Jitterbit App Builder
Introduction
Jitterbit App Builder (App Builder) is Jitterbit's web application for building web and mobile applications.
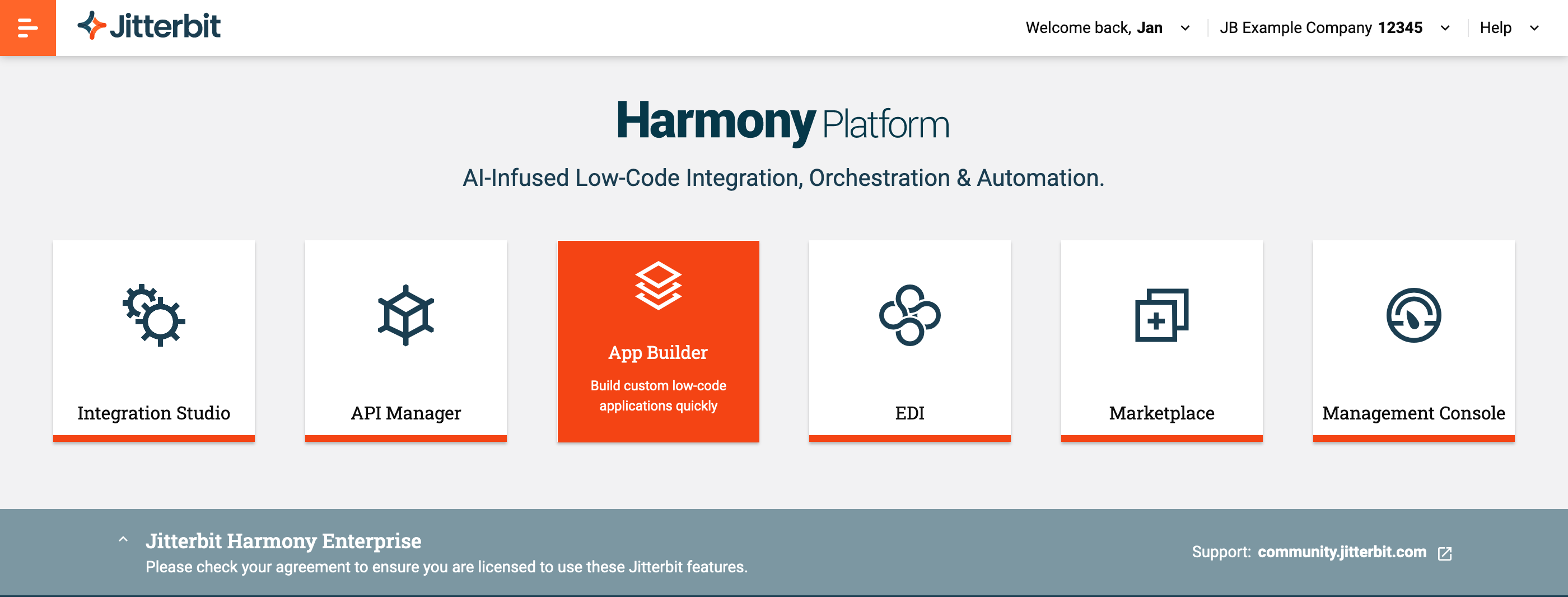
To open a configured App Builder instance from the Harmony portal, first ensure you meet the Harmony portal's prerequisites and have the required Harmony role permissions. Then log in at https://login.jitterbit.com and click the App Builder tile:

Note
App Builder is subscription-based. To add it to your license or upgrade from Vinyl, contact your Customer Success Manager.
An App Builder app can access data in local or remote sources, store, process, and show the data to your users in various ways. App users interact with the data in pages using familiar UI (user interface) controls (menus, forms, buttons, tables, lists, images, and many others).
Because of its flexibility, there is no set approach for developing an App Builder app. You can start with how the data should look in the UI, then design data structures for them; or you might start with the data you have, and design the UI around them; or you might ask an AI assistant to build an app, then use it or refine it further. However you do it, you won't need any programming knowledge to build an app. You build apps not with code, but with description and configuration.
Almost everything about an App Builder app is customizable and configurable. To avoid being overwhelmed by the numerous possibilities available to you, App Builder's structures its interface around the following key ideas and tools:
-
Layers: Web apps generally consist of a front-end, the user interface that users see and work with, and a back-end, where data is stored and processed. App Builder takes these distinctions further by defining the following app layers:
-
Data: Where the app stores or gets its data from.
-
Business: The logic and business rules underpinning the app's functionality.
-
-
Develop
Documentation on creating an app and working within each of its layers: data, business, and UI. Information about styling an app and using plugins is also provided.- Security: Who can access which pages and what data in an app.
-
Menus: Wherever you are in App Builder, you'll always see the icon in the top right of the screen. Click it to open the action drawer:
The action drawer is a dynamic menu of shortcuts to pages such as the following:
-
Site menu: App Builder's home page, where you can see existing apps and create new ones.
-
Live Designer: A way to simultaneously design and preview a page's layout:
-
-
Shortcuts: With the following shortcut groups, you can open app configuration pages from different places within App Builder:
-
IDE: A page of shortcuts to global configuration settings, arranged in panels named after the design phases for apps (Connect, Build, Deploy, and Runtime):
-
App Workbench or Workbench: A top panel or toolbar of shortcuts to all possible configuration settings for the app you're working on, arranged in panels according to app layers (Data, Business, UI, and Security):
-
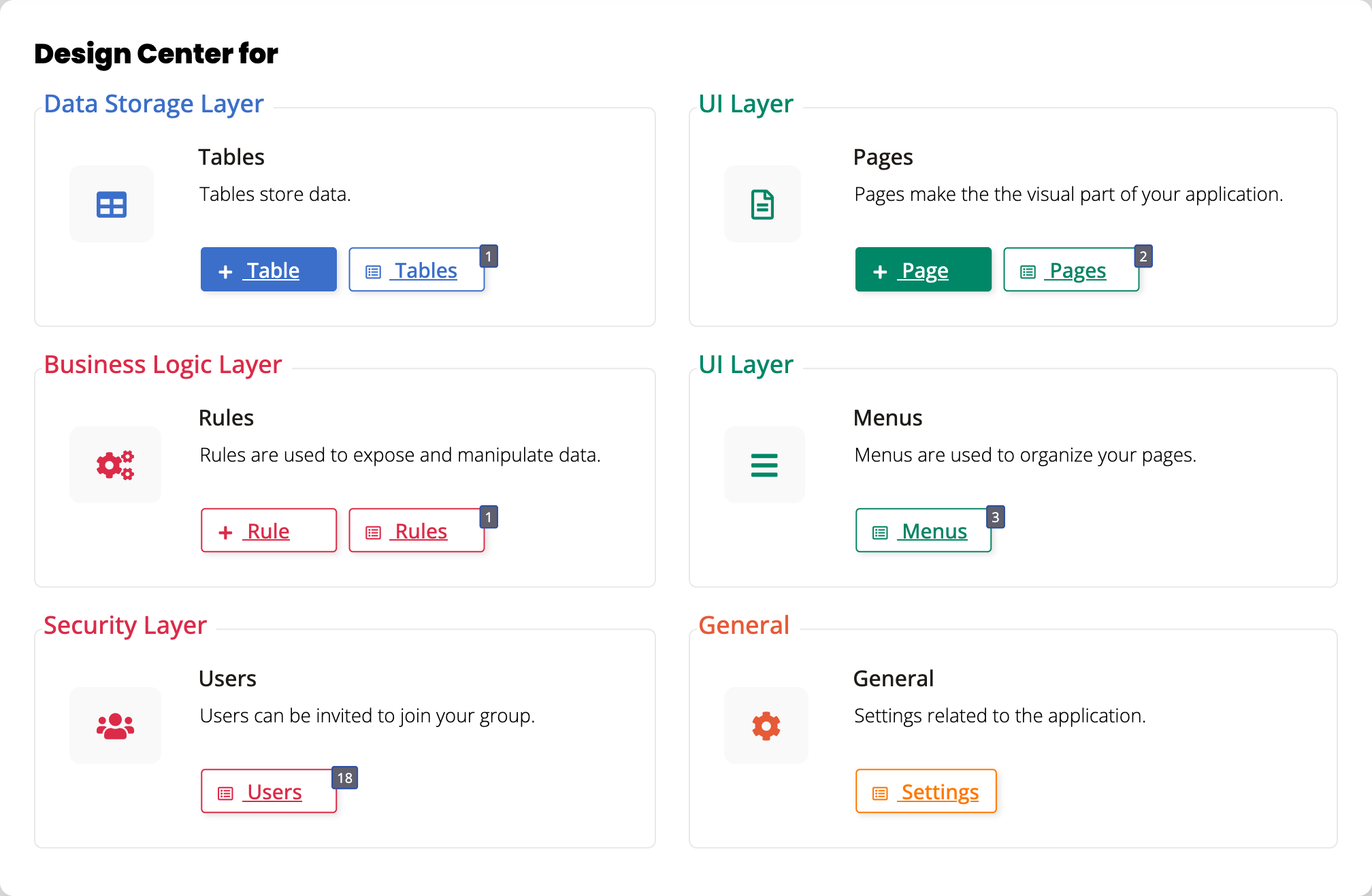
Design Center: A dialog box of shortcuts to the most commonly used configuration settings for the app you're working on:
-
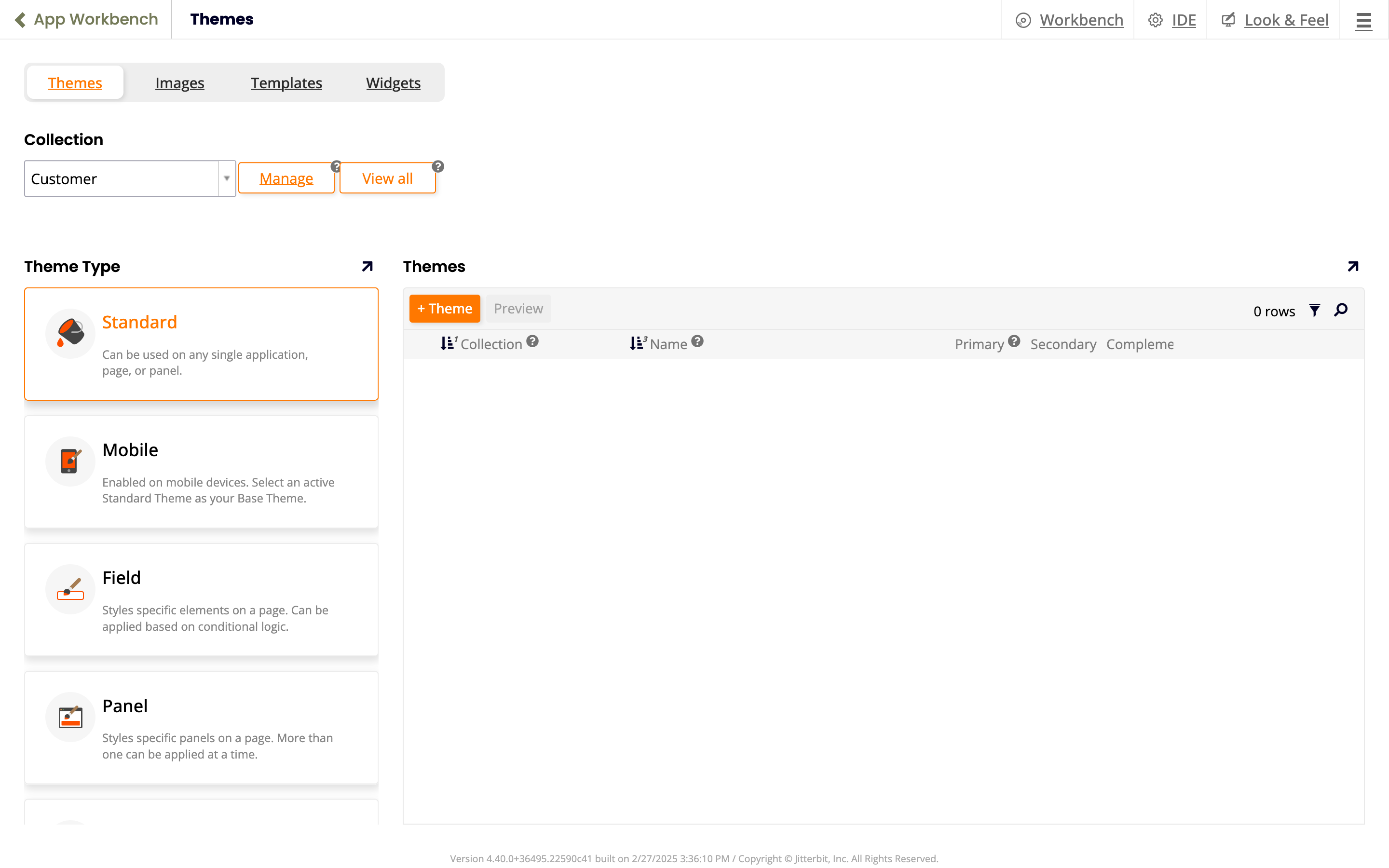
Look & Feel: A shortcut to the app's theme and style configuration page:
-
-
Wizards: For some tasks, such as creating a new app, a wizard takes you through the process step by step.
-
Hidden settings: Many advanced or seldom-used configuration settings are kept out of view. You'll find them under the More or Edge Case menus present on many app configuration pages.
The best way to see some of these and get started with App Builder is to set it up and build an app yourself.