Carregador de favicon no Jitterbit App Builder
Descrição
O Favicon Loader Widget aplicará um ícone a um site como um favicon e aparecerá na aba do navegador para um site específico. O ícone também será exibido na tela inicial de um dispositivo móvel (iOS e Android) quando o site for adicionado à tela inicial do dispositivo móvel.
- Criador: Andrew Connor
- Tipo: Widget do site
- Parâmetros:
- FaviconRel: ícone
- FaviconTamanhos: 16x16
- FaviconTipo: imagem/png
- FaviconUrl: Url para o ícone que você deseja escolher. Para servidores de vinil--> " https://{{servername}}.zudy.com/vinyl/service/image/{{imageID}}"
imageID pode ser encontrado nas informações da imagem em IDE-->Design Your Look and Feel-->Images-->{{Your Image}}
Exemplo de vídeo de implementação do widget carregador de favicon
Solução alternativa para personalizar um favicon
Em alguns casos, usar o Favicon Loader Widget recomendado pode não produzir os resultados de ícone corretos para todos os tamanhos de viewport (por exemplo, mobile). Como alternativa, você pode usar o seguinte processo. Como uma nota de cautela: certifique-se de fazer uma cópia do arquivo Index.html antes e depois de fazer as alterações, pois ele será substituído por atualizações!
-
O primeiro passo é gerar um ícone que você deseja usar para seu Favicon. Por exemplo, use uma imagem padrão de 400x400px, como a imagem abaixo:

-
Use uma ferramenta online para gerar a imagem do favicon para todos os formatos compatíveis. Por exemplo, um bom recurso gratuito é https://www.favicon-generator.org
Isso criará um arquivo zip que conterá muitas renderizações diferentes das imagens, como abaixo:

-
Copie o HTML gerado que precisa ser adicionado ao cabeçalho do arquivo do site do App Builder. O conteúdo deve ser parecido com isto:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> -
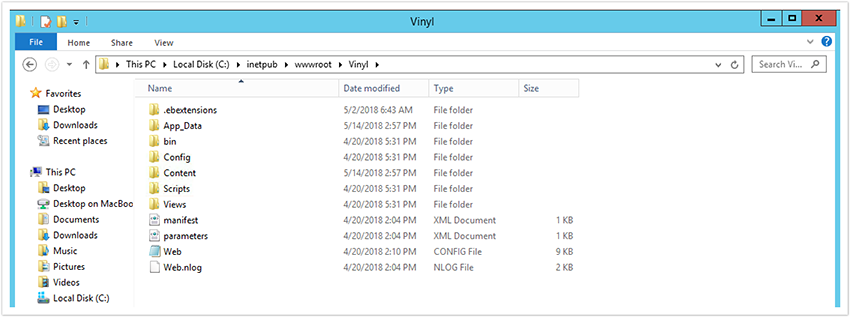
Depois de reunir a pasta favicon e o HTML necessário, navegue até seu App Builder App Server usando o Remote Desktop e localize sua pasta App Builder App Pool. Ela normalmente será encontrada no seguinte caminho:
C:\inetpub\wwwroot\App Builder
-
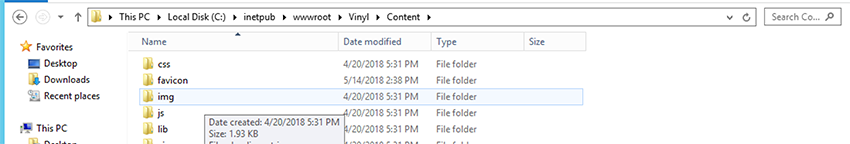
Depois de navegar até a pasta do App Builder, localize a pasta Content e aqui você soltará a pasta que contém todos os seus ícones Favicon. Recomendamos renomear a pasta para Favicon para facilitar a configuração do caminho para ela.

-
Depois de adicionar sua pasta Favicon à pasta Conteúdo do App Builder, você pode prosseguir e clicar na pasta Views e encontrar o arquivo Index.html
-
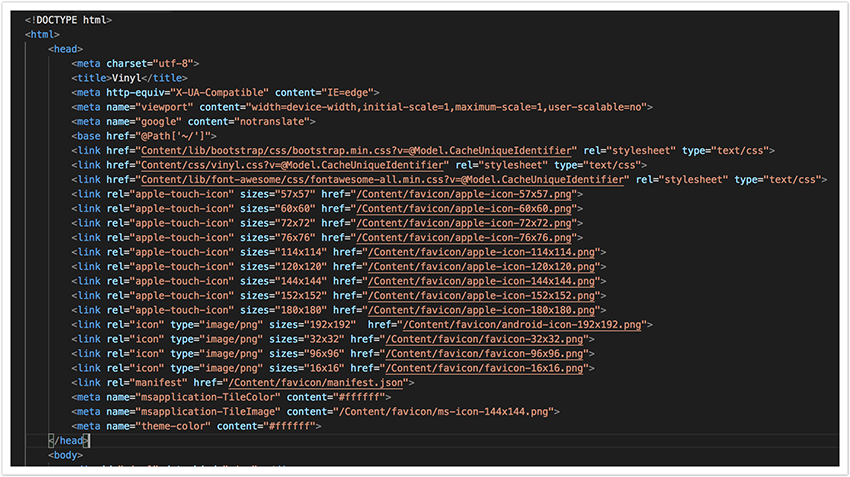
Abra o arquivo Index.html com seu editor de texto ou código preferido e adicione as referências para sua pasta favicon, certificando-se de incluir /content/ no caminho do arquivo:

-
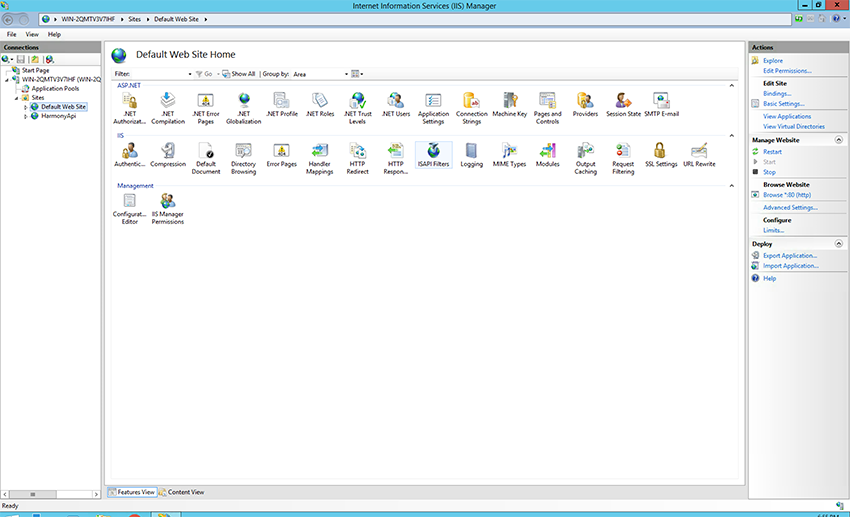
Certifique-se de salvar o arquivo. Em seguida, navegue até o IIS e vá para o seu Application App Pool e clique em Reiniciar para o site

-
Depois que o IIS terminar de atualizar, você pode testar navegando até seu site a partir do seu navegador e marcando-o como favorito ou salvando-o na tela inicial. Agora você deve ver seu Favicon personalizado!
