Design canvas in Jitterbit Studio
Introduction
The design canvas is the central area when you open a project that serves as the primary workspace where you visually design integrations. This page covers elements of the user interface that are present on the design canvas, as well as key concepts to understand while working on the design canvas.
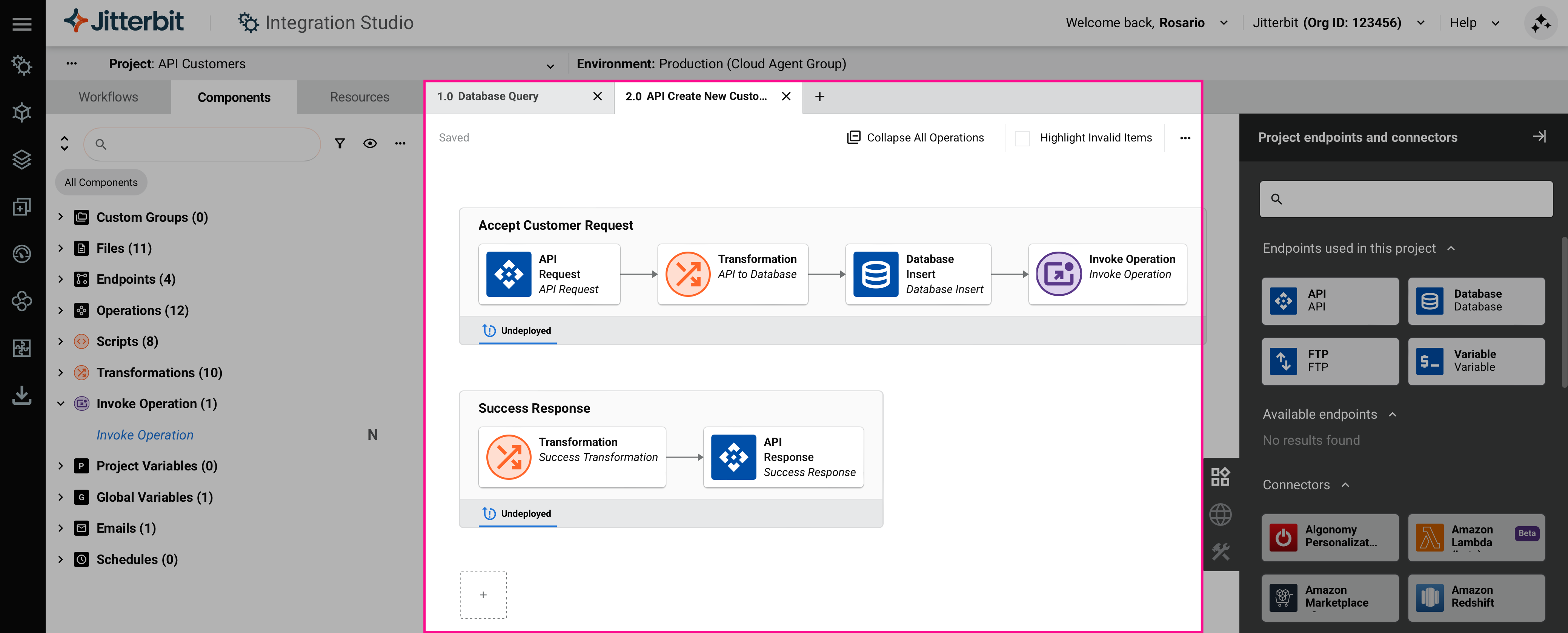
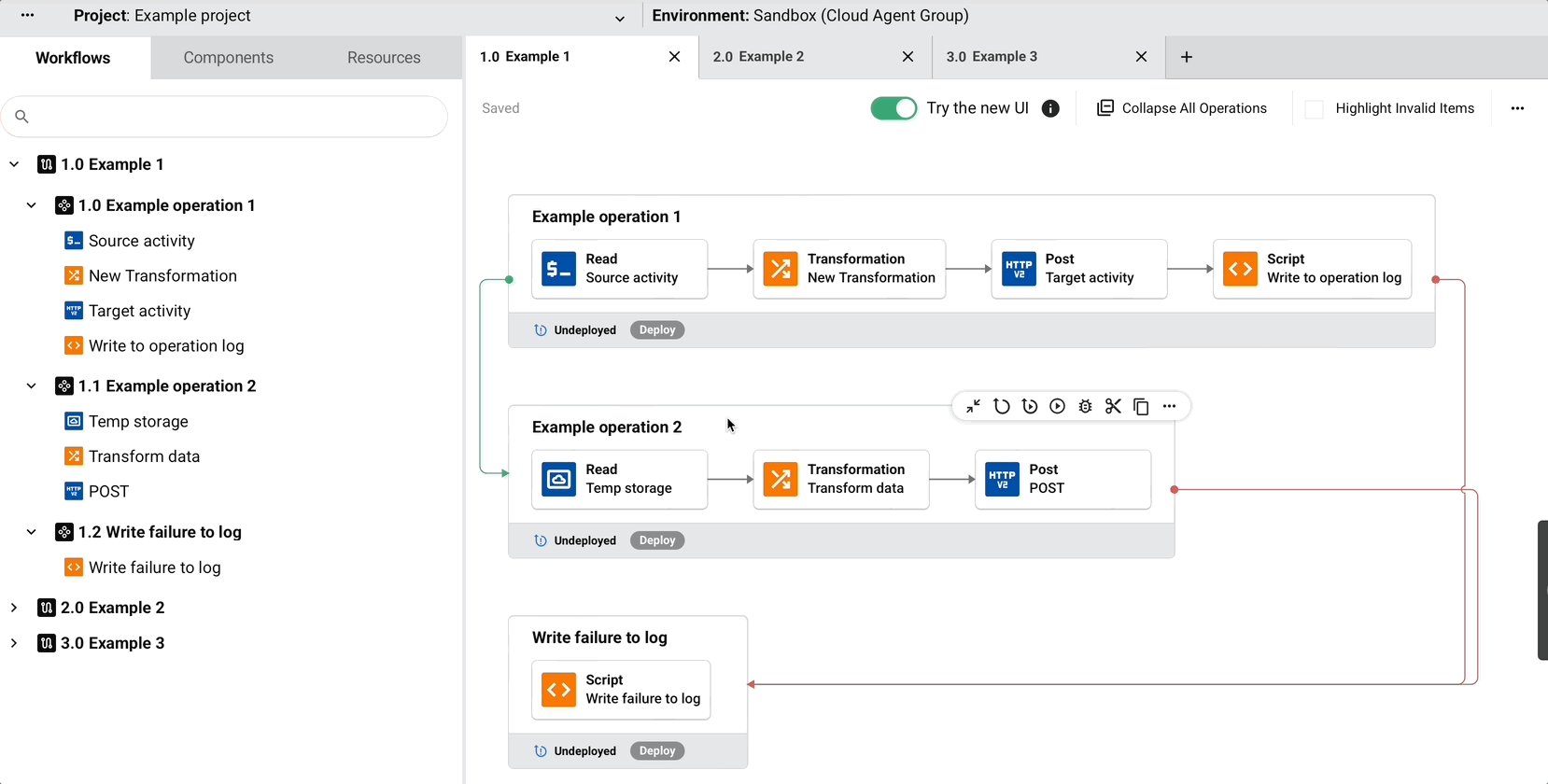
To access the design canvas, first open a project. In an open project, the design canvas is the central area located to the right of the project pane and to the left of the design component palette, below the project toolbar:

Design canvas header
These elements are present along the top of the design canvas:

-
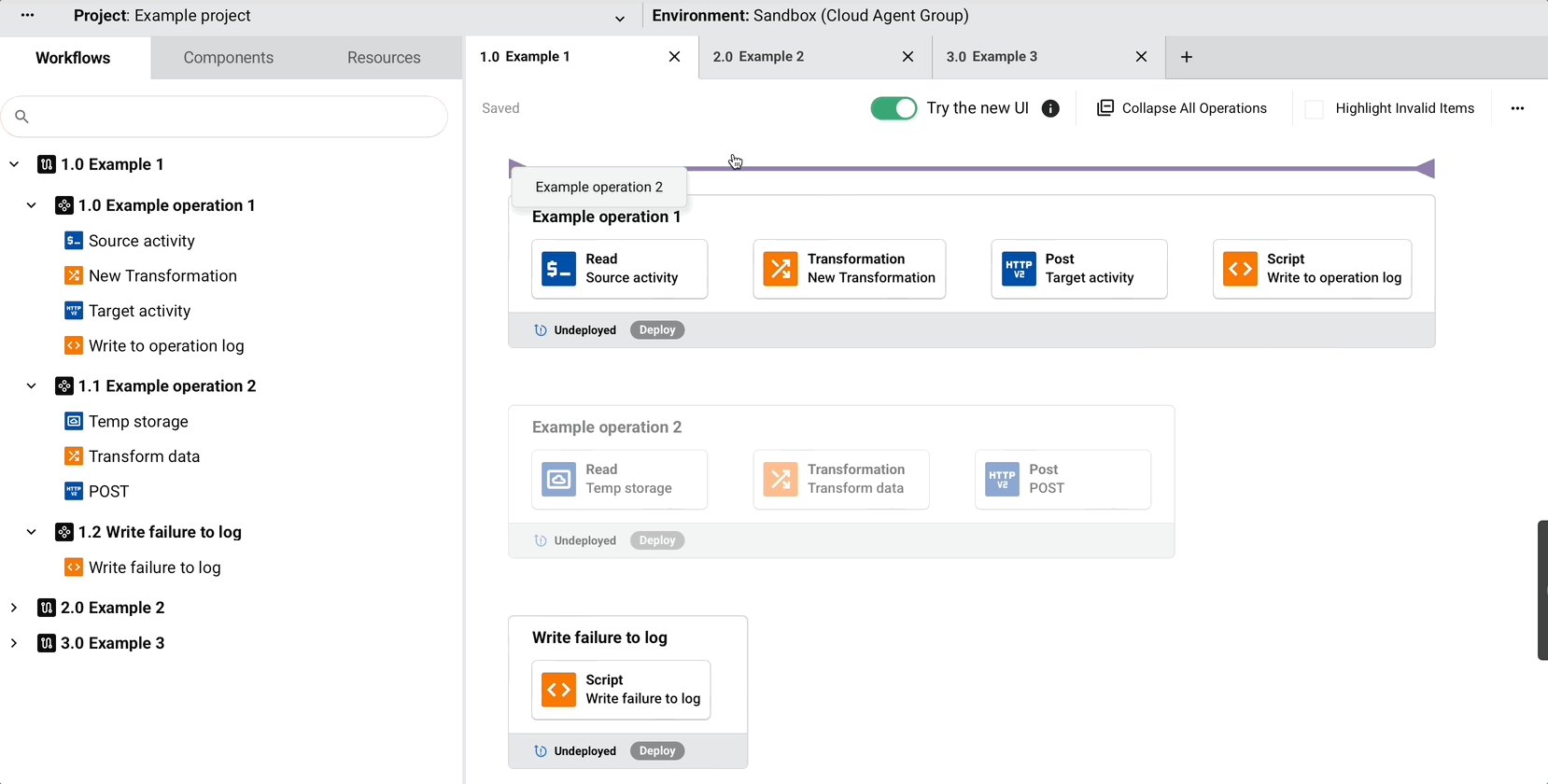
Workflow Tabs: Workflows are accessed from tabs along the top of the design canvas. Additional workflows can be created by clicking the new workflow icon. The new workflow opens in a new tab within the design canvas. Workflows are numbered sequentially in the order they are created, as 1.0, 2.0, 3.0, etc. If you reorder workflows, this numeric sequence adjusts accordingly (see Reorder workflows in Workflow creation and design).
-
Save Status: The auto-save status is displayed in the top left of the design canvas. These statuses are available:
- Saved: All project items are saved as currently configured.
- Saving: The project is currently being saved. This status occurs only after changes have been made.
-
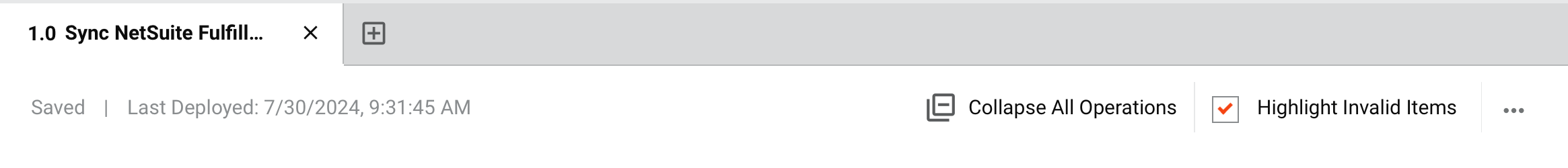
Last Deployed: The date and time that any part of the project was last deployed is displayed. If no parts of the project have yet been deployed, nothing is displayed here.
-
Collapse All Operations or Expand All Operations: Toggles the display of all operations within the current workflow to a condensed or expanded view (see Expand or collapse operations in Operation creation and configuration).
-
Highlight Invalid Items: Toggles the display of invalid items (see Workflow validity, Operation validity, or Component validity, respectively).
-
Actions: Click the actions menu icon to open the design canvas actions menu (see Design canvas actions menu later on this page).
Design canvas elements
The primary function of the design canvas is to have a workspace where you visually design workflows. Each workflow is made up of a collection of operations that is used as a tool for your convenience to help segregate different parts of the project.
Workflows are designed by placing and configuring operations on the design canvas. Design canvas elements are the items that visually appear on the design canvas to help you design a workflow, including these:
- Drop zones for operations and for other components used as operation steps
- Operations and the components used as operation steps within them
- Notifications that are chained from operations
- Operation references that are outside of the current workflow and chained from an operation in the current workflow
- Lines between chained operations, scripts, and notifications
Each of those design canvas elements is covered below. For additional information on designing workflows, see Workflow creation and design.
Drop zones
A drop zone is a visual representation of where an operation or other component can be placed on the design canvas. There are two types of drop zones, operation drop zones and component drop zones:
-
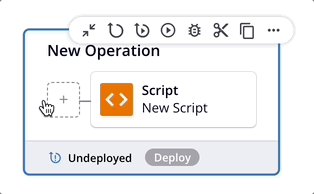
Operation drop zone: Operation drop zones indicate where an operation can be placed. An operation drop zone is permanently displayed at the bottom of the design canvas after the last operation. To show additional operation drop zones, hover above the existing operations. When you click to select an operation drop zone, it is displayed with a blue border outlining the drop zone and is selected until you change focus:

-
Component drop zone: Component drop zones indicate where other components that can be used as operation steps can be placed in an existing operation. To show a component drop zone, hover to the left or right of an operation step in an existing operation on the design canvas. When you click to select a component drop zone, it is displayed with a blue border outlining the drop zone and is selected until you change focus:

An actions menu is available on each drop zone. Both operation drop zones and the drop zones for other components show the same menu items, as described in Drop zone actions menu later on this page.
Operations
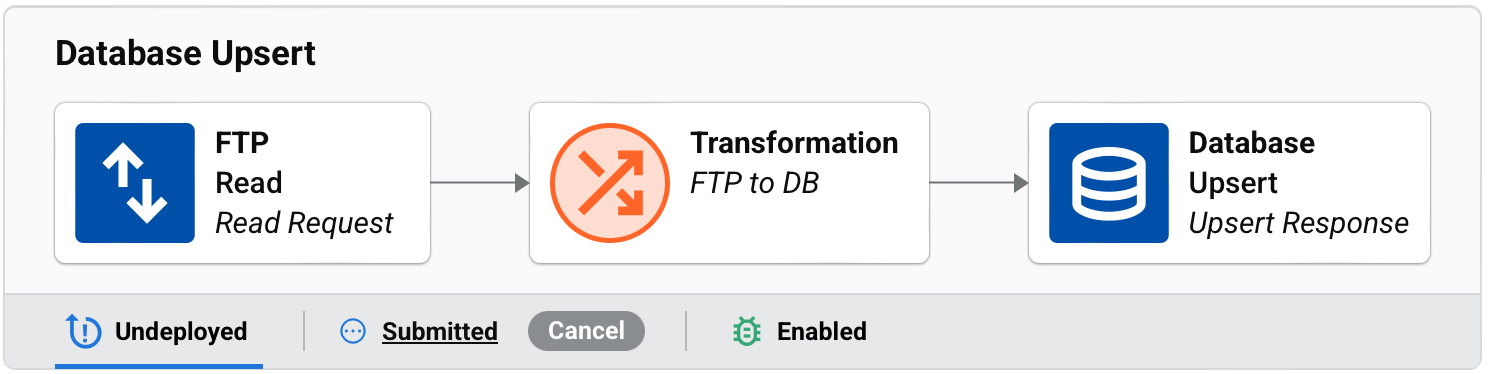
Operations are visually represented on the design canvas by a dynamic rectangular area with a gray background.
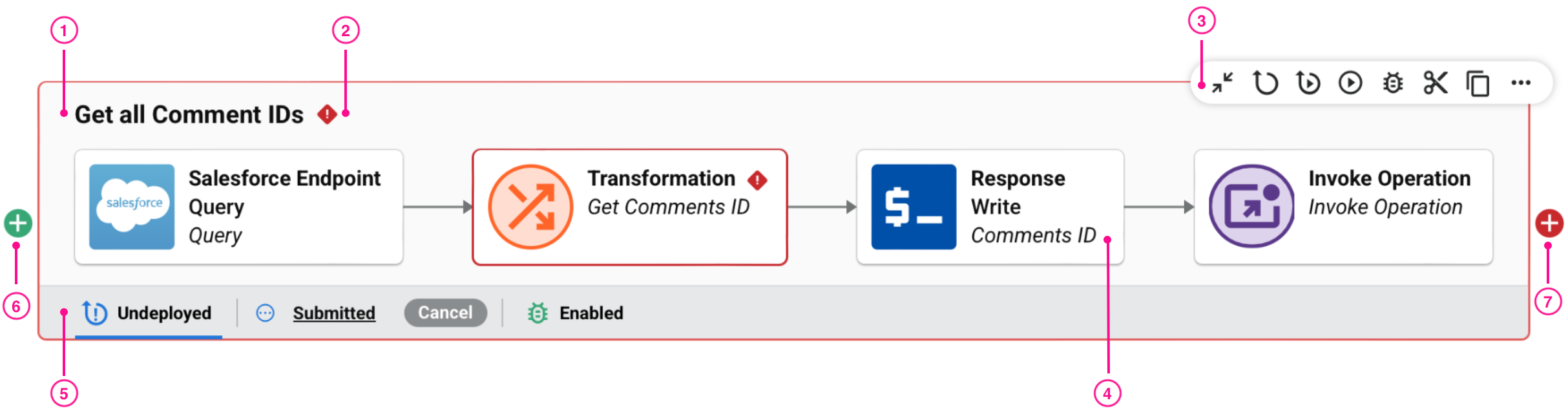
An operation consists of these elements:

Legend
① Operation name
② Operation validity
③ Operation action bar
④ Operation steps
⑤ Operation status bar
⑥ and ⑦ Operation actions
Operation name
The user-provided operation name is located on the top left of the operation. When you create a new operation, its default name is New Operation. Subsequent new operations with default names are appended with an incremented number in parentheses. Operation names must be unique and must not contain forward slashes (/) or colons (:) to be valid. To rename an operation, see Renaming workflows, operations, and operation steps later on this page.
Operation validity
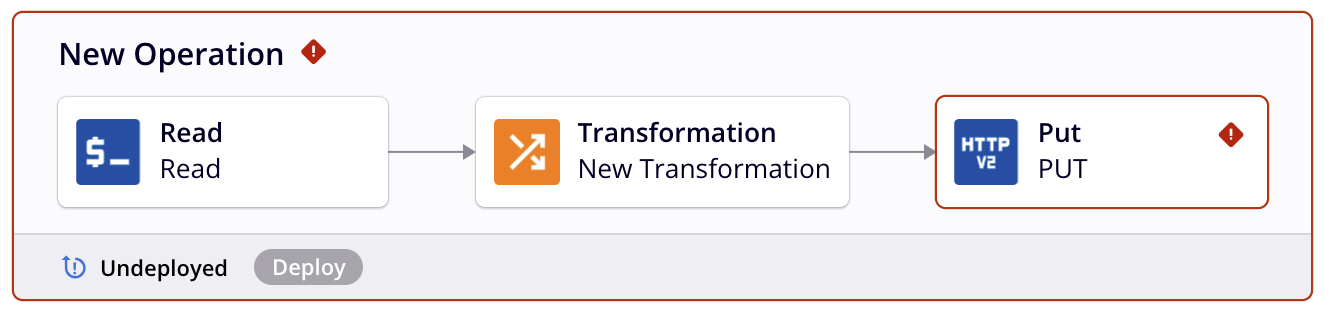
When Highlight Invalid Items is selected, any invalid components and the operations they reside within are outlined in the color red and have an invalid icon next to their name on design canvas:

Click the invalid icon to view the validation errors for the operation.
Operation action bar
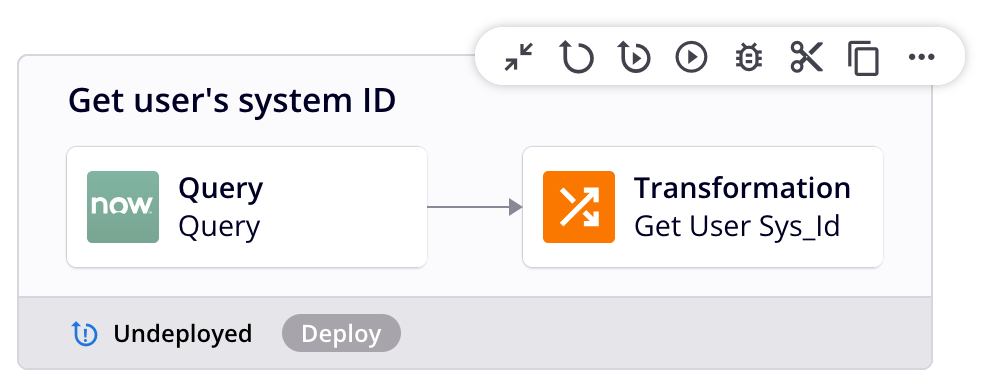
The operation action bar appears in the top right of an operation when hovering on the operation and consists of this set of icons:

| Icon | Description |
|---|---|
Collapses the operation into a smaller, condensed view (see Expanding or collapsing operations in Operation creation and configuration). This icon is displayed only when the operation is expanded. |
|
Expands the operation into the standard view (see Expanding or collapsing operations in Operation creation and configuration). This icon is displayed only when the operation is collapsed. |
|
Deploys the operation and its dependencies (see Deploying in Operation deployment and execution). |
|
| Deploys and runs the operation and any downstream (child) operations (see Operation deployment and execution). | |
| Runs an already-deployed operation and any downstream (child) operations (see Operation deployment and execution). | |
Opens the operation settings on the Options tab, where you can configure the Enable Debug Logging Until setting (see Operation options).
|
|
| Places a copy of the component on your clipboard and deletes the original component from the project (see Component reuse). | |
| Places a copy of the component on your clipboard (see Component reuse). | |
| Opens the operation actions menu, described later on this page. |
Operation steps
Each operation that has already been configured with operation steps includes a visual representation of those steps. Each step is represented by a rectangle showing an icon representing the component, beside the component name:

-
Actions bar: Each operation step has an actions bar that is accessible by hovering on the operation step. Each menu item is described in Component actions bar later on this page.
-
Plugin icon: Activities that have been configured with a plugin that runs on execution of the operation display a plugin icon in the top right of the operation step. For more information, see Plugins added to an activity.
-
Listener icon: Listener activities are shown with an icon that indicates the listener status. For more information, see the Listening service page.
-
A blue listener icon indicates listening is enabled for this activity.
-
A gray listener icon indicates listening is not enabled for this activity.
-
-
Events enabled / events disabled: After an operation that contains a listener activity is deployed, a toggle appears. The toggle can be used to enable or disable event listening for that operation. For more information, see the Listening service page.
Operation status bar
The operation status bar is located along the bottom of the operation and displays a visual indicator for operations with undeployed changes, and under certain circumstances, runtime, and debug logging statuses are displayed:

Undeployed status
When an operation has undeployed changes, an Undeployed icon is displayed on the operation status bar and can be clicked to deploy any changes.
Runtime status
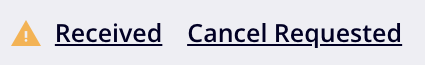
When an operation is executed, its runtime status is displayed with the option to cancel the execution. For details, see Operation status in Operation deployment and execution:

The Cancel option is visible only when the operation status is Submitted, Received, Pending, or Running. Clicking Cancel sends a request to the agent to stop the operation and a Cancel Requested status is displayed next to the real-time operation status:

Note
Operations that have a Cancel Requested status may still run.
Debug logging status
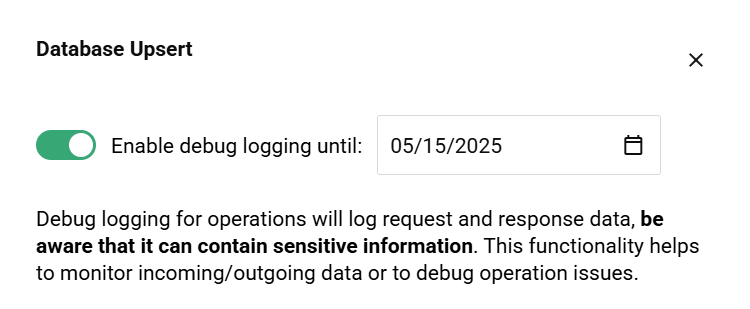
A green debug icon is displayed for operations that have debug logging enabled.
When present, click the debug icon on the operation to open the debug logging side drawer. From the drawer you can disable debug logging or edit the date that debug logging will automatically be disabled:

Operation actions
You can hover to the left or right of an operation to display action icons (shown in the diagram earlier on this page). Use the On failure or SOAP fault icon (right) or the On success icon (left) to create an operation action.
Configure a failure or SOAP fault action
The following steps show how to configure an action that runs when an operation fails or when a SOAP fault occurs:
-
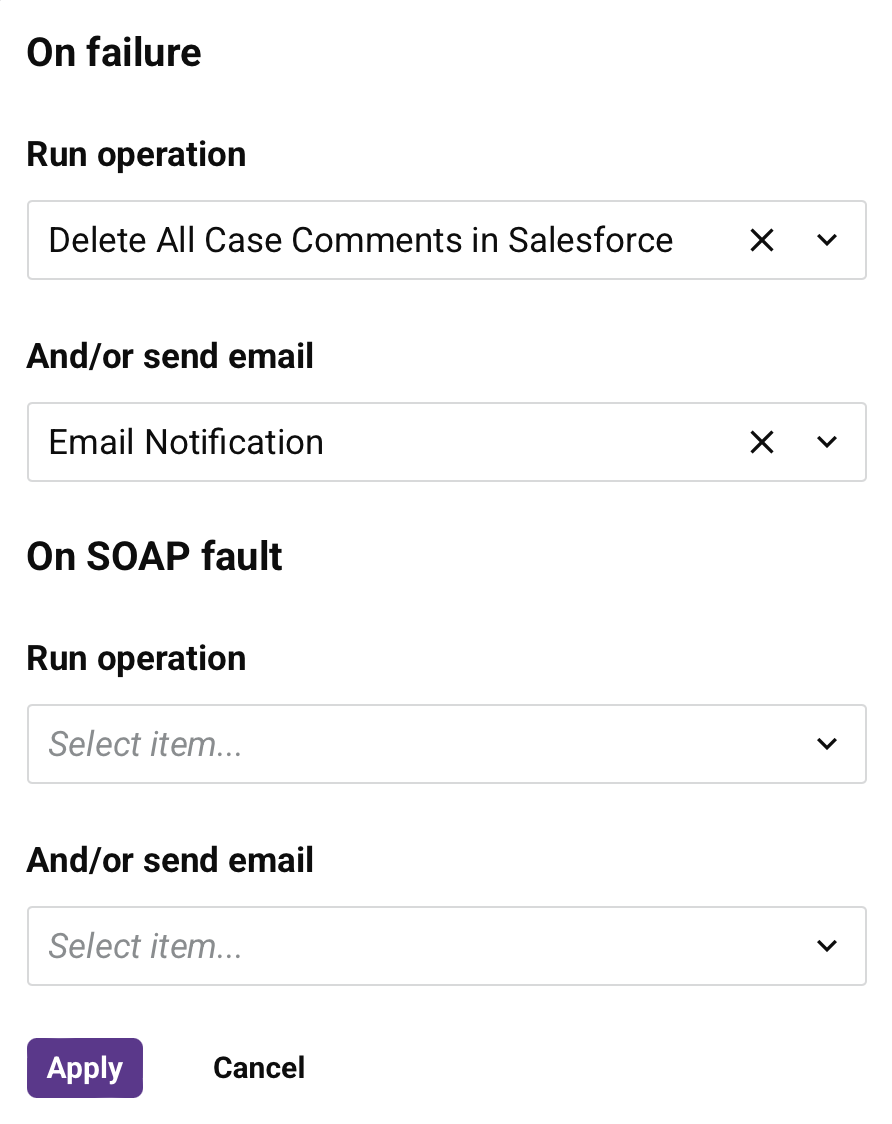
Click the On failure or SOAP fault icon. A configuration dialog opens:

The dialog includes the following two sections:
-
On failure: Actions run when the operation fails.
-
On SOAP fault: Actions run when a SOAP fault occurs.
-
-
Configure the actions. You can perform one or both of the following:
-
Run operation: You can select any operation that has not already been associated with an action.
-
And/or send an email: Select an existing email notification.
-
-
Click Apply to save the operation actions, or click Cancel to close the dialog without saving.
Configure a success action
The following steps show how to configure an action that runs when an operation succeeds:
-
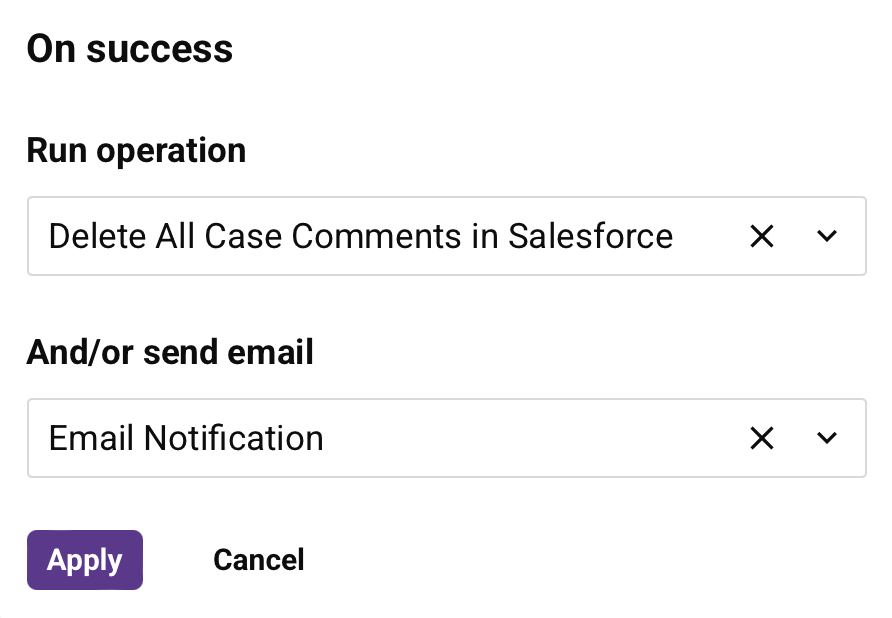
Click the On success icon. A configuration dialog opens:

-
Configure the actions. You can perform one or both of the following:
-
Run operation: Select an operation within the project to run when the operation succeeds. You can select any operation that has not already been associated with an action.
-
And/or send an email: Select an existing email notification.
-
-
Click Apply to save the operation actions, or click Cancel to close the dialog without saving.
After you configure an operation action, a line appears as a visual indicator. To edit an operation action, click a line and then click its Edit icon.
Select operations and operation steps
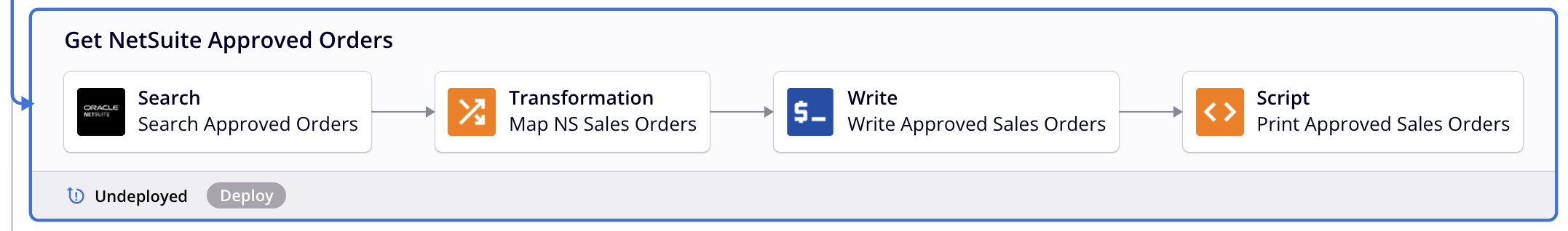
To select an operation, click the background of the operation. A selected operation is displayed with a blue border outlining the operation. In this example, the entire Get NetSuite Approved Orders operation has been selected:

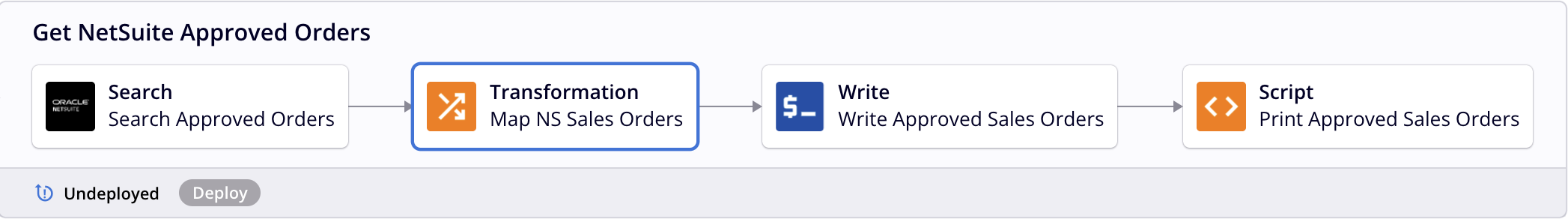
To select an operation step, click the visual representation of the step. A selected operation step is displayed with a blue border outlining the component. In this example, the Map NS Sales Orders transformation is selected:

Notifications
A visual representation of a notification appears automatically on the design canvas when you link an email notification using the Send Email Notification operation action. Additional information about the visual display of links is provided below under Lines.
The email notification is displayed with a gray background. Within the background area, the email notification is represented by a rectangle showing an icon, beneath which is the email notification name. To select an email notification, click the visual representation of it. A selected email notification is displayed with a blue border outlining the component:

For menu actions available on an email notification, see Component actions menu later on this page.
Operation references
Operations that exist outside the current workflow can be referenced from an operation in the current workflow. When such an operation is chained, a visual representation of the outside operation automatically appears on the design canvas in the current workflow. Additional information about the visual display of links is provided below under Lines.
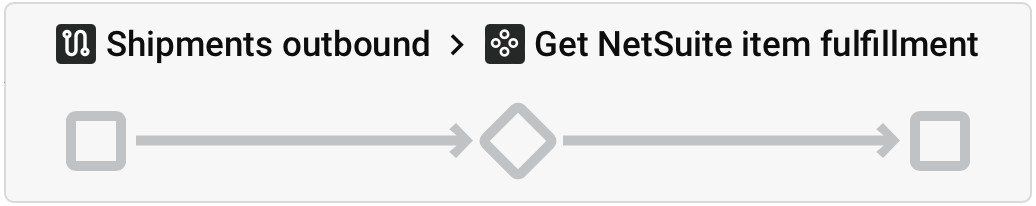
The operation reference contains shape icons that serve as a general representation of operation steps.
An operation that exists in the current project, but does not exist in another workflow, is displayed with an operation icon with the name of the operation only:

An operation that exists in another workflow is displayed with a workflow icon and the name of the workflow, followed by an operation icon and the operation name. Click the operation reference to open the workflow in which the operation exists:

Lines
Lines between operations, scripts, and notifications automatically appear on the design canvas, representing an operation chain.
When using operation actions or the RunOperation function, this relationship is visually indicated with lines.
Note
Not all operation chains are shown with lines. For example, operations chained with the Invoke Operation (Beta) tool do not generate lines.
On success condition
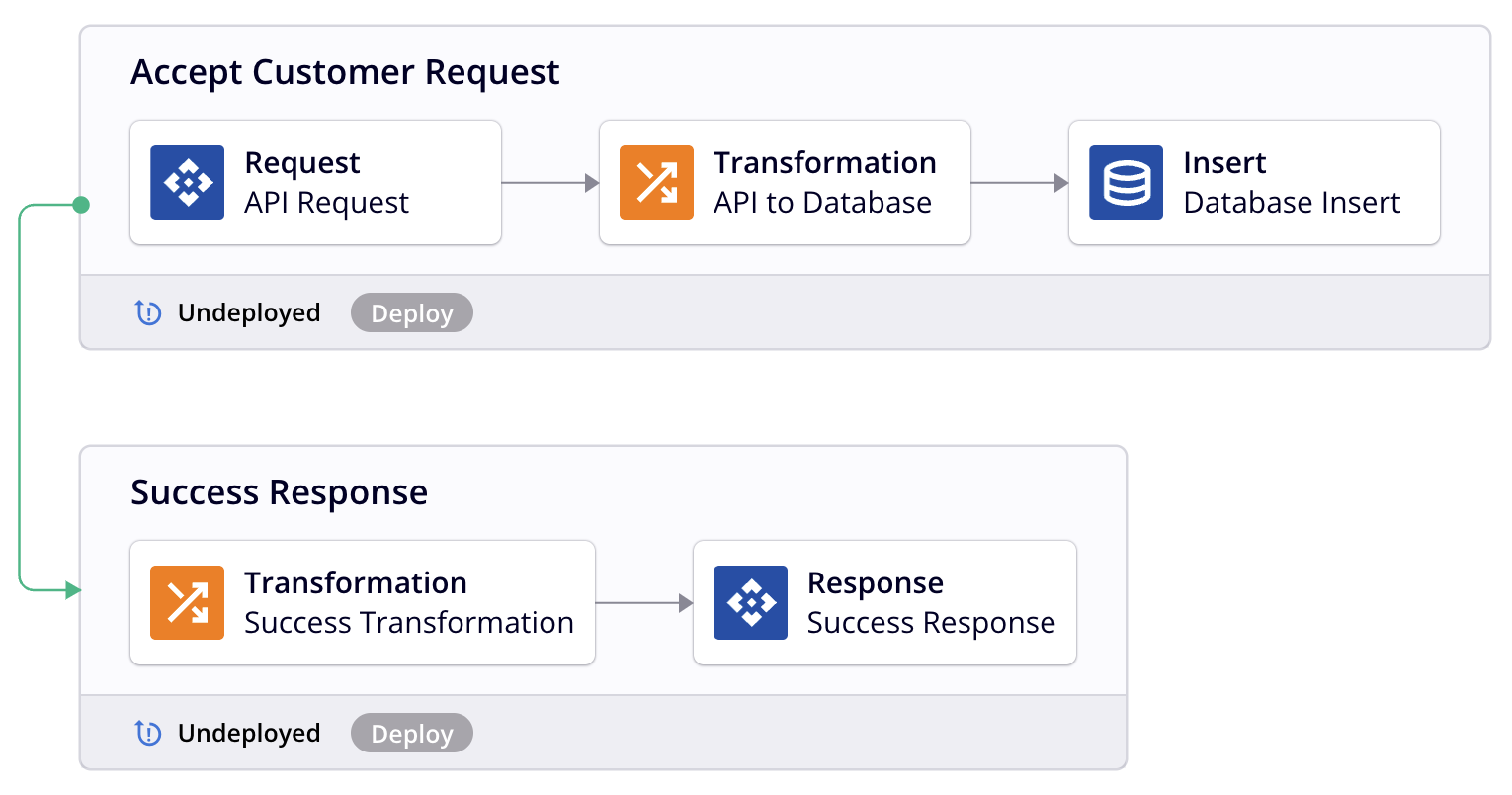
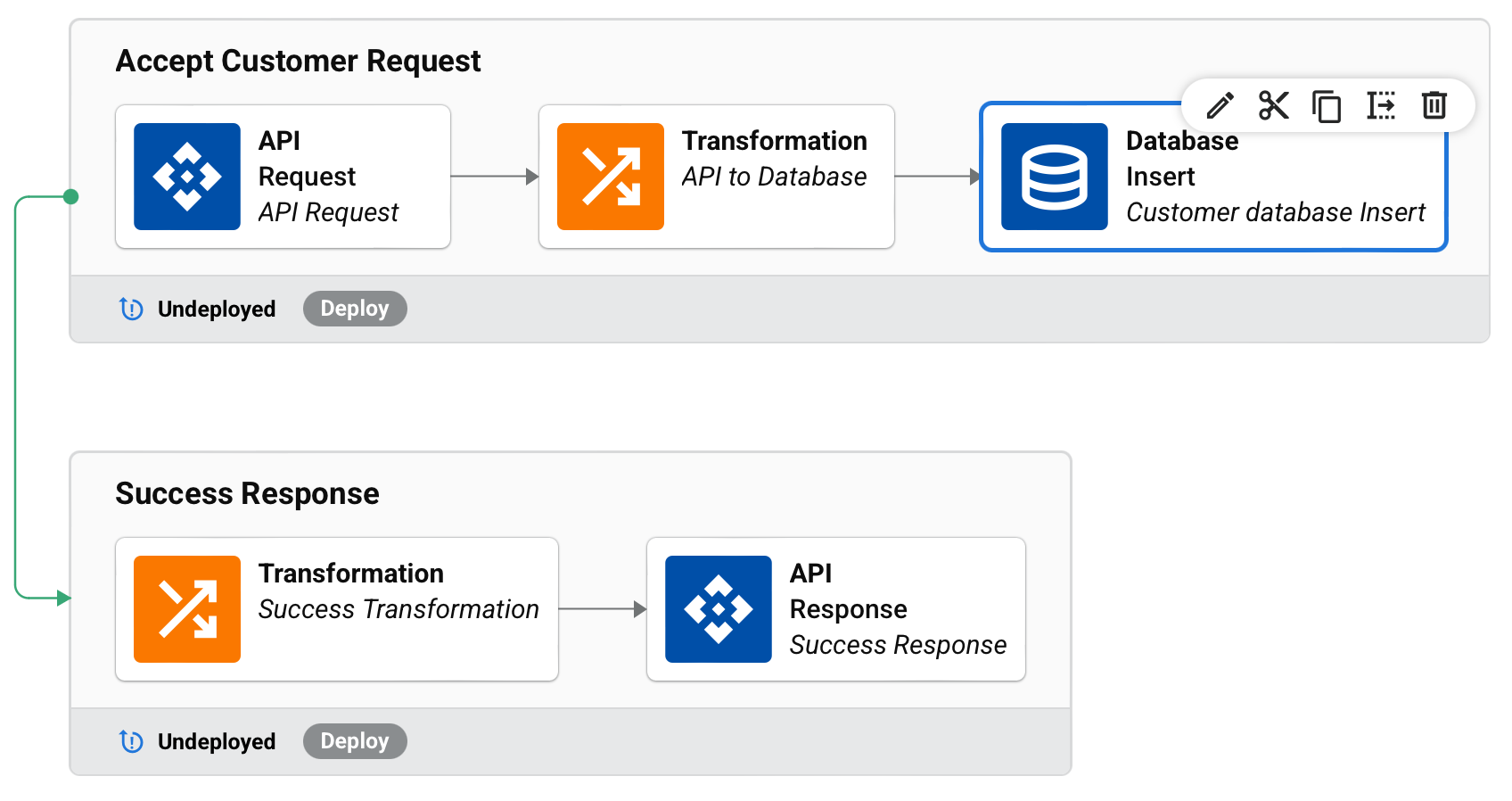
A green line is displayed for an On Success condition and appears on the left of chained operations or emails:

On fail condition
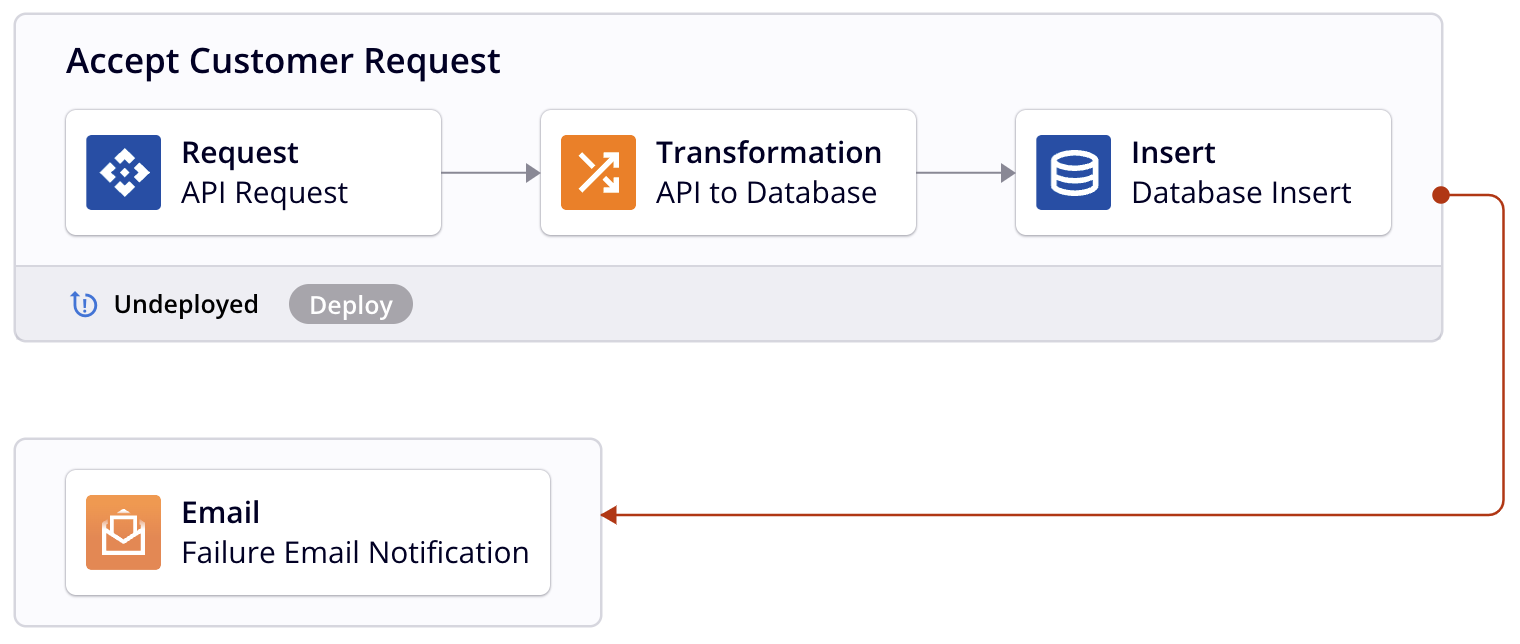
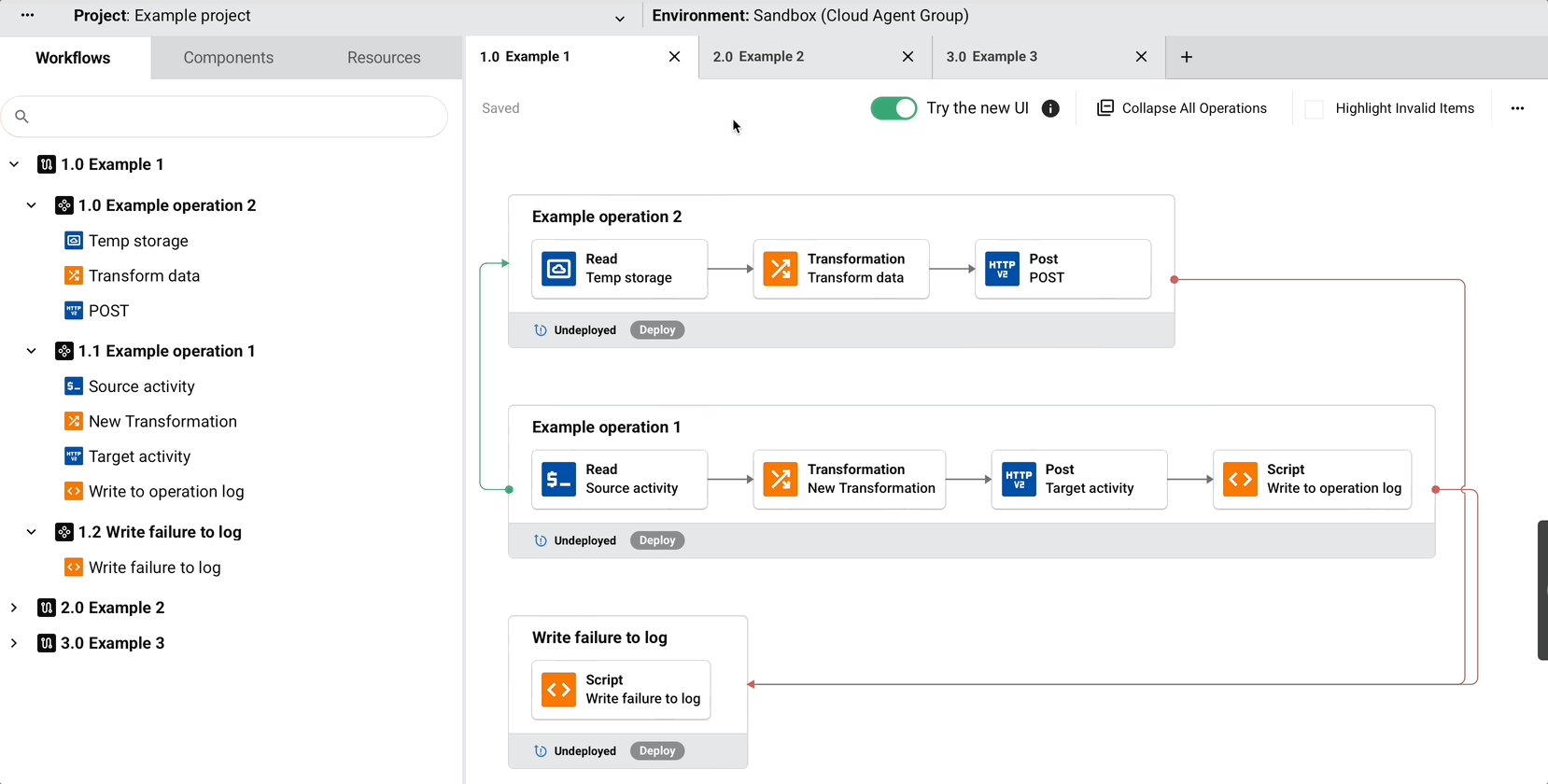
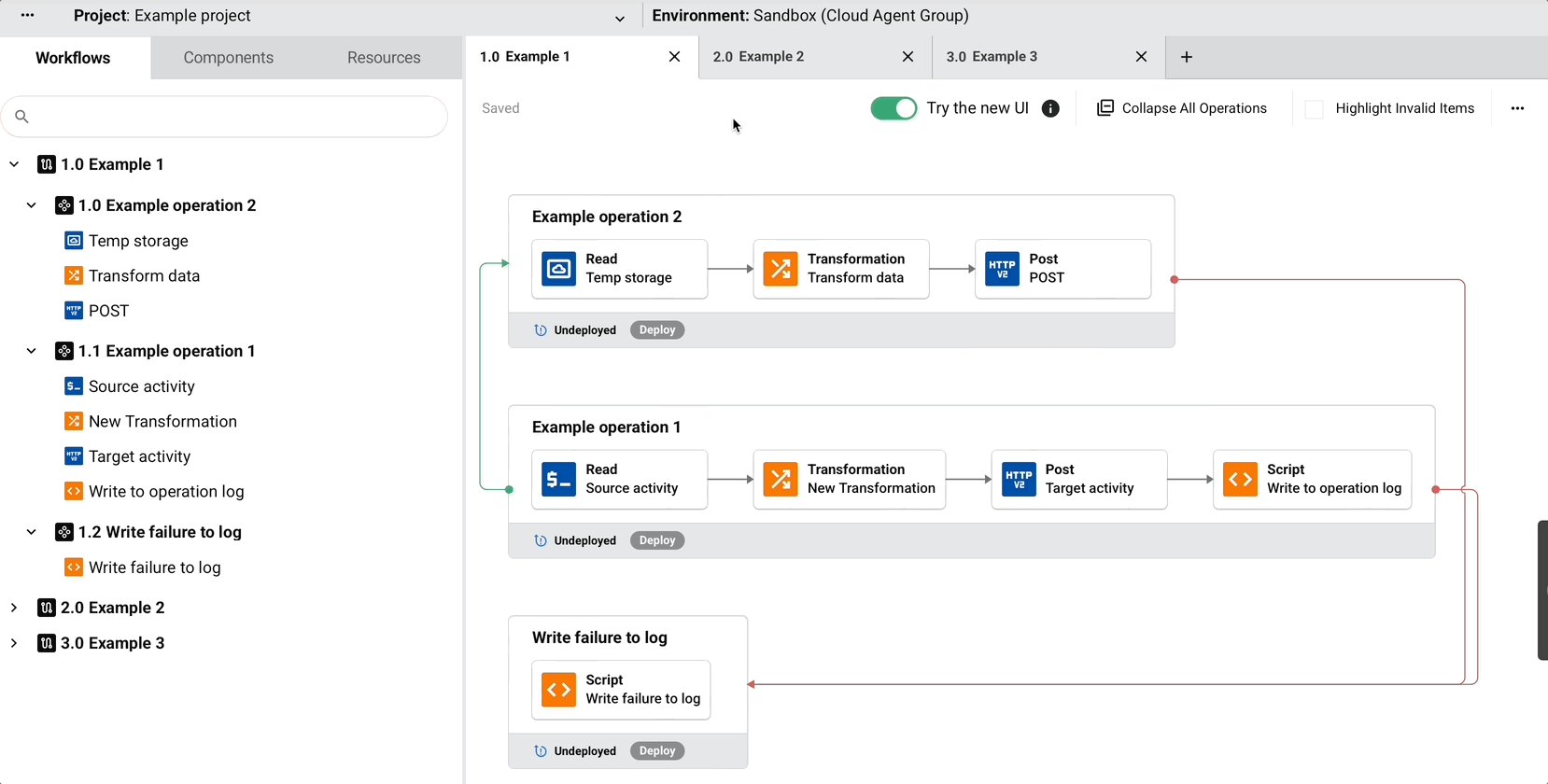
A red line is displayed for an On Fail condition and appears on the right of chained operations or emails:

On SOAP fault condition
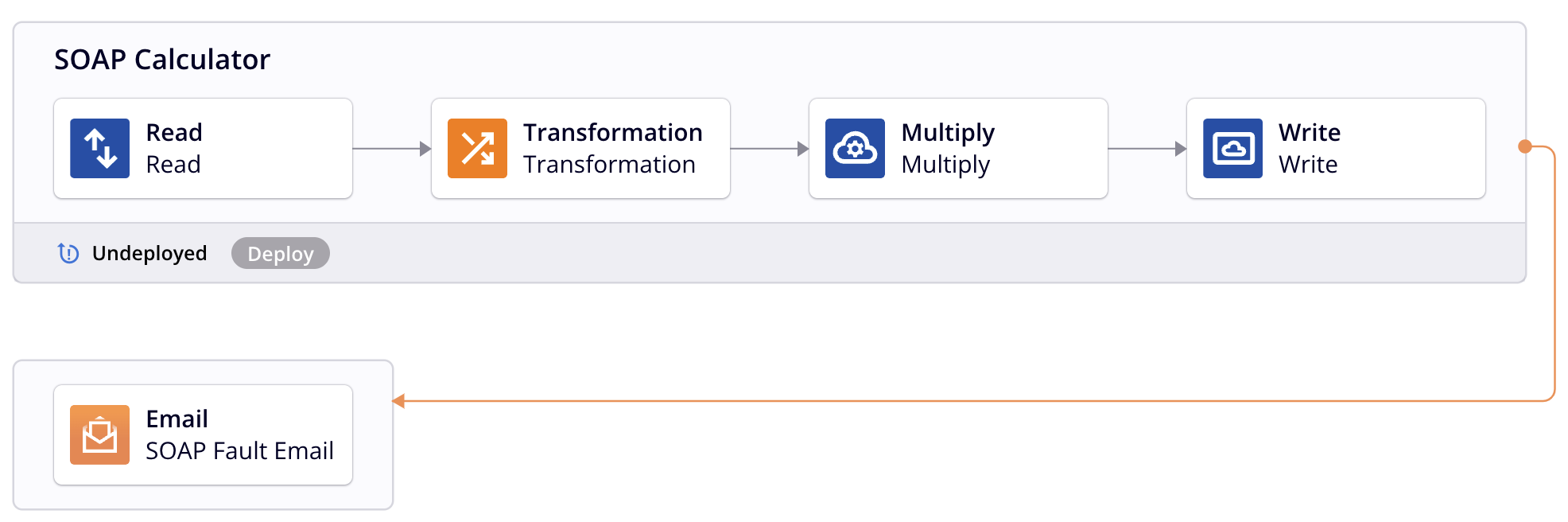
An orange line is displayed for an On SOAP Fault condition and appears on the right of chained operations or emails:

RunOperation function
A gray line is displayed for an operation called from a script using the RunOperation function and starts on the operation step using the function. A gray line appears on the left of chained operations or emails:

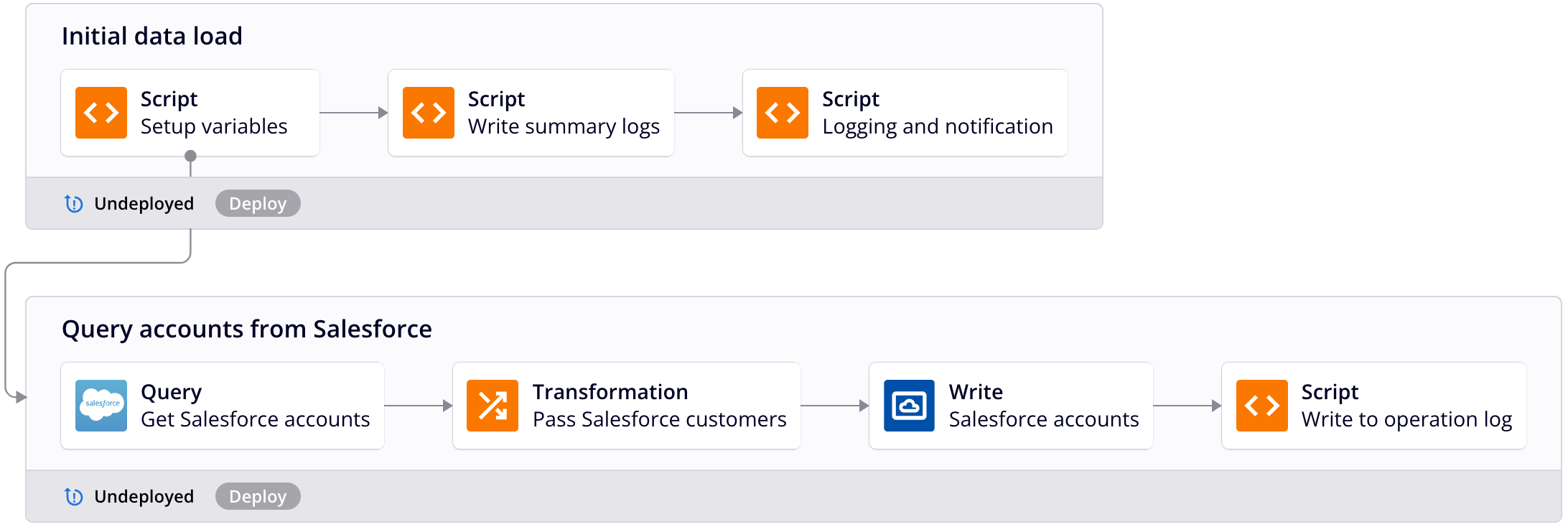
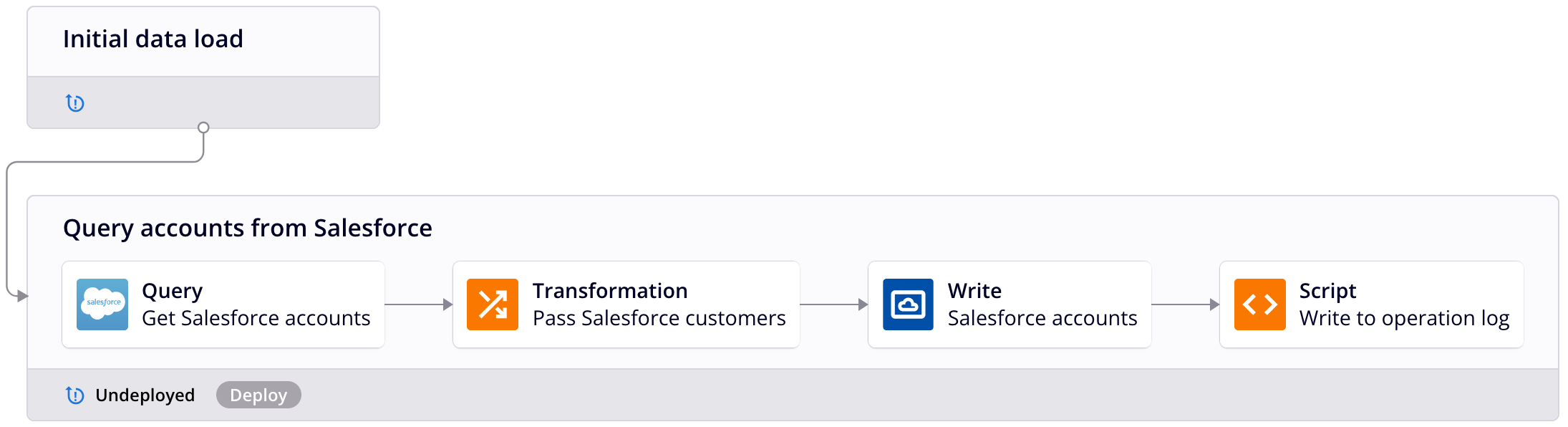
An open circle is displayed on a collapsed operation to visually indicate the script calling the chained operation originates from a collapsed component:

Actions menus
Actions menus accessible from the design canvas include those for the design canvas, components, and drop zones.
Design canvas actions menu
Click the actions menu icon in the top right of the design canvas to open a menu with these actions:
| Menu Item | Description |
|---|---|
| Undo reverses your last action (see Undo and redo in Studio permissions, collaboration, and saving). | |
| Redo reverses your last Undo action (see Undo and redo in Studio permissions, collaboration, and saving). | |
|
Deploy shows these menu actions:
|
| Migrate opens the project transfer screen, where you can transfer the entire project into an environment (see Transfer a project). | |
| Project History opens a panel on the right side of the project designer where you can view project history events, snapshots, tag events, and restore projects (see Project history). |
Component actions
To open an operation's actions menu, do one of these:
- Right-click anywhere on the operation action bar.
- Click the actions menu icon in the top right of an operation.
Hover on an operation step (activities, transformations, or scripts) and email notifications to view its actions bar.
Some actions are available only on certain types of components, as detailed in the subsections below:
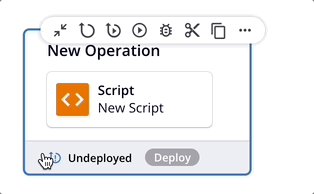
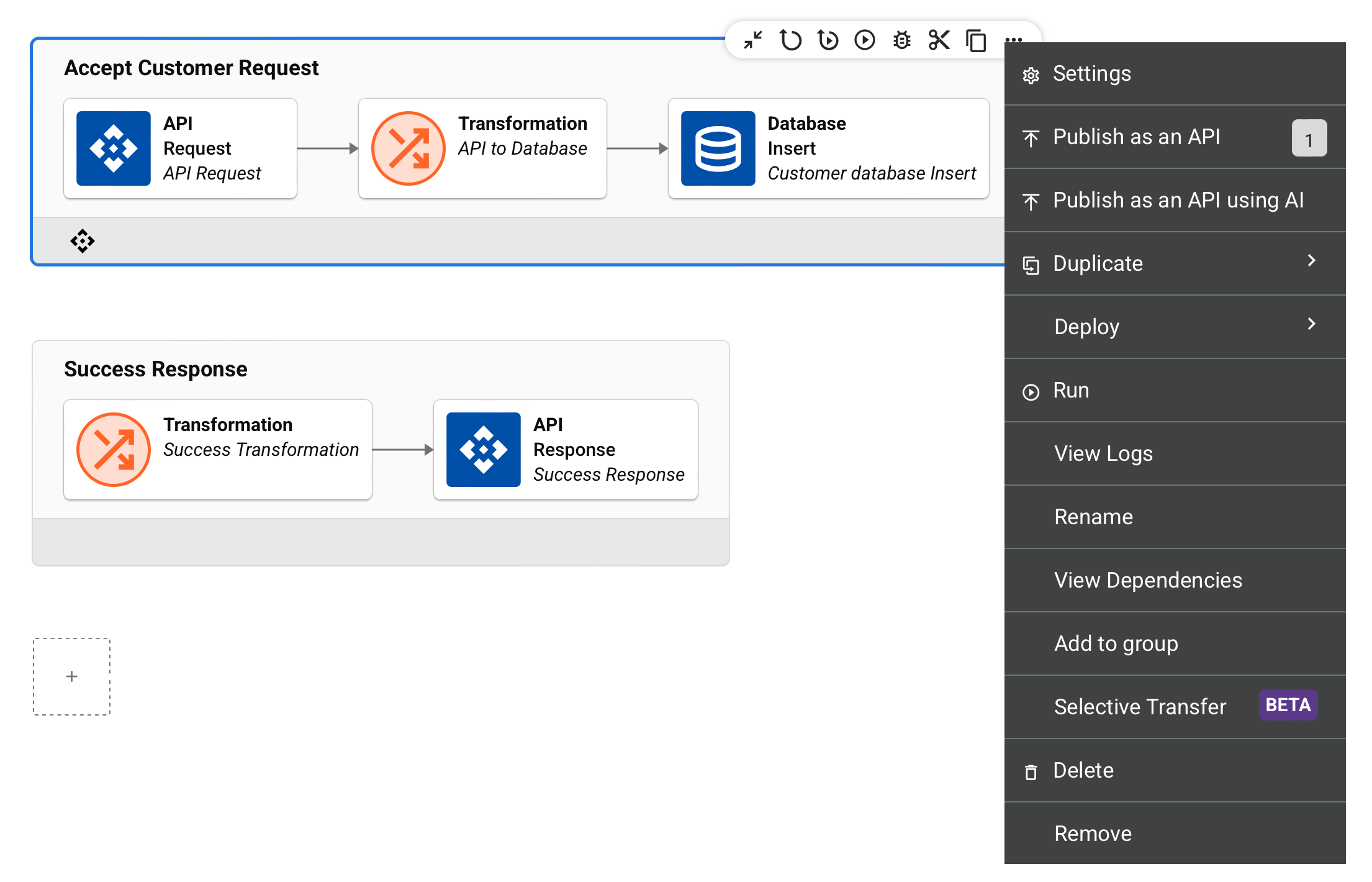
- Operations: The actions menu for operations (shown in the left image) has unique items such as Settings, Duplicate, Run, View Logs, Rename, View Dependencies, Add to Group, and Delete, and unique sub-menus for Deploy. It also includes common actions such as Cut, Copy, and Remove.
- Activities, tools, and email notifications: The actions menu for these components (shown in the image on the right) shares the same actions, including View/Edit, Cut, Copy, Rename, and Remove.
Operation actions menu

Activity and tool action bar

Operations
These items are available in an operation's actions menu:
| Menu Item | Description |
|---|---|
Settings opens the operation settings, containing three tabs:
|
|
| Publish as an API opens a dialog to configure and publish an API Manager custom API to be used to expose the operation for consumption (see Publish as an API). The number of APIs the operation is assigned to is displayed next to this menu item. This action is visible only when the operation has no undeployed changes. | |
| Publish as an API using AI opens the APIM AI Assistant, which guides you through publishing the operation as an API through interactive prompts. This action is visible only when the operation has no undeployed changes and the organization is licensed for the APIM AI Assistant. | |
|
Duplicate shows these menu actions (see Operation reuse):
|
|
Deploy shows these menu actions:
|
| Run runs an already-deployed operation and any downstream (child) operations (see Operation deployment and execution). | |
| View Logs opens the operation log screen, which includes logs for this operation and any child operations that have been deployed and executed (see Operation logs). | |
| Rename positions the cursor on the operation name for you to make any edits as necessary. | |
| View Dependencies changes the view in the project pane to display any other parts of the project that the specific operation is dependent on (see Operation dependencies, deletion, and removal). | |
| Add to Group opens a dialog to create a new custom group or to add the component to an existing group (see Component groups). | |
| Selective Transfer (Beta) opens a configuration screen where you can select specific components to transfer to another environment. For more information, see Project transfer. | |
| Delete permanently deletes the component (see Operation dependencies, deletion, and removal). | |
| Remove removes the operation from the design canvas. Any other references to the operation, such as within scripts, transformations, or configuration settings, are unaffected (see Operation dependencies, deletion, and removal). |
Activities, tools, and email notifications
The actions bar for activities, tools, and email notifications share the same actions:
| Icon | Description |
|---|---|
| Edit opens the configuration screen for the component. For details on configuration, refer to the respective component under Connectors, Scripts, or Transformations. | |
| Cut places a copy of the component on your clipboard and deletes the original component from the project (see Component reuse). | |
| Copy places a copy of the component on your clipboard (see Component reuse). | |
| Rename positions the cursor on the activity or tool name for you to make any edits as necessary. | |
| Remove removes the component as an operation step from the operation. Any other references to the component, such as within scripts, transformations, or configuration settings, are unaffected (see Component dependencies, deletion, and removal). |
Drop zone actions menu
Operation drop zones are always visible on the design canvas. To show the drop zone for a component that can be used as an operation step, hover to the left or right of an operation step in an existing operation on the design canvas.
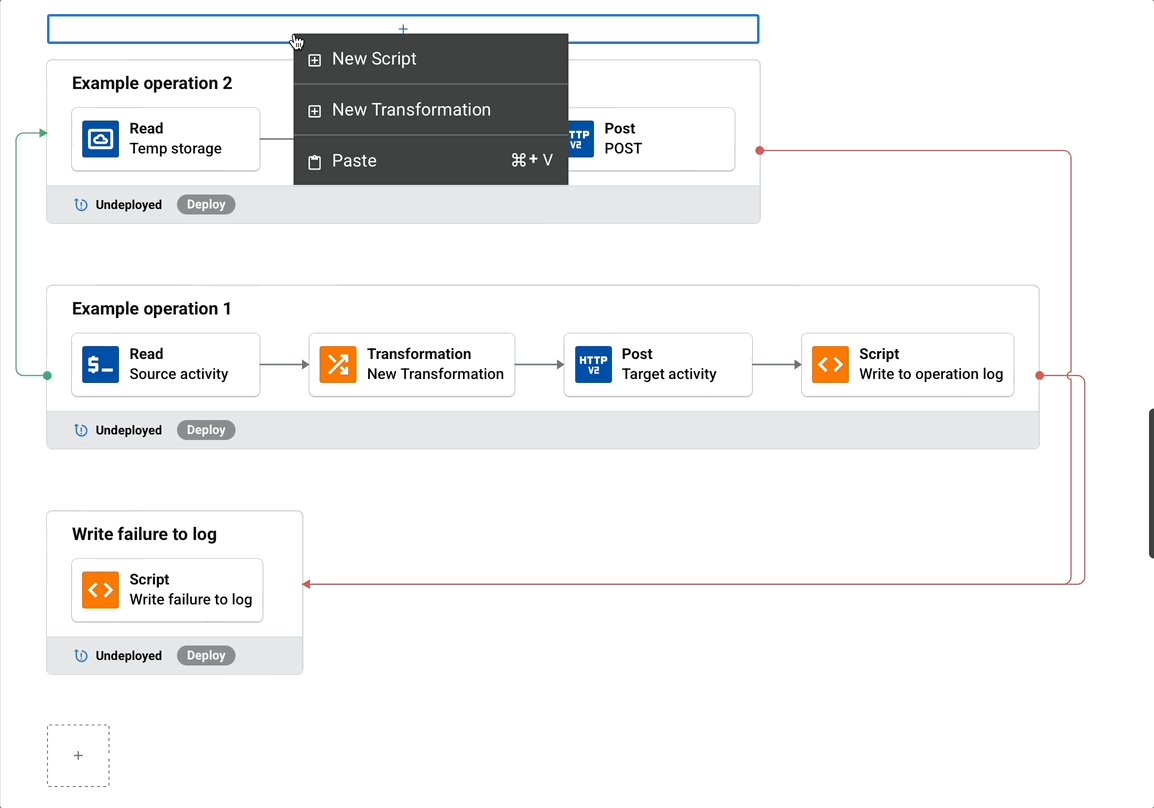
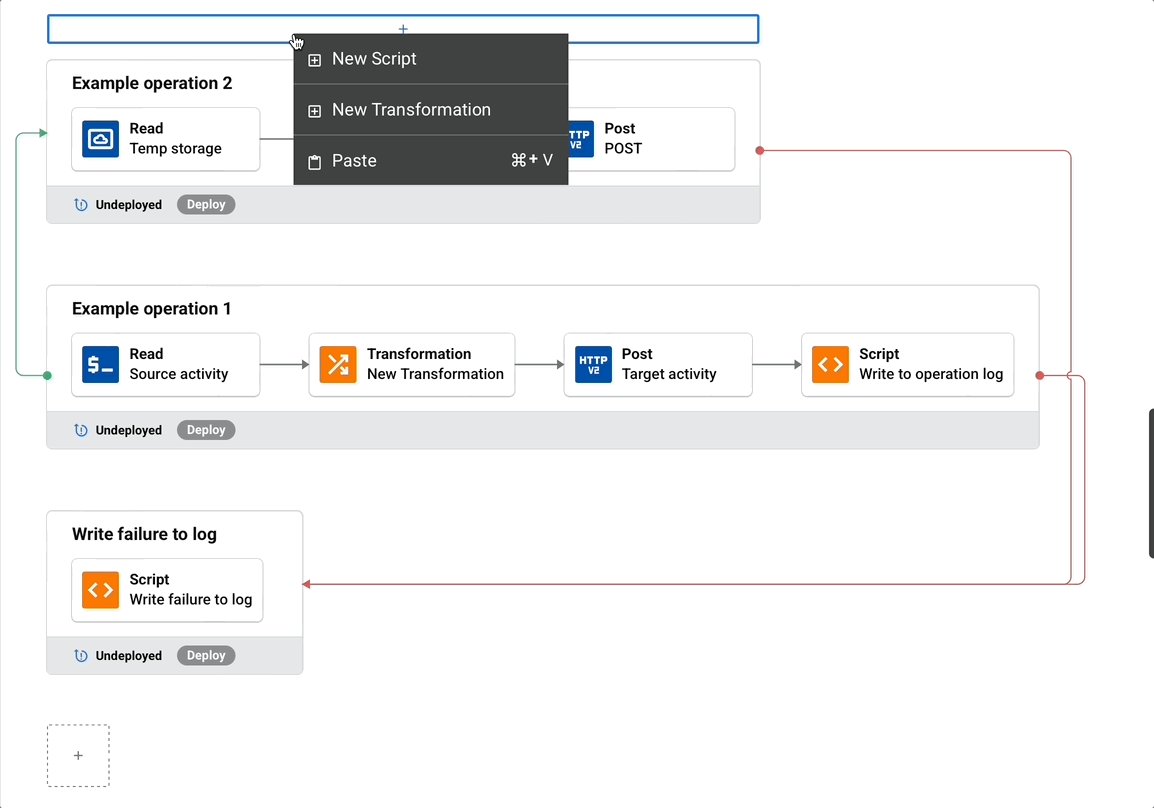
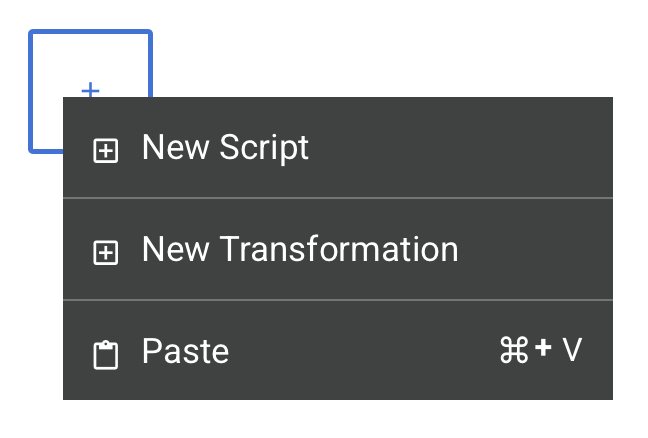
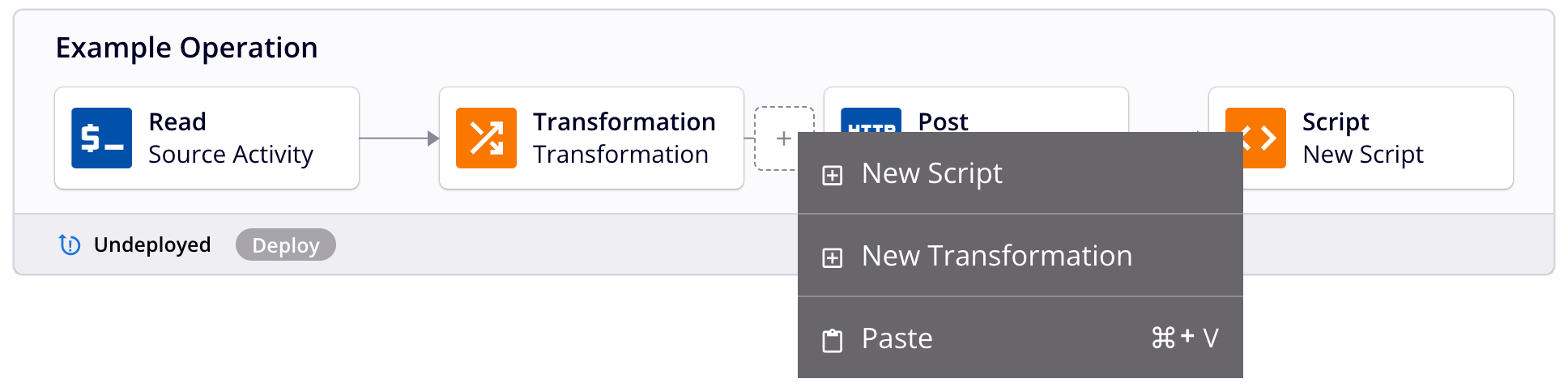
Click a drop zone to open its actions menu. Both operation drop zones and the drop zones for other components show the same menu items:
Operation drop zone actions menu

Component drop zone actions menu

| Menu Item | Description |
|---|---|
| New Script creates a new script as a step in a new or existing operation (see Script types and creation). When used on an operation drop zone, a new operation is also created. | |
| New Transformation creates a new transformation as a step in a new or existing operation (see Transformation creation and configuration). When used on an operation drop zone, a new operation is also created. | |
Paste creates a duplicate of an activity, script, operation, or email notification that is on your clipboard as a new component referenced by a new or existing operation (see Component reuse). When used on an operation drop zone, a new operation is also created. The default name of the new component uses the name of the original component appended with - Copy. Subsequent duplicates are further appended with an incremented number in parentheses. |
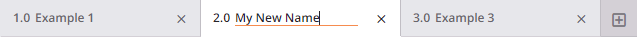
Rename workflows, operations, and operation steps
To rename a workflow from the design canvas, double-click the name in the workflow tab along the top of the design canvas:

You can rename operations, activities, and tools in three ways: from their individual configuration screens, by using the Rename action from their respective actions menus, or by selecting the component and clicking on its name.
Reorder operations
Operations in the same workflow can be reordered by dragging and dropping them on the design canvas.
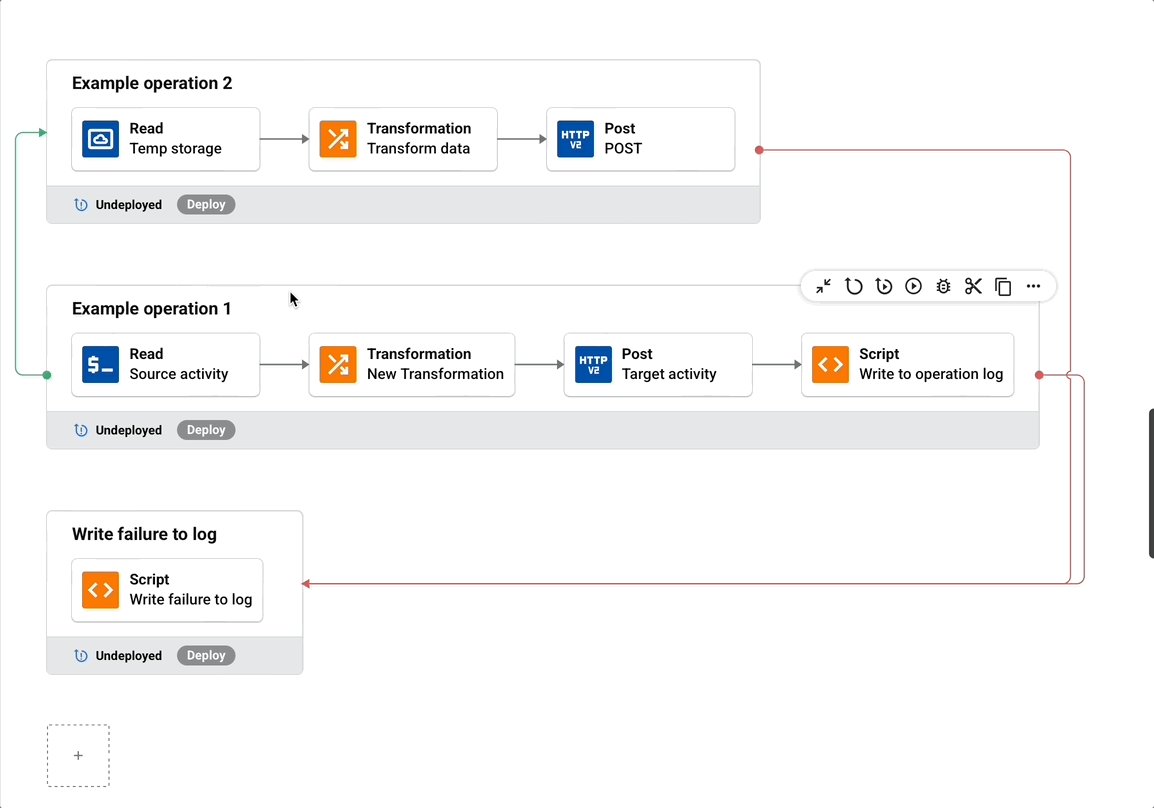
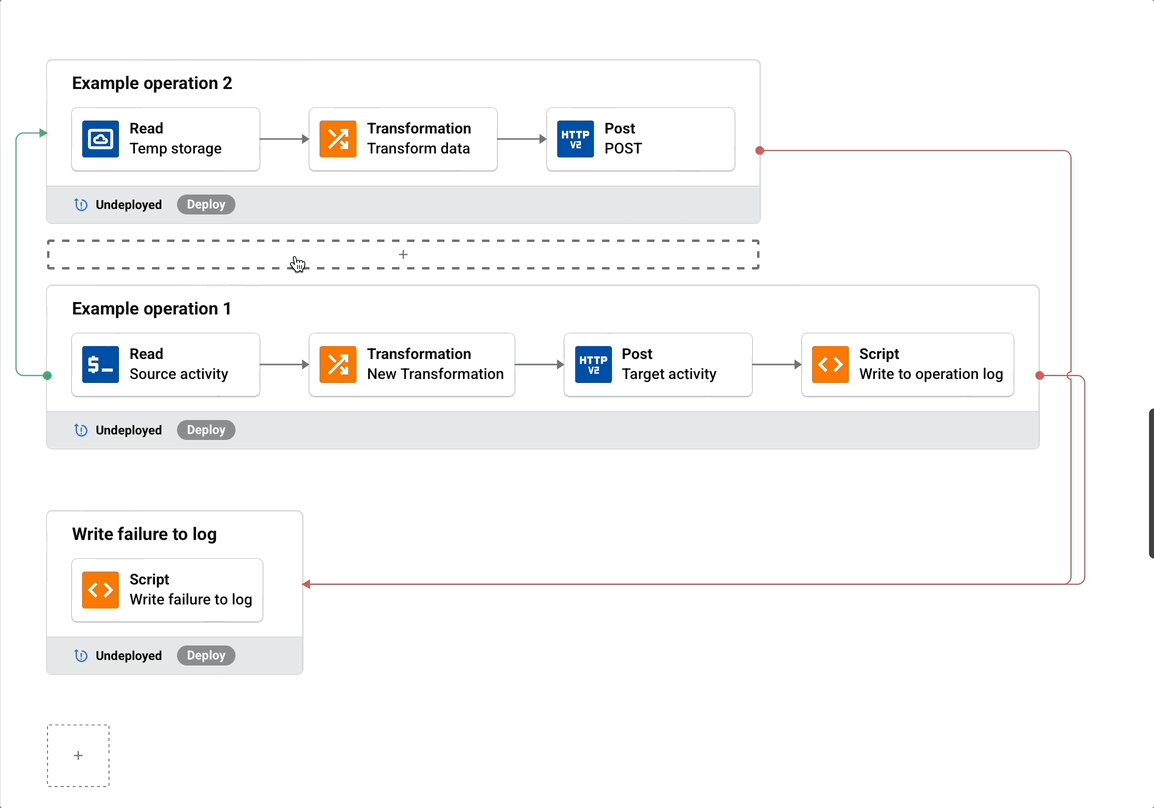
Click and hold anywhere on an operation to pick it up and drag it above or below other operations within the workflow:

This action has a cascading effect of renumbering the operations above or below it in the project tree.
Tip
While dragging an operation across the design canvas, you can use the escape (ESC) key on your keyboard to cancel the move.