JavaScript in Studio
Introduction
JavaScript is available to use in scripts created as a project component only (not in scripts used within a transformation). This page provides information about JavaScript support in Harmony as well as some examples to get you started. Also see related pages for creating a script, using the script editor, and testing a script.
Important
For enhanced performance, we recommend using JavaScript only when a Jitterbit Script equivalent is not available.
JavaScript support in Harmony
Harmony's JavaScript engine supports the ECMA-262 v5.1 standard as specified at ECMA International. This version of JavaScript has native support of JSON and the definition and use of functions inside scripts. Jitterbit's JavaScript confirms to standard JavaScript object manipulation and behavior.
Warning
While Jitterbit supports JavaScript based on the standard, not all JavaScript functionality is available. Jitterbit does not support these JavaScript features:
- Document Object Model (DOM) web APIs
- Mozilla built-in functions and objects
- Certain JavaScript types such as
SetandMap - Access to Java objects
Simple data types, arrays, and JSON objects are fully supported. Jitterbit maps are also supported within JavaScript. JavaScript treats Jitterbit maps as JSON objects, and Jitterbit Scripts treat JSON objects as Jitterbit maps. JSON properties are accessed using map keys.
For example, given this JSON object defined in JavaScript:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
In a Jitterbit Script, the object would be accessed by a map. Access the "car3" property like this:
$mycar = $myObj["cars"]["car3"];
After you have created a new JavaScript in Studio, you can enter the script directly within the script editor. In JavaScripts used in Studio, scripts must be enclosed within a <javascript> opening tag and </javascript> closing tag.
Loop iterations
The maximum number of loop iterations allowed in Harmony is 50,000. The maximum number of loop iterations in JavaScript is per script, not per loop.
For example, one JavaScript script containing three loops, where each loop executes 25,000 iterations, would be a total of 75,000 iterations running within the one script.
To increase the maximum number of iterations allowed in any one JavaScript script, manually add JavaScriptMaxIterations=X where X is greater than 50000.
For more information on increasing the maximum number of loops allowed, see [Settings] under Edit the configuration file (jitterbit.conf).
For an example of a loop, see JavaScript loop later on this page under Examples.
Component palette
The script component palette provides access to various components that can be used within a script. You can use components within a script by dragging or double-clicking them from the component palette, using the autocomplete feature, or manually typing or pasting in the correct syntax.
Note
If a script calls other project components that have not yet been deployed, those components must be deployed before you can run the script successfully.
You can access the script component palette on the right side of the project designer and script editor:

Some of the tabs displayed in the script component palette show components that are not able to be used in a script written in JavaScript. Specifically, referencing plugins, operations, notifications, and other scripts in a script written in JavaScript is not supported. The tabs that contain functions or components that are usable in a script written in JavaScript are described below.
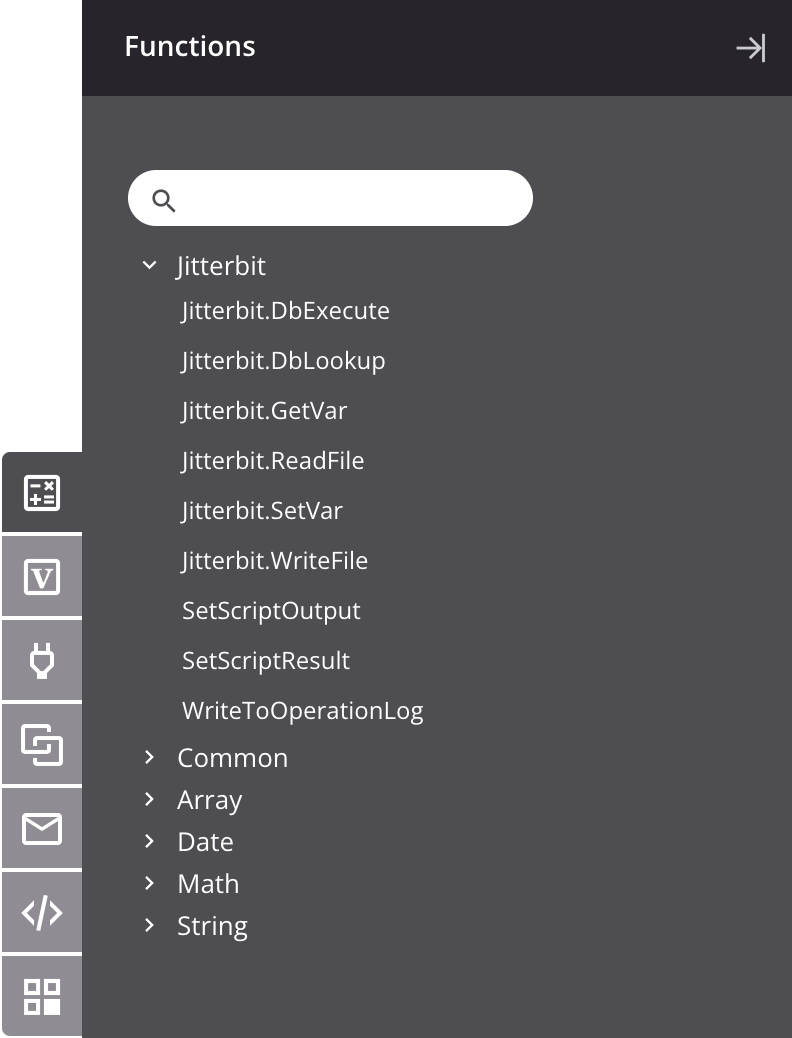
Functions
The Functions tab provides a list of functions available to use in a script.
Within a script, you can use functions by inserting the function syntax.
To add the function syntax to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the function from the palette to the script to insert the function syntax.
- Double-click the function in the palette to insert the function syntax at your cursor's location within the script. On inserting the function syntax, the first function argument becomes highlighted and your cursor is moved to the end of the argument.
- Begin typing the function name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a function to insert the function syntax. - Manually enter the function syntax.
The functions available to use in a JavaScript are available under four categories: Jitterbit, Keywords, Common Functions, and Math. For detailed information on each function available in JavaScript in Harmony, refer to these pages:
Variables
The Variables tab provides access to variables that are available to reference globally throughout a project, including global variables, project variables, and Jitterbit variables.
Within a script, you can use variables by inserting the variable syntax (see the documentation for each variable type under Variables).
To add the variable syntax to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the variable from the palette to the script to insert the variable syntax.
- Double-click the variable in the palette to insert the variable syntax at your cursor's location within the script.
- Begin typing the variable name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a variable to insert the variable syntax. - Manually enter the variable syntax.
Local variables are not listed because they are not available globally; however you can still use them locally within a script.
Global variables
All Jitterbit global variables can be accessed and updated from a JavaScript. Any newly defined JavaScript global variables become Jitterbit global variables.
The syntax used for setting and retrieving a global variable depends on whether the global variable name contains a period.
Warning
The Jitterbit.SetVar and Jitterbit.GetVar functions are designed to allow the use of variables that contain periods within the variable name. However, using periods in a variable name is not recommended. As the value is converted to a string when the variable is set, these functions cannot be used with complex data types such as arrays, dictionaries, or JSON objects. Instead, it is recommended that you create global variables without periods and instead use underscores in place of periods and use the standard dollar sign $ syntax as described below.
Tip
Additional information on the Jitterbit.GetVar and Jitterbit.SetVar functions is in the next section under Functions.
Set a global variable
-
Names without periods (recommended): A global variable that does not contain any periods in its name can be created initially or updated using the command
var $, or updated using a dollar sign$withoutvar.var $: Usingvarand beginning with a dollar sign$, the code examplevar $serverURL="https://www.example.com"creates or updates a global variable calledserverURLwith a value ofhttps://www.example.com. New global variables that are being initialized must precede the$withvar.$: Prefixed with a dollar sign$, the code example$serverURL="https://www.example.com"updates the same global variable calledserverURLwith the same URL. This works only for global variables that are already initialized.
-
Names with periods (not recommended): A global variable that contains periods in its name can be created initially or updated only with the
Jitterbit.SetVarfunction.Jitterbit.SetVar: UsingJitterbit.SetVar, the code exampleJitterbit.SetVar("$server.URL", "https://www.example.com")creates or updates a global variable calledserver.URLwith a value ofhttps://www.example.comthat is treated as a string. Note that the dollar sign$must be included within the variable name, or the variable will not be global to the Harmony system.
Get a global variable
-
Names without periods: The value of a global variable that does not contain any periods in its name can be retrieved by prefixing with a dollar sign
$.$: Prefixed with a dollar sign$, the code example$serverURLretrieves the value of the global variableserverURL.
-
Names with periods: The value of a global variable that contains periods in its name can be retrieved only with the
Jitterbit.GetVarfunction.Jitterbit.GetVar: UsingJitterbit.GetVar, the code exampleJitterbit.GetVar("$server.URL")returns the string value of the global variable calledserver.URL. Note that the dollar sign$must be included within the variable name to read the global value from the Harmony system.
Project variables
Project variables are first created as a project component within Studio. Once a project variable is created, you can set values for them through Studio, the Management Console, or Citizen Integrator. Learn more about creating and updating project variables under Project variables.
In Jitterbit JavaScript, the syntax used for retrieving the value of a project variable depends on whether the project variable name contains a period.
-
Names without periods: The value of a project variable that does not contain any periods in its name can be retrieved by beginning with a dollar sign
$.$: Prefixed with a dollar sign$, the code example$org_netsuite_auth_usernameretrieves the value of the project variable calledorg_netsuite_auth_username.
-
Names with periods: The value of a project variable that contains periods in its name can be retrieved only with the
Jitterbit.GetVarfunction.Jitterbit.GetVar: UsingJitterbit.GetVar, the code exampleJitterbit.GetVar("$server.URL")returns the value of the project variable calledserver.URL. Note that the dollar sign$must be included within the variable name.
Jitterbit variables
The Harmony system defines certain global variables that are always available throughout a project, known as Jitterbit variables (or known as predefined global variables). These can be used to fetch global information such as the name of the current source file or the name of the current operation. Learn more under Jitterbit variables.
In Jitterbit JavaScript, Jitterbit variables predefined by Harmony are accessible only with the Jitterbit.GetVar function. This is because all Jitterbit variables predefined by Jitterbit contain periods within the variable name.
Jitterbit.GetVar: UsingJitterbit.GetVar, the code exampleJitterbit.GetVar("$jitterbit.operation.error")retrieves the value of the Jitterbit variablejitterbit.operation.error. Note that the dollar sign$must be included within the variable name.
Endpoints
The Endpoints tab provides a list of endpoints in the project that are available to reference in a script.
Within a script, you can reference endpoints as an argument for functions by inserting the connection or activity reference path.
To add a connection or activity reference path to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the connection or activity from the palette to the script to insert the appropriate reference.
- Double-click the connection or activity in the palette to insert the appropriate reference at your cursor's location within the script.
- Begin typing the connection or activity name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a connection or activity to insert the appropriate reference. - Manually enter the connection or activity reference.
The types of endpoints that can be used within scripts depends on if there are functions that support taking the specific type of connection or activity reference as an argument. The endpoint references must be used in conjunction with those functions in order to be valid in the script.
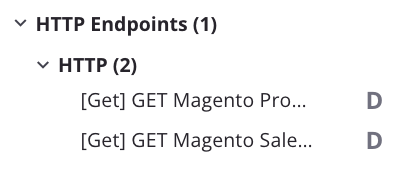
Connections and activities that can be used in the script appear within categories that list the number of each item available under each category. Activity names are preceded by square brackets containing the type of interaction with the data resource that is specific to the activity type (for example, Read, Write, Query, Upsert, GET, POST, etc.). In order to show up here, connections and activities must already be configured within the project. For example, if there is a single configured HTTP connection in the project, with two activities configured using that connection, they appear grouped as follows:

Connection references are contained within <TAG> and </TAG> tags and are constructed of the type of the project component (connection), followed by a colon (:), followed by the type of connection, followed by the user-provided connection name.
Activity references are longer, as the connection reference from which they are associated must also be included in the path. Activity references are contained within <TAG> and </TAG> tags and are constructed of the type of the project component (activity), followed by a colon (:), followed by the type of connection, followed by the type of activity, followed by the user-provided activity name.
Depending on the specific connection or activity type as listed below, you can use functions from the Functions tab that take a connector reference as an argument. The functions described below are available to be used with the listed connections and activities.
| Category | Description | Use of Components as Function Parameters |
|---|---|---|
| Database Endpoints | This category includes any configured Database connections (which can be used in a script) and associated activities (which can't be used in a script written in JavaScript). | Database connections can be used with any functions listed in JavaScript Jitterbit and common functions that use a
|
| File Share Endpoints FTP Endpoints HTTP Endpoints Local Storage Endpoints Temporary Storage Endpoints |
These categories include any configured File Share, FTP, HTTP, Local Storage, and Temporary Storage connections (which can't be used in a script) and associated activities (which can be used in a script). Note Though an API Endpoints category is also included, API connections and activities can't be used in a script. |
The included activities (except for API activities) can be used with any functions listed in JavaScript Jitterbit and common functions that use a
|
| Salesforce Endpoints | This category includes any configured Salesforce connections. Salesforce connections can't be used in a script written in JavaScript. | Not applicable. |
| NetSuite Endpoints | This category includes any configured NetSuite connections. NetSuite connections can't be used in a script written in JavaScript. | Not applicable. |
Engine debug logs
Set $javascript.debug to true in a Jitterbit script upstream of any JavaScript to log the execution lengths and sizes of the data sent to the processing engines. This log is stored in $javascript.debugoutput:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Examples
These JavaScript examples are provided for reference.
JavaScript file functions
<javascript>
// This script:
// * Generates some random numbers
// * Writes them to a target file
// * Then reads them back in
// * Writes output to the Operation Log
// ************************************************
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_write/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
</javascript>
JavaScript math functions
<javascript>
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
</javascript>
JavaScript loop
<javascript>
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
</javascript>
JavaScript JSON example 1
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
</javascript>
JavaScript JSON example 2
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes are reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
</javascript>
JavaScript JSON example 3
<javascript>
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>activity:http/HTTP Endpoint/http_post/Example HTTP POST</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);
</javascript>