Testar um script no Jitterbit Studio
Introdução
O modo de teste oferece funcionalidades básicas de depuração, onde você pode testar os resultados de um script inserindo valores para testar como entrada para o script.
Esteja ciente de que, dependendo do conteúdo de um script, às vezes um script pode falhar durante o teste, mas ainda assim ser executado com sucesso quando implantado e executado em um agente. Isso pode acontecer se, por exemplo, você não tiver um valor padrão definido para uma variável global que obtém seu valor durante a execução.
O script utilizado para teste tem uma limitação de tamanho de 51200 bytes. Este limite não se aplica além do teste.
Usar pontos de interrupção
Em Scripts Jitterbit, você pode usar a função DebugBreak, que atua como um ponto de interrupção para a execução do script. Quando um script é testado, o mecanismo de script Jitterbit interrompe a execução ao alcançar uma chamada para DebugBreak. Ele envia de volta informações sobre o estado atual para o cliente, incluindo os valores de todos os elementos de dados, tanto elementos de dados de origem quanto elementos de dados globais. Isso fornece uma maneira poderosa de testar a lógica que você colocou no script.
A função DebugBreak aceita opcionalmente um valor booleano. Se verdadeiro, a execução é interrompida na instrução durante o teste. Se falso, o ponto de interrupção é ignorado durante o teste. Isso permite que você configure cenários de teste sofisticados que são controlados por variáveis de entrada, permitindo que você teste partes de um script dependendo das configurações. Para mais informações sobre como usar DebugBreak, veja Funções de depuração.
Em JavaScripts, você pode ver e validar os valores das variáveis assim como faria para Scripts Jitterbit. No entanto, a depuração não está disponível em JavaScript e o uso de pontos de interrupção não é suportado.
Executar um teste
Dentro do editor de scripts, use o alternador Editar/Testar para selecionar o modo Teste:

Em seguida, clique no botão Executar teste para executar um teste:

Atenção
Se um script chamar outros componentes do projeto que ainda não foram implantados ou que foram alterados desde a última implantação, uma mensagem lista esses componentes que devem ser implantados antes que você possa testar o script (veja Implantação de projeto).

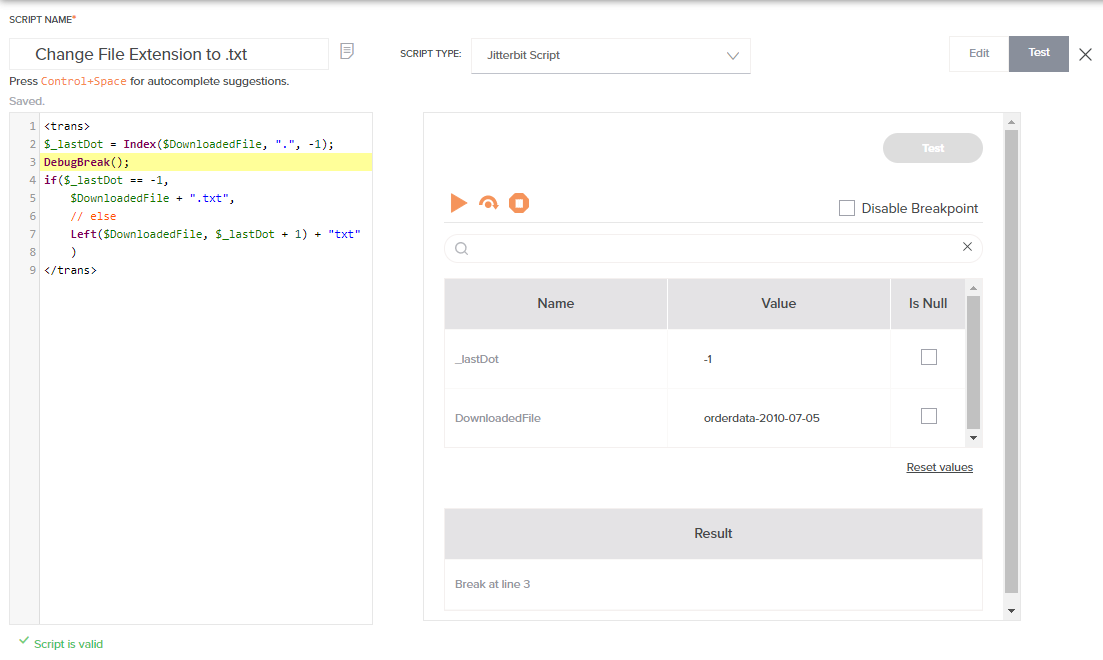
Ao executar um teste, essas informações são exibidas em uma tabela contendo cada variável usada no script com essas colunas redimensionáveis:
-
Nome: O nome da variável. Se o nome for maior do que o tamanho atual da coluna, ele é truncado por padrão e visível como uma dica de ferramenta ao passar o mouse.
Um botão Copiar nome para a área de transferência também é exibido ao passar o mouse para conveniência.
-
Valor: O valor atual da variável. Selecione para editar o valor da variável quando o script não estiver em execução. Se o valor for maior do que o tamanho atual da coluna, ele é truncado por padrão e visível como uma dica de ferramenta ao passar o mouse.
Se o valor não for
null, um botão Copiar valor para a área de transferência também é exibido ao passar o mouse para conveniência. -
É Nulo: Indica se a variável é
null. Selecione para definir o valor da variável comonullquando o script não estiver em execução.
Quando um teste é iniciado ou retomado, quaisquer novos valores são enviados de volta para o mecanismo do script.
Você pode percorrer o processo de depuração usando os controles na parte superior da tabela:
| Controle | Descrição |
|---|---|
| Retomar: Quando o teste é interrompido, isso retoma o teste. O teste é executado até que chegue a outro ponto de interrupção ou até que tenha sido concluído. | |
| Próximo: Quando o teste é interrompido, isso executa apenas a próxima instrução do script. Isso permite que você avance pelo script linha por linha. | |
| Parar: Isso interrompe o teste atual. |
Você também tem a opção de desativar os pontos de interrupção. Ative Desativar Ponto de Interrupção se quiser que o teste ignore todas as chamadas para DebugBreak e, em vez disso, execute até a conclusão. Esta opção é aplicável apenas para Scripts Jitterbit.
Para pesquisar uma variável específica pelo nome, use a caixa de pesquisa para inserir uma palavra-chave ou várias palavras-chave separadas por vírgulas. Variáveis que contêm qualquer parte das palavras-chave no nome da variável são retornadas.
Para redefinir todos os valores, clique no botão Redefinir valores acima da tabela.
Finalmente, o Resultado é mostrado na segunda tabela que aparece abaixo da primeira:
- Script Jitterbit: A tabela Resultado exibe a saída resultante da última instrução do script (se não houver pontos de interrupção presentes), ou a saída resultante após cada ponto de interrupção.
- JavaScript: A tabela Resultado exibe os resultados do script conforme definido pelas funções
SetScriptOutputouSetScriptResult.
Além disso, quaisquer mensagens de erro ocorridas durante o teste também são exibidas.