How to use conditional formatting to change font color in Jitterbit App Builder
App Builder ships with preconfigured Themes that can be used for many business use cases. In this example, we will step through how to use a Font Color Theme that only gets applied when the specified condition is met. Here we want App Builder to display any Discount value text in red that exceeds 10%.

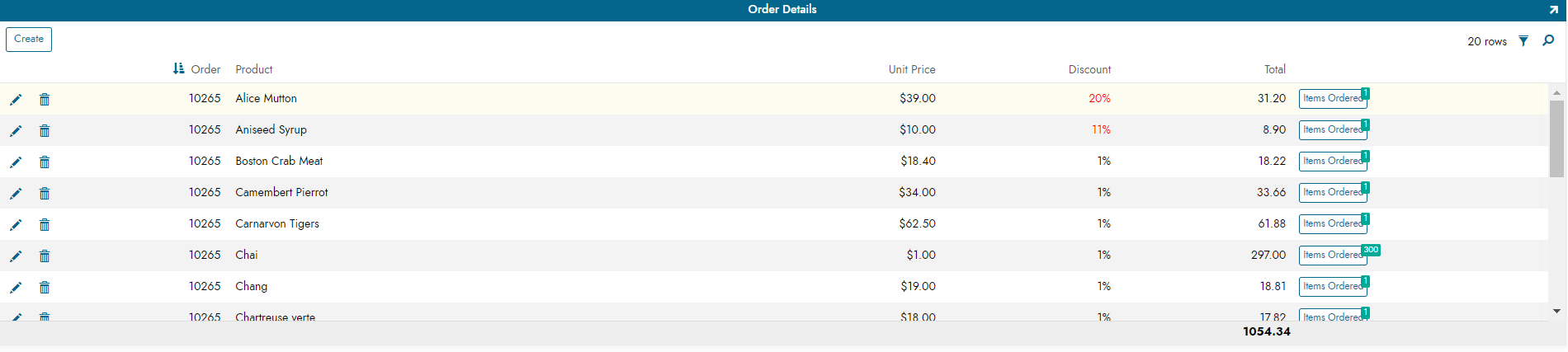
Discounts > 10% display red font color
How to configure
- Navigate to the page with the panel you wish to format
- Go to Action Drawer > Live Designer
- Select the Control from the panel page view
- Click More > Styles
- Click + Conditional Formatting
-
At this step you configure the condition criteria to be met. For example:
- Source Column = Discount
- Operator = >
- Expression = .1
-
Click the Choose Style button
-
At this step you configure what theme to be applied. Locate the desired style and click the + Choose button. For example:
- Font: Color Red Bright
-
Return to the application view and confirm the update