Quick start guide for Jitterbit App Builder
Introduction
The estimated time to complete this app is 10 minutes
This App Builder Quickstart steps through building a simple Grocery App that allows users to view their app on a smartphone while shopping for groceries, and check items off the list as they go. Building this Grocery App provides a basic overview of working in App Builder and introduces key capabilities and features. For a deeper dive into App Builder, sign up for our Introduction to App Builder course available on Jitterbit University.

Prerequisites
-
Modern client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
-
App Builder overview
App Builder is a low-code application designed for large enterprises to solve complex business problems at scale. App Builder enables full stack and citizen developers alike to create powerful, end-to-end, enterprise-grade applications with sophisticated logic, workflows, security, and integrations. No code required.
The App Builder platform is designed with simple and intuitive layout and navigation elements. App Builder applications, and the platform itself, are made up of the following core elements:
-
Panel - the basic building block of a page. A panel acts as a container that presents information to the user.
-
Page - a page is made up of at least one panel, and may contain a collection of panels.
-
Control - represents what the panel displays. Examples include text, a button, image, etc.
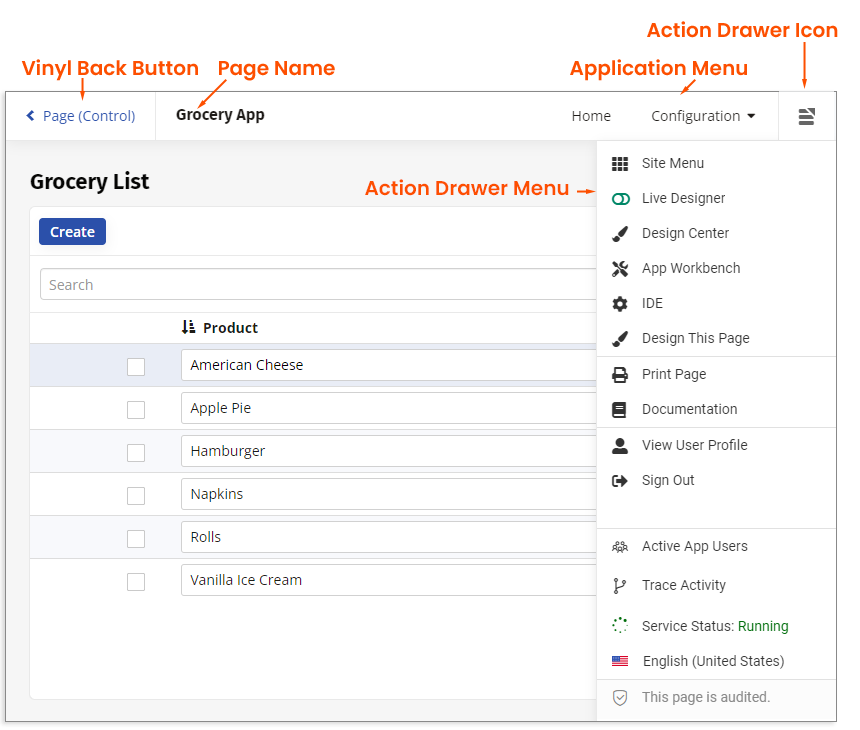
Navigating App Builder is similar for developer and application end users alike, with the exception being a developer user will see more options available. The following diagram illustrates the key ways to navigate App Builder.

App Builder is platform agnostic. This means it can be run on any modern browser and is fully mobile-compatible. It can be accessed on any operating system and can connect to data sources from virtually every major database service provider. Furthermore, the App Builder platform is developed with a responsive design. This means the platform will run and be viewable on any size screen or resolution and is automatically optimized for mobile.
For more information see the App Builder user guide.
Create a new application
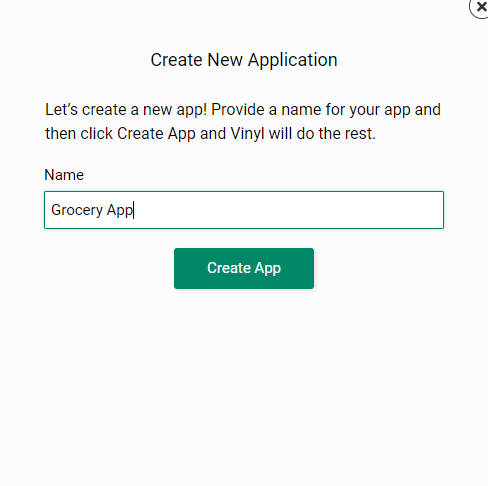
To get started we will use the Create New Application wizard, an advanced intelligent wizard that guides you through the process.

-
Log into your App Builder environment with your provided credentials
-
Click the + App button from the Site Menu
-
Provide a Name for the app. For example: Grocery App
Note
Name must be unique within an App Builder environment
-
Click the Create App button
App Builder will now run in the background and create the scaffolding needed for an application. Once finished, you will be taken to the application Home page. Scaffolding created includes:
-
Microsoft SQL Server data source
-
Parameter table to store variable data
-
Home page
-
Parameter page
-
Parameter (Business Object)
-
Navigation menu
Create a product table and pages
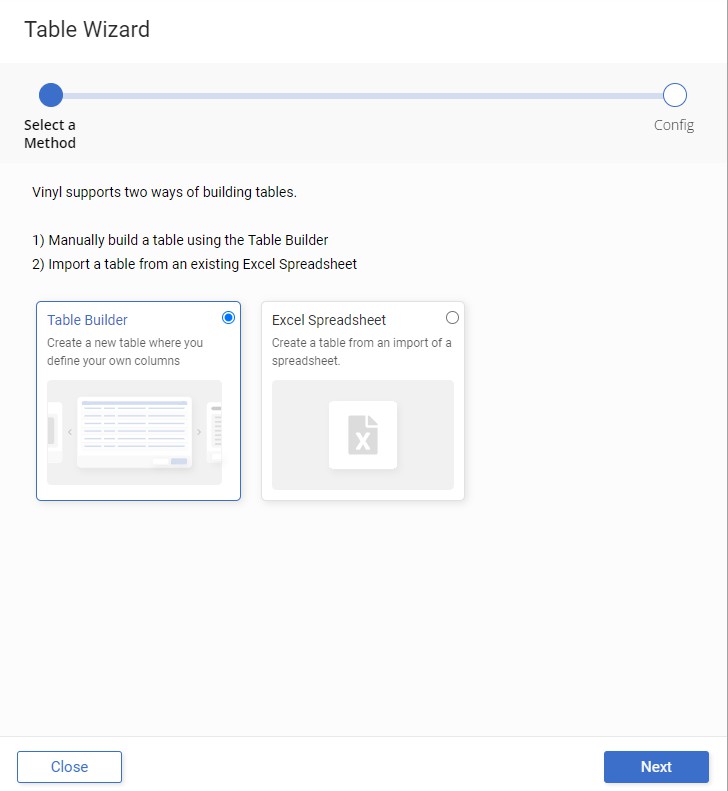
First, we will create a Product table to store our product information. In this section we will use the Table wizard and Page wizard, advanced intelligent wizards designed to simplify processes.

-
From the app Home page, go to the Action Drawer > Design Center
-
Click + Table from Data Storage Layer
-
Select the Table Builder and click Next
-
Enter a Table Name and click Next. For example, Product
-
Click the Add Title button and click Proceed
-
Click the Add Column button
-
Provide a Name for the column. For example, Purchased
-
Set the Logical data type for the column. For example, Boolean
-
Click the checkmark icon to save
-
Click the Add Column button
-
Provide a Name for the column. For example, Quantity
-
Set the Logical data type for the column. For example, Number
-
Click the checkmark icon to save
-
Click Next
-
Review the proposed updates and click Generate Pages
Note
App Builder automatically appends system columns and creates views to help manage your data
-
Select Home as the menu the new page will be linked from and click Next
-
Select Grid and Form as the page types and click Next
-
Review the proposed updates and click Create Pages
Create product records
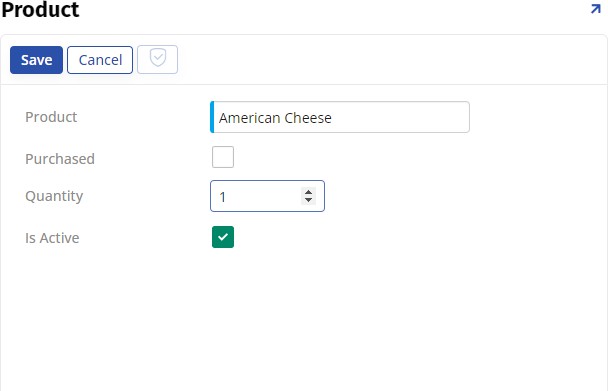
After creating the Product table and corresponding pages, App Builder brings you to the Product form page where you can enter records to store in the Product table and use by the app.

-
From the Product page, enter a Product name. For example, American Cheese
-
Leave the Purchased field unchecked
-
Enter a numeric Quantity value. For example, 1
-
Leave Is Active checked to indicate the Product is available
-
Click the Save button
-
Click the panel x to exit out of the Product screen
-
Click the Create button to add additional records
-
Follow the steps to create Product records for the following, using Quantity values of your choice: Apple Pie, Hamburger, Rolls, Napkins, Vanilla Ice Cream
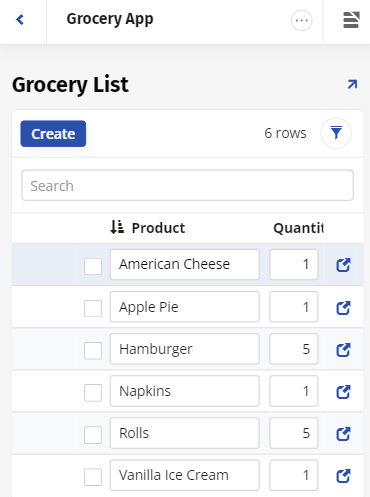
Modify the app user interface
Typical apps contain several tables, business rules, tables, and much more data, but we are simplifying this app build to provide a quick illustration of App Builder's capabilities. Revisiting the defined app requirement, we want to view the app on a smartphone while shopping for groceries and check items off the list as we go. Here we will make a few updates to the default information to make our app even more user-friendly.
-
From the Products page go to the Action Drawer > Live Designer
-
Select the Purchased control from the page view
-
Click the Position & Width tab in Live Designer
-
Click the left arrow icon next to Change Position to move the control to the left of Product
-
Click the Label tab and select Hidden for Label Visibility to hide the control Label
-
Click Save
-
Select the Is Active control from the page view
-
Click the Control Properties tab in Live Designer
-
Uncheck the Active field and click Save to hide this control from the panel view
-
Click to select the Products panel from the page view
-
Change the Panel Name to Grocery List (or another meaningful name)
-
Click the Update Methods tab in Live Designer
-
Select Excel for Edit Method to support direct editing of records
-
Select Inline for Insert Method to append new records to the Products page
-
Select Last Row as the Insert Position to define where the new record will appear
-
Select No for Delete Supported to prevent records from being deleted
-
Click Save to apply changes
-
Select the Home panel from the page view
-
Click the Edge Case tab in Live Designer
-
Expand the General section, uncheck the Active field, and click Save to hide this panel
-
Click the x to close out the Live Designer
Set the app home page
App Builder automatically sets an app Home page to the first page a developer adds. To modify this setting, we will go through the App Workbench, a centralized location providing quick shortcuts to everyday tasks required for building and maintaining apps.
-
Navigate to the Action Drawer > App Workbench
-
Click the More button from App Settings
-
Select Edge Case
-
Click the Regions - Controls tab
-
Set the Home Page to the page containing your Grocery App
-
Click the x to exit the popup
-
Confirm the update by navigating to Action Drawer > Site Menu, double-click to launch your app from the Site Menu
You have finished building your first simple app! At this stage, you can run the Grocery App on a smartphone or any other device. There are many ways this simple app can be augmented. Examples include adding a Department table and mapping Products to Departments, adding a Price column to the Product table and tracking prices over time, and adding a List table to store and reuse lists.
To learn more about App Builder visit App Builder and take our Introduction to App Builder course available on Jitterbit University.