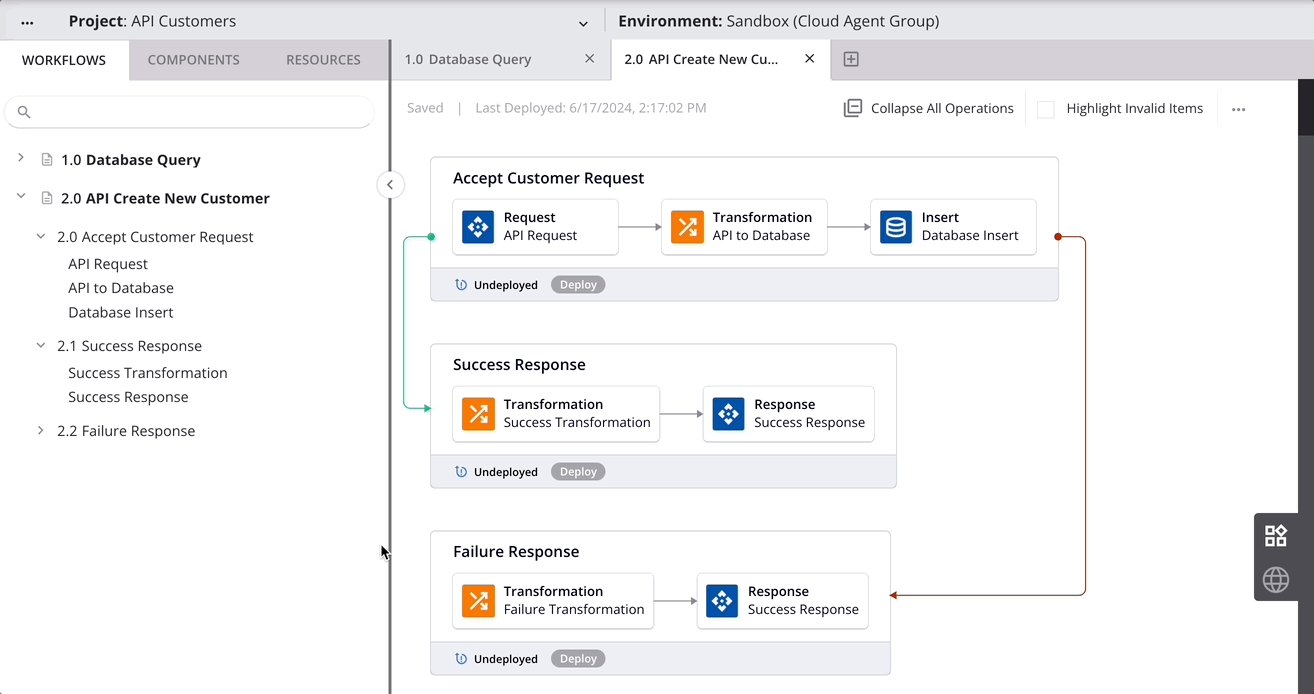
Para cambiar el tamaño del panel de proyecto, coloca el cursor sobre la línea gris entre el panel de proyecto y el lienzo de diseño hasta que aparezca un cursor de redimensionamiento, y luego arrastra hacia la izquierda o hacia la derecha:

El panel de proyecto se colapsará automáticamente cuando se redimensione a un ancho menor que el ancho predeterminado.
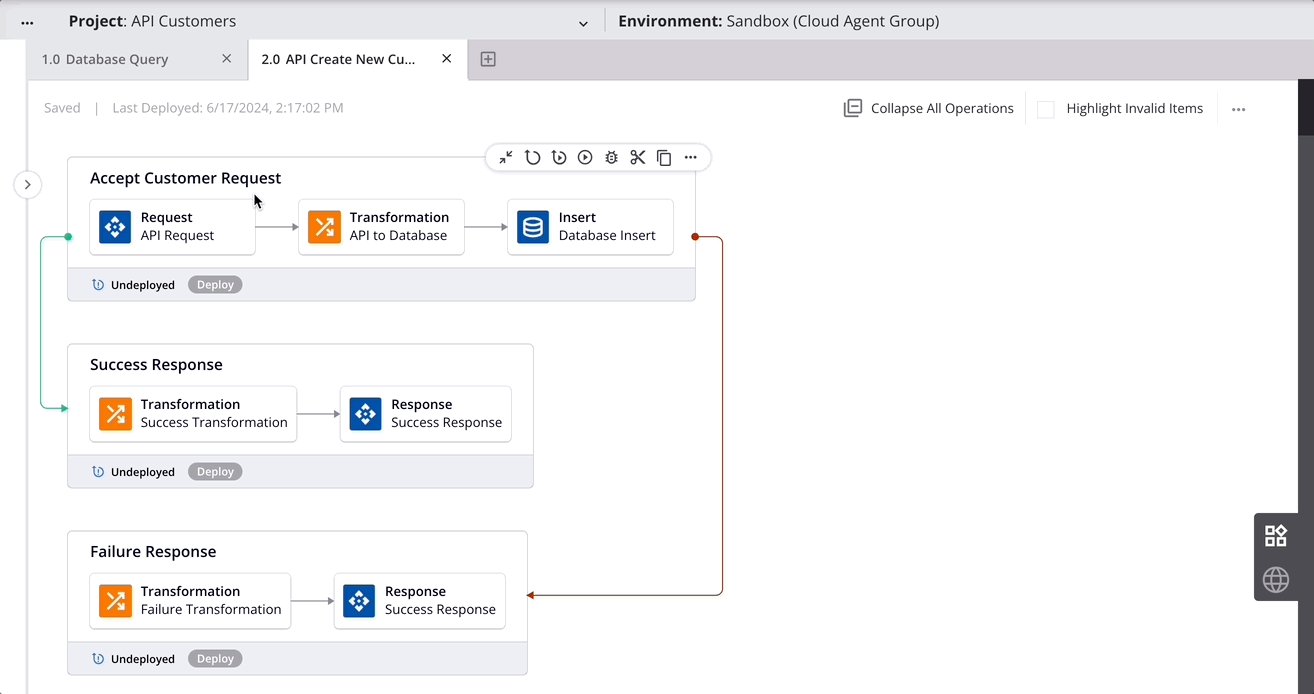
Para colapsar o expandir manualmente el panel de proyecto, coloca el cursor sobre el panel de proyecto y utiliza los botones de expandir o colapsar ubicados en la parte superior derecha del panel de proyecto. Cuando está colapsado, puedes expandir temporalmente el panel de proyecto al pasar el cursor cerca de la línea gris entre el panel de proyecto colapsado y el lienzo de diseño.
Todas las preferencias de vista del panel de proyectos se recuerdan para cada usuario y proyecto.