How to use conditional formatting to change font color in Jitterbit App Builder
Step-by-step guide
Create a format to apply for certain criteria
- Navigate to the App Builder IDE
- Under the Create menu, click on the Define your look & feel button
- Locate your application Name, and click on the corresponding Formats icon
- Click the Create button to add a new Format, and give it a logical Name. For example: Font Color
- Click the check icon to Save
- Under the Implementations menu, click the Create button
- Click the drop down menu to see the list of Style Type options
- Select Font Color from the list of available options
- Click the check icon to save
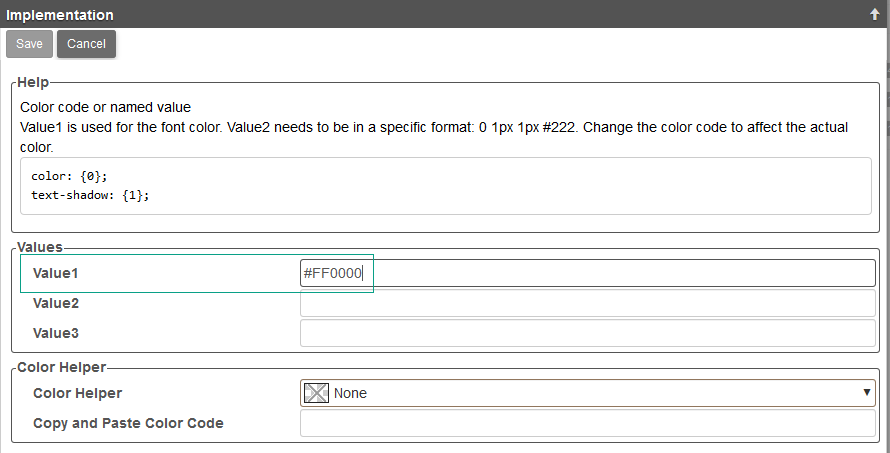
- Under the Implementation menu, click the Edit button
- Under the Values group, the Value1 field is where you will enter font color information. This field accepts CSS standard color names (e.g., red, black, green) or hexadecimal color code values (e.g., #FF0000).
- Click the Save button

Create the conditional format criteria
- From your app, navigate to the Panel where you want to apply Conditional Formatting, and go to Design this Page
- Locate the Control containing the data you wish to apply the formatting to, and click on the corresponding Format icon
- Click the Create button on the Conditional Formats window
-
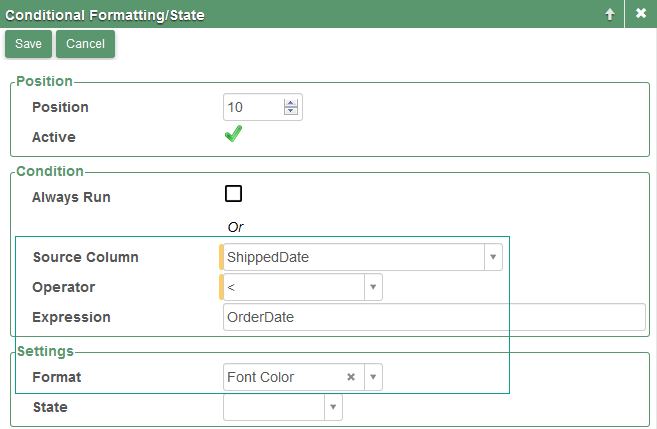
From the Conditional Formatting/State window, you have several options to specify the criteria for which the formatting will display.
- If you select Always Run, and then select the Format you created above, the format will always get applied to the Control field on the screen, regardless of the data value. This option is useful for coloring, centering, or sizing certain areas without needing to apply a Theme.
- Alternatively, you can provide conditional logic to instruct when the formatting should be applied.
- In the example shown below, we are instructing that when the ShippedDate value is less than the OrderDate value to apply the Font Color format.
-
Click the Save button to save the logic