Criar um conector no Wevo iPaaS
Esta página mostra como você pode usar JavaScript no Connector Studio para desenvolver seus próprios conectores.
Este vídeo (disponível em português) demonstra o processo de criação de conectores:
Nota
O Connector Studio possui um código padrão que cria um painel no Trello, uma aplicação de gerenciamento de projetos baseada na web. Você pode usá-lo como base de apoio sempre que precisar criar um novo conector.
Iniciar o processo de criação
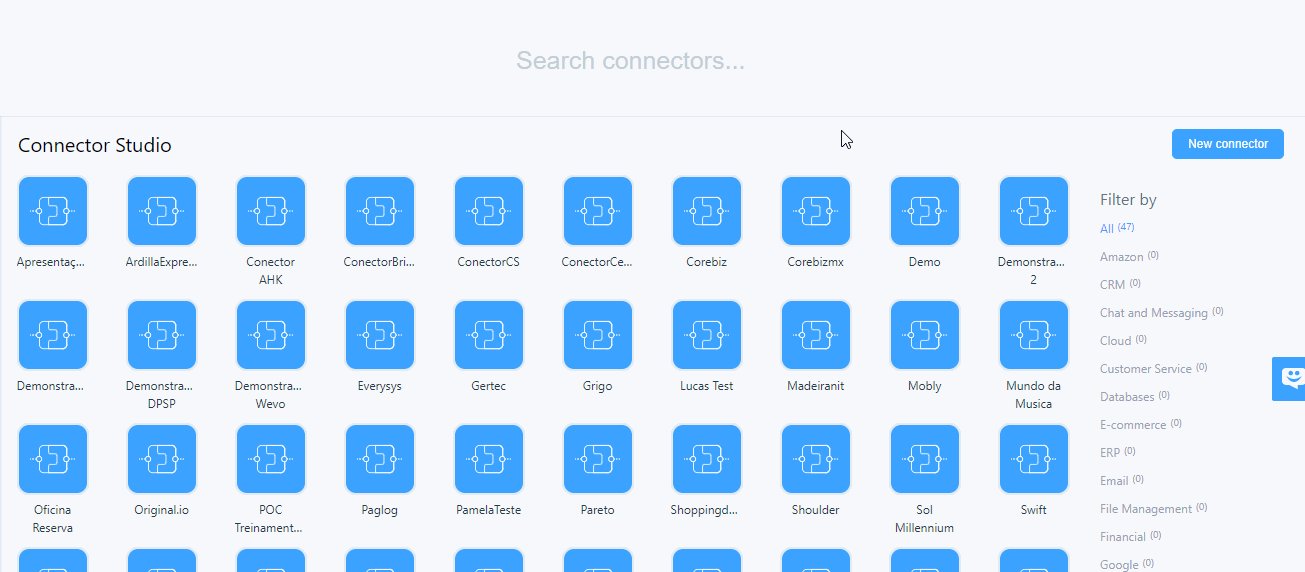
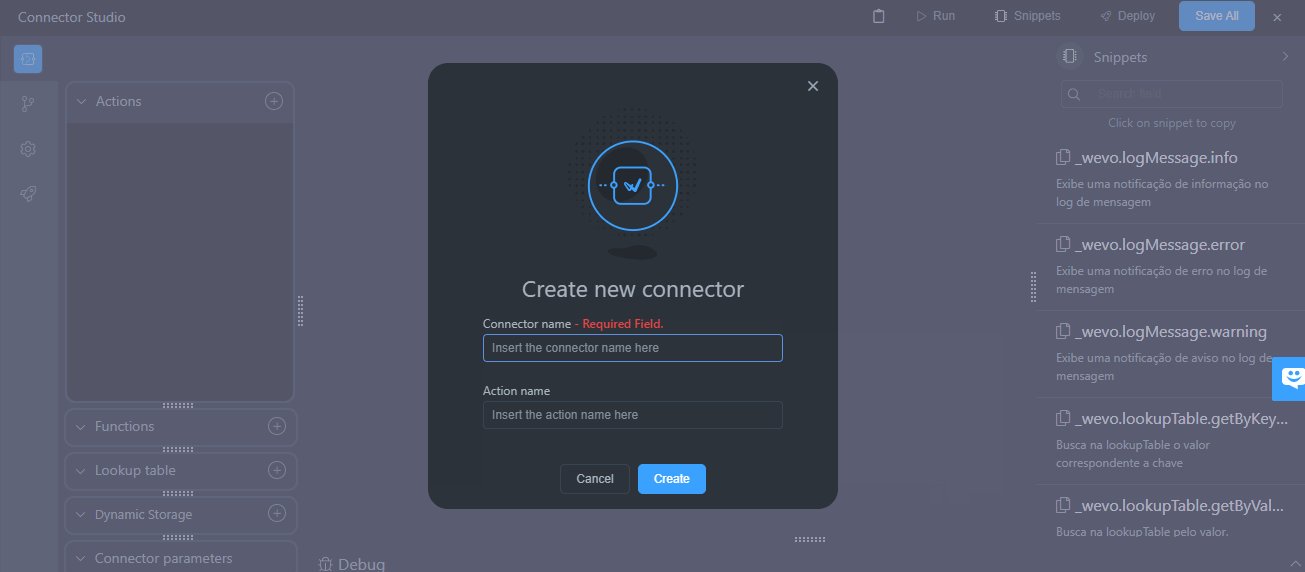
Acesse o Connector Studio e clique em Novo Conector.

Na caixa de diálogo que será exibida, forneça as seguintes informações:
- Nome do Conector: Escolha um nome para seu conector.
- Nome da Ação: Insira a ação que deve ser realizada pelo conector.
- Tipo de Ação: Use este campo para definir o tipo de ação, seja estabelecendo uma conexão HTTP ou conectando-se a um banco de dados Postgre, MySQL ou SQLServer.
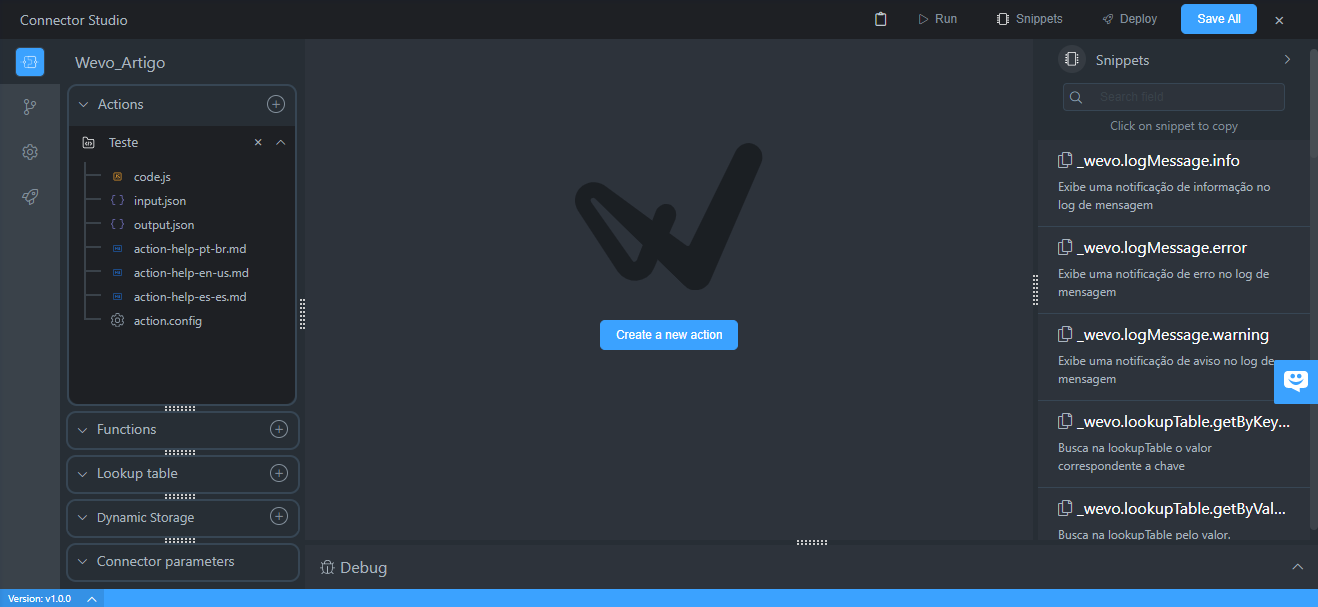
Após clicar em Criar para confirmar a operação, uma nova tela será exibida. Observe que ela contém várias opções de configuração que você pode usar.

Ações
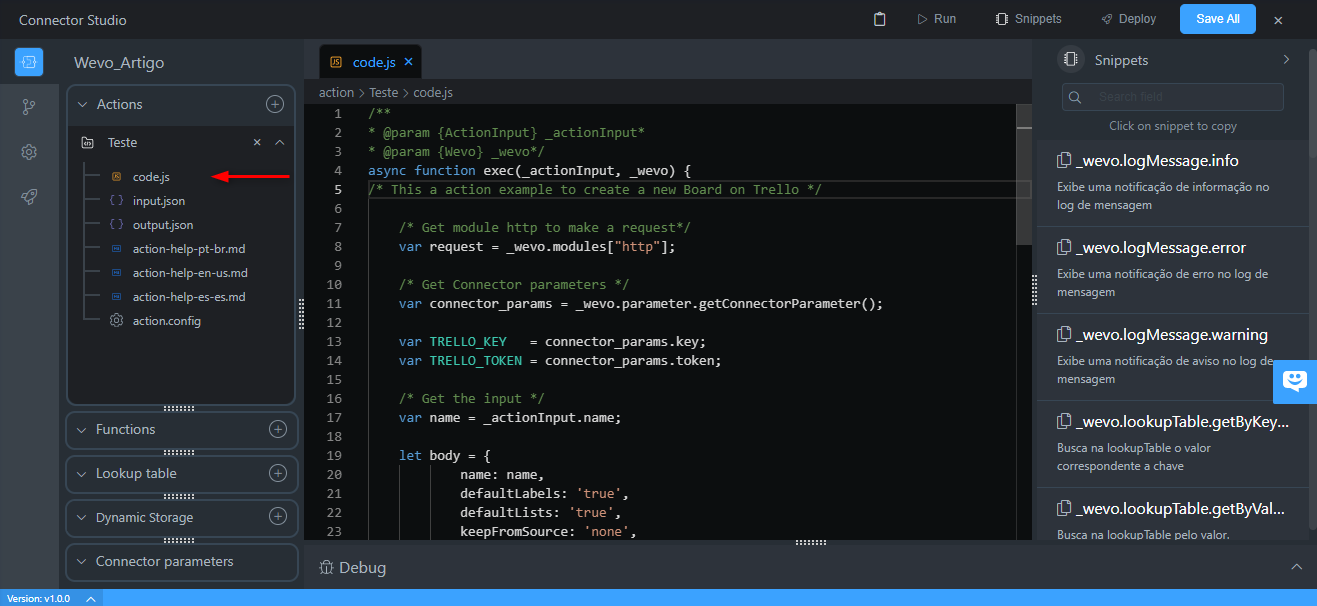
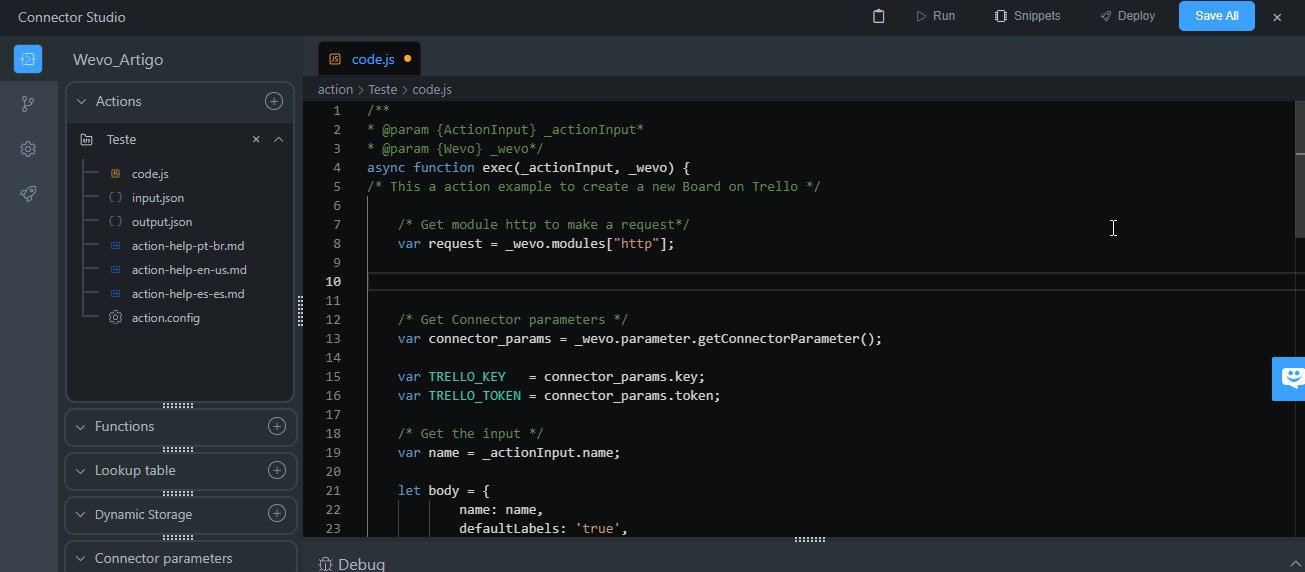
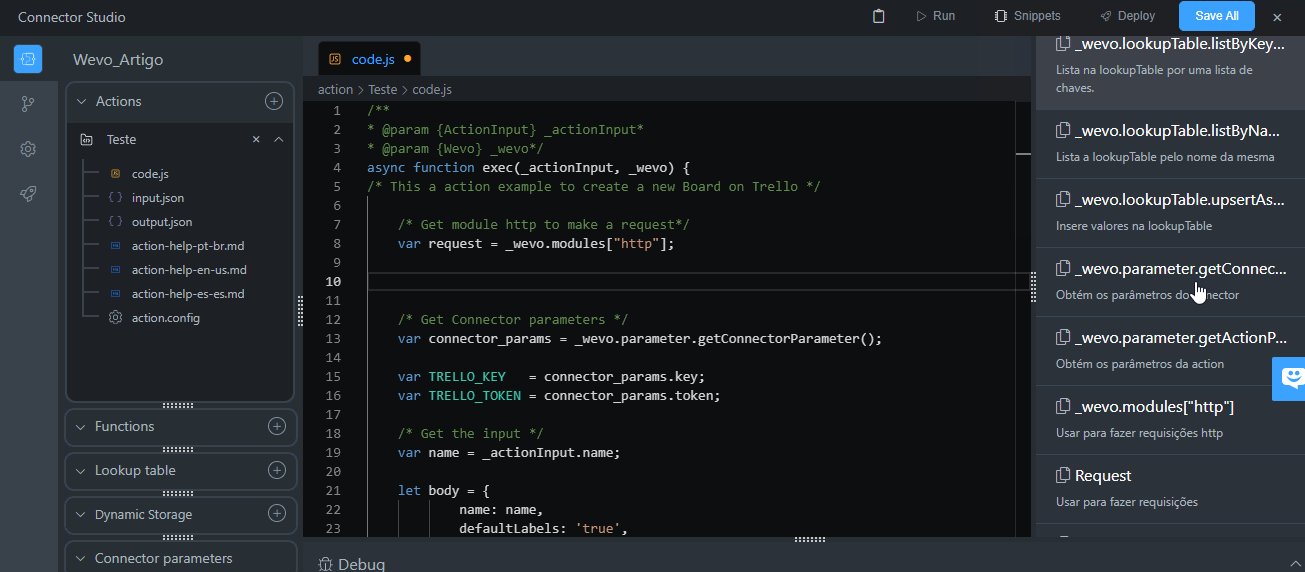
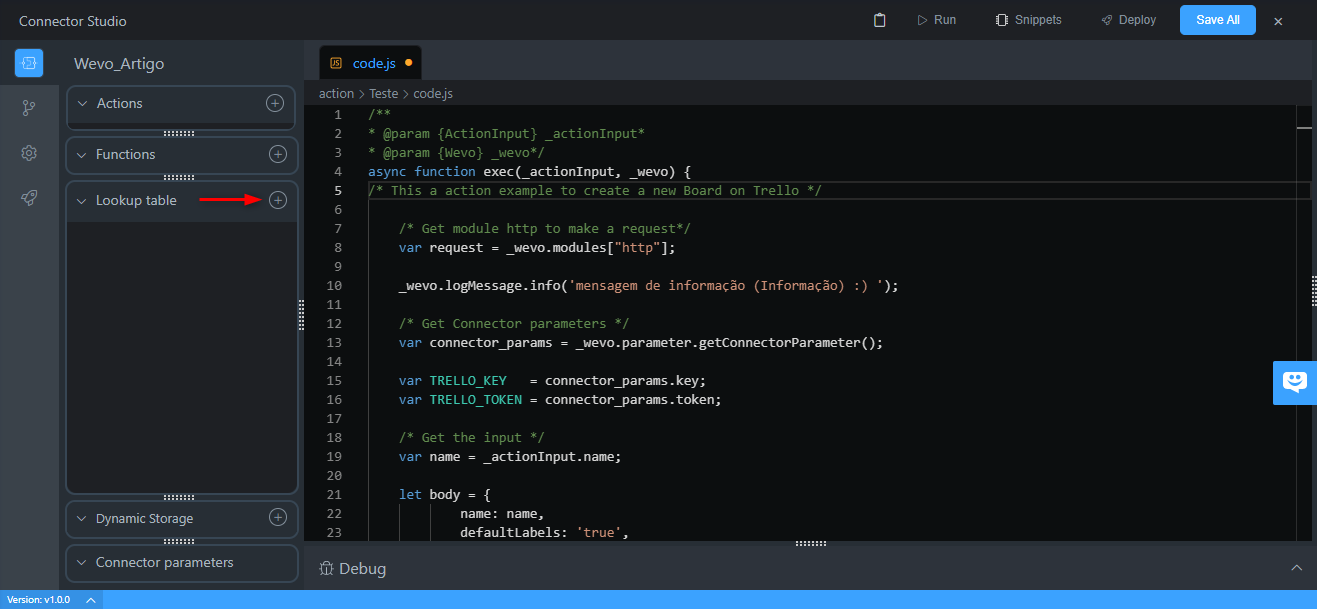
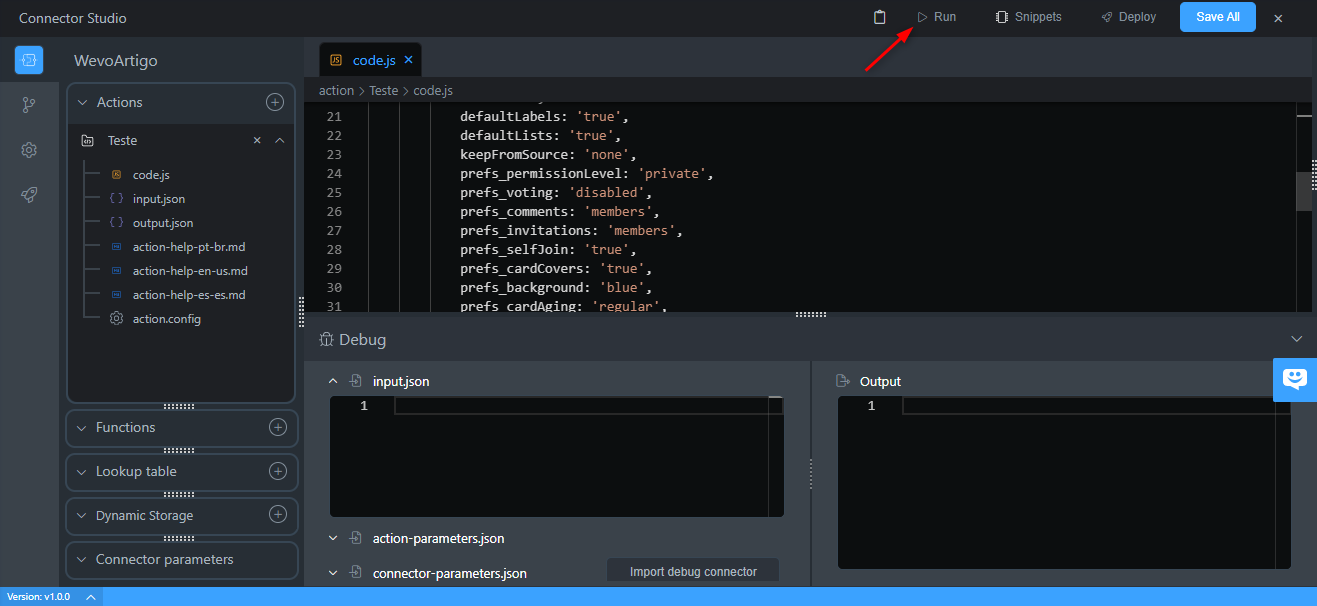
Para começar a codificar sua ação, clique em code.js na coluna Ações no lado esquerdo da tela. Isso exibirá o código de suporte. Você pode modificá-lo com base na ação que está tentando criar.

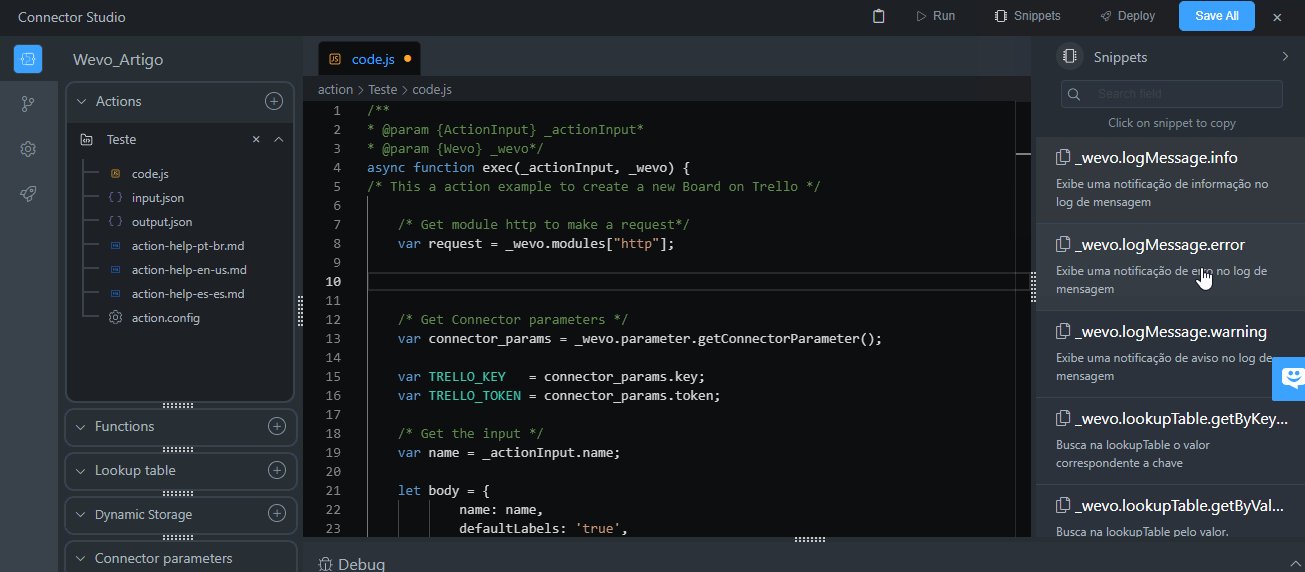
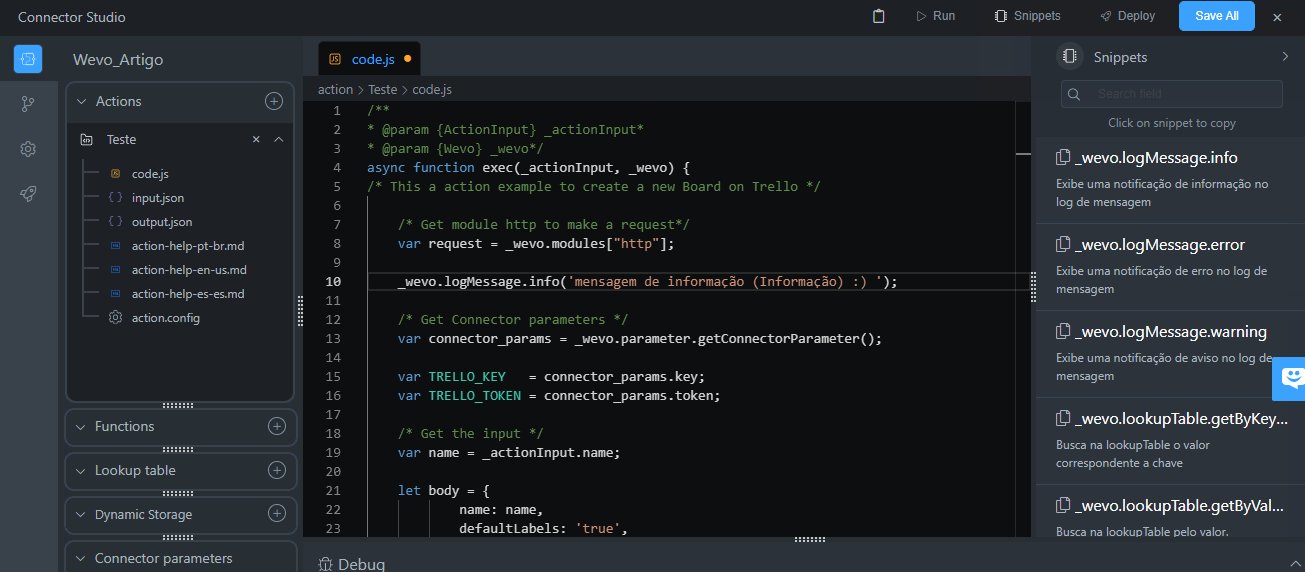
Você pode usar snippets para tornar o processo mais ágil. Eles são pequenas linhas de código que você pode usar para digitar menos código e acelerar o processo de criação do conector.
Para usá-los, selecione Snippets no topo da página e, em seguida, clique no que deseja usar. Ele será copiado automaticamente para sua área de transferência e você pode colá-lo em qualquer parte do código que desejar.

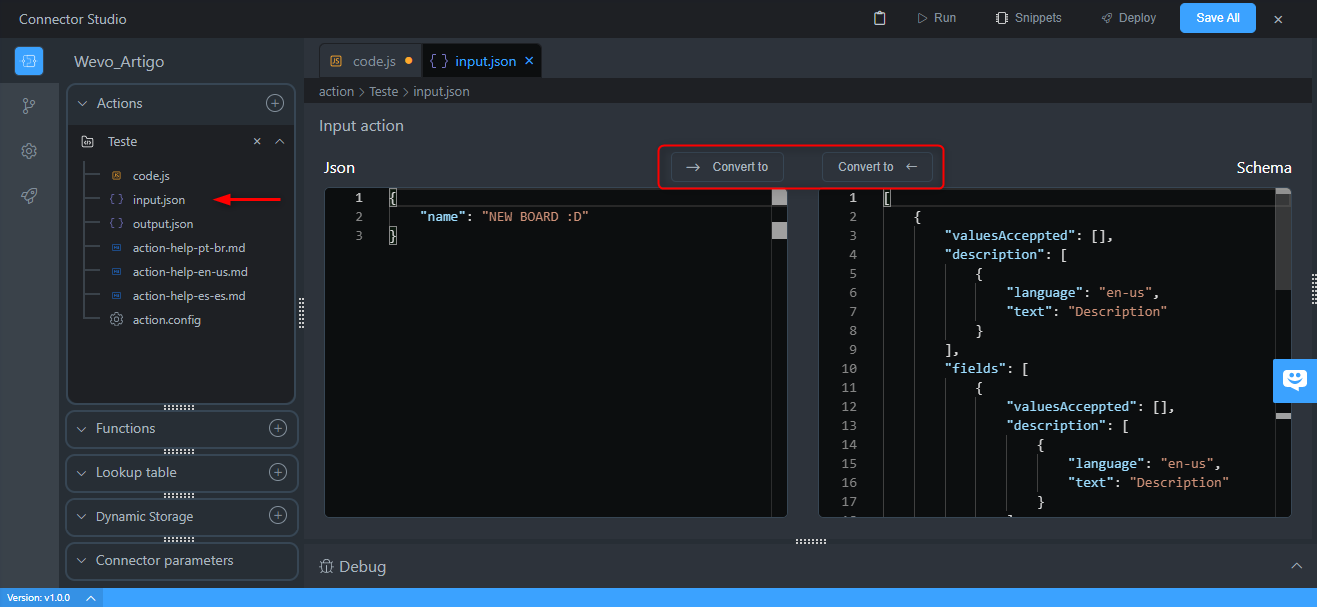
Clique em Input.json para determinar quais dados a ação que você está criando espera receber de uma ação anterior como entrada. Você pode fazer isso em JSON ou Schema, e também pode converter entre os dois usando os botões destacados.

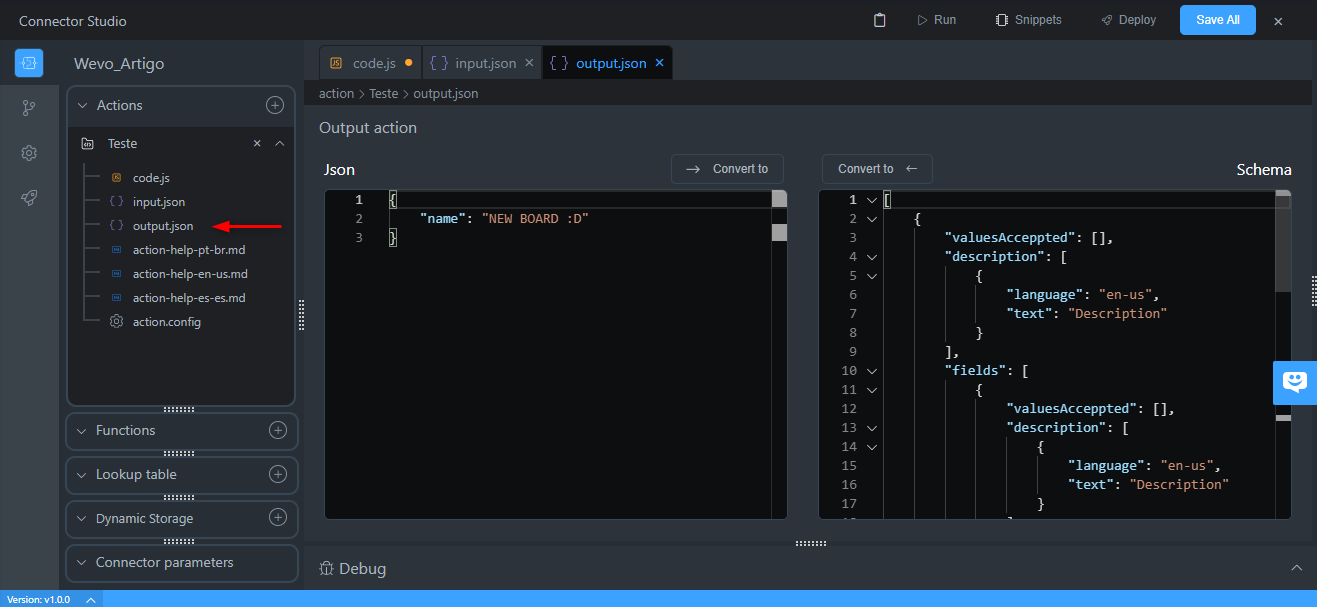
Clique em Output.json e faça o mesmo para os dados que sua ação deve enviar como saída.

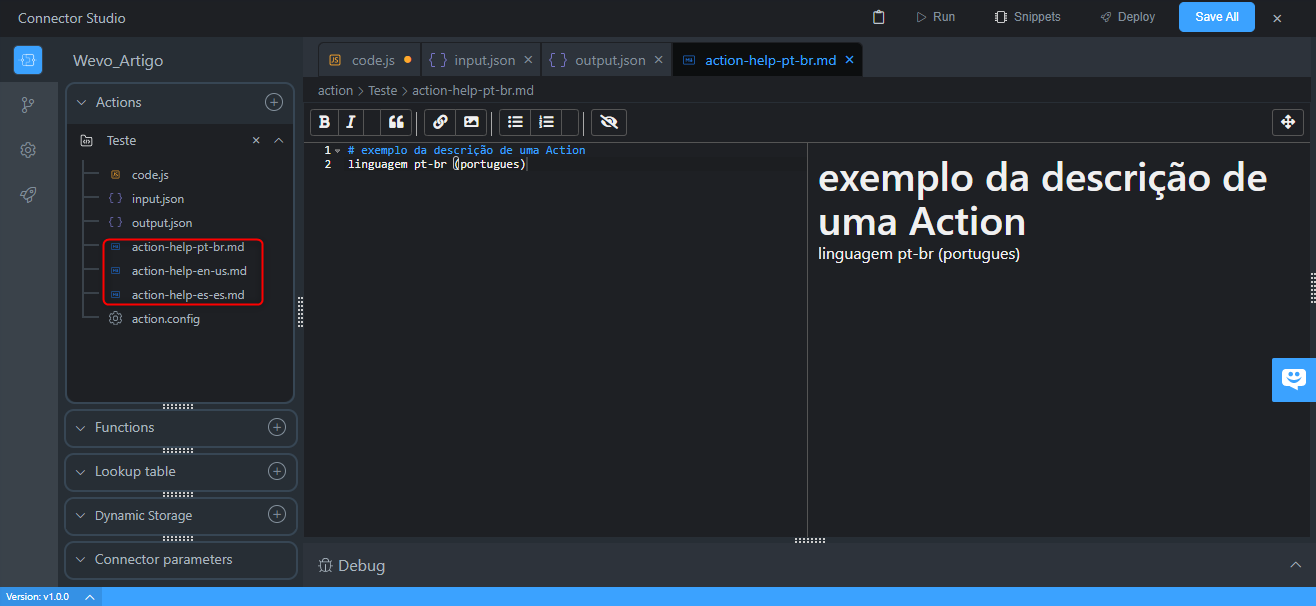
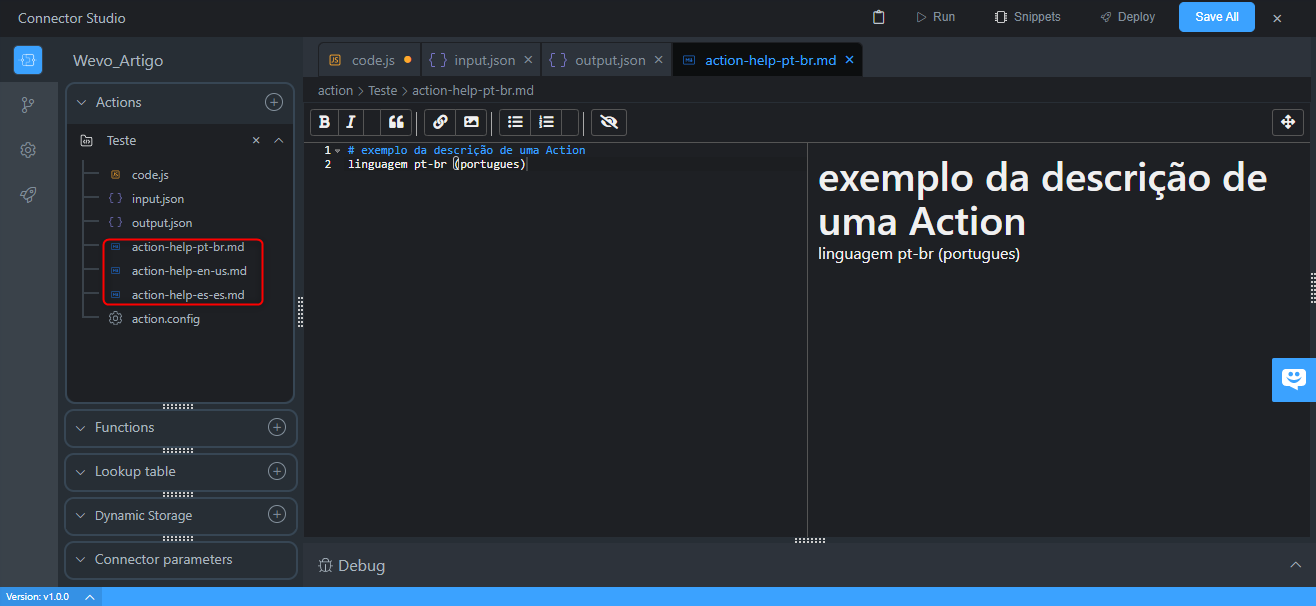
Com os botões Ajuda da Ação, você pode inserir uma descrição para as ações do seu conector. Você pode fazer isso em português, inglês ou espanhol. Você também pode formatar o texto.

Em seguida, clique em Action.config para definir os parâmetros que devem ser definidos para essa ação específica. Clique em Adicionar Campo para adicionar novos campos de configuração de parâmetro. Você verá um campo para inserir:
- Nome interno
- Rótulo
- Tipo
- Descrição

Funções
Funções são blocos de código que você pode usar para automatizar o processo de criação do seu conector. Para saber mais, veja Função de código.
Tabela de consulta
O campo Tabela de Consulta permite que você adicione uma tabela de consulta ao seu processo de criação de conector. Para adicionar uma, clique no ícone de mais.

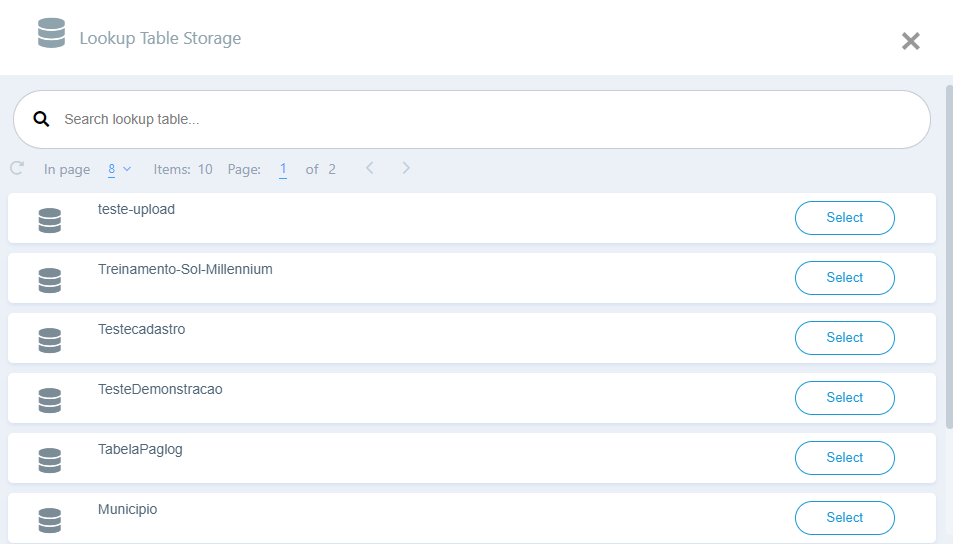
Em seguida, selecione qual tabela de consulta você deseja adicionar clicando em Selecionar.

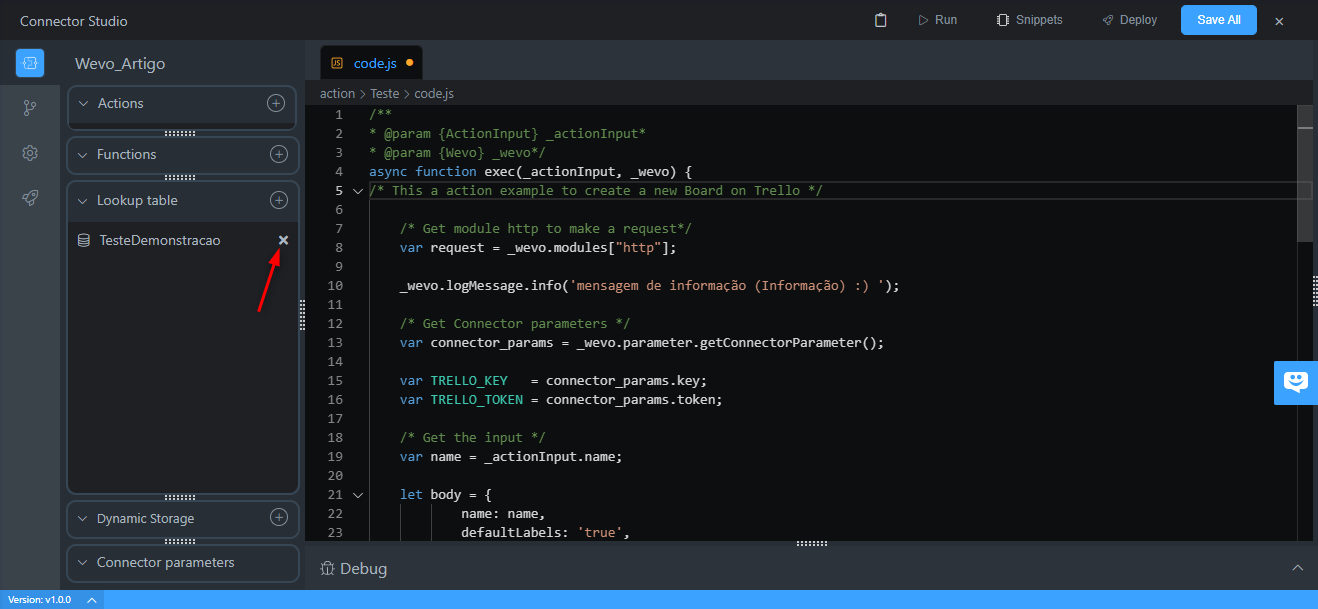
Observe que ela será listada na coluna Tabela de Consulta. Para removê-la, clique no ícone destacado.

Armazenamento dinâmico
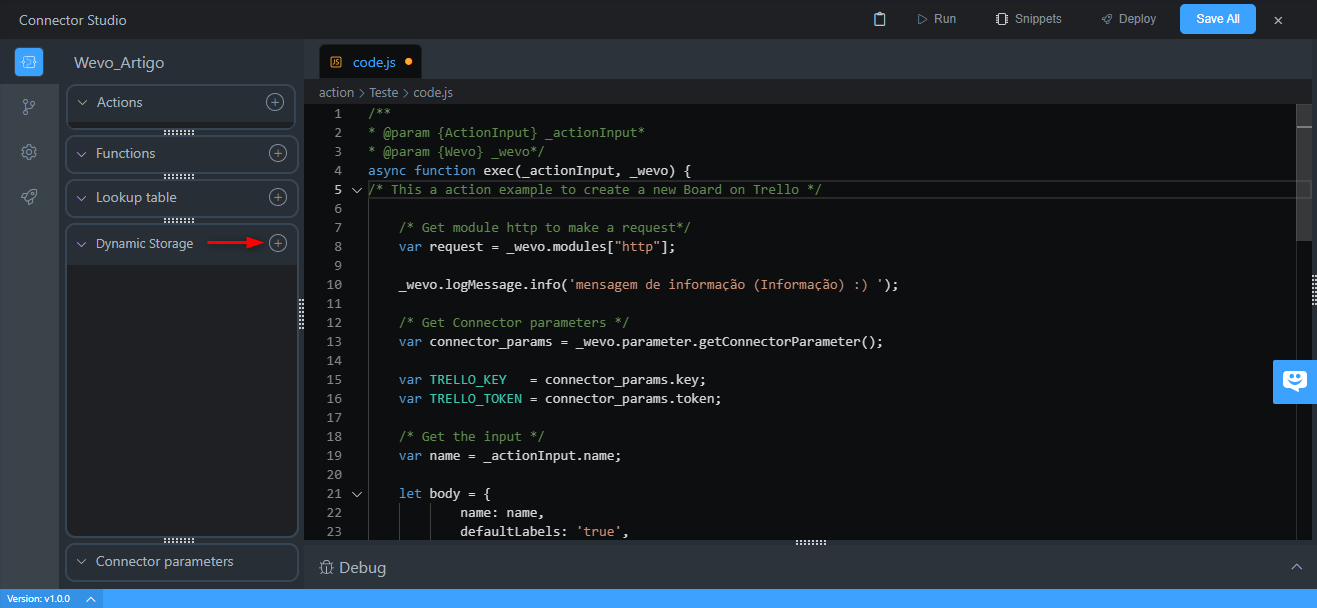
O campo Armazenamento Dinâmico permite adicionar um armazenamento dinâmico ao seu processo de criação de conector. Para adicionar um, clique no ícone de mais.

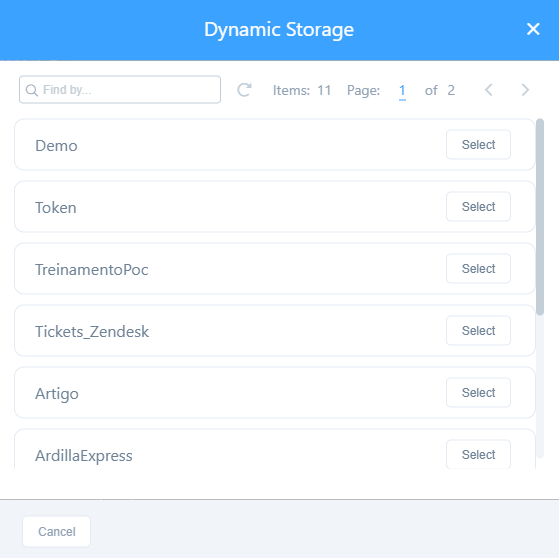
Em seguida, selecione qual armazenamento dinâmico deseja adicionar clicando em Selecionar.

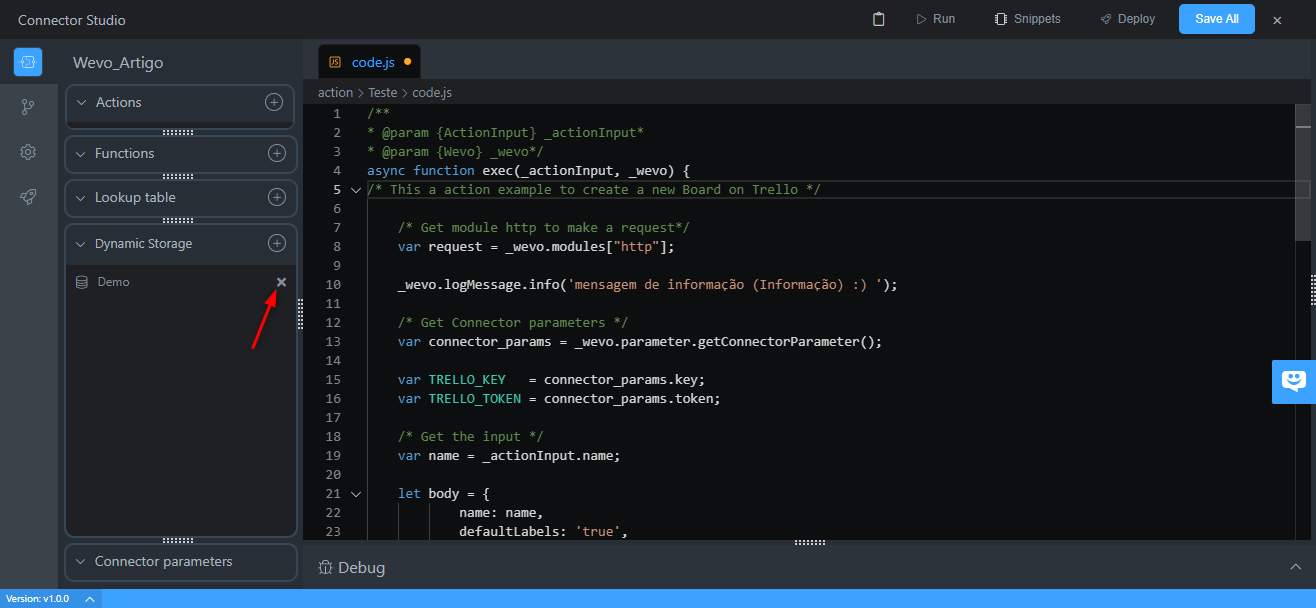
Observe que ele será listado na coluna Armazenamento Dinâmico. Para removê-lo, clique no ícone destacado.

Parâmetros do conector
Os parâmetros de um conector são as informações que um usuário deve inserir para garantir que ele consiga estabelecer uma conexão com sucesso. Durante o processo de criação de um novo conector, é necessário saber quais parâmetros precisarão ser definidos.
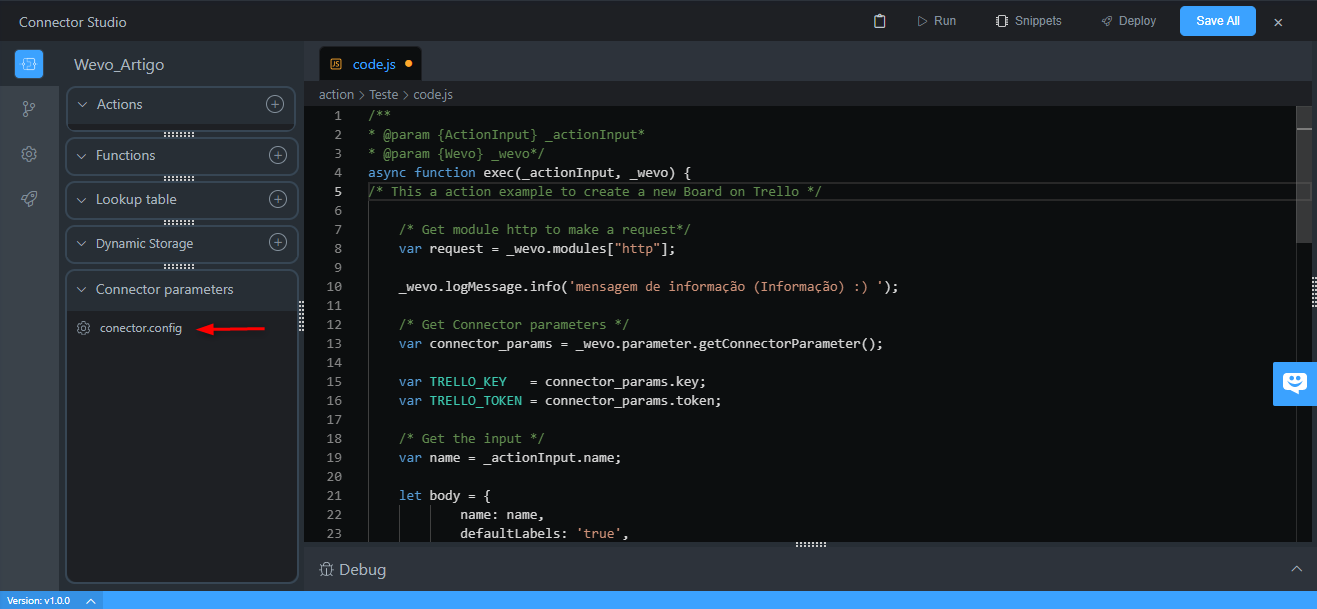
Para criar essas configurações, clique em Parâmetros do Conector, depois em conector.config. Observe que as configurações são bastante semelhantes às descritas acima em Ações quando os parâmetros das ações foram descritos.

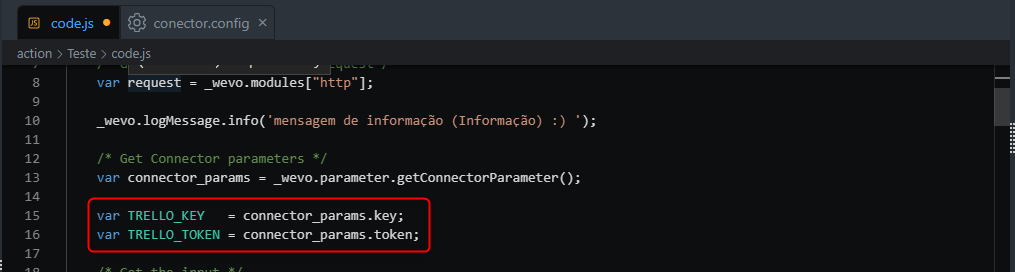
Após definir os parâmetros, você pode clicar em Code.js novamente e usar os parâmetros armazenando-os em variáveis. Observe que, por padrão, para criar o painel do Trello, os parâmetros do conector devem ser exibidos nesta tela, que são os mesmos que foram especificados no bloco de código.

Função de depuração
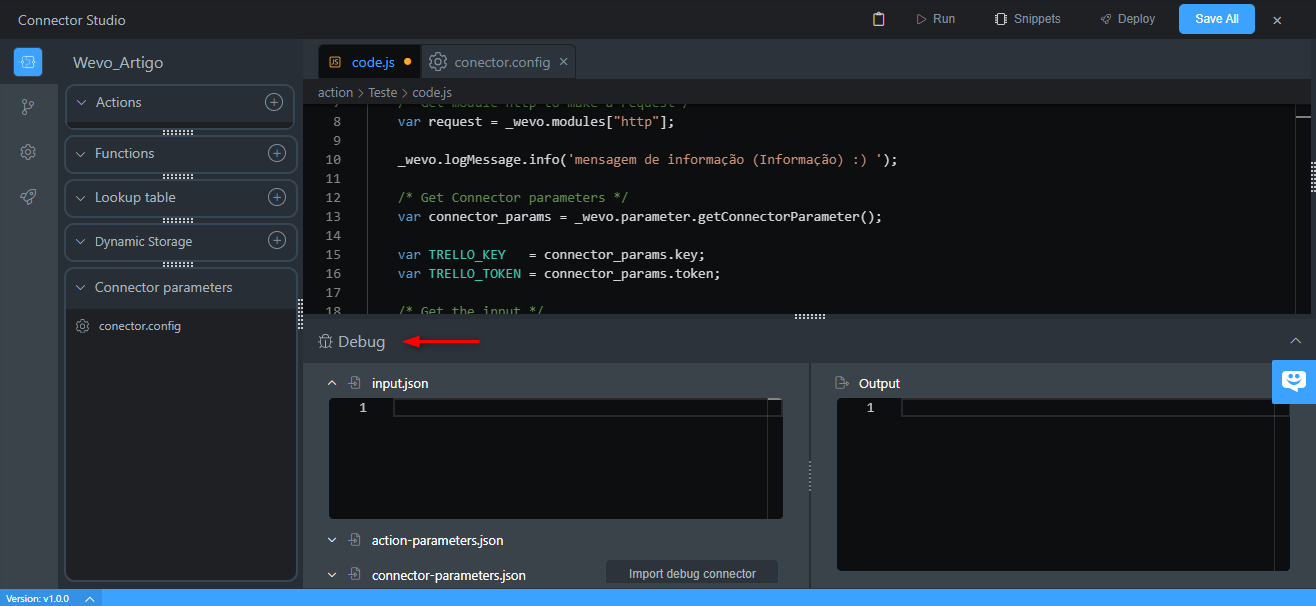
Após configurar seu novo conector, você pode testá-lo usando a função Depurar. A ideia é executar seu conector para verificar se está funcionando corretamente. Clique em Depurar na metade inferior da tela.

Clique nos campos que deseja testar e insira os parâmetros necessários. Depois disso, clique em Executar na parte superior da tela para rodar o código. O resultado será exibido no campo Saída.

Personalize seu conector
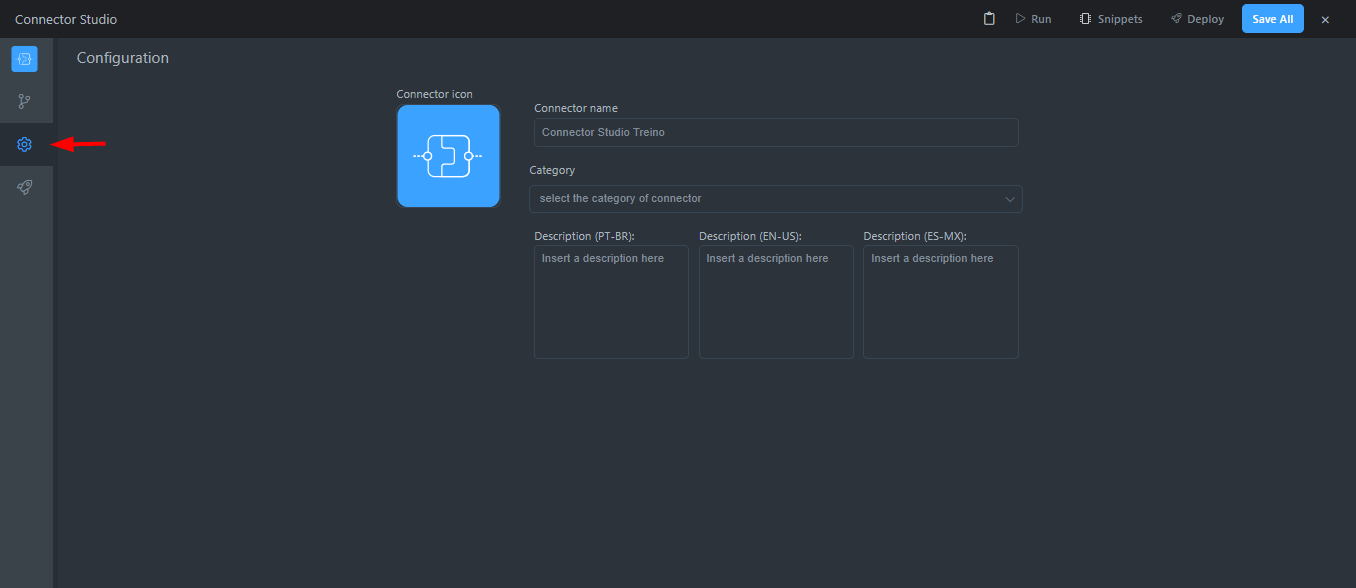
Depois disso, seu conector deve estar corretamente configurado e você pode personalizar a aparência que ele terá na loja de conectores. Para fazer isso, clique na engrenagem no lado esquerdo da tela.

Em seguida, escolha uma imagem para seu conector. Defina seu nome, a categoria à qual ele pertencerá e adicione uma descrição em português, inglês e/ou espanhol.
Publique seu conector
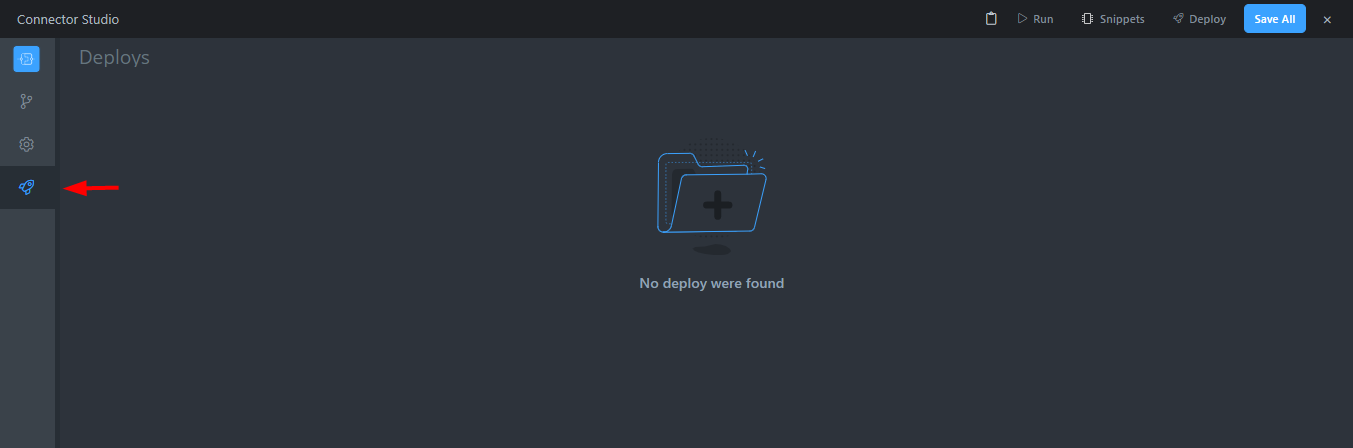
Agora que tudo está pronto, você pode publicar seu conector e usá-lo na plataforma. Para fazer isso, basta clicar em Publicar na parte superior da tela. Observe que, após publicar seu conector, você não poderá mais editá-lo, mas poderá criar uma nova versão dele.
Se você quiser ver o histórico de publicações, clique no botão destacado: