Mapping with scripts in transformations in Jitterbit Integration Studio
Introduction
All transformation mappings are made up of scripts on individual nodes and fields within a target schema.
You do not necessarily need to manually create those scripts in order to create the mapping; many mappings are created visually, such as by dragging and dropping source objects or variables to a target field, but they result in a script being created behind the scenes. Regardless of the method used to create the mapping, the result is always the same: a script on a target node or target field.
This page covers how to open transformation scripts and reference project components and functions within them, although note that any valid script logic can be used.
Open a field script
Before you can add script logic, you need to enter the view that allows you to edit the script for an individual field or node. Adding a script on a node is covered separately under Conditional mapping.
Add a script
Adding a script on a field can be done from either mapping mode or script mode. To add a new script on a target field, do one of the following:
-
Double-click the field name.
-
Hover over the target field and click the add icon in the top right of a target field to open a menu of actions. From the menu, select Add Script:

This opens the editable script area on the target field in script mode, where you can enter or edit the script logic for the mapping.
Edit a script
To edit a script on a target field that already has a mapping, either double-click the field name or click the script icon in the top right of a target field.
This opens the editable script area on the target field in script mode, where you can enter or edit the script logic for the mapping.
Enter or edit script logic
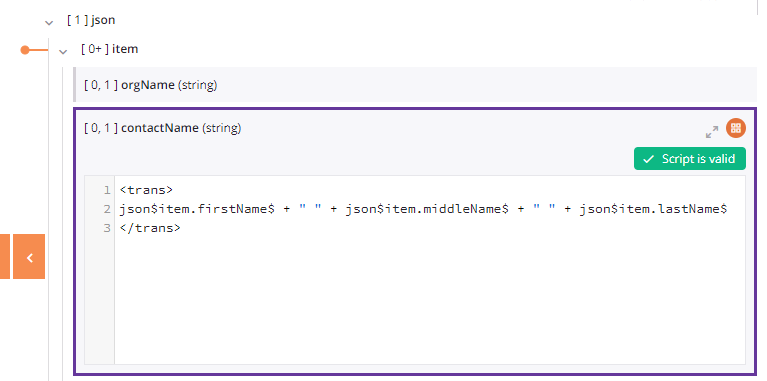
On adding or editing a script, the editable script area opens on the target field in script mode, where you can enter or edit the script logic for the mapping:

Below the script area, text indicates whether the script is valid. For information on script validation, see Jitterbit Script.
Toggle the script area
To toggle the script area back to the original block display, click the collapse icon.
Open the full script editor
To work within a larger script area, click the popout icon in the upper right of the target field to open the full script editor. After opening the full script editor, click the return icon to come back to this screen.
Remove the script
To remove the script, simply delete the text of the script.
Add a source object
Within the component palette, a list of functions available to use in a script is provided within the Source Objects tab.
Within a transformation script, you can reference source data by inserting a field's reference path, or you can reference source data nodes by inserting a node's reference path.
To add a field or node reference path to a transformation script (Jitterbit Script only), use one of these methods:
- Drag the object from the palette to the script to insert the object's reference path.
- Double-click the object in the palette to insert the object's reference path at your cursor's location within the script.
- Manually enter the reference path to the source object.
Refer to Mapping source objects for detailed information about mapping source objects, including by adding a source object to the script. For additional details, see Source objects in Jitterbit Script.
Add a function
Within the component palette, a list of functions available to use in a script is provided within the Functions tab.
Within a script, you can use functions by inserting the function syntax appropriate for the script language.
To add the function syntax to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the function from the palette to the script to insert the function syntax.
- Double-click the function in the palette to insert the function syntax at your cursor's location within the script. On inserting the function syntax, the first function argument becomes highlighted and your cursor is moved to the end of the argument.
- Begin typing the function name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a function to insert the function syntax. - Manually enter the function syntax.
For more information, see the documentation for each function by category under Functions.
Add a variable
Within the component palette, a list of variables available to use in a script is provided within the Variables tab.
Within a script, you can use variables by inserting the variable syntax.
To add the variable syntax to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the variable from the palette to the script to insert the variable syntax.
- Double-click the variable in the palette to insert the variable syntax at your cursor's location within the script.
- Begin typing the variable name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a variable to insert the variable syntax. - Manually enter the variable syntax.
Refer to Mapping variables for detailed information about mapping variables, including by adding a variable to the script. For additional details, see Variables in Jitterbit Script.
Add a plugin
Within the component palette, a list of plugins available to use in a script is provided within the Plugins tab.
Within a script, you can use a plugin as an argument for the RunPlugin function by inserting the plugin reference path.
To add a plugin reference path to a script (Jitterbit Script only), use one of these methods:
- Drag the plugin from the palette to the script to insert both the
RunPluginfunction and the plugin reference. - Double-click the plugin in the palette to insert the plugin reference at your cursor's location within the script.
- Begin typing the plugin name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a plugin to insert the plugin reference. - Manually enter the plugin reference.
For additional details, see Plugins in Jitterbit Script.
Add an operation
Within the component palette, a list of operations available to use in a script is provided within the Operations tab.
Within a script, you can use an operation as an argument for functions by inserting the operation reference path.
To add an operation reference path to a script (Jitterbit Script only), use one of these methods:
- Drag the operation from the palette to the script to insert both the
RunOperationfunction and the operation reference. - Double-click the operation in the palette to insert the operation reference at your cursor's location within the script.
- Begin typing the operation name and then press
Control+Spaceto display a list of autocomplete suggestions. Select an operation to insert the operation reference. - Manually enter the operation reference.
For additional details, see Operations in Jitterbit Script.
Add a notification
Within the component palette, a list of notifications available to use in a script is provided within the Notifications tab.
Within a script, you can reference a notification as an argument for the SendEmailMessage function by inserting the notification reference path.
To add a notification reference path to a script (Jitterbit Script only), use one of these methods:
- Drag the notification from the palette to the script to insert both the
SendEmailMessagefunction and the notification reference. - Double-click the notification in the palette to insert the notification reference at your cursor's location within the script.
- Begin typing the notification name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a notification to insert the notification reference. - Manually enter the notification reference.
For an example, see Notifications in Jitterbit Script.
Add a script
Within the component palette, a list of other scripts that are available to use in a script is provided within the Scripts tab.
Within a script, you can reference another script as an argument for the RunScript function by inserting the script reference path.
To add a script reference path to a script (Jitterbit Script only), use one of these methods:
- Drag the script from the palette to the script to insert both the
RunScriptfunction and the script reference. - Double-click the script in the palette to insert the script reference at your cursor's location within the script.
- Begin typing the script name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a script to insert the script reference. - Manually enter the script reference.
For an example, see Scripts in Jitterbit Script.
Add endpoints
Within the component palette, a list of endpoints that are available to use in a script is provided within the Endpoints tab.
Within a script, you can reference endpoints as an argument for functions by inserting the connection or activity reference path.
To add a connection or activity reference path to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the connection or activity from the palette to the script to insert the appropriate reference.
- Double-click the connection or activity in the palette to insert the appropriate reference at your cursor's location within the script.
- Begin typing the connection or activity name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a connection or activity to insert the appropriate reference. - Manually enter the connection or activity reference.
Depending on the endpoint, you can then use the Functions tab to add functions for which to use the connection or activity reference as an argument.
For additional details, see Endpoints in Jitterbit Script.
Edit or remove a mapping
While in mapping mode or script mode, you can edit or remove target field mappings one at a time or remove all field mappings contained within a node:
- Edit or remove a mapping in mapping mode.
- Edit or remove a mapping in script mode.