Editor de script no Jitterbit Studio
Introdução
Em um projeto, o editor de script completo é exibido para scripts criados como um componente do projeto. O editor de script inline está presente nas transformações, que podem ser expandidas para o editor de script completo clicando no ícone de popout no canto superior direito de um script.
O editor de script completo contém todas as opções abordadas nesta página, enquanto o editor inline oferece uma versão simplificada para edições rápidas.
Para mais informações sobre tipos de scripts, veja Tipos e criação de scripts.
Acessar o editor de script
O editor de script completo é o editor de script padrão para scripts criados como um componente do projeto:

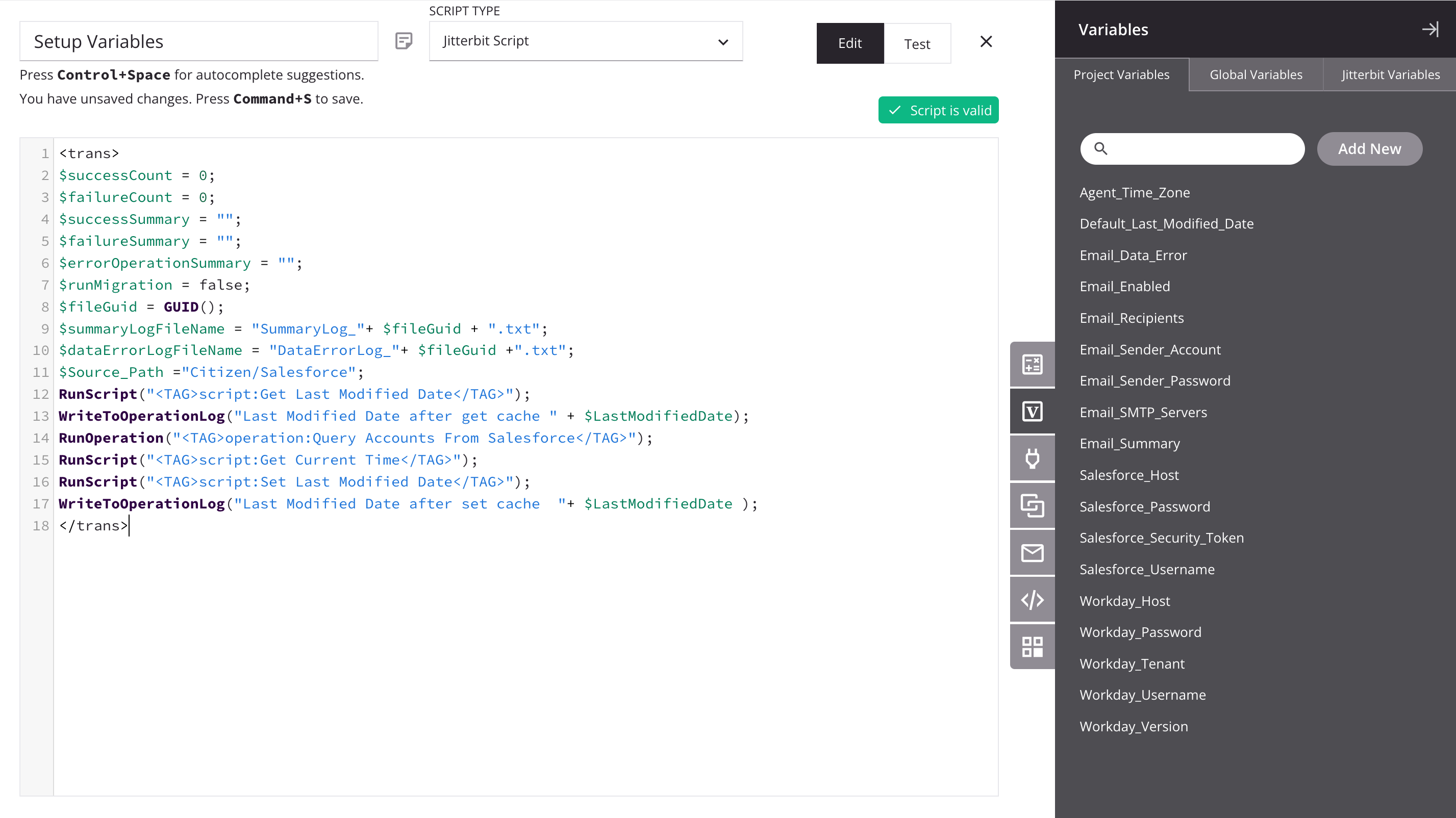
Para acessar o editor de script completo a partir da versão inline presente nas transformações, clique no ícone de popout no canto superior direito do script:

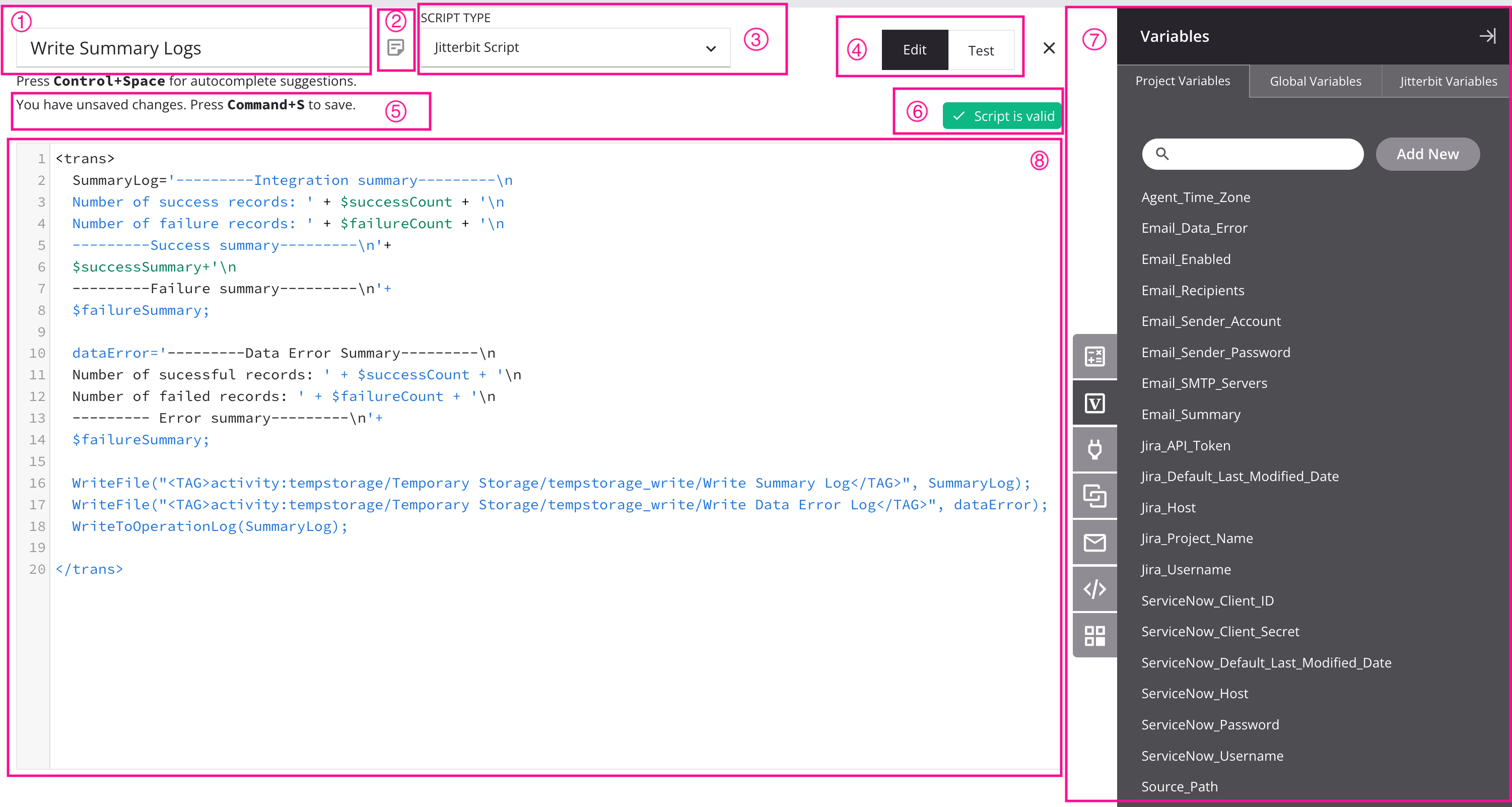
As ferramentas e regiões da página são mencionadas ao longo desta página. Elas são identificadas na imagem abaixo:

Legenda
① Renomear um script
② Status de salvamento
③ Adicionar notas
④ Selecionar a linguagem do script
⑤ Alternar modos de script
⑥ Localizar e substituir
⑦ Reverter alterações
⑧ Validação de script
⑨ Paleta de componentes de script
⑩ Script
Renomear um script
Quando você cria um novo script, seu nome padrão é Novo Script. Scripts novos subsequentes com nomes padrão são acrescidos de um número incrementado entre parênteses. Os nomes dos scripts devem ser únicos e não podem conter barras (/) ou dois pontos (:) para serem válidos.
Para renomear um script a partir do editor de scripts, clique e edite o campo de nome no canto superior esquerdo. Os scripts também podem ser renomeados a partir destes locais:
- A aba Workflows do painel do projeto (veja Menu de ações do componente na Aba Workflows do painel do projeto).
- A aba Components do painel do projeto (veja Menu de ações do componente na Aba Components do painel do projeto).
- A tela de design (veja Renomeando workflows, operações e etapas de operação na Tela de design).
Status de salvamento
Após fazer alterações em um script, salve o script usando Control + S (Windows ou Linux) ou Command + S (macOS).
Se houver alterações não salvas, um * asterisco é exibido ao lado do nome do script.
Para saber mais sobre salvamento automático, veja Permissões do Studio, colaboração e salvamento.
Adicionar notas
Você pode adicionar notas personalizadas a um script que servem como documentação ou lembretes para você ou colaboradores do projeto.
Para adicionar uma nota, clique no ícone de nota ao lado dos campos de nome do script e status de salvamento. Uma área editável será aberta, onde você pode inserir o texto da sua nota. Clique em Postar para adicionar a nota ao script.
Sua nota postada é exibida, junto com seu nome e um carimbo de data/hora. Qualquer pessoa com acesso de edição ao script pode remover notas clicando no ícone de remover . Para fechar a nota, clique em outra parte da interface. Quando uma ou mais notas estão presentes, um ponto laranja é exibido no ícone de nota:
Selecione o idioma do script
Scripts criados como um componente de projeto abrem no idioma Jitterbit Script por padrão. O idioma pode ser alterado para JavaScript usando o menu Tipo de Script.
Scripts criados dentro de uma transformação, seja em um campo de destino ou em um nó, estão limitados ao idioma Jitterbit Script.
Alternar modos de script
Scripts são abertos no modo de edição por padrão. Para abrir o script no modo de teste, use o botão de alternância Editar/Testar para selecionar Testar.
Para mais detalhes, consulte Teste de script.
Encontrar e substituir
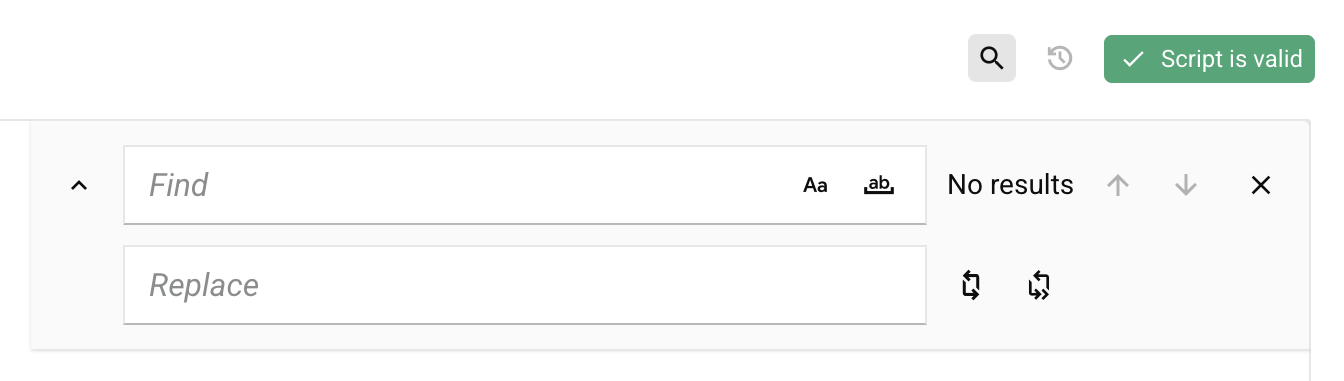
Você pode encontrar e substituir texto na área de script do script atualmente aberto usando a ferramenta de encontrar e substituir. Clique em Pesquisar ou pressione Control + F (Windows ou Linux) ou Command + F (macOS) para abrir a ferramenta:

- Expandir: Clique para expandir as opções de Substituir abaixo das opções de Encontrar. Control + H (Windows ou Linux) ou Command + H (macOS) abre automaticamente a ferramenta de encontrar e substituir neste estado expandido.
-
Encontrar: Insira uma string para pesquisar na área de script. A string de pesquisa é tratada de maneira diferente dependendo dos modificadores selecionados:
- Diferenciar maiúsculas de minúsculas: Clique para habilitar a correspondência que diferencia maiúsculas de minúsculas.
- Correspondência de palavra: Clique para habilitar a correspondência de palavras, que exclui correspondências parciais de palavras dos resultados.
-
Ao pesquisar, o Navegador de resultados mostra o número de resultados correspondentes na área de script. Inclui os botões Anterior e Próximo para navegação pelos resultados da pesquisa.
-
Substituir: Insira uma string para substituir os resultados correspondentes. Os seguintes botões controlam como a string de substituição é aplicada:
- Substituir: Clique para substituir o resultado da pesquisa atualmente selecionado no Navegador de Resultados.
- Substituir tudo: Clique para substituir todos os resultados da pesquisa de uma vez.
-
Fechar: Clique para fechar a ferramenta de localizar e substituir.
Reverter alterações
Você pode reverter todas as alterações feitas no script atualmente aberto para um ponto de reversão criado quando o editor de scripts foi aberto pela última vez na sessão atual, independentemente do status de salvamento. Fechar e reabrir um editor de scripts para um script criará um novo ponto de reversão.
Isso é útil para testar possibilidades de script e, em seguida, restaurar o script ao seu estado antes da edição.
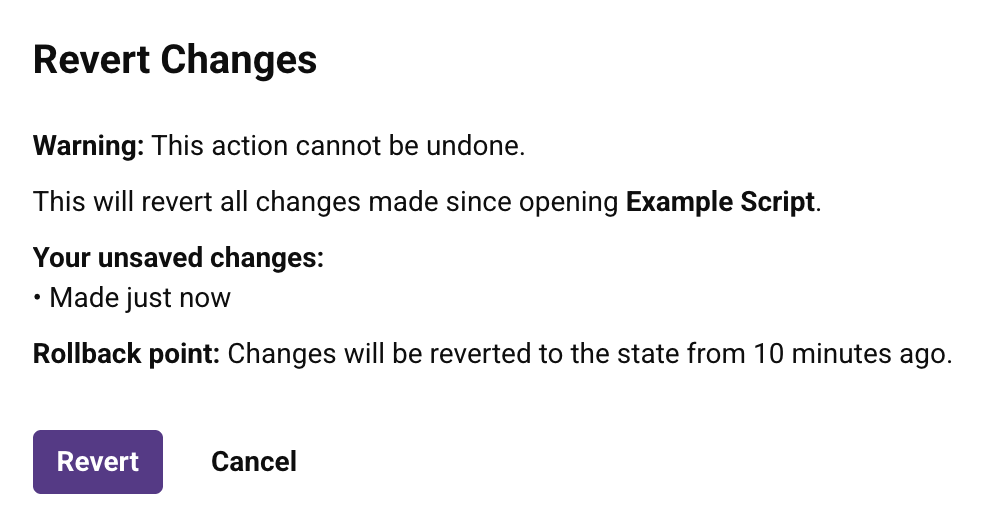
Clique Restaurar para abrir a caixa de diálogo Reverter Alterações:

Clique Reverter para reverter as alterações para o Ponto de Reversão identificado ou Cancelar para fechar a caixa de diálogo.
Validação de script
A validação de um script é verificada a cada tecla pressionada.
Quando um script é válido, uma mensagem Script é válido é exibida em verde:

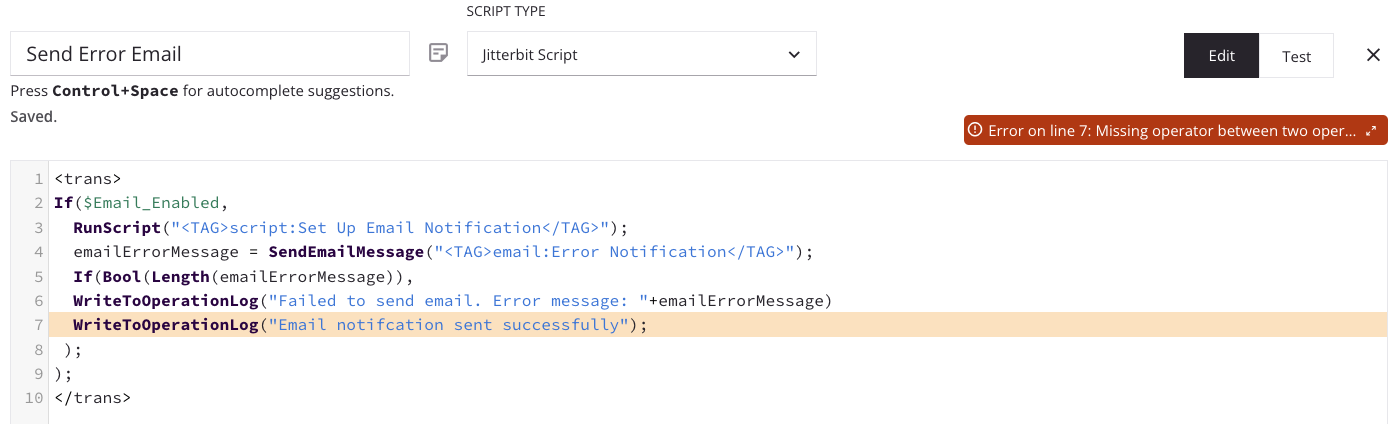
Quando um erro é detectado, uma mensagem de erro truncada é exibida em vermelho com a linha do script contendo o erro destacada. Para visualizar a mensagem de erro completa, clique no ícone de expandir . A mensagem de erro completa é aberta em uma caixa de diálogo:

A caixa de diálogo da mensagem de erro pode ser redimensionada clicando e arrastando o canto inferior esquerdo da caixa de diálogo.
Paleta de componentes de script
A paleta de componentes de script é um dos dois tipos de paletas de componentes. (O outro tipo é a paleta de componentes de design.)
As abas da paleta de componentes de script fornecem acesso a vários componentes que podem ser usados dentro de um script:

Para colapsar a paleta de componentes de script, clique no ícone de colapso localizado no canto superior direito da paleta. Quando colapsada, você pode expandir a paleta de componentes de script clicando em uma das abas da paleta.
Para pesquisar dentro de uma aba, use a caixa de pesquisa para inserir uma única palavra-chave ou uma string de palavras-chave. Para limpar a pesquisa, clique no ícone de remoção .
Cada aba da paleta de componentes de script é resumida abaixo, com detalhes adicionais fornecidos em Jitterbit Script ou JavaScript, dependendo da linguagem.
| Aba | Descrição |
|---|---|
| Objetos de Origem | A aba Objetos de Origem está presente apenas para scripts criados dentro de uma transformação. Como esse tipo de script é limitado àqueles que usam a linguagem Jitterbit Script, a referência a objetos de origem em scripts escritos em JavaScript não é aplicável. Dentro de um script de transformação, você pode referenciar dados de origem inserindo o caminho de referência de um campo ou pode referenciar nós de dados de origem inserindo o caminho de referência de um nó. Para adicionar um caminho de referência de campo ou nó a um script de transformação (apenas Jitterbit Script), use um destes métodos:
|
| Funções | A aba Funções fornece uma lista de funções disponíveis para uso em um script para a linguagem selecionada no script (seja Jitterbit Script ou JavaScript). Dentro de um script, você pode usar funções inserindo a sintaxe da função apropriada para a linguagem do script. Para adicionar a sintaxe da função a um script (apenas Jitterbit Script ou JavaScript), use um destes métodos:
|
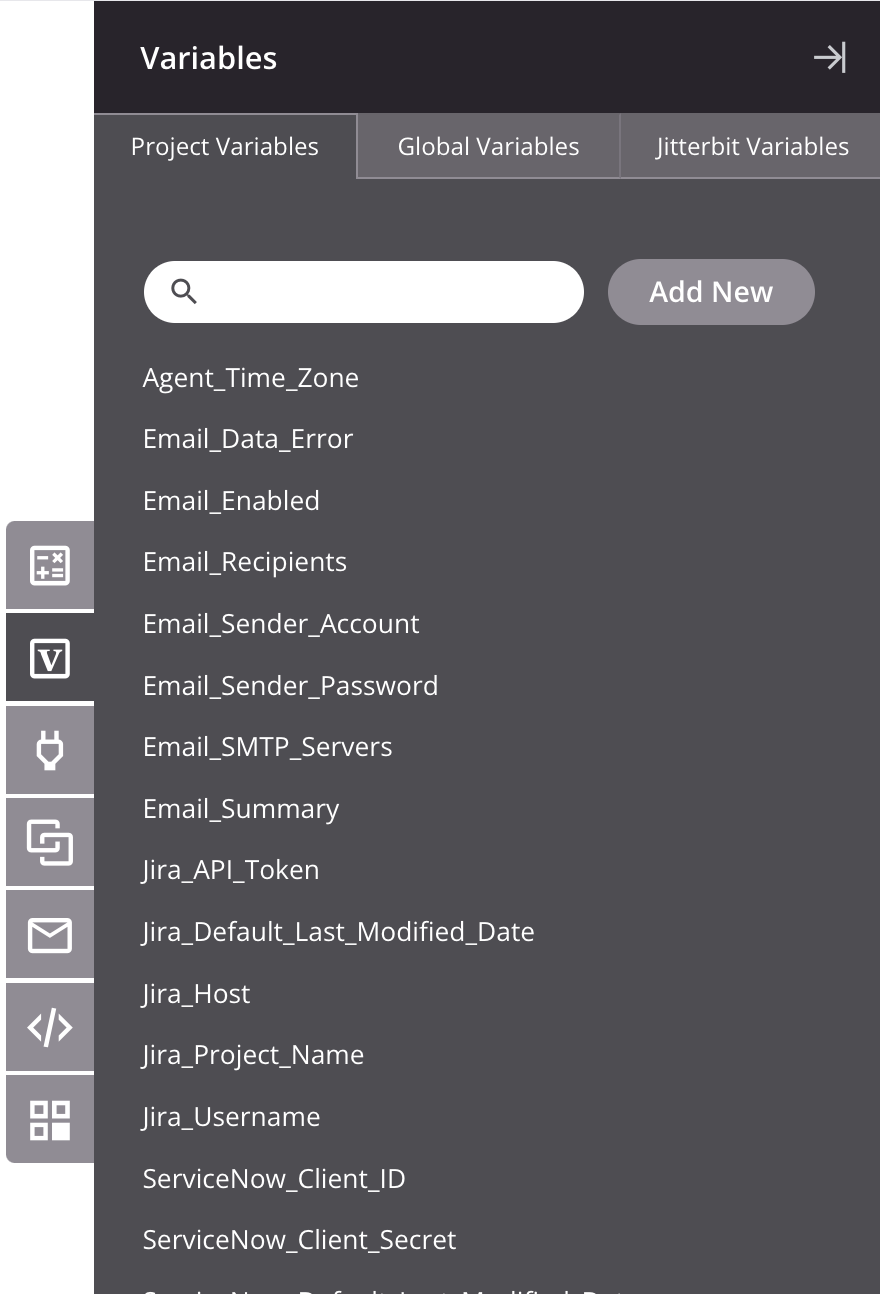
| Variáveis | A aba Variáveis fornece acesso a variáveis que estão disponíveis para referência globalmente em todo o projeto, incluindo variáveis globais, variáveis de projeto e variáveis Jitterbit. Dependendo da variável, os seguintes ícones estão disponíveis:
Você pode clicar no nome de qualquer componente para abrir sua tela de configuração enquanto preserva o contexto atual da paleta de componentes. Dentro de um script, você pode usar variáveis inserindo a sintaxe da variável. Para adicionar a sintaxe da variável a um script (apenas Jitterbit Script ou JavaScript), use um destes métodos:
|
| Plugins | A aba Plugins fornece uma lista de plugins que podem ser executados dentro de um script. Dentro de um script, você pode usar um plugin como um argumento para a função RunPlugin inserindo o caminho de referência do plugin. Para adicionar um caminho de referência de plugin a um script (apenas Jitterbit Script), use um destes métodos:
|
| Operações | Esta aba fornece uma lista de operações no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode usar uma operação como um argumento para funções inserindo o caminho de referência da operação. Para adicionar um caminho de referência de operação a um script (apenas Jitterbit Script), use um destes métodos:
|
| Notificações | A aba Notificações fornece uma lista de notificações no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar uma notificação como um argumento para a função SendEmailMessage inserindo o caminho de referência da notificação. Para adicionar um caminho de referência de notificação a um script (apenas Jitterbit Script), use um destes métodos:
|
| Scripts | A aba Scripts fornece uma lista de todos os outros scripts de componentes de projeto autônomos no projeto — escritos em Jitterbit Script ou JavaScript — que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar outro script como um argumento para a função RunScript inserindo o caminho de referência do script. Se um script contiver variáveis de projeto ou globais, um botão Expandir/Colapsar ficará visível. Clique para ver ou ocultar a lista de variáveis de projeto e globais presentes nesse script. Para adicionar um caminho de referência de script a um script (apenas Jitterbit Script), use um destes métodos:
Nota Embora um Jitterbit Script possa chamar um JavaScript, o inverso não é verdadeiro. Um JavaScript do Jitterbit não pode chamar outro script de qualquer linguagem. |
| Endpoints | A aba Endpoints fornece uma lista de endpoints no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar endpoints como um argumento para funções inserindo o caminho de referência da conexão ou atividade. Para adicionar um caminho de referência de conexão ou atividade a um script (apenas Jitterbit Script ou JavaScript), use um destes métodos:
Para detalhes adicionais, consulte Endpoints em Jitterbit Script ou Endpoints em JavaScript. |
Área de script
A área de script é a área de texto onde você insere um script usando a linguagem apropriada: Jitterbit Script ou JavaScript.
No Jitterbit Script, os scripts devem estar encapsulados dentro de uma tag de abertura <trans> e uma tag de fechamento </trans>, a menos que se utilizem funções que chamam especificamente para que o código seja colocado fora dessas tags, como várias funções de Banco de Dados.
No JavaScript, os scripts devem estar encapsulados dentro de uma tag de abertura <javascript> e uma tag de fechamento </javascript>.
Estas são as principais características da área de script:
-
Numeração de linhas: Os números das linhas são exibidos ao longo da margem esquerda da área de script.
-
Realce de sintaxe: Cores diferentes são usadas para distinguir as diferentes partes de uma expressão, como nomes de funções, strings e variáveis. Ao usar Jitterbit Script, as cores das variáveis são baseadas em seu tipo:
-
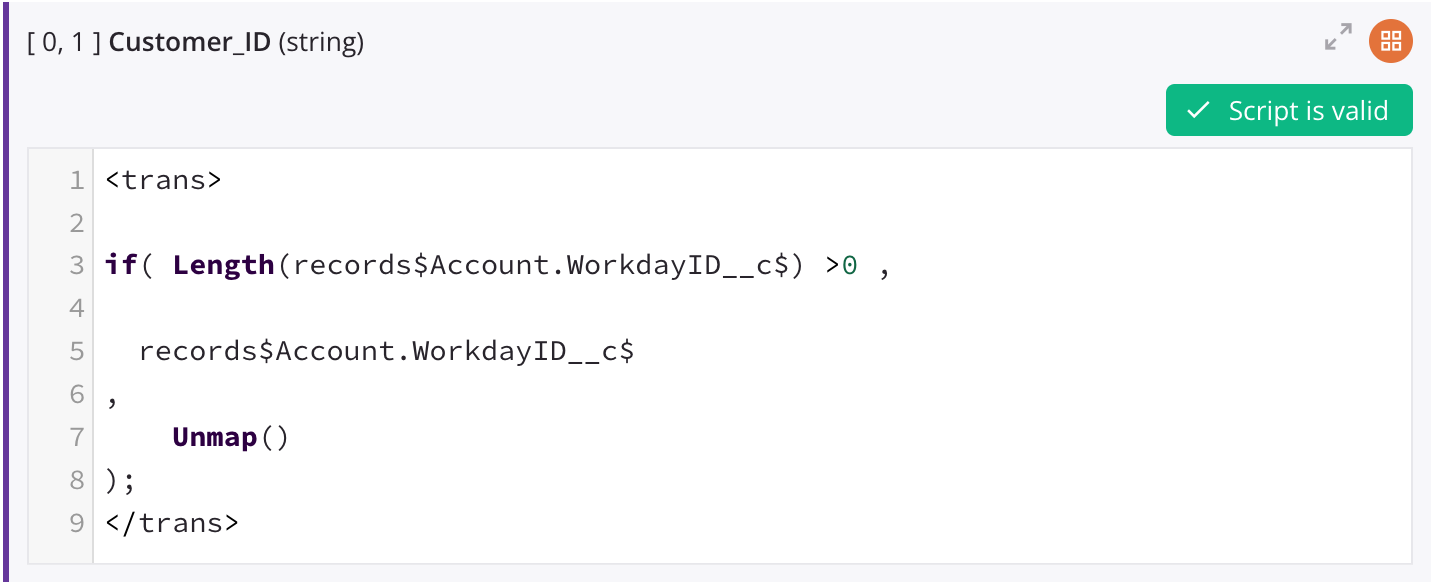
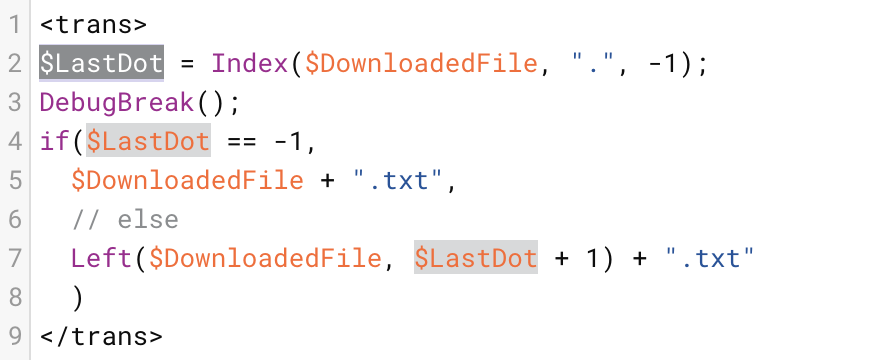
Realce de nomes de variáveis: Se você clicar duas vezes no nome de uma variável na área de script, todas as referências a ela são destacadas para visibilidade:

-
Realce de colchetes: Se você posicionar o cursor imediatamente antes ou depois de um colchete que faz parte de um conjunto de colchetes de abertura e fechamento, cada colchete do conjunto é exibido com uma borda ao redor do colchete para destacar o conjunto. Esses conjuntos de colchetes são destacados:
(),[],{}. -
Arrastar e soltar: Arraste componentes da paleta de componentes e solte-os na área de script ou em um campo de destino para inseri-los automaticamente com a sintaxe correta. Indicadores visuais mostram onde você pode soltar o componente.
-
Validação automática: O Harmony fornece verificação básica de sintaxe e destaque de linhas com erros. Se o script passar na validação básica de sintaxe, uma linha abaixo da área de script exibe Script é válido. Se o script não passar na validação básica de sintaxe, informações específicas sobre o erro são fornecidas aqui uma linha de cada vez. Ou seja, após resolver um erro em uma linha, erros de sintaxe adicionais a serem resolvidos podem ser relatados para linhas subsequentes.
-
Autocompletar: À medida que você digita, sugestões de autocompletar são exibidas. Se as sugestões estiverem ocultas, pressione Control + Space para revelá-las novamente. Você pode navegar pela lista usando as teclas de seta do teclado e pressionar Enter ou Tab para inserir a sugestão na área de script.
-
Comentário de código: Quando uma linha completa ou várias linhas de código estão selecionadas, pressione Control + / (Windows ou Linux) ou Command + / (macOS) para aplicar a formatação de comentário (
//) às linhas selecionadas. -
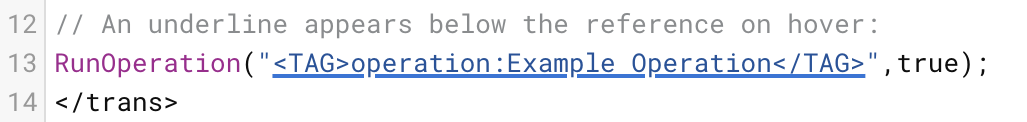
Navegação de referência: Quando referências de script ou operação estão presentes em uma área de script usando funções como
RunScriptouRunOperation, clique com Control (Windows ou Linux) ou Command (macOS) na referência para navegar diretamente para ela na tela de design:
Nota
A navegação de referência na área de script salva automaticamente o estado atual do script.
-
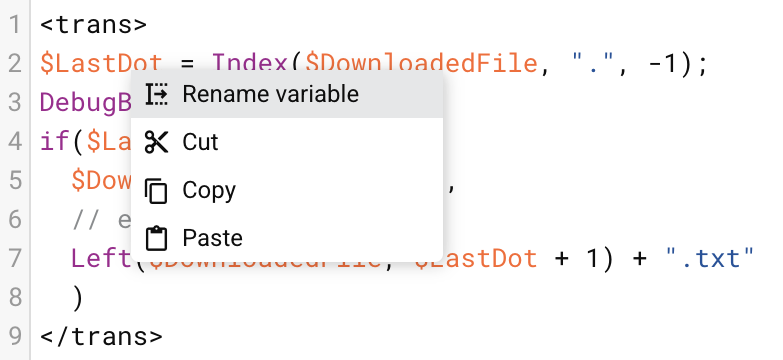
Renomeação inteligente de variáveis: Clique com o botão direito no nome de uma variável projeto ou global na área de script para renomear a variável selecionada e todas as referências existentes a ela com a opção Renomear variável no menu de contexto que aparece:

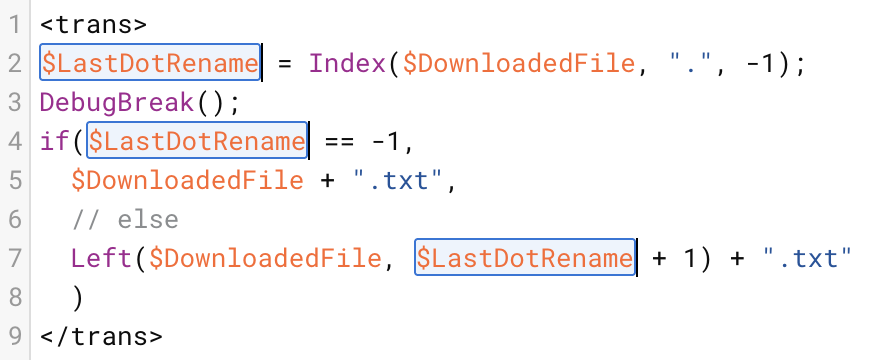
Clique em Renomear variável para ativar o modo de renomeação, destacando todas as referências à variável selecionada para renomeação:

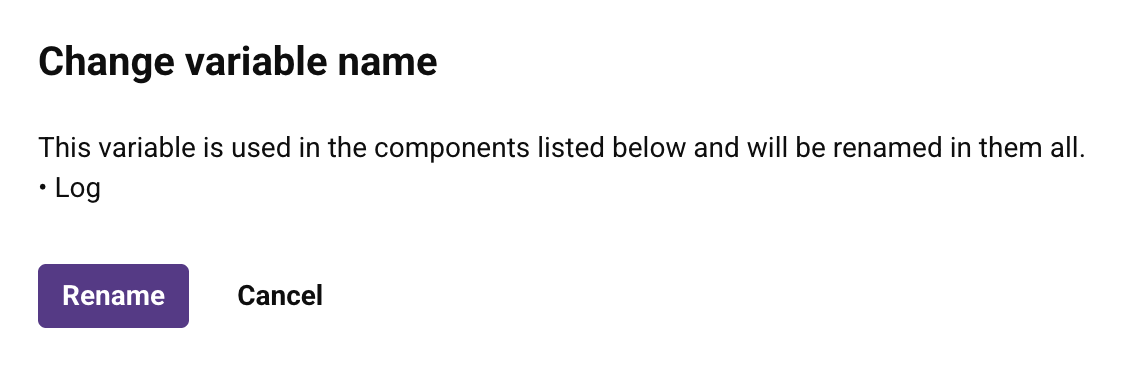
Pressione Enter após renomear a variável selecionada para um nome válido para mostrar a caixa de diálogo de confirmação Alterar nome da variável:

Clique em Renomear para atualizar todas as referências no script atualmente aberto e nos outros componentes listados na caixa de diálogo de confirmação. Esta lista pode incluir outros scripts e conexões e atividades de conectores.
Clique em Cancelar para retornar ao modo de renomeação sem confirmar nenhuma alteração. Para sair do modo de renomeação e restaurar o nome anterior da variável, clique em qualquer lugar na área do script e pressione Escape.
-
Referência de atalho: Pressione Control + Shift + / (Windows ou Linux) ou Command + Shift + / (macOS) para revelar um popup de referência de atalho que lista vários atalhos explicados nesta página.
Além disso, os recursos padrão do navegador para controlar o tamanho da fonte do texto podem ser usados para acessibilidade.