JavaScript no Studio
Introdução
JavaScript está disponível para uso em scripts criados como um componente de projeto apenas (não em scripts usados dentro de uma transformação). Esta página fornece informações sobre o suporte a JavaScript no Harmony, bem como alguns exemplos para ajudá-lo a começar. Veja também páginas relacionadas sobre criação de um script, uso do editor de scripts e teste de um script.
Importante
Para um desempenho aprimorado, recomendamos usar JavaScript apenas quando um Jitterbit Script equivalente não estiver disponível.
Suporte a JavaScript no Harmony
O mecanismo JavaScript do Harmony suporta o padrão ECMA-262 v5.1 conforme especificado em ECMA International. Esta versão do JavaScript tem suporte nativo para JSON e a definição e uso de funções dentro de scripts. O JavaScript do Jitterbit confirma a manipulação e o comportamento de objetos JavaScript padrão.
Aviso
Embora o Jitterbit suporte JavaScript com base no padrão, nem toda a funcionalidade do JavaScript está disponível. O Jitterbit não suporta estes recursos do JavaScript:
- APIs da Web do Modelo de Objeto de Documento (DOM)
- Funções e objetos internos do Mozilla
- Certos tipos de JavaScript, como
SeteMap - Acesso a objetos Java
Tipos de dados simples, arrays e objetos JSON são totalmente suportados. Mapas do Jitterbit também são suportados dentro do JavaScript. O JavaScript trata os mapas do Jitterbit como objetos JSON, e os Jitterbit Scripts tratam objetos JSON como mapas do Jitterbit. As propriedades JSON são acessadas usando chaves de mapa.
Por exemplo, dado este objeto JSON definido em JavaScript:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
Em um Script Jitterbit, o objeto seria acessado por um mapa. Acesse a propriedade "car3" assim:
$mycar = $myObj["cars"]["car3"];
Depois de criar um novo JavaScript no Studio, você pode inserir o script diretamente no editor de scripts. Em JavaScripts usados no Studio, os scripts devem estar encapsulados dentro de uma tag de abertura <javascript> e uma tag de fechamento </javascript>.
Iterações de loop
O número máximo de iterações de loop permitido no Harmony é 50.000. O número máximo de iterações de loop em JavaScript é por script, não por loop.
Por exemplo, um script JavaScript contendo três loops, onde cada loop executa 25.000 iterações, teria um total de 75.000 iterações rodando dentro de um único script.
Para aumentar o número máximo de iterações permitido em qualquer script JavaScript, adicione manualmente JavaScriptMaxIterations=X, onde X é maior que 50000.
Para mais informações sobre como aumentar o número máximo de loops permitidos, consulte [Settings] em Editar o arquivo de configuração (jitterbit.conf).
Para um exemplo de um loop, veja Loop JavaScript mais adiante nesta página em Exemplos.
Paleta de componentes
A paleta de componentes de script fornece acesso a vários componentes que podem ser usados dentro de um script. Você pode usar componentes dentro de um script arrastando ou clicando duas vezes neles na paleta de componentes, usando o recurso de autocompletar ou digitando ou colando manualmente a sintaxe correta.
Nota
Se um script chamar outros componentes do projeto que ainda não foram implantados, esses componentes devem ser implantados antes que você possa executar o script com sucesso.
Você pode acessar a paleta de componentes de script no lado direito do designer de projetos e do editor de scripts:

Algumas das abas exibidas na paleta de componentes de script mostram componentes que não podem ser usados em um script escrito em JavaScript. Especificamente, referenciar plugins, operações, notificações e outros scripts em um script escrito em JavaScript não é suportado. As abas que contêm funções ou componentes que podem ser usados em um script escrito em JavaScript são descritas abaixo.
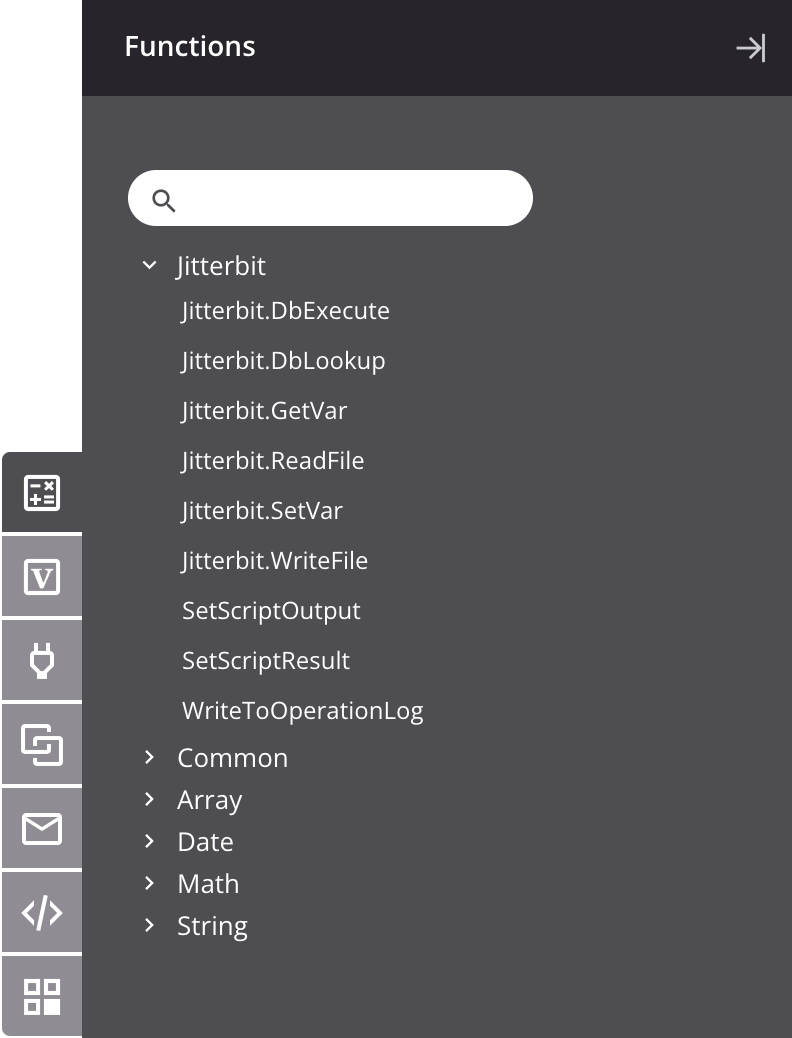
Funções
A aba Funções fornece uma lista de funções disponíveis para uso em um script.
Dentro de um script, você pode usar funções inserindo a sintaxe da função.
Para adicionar a sintaxe da função a um script (Jitterbit Script ou JavaScript), use um dos seguintes métodos:
- Arraste a função da paleta para o script para inserir a sintaxe da função.
- Clique duas vezes na função na paleta para inserir a sintaxe da função na localização do seu cursor dentro do script. Ao inserir a sintaxe da função, o primeiro argumento da função é destacado e seu cursor é movido para o final do argumento.
- Comece a digitar o nome da função e, em seguida, pressione
Control+Spacepara exibir uma lista de sugestões de autocompletar. Selecione uma função para inserir a sintaxe da função. - Digite manualmente a sintaxe da função.
As funções disponíveis para uso em um JavaScript estão disponíveis em quatro categorias: Jitterbit, Palavras-chave, Funções Comuns e Matemática. Para informações detalhadas sobre cada função disponível em JavaScript no Harmony, consulte estas páginas:
Variáveis
A aba Variáveis fornece acesso a variáveis que estão disponíveis para referência globalmente em um projeto, incluindo variáveis globais, variáveis de projeto e variáveis Jitterbit.
Dentro de um script, você pode usar variáveis inserindo a sintaxe da variável (consulte a documentação para cada tipo de variável em Variáveis).
Para adicionar a sintaxe de variável a um script (Jitterbit Script ou JavaScript), use um dos seguintes métodos:
- Arraste a variável da paleta para o script para inserir a sintaxe da variável.
- Clique duas vezes na variável na paleta para inserir a sintaxe da variável na localização do cursor dentro do script.
- Comece a digitar o nome da variável e, em seguida, pressione
Control+Spacepara exibir uma lista de sugestões de autocompletar. Selecione uma variável para inserir a sintaxe da variável. - Digite manualmente a sintaxe da variável.
Variáveis locais não estão listadas porque não estão disponíveis globalmente; no entanto, você ainda pode usá-las localmente dentro de um script.
Variáveis globais
Todas as variáveis globais do Jitterbit podem ser acessadas e atualizadas a partir de um JavaScript. Quaisquer variáveis globais de JavaScript recém-definidas tornam-se variáveis globais do Jitterbit.
A sintaxe usada para definir e recuperar uma variável global depende de o nome da variável global conter um ponto.
Aviso
As funções Jitterbit.SetVar e Jitterbit.GetVar foram projetadas para permitir o uso de variáveis que contêm pontos dentro do nome da variável. No entanto, não é recomendável usar pontos em um nome de variável. Como o valor é convertido em uma string quando a variável é definida, essas funções não podem ser usadas com tipos de dados complexos, como arrays, dicionários ou objetos JSON. Em vez disso, recomenda-se que você crie variáveis globais sem pontos e use sublinhados no lugar de pontos, utilizando a sintaxe padrão do cifrão $ conforme descrito abaixo.
Dica
Informações adicionais sobre as funções Jitterbit.GetVar e Jitterbit.SetVar estão na próxima seção em Funções.
Definir uma variável global
-
Nomes sem pontos (recomendado): Uma variável global que não contém nenhum ponto em seu nome pode ser criada inicialmente ou atualizada usando o comando
var $, ou atualizada usando um cifrão$semvar.var $: Usandovare começando com um sinal de dólar$, o exemplo de códigovar $serverURL="https://www.example.com"cria ou atualiza uma variável global chamadaserverURLcom o valor dehttps://www.example.com. Novas variáveis globais que estão sendo inicializadas devem preceder o$comvar.$: Prefixado com um sinal de dólar$, o exemplo de código$serverURL="https://www.example.com"atualiza a mesma variável global chamadaserverURLcom a mesma URL. Isso funciona apenas para variáveis globais que já estão inicializadas.
-
Nomes com pontos (não recomendado): Uma variável global que contém pontos em seu nome pode ser criada inicialmente ou atualizada apenas com a função
Jitterbit.SetVar.Jitterbit.SetVar: UsandoJitterbit.SetVar, o exemplo de códigoJitterbit.SetVar("$server.URL", "https://www.example.com")cria ou atualiza uma variável global chamadaserver.URLcom um valor dehttps://www.example.comque é tratado como uma string. Observe que o sinal de dólar$deve ser incluído dentro do nome da variável, ou a variável não será global para o sistema Harmony.
Obter uma variável global
-
Nomes sem pontos: O valor de uma variável global que não contém pontos em seu nome pode ser recuperado prefixando com um sinal de dólar
$.$: Prefixado com um sinal de dólar$, o exemplo de código$serverURLrecupera o valor da variável globalserverURL.
-
Nomes com pontos: O valor de uma variável global que contém pontos em seu nome pode ser recuperado apenas com a função
Jitterbit.GetVar.Jitterbit.GetVar: UsandoJitterbit.GetVar, o exemplo de códigoJitterbit.GetVar("$server.URL")retorna o valor da string da variável global chamadaserver.URL. Observe que o sinal de dólar$deve ser incluído dentro do nome da variável para ler o valor global do sistema Harmony.
Variáveis de projeto
As variáveis de projeto são criadas inicialmente como um componente de projeto dentro do Studio. Uma vez que uma variável de projeto é criada, você pode definir valores para elas através do Studio, do Console de Gerenciamento ou do Citizen Integrator. Saiba mais sobre como criar e atualizar variáveis de projeto em Variáveis de projeto.
Em Jitterbit JavaScript, a sintaxe utilizada para recuperar o valor de uma variável de projeto depende de o nome da variável de projeto conter ou não um ponto.
-
Nomes sem pontos: O valor de uma variável de projeto que não contém nenhum ponto em seu nome pode ser recuperado começando com um sinal de dólar
$.$: Prefixado com um sinal de dólar$, o exemplo de código$org_netsuite_auth_usernamerecupera o valor da variável de projeto chamadaorg_netsuite_auth_username.
-
Nomes com pontos: O valor de uma variável de projeto que contém pontos em seu nome pode ser recuperado apenas com a função
Jitterbit.GetVar.Jitterbit.GetVar: UsandoJitterbit.GetVar, o exemplo de códigoJitterbit.GetVar("$server.URL")retorna o valor da variável de projeto chamadaserver.URL. Observe que o sinal de dólar$deve ser incluído dentro do nome da variável.
Variáveis Jitterbit
O sistema Harmony define certas variáveis globais que estão sempre disponíveis ao longo de um projeto, conhecidas como variáveis Jitterbit (ou conhecidas como variáveis globais pré-definidas). Essas podem ser usadas para buscar informações globais, como o nome do arquivo de origem atual ou o nome da operação atual. Saiba mais em variáveis Jitterbit.
Em Jitterbit JavaScript, as variáveis Jitterbit pré-definidas pelo Harmony são acessíveis apenas com a função Jitterbit.GetVar. Isso ocorre porque todas as variáveis Jitterbit pré-definidas pelo Jitterbit contêm pontos dentro do nome da variável.
Jitterbit.GetVar: UsandoJitterbit.GetVar, o exemplo de códigoJitterbit.GetVar("$jitterbit.operation.error")recupera o valor da variável Jitterbitjitterbit.operation.error. Observe que o sinal de dólar$deve ser incluído dentro do nome da variável.
Endpoints
A aba Endpoints fornece uma lista de endpoints no projeto que estão disponíveis para referência em um script.
Dentro de um script, você pode referenciar endpoints como um argumento para funções inserindo o caminho de referência da conexão ou da atividade.
Para adicionar um caminho de referência de conexão ou atividade a um script (Jitterbit Script ou JavaScript), use um dos seguintes métodos:
- Arraste a conexão ou atividade da paleta para o script para inserir a referência apropriada.
- Clique duas vezes na conexão ou atividade na paleta para inserir a referência apropriada na localização do cursor dentro do script.
- Comece a digitar o nome da conexão ou atividade e, em seguida, pressione
Control+Spacepara exibir uma lista de sugestões de autocompletar. Selecione uma conexão ou atividade para inserir a referência apropriada. - Digite manualmente a referência da conexão ou atividade.
Os tipos de endpoints que podem ser usados dentro dos scripts dependem de se existem funções que suportam receber o tipo específico de referência de conexão ou atividade como argumento. As referências de endpoint devem ser usadas em conjunto com essas funções para serem válidas no script.
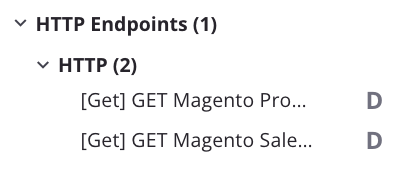
Conexões e atividades que podem ser usadas no script aparecem dentro de categorias que listam o número de cada item disponível sob cada categoria. Os nomes das atividades são precedidos por colchetes contendo o tipo de interação com o recurso de dados que é específico para o tipo de atividade (por exemplo, Read, Write, Query, Upsert, GET, POST, etc.). Para aparecer aqui, conexões e atividades devem já estar configuradas dentro do projeto. Por exemplo, se houver uma única conexão HTTP configurada no projeto, com duas atividades configuradas usando essa conexão, elas aparecem agrupadas da seguinte forma:

As referências de conexão estão contidas dentro das tags <TAG> e </TAG> e são construídas a partir do tipo do componente do projeto (connection), seguido por dois pontos (:), seguido pelo tipo de conexão, seguido pelo nome da conexão fornecido pelo usuário.
As referências de atividade são mais longas, pois a referência de conexão da qual estão associadas também deve ser incluída no caminho. As referências de atividade estão contidas dentro das tags <TAG> e </TAG> e são construídas a partir do tipo do componente do projeto (activity), seguido por dois pontos (:), seguido pelo tipo de conexão, seguido pelo tipo de atividade, seguido pelo nome da atividade fornecido pelo usuário.
Dependendo do tipo específico de conexão ou atividade listado abaixo, você pode usar funções da aba Funções que aceitam uma referência de conector como argumento. As funções descritas abaixo estão disponíveis para serem usadas com as conexões e atividades listadas.
| Categoria | Descrição | Uso de Componentes como Parâmetros de Função |
|---|---|---|
| Endpoints de Banco de Dados | Esta categoria inclui quaisquer conexões Banco de Dados configuradas (que podem ser usadas em um script) e atividades associadas (que não podem ser usadas em um script escrito em JavaScript). | Conexões de banco de dados podem ser usadas com quaisquer funções listadas em JavaScript Jitterbit e funções comuns que utilizam um
|
| Endpoints de Compartilhamento de Arquivos Endpoints FTP Endpoints HTTP Endpoints de Armazenamento Local Endpoints de Armazenamento Temporário |
Essas categorias incluem quaisquer conexões Compartilhamento de Arquivos, FTP, HTTP, Armazenamento Local e Armazenamento Temporário configuradas (que não podem ser usadas em um script) e atividades associadas (que podem ser usadas em um script). Nota Embora uma categoria de Endpoints de API também esteja incluída, conexões e atividades de API não podem ser usadas em um script. |
As atividades incluídas (exceto atividades de API) podem ser usadas com quaisquer funções listadas em JavaScript Jitterbit e funções comuns que utilizam um
|
| Endpoints Salesforce | Esta categoria inclui quaisquer conexões Salesforce configuradas. Conexões Salesforce não podem ser usadas em um script escrito em JavaScript. | Não aplicável. |
| Endpoints NetSuite | Esta categoria inclui quaisquer conexões NetSuite configuradas. Conexões NetSuite não podem ser usadas em um script escrito em JavaScript. | Não aplicável. |
Logs de depuração do mecanismo
Defina $javascript.debug como true em um script Jitterbit antes de qualquer JavaScript para registrar os comprimentos de execução e tamanhos dos dados enviados para os mecanismos de processamento. Este log é armazenado em $javascript.debugoutput:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Exemplos
Estes exemplos de JavaScript são fornecidos para referência.
Funções de arquivo JavaScript
<javascript>
// This script:
// * Generates some random numbers
// * Writes them to a target file
// * Then reads them back in
// * Writes output to the Operation Log
// ************************************************
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_write/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
</javascript>
Funções matemáticas JavaScript
<javascript>
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
</javascript>
Loop JavaScript
<javascript>
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
</javascript>
Exemplo 1 de JSON JavaScript
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
</javascript>
Exemplo 2 de JSON JavaScript
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes are reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
</javascript>
Exemplo 3 de JSON JavaScript
<javascript>
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>activity:http/HTTP Endpoint/http_post/Example HTTP POST</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);
</javascript>