Editor de Script¶
Introdução¶
Em um projeto, o editor de script completo é exibido para scripts criados como um componente do projeto. O editor de script inline está presente em transformações, que pode ser expandido para o editor de script completo clicando no ícone de expansão no canto superior direito de um script.
O editor de script completo contém todas as opções abordadas nesta página, enquanto o editor embutido oferece uma versão simplificada para edição rápida.
Para obter mais informações sobre os tipos de scripts, consulte Tipos de Script e criação.
Acesse o Editor de Script¶
O editor de script completo é o editor de script padrão para scripts criados como um componente do projeto:

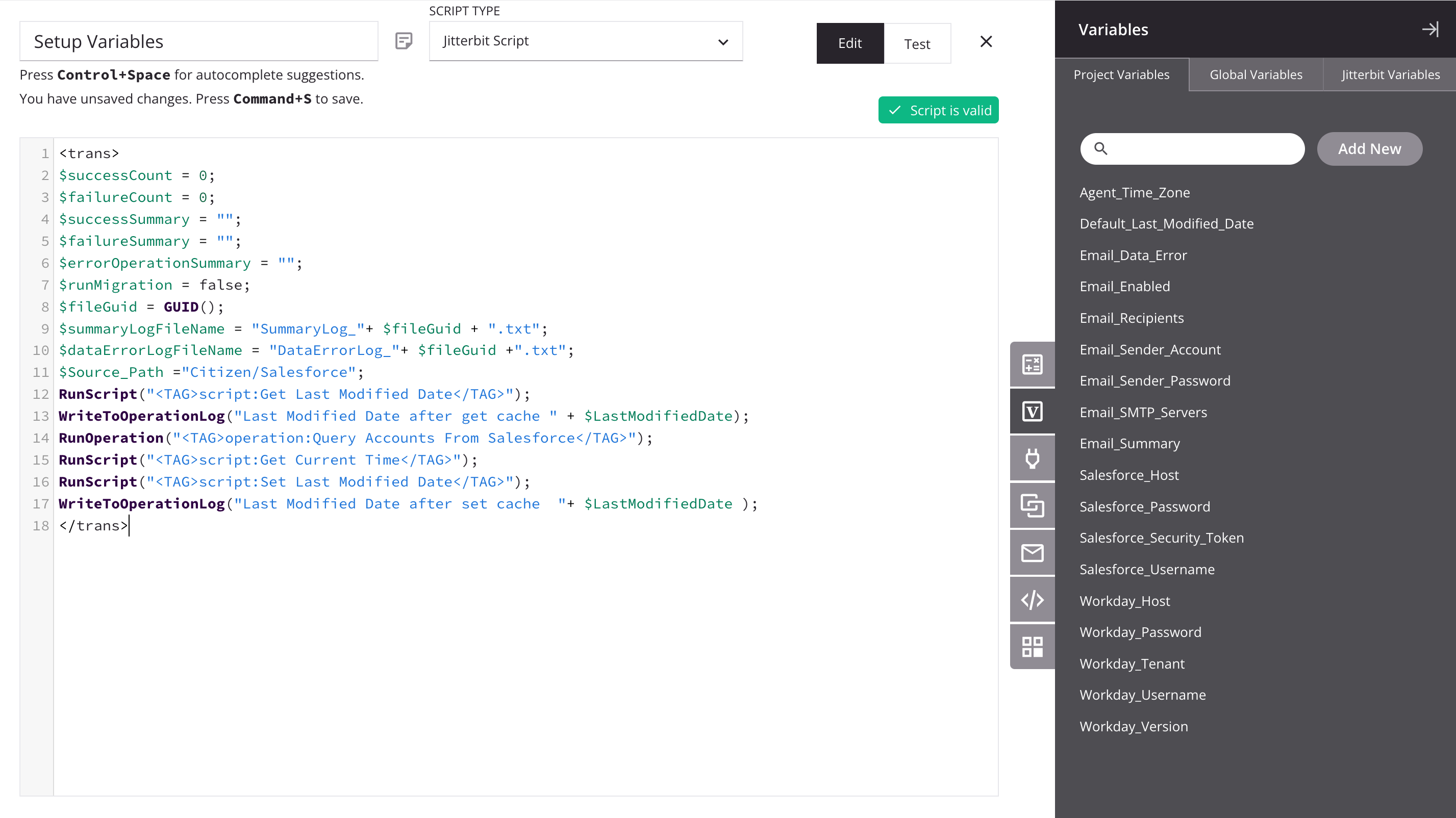
Para acessar o editor de script completo a partir da versão inline presente nas transformações, clique em ícone popout no canto superior direito do script:

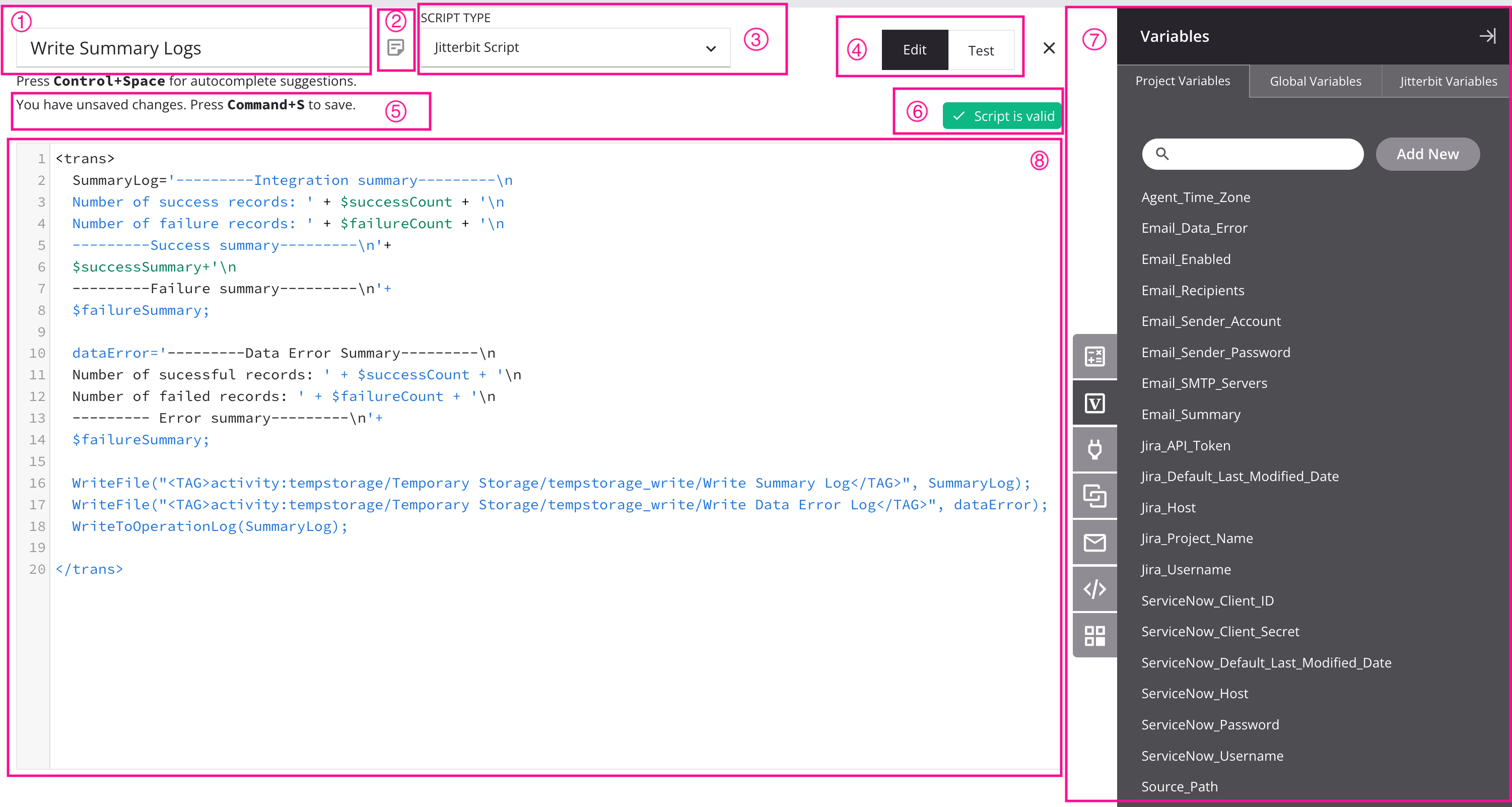
As ferramentas e regiões da página são mencionadas ao longo desta página. Elas são identificadas na imagem abaixo:

Lenda
① Renomear um script
②Adicionar notas
③ Selecione o idioma do script
④ Alternar modos de script
⑤Salvar status
⑥ Validação de Script
⑦ paleta de componentes de Script
⑧ script "> Script
Renomear um Script¶
Quando você cria um novo script, seu nome padrão é New Script. Novos scripts subsequentes com nomes padrão são anexados com um número incrementado entre parênteses. Os nomes dos Script devem ser exclusivos e não devem conter barras (/) ou dois pontos (:) para ser válido.
Para renomear um script no editor de script, edite o campo no canto superior esquerdo:

Os Scripts também podem ser renomeados a partir destes locais:
- A aba Workflows do painel do projeto (consulte menu de ações do componente na aba Workflows do painel Projeto).
- A aba Componentes do painel do projeto (consulte menu de ações do componente na aba Componentes do painel Projeto).
- A quadro de design (consulte Renomeando workflows, operações e etapas de operação em Tela de design).
Adicionar Notas¶
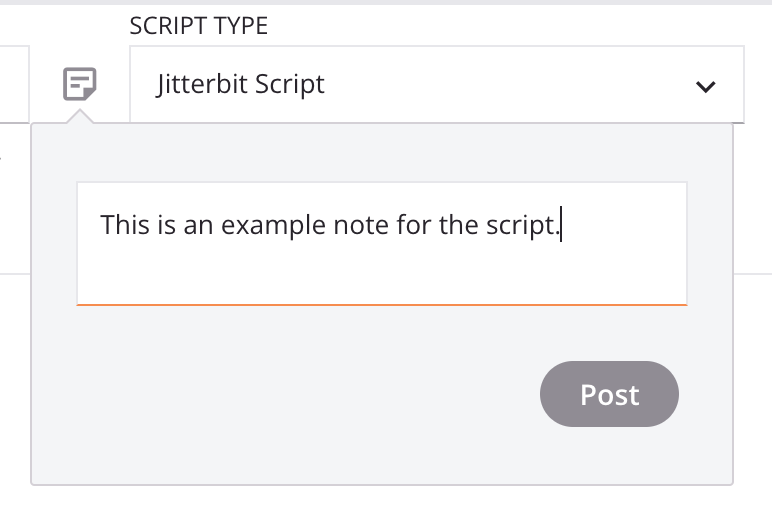
Você pode adicionar notas personalizadas a um script que sirvam como documentação ou lembretes para você ou para os colaboradores do projeto. Para adicionar uma nota, clique no ícone de nota ao lado do campo Tipo de Script.
Uma área editável abre, onde você pode inserir o texto da sua nota. Clique em Post para adicionar a nota ao script:

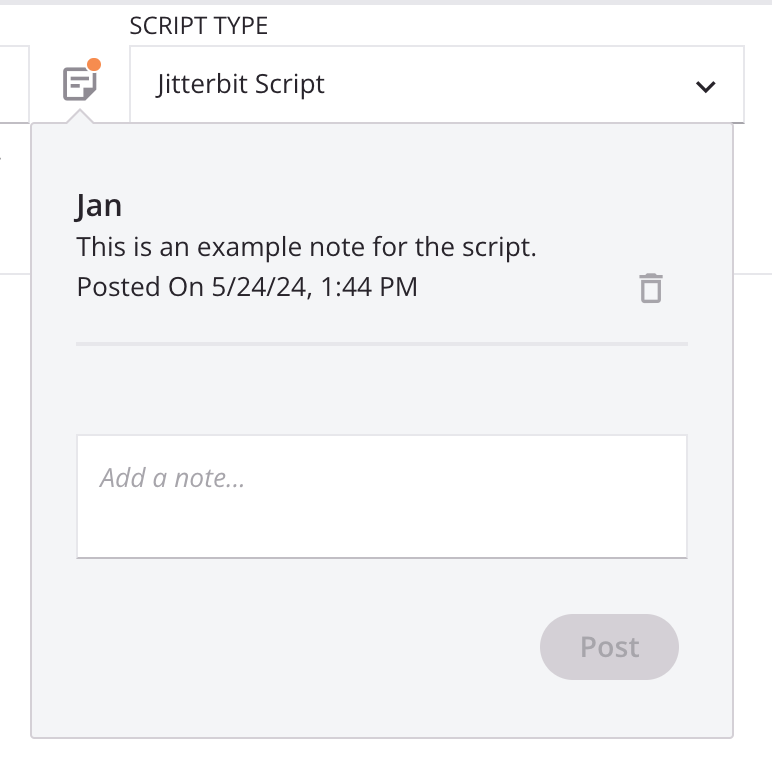
Sua nota publicada é exibida, junto com seu nome e um carimbo de data/hora. Qualquer pessoa com acesso de edição ao script pode remover notas clicando no ícone remover . Para fechar a nota, clique em outra parte da interface. Quando uma ou mais notas estiverem presentes, um ponto laranja será exibido no ícone da nota:

Selecione o Idioma do Script¶
Os Scripts criados como um componente do projeto são abertos em Jitterbit Script idioma padrão. O idioma pode ser alterado para JavaScript usando o menu Tipo de Script:

Os Scripts criados dentro de uma transformação, seja em um campo de destino ou em um nó, são limitados a Jitterbit Script linguagem.
Alternar Modos de Script¶
Os Scripts são abertos no modo de edição por padrão. Para abrir o script no modo de teste, use o toggle no canto superior direito para selecionar Test:

Para mais detalhes, veja Teste de Script.
Salvar Status¶
Depois de fazer alterações em um script, salve- o usando Control+S (Windows ou Linux) ou Command+S (macOS).
O status de salvamento é exibido ao longo do topo do script, abaixo do nome do script. Esses status são possíveis:
- Salvo
- Você tem alterações não salvas
- Salvando...
- Script não salvo devido a conflito com outro usuário
Para saber mais sobre salvamento automático, consulte Permissões, colaboração e salvamento do Cloud Studio.
Validação de Script¶
A validação de um script é verificada a cada pressionamento de tecla.
Quando um script é válido, a mensagem Script é válido é exibida em verde:

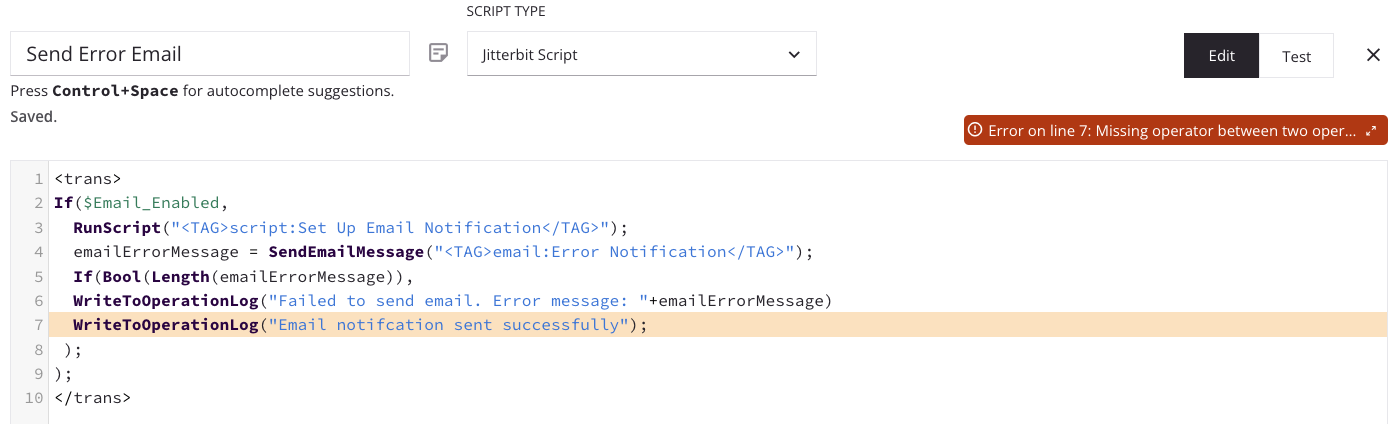
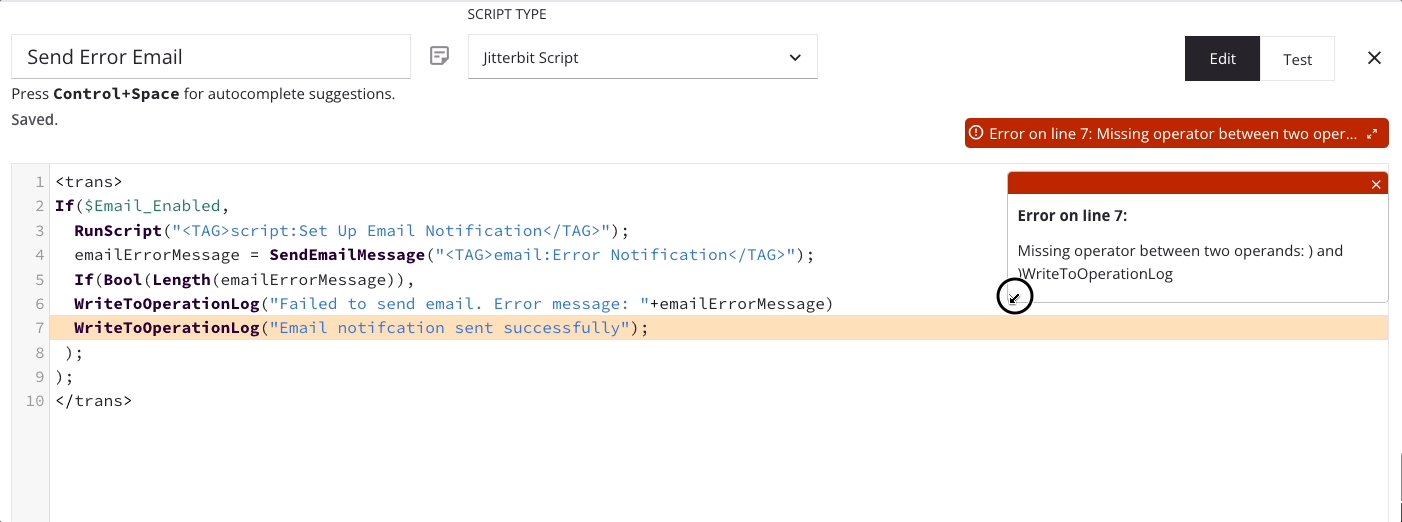
Quando um erro é detectado, uma mensagem de erro truncada é exibida em vermelho com a linha de script que contém o erro destacada:

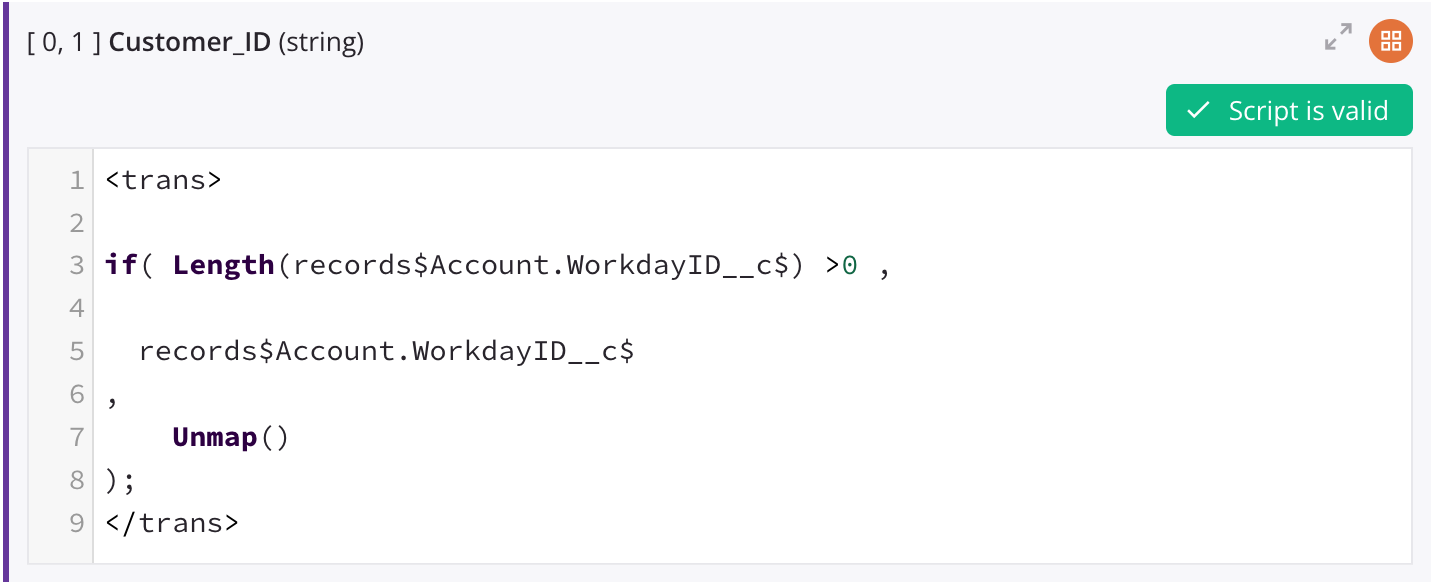
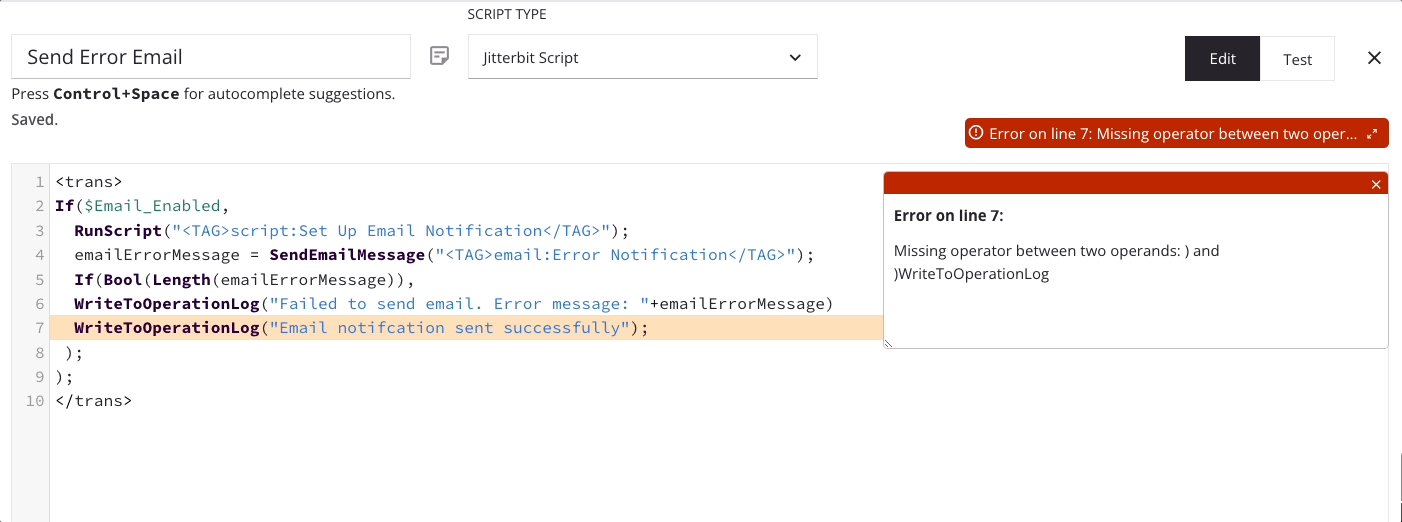
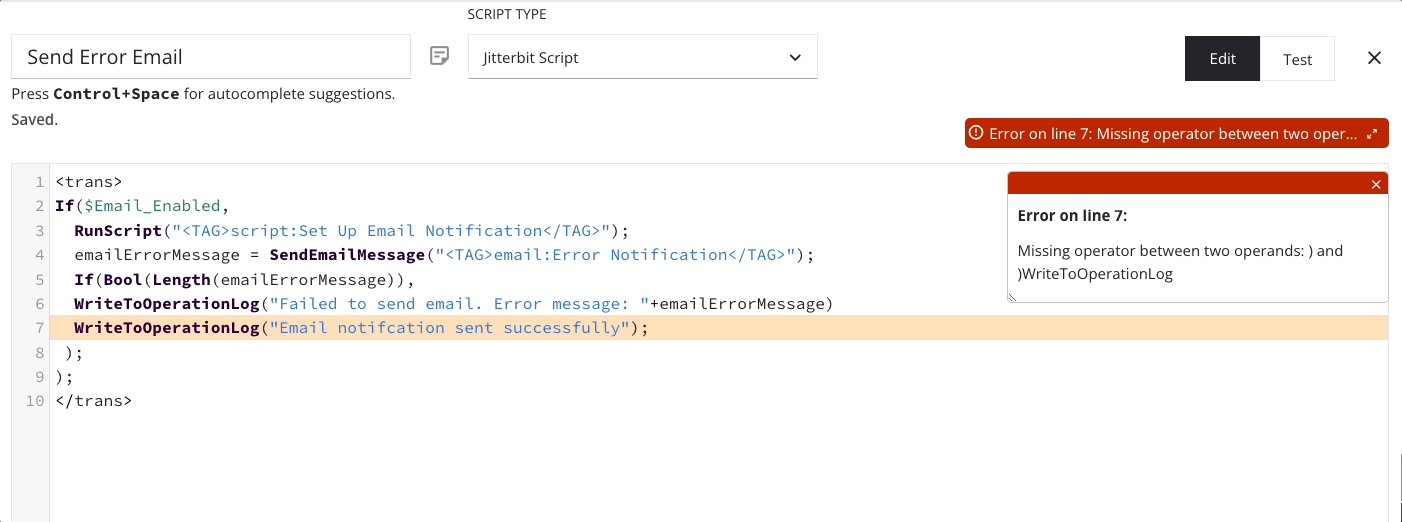
Para visualizar a mensagem de erro inteira, clique no ícone de expansão . A mensagem de erro completa abre em uma caixa de diálogo.
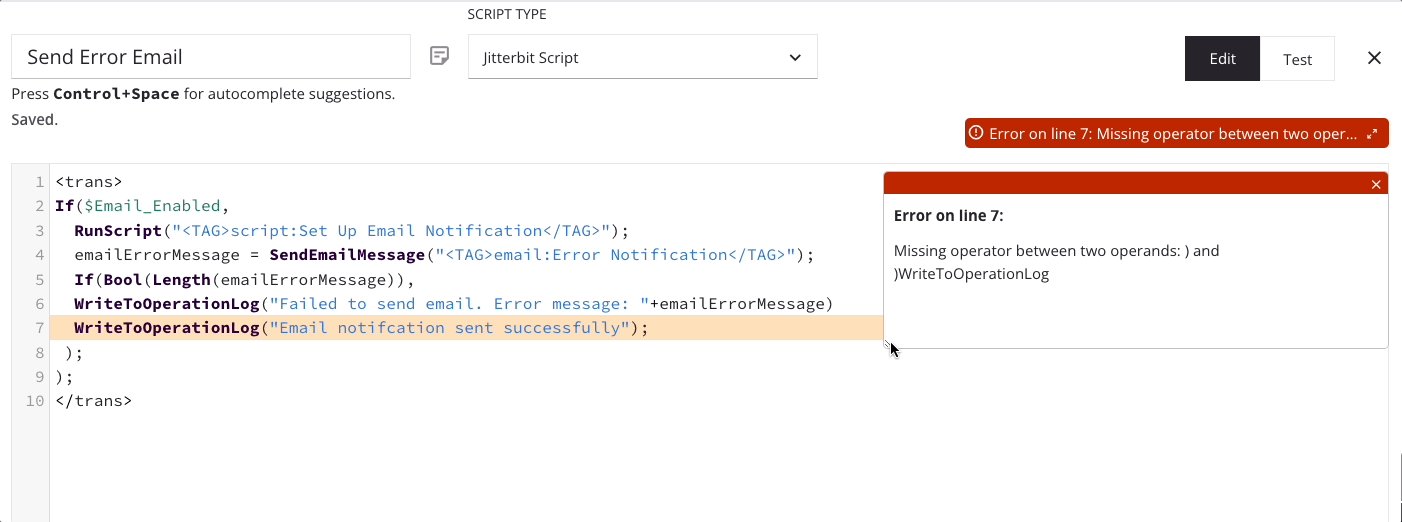
A caixa de diálogo da mensagem de erro pode ser redimensionada clicando e arrastando o canto inferior esquerdo da caixa de diálogo:

Paleta de Componentes de Script¶
A paleta de componentes de script é um dos dois tipos de paletas de componentes. (O outro tipo é a paleta de componentes de design.)
As guias da paleta de componentes de script fornecem acesso a vários componentes que podem ser usados em um script:

Para recolher a paleta de componentes de script, clique no ícone de recolher localizado no canto superior direito da paleta. Quando recolhido, você pode expandir a paleta de componentes de script clicando em uma das guias da paleta.
Para pesquisar em uma aba, use a caixa de pesquisa para inserir uma única palavra-chave ou sequência de palavras-chave. Para limpar a pesquisa, clique no ícone remover .
Cada aba da paleta de componentes de script é resumida abaixo, com detalhes adicionais fornecidos em Jitterbit Script ou JavaScript dependendo do idioma.
| Guia | Descrição |
|---|---|
| Objetos de Origem | A aba Objetos de Origem está presente somente para scripts criados dentro de uma transformação. Como esse tipo de script é limitado àqueles que usam Jitterbit Script linguagem, referenciando objetos de origem em scripts escritos em JavaScript não é aplicável. Dentro de um script de transformação, você pode referenciar dados de origem inserindo o caminho de referência de um campo ou pode referenciar nós de dados de origem inserindo o caminho de referência de um nó. Para adicionar um caminho de referência de campo ou nó a um script de transformação ( Jitterbit Script somente), use um destes métodos:
|
| Funções | A aba Funções fornece uma lista de funções disponíveis para uso em um script para a linguagem selecionada no script (Jitterbit Script ou JavaScript). Dentro de um script, você pode usar funções inserindo a sintaxe de função apropriada para a linguagem de script. Para adicionar a sintaxe de função a um script (Jitterbit Script ou JavaScript), use um destes métodos:
|
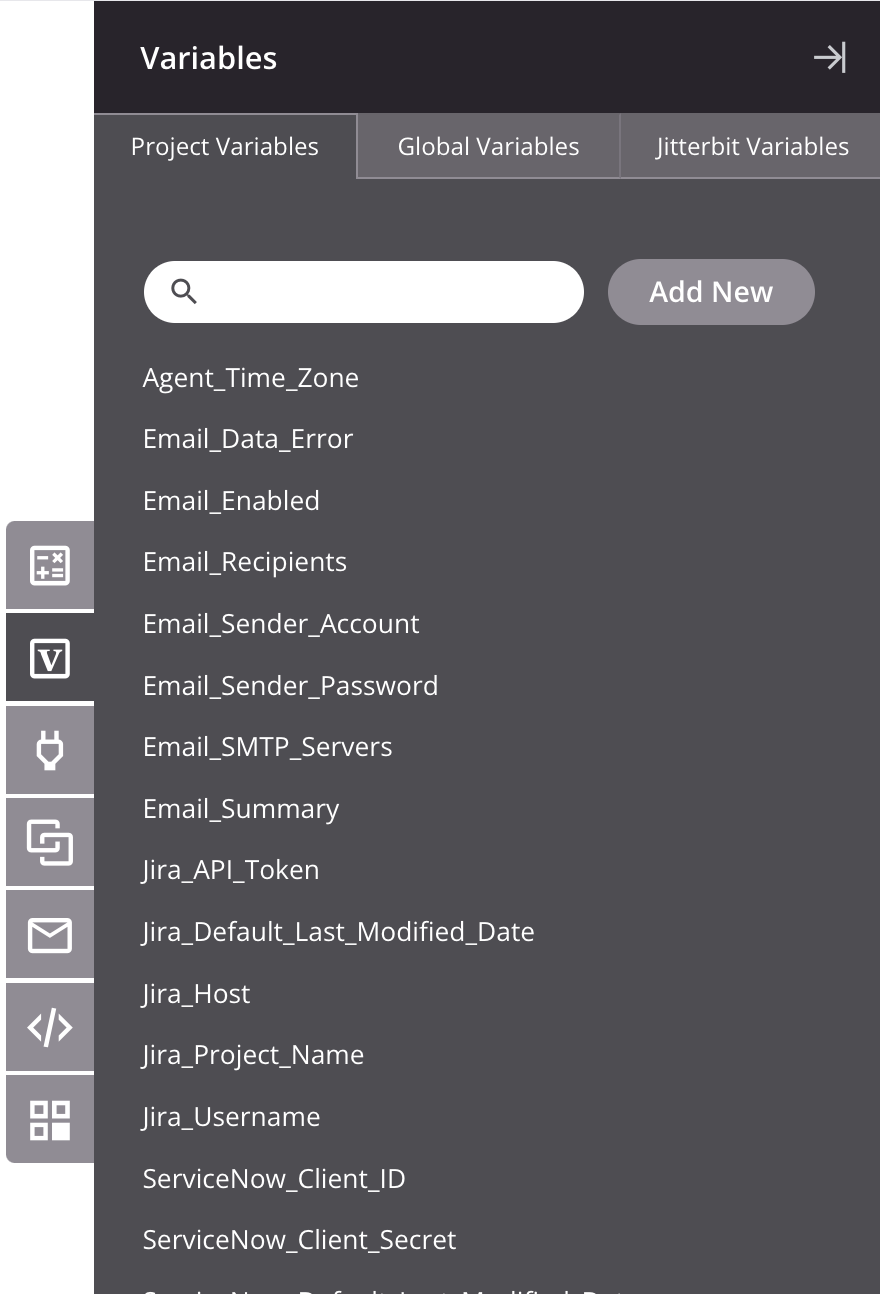
| Variáveis | A aba Variáveis fornece acesso a variáveis que estão disponíveis para referência global em todo o projeto, incluindo variáveis globais, variáveis do projeto e variáveis Jitterbit. Dentro de um script, você pode usar variáveis inserindo a sintaxe da variável. Para adicionar a sintaxe da variável a um script (Jitterbit Script ou JavaScript), use um destes métodos:
|
| Plugins | A aba Plugins fornece uma lista de plugins que podem ser executados dentro de um script. Dentro de um script, você pode usar um plugin como um argumento para o RunPlugin função inserindo o caminho de referência do plugin. Para adicionar um caminho de referência do plugin a um script (Jitterbit Script somente), use um destes métodos:
|
| Operações | Esta aba fornece uma lista de operações no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode usar uma operação como um argumento para funções inserindo o caminho de referência da operação. Para adicionar um caminho de referência de operação a um script (Jitterbit Script somente), use um destes métodos:
|
| Notificações | As Notificações fornecem uma lista de notificações no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar uma notificação como um argumento para o SendEmailMessage função inserindo o caminho de referência de notificação. Para adicionar um caminho de referência de notificação a um script (Jitterbit Script somente), use um destes métodos:
|
| Scripts | A aba Scripts fornece uma lista de todos os outros scripts de componentes de projeto autônomos no projeto — escritos em Jitterbit Script ou JavaScript — que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar outro script como um argumento para o RunScript função inserindo o caminho de referência do script. Para adicionar um caminho de referência de script a um script (Jitterbit Script somente), use um destes métodos:
Nota Embora um Jitterbit Script possa chamar um JavaScript, o inverso não é verdadeiro. Um JavaScript Jitterbit não pode chamar outro script de nenhuma linguagem. |
| Endpoints | A aba Endpoints fornece uma lista de endpoints no projeto que estão disponíveis para referência em um script. Dentro de um script, você pode referenciar endpoints como um argumento para funções inserindo o caminho de referência de conexão ou atividade. Para adicionar um caminho de referência de conexão ou atividade a um script (Jitterbit Script ou JavaScript), use um destes métodos:
Para obter detalhes adicionais, consulte Endpoints em Jitterbit Script ou Endpoints em JavaScript. |
Script¶
A área de script é a área de texto onde você insere um script usando o idioma apropriado: Jitterbit Script ou JavaScript.
Em Jitterbit Script, os scripts devem ser colocados dentro de um <trans> etiqueta de abertura e </trans> tag de fechamento, a menos que sejam utilizadas funções que exijam especificamente que o código seja colocado fora dessas tags, como várias funções de banco de dados.
Em JavaScript, os scripts devem ser colocados dentro de um <javascript> etiqueta de abertura e </javascript> etiqueta de fechamento.
Estas são as principais características da área de script:
-
Destaque de sintaxe: Cores diferentes são usadas para distinguir as diferentes partes de uma expressão, como nomes de funções, strings e variáveis.
-
Destaque de colchetes: Se você posicionar o cursor imediatamente antes ou depois de um colchete que faz parte de um conjunto de colchetes de abertura e fechamento, cada colchete do conjunto será exibido com uma borda ao redor do colchete para destacar o conjunto. Esses conjuntos de colchetes são destacados:
(),[],{}. -
Numeração de linhas: Os números de linha são exibidos ao longo da margem esquerda da área de script.
-
Autovalidação: O Harmony fornece verificação de sintaxe básica e destaque de linhas com erros. Se o script passar pela validação de sintaxe básica, uma linha abaixo da área do script lê Script é válido. Se o script não passar pela validação de sintaxe básica, informações de erro específicas são fornecidas aqui, uma linha de cada vez. Ou seja, após resolver um erro em uma linha, erros de sintaxe adicionais para resolver podem ser relatados para linhas subsequentes.
-
Arrastar e soltar: Arrastar um item da paleta de componentes para a área de script insere automaticamente o item na sintaxe apropriada para uso no script.
-
Preenchimento automático: Conforme você digita, você pode exibir sugestões de preenchimento automático que começam com a sequência inserida usando
Control+Space. Quando apenas uma sugestão estiver disponível, ela será inserida automaticamente. Quando mais de uma sugestão estiver disponível, você pode navegar pela lista usando as teclas de seta do teclado e pressionarEnterouTabpara inserir a sugestão na área de script. -
Recuo de bloco: Quando uma linha ou linhas completas são selecionadas, pressionar
Tabrecua as linhas selecionadas uma parada de aba para a direita. Similarmente,Shift+Tabmove as linhas selecionadas uma parada de tabulação para a esquerda. Se nenhum texto for selecionado,Shift+Tabmove a linha para a esquerda, onde o cursor está.
Além disso, recursos padrão do navegador para desfazer, controlar o tamanho da fonte e pesquisar dentro do script podem ser usados.