Visibility columns in Jitterbit App Builder
Visibility Columns in App Builder can be used to hide or show Columns on a Grid panel. Conditional logic is defined in the parent panel's associated Business Rule, to determine whether a Column is displayed or hidden. Visibility Columns provide control over how App Builder handles the space where the Column would appear if it is hidden.
A Visibility Column can evaluate to 1, 0, or 3 where 1 means visible, 0 means hidden and collapse any space on the page where the panel would have appeared, and 3 means hide the panel but reserve the space on the page where the panel would appear instead of collapsing it away. Be sure to set the Logical Data Type in your data object (Number is the recommended type to handle 0, 1, 3 values). Typically developers use Immediate IF (IIF) statements to conditionally hide or show a Panel, however, another option is to have a static value of 0 to always hide the panel.
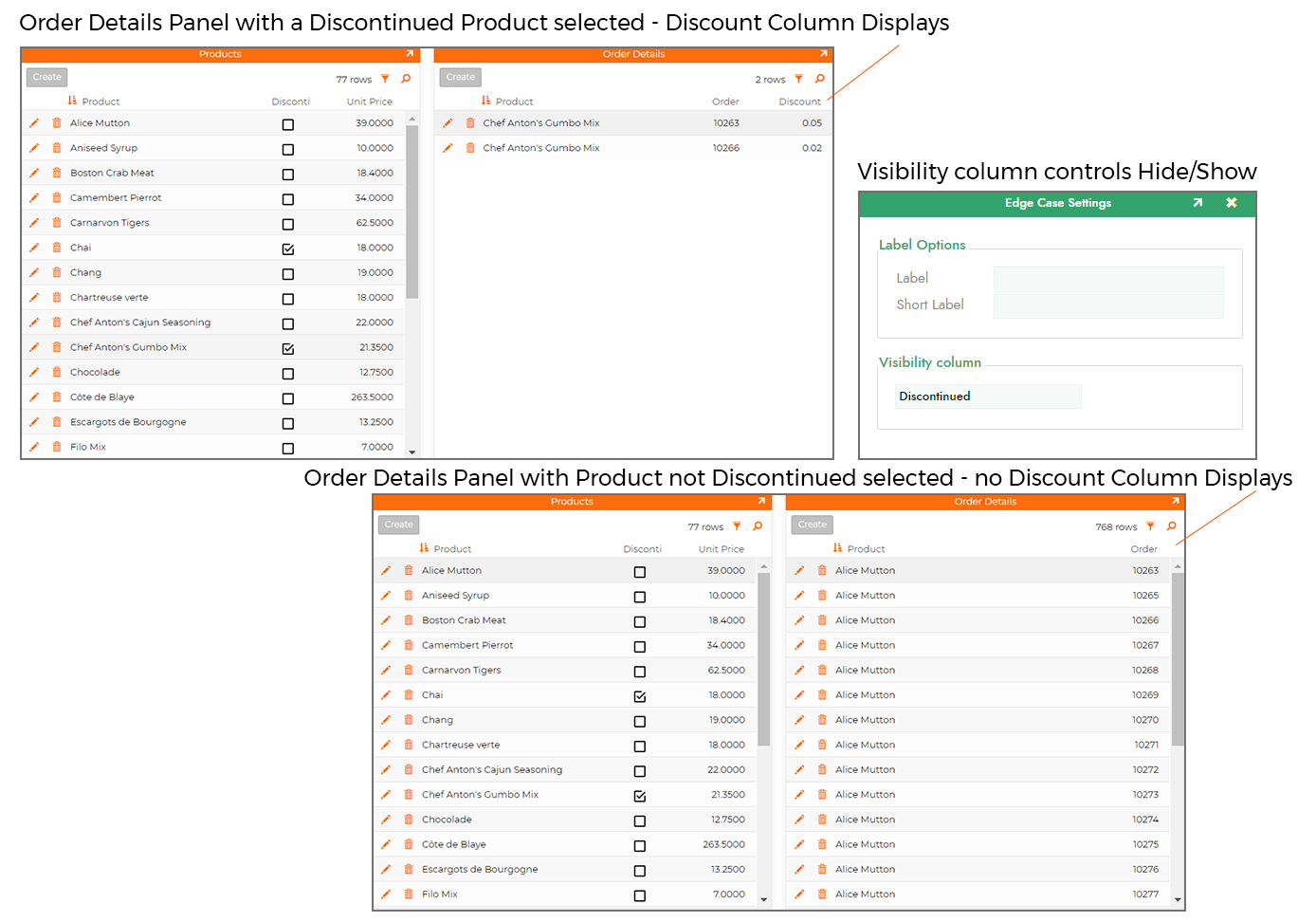
In the following screenshot, we illustrate the functionality provided by Visibility Columns. In this example, there is a page with two Grid panels on it - Products and Order Details. Using the feature, we defined the Discount control to use Discontinued as the Visibility Column value. With this configuration in place, selecting a record from the Products panel that is Discontinued will display the Discount Column on the Order Details panel. Selecting a record from the Products panel that is not Discontinued will hide the Discount Column from the Order Details panel.

To configure a visibility column
- Navigate in the App Builder app to the parent Panel for the child Panel you wish to hide
- Go the Action Drawer > Design this page
- Select the panel from the page design view
- Click the SQL cog icon to go to the Business SQL for the parent Panel Source
- Click the Columns tab
-
Click + Column to add a column with an Expression that evaluates to
1,0, or3and provide an Alias.- Example Expression:
IIF(P.StepTypeID = Enum(StepType,'Question'),1,0), - Alias: QuestionVisibility
- Example Expression:
-
Navigate in the app to the page where you want to hide the Panel
- Go the Action Drawer > Design this page
- Select the child Panel (the panel you want to hide)
- In the Panel Properties, within the Binding control set, set the Visibility Column as the column you defined in step 5. Example: QuestionVisibility