Criar um script no Jitterbit Design Studio
Introdução
Scripts no Design Studio são usados para manipular dados ou para realizar lógica avançada (if, while, case statements, etc.). Scripts são frequentemente utilizados dentro de operações e transformações para fornecer funcionalidade adicional além das capacidades básicas de operação/transformação. Eles podem ser escritos usando a linguagem de script Jitterbit ou, se criando um script como um item de projeto, usando JavaScript.
Existem vários locais no Design Studio onde você pode criar um script, dependendo do que deseja realizar. Cada um deles é resumido abaixo e descrito em mais detalhes nesta página. A interface do usuário para construir scripts é semelhante entre todos os tipos e é descrita no final deste documento.
-
Script como um item de projeto
Este tipo de script pode ser inserido em uma operação, seja como um passo dentro de uma operação ou em uma operação dedicada a executar o script. Ele também pode ser chamado usando a função RunScript(). Este tipo de script aparecerá na árvore à esquerda sob a seção Scripts. -
Script em um campo de destino em uma transformação
Este tipo de script pode ser editado em um campo em uma transformação para aplicar a lógica especificada ao seu mapeamento de transformação. O último valor retornado no script será usado como o valor para o seu campo de destino. Este tipo de script está disponível apenas em todos os campos dentro do mapeamento de transformação. -
Script como uma condição dentro de uma transformação
Este tipo de script pode ser criado em uma pasta em uma transformação para determinar se a instância de origem será utilizada com base no resultado da condição. O último valor retornado no script deve ser verdadeiro ou falso. Este tipo de script pode ser adicionado apenas dentro do mapeamento de transformação.Nota
Usar um script como uma condição dentro de uma transformação não deve ser confundido com usar uma condição em uma operação. Este último é abordado separadamente em Criar uma condição.
-
Teste de script usando o script pad
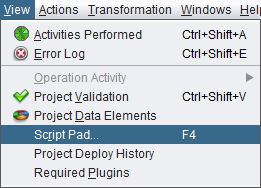
O script pad é uma ferramenta dentro do Design Studio que pode ser usada para executar testes básicos de scripts que você não precisa salvar. Esta ferramenta é acessível na barra de menu em Visualizar > Script Pad.
Tipos de scripts
Script como um item de projeto
Os scripts podem ser executados separadamente das transformações como um passo de operação independente. Você pode, por exemplo, criar um script que trunca uma tabela de banco de dados antes de executar uma transformação para preenchê-la novamente. Você também pode salvar scripts com lógica para reutilização em vários mapeamentos em transformações. É possível executar scripts a partir de outros scripts usando a função RunScript() ou inserindo-os em uma operação.
Dentro do seu projeto no Design Studio, existem várias maneiras de criar um novo script como um item de projeto:
- Na árvore à esquerda, clique com o botão direito na seção Scripts e selecione Novo Script ou Novo JavaScript.
-
Dentro de uma operação existente, clique com o botão direito em qualquer ponto de inserção
 e escolha Inserir > Script. Ou, clique com o botão direito em uma fonte ou destino e escolha Inserir Antes Disso > Script ou Inserir Depois Disso > Script. Um ícone de script aparecerá dentro do gráfico da operação. Em seguida, faça uma das seguintes ações:
e escolha Inserir > Script. Ou, clique com o botão direito em uma fonte ou destino e escolha Inserir Antes Disso > Script ou Inserir Depois Disso > Script. Um ícone de script aparecerá dentro do gráfico da operação. Em seguida, faça uma das seguintes ações:- Clique com o botão direito no ícone do script e escolha Selecionar Script Existente, Criar Novo Script Jitterbit ou Criar Novo JavaScript.
- Clique duas vezes no ícone do script e selecione um script existente na lista, ou use os botões para Criar Novo Script Jitterbit ou Criar Novo JavaScript.
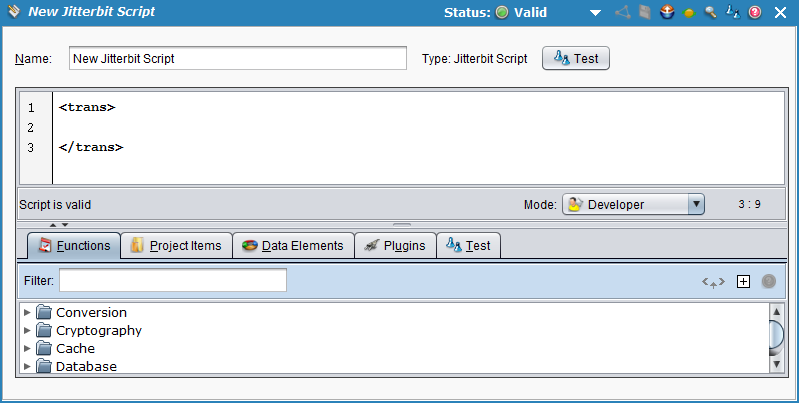
As opções que se referem a "Script Jitterbit" ou simplesmente "Script" exibirão um construtor de script na linguagem de script Jitterbit.

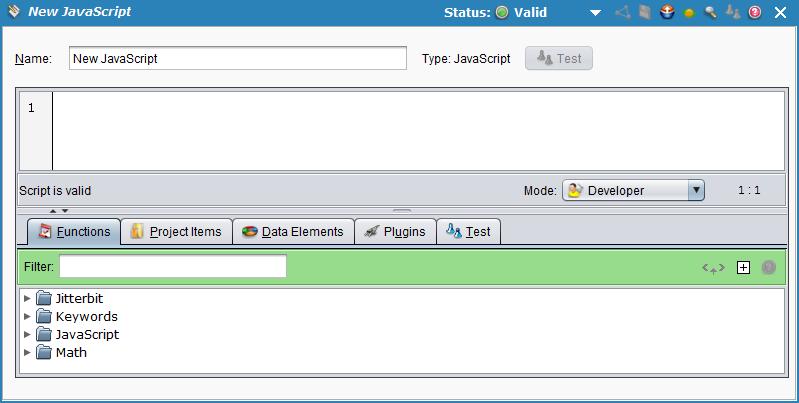
A partir da versão 8.24.2, as opções que se referem a "Javascript" abrirão um construtor de script em JavaScript.

A interface do usuário do construtor de scripts para ambos os tipos é abordada em Criar scripts no final desta página.
Você também pode retornar ao script existente a qualquer momento a partir da árvore à esquerda em Scripts.
Script em um campo de destino em uma transformação
Esse tipo de script pode ser editado em um campo em uma transformação para aplicar a lógica especificada ao seu mapeamento de transformação. O último valor retornado no script será usado como o valor para o seu campo de destino. Por exemplo, você pode usar scripting para alterar um campo de string para int, concatenar valores, usar uma busca em banco de dados para um campo ou definir a população condicional do campo.
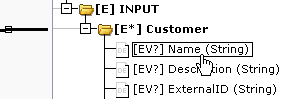
Esse tipo de script está disponível apenas em todos os campos dentro do mapeamento de transformação. Dentro do seu mapeamento de transformação, clique duas vezes no campo de destino que você deseja editar o script.

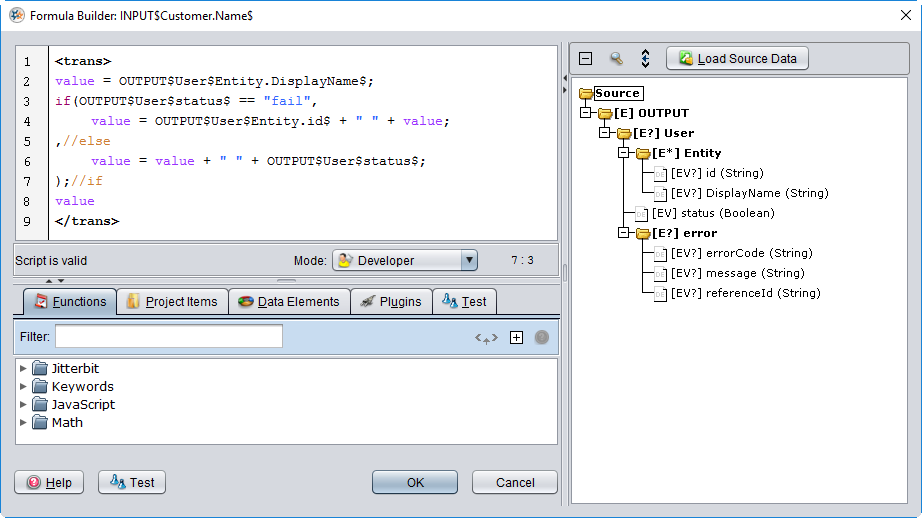
Isso abrirá o construtor de scripts padrão à esquerda e a árvore de origem à direita. Scripts em transformações devem usar a linguagem de script Jitterbit. A interface do usuário do construtor de scripts é abordada em Criar scripts no final desta página.

Script como uma condição dentro de uma transformação
Esse tipo de script pode ser criado em uma pasta em uma transformação para determinar se a instância de origem será usada com base no resultado da condição. O último valor retornado no script deve ser verdadeiro ou falso. Se o valor retornado não for um valor verdadeiro/falso, será tratado como falso.
Nota
Usar um script como uma condição dentro de uma transformação não deve ser confundido com usar uma condição em uma operação. Este último é abordado separadamente em Criar uma condição.
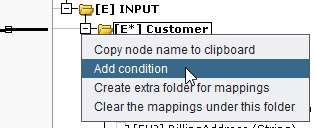
Esse tipo de script é acessível apenas dentro do mapeamento de transformação. Dentro do seu mapeamento de transformação, clique com o botão direito em uma pasta que tenha Um ou Mais Elementos [E+] ou Zero ou Mais Elementos [E*] (veja notação de caminho de entidade hierárquica explicada) e escolha Adicionar condição.

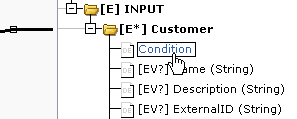
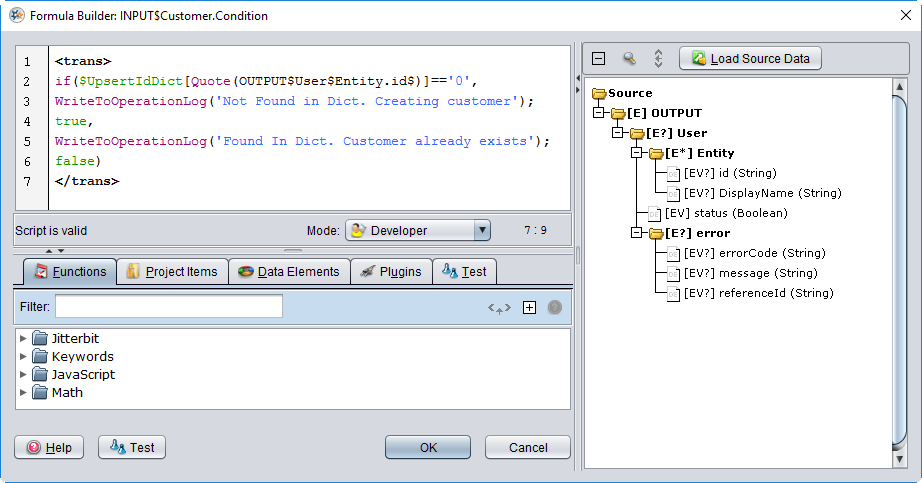
Isso criará uma condição que agora aparece sob sua pasta. Clique duas vezes para abrir o construtor de script padrão à esquerda e a árvore de origem à direita.

Scripts em transformações devem usar a linguagem de script Jitterbit. A interface do usuário do construtor de script é abordada em Criar scripts no final desta página.

Teste de script usando o script pad
O script pad é uma ferramenta dentro do Design Studio que pode ser usada para executar testes básicos de scripts que você não precisa salvar. Essa ferramenta é acessível na barra de menu em Visualizar > Script Pad.

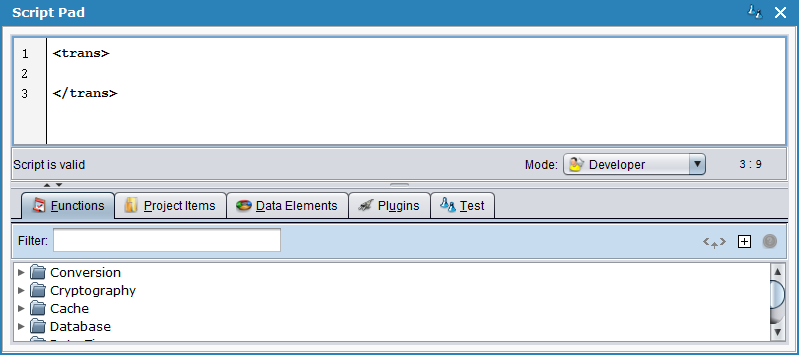
Isso exibirá um script pad básico para fins de teste. Scripts no script pad devem usar a linguagem de script Jitterbit. A interface do usuário do construtor de script é abordada em Criar scripts no final desta página.

Criar scripts
A interface do usuário do construtor de script é semelhante para todos os tipos de script descritos anteriormente nesta página. O seguinte explica cada elemento possível da interface do construtor de script e explica quais elementos podem ser usados dentro dos tipos de script especificados.
Nota
Também veja Recursos do construtor de fórmulas para uma coleção de dicas sobre como interagir com a interface do usuário.
Script
A área de script onde você pode inserir seu script está presente em todos os tipos de scripts. Cada elemento do script é explicado abaixo.

- Números das linhas: Os números das linhas aparecem na extrema esquerda do script. Para alternar os números das linhas, clique com o botão direito no fundo do script e selecione Mostrar Números das Linhas.
-
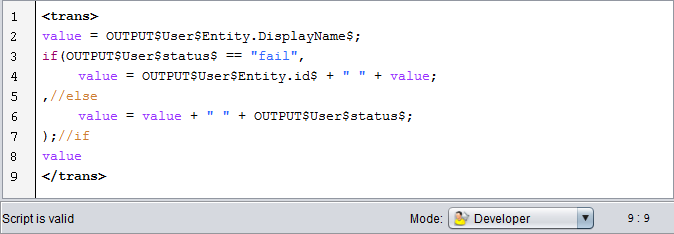
Área de script: A área de script é onde você constrói seu script. O que você insere aqui depende da linguagem de script que está sendo usada.
- Linguagem de Script Jitterbit: Para scripts que usam a linguagem de script da Jitterbit, a expressão final deve estar contida dentro das tags
<trans>...</trans>. Consulte Linguagem de Script Jitterbit para requisitos adicionais de sintaxe e dicas. - JavaScript: Para scripts que usam JavaScript, nenhuma tag é necessária. Basta inserir seu script em JavaScript aqui. Consulte JavaScript para informações específicas sobre o uso de JavaScript no Harmony.
Atualmente, o uso de JavaScript é limitado a scripts criados como itens de projeto. Para scripts criados como itens de projeto, o tipo de script também será listado acima da área de script, ao lado do nome do script:


- Linguagem de Script Jitterbit: Para scripts que usam a linguagem de script da Jitterbit, a expressão final deve estar contida dentro das tags
-
Validação: O Design Studio fornece verificação e realce básico de sintaxe. Se o script passar na validação básica de sintaxe, uma linha abaixo da área de script indicará: "O script é válido." Se o script não passar na validação básica de sintaxe, informações específicas sobre o erro serão fornecidas aqui.
- Modo: Use este dropdown para alternar entre o modo Desenvolvedor e o modo Analista de Negócios. O modo desenvolvedor fornece uma interface de usuário para usuários avançados, enquanto o modo analista de negócios fornece uma interface de assistente que é mais amigável para não desenvolvedores.
- Linha e coluna: Os números no canto inferior direito da área de script indicam a linha e a coluna no script onde o cursor está localizado. Para pular para uma linha específica, você pode clicar com o botão direito no fundo do script e selecionar Ir para Linha.
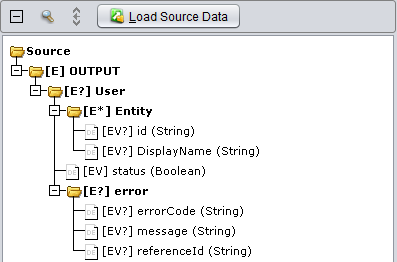
Fonte
A árvore de origem aparece no painel direito apenas para scripts criados durante o mapeamento de transformação e não se aplica a scripts criados como itens de projeto. Dentro do script, é possível usar elementos de dados de origem para referenciar dados de origem pelo caminho do campo na árvore de origem.

Você pode adicionar elementos de dados de origem ao seu script de qualquer uma das seguintes maneiras:
- Clique duas vezes no campo ou pasta na árvore de origem à direita para adicioná-lo ao seu script à esquerda.
- Clique no campo ou pasta na árvore de origem à direita e, em seguida, use o ícone
 para adicioná-lo ao seu script à esquerda.
para adicioná-lo ao seu script à esquerda. - Digite o caminho de origem diretamente na área do script.
A seguinte funcionalidade também está disponível:
- Expandir/Colapsar: Use os ícones

 para colapsar ou expandir todos os elementos na árvore de origem.
para colapsar ou expandir todos os elementos na árvore de origem. - Pesquisar: Se você tiver muitos elementos na sua árvore de origem, use o ícone de pesquisa
 para pesquisar dentro da sua árvore de origem.
para pesquisar dentro da sua árvore de origem. - Carregar Dados de Origem: Carregue dados de origem na sua transformação para fins de teste usando o botão
 .
.
Funções
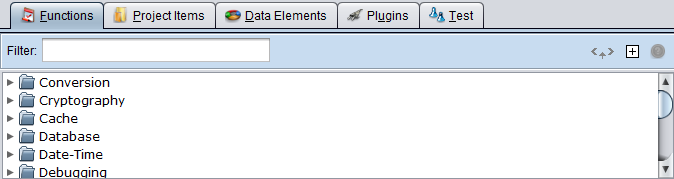
A aba Funções fornece uma lista de funções disponíveis para uso no seu script. As funções específicas disponíveis dependem de o seu script estar usando a linguagem de script Jitterbit ou JavaScript. A seguinte funcionalidade está disponível para ambos os tipos:
- Filtrar: Se você souber a função específica que está procurando, use a caixa de pesquisa que aparece acima da lista de funções para procurá-la.
- Inserir: Para usar uma função no script, clique duas vezes na função ou, com a função selecionada, clique no ícone de inserção
 .
. - Expandir/Colapsar: Use os ícones

 para colapsar ou expandir a lista de funções.
para colapsar ou expandir a lista de funções. - Ajuda: Com uma função selecionada, clique no ícone
 para visualizar a documentação sobre a função diretamente dentro do Studio.
para visualizar a documentação sobre a função diretamente dentro do Studio.
Se você estiver usando a linguagem de script Jitterbit, as funções disponíveis estão organizadas em pastas por categoria.

Cada função de script Jitterbit é documentada dentro de cada categoria:
- Funções de cache
- Funções de conector
- Funções de conversão
- Funções criptográficas
- Funções de banco de dados
- Funções de data e hora
- Funções de depuração
- Funções de dicionário e array
- Funções de diferença
- Funções de email
- Funções de informações do ambiente
- Funções de arquivo
- Funções gerais
- Funções de instância
- Funções LDAP
- Funções de registro e erro
- Funções lógicas
- Funções matemáticas
- Funções Salesforce
- Funções de string
- Funções de validação de texto
- Funções XML
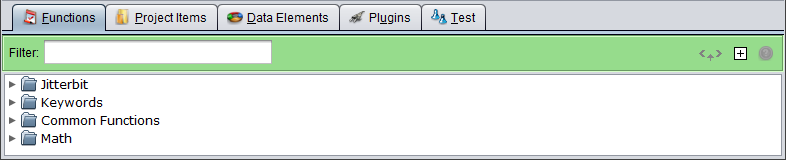
Se você estiver usando JavaScript, as funções disponíveis estão separadas em pastas para Jitterbit, Palavras-chave, Funções comuns ou Matemática.

Jitterbit
Esta categoria contém uma lista de funções específicas do Jitterbit. Isso inclui um número limitado de funções padrão do Jitterbit, bem como várias funções JavaScript específicas do Jitterbit.
Atualmente, um número limitado das funções de Script do Jitterbit estão disponíveis para uso em JavaScript. Para acessar uma dessas funções do Jitterbit em seu JavaScript, prefixe a função com "Jitterbit.". Essas funções do Jitterbit estão disponíveis para uso em JavaScript no Jitterbit:
-
Jitterbit.ReadFile(string source_id[, string file_name])lê um arquivo da fonte especificada, conforme descrito nas funções de arquivo do construtor de fórmulas. O valor retornado é uma string. Por exemplo, em JavaScript, usando esta função do Jitterbit para ler um arquivo:var MyData = Jitterbit.ReadFile("<TAG>Sources/myfile</TAG>"); -
Jitterbit.WriteFile(string target_id, type file_contents[, string file_name])grava em um arquivo e automaticamente faz a limpeza do arquivo. Nenhum valor é retornado. Veja WriteFile nas funções de arquivo do construtor de fórmulas. -
Jitterbit.DbExecute(string database_id, string sql_str, ...)executa uma instrução SQL em um banco de dados e retorna os resultados. O valor retornado é uma string. Veja DBExecute nas funções de banco de dados do construtor de fórmulas. -
Jitterbit.DbLookup(string database_id, string sql_str)Executa uma instrução SQL em um banco de dados e retorna o primeiro resultado que corresponde aos critérios especificados. O valor retornado é uma string. Veja DBLookup na seção de Funções de Banco de Dados do Construtor de Fórmulas Funções de banco de dados. -
Jitterbit.GetVar(string name)eJitterbit.SetVar(string name, string value)Aviso
As funções
Jitterbit.GetVareJitterbit.SetVarforam projetadas para permitir o uso de variáveis que contêm pontos dentro do nome da variável. No entanto, não é recomendado usar pontos em um nome de variável. Como o valor será convertido em uma string quando a variável for definida, essas funções não podem ser usadas com tipos de dados complexos, como arrays, dicionários ou objetos JSON. Em vez disso, recomenda-se criar variáveis globais sem pontos e usar sublinhados no lugar de pontos, utilizando a sintaxe padrão com o cifrão$, conforme descrito em Variáveis globais.A função
Jitterbit.GetVarrecupera uma variável global Jitterbit previamente atribuída (uma variável prefixada com "Jitterbit"). O valor retornado é do tipo de dado apropriado.A função
Jitterbit.SetVaratribui um valor a uma variável global Jitterbit (uma variável prefixada com "Jitterbit"). O valor retornado é uma string. Este exemplo utiliza uma API personalizada que executa uma operação contendo um JavaScript usandoJitterbit.GetVareJitterbit.SetVar:var response="Hello World"; response += "\r\nProject name: " + Jitterbit.GetVar("$jitterbit.operation.project_name"); response += "\r\nOperation Name: " + Jitterbit.GetVar("$jitterbit.operation.name"); response += "\r\ntest_var: " + Jitterbit.GetVar("$jitterbit.api.request.parameters.test_var"); Jitterbit.SetVar("$jitterbit.api.response.headers.content_type","text/plain"); Jitterbit.SetVar("$jitterbit.api.response.headers.test_header", "This is a header test"); Jitterbit.SetVar("$jitterbit.api.response",response);
Incluídas nesta categoria estão várias funções adaptadas para uso com JavaScript no Jitterbit. Essas funções não são prefixadas com "Jitterbit.".
-
WriteToOperationLogenvia a saída para o log da operação atual do Jitterbit. Criada para uso com JavaScript no Jitterbit, funciona de maneira semelhante à função Jitterbit descrita na seção de Funções de Registro e Erro do Construtor de Fórmulas Funções de registro e erro. -
SetScriptOutputeSetScriptResultdefinem a saída para o script. Essas duas funções são aliases, e qualquer uma pode ser usada dependendo da sua preferência. Ao contrário dos Scripts Jitterbit, que retornam automaticamente o valor da última linha, os JavaScripts Jitterbit não retornam automaticamente um valor. Você pode usar qualquer uma dessas funções no seu JavaScript para retornar o resultado do script. Por exemplo:var MyVariable = "Hello World"; WriteToOperationLog(MyVariable); SetScriptResult(MyVariable);
Palavras-chave
Esta categoria contém uma lista de palavras-chave JavaScript no padrão ECMAScript 5.1, e está incluída aqui para conveniência.
Funções comuns
Esta categoria contém uma lista de funções JavaScript no padrão ECMAScript 5.1 que podem ser relevantes para os usuários do Jitterbit. Esta categoria não é abrangente – você pode usar outras funções JavaScript que não estão listadas aqui, como os objetos Array, Date e String do JavaScript e suas funções associadas.
Nota
Para uma lista abrangente de funções JavaScript, consulte o padrão ECMAScript 5.1 em https://www.ecma-international.org/ecma-262/5.1/.
Matemática
Esta categoria contém propriedades de função disponíveis para o objeto math do JavaScript, conforme especificado no padrão ECMAScript 5.1. Esta categoria é fornecida para facilitar a referência; para a documentação abrangente, consulte o padrão ECMAScript 5.1.
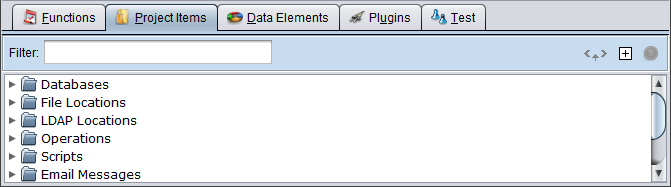
Itens do projeto
A aba Itens do Projeto fornece uma lista de itens do projeto que estão disponíveis para uso no seu script, organizados por tipo de item. Estes correspondem aos itens que você vê no lado esquerdo do Studio dentro da árvore de itens do projeto (por exemplo, uma fonte ou destino existente).

As opções de filtro, inserir e expandir/recolher são as mesmas descritas nas funções acima.
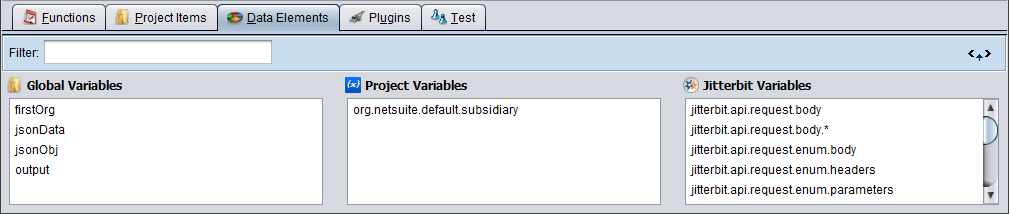
Elementos de dados
A aba Elementos de Dados fornece Variáveis Globais, Variáveis do Projeto e Variáveis Jitterbit disponíveis.

-
Variáveis Globais: Variáveis globais são definidas em tempo de execução da operação e ficam disponíveis para uso a montante da operação (ou seja, em uma cadeia de operações). Veja Variáveis globais para mais informações.
-
Variáveis de Projeto: Variáveis de projeto podem ser pré-definidas antes da execução da operação e ficam disponíveis para uso global dentro do seu projeto (por exemplo, em fontes e destinos, para credenciais, etc.). Variáveis de projeto são criadas como objetos de projeto e aparecem na árvore do projeto no lado esquerdo do Design Studio. Elas também podem ser editadas a partir do Console de Gerenciamento na página Projetos sob a aba Variáveis de Projeto ou a partir do Citizen Integrator se incluídas em uma receita do Citizen Integrator.
Nota
Qualquer edição nas variáveis de projeto via o Console de Gerenciamento tem efeito imediato.
-
Variáveis Jitterbit: Variáveis Jitterbit são pré-definidas pelo Harmony ou podem ser pré-definidas no arquivo de configuração do agente privado (veja Editar o arquivo de configuração (jitterbit.conf)). Variáveis Jitterbit também são referidas como variáveis globais pré-definidas. Cada variável Jitterbit é documentada:
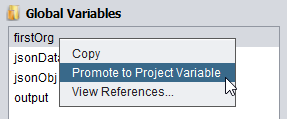
Na aba Elementos de Dados, você também pode converter uma variável global em uma variável de projeto e ver onde cada um dos seus elementos de dados é utilizado dentro do seu projeto. Para acessar essas opções, clique com o botão direito em uma variável para exibir as seguintes opções:
-
Promover para uma Variável de Projeto: Se você tem uma variável global que deseja tornar estática, pode usar esta opção para converter em uma variável de projeto. Esta opção ficará desativada para variáveis de projeto atuais e variáveis Jitterbit.

-
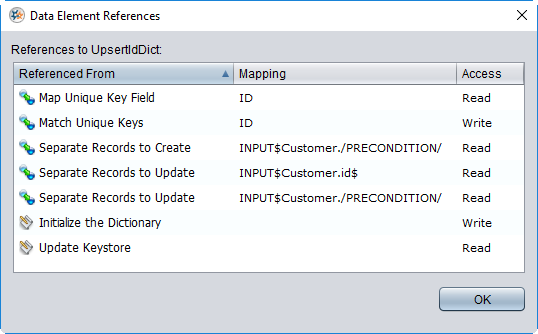
Ver Referências: Se você tem muitas variáveis dentro do seu projeto, pode usar esta opção para ver onde cada uma é utilizada. Ver referências exibirá uma tabela de itens do projeto, incluindo informações sobre mapeamento e acesso.

As opções de filtro e inserção são as mesmas descritas nas funções acima.
Nota
Variáveis locais não estão listadas nesta seção porque não estão disponíveis globalmente para uso. No entanto, você ainda pode usá-las localmente dentro do seu script. Veja Variáveis Locais para mais informações.
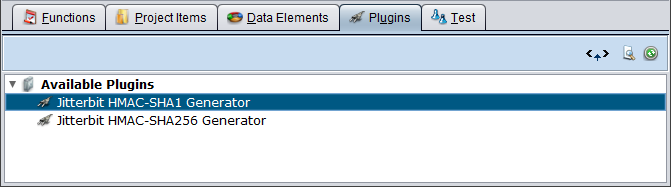
Plugins
A aba Plugins lista os plugins disponíveis para uso em seu Script Jitterbit. Atualmente, o uso de plugins em um JavaScript não é suportado. Se você gostaria de usar um plugin em um script, por favor, utilize um Script Jitterbit.
Nota
Nem todos os plugins podem ser usados em scripts; alguns se aplicam apenas a fontes/alvos. Consulte Customizações > Plug-ins para instruções sobre como adicionar plugins.

- Inserir: Para acessar um plugin no script, clique duas vezes no plugin ou, com o plugin selecionado, clique no ícone de inserir
 .
. - Ver Manifesto: Com o plugin selecionado, clique no ícone
 para ver o manifesto do plugin.
para ver o manifesto do plugin. - Atualizar: Se você acabou de adicionar um plugin, pode ser necessário clicar no ícone de atualizar
 para atualizar a lista de plugins disponíveis.
para atualizar a lista de plugins disponíveis.
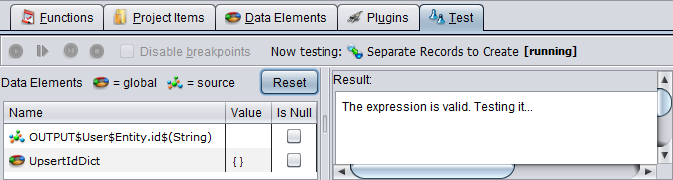
Teste
A aba Teste permite realizar uma execução de teste independente do seu script para os valores resultantes dos elementos de dados.

-
Executar: A linha superior apresenta opções para executar ou parar seu script, incluindo Iniciar teste, Retomar a sessão de teste atual, Executar a próxima instrução no teste atual e Parar a sessão de teste atual. O ícone
 que inicia o teste tem a mesma funcionalidade que os botões de teste
que inicia o teste tem a mesma funcionalidade que os botões de teste  vistos em outras partes da interface do usuário.
vistos em outras partes da interface do usuário. -
Desativar pontos de interrupção: Use esta caixa de seleção para desativar pontos de interrupção em um Script Jitterbit. Os pontos de interrupção podem ser usados para fins de depuração, por exemplo, para pausar a execução do teste e olhar as variáveis. Consulte Funções de depuração para mais informações.
Nota
Esta opção não é aplicável em JavaScript, pois a depuração não está disponível em JavaScript.
-
Redefinir: Clique no botão de redefinir
 para se preparar para um novo teste redefinindo a lista de elementos de dados.
para se preparar para um novo teste redefinindo a lista de elementos de dados. -
Elementos de Dados: Elementos de dados globais são denotados por um ícone global
 . Elementos de dados de origem (aqueles referenciados de uma árvore de origem em uma transformação) são denotados por um ícone de origem
. Elementos de dados de origem (aqueles referenciados de uma árvore de origem em uma transformação) são denotados por um ícone de origem  . Use a caixa de seleção É Nulo se quiser desativar valores para fins de teste.
. Use a caixa de seleção É Nulo se quiser desativar valores para fins de teste. -
Resultado: A caixa à direita mostrará o status da execução do teste durante o teste e o resultado após a conclusão.