User guide for navigating the user interface in Jitterbit App Builder
Overview
This user guide will provide a detailed overview for navigating the user interface on App Builder. For help installing and configuring App Builder for the first time, please refer to the Installation guide. For additional questions, please contact vinylinfo@jitterbit.com.
App Builder is a browser-based development platform that allows multiple users to create web applications using any number of data sources. These applications can perform a host of company internal and external services. From displaying customer information and inventory lists to developing an automated payroll updating system, and even creating unique customized customer portals, App Builder can be used for improving nearly every aspect of conducting business.
App Builder is platform agnostic. This means that it can be run on any modern browser and is fully mobile-compatible. It can be accessed on any operating system and can connect to data sources from virtually every major database service provider. Furthermore, the App Builder platform is developed with a responsive design. This means the platform will run and be viewable on any size screen or resolution and is automatically optimized for mobile.
Panel layout service
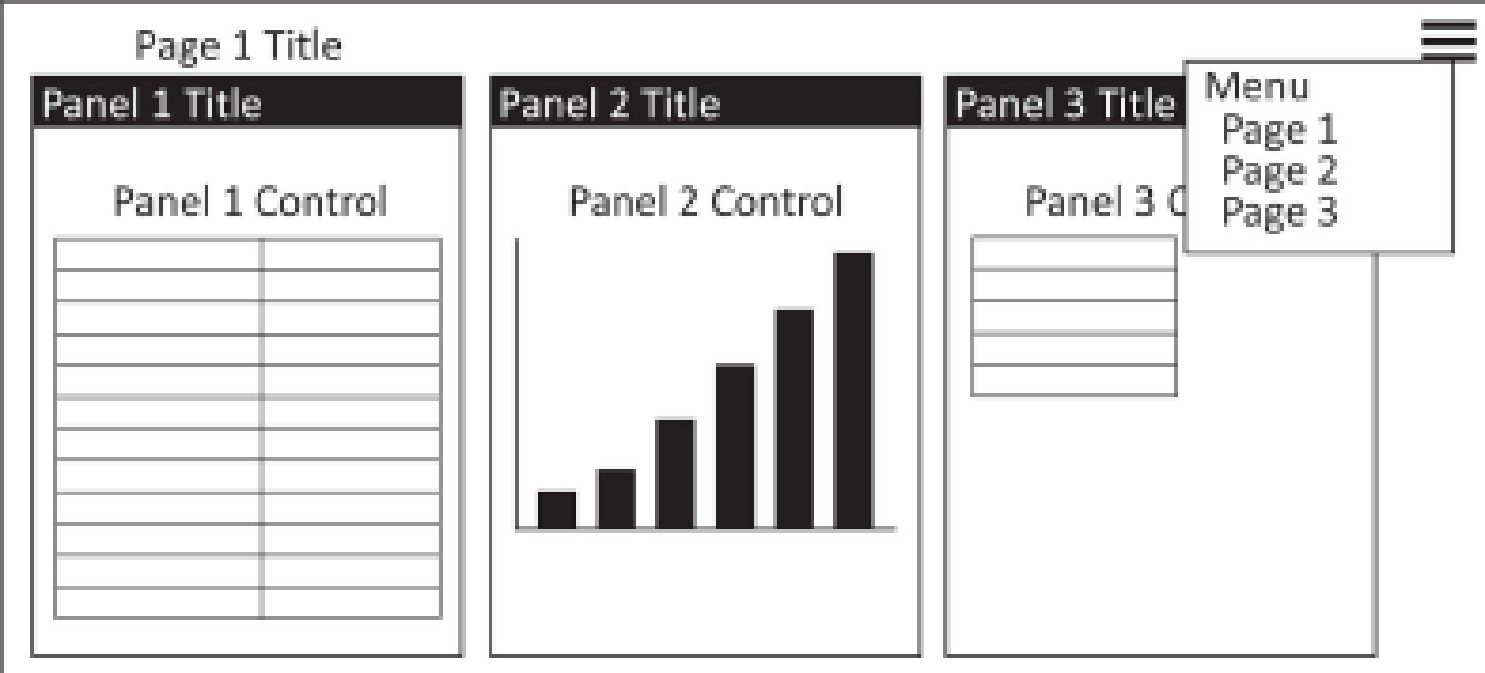
The App Builder Panel Layout Service is App Builder's proprietary responsive design solution for designing a page once while rendering the page in a user-friendly fashion. An App Builder application comprises the following basic components, which are arranged by the Panel Layout Service:
-
Panel: A panel is the basic building block of a page. There is no screen too small to render a panel. This means that App Builder will always display a single panel at the very least. A panel contains information to be presented to the user. The information may be a collection of rows of data, or it may be a single record of data. It can be formatted in a structured way, tabular (in either a horizontal tabular or vertical tabular format), or unstructured in a user-defined custom format.
-
Page: A page is a collection of panels. A single page might have one panel, or it may be made up of more than one panel.
-
Layout: The layout of a page defines how panels should be displayed when they are all visible on the screen. For example, panels may be stacked vertically (panel A is above panel B) or horizontally (panel A is to the left of panel B). App Builder also allows the grouping of panels such that panel A and panel B can be side by side while being above panel C. In this scenario, panel A and panel B would be in their own grouping.
-
Slide: A slide is a subset of panels to be rendered on a screen. When all panels do not fit on the screen, App Builder will render the correct subset of panels as a slide and allow the end user to flick between slides, effectively flicking between subsets of panels.
-
Screen Size: Screen sizes are traditionally measured in pixel heights and pixel widths. App Builder converts pixel heights and widths into available panels. If the screen will fit 1 panel, that screen is 1x1 (1 panel high, 1 panel wide). If the screen is wider and will fit 2 panels wide, but 1 panel high, then that screen is 1x2 (1 panel high, 2 panels wide). Screen size helps determine the best layout for panels and groups.
-
Control: A control is what a panel displays. The user can choose to display full grids of data, a single entry, a button, or a variety of other options. The controls allow users to pick and choose what information is shared in the application, and how it can be used.
App Builder uses a page and its layout to determine which panels to render on the screen and where to render them. Depending on screen size, App Builder may reduce the number of panels rendered on the screen, while honoring the layout. It is the Panel Layout Service that makes the decision on which panels to omit from the screen, and how to layout the remaining panels.
If the Panel Layout Service omits panels from the screen, it creates a collection of Slides. Each Slide contains a subset of panels, laid out according to the designer's defined Layout. The user might initially see the first Slide and can navigate to any additional slides to see more panels.

Navigating in App Builder
App Builder uses responsive web design in its layout, allowing applications to have the best interactive viewing experience across multiple platforms. This is done with flexible, proportion-based grids, which use relative units based on percentages instead of fixed units like pixels. Panels are grouped and displayed based on their order, a value that can be designated by the application designer, with lower numbers being higher in priority. This means that when App Builder applications are viewed on a mobile device, only the panels with the highest priority are displayed on the screen, and the rest are accessible by scrolling with the arrows in the upper right-hand corner, or the Action Drawer. In addition, when an application user is working on a smaller screen, additional scrolling may be necessary to access all the panels in the application.
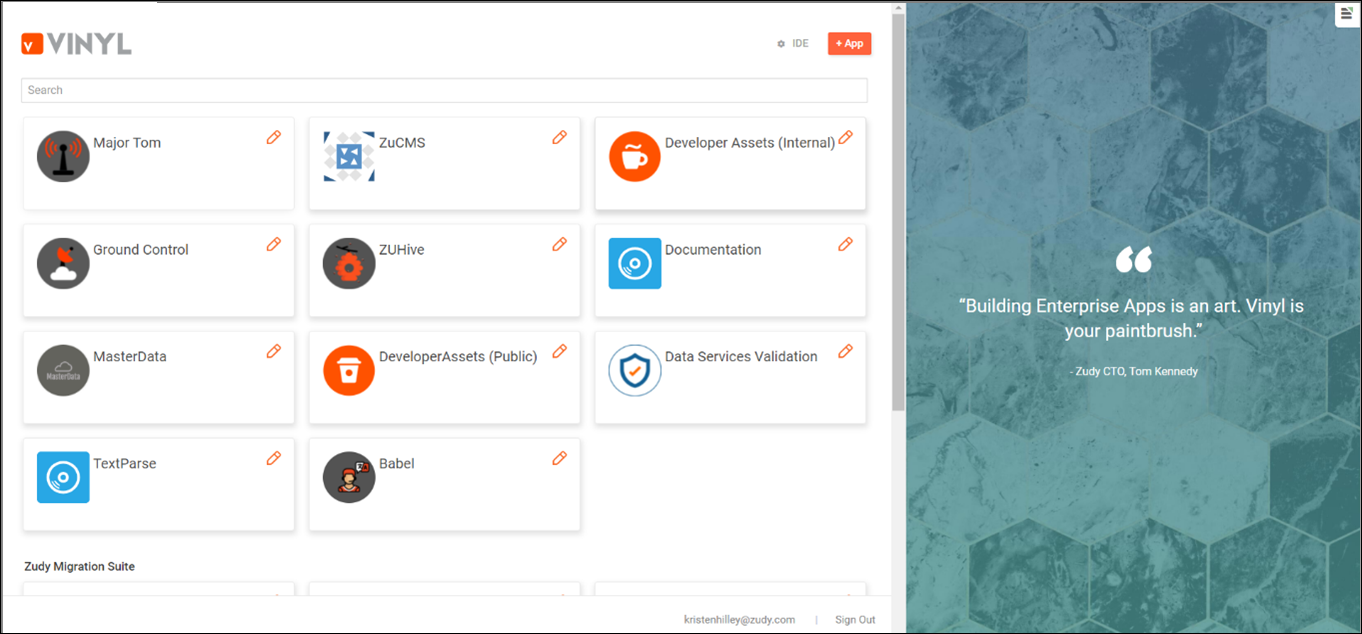
To begin using App Builder, enter the appropriate username and password in the login screen (if the credentials are unknown, contact an Administrator). The App Builder Site Menu page will show any applications the user has access to, arranged by menu priority.

Pages
An App Builder application is the overall set of panels and displays that help fulfill a certain need using available data. Applications contain at least one page, which is where the data is displayed. Each page can be navigated within the application, as long as they are assigned a way to navigate either from the navigation menu or as a link on a page and can hold different data references and displays. These pages can also be cross-referenced with other pages within the application using text links and popup pages.

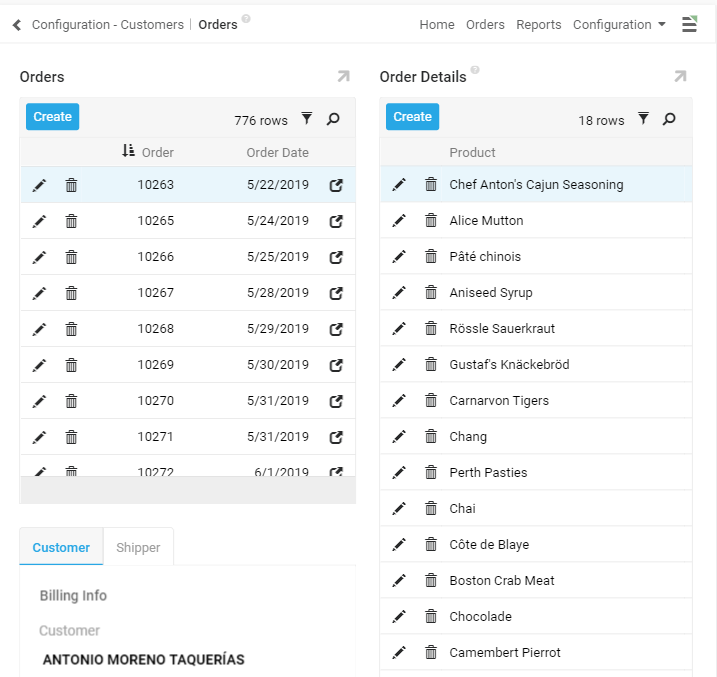
Each page is made up of panels. One page may be made up of one large panel, or several smaller panels grouped together. In either instance, it is important to keep App Builder's responsive design in mind, as the number of panels that can be displayed at once will vary from device to device, based on the size and resolution of the screen. If a screen is too small to display all the panels at once, App Builder will automatically scale and reposition information to provide the best user experience to access the information.

Wizard pages
There are three Layout options available for App Builder application pages:
-
Side by Side – App Builder displays panels from left to right, based on Order
-
Stacked – App Builder displays panels from top to bottom, based on Order
-
Wizard – App Builder displays panels one at a time with buttons to navigate
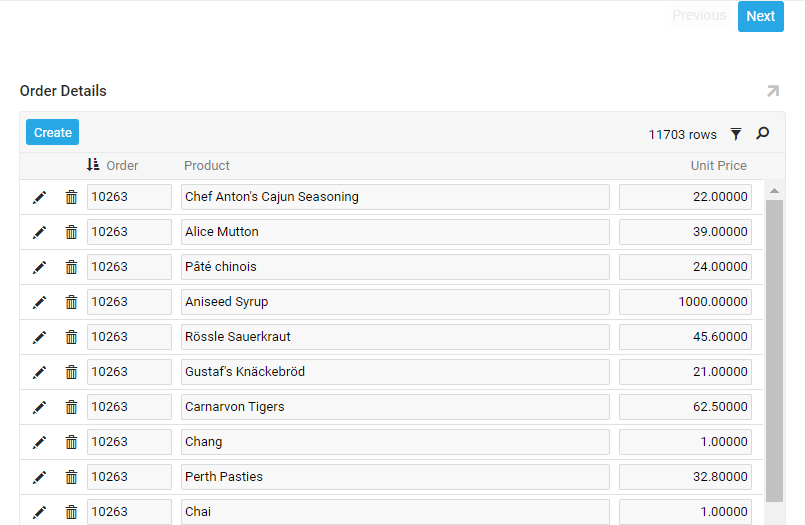
Side by Side and Stacked are straightforward and affect how panels are laid out on the page, whereas Wizard layouts affect how the entire page is presented. On Wizard pages, panels are displayed one at a time, and feature Previous, Next, and/or Finish buttons on each page.

For most application pages, parts of a data table are typically edited by clicking on either an Edit button or the Pencil edit icon. On Wizard pages, simply click on a field, and all editable fields will become available. To save changes, click through to the last panel, then Finish. Clicking on the X in the upper right-hand corner will dismiss the page without saving changes.
Panels
All panels are made up of controls. A control is a defined set of data that is displayed within a panel. This can be anything from a subset of columns in a database table to a button or the values on a chart. The type of panel used determines how the control will be displayed.
Sometimes, a panel will contain more controls than can be displayed on the screen. To access all controls, panels can be maximized to fill the screen. To maximize a panel, click on the up Arrow icon in the upper right-hand corner of the panel. Click on it again to return the panel to its default size.
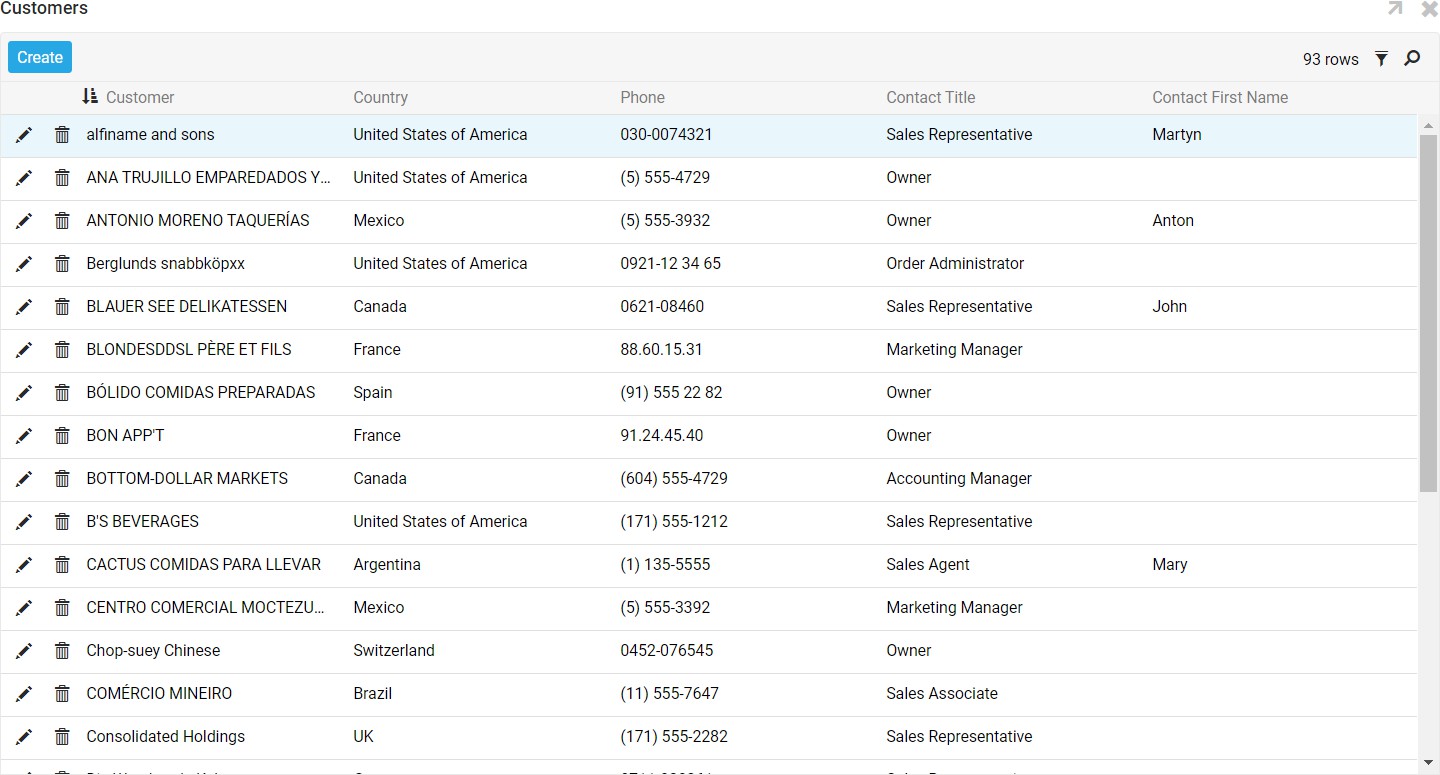
Grid
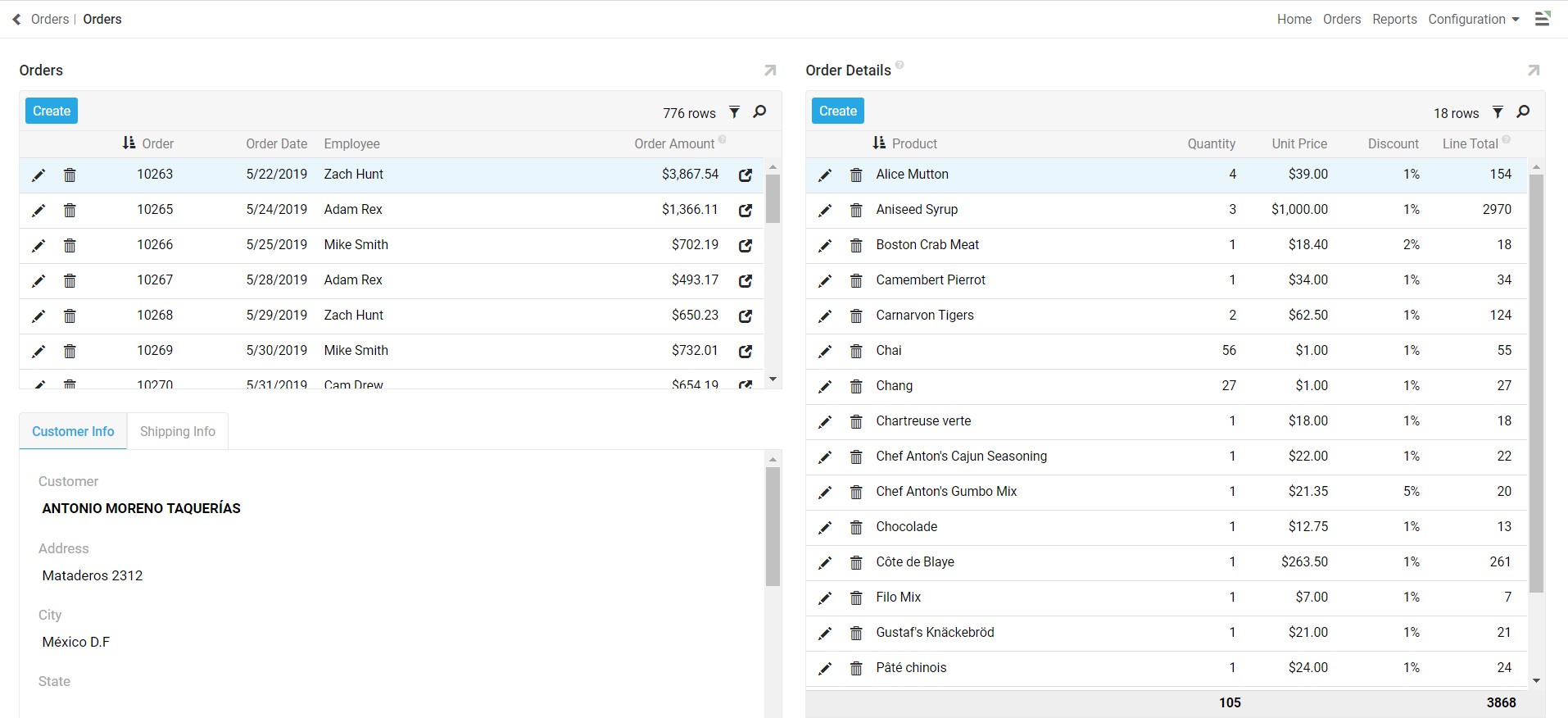
Grid is the basic panel type for displaying multiple rows of data at one time. This panel type displays specific columns from the selected data source table or object. Clicking on a column Title allows rows to be sorted in either ascending or descending order.
The total number of rows on a Grid panel is displayed in the upper right-hand corner, above the Column Titles. The number of rows loaded at one time (depending on total records) for display purposes may be a lesser set. To view more rows, click on the Load More Rows button at the bottom of the panel.

Grid panels support the option to save, search, and filter the data tables, making it easier to interact with specific rows. To save a data table, click on the Save icon in the upper right-hand corner of the panel. A save directory screen will popup, allowing the user to save the files to a desired location. App Builder saves these data tables as a CSV file, which stands for Comma Separated Value. CSV files allow data to be saved in a table-structured format by taking the form of a text file containing information separated by commas. CSV files can later be opened by almost all spreadsheet and database management programs.
Clicking on the Search icon will bring up a search bar at the top of the panel. To search, type in the appropriate keyword, and hit enter.
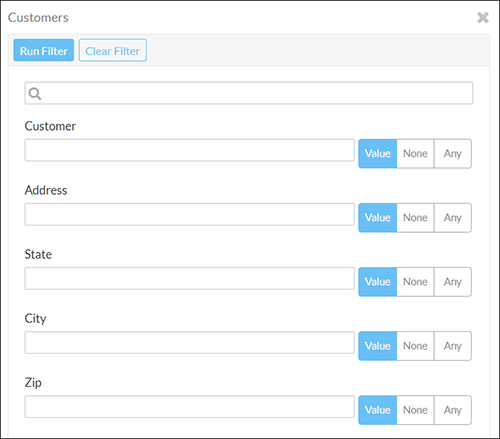
Filtering a data table will enable a user to view only rows that fall under a specific criteria. To Filter a data table, click on the
Filter icon in the upper right-hand corner of the panel. A popup page will appear with the column Titles listed.

Fill in the text box with the filtering criteria, and then click Run Filter. Filter supports the option to filter on multiple values or criteria. Depending on the underlying datasource, some wildcard characters are supported with the Filter feature. For example, with SQL Server, Filtering uses % (percent sign) as a wildcard character while other datasources support an * (asterisk character) as a wildcard.
A heading will appear with the filter criteria listed, and the rows that fit that criterion will be listed. To remove the filter, click on the X in the right-hand corner of the criteria header.
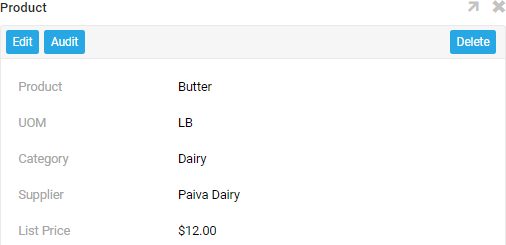
Form
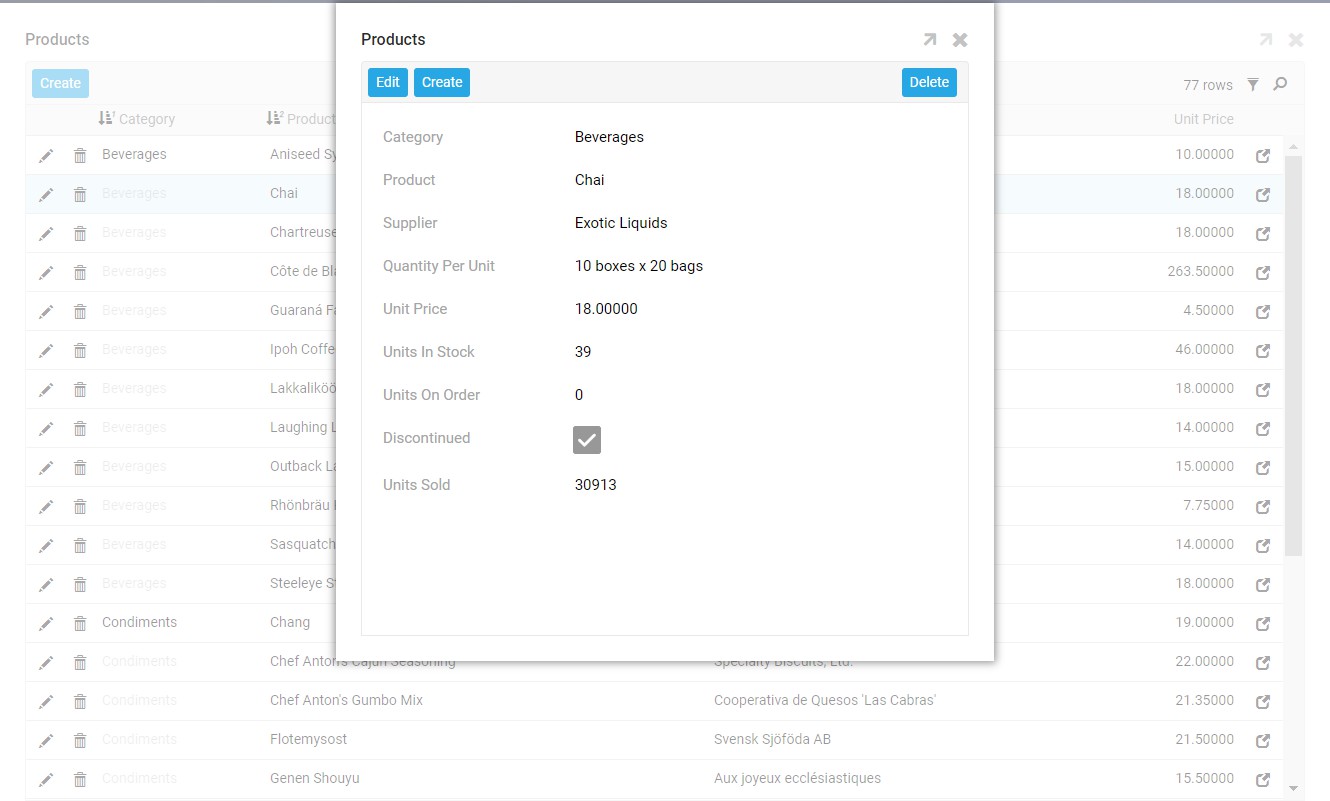
Form panels are designed to display a singular line of data from the selected data source. This panel type is especially useful as a popup window or detail page in an application. When Form panels are assigned multiple controls, each control gets displayed individually.

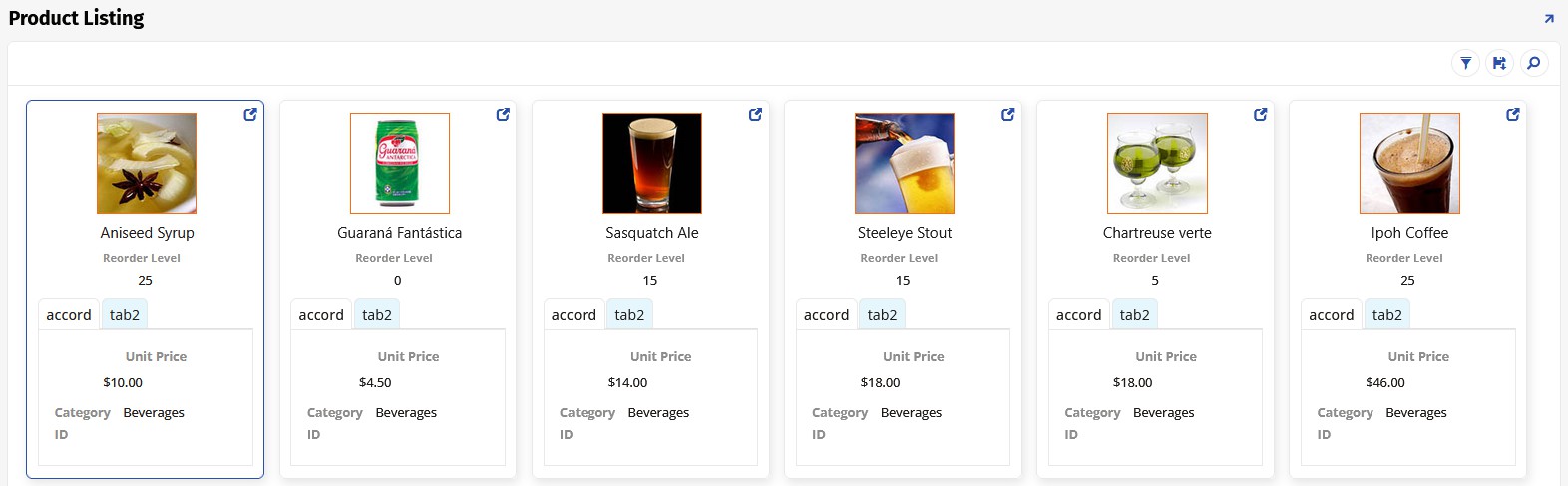
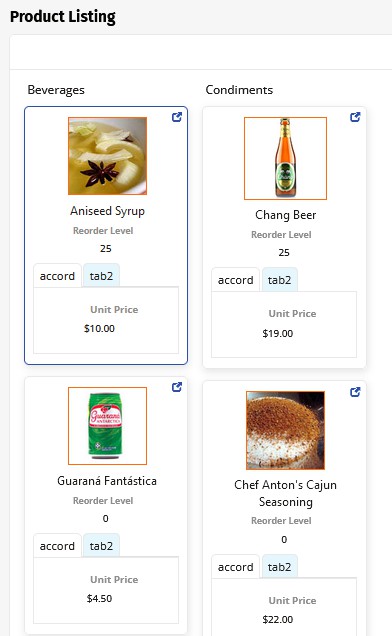
Tile
Tile panels are essentially a combination of Grid panels and Form panels. Like Grids, Tile will display multiple sets of information at once. However, information from data source tables or objects is presented in blocks arranged from left to right instead of in columns. As with Form panels, controls are grouped with other controls in the same position in the data table.

File browser
File Browser panels are linked to a Local or Network File System and look very similar to a file directory. The File Browser panel allows a user to upload files to a server and/or download them to a device. Navigation is also possible within these panels, with subdirectories indicated by a folder icon.
Custom HTML
Custom HTML panels make use of HTML/CSS templates to display data and images. Custom HTML panels are highly customizable in terms of the control over the display they can generate, and closely resemble a web page.
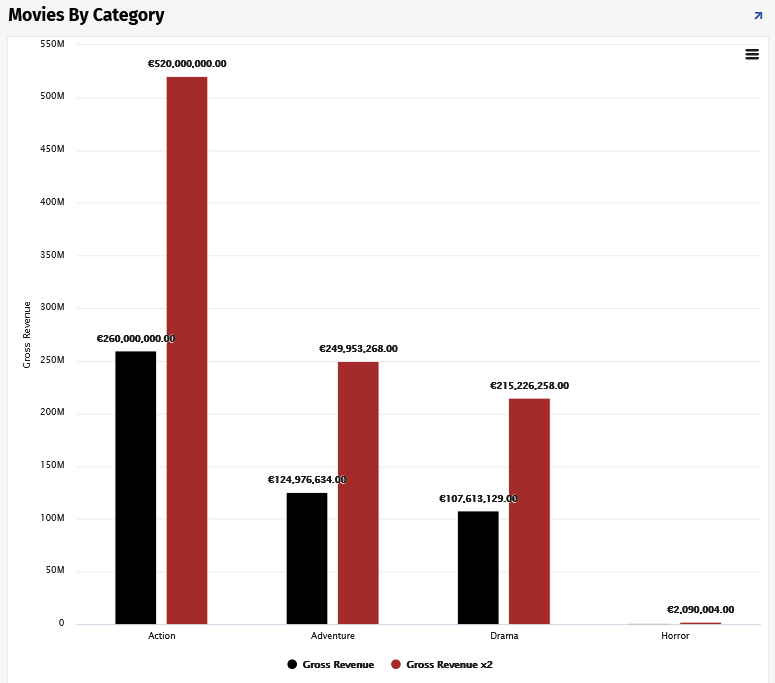
Charts
Chart panels are used in App Builder to display data on a Chart graphical representation. App Builder supports many different chart types like Bar, Column, Line, Area, etc. Charts can be linked to the underlying data so a User can click through and view supporting data.
The following control types are required for Chart:
-
Category: Required control, represents the x-axis (horizontal) on Chart
-
Value: Required control, represents y-axis (vertical) on Chart
The following control types are optional for Chart:
-
Color: Color value used by chart
-
Sort: Allows you to apply sorting to selected value
-
Flag: Used to mark an event or point of interest
-
JSON Options Object: JSON Object which overrides chart options
Chart type options include:
-
3D Bar
-
3D Column
-
3D Donut
-
3D Pie
-
Area
-
Stacked Area
-
Bar
-
Bubble
-
Column
-
Funnel
-
Line
-
Marimekko
-
Mixed
-
Percentage Area
-
Pie
-
Pyramid
-
Semi Circle Donut
-
Spline
-
Stacked Bar
-
Stacked Column

Chart panels can be printed by clicking on the Action Drawer menu in the right-hand corner of the panel and selecting "Print Chart" from the drop-down menu. Users can choose to download the chart as a .PNG, .JPEG, .PDF, or .SVG vector image.
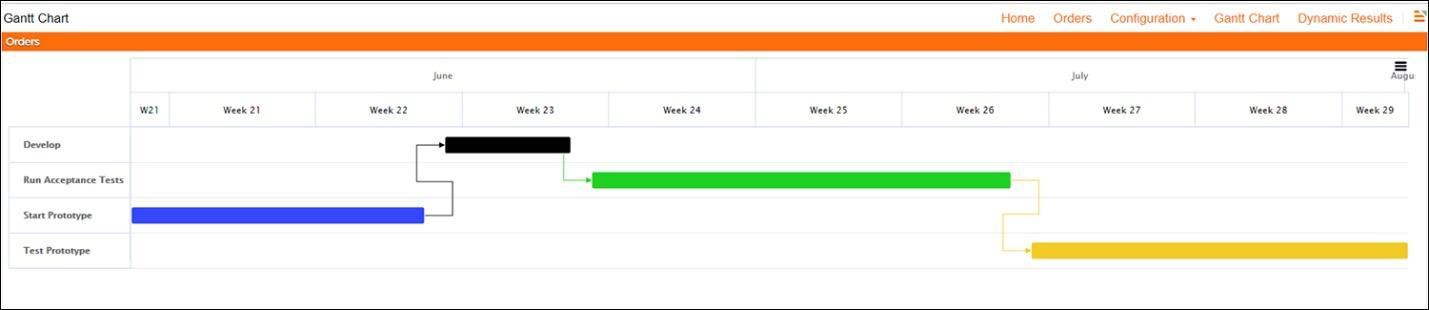
Gantt
Gantt is a panel type that supports displaying a Gantt chart. Gantt charts are useful for planning and scheduling projects. They help assess how long a project should take, determine the resources needed, and plan the order in which you will complete tasks. Gantt Charts are also a helpful tool for managing the dependencies between tasks.
To leverage a Gantt Chart on a Gantt panel, you will need a Business Object that contains information for the controls the Gantt chart requires.
Gantt Charts can also be used to represent and display Task Dependencies and Task Groups, assuming information about these additional values is configured in the Business Object.
The following control types are required for Gantt:
-
Task: Required control, represents an individual project Task being tracked
-
Start Date: Required control, represents Task begin date The following control types are optional for Gantt:
-
End Date: Represents Task end date
-
Color: Color value for Task on chart
-
Dependency: Determines the relationship from the Task to the other Tasks it is dependent on
-
Parent Task: For the hierarchical arrangement of Tasks, is a reference to another Task from the Business Object
-
Sort: Allows you to apply sorting to selected value
-
Task Group: Used for grouping or placing multiple Tasks on the same row

Frame
Frame panels allow a page to reserve a space on the screen that all clicked page links will load into. The Frame panel type does not have content of its own. When a Frame exists on a screen, any page navigation will be directed into the Frame instead of replacing the entire screen. This panel type is most often used to keep a persistent side menu visible and the Frame container renders the page inside of it.

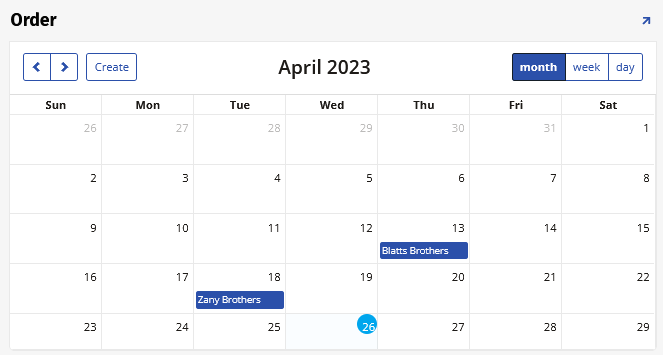
Calendar
Calendar panels populate a Calendar with information from the selected data source. Like Chart panels, Calendar panels can be linked to another panel to display greater detail regarding an Event on the Calendar.
The following control types are required for Calendar:
-
Description: designates what will appear on the calendar, and is typically an Event Name
-
Event Start: designates which day the Event will appear starting on and may include timestamps, which will be displayed alongside the event description
-
Event End: designate which day the event will appear ending on and may include timestamps, which will be displayed alongside the event description
The following control types are optional for Calendar:
-
Color: Color value used by Calendar to indicate Event(s)
-
Sort: Allows you to apply sorting to selected values
To change the date and time of an event:
-
Select the event
-
In the panel that displays the event information, click the Pencil icon
-
Adjust the date and time as necessary, then click the Checkmark to save
To add a new event to the calendar:
-
Select any pre-existing event and click on the Add button
-
Enter a title for the event, select a date from the calendar drop-down menu
-
For controls with time and date enabled, click the Time icon to bring up a clock
-
Click the Checkmark to save
-
After any revisions are made to the calendar, refresh the page to update

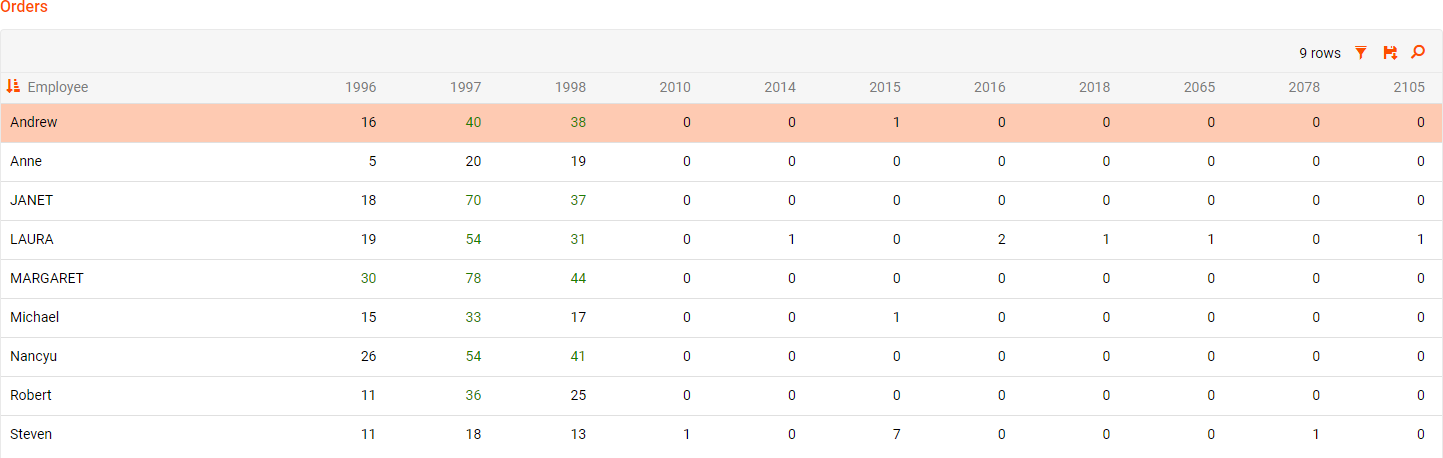
Pivot
Pivot panels display a pivot table with information from a data source. The following control types are required for Pivot:
-
Column: Populates the column headings
-
Row: Populates the row headings
-
Value: Displays the relevant data from the source

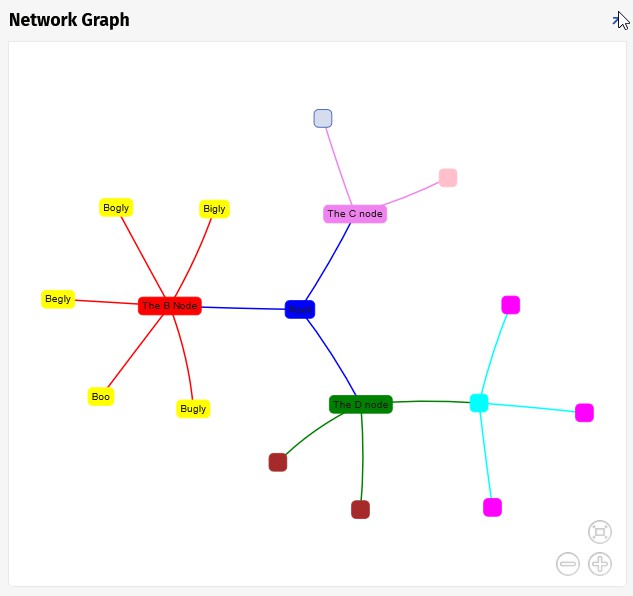
Network graph
Network Graph panels display interconnections between a set of entities. Each entity is represented by a Node. Connections between Nodes are represented through links. The following control types are required for Network Graph:
-
From: From Node for this link
-
Node: Network Graph Node
-
Node Label: Network Graph Node label
-
JSON Options Object: JSON Object which overrides chart options
-
Link Color: Network Graph link color
-
Color: Color value for an Event or Task

Lane
Lane panels displays grouped information and are like Tile panels in that they display data grouped into Form panel format yet can be configured vertically or horizontally (unique to Lane):

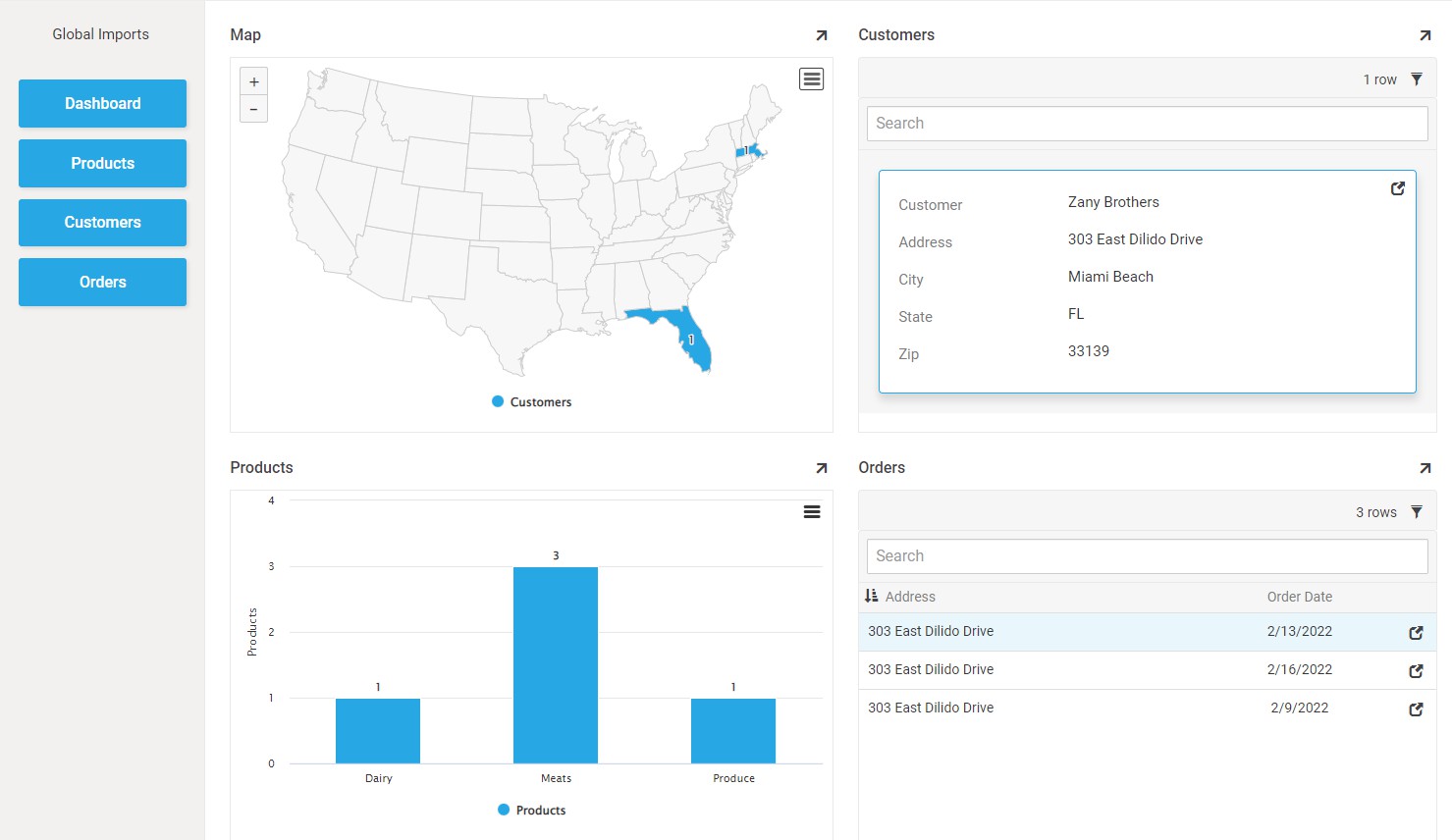
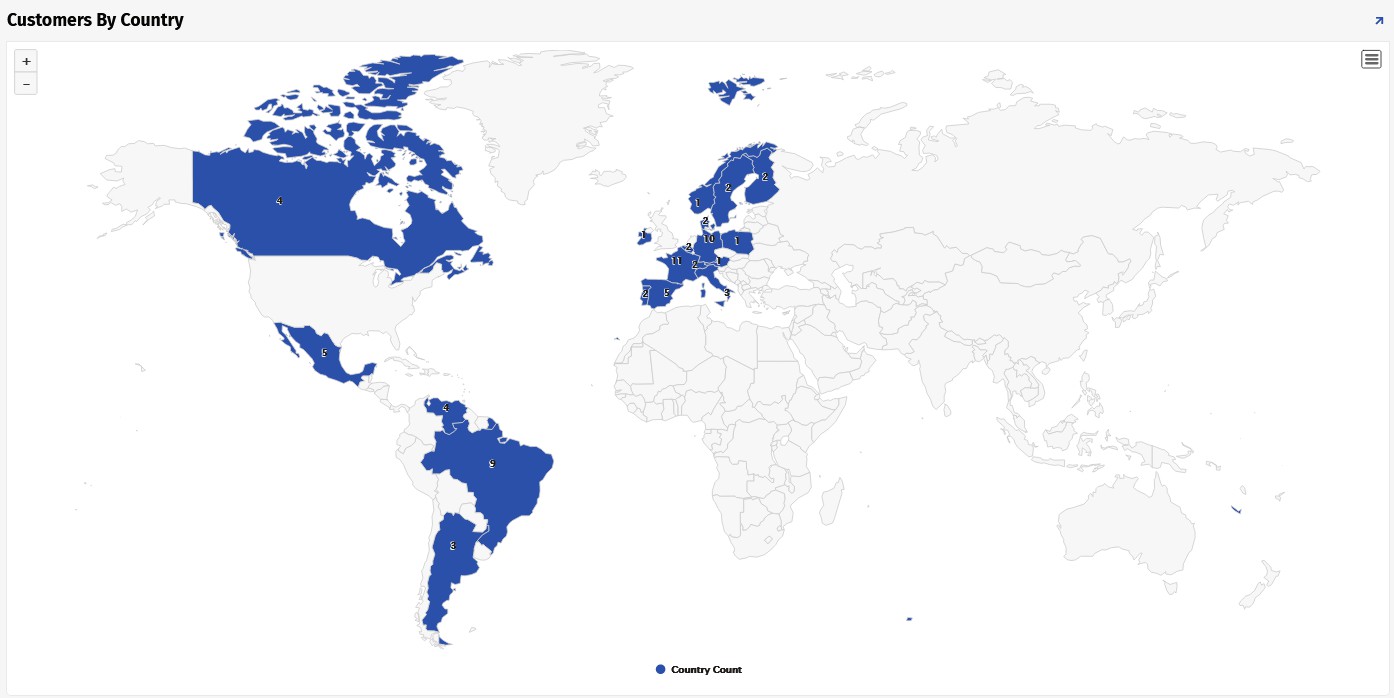
Map
Map panels display a Map where controls can be visualized via geographic location. Names of map regions in your underlying business object must match identifiers from the Highmaps source maps; this can require extra attention to ensure your business object key can be recognized by the source map. For example, if you have a business object with US County names, county names may not be unique; in this case, you must have a column that matches the key from Highmaps.
Different maps provided through the Highmaps API can be chosen based on the data you wish to display. The following control types are required for Map:
-
Category: Country, State, etc…
-
Value: Value associated with Category
-
JSON Options Object: JSON Object which overrides chart options
-
Color: Color value for an Event or Task
For additional information on Map panels, see the Map panel article. Please reference Highcharts Maps for documentation regarding source maps provided in the map panel.

Navigating between pages
There are two main ways to navigate between pages in applications. On a large screen device, the first five pages in the application will be listed as text links in the upper right-hand corner of the screen. While this is the fastest and easiest way to swap between pages, it is not feasible on smaller devices, such as a smartphone or a tablet.
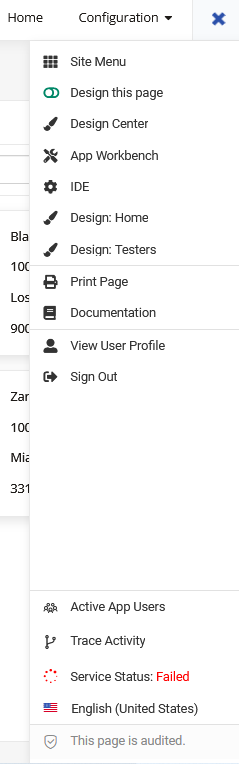
However, all pages can be accessed at any time by opening the Action Drawer. When clicked, the Action Drawer icon turns into an X, which can then be clicked to close it. A heading with the currently open application is listed, as well as all the pages contained in the application. Simply click on the desired page to be taken to it.

Pages can be configured to link directly to each other. A Chevron icon on the right-hand side of the page can open another page, as can buttons, linked images, and text links.
Nested menus
Navigation text links at the top of a page may contain nested menus. These nested menus are an expanded list of links that are stored under a heading and can be accessed by clicking on the drop-down arrow next to the header.

Popup pages
Sometimes, a page will not require a full redirect (such as the edit or detail view page) but can instead be displayed in a popup that shows on top of a base page. These pages are usually accessed by clicking a link, or by clicking on the Popup icon. They may have multiple pages or panels themselves, which can be scrolled through much like a standard page. To return to the main screen, click the X in the upper right-hand corner.

Editing panels
Editing panels
App Builder Developers have full control over configuring whether Insert, Edit and Delete options are available or not on a panel, depending on the business use case. There may be instances where you are editing a panel and a validation message appears. In these cases, click Proceed to act, or Cancel to cancel it.
To add information to a panel, click the Create button in the upper left-hand corner of the panel. At the bottom or top of a panel (this is a configurable setting), a text box for each column will appear. Fill them in as appropriate and click on the Checkmark icon to save. To cancel, click on the X.
To delete information from a panel, users will be presented with either a Trash Can icon or a button labeled Delete. Click whichever is applicable, then click Proceed if a validation message pops up.
To edit information in a panel, users will be presented with either a Pencil icon or a button labeled Edit. Click whichever is applicable, and a textbox will appear in all editable columns. Fill them in as appropriate and click on the Checkmark icon to save. To cancel, click on the X. In addition to these options described, a panel may be configured to be always editable. In this scenario, the user simply clicks in the desired region to edit, makes the change, and clicks outside to save the change.
Audit lite
App Builder offers two ways to track auditing information within an App Builder app. Audit Lite is described in this section, and Full Audit is another audit feature App Builder supports. Full Audit requires some configuration to enable it and is described in the following section.
Sometimes a panel will need to have changes tracked, especially when a project or update is time sensitive. These panels may contain an Audit Lite button. Audit Lite provides a way to track changes to a table. Specifically, the following information is tracked:
-
AddedBy: The username of the person who added the record.
-
AddedOn: The date the record was added.
-
ChangedBy: The username of the person who last modified the record.
-
ChangedOn: The date the record was modified.
When Audit Lite is enabled, Grid and Form panels in an application will display tracking data. Users who have permission to read data from a table that contains Audit Information will be able to view Audit Data by clicking the Audit button in a running application.
Full audit
Full Audit is defaulted On for newly created data sources and Tables. Full Audit is an auditing feature added to complement the Audit Lite capability. Full Audit records business-level changes to your data and allows you to view those changes. When Full Audit is enabled, a special audit log table named App BuilderAuditLog is created in your data source. Changes are captured in the audit log table for any tables that have Full Audit enabled.
By default, App Builder does not automatically clean up or purge any records being stored in the Full Audit table. If you're looking to change this behavior, see the Audit Config feature, which allows an Administrator user to configure a set time period to retain data, after which App Builder should purge audit records beyond the defined time frame. For more information on Full Audit please see the Full audit page.
Troubleshooting
A menu selection, application page, or panel can't be found, even though it was definitely added to the proper place.
When navigating an application in App Builder, it is important to keep screen size in mind. Due to the responsive design of the platform, the format of a page may change slightly on smaller screens. Stacked panels may show up in a navigable menu, or a column may be hidden to make sure the most important data can be seen. Page navigation may have moved from the top bar to the Action Drawer.
A new application is missing from the Applications list of the main menu, or changes to menu items, pages, panels or controls don't appear when testing an application.
Refreshing the browser (F5 for most) may be necessary to view changes made to the pages, panels, or controls of applications that have been updated. If refreshing the browser does not update the changes, try making the edit once more and being sure to click Save or Proceed.
An application is open and running but there is no way to edit it.
The ability to edit data in an application varies from user to user based on permissions granted by an administrator. Specific users may not have the ability to edit pages. Speak with an administrator to verify that permission to edit has been granted.