Applying security headers to Jitterbit App Builder
Security headers act as instructions for web applications in terms of how the web browser used to display the app should implement security defenses. Having security headers configured and properly in place helps reinforce overall security and prevent vulnerabilities. As best practice, it is strongly recommended that security headers are configured for any App Builder app being used in production.
Specific examples of vulnerabilities that security headers can help prevent include: clickjacking, cross-site scripting, and vCode injection.
To configure security headers
If App Builder is the only application being hosted by Microsoft IIS, then these changes can be made sitewide. If other applications are hosted by IIS, these changes need to be made to App Builder specifically. If made to App Builder specifically, these configuration changes will need to be re-configured anytime App Builder is upgraded.

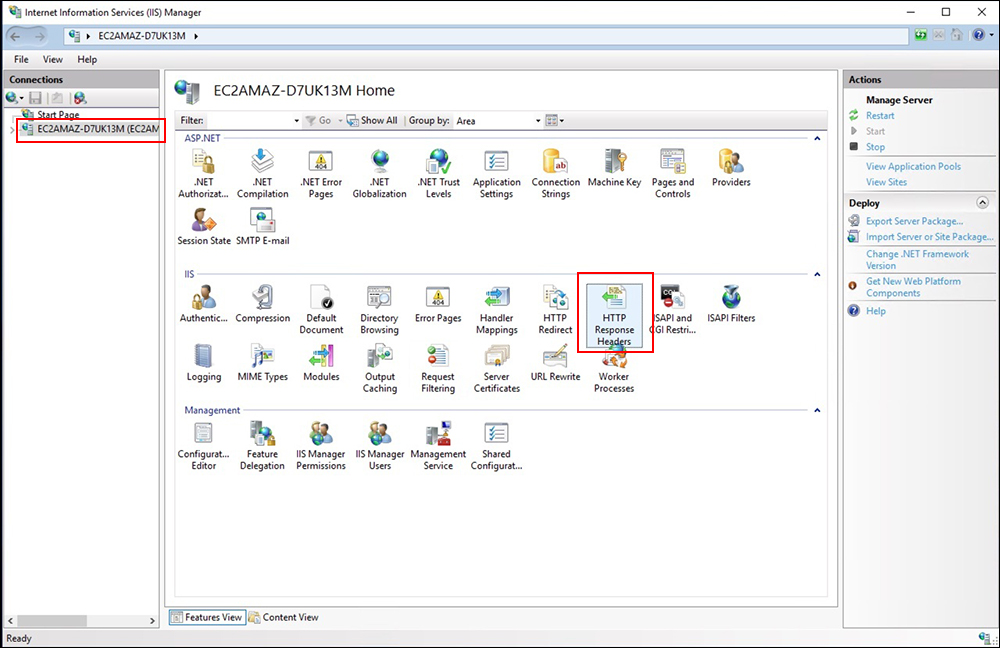
- Open IIS Manager
- Select the Site you want to enable security headers for
- Click the HTTP Response Headers icon
- Click Add under Actions
-
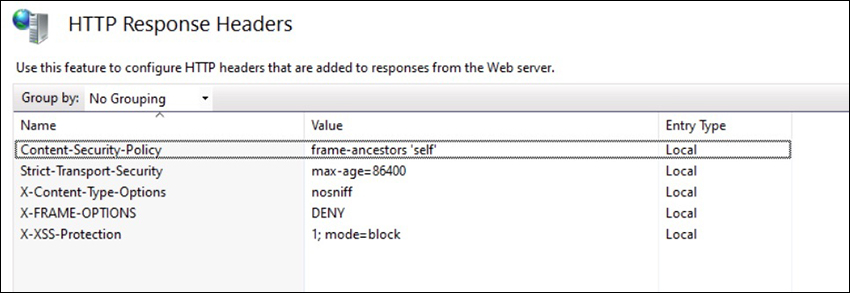
Enter the Name and corresponding Value for each of the following records:
Name Value Content-Security-Policy frame-ancestors 'self' Strict-Transport-Security max-age=86400 X-Content-Type-Options nosniff X-FRAME-OPTIONS DENY X-XSS-Protection 1; mode=block -
Click OK after each record added

Verify the configuration
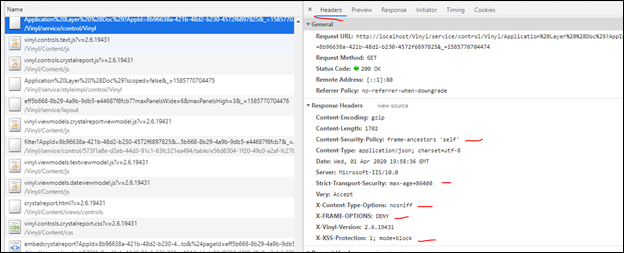
After the security header information has been configured, verify to ensure it is working as expected. To verify, restart IIS and use the Chrome browser Developer tools > Network tab information to verify the appropriate headers are being returned.
Here is an example illustrating the correct information: