Lane panels and configuration options in Jitterbit App Builder
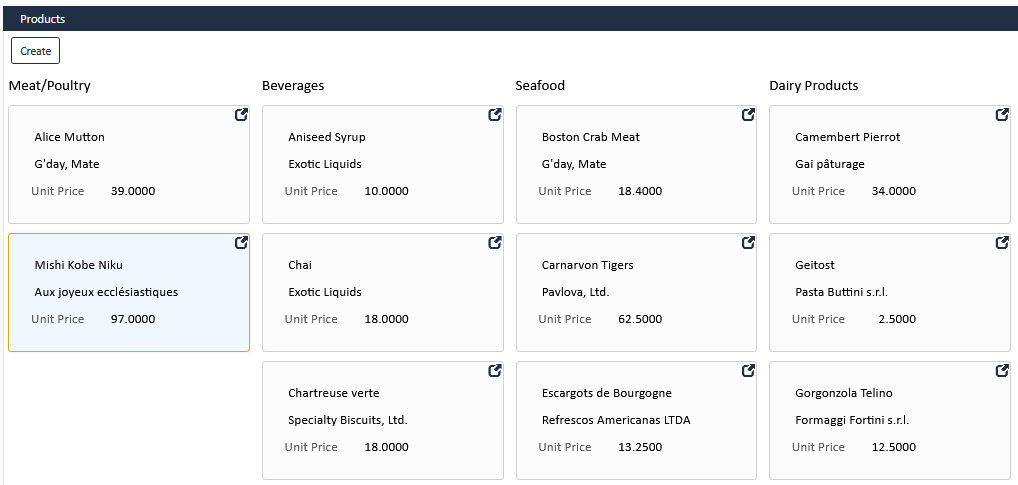
Lane is a panel type that displays grouped information and is like Tile panels, in that they display data grouped into Form panel format, yet can be configured to display vertically or horizontally. The ability to display vertical or horizontal is unique to Lane panels.
Lane panels have the following configuration options:
- Group By is available at the control level to create groupings of records
- Wrap is available at the panel level to improve display in smaller browser sizes

How to configure Group By
The Group By option for Lane panels is available at the individual Control level, and can be used to help categorize and group records being displayed.
- Navigate to the Lane panel
- Go to Action Drawer > Live Designer
- Click on the Controls button
- Locate the Control you wish to Group By, and click the corresponding pencil icon
- Click the Group By field to enable it
- Navigate back to the app page view, refresh the browser, and confirm the update
How to configure Wrap
The Wrap option for Lane panels is designed to provide better visual display and configuration control over Lane panel types.
To make Lanes easier to navigate in smaller browser windows and allow for different Lane layouts, Wrap is a configuration option for Lane panels. The Wrap layout allows tiles to be stacked vertically with group headings. The tiles within the Lane can wrap or expand to fill and stack. You can Wrap tiles within a Lane group or you can Wrap Lanes groups. Wrapping a Lane Group fills side by side with entire vertical lane columns and the overflow Lane columns will wrap below the visible Lane columns.
Note
If a panels are in a Group that is set to Scroll, this may override the intended Lane Wrap behavior you're looking for. A workaround is to disable the Group Scroll setting, which will allow you to follow the implementation proposed in this article.
Implementation
-
Lane panel Cosmetics option: Wrap
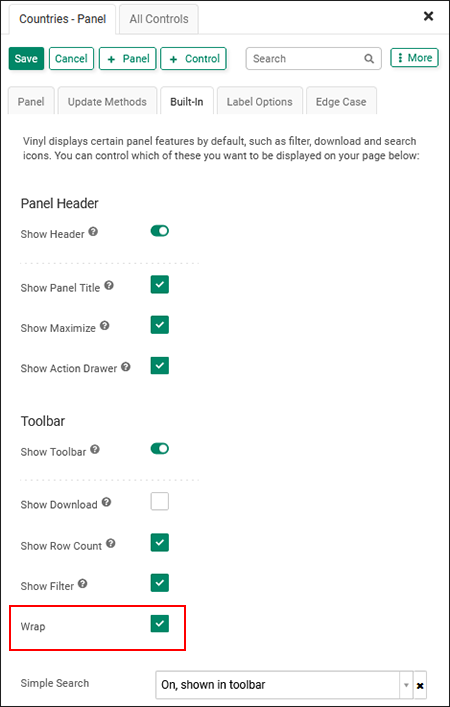
When you are defining a Lane panel within a page, the Wrap property has been exposed in the Built-In panel of the panel properties. This is how you turn on or enable the new wrapping/stacking behavior. This is only available for Horizontal and Vertical lanes, not for Both Axis lanes.

-
Wrap handling
With the Wrap property set Lanes will take on different layouts based on the direction (Vertical or Horizontal) and the Tile Width (set or unset).
-
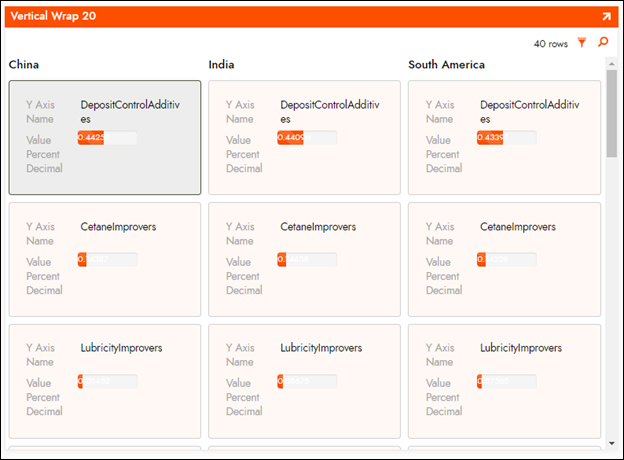
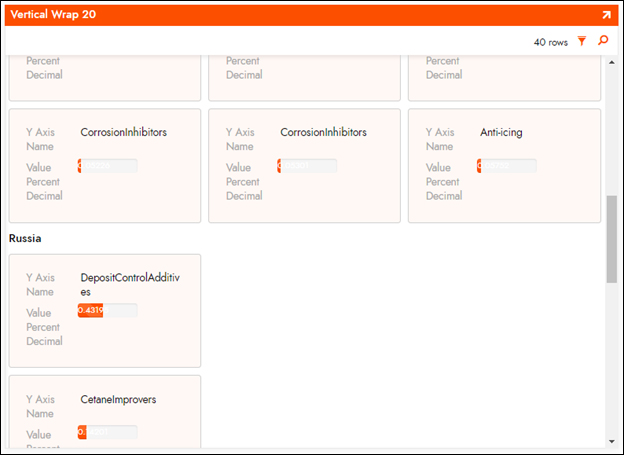
Vertical Lane with a Tile Width Set
This will create vertical column lanes of tiles. Each group is a column one tile wide and columns will be arranged next to each other. Overflow column groups will wrap below the visible column groups. The width is the minimum width for the column. Visible columns will expand horizontally so that there is no empty space. See Figures 2 and 3.


-
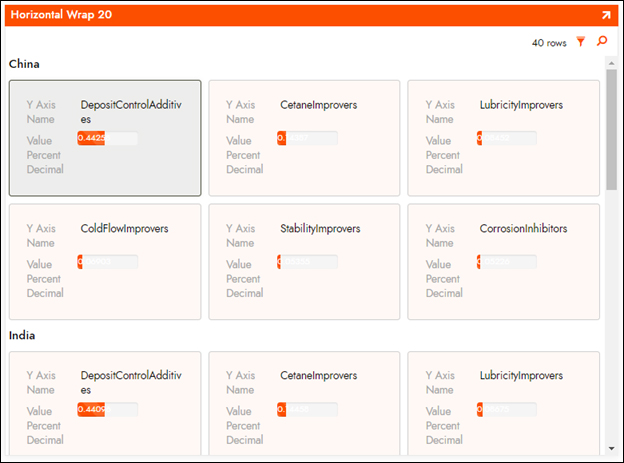
Horizontal Lane with a Tile Width Set
This will create groups of horizontally arranged tiles that run across the page under a group title. The next group stacks below the prior group. The Tile Width is the minimum with for the tiles and the Wrap property causes the overflow tiles to wrap to the next line within the group. See Figure 4.

-
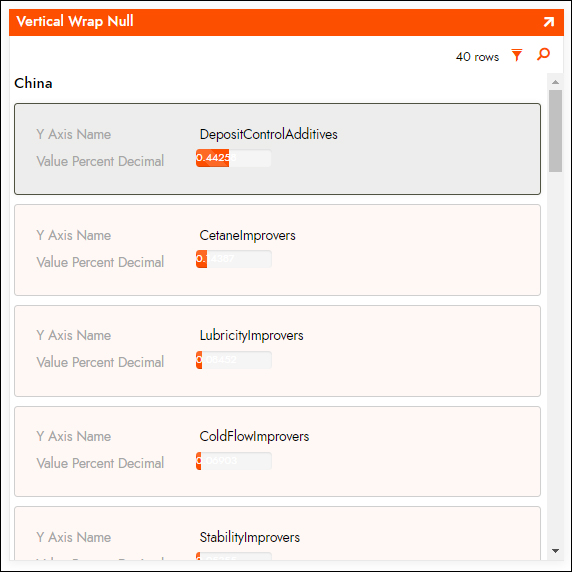
Both Horizontal and Vertical Lanes with no Tile Width Set
The unset Tile Width is considered 100% width of the panel area. This will cause each tile to expand to fully fill the width available. This results in a group heading followed by a stack of 100% wide tiles. Then the next group heading and its related tiles. See Figure 5.

-