Plugin Structured Data in Jitterbit App Builder
There are a variety of versions of this plugin for various third parties.
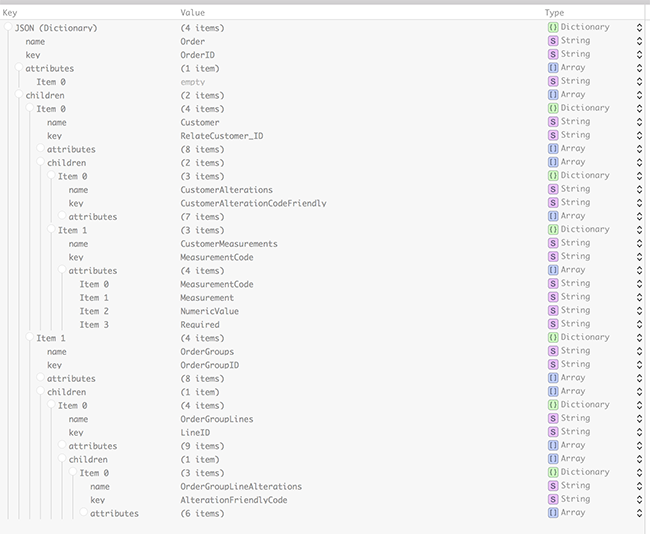
The plugin takes a configuration that looks something like this:
{
"name": "Order",
"key": "OrderID",
"attributes":
[
"OrderID",
"StoreID",
"UserName",
"OrderDate",
"AssociateID",
"AssociateName",
"AssociateNumber"
],
"children":
[
{
"name": "Customer",
"key": "RelateCustomer_ID",
"attributes":
[
"RelateCustomer_ID",
"FirstName",
"LastName",
"APARTMENT",
"ADDRESS1",
"CITY",
"STATE",
"POSTAL_CODE"
],
"children":
[
{
"name": "CustomerAlterations",
"key": "CustomerAlterationCodeFriendly",
"attributes":
[
"SpecialInstruction",
"CustomerAlterationCodeFriendly",
"CustomerAlterationCode",
"CustomerAlterationDescription",
"CustomerAlterationParameter",
"CustomerAlterationParameterValue",
"CustomerAlterationAbsoluteNumber"
]
},
{
"name": "CustomerMeasurements",
"key": "MeasurementCode",
"attributes":
[
"MeasurementCode",
"Measurement",
"NumericValue",
"Required"
]
}
]
},
{
"name": "OrderGroups",
"key": "OrderGroupID",
"attributes":
[
"OrderGroupID",
"FabricSwatchCode",
"FabricSwatchDescription",
"FabricLiningCode",
"FabricLiningDescription",
"ButtonCode",
"ButtonName",
"ParentProductName"
],
"children":
[
{
"name": "OrderGroupLines",
"key": "LineID",
"attributes":
[
"LineID",
"ProductName",
"ProductCode",
"ProgramID",
"Program",
"ProductMakeCode",
"Make",
"Size",
"Quantity"
],
"children":
[
{
"name": "OrderGroupLineAlterations",
"key": "AlterationFriendlyCode",
"attributes":
[
"AlterationFriendlyCode",
"AlterationCode",
"AlterationDescription",
"Parameter",
"Value",
"Note"
]
}
]
}
]
}
]
}
Name, key, attributes, children and then each child under children can have name, key, attributes, children… and so on

When building the data object for the data for this report you select everything, ordering by level1, level2, level3 ...