Integration Studio visão geral para usuários do Design Studio
Introdução
Se você usar Jitterbit Design Studio (também chamado de Jitterbit Studio), você já sabe que há muitas peças e partes móveis para integrações. O Design Studio oferece a flexibilidade de projetar projetos de várias maneiras, criando soluções poderosas para uma ampla gama de problemas de integração. Desde seu primeiro lançamento há mais de 10 anos, nosso aplicativo de design foi aprimorado inúmeras vezes para adicionar às suas capacidades de fornecer a melhor funcionalidade da categoria para desafios de integração em evolução.
Hoje, nós reinventamos a experiência do usuário de projetar integrações do zero. Construído sobre a base sólida da plataforma de nuvem Harmony, que inclui os agentes Jitterbit que executam os processos que dão suporte às integrações, Jitterbit Integration Studio acelera o design de integração para o próximo nível. Integration Studio oferece uma experiência moderna baseada na web, otimizada para facilidade de uso e acesso por designers de integração.
O objetivo deste documento é ajudar os usuários existentes do Design Studio na transição para Integration Studio e inclui uma comparação dos principais recursos.
Acesse o aplicativo de design
O Design Studio é um aplicativo cliente que deve ser baixado e instalado em um sistema operacional compatível (Windows ou macOS) com os requisitos de hardware específicos listados em Requisitos do sistema para o Design Studio.
Com Integration Studio, você não precisa mais instalar o aplicativo de design em uma máquina. Em vez disso, Integration Studio oferece acesso independente de plataforma e localização de qualquer lugar com conexão à Internet por meio do portal Harmony. Os navegadores suportados incluem Chrome, Firefox e Safari (somente macOS). Além disso, você pode navegar facilmente de e para o outro portal Harmony aplicações ao projetar um projeto.

P: Posso usar os dois aplicativos de design ao mesmo tempo?
R: Você pode usar Integration Studio e Design Studio ao mesmo tempo para diferentes projetos. No entanto, usá-los para o mesmo projeto não é possível.
Criar e importar projetos
Ao abrir o Design Studio, você verá uma tela Getting Started, onde poderá criar um novo projeto, abrir um projeto existente ou importar um projeto do Design Studio. Após abrir um projeto, as mesmas ações podem ser tomadas no menu File na barra de menus.
Em Integration Studio, essas ações são retiradas dos Projetos página, que mostra um repositório de todos os seus Integration Studio projetos na visualização de ficha de projetos ou na visualização de lista. A funcionalidade de importação permite que você importe projetos que foram exportados de Integration Studio.

P: Posso exportar um projeto do Design Studio e importá-lo para Integration Studio?
R: Atualmente, esta funcionalidade não está disponível. No entanto, estamos desenvolvendo uma ferramenta de importação que permitirá que você importe projetos do Design Studio para Integration Studio no futuro.
P: Posso exportar an Integration Studio projeto e importá-lo para o Design Studio?
UM: Integration Studio os projetos não são compatíveis com versões anteriores do Design Studio. Você pode, no entanto, exportar Integration Studio projetos e importá-los para Integration Studio. Integration Studio os projetos estão no formato de um arquivo JSON.
P: Existem modelos para que eu não precise criar projetos do zero?
A: Marketplace Jitterbit fornece centenas de projetos pré-construídos, oferecendo Integration Studio receitas de integração e Integration Studio modelos de processo, com mais sendo continuamente desenvolvido. Para começar com uma receita ou modelo existente, veja Iniciando um projeto de receita ou modelo. Um número limitado de Citizen Integrator receitas, que são exclusivas para o Design Studio, também estão disponíveis.
Interface de design
No Design Studio, a área principal em que você trabalha e onde você cria operações é chamada de janela de design ou área de trabalho de design. Conforme você cria seu projeto, os itens do projeto são listados à esquerda dentro do painel de listagem de itens do projeto, onde você pode organizá-los em pastas. Você também tem acesso a uma barra de ferramentas e menus que oferecem opções adicionais.
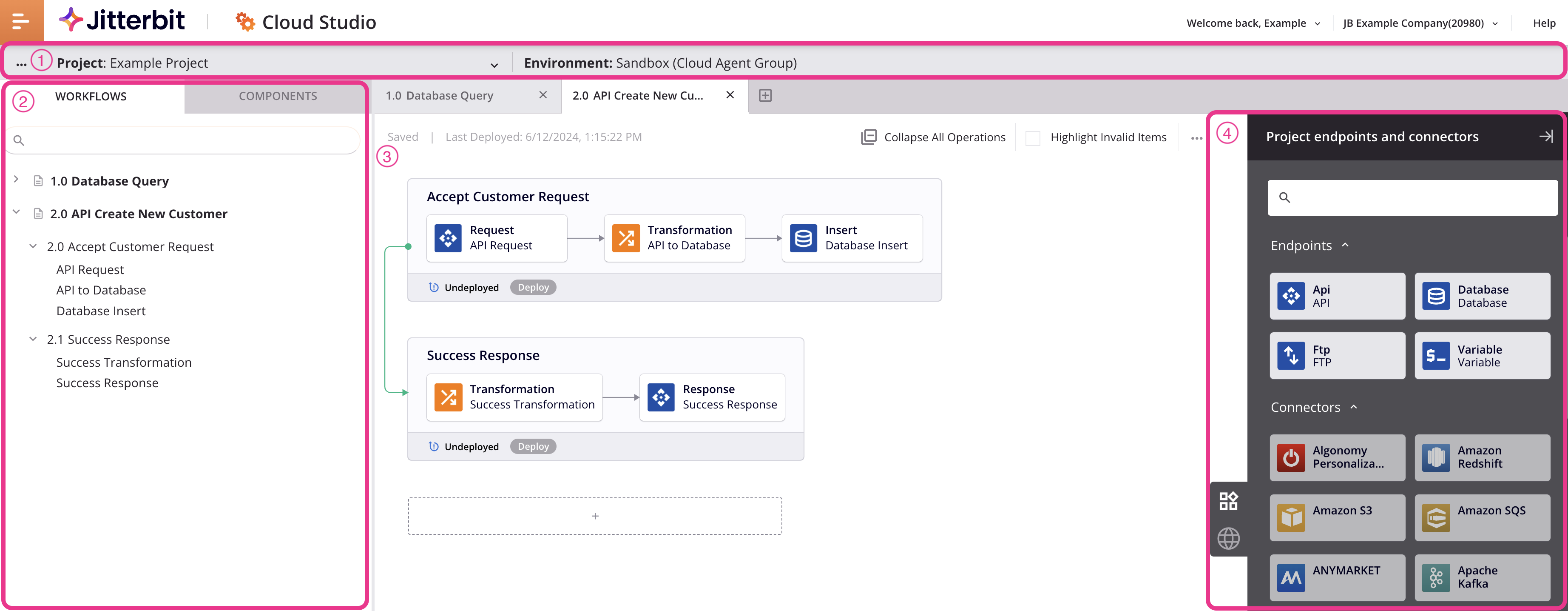
Integration Studio oferece um design de workflow intuitivo e moderno usando seu designer de projeto. Ao abrir um projeto, essas partes do designer de projeto são exibidas:
- Barra de ferramentas do projeto: A barra de ferramentas do projeto na parte superior permite que você acesse ações do projeto e navegue para projetos recentes.
- Painel do projeto: O painel do projeto à esquerda fornece navegação por todo o seu projeto.
- Quadro de design: A quadro de design é o espaço de trabalho principal onde você projeta workflows.
- Paleta de Componentes: À direita, a paleta de componentes de design fornece acesso a recursos de conectividade.

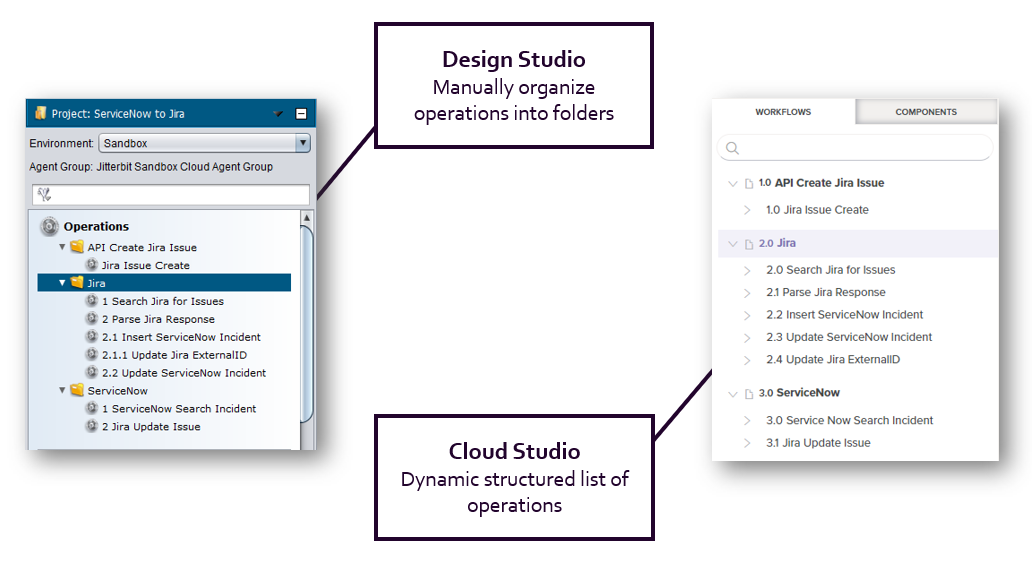
Em vez de pastas, as operações são organizadas em workflows para ajudar a segregar diferentes partes do projeto. Você pode navegar no seu projeto usando o painel do projeto dentro de duas visualizações diferentes:
- Workflows: Esta aba mostra as operações dentro de cada workflow e as etapas discretas que compõem cada operação, consistindo em atividades, transformações ou scripts.
- Componentes: Esta aba mostra todos os componentes que existem dentro do projeto. Assim como usar pastas, você também pode organizar componentes em grupos personalizados.
Na aba Workflows, a estrutura de cada fluxo de trabalho é representada dinamicamente, com cada operação numerada automaticamente com base em sua localização na hierarquia do fluxo de trabalho.

Estabelecer conectividade
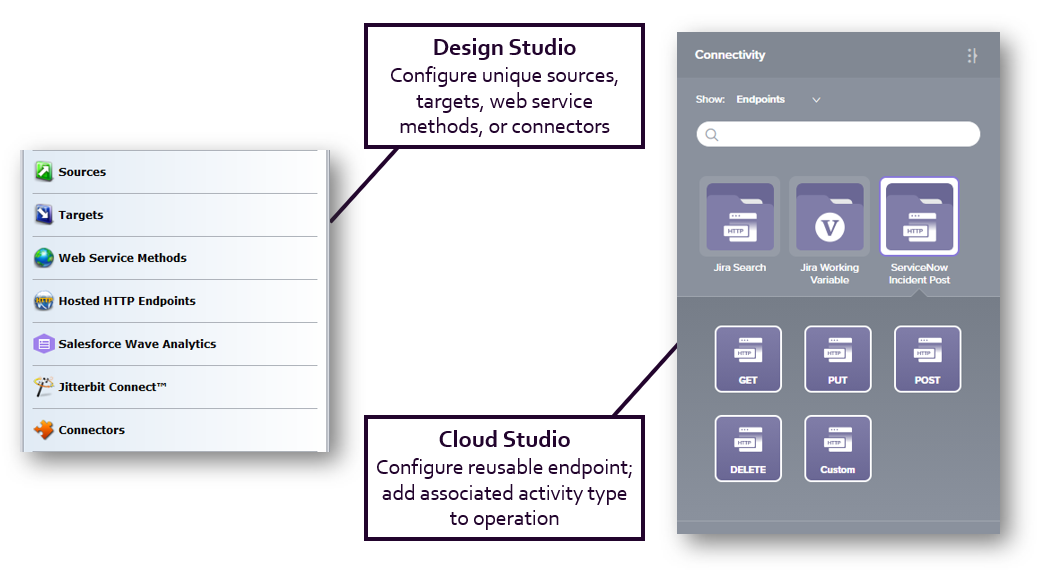
No Design Studio, as conexões com dados consistem em conectores nativos, fontes, destinos, métodos de serviço web e outras entidades, muitas das quais têm configurações e comportamentos exclusivos. Por exemplo, estruturas de dados são herdadas de conectores, mas definidas em transformações para fontes e destinos.
Integration Studio oferece grandes avanços em conectividade. Não só Integration Studio tem novos conectores, mas a arquitetura do conector foi redefinida do zero. O desenvolvimento do conector foi padronizado para tornar mais rápido e fácil para qualquer um desenvolver novos conectores.
O Connector SDK que o Jitterbit usa para desenvolver uma nova conectividade de plataforma agora é oferecido aos desenvolvedores para criar novos conectores para suas organizações. Isso também nos permitiu criar Connector Builder, uma interface de apontar e clicar para que não desenvolvedores criem rapidamente uma nova conectividade de marca com interfaces baseadas em REST.
Os conectores que você cria, bem como os conectores padrão fornecidos pelo Jitterbit, agora são consistentes, com todas as conexões sendo configuradas usando conectores acessados na paleta de componentes de design. Veja Conectores para todos os conectores disponíveis em Integration Studio.

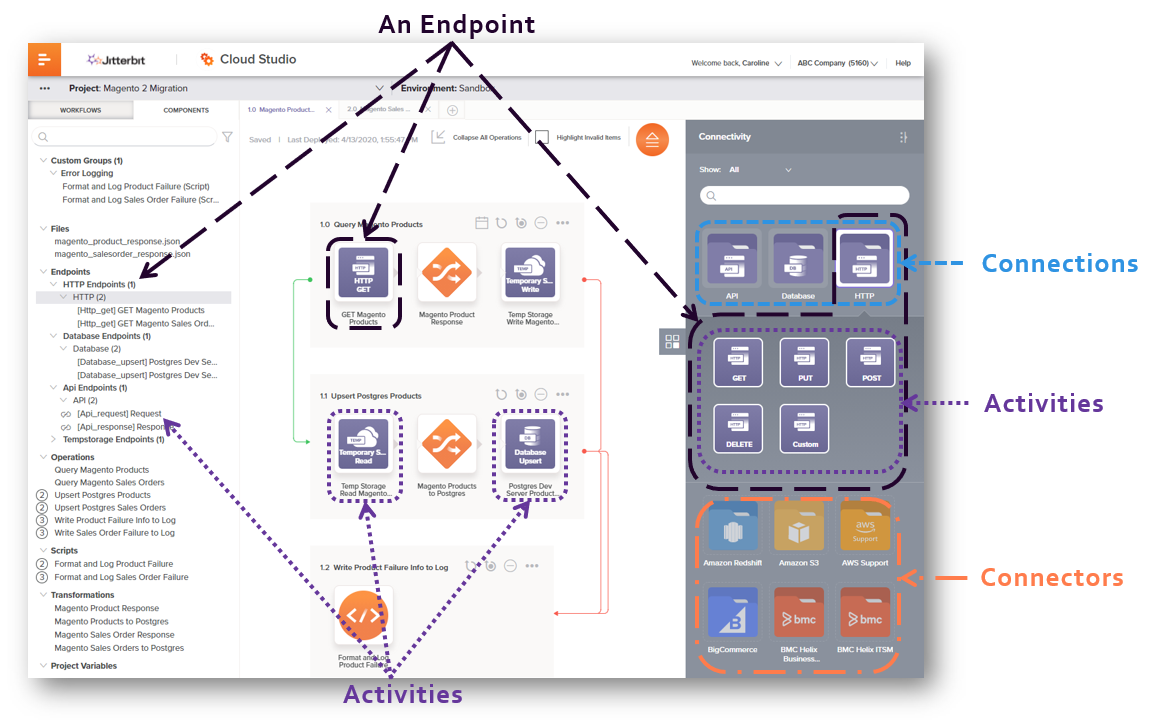
Para estabelecer conectividade, você começa usando um conector para criar uma conexão com o recurso. Depois que uma conexão é configurada, os tipos de atividade associados a essas conexões podem ser colocados em operações na quadro de design e configurados como fontes ou destinos em um projeto. Um endpoint se refere a uma conexão específica e suas atividades.

Definir esquemas
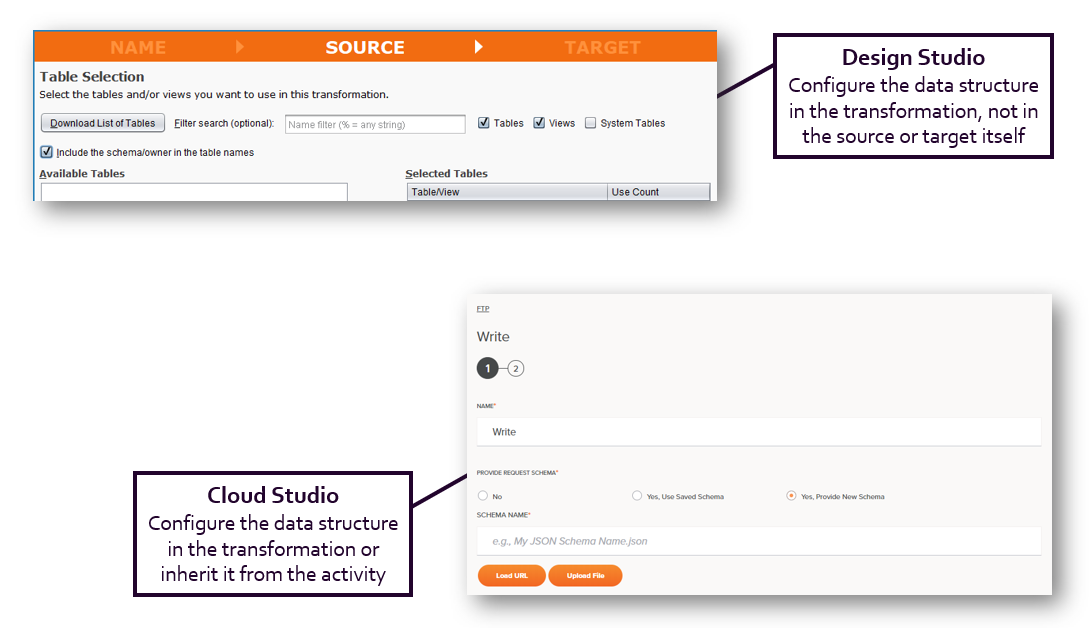
No Design Studio, as estruturas de dados de origem e destino são definidas diretamente em uma transformação, e não dentro da origem ou do destino em si (exceto no caso de conectores de aplicativos e métodos de serviço web SOAP).
Com Integration Studio, agora você tem a opção de definir um esquema em uma atividade, que será herdada automaticamente pela transformação, ou dentro da própria transformação.

É importante reconhecer que, embora as fontes e os alvos no Design Studio sejam chamados de atividades em Integration Studio, o conceito de se uma atividade é usada como uma fonte ou um destino ainda existe. Ou seja, uma atividade de fonte é qualquer atividade que fornece dados para uma operação, enquanto uma atividade de destino é qualquer atividade que recebe dados dentro de uma operação. Por fim, se um esquema é necessário depende se a atividade está sendo usada como uma fonte ou um destino de uma transformação.
Criar operações
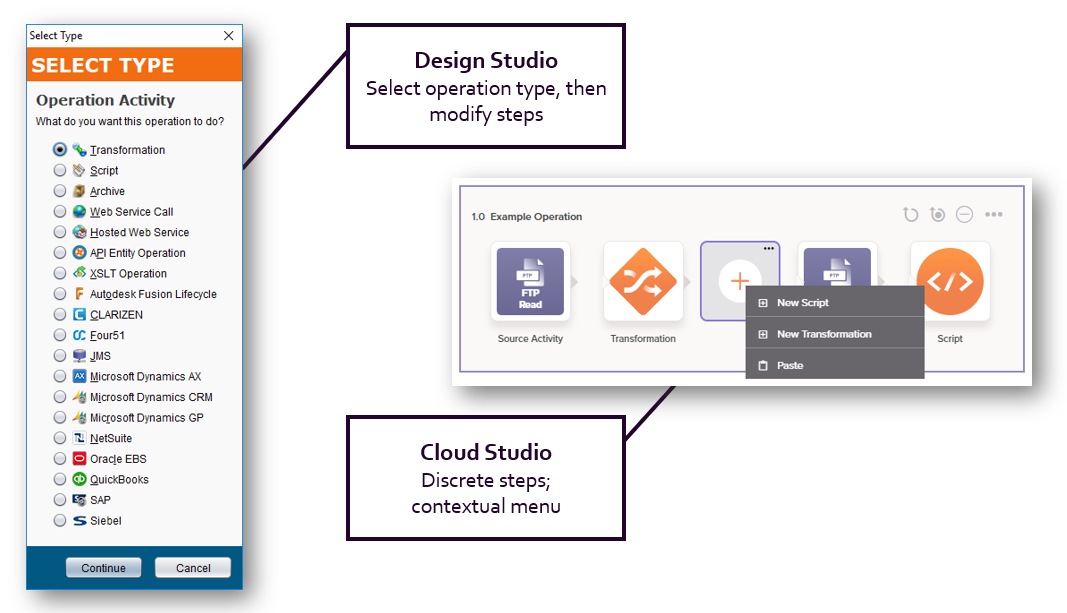
Para construir operações no Design Studio, você deve selecionar um tipo de operação, que então cria uma operação com certos componentes que são pré-posicionados para configuração. Embora sejam fáceis de usar, os tipos de operação têm flexibilidade limitada.
Com Integration Studio, agora você pode preencher cada operação diretamente com atividades, scripts e transformações apropriados. Isso fornece mais flexibilidade para criar operações para atender ao caso de uso comercial. Menus contextuais o orientam a adicionar componentes na ordem correta.

Tanto no Design Studio quanto Integration Studio, você pode encadear operações por meio de condições de sucesso e falha. Em Integration Studio, estas são conhecidas como ações operação. As operações podem ser encadeadas entre workflows.
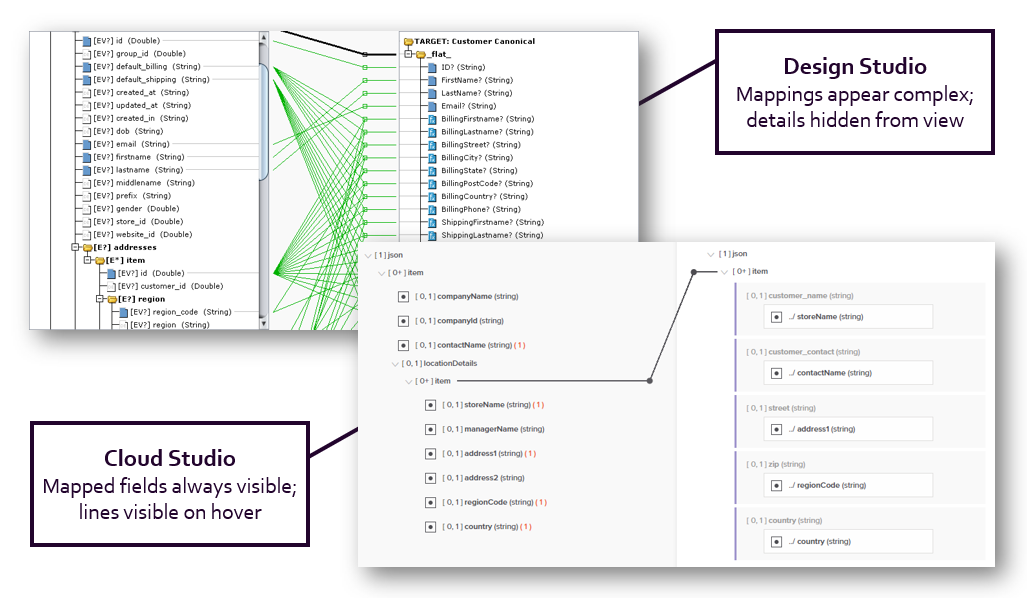
Mapeamento de Transformação
No Design Studio, as transformações consistem em mapeamentos visuais entre campos de origem e de destino. Identificar a lógica de destino, as variáveis e os campos de origem mapeados requer detalhamento em cada campo, e identificar quais campos de origem são mapeados para um destino requer esforço adicional.
Integration Studio introduz navegação mais fácil de mapeamentos, permitindo que você veja facilmente os detalhes de mapeamento para todos os campos rapidamente, incluindo campos de origem, variáveis e lógica de script, sem cliques adicionais. Cada campo de origem indica o número de campos de destino mapeados e fornece acesso direto a esses campos.

Além disso, você ainda tem acesso aos mesmos tipos de recursos robustos fornecidos pelo Design Studio, incluindo visualizar uma transformação e criando mapeamentos condicionais. Recursos adicionais que estão disponíveis apenas em Integration Studio incluir espelhar um esquema de um lado da transformação para o outro, e a exportação e importação de mapeamentos com a capacidade de selecionar quais mapeamentos usar se houver conflitos.
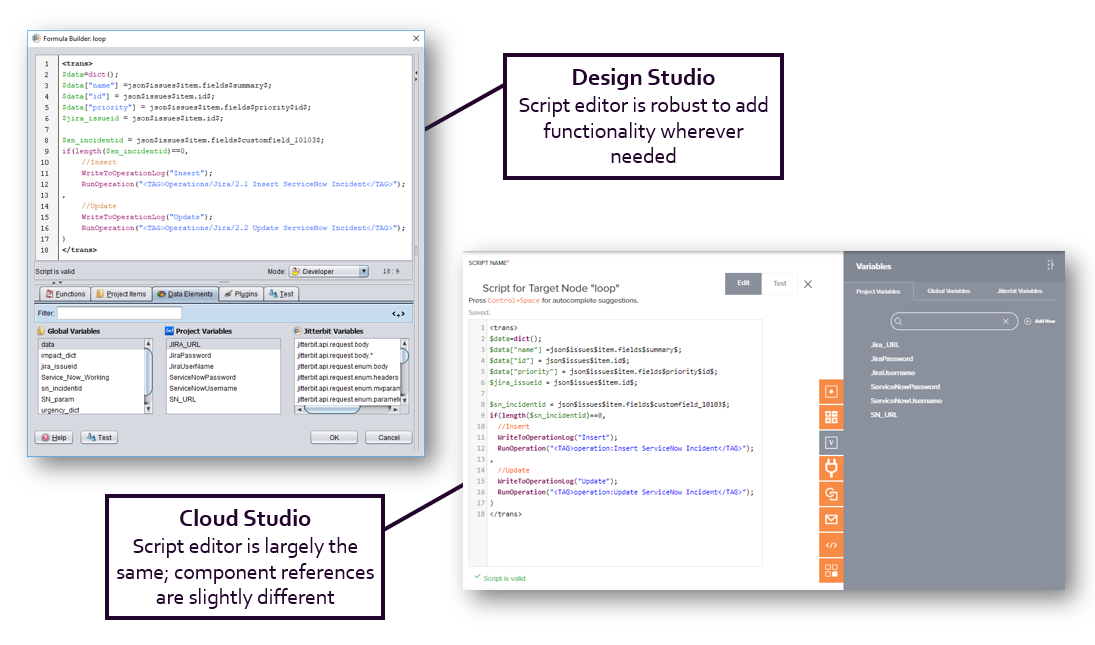
Usar scripts
No Design Studio, você pode usar scripts em todo o seu projeto para adicionar funcionalidade sempre que necessário, seja o script usado como uma etapa dentro de uma operação, como lógica dentro de um campo de destino mapeado ou como uma condição em um nó de destino para filtrar quais registros são processados.
Integration Studio tem o mesmo uso de tipos de script e continua a usar o Jitterbit Script linguagem, com o mesmo suporte para JavaScript como Design Studio. No geral, os scripts são tratados basicamente da mesma forma, com algumas pequenas diferenças.
A maior diferença é a sintaxe de como os componentes do projeto são referenciados em um script. Por exemplo, no Design Studio, uma referência de fonte FTP teria esta sintaxe:
<TAG>Sources/My FTP Source Name<TAG>
Em Integration Studio, o componente correspondente seria uma atividade FTP Read com esta sintaxe:
<TAG>activity:ftp/My FTP Endpoint Name/ftp_read/My FTP Read Activity Name<TAG>
Essa diferença é importante se você estiver copiando manualmente um script de um projeto do Design Studio para Integration Studio, pois essas referências precisariam ser substituídas (para detalhes, veja Endpoints em Jitterbit Script).

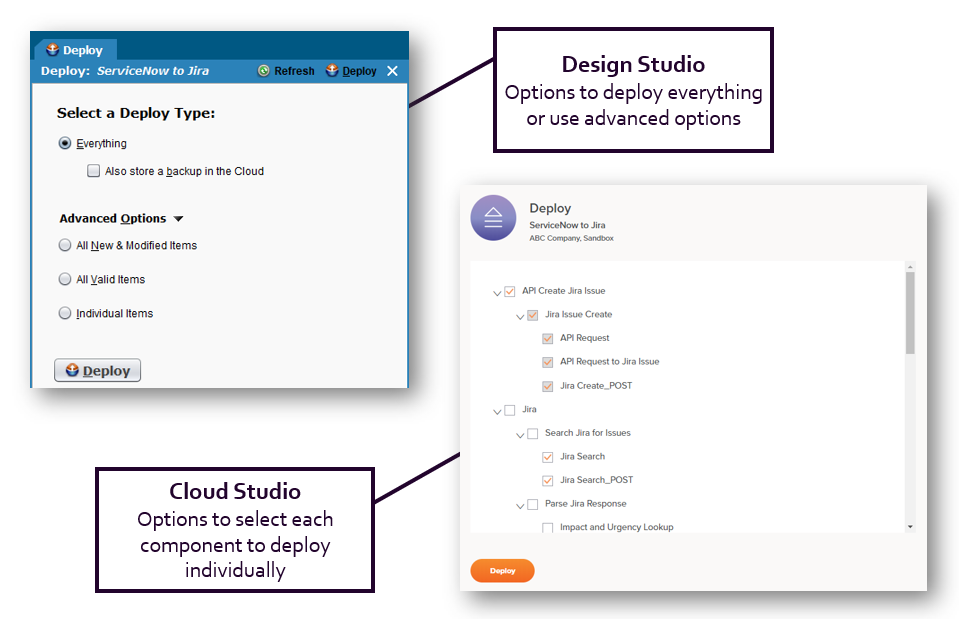
Implantar e migrar
Ao criar um projeto no Design Studio, você pode implantar itens selecionados do projeto ou o projeto inteiro e migrar projetos de um ambiente para outro.
Esses conceitos são os mesmos em Integration Studio: você pode selecionar certos componentes do projeto para implantar ou implantar o projeto inteiro (consulte Implantação do projeto). Os projetos também podem ser migrados entre ambientes (consulte Migração de projetos).
(O termo "migração" refere-se à movimentação de um projeto de um ambiente para outro. Se, em vez disso, você deseja importar um projeto exportado Integration Studio projeto em Integration Studio, veja Criar e importar projetos anteriormente nesta página.)

Treinamento prático
Nós montamos um curso de treinamento introdutório sobre Integration Studio, oferecido por meio do nosso sistema de aprendizado on-line na Jitterbit University. Com o tempo, desenvolveremos material de curso avançado sobre Integration Studio, assim como fizemos para o Design Studio. Saiba mais em Obtendo treinamento.
Melhorias futuras
Nosso Integration Studio os desenvolvedores trabalham em um ciclo rápido que fornece atualizações frequentes para Integration Studio, com funcionalidade adicional oferecida por meio de novos recursos, aprimoramentos de recursos existentes e correção de defeitos.
Agradecemos quaisquer ideias que você tenha para melhorias futuras! Se você tiver sugestões, envie uma solicitação para nossa Equipe de produtos e um membro da equipe entrará em contato com você sobre o status da sua solicitação.