Site Menu in Jitterbit App Builder
The Site Menu lets you see existing apps and create new ones. You can customize its appearance and change how apps are shown.
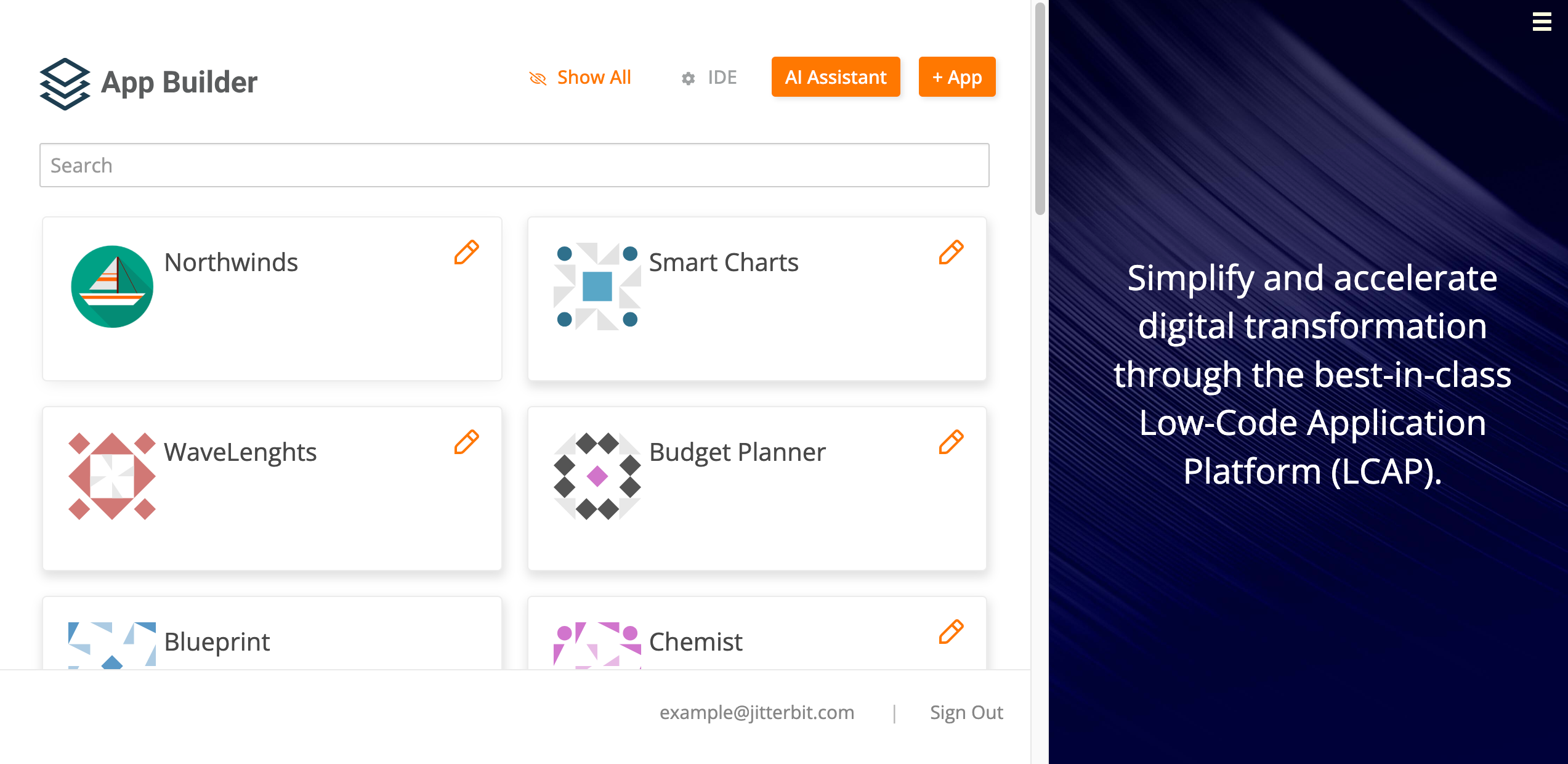
Site Menu page
When you land on the Site Menu page, you will see an interface similar to this:

The site menu contains the following:
-
The current logo and a row of buttons:
-
Show All or Show Site Menu: You can configure apps to be hidden from the site menu. When you click the Show All button, hidden apps are no longer hidden. Click the Show Site Menu button to return to the default view and hide hidden apps.
Note
These buttons aren't shown if you don't have any applications set to be hidden.
-
IDE: Click to open the IDE (Integrated Design Environment).
-
AI Assistant: Click to open the Jitterbit App Builder AI Assistant.
Important
AI Assistant features are hidden unless your Harmony license includes the App Builder AI Assistant option. Contact your Customer Success Manager (CSM) to have the App Builder AI Assistant added to your Harmony license.
-
+ App: Click to start creating a new application on that environment.
-
-
A search bar to find apps by name.
-
The list of available applications. Each app is shown as a tile with a logo and name.
-
Under the list of applications, your login user name, and the Sign Out button. Click the button to log out.
Main Site Menu page
The Main Site Menu page is where administrators can configure and edit the site menu (for example, by adding customized branding or organizing the applications of a given environment into groups).
There are two ways to access the Main Site Menu page:
-
From the IDE, where you can follow these steps:
-
Click Additional Settings.
-
Under Configure, click on the Site Menu button. The Main Site Menu page will open.
-
-
To access it from an application, follow these steps:
-
Go to the Application Workbench.
-
In the App Settings tab, locate the App Settings panel. Click the More menu, then select Edge Case.
-
In the Settings tab, click the Configure Site Menu button. The Main Site Menu page opens.
-
Customize the Site Menu appearance
The Site Menu can be customized. With the available customization options, you can alter the UI of the site menu to display specific branding, use your logos, corporate colors, and so on.
To customize the site menu, access the Main Site Menu page and use the customization options available under the Site Menu Design panel:
-
Title: The title text that appears on the site menu page. The default value is
Site Menu. -
Logo Image: This section has two fields:
-
Logo: A field where you can select one of the available logos to be shown on the site menu, above the title.
-
Logo Preview: In this field, you can see what the selected logo will look like.
-
-
Banner Image: This section has four fields:
-
Banner: Use this field to select the image that will appear on the right side of the site menu page.
-
Banner Preview: In this field, you can see what the banner will look like in the UI.
-
Banner Content (Formatted): This field shows you a formatted view of the content that will be displayed inside the container on the right side of the Site Menu.
-
Banner Content (Raw HTML): This field shows you the unformatted content that will be displayed inside the container on the right side of the Site Menu.
-
Hide an application
You can configure any of your applications not to be shown by default in the site menu. This is useful if you have apps that are deprecated or that you want to keep anonymous for any reason.
To hide your applications in the site menu, follow these steps:
-
Go to the Application Workbench.
-
In the App Settings tab, locate the App Settings panel. Click the More menu, then select Edge Case.
-
In the Settings tab, unselect the Show On Site Menu checkbox. If you want to make the application visible again, toggle the checkbox back on.
Group the applications on an environment
Instead of seeing a full list of all the applications that reside on the App Builder environment you're accessing, it's possible to group certain applications together under labels chosen by you. This can be done in two ways, either from the Main Site Menu page or from the application level.
To group applications from the Main Site Menu page, after you access it, use the panel on the right side.
The Site Menu Links tab is where you can create groups. It consists of a table listing all the applications residing on the environment. Above the table, a search bar allows you to look up a specific application. Each row of the table contains the following columns:
-
Priority: A numeric value that defines the order of appearance on the site menu.
-
Name: The name of a given application.
-
Group: In this field, type the name of the group under which the application should be shown on the site menu. Applications that have the same group name will be grouped together and listed in the order of priority chosen above.
-
Icon: Use this field to change or choose the icon that will be shown next to the application on the site menu.
You can also associate an application to a group directly from that application's configuration:
-
Go to the Application Workbench.
-
In the App Settings tab, locate the App Settings panel. Click the More menu, then select Edge Case.
-
In the Settings tab, use the Site Menu Group field to type the name of the group that application should be associated with.
Use an application as a site menu
You can also use an application as a site menu. This means that when clicking the Site Menu link in the Action Drawer, users will be sent to that application. To do this, follow these steps:
-
Go to the App Workbench.
-
In the App Settings tab, locate the App Settings panel. Click the More menu, then select Edge Case.
-
In the Settings tab, enable the Treat As Site Menu option.